【积水成渊】uniapp高级玩法分享

大家好,我是csdn的博主:lqj_本人
这是我的个人博客主页:
lqj_本人_python人工智能视觉(opencv)从入门到实战,前端,微信小程序-CSDN博客
最新的uniapp毕业设计专栏也放在下方了:https://blog.csdn.net/lbcyllqj/category_12346639.html?spm=1001.2014.3001.5482
平时我也会在哔哩哔哩视频中讲解一些大家平时用得到的东西,
哔哩哔哩欢迎关注:
卢淼儿的个人空间-卢淼儿个人主页-哔哩哔哩视频
目录
全局配置
静态资源管理
路由管理
数据通信和状态管理
全局配置
在 uni-app 中,我们可以通过全局配置来为整个项目进行统一设置。全局配置放置在 src/main.js 文件中的 Vue.config 对象中,具体可参考官方文档。以下是一些常用的全局配置项:
- 主题色配置:
Vue.config.globalProperties.$themeColor = '#FF6600';可以通过 $themeColor 来动态设置主题色。
- 调试工具配置:
Vue.config.debug = true;将调试工具配置为开启状态,便于开发和调试。
- 路由拦截配置:
router.beforeEach((to, from, next) => {// 在进入页面前做一些操作next();
});通过 router.beforeEach 方法可以实现路由拦截,对页面跳转进行控制。
静态资源管理
在 uni-app 中,我们可以将静态资源(如图片、音频、视频等)放置在 static 目录下进行管理。以下是代码示例:
- 入静态资源:
<template><image src="/static/logo.png" />
</template>可以直接通过路径引入 static 目录下的静态资源。
- 使用 alias 别名:
import logo from '@/static/logo.png';在 vue.config.js 文件中设置别名,可以更方便地引入静态资源。
路由管理
uni-app 使用 pages.json 文件来管理页面路由。以下是一些常用的路由管理技巧:
- 嵌套路由配置:
{"pages": [{"path": "pages/home/index","style": {"navigationBarTitleText": "首页"}},{"path": "pages/about/index","style": {"navigationBarTitleText": "关于"}}]
}通过配置 pages 数组可以实现多级嵌套路由。
- 页面跳转:
uni.navigateTo({url: '/pages/about/index'
});通过 uni.navigateTo 方法可以实现页面跳转。
数据通信和状态管理
在 uni-app 中,我们可以使用 Vuex 进行数据通信和状态管理。以下是一些常用的数据通信和状态管理技巧:
- 安装和配置 Vuex:
npm install vuex --save在 src/store 目录下创建 index.js 文件,并进行相关的配置。
- 创建和使用 store:
// index.js
import { createStore } from 'vuex';
const store = createStore({state() {return {count: 0};},mutations: {increment(state) {state.count++;}},actions: {asyncIncrement(context) {setTimeout(() => {context.commit('increment');}, 1000);}},getters: {doubleCount(state) {return state.count * 2;}}
});
export default store;
// YourComponent.vue
import { useStore } from 'vuex';
export default {// ...methods: {increment() {this.$store.commit('increment');},asyncIncrement() {this.$store.dispatch('asyncIncrement');}},computed: {doubleCount() {return this.$store.getters.doubleCount;}}
}通过以上代码示例,我们可以了解到如何创建和使用 Vuex 的 store、mutations、actions 和 getters。
相关文章:

【积水成渊】uniapp高级玩法分享
大家好,我是csdn的博主:lqj_本人 这是我的个人博客主页: lqj_本人_python人工智能视觉(opencv)从入门到实战,前端,微信小程序-CSDN博客 最新的uniapp毕业设计专栏也放在下方了: https://blog.csdn.net/lbcy…...

