vue exceljs 实现导出excel并设置网格线、背景色、 垂直居中、分页打印
一、 下载 exceljs
pnpm install exceljs
二、 页面中使用
// 导出 exportExcelexportToExcel() {this.$confirm("此操作将导出excel文件, 是否继续?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(async () => {const loading = this.$loading({lock: true,text: "导出中...",spinner: "el-icon-loading",background: "rgba(0, 0, 0, 0.7)",});const workbook = new ExcelJS.Workbook();const sheet = workbook.addWorksheet("销售人数明细表");// 设置网格线颜色和间距sheet.properties.gridLines = {color: { argb: "FFC0C0C0" }, // 设置网格线颜色为灰色style: "thin", // 设置网格线样式为细线};// 添加表头const headerRow = sheet.addRow(["项目","签约日期","签约销售","客户姓名","客户编号",]);// 获取表头行对象并设置样式 文字居中,加粗headerRow.eachCell((cell) => {cell.alignment = { vertical: "middle", horizontal: "center" };cell.font = { bold: true };cell.fill = {type: "pattern",pattern: "solid",fgColor: { argb: "FF808080" },};// 设置表头单元格边框cell.border = {top: { style: "thin", color: { argb: "FF000000" } },left: { style: "thin", color: { argb: "FF000000" } },bottom: { style: "thin", color: { argb: "FF000000" } },right: { style: "thin", color: { argb: "FF000000" } },};});const headerRowHeight = 30; // 设置表头行的高度headerRow.height = headerRowHeight;const allData = []; // 用于存储来自不同分页的所有数据的数组const response = await getcheckinlist({...this.formInline,page: 1,limit: 99999,});const { data } = response;allData.push(...data.rows);// 添加表格数据allData.forEach((item) => {const row = sheet.addRow([item.projectname,item.changedate,item.customername,item.username,item.customerno,]);// 设置数据行样式 文字居中row.eachCell((cell) => {// 设置数据行样式 文字居中,设置行高row.eachCell((cell) => {cell.alignment = { vertical: "middle", horizontal: "center" };cell.fill = {type: "pattern",pattern: "solid",fgColor: { argb: "f6f6f6f6" }, // 设置颜色};cell.border = {top: { style: "thin", color: { argb: "FF000000" } },left: { style: "thin", color: { argb: "FF000000" } },bottom: { style: "thin", color: { argb: "FF000000" } },right: { style: "thin", color: { argb: "FF000000" } },};});const dataRowHeight = 30; // 设置数据行的高度row.height = dataRowHeight;});});// 设置列宽sheet.columns.forEach((column) => {column.width = 15;});// 生成文件const buffer = await workbook.xlsx.writeBuffer();const excelData = new Blob([buffer], {type: "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet",});loading.close();// 下载文件saveAs(excelData, "人数明细表.xlsx");}).catch(() => {this.$message({type: "info",message: "导出失败",});});},
相关文章:

vue exceljs 实现导出excel并设置网格线、背景色、 垂直居中、分页打印
一、 下载 exceljs pnpm install exceljs二、 页面中使用 // 导出 exportExcelexportToExcel() {this.$confirm("此操作将导出excel文件, 是否继续?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "wa…...

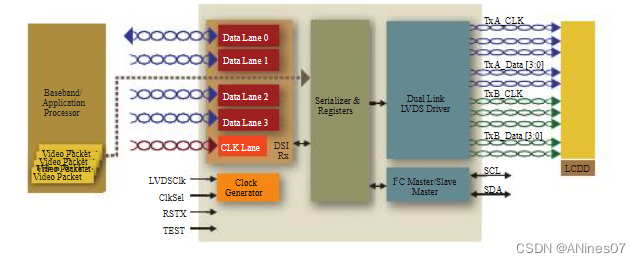
TC358774/5显示桥接(MIPI DSI到LVDS)
东芝TC358774/5显示桥针对使用带有MIPI DSI(显示串行接口)连接的主机处理器的手持设备进行了优化。tc358774 /5作为协议桥接,使视频数据流从主机处理器链接到驱动LVDS显示面板。tc358774 /5桥接器可以配置为多达4通道MIPI DSI,每通道数据速率高达1 Gbps&…...

