React源码解析18(2)------ FilberNode,FilberRootNode结构关系
摘要
在上一篇,我们实现了通过JSX转换为ReactElement的方法,也看到了转换后React元素的结构。但是这个React元素,并不能很清楚的表达组件之间的关系,以及属性的处理。
所以在React内部,会将所有的React元素转换为Filber树。而这一章节,主要就是简单描述一下FilberNode的结构。
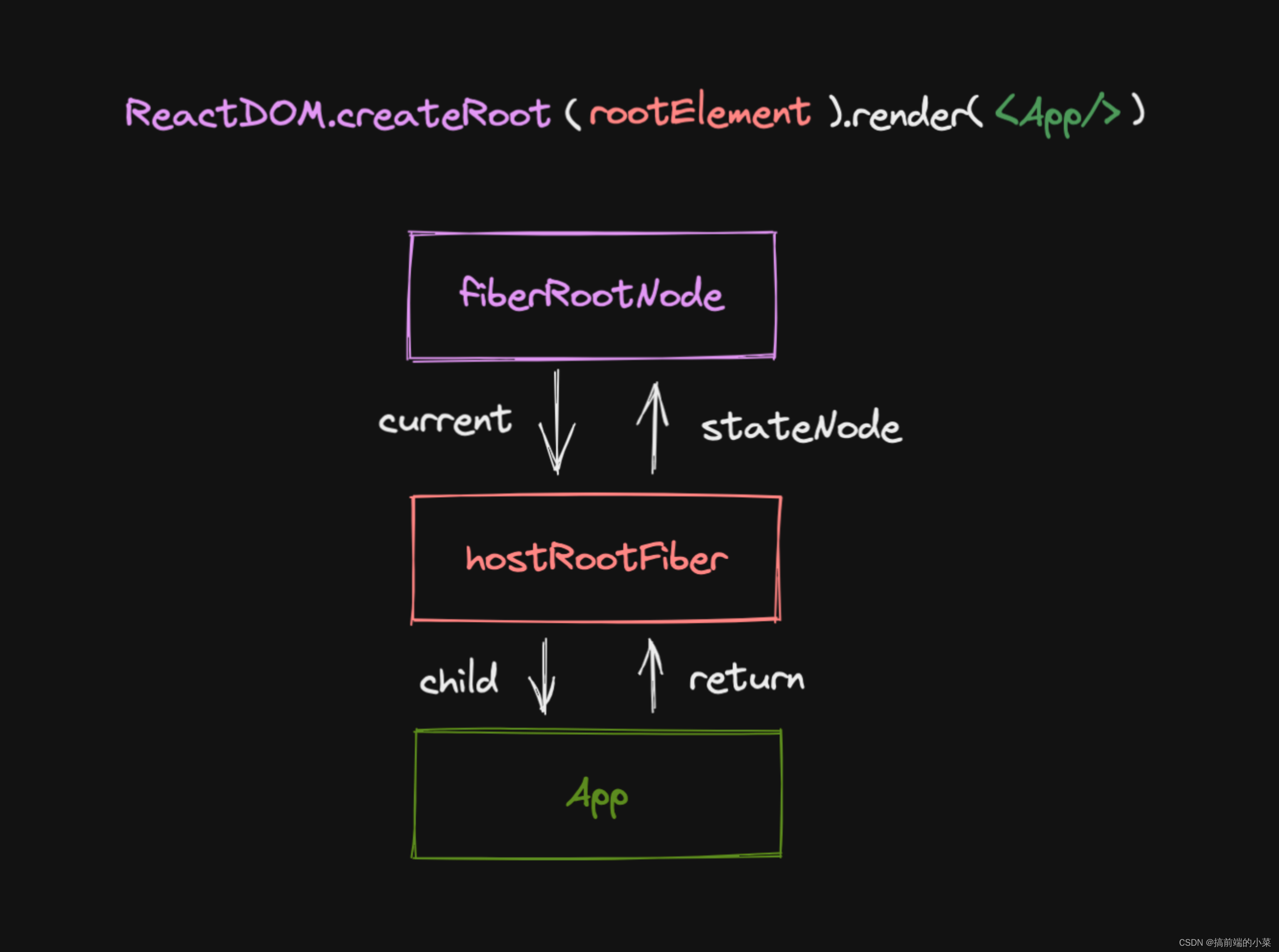
首先看一下一颗Filber树是什么样子的:

在这张图里,出了filberRootNode,其他的节点都是FilberNode类型,hostRootFilber就是最外层的FilberNode。
在项目里面,当我们调用 **ReactDOM.createRoot(root)**方法的时候,就会创建出上面的FilberRootNode和hostRootFilber。并且将二者之间的指向关系确定。
1.FilberNode
首先,说一下一个FilberNode都具有什么属性(这里有省略)。
【1】tag属性
我们回到React元素,可以知道React元素的type可以是,一个div,span等,也可以是一段文本text,也可以是一个函数function(函数类型组件)。
在FilberNode里面,对应的就是tag属性,这里我们定义好tag都可以是什么属性:
const FunctionComponent = 'FunctionComponent'; //对应函数
const HostRoot= 'HostRoot'; //对应hostRootFilber
const HostComponent= 'HostComponent'; //对应div
const HostText = 'HostText'; //对应文本节点
这里面多了一个HostRoot类型,对应的是最外层FilberNode(也就是HostRootFilber)的tag。
【2】key属性
对应的就是ReactElement中的key。
【3】stateNode属性
这个属性就比较重要了,我们思考一下,不管React内部怎么做,最终的结果一定是生成真实的DOM。
而这个属性就是保存每个FilberNode的真实DOM。
hostRootFilber的stateNode指向最外面的filberRootNode。
【4】type属性
对应的就是ReactElement中的type。
【5】ref属性
对应的就是ReactElement的ref属性
【6】return , sibling, child,index属性
前三个属性,分表代表FilberNode的父节点,兄弟节点,子节点。通过这三个属性来确定整颗Filber树的结构。
index属性代表的就是,同级节点的位置。例如一个父节点下面有很多子节点,index就代表它们的索引。
【7】alternate属性
在React内部,会维护两棵Filber树,current树是用来渲染真实DOM,而B树是在更新时,通过计算生成的新的Filber树。每次更新都会用新的Filber树替换current树,成为新的current树。
所以每个FilberNode都有一个alternate属性,用来指向另一棵树的对应节点。
【8】pendingProps属性
用来表示FilberNode初始的props值
【9】memoizedProps属性
用来表示更新后FilberNode的props值
【10】memoizedState属性
和更新相关的属性。
目前我们先准备这些属性,等后面如果有需要了再加,现在我们实现FilberNode类:
export class FilberNode {constructor(tag, pendingProps, key) {this.tag = tag;this.key = key;this.stateNode = null;this.type = null;this.return = null;this.sibling = null;this.child = null;this.index = 0;this.ref = null;this.pendingProps = pendingProps;this.memoizedProps = null;this.memoizedState = null;this.alternate = null;}
}
2.FilberRootNode