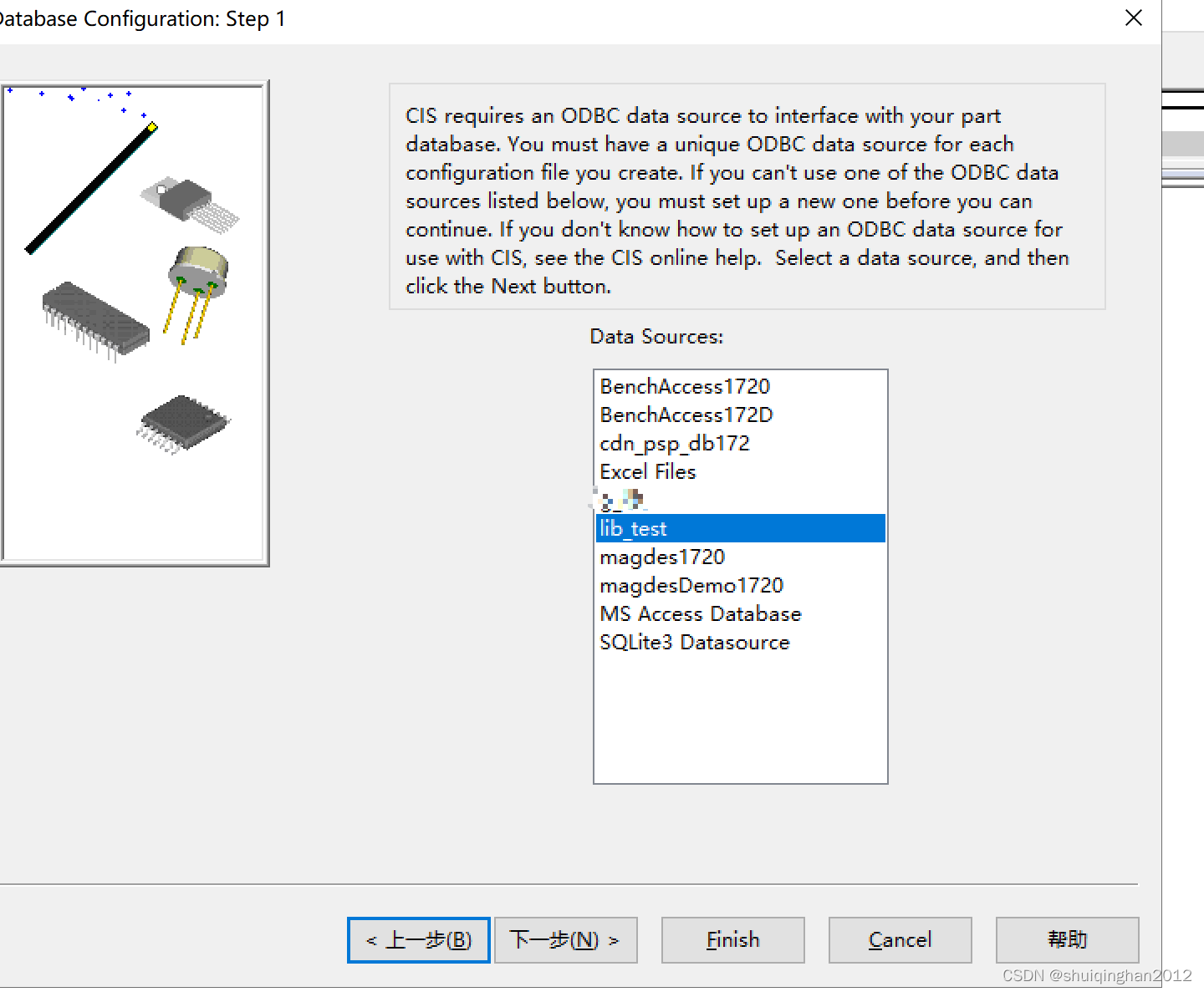
在指定的 DSN 中,驱动程序和应用程序之间的体系结构不匹配
1.Cadence 17.2 配置CIS数据库报:ERROR(ORCIS-6245): Database Operation Failed 安装cadance17.2以上版本时,ERROR(ORCIS-6245): Database Operation Failed_收湾湾的博客-CSDN博客 原因是ODBC数据库没有配置,或者没有驱动, 驱…...