企业内部FAQ常见问题展示分享的价值
企业内部FAQ(常见问题)展示分享是一种将常见问题和解决方案以问答形式呈现给员工的方式。这种方式可以帮助企业提高工作效率、提供一致的解决方案、提升员工满意度和减少重复工作。 企业内部FAQ常见问题展示分享的价值: 1. 提高工作效率 企…...

React 核心开发者 Dan Abramov 宣布从 Meta 离职
导读React.js 核心开发者、Redux 作者 Dan Abramov 在社交平台发文宣布,将辞去在 Meta 的职务: “我感到苦乐参半,几周后我就要辞去 Meta 的工作了。在 Meta 的 React 组织工作是我的荣幸。感谢我过去和现在的同事接纳我,容忍我犯…...
)
【C/C++】std::vector 优化点(官方同步)
预分配空间:使用 reserve() 方法预分配 vector 的空间,避免频繁的内存分配和拷贝操作。 使用 emplace_back():使用 emplace_back() 方法插入元素,避免了拷贝构造函数的调用,提高了插入效率。 使用移动语义࿱…...

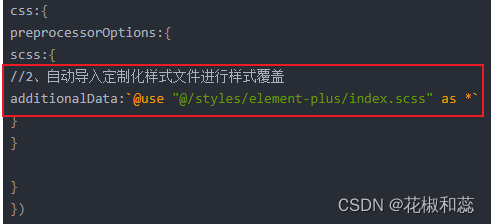
【vue3】elementPlus主题色定制
以scss语言为例 1、element-plus自动按需导入配置,可参考官网按需导入模块 安装element-plus及辅助插件 npm i element-plus --save安装辅助插件 npm install -D unplugin-vue-components unplugin-auto-import安装sass npm i sass -D2、vite.config.js 中配置…...

MATLAB 2023a的机器学习、深度学习
MATLAB 2023版的深度学习工具箱,提供了完整的工具链,使您能够在一个集成的环境中进行深度学习的建模、训练和部署。与Python相比,MATLAB的语法简洁、易于上手,无需繁琐的配置和安装,让您能够更快地实现深度学习的任务。…...
)
【Python实际使用】Python提取pdf中的表格数据输出到excel(含代码实例)
前两天有朋友问我,你能不能帮我把pdf中的表格数据抓出来,输出到excel中,我说我试试。 最近看资料发现python有很多库都可以完成pdf中的表格数据抓取,选择其中一种尝试:pdfplumber。 一、简单介绍 在使用之前我们简单…...

css的transform样式计算-第一节
本文作者为 360 奇舞团前端开发工程师 引言 在使用 css 样式进行样式的缩放、旋转等设置时,思考了一下它的较浅层的原理,恩,这个阶段都 是一些初高的数学计算,从新看这里的时候顺便捡了捡初高中的数学,比如三角函数之类…...

C++中vector、list和deque的选择:什么时候使用它们?
系列文章目录 文章目录 系列文章目录前言一、vector二、list三、deque总结 前言 在C中,vector、list和deque是STL(标准模板库)提供的三种常见的容器。每种容器都有其特点和适用场景。本文将详细介绍vector、list和deque的特点以及它们的适用…...

【力扣每日一题】2023.8.10 下降路径最小和Ⅱ
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 题目给我们一个数组,让我们模拟从上面第一层走到下面的最后一层,下降路径需要加上经过的格子的值,每层…...
)
gh-ost概述(二实践)
注意:只适用于拥有主键或者唯一键的表,不存在触发器的表 一、gh-ost的安装部署 0、yum -y install golang 1、进入官网GitHub - github/gh-ost: GitHub’s Online Schema-migration Tool for MySQL 2、下载gh-ost-master.zip包 3、解压unzip gh-ost-mast…...