我们最开始说过,FilberRootNode并非是FilberNode。它有着自己的数据结构,现在我们说一下FilberRootNode具有的属性:
【1】container属性
对应的就是挂载的React元素,例如 项目中的App 。
【2】current属性
指向最外层的FilberNode,也就是hostRootFilber。而hostRootFilber的stateNode指向FilberROOtNode。
【3】finishWork属性
该属性对应的是已经处理完后的最外层的FilberNode。
现在我们实现对应的FilberRootNode类:
export class FilberRootNode {constructor(container, hostRootFilber) {this.container = container;this.current = hostRootFilber;hostRootFilber.stateNode = this;this.finishedWork = null;}
}
它的构造函数接受两个参数,分别对应的就是hostFilberRoot以及App。在构造函数中,表明自身和hostFilberRoot之间的关系。
3.定义ReactDOM
现在我们已经有了FilberNode和FilberRootNode的数据结构。现在我们来回想一下我们在项目中是怎么使用ReactDOM的。
const root = document.getElementById(‘root’)
ReactDOM.createRoot(root).render()
也就是我们要实现的ReactDOM中,要有createRoot方法,同时该方法返回一个render方法:
function createRoot() {return {render() {}}
}const ReactDOM = {createRoot
}export default ReactDOM
4.实现createRoot方法
这一篇文章只是为了定义好开头,所以我们只实现基本的结构。
在调用createRoot方法后,我们会创建FilberRootNode对象,这里面我们封装成一个方法,
createContainer方法:
function createContainer(root) {const hostRootFilber = new FilberNode(HostRoot, {}, '')return new FilberRootNode(root, hostRootFilber);
}
5.小节,测试
这一篇主要就说这些,通过构建filberNode和filberRootNode来表示整个Filber树的结构。
测试代码:
import { FilberNode, FilberRootNode } from "./filberNode"
import {HostComponent, HostRoot, HostText, FunctionComponent} from './filberNode'function createRoot(root) {const filberRootNode = createContainer(root);console.log(filberRootNode);return {render() {}}
}function createContainer(root) {const hostRootFilber = new FilberNode(HostRoot, {}, '')return new FilberRootNode(root, hostRootFilber);
}const ReactDOM = {createRoot
}export default ReactDOM
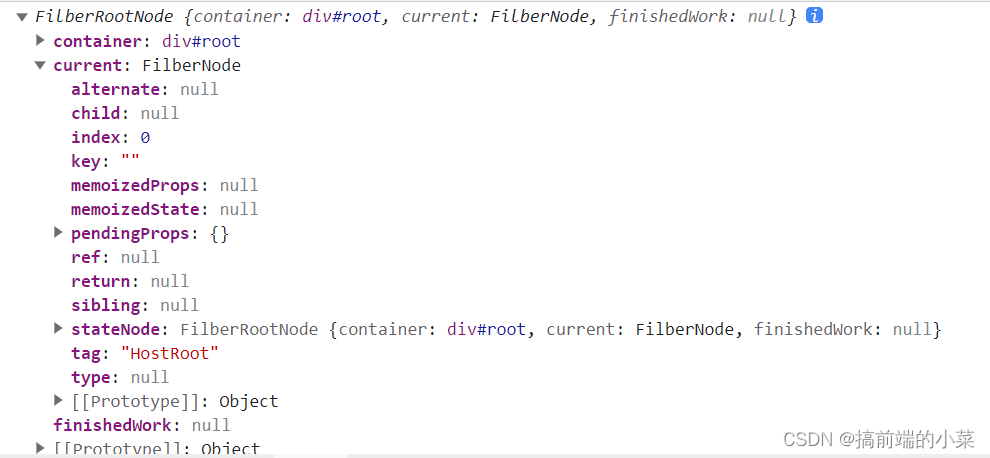
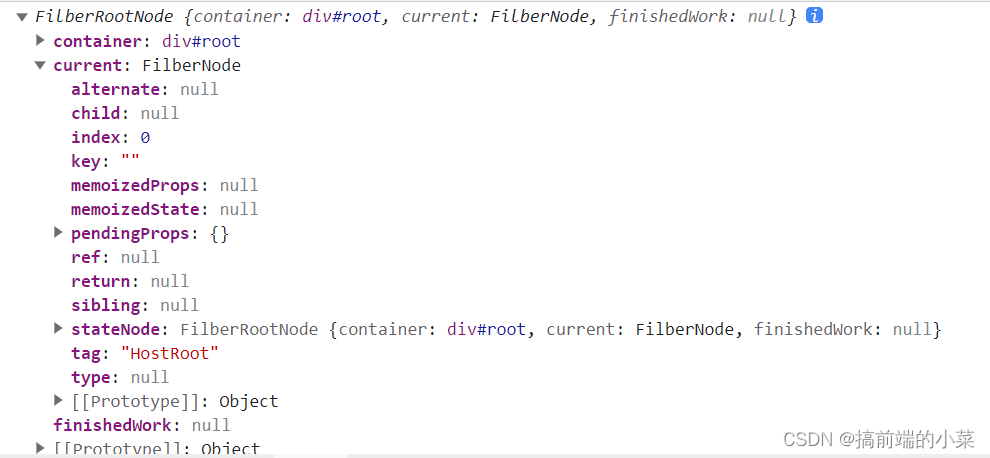
在控制台我们可以看到二者之间的关系:

相关文章:

React源码解析18(2)------ FilberNode,FilberRootNode结构关系
摘要 在上一篇,我们实现了通过JSX转换为ReactElement的方法,也看到了转换后React元素的结构。但是这个React元素,并不能很清楚的表达组件之间的关系,以及属性的处理。 所以在React内部,会将所有的React元素转换为Fil…...

什么是Session?它在SQLAlchemy中扮演什么角色?
让我们先来谈谈什么是“Session”。在你逛超市或者餐厅的时候,你可能会遇到一种叫做“前台”的东西。你知道那是干什么的吗?它是用来暂存你买的东西,这样你就可以从容地结账,而不必抱着满满一购物车的商品。 数据库的“Session”…...

Java 中 Set集合常用方法
.add() 添加元素 对象名.add() 向Set集合中添加元素 (但不能添加重复元素,Set集合中不允许元素重复) Set<String> s new HashSet<String>(); // 添加数据 s.add("aaa"); s.add("bbb"); addAll(Collectio…...

(MVC)SpringBoot+Mybatis+Mapper.xml
前言:本篇博客主要对MVC架构、Mybatis工程加深下理解,前面写过一篇博客:SprintBoothtml/css/jsmybatis的demo,里面涉及到了Mybatis的应用,此篇博客主要介绍一种将sql语句写到了配置文件里的方法,即Mybatis里…...

【Linux命令行与Shell脚本编程】第十九章 正则表达式
Linux命令行与Shell脚本编程 第十九章 正则表达式 文章目录 Linux命令行与Shell脚本编程 第十九章 正则表达式九.正则表达式9.1.正则表达式基础9.1.1.正则表达式的类型9.2.定义BRE模式9.2.1.普通文本9.2.2.特殊字符 9.2.3.锚点字符锚定行首^锚定行尾$组合锚点 9.2.4.点号字符\.…...

vue exceljs 实现导出excel并设置网格线、背景色、 垂直居中、分页打印
一、 下载 exceljs pnpm install exceljs二、 页面中使用 // 导出 exportExcelexportToExcel() {this.$confirm("此操作将导出excel文件, 是否继续?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "wa…...

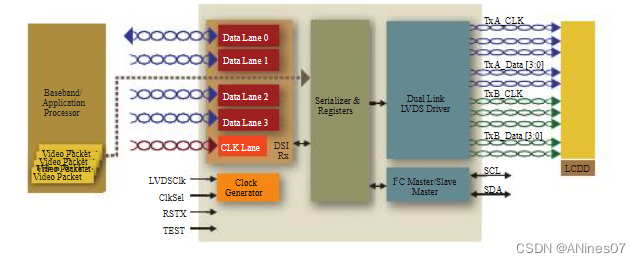
TC358774/5显示桥接(MIPI DSI到LVDS)
东芝TC358774/5显示桥针对使用带有MIPI DSI(显示串行接口)连接的主机处理器的手持设备进行了优化。tc358774 /5作为协议桥接,使视频数据流从主机处理器链接到驱动LVDS显示面板。tc358774 /5桥接器可以配置为多达4通道MIPI DSI,每通道数据速率高达1 Gbps&…...

企业内部FAQ常见问题展示分享的价值
企业内部FAQ(常见问题)展示分享是一种将常见问题和解决方案以问答形式呈现给员工的方式。这种方式可以帮助企业提高工作效率、提供一致的解决方案、提升员工满意度和减少重复工作。 企业内部FAQ常见问题展示分享的价值: 1. 提高工作效率 企…...

React 核心开发者 Dan Abramov 宣布从 Meta 离职
导读React.js 核心开发者、Redux 作者 Dan Abramov 在社交平台发文宣布,将辞去在 Meta 的职务: “我感到苦乐参半,几周后我就要辞去 Meta 的工作了。在 Meta 的 React 组织工作是我的荣幸。感谢我过去和现在的同事接纳我,容忍我犯…...
)
【C/C++】std::vector 优化点(官方同步)
预分配空间:使用 reserve() 方法预分配 vector 的空间,避免频繁的内存分配和拷贝操作。 使用 emplace_back():使用 emplace_back() 方法插入元素,避免了拷贝构造函数的调用,提高了插入效率。 使用移动语义࿱…...