API接口 |产品经理一定要懂的技术知识
什么是接口❓ 要理解接口是什么,首先理解一下为什么要用接口? 两个独立的系统,它们的数据或程序是独立的,这就使得它们无法直接访问对方的数据库或程序(两个独立的数据相当于两个独立的家庭,每个家庭肯定是…...

C++中访问存储在数组中的数据
C中访问存储在数组中的数据 要访问数组中的元素,可使用从零开始的索引。这些索引之所以被称为从零开始的,是因为数组中第一个元素的索引为零。因此,存储在数组 myNumbers 中的第一个整数值为 myNumbers[0],第二个为 myNumbers[1]…...

【创建型设计模式】C#设计模式之原型模式
原型模式是一种创建型设计模式,它通过复制现有对象来创建新对象,而无需通过实例化的方式。它允许我们使用已经存在的对象作为蓝本,从而创建新的对象,这样可以避免重复初始化相似的对象,提高了对象的创建效率。 现在给…...

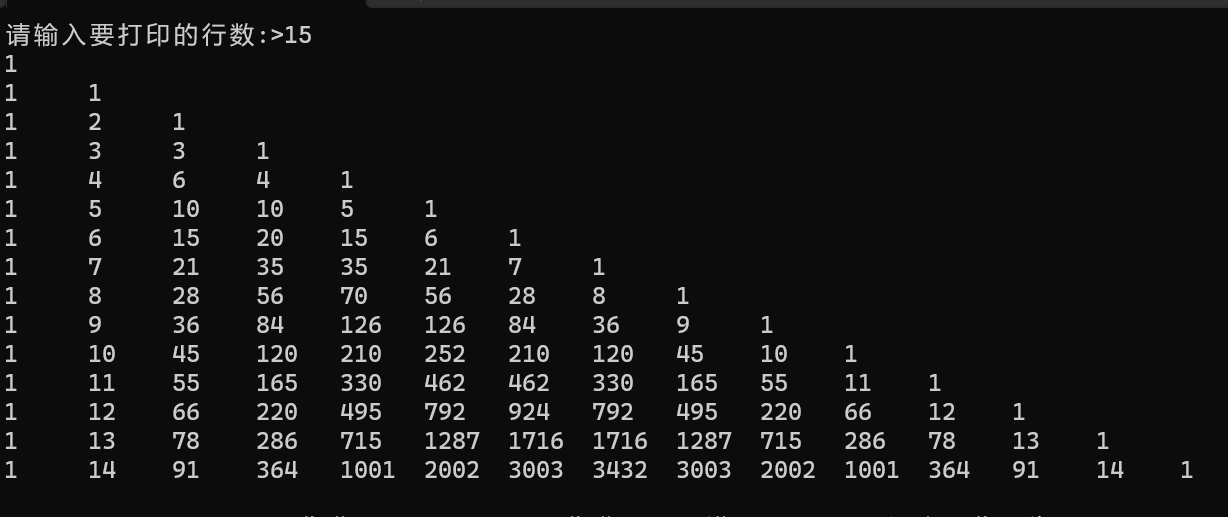
用C语言高效地打印杨辉三角
假设杨辉三角的通项公式为a(n),则打印形式如下: 然而我们知道,它应该是这样的: 三角形两边的值都为1,且每个元素的值都为该元素正上方和其正上方前面的元素的值之和。 为了实现这个代码,我们需要知道每行首…...

TCP/IP四层模型对比OSI七层网络模型的区别是啥?数据传输过程原来是这样的
一、TCP/IP四层模型对比OSI七层模型 它们两个定义的一些功能和协议都是差不多的。TCP/IP四层协议模型比我们的七层少了三层,把我们的数据链路层和物理层放在一层里面了,叫做数据链路层(网络接口层),对应网络协议也没有…...