临时文档3
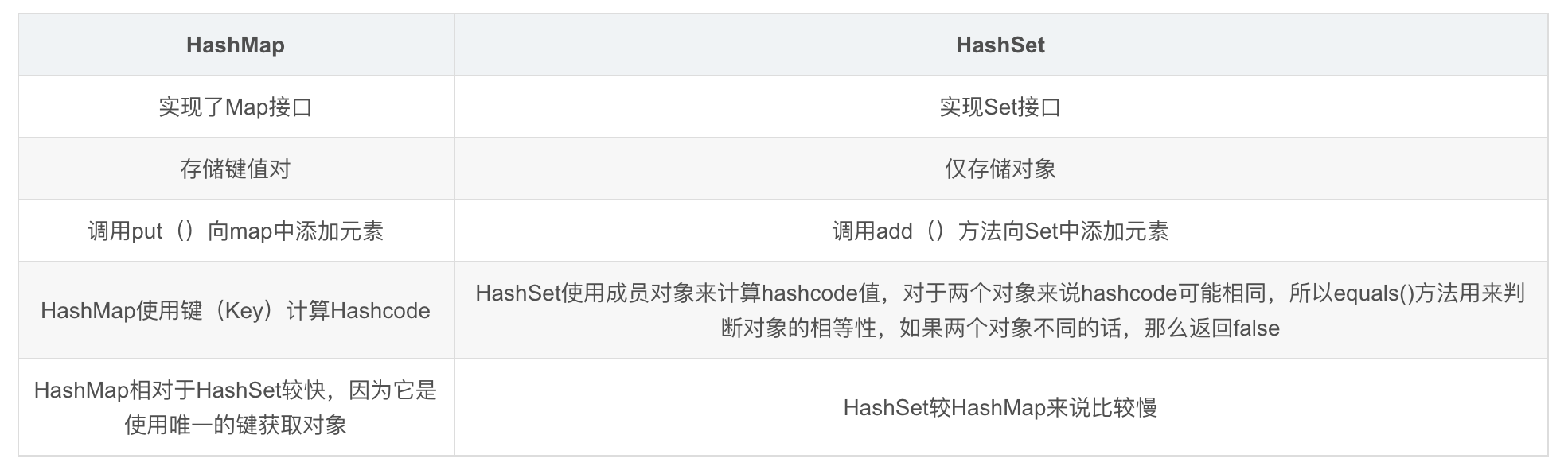
Set接口 说一下 HashSet 的实现原理? HashSet 是基于 HashMap 实现的,HashSet的值存放于HashMap的key上,HashMap的value统一为PRESENT,因此 HashSet 的实现比较简单,相关 HashSet 的操作,基本上都是直接调…...

【OpenGauss源码学习 —— 执行算子(SeqScan算子)】
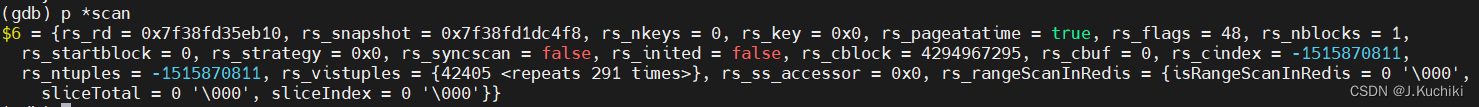
执行算子(SeqScan算子) 执行算子概述扫描算子SeqScan算子ExecInitSeqScan函数InitScanRelation函数ExecSeqScan函数 总结 声明:本文的部分内容参考了他人的文章。在编写过程中,我们尊重他人的知识产权和学术成果,力求遵…...