【vue3】elementPlus主题色定制
以scss语言为例 1、element-plus自动按需导入配置,可参考官网按需导入模块 安装element-plus及辅助插件 npm i element-plus --save安装辅助插件 npm install -D unplugin-vue-components unplugin-auto-import安装sass npm i sass -D2、vite.config.js 中配置…...

MATLAB 2023a的机器学习、深度学习
MATLAB 2023版的深度学习工具箱,提供了完整的工具链,使您能够在一个集成的环境中进行深度学习的建模、训练和部署。与Python相比,MATLAB的语法简洁、易于上手,无需繁琐的配置和安装,让您能够更快地实现深度学习的任务。…...
)
【Python实际使用】Python提取pdf中的表格数据输出到excel(含代码实例)
前两天有朋友问我,你能不能帮我把pdf中的表格数据抓出来,输出到excel中,我说我试试。 最近看资料发现python有很多库都可以完成pdf中的表格数据抓取,选择其中一种尝试:pdfplumber。 一、简单介绍 在使用之前我们简单…...

css的transform样式计算-第一节
本文作者为 360 奇舞团前端开发工程师 引言 在使用 css 样式进行样式的缩放、旋转等设置时,思考了一下它的较浅层的原理,恩,这个阶段都 是一些初高的数学计算,从新看这里的时候顺便捡了捡初高中的数学,比如三角函数之类…...

C++中vector、list和deque的选择:什么时候使用它们?
系列文章目录 文章目录 系列文章目录前言一、vector二、list三、deque总结 前言 在C中,vector、list和deque是STL(标准模板库)提供的三种常见的容器。每种容器都有其特点和适用场景。本文将详细介绍vector、list和deque的特点以及它们的适用…...

【力扣每日一题】2023.8.10 下降路径最小和Ⅱ
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 题目给我们一个数组,让我们模拟从上面第一层走到下面的最后一层,下降路径需要加上经过的格子的值,每层…...
)
gh-ost概述(二实践)
注意:只适用于拥有主键或者唯一键的表,不存在触发器的表 一、gh-ost的安装部署 0、yum -y install golang 1、进入官网GitHub - github/gh-ost: GitHub’s Online Schema-migration Tool for MySQL 2、下载gh-ost-master.zip包 3、解压unzip gh-ost-mast…...

临时文档3
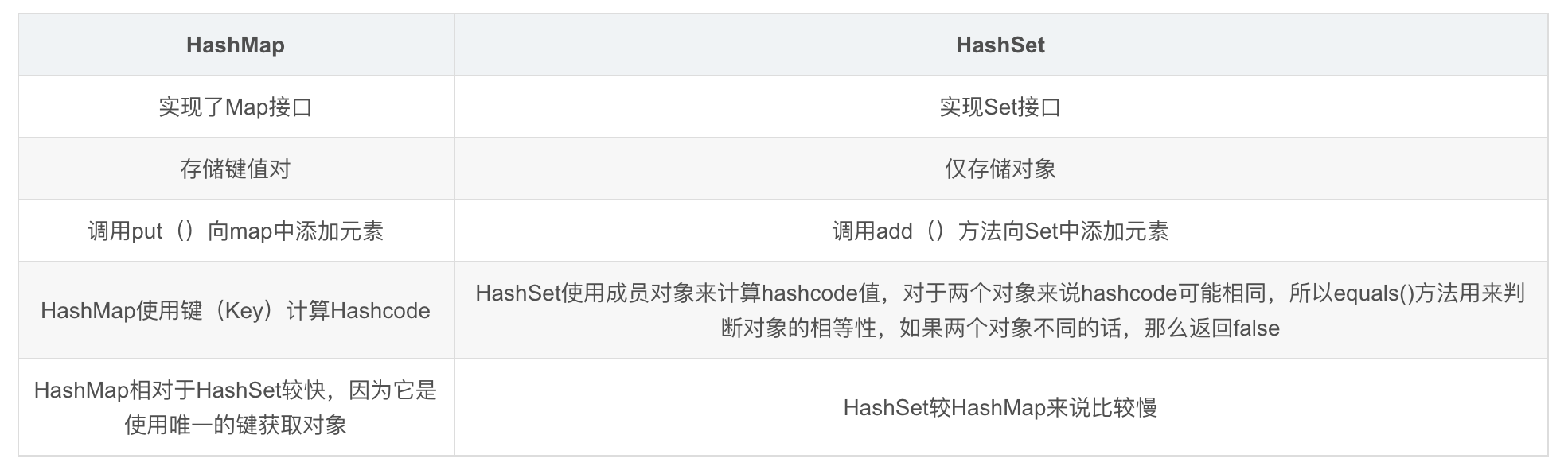
Set接口 说一下 HashSet 的实现原理? HashSet 是基于 HashMap 实现的,HashSet的值存放于HashMap的key上,HashMap的value统一为PRESENT,因此 HashSet 的实现比较简单,相关 HashSet 的操作,基本上都是直接调…...