接口测试实战,Jmeter正则提取响应数据-详细整理,一篇打通...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 在测试时…...

基于自适应变异粒子群优化BP神经网络 的风速预测,基于IPSO-BP神经网络里的风速预测
目录 摘要 BP神经网络的原理 BP神经网络的定义 BP神经网络的基本结构 BP神经网络的神经元 BP神经网络的激活函数, BP神经网络的传递函数 粒子群算法的原理及步骤 基于自适应变异粒子群算法改进优化BP神经网络的风速预测 完整代码下载:https://download.csdn.net/download/ab…...

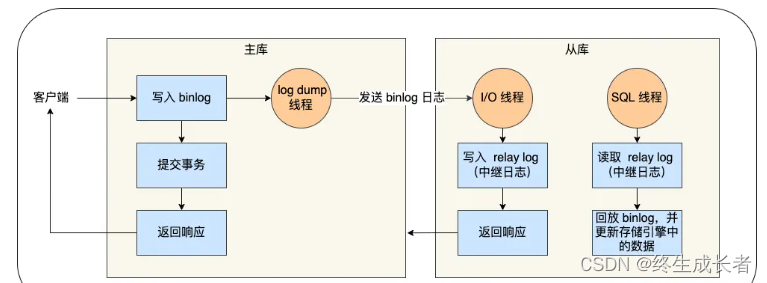
MySQL—日志
这里写目录标题 undo logundo log的作用undo log页记录的是什么 Buffer Pool为什么需要Buffer PoolBuffer Pool缓存什么 redo log什么是redo logredo log的作用redo log什么时候刷盘undo和redo的区别 binlogbinlog 作用redo log和binlog区别如果数据数据被删了,能用…...

uniapp 扩展组件 uni-forms 的表单验证之 validateFunction 只响应一次
uniapp 扩展组件 uni-forms 的表单验证之 validateFunction 只响应一次 问题代码官方说明参考资料 问题代码 直接从官方示例中复制过来改的。为了演示 <template><view><uni-forms ref"form" :modelValue"formData" :rules"rules&qu…...

每日一题8.10 lc39
39. 组合总和 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 ,并以列表形式返回。你可以按 任意顺序 返回这些组合。 candidates 中的 同一个 数字可以 无限制重…...

贝叶斯深度学习的温和介绍
一、说明 欢迎来到令人兴奋的概率编程世界!本文是对这个领域的温和介绍,你只需要对深度学习和贝叶斯统计有一个基本的了解。如果像我一样,你听说过贝叶斯深度学习,并且你猜它涉及贝叶斯统计,但你不知道它是如何使用的&…...

无涯教程-Perl - glob函数
描述 此函数返回与EXPR匹配的文件的列表,这些文件将由标准Bourne shell进行扩展。如果EXPR未指定路径,请使用当前目录。如果省略EXPR,则使用$_的值。 从Perl 5.6开始,扩展是在内部完成的,而不是使用外部脚本。扩展遵循csh(以及任何派生形式,包括tcsh和bash)的扩展方式,其翻译…...

前端先行模拟接口(mock+expres+json)
目录 mock模拟数据:data/static.js 路由:index.js 服务器:server.js yarn /node 启动服务器:yarn start 客户端:修改代理路径(修改设置后都要重启才生效) 示例 后端框架express构建服务器 前端发起请求 静态数…...

老师如何制作学生分班信息查询系统?
即将迎来新学期的开始!学校和老师们将忙于为我们可爱的学生做分班准备。如果有一个强大的分班查询系统,学生们就可以提前知道自己被分到哪个班级,有哪些课程,以及班主任是谁! 别担心,我将教你如何设计一个…...