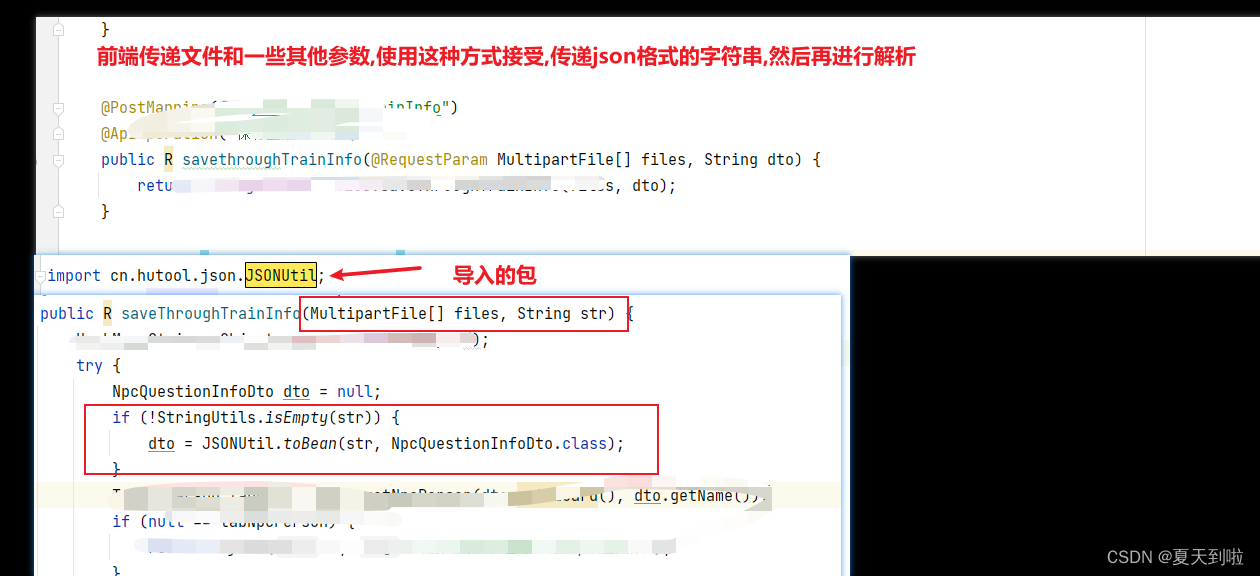
Postman中,既想传递文件,还想传递多个参数(后端)
需求:既想传文件又想传多个参数可以用以下方式实现...

跨境干货|TikTok变现的9种方法
在这个流量为王的时代,哪里有流量,哪里就有商机。TikTok作为近几年最火爆的社媒平台之一,在全球范围都具有一定的影响力。随着TikTok Shop等商务功能加持上线,更是称为跨境电商的新主场之一。 在这样的UGC平台,想要变…...

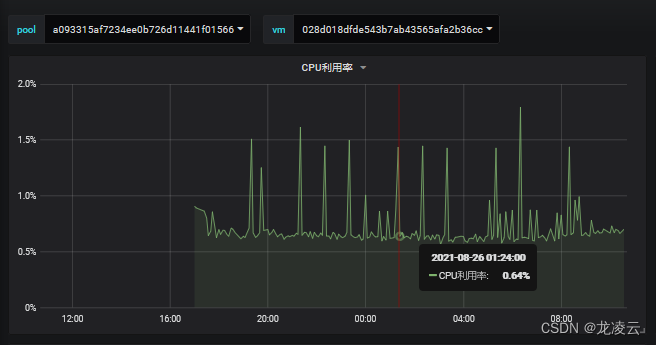
Grafana 曲线图报错“parse_exception: Encountered...”
问题现象 配置的Grafana图报错如下: 原因分析 点开报错,可以看到报错详细信息,是查询语句的语法出现了异常。 变量pool的取值为None 解决方案 需要修改变量pool的查询SQL,修改效果如下: 修改后&#x…...