【OpenGauss源码学习 —— 执行算子(SeqScan算子)】
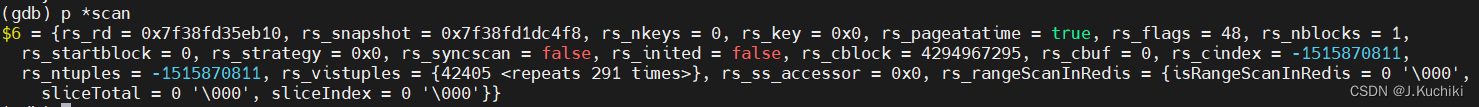
执行算子(SeqScan算子) 执行算子概述扫描算子SeqScan算子ExecInitSeqScan函数InitScanRelation函数ExecSeqScan函数 总结 声明:本文的部分内容参考了他人的文章。在编写过程中,我们尊重他人的知识产权和学术成果,力求遵…...

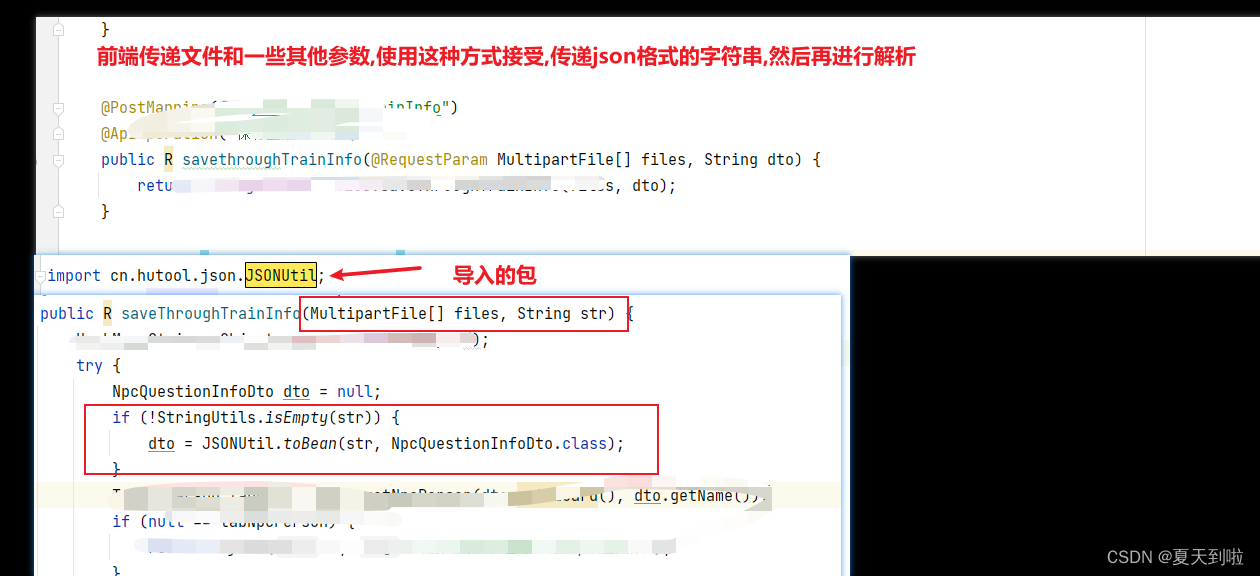
Postman中,既想传递文件,还想传递多个参数(后端)
需求:既想传文件又想传多个参数可以用以下方式实现...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...