Java实战:高效提取PDF文件指定坐标的文本内容
前言 临时接到一个紧急需要处理的事项。业务侧一个同事有几千个PDF文件需要整理:需要从文件中的指定位置获取对应的编号和地址。 要的急,工作量大。所以就问到技术部有没有好的解决方案。 问技术的话就只能写个demo跑下了。 解决办法 1. 研究下PDF文档…...

centos磁盘满了,怎么清理大文件
当CentOS磁盘空间不足时,可以通过以下步骤清理大文件: 确定磁盘使用情况:运行以下命令查看磁盘使用情况和占用空间最大的文件或目录: df -h du -sh /*清理临时文件:运行以下命令清理临时文件夹中的过期数据ÿ…...

AIGC:【LLM(四)】——LangChain+ChatGLM:本地知识库问答方案
文章目录 一.文件加载与分割二.文本向量化与存储1.文本向量化(embedding)2.存储到向量数据库 三.问句向量化四.相似文档检索五.prompt构建六.答案生成 LangChainChatGLM项目(https://github.com/chatchat-space/langchain-ChatGLM)实现原理如下图所示 (与基于文档的问答 大同小…...

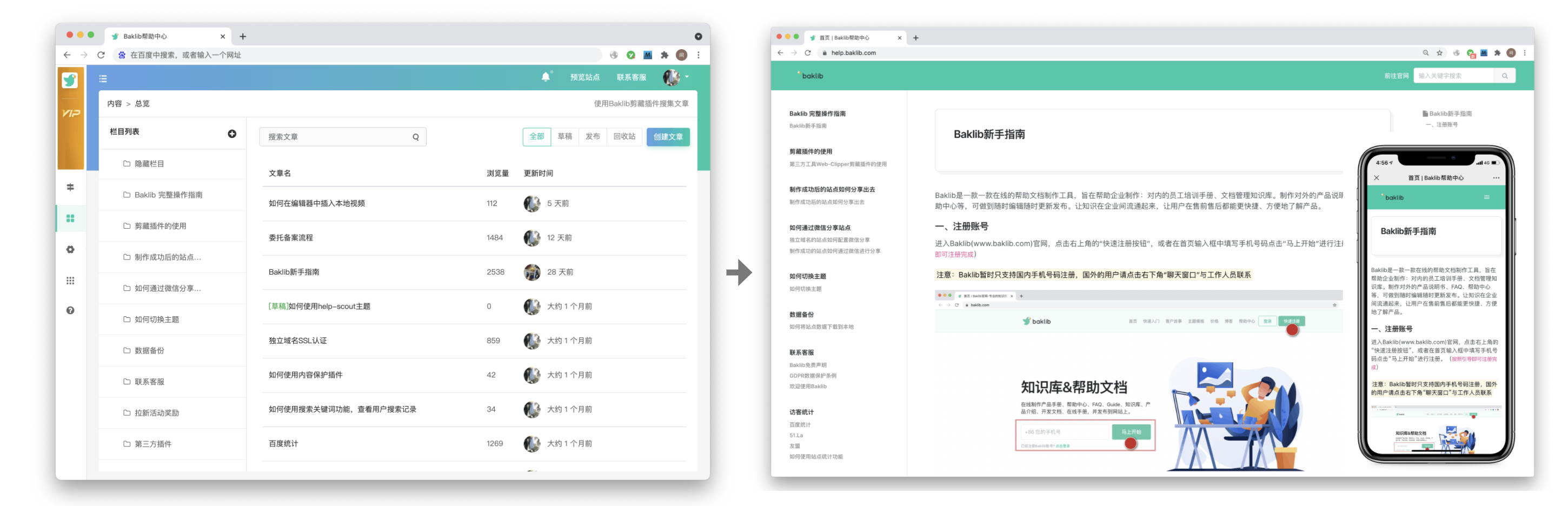
企业在线产品手册可以这样做,小白也能轻松上手
企业在线产品手册是为了方便用户了解和使用企业产品而设计的一种在线文档。它的目标是提供清晰、简洁、易于理解的产品信息,使用户能够轻松上手,并最大限度地发挥产品的功能和优势。 如何设计企业在线产品手册的建议和步骤: 目标用户分析&am…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...