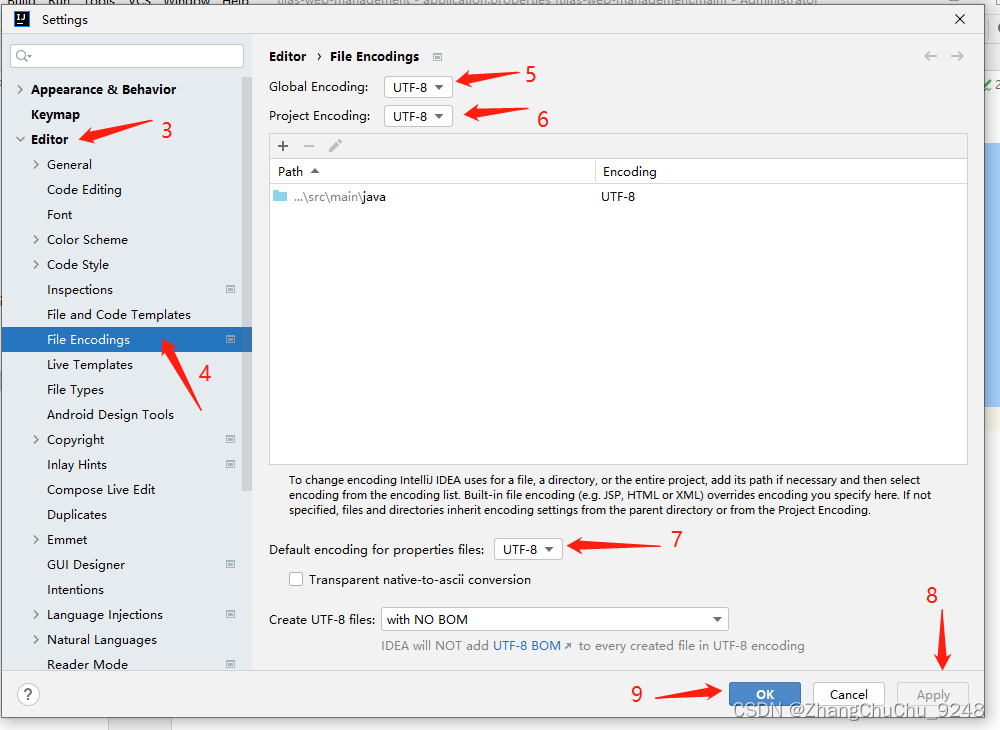
idea中提示Unsupported characters for the charset ‘ISO-8859-1‘
application.properties中文注释拉黄线 ,提示Unsupported characters for the charset ISO-8859-1 解决办法: 注意: 改完之后之前输入的中文就变成“ ???”了,建议备份一下 1、打开setti…...

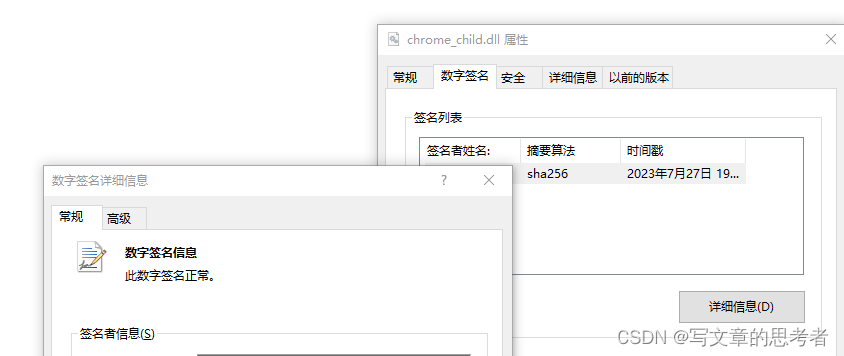
通过signtool进行数字签名和验证签名
(一)如何签名 SignTool.exe (Sign Tool) - .NET Framework | Microsoft Learn Using SignTool to Sign a File - Win32 apps | Microsoft Learn 签名命令行: signtool.exe sign /f xxx.pfx /t http://timestamp.digicert.com yyy.dll xx…...

geeemap学习总结(2)——地图底图应用
1. 加载库中已有图层 import os os.environ[HTTP_PROXY] http://127.0.0.1:8001 os.environ[HTTPS_PROXY] http://127.0.0.1:8001 # 设置中心位置/地图层级/图层加载高度,加载图层 import geemap Mapgeemap.Map(center[40, 100], zoom4, height600) Map# 添加已经…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
