关于webpack的基本配置
文章目录
- 前言
- 一、webpack基本配置
- 1.配置拆分和merge
- 2. 启动服务
- 3、处理es6,配置babel
- 4、处理样式
- 5、处理图片
前言
为什么要有webpack构建和打包?
- 更好的模块化管理。webpack支持模块化规范:代码分割成独立模块,并管理模块之间的依赖关系。
- 资源打包。将js文件、css文件、图片等多个资源打包成单个或多个文件,减少请求,提高加载性能性能,且webpack支持资源压缩、优化、缓存等处理。
- 转换和编译。如用Bable将ES6+代码转为向后兼容版本如ES5,将sass、less、stylus转为浏览器能识别的css代码,将ts转为js等。
- 代码拆分和懒加载。当应用程序变得复杂时,打包文件体积也会变大,导致初始加载时间太长。因此可以对代码进行拆分,按需加载。
- 插件系统和扩展性。Webpack具有强大的插件系统,提供了许多插件和工具,以满足不同项目的需求。
一、webpack基本配置
1.配置拆分和merge
mode表示以什么模式打包;
使用development模式,打包后的代码可阅读,没被压缩;
使用production模式,代码会被压缩。
const path = require('path');
module.exports = {mode:'development', // production 生产环境entry:{app: './src/main.js',list: './src/main.js'},output:{path.resolve(__dirname, 'dist');filename: '[name].js'}
}开发环境和生产环境是不一样的,为了解决手动改更改mode带来的不便,所以将这些打包配置拆分到不同文件中:
- 通用配置:webpack.common.js
- dev配置: webpack.dev.js
- prod配置:webpack.prod.js
// webpack.common.js
const path=require('path')
const srcPath=path.join(__direname,'..','src')
const distPath=path.join(__dirname,'..'.'dist')
module.exports={entry:{path:path.join(srcPath,'index')}
}
由于我们拆分了配置,公共的一些配置项不需要在dev和prod里面再去重新写,所以我们需要把webpack.common.js分别和dev,prod建立连接。
这时需要安装webpack-merge这个插件
npm i webpack-merge -D
安装完成后需要在dev和prod里面分别引入:
// webpack.dev.js
const path=require('path')
const srcPath=path.join(__direname,'..','src')
const distPath=path.join(__direname,'..','dist')
const {merge}=require('webpack-merge')
const webpackCommonConf=require('./webpack.common')module.exports=merge(webpackCommonConf,{ // 合并mode:'development'
})// webpack.prod.js
const path=require('path')
const srcPath=path.join(__direname,'..','src')
const distPath=path.join(__direname,'..','dist')
const {merge}=require('webpack-merge')
const webpackCommonConf=require('./webpack.common')module.exports=merge(webpackCommonConf,{ // 合并mode:'production'output:{filename:'bundle.[contentHash:8].js',path:path.join(distPath)}
})然后修改package.json中的build命令:
"scripts":{"build":"webpack --config build/webpack.prod.js","devBuild": "webpack --config build/webpack.dev.js",}
生产模式打包:npm run build
开发模式打包:npm run devBuild
2. 启动服务
1)
// webpack.common.js
//首先使用 npm i html-webpack-plugin -D 安装 html-webpack-plugin
// 然后配置入口文件,启动服务后会打包生成html文件
const HtmlWebpackPlugin=require('html-webpack-plugin')
module.exports={plugins:[new HtmlWebpackPlugin({template:path.join(srcPath,'index.html'),filename:'index.html'//打完包以后的文件名称chunks:["index"] //这里的chunks代表的意思是引入的是哪一个入口文件,我引入的就是src下建立的index.js文件})]
}
2)安装 npm i webpack-dev-server -D
// webpack.dev.js 版本4.x
module.exports=merge(webpackCommonConf,{devServer:{port:3000,static:distPath,//根目录open:true,//自动打开浏览器compress:true,//启动压缩//如果需要跨域请求接口proxy:{'/api':{target:'http://localhost:3000'}}}
})
- 配置dev命令,在package.json文件中
"script":{"dev":"webpack-dev-server --config build/webpack.dev.js"
}
npm run dev启动服务。
3、处理es6,配置babel
对于现代浏览器而言,有些ES6语法是无法被解析的,因此需要babel将ES6解析ES5,这也解决了浏览器兼容性问题。
1)首先安装babel-loader:
npm i babel-loader -D //我这里是^8.0.6版本的
npm i babel-core -D//babel-core包含了一些babel里面的api
npm i babel-preset-env -D //提供执行环境
2)在根目录新建.babelrc文件
{"presets": ["babel-preset-env"],"plugins": []
}
3)在webpack.common.js中配置babel
module.exports = {
// ...module:{rules:[{test:/\.js$/,loader:['babel-loader'],include:srcPath,exclude:/node_modules/}]}
// ...
}
4、处理样式
一般也是在webpack.common.js中配置,无论在开发模式还是生产模式都需要处理样式。
1)对于css文件
安装:
npm i css-loader -D
npm i style-loader -D
配置如下:
module:{rules:[{test:/\.css$/,loader:['style-loader','css-loader']//执行顺序为从后到前}]
}
2)对于less等预处理器
安装:
npm i less -D
npm i less-loader -D
配置:
module:{rules:[{test:/\.less/,loader:['style-loader','css-loader','less-loader']}]
}
3)postcss-loader可以做兼容浏览器,有些css语法不是所有浏览器都兼容,postcss-loader就可以帮我们做这些事情。
postcss-loader是一个比较大的插件,里面可以再引入一些别的功能,如autoprefixer:
安装 : npm install postcss autoprefixer
在公共配置文件中配置postcss:
{test: /\.css$/,// loader 的执行顺序是:从后往前loader: ['style-loader', 'css-loader', 'postcss-loader'] // 加了 postcss
},
配置autoprefixer,新建postcss.config.js,配置如下代码:
module.exports = {plugins: [require('autoprefixer')]
}
autoprefixer是一个后处理程序,而可以同sass、stylus或less等预处理器共同使用。它适用于普通的css,无需关心你要为哪些浏览器加前缀,只需关注于实现,并使用w3c最新规范。一般配合postcss一起使用
5、处理图片
对于图片的处理一般分为dev和prod环境下的处理,主要原因是图片一般是在根目录下,打包以后希望全部输出到img文件夹里面,而且需要对图片的大小做一些精细化的配置处理。
对图片的使用有这三种:
- 在html中的src标签中使用
- 在js中import中使用
- 在css中使用,比如背景图片
对于第一种,需要安装html-withimg-loader:
npm i html-withimg-loader -D //^0.1.16
module:{rules:[{test:/\.html$/use:'html-withimg-loader'}]
}
对于第二种和第三种情况:安装file-loader
npm i file-loader -D
module:{rules:[{test:/\.(jpg|png|gif)$/,use:'file-loader'}]
}
webpack.prod.js,在这个文件里对图片做一些精细化配置,需要安装url-loader:
npm i url-loader -D
module:{rules:[{test:/\.(png|jpg|gif)$/,use:{loader:'url-loader',options:{limit:1024*5,//小于5kb的图片会被输出为base64格式outputPath:"/img/" //全部输出到img文件夹里面}}}]
}
相关文章:

关于webpack的基本配置
文章目录 前言一、webpack基本配置1.配置拆分和merge2. 启动服务3、处理es6,配置babel4、处理样式5、处理图片 前言 为什么要有webpack构建和打包? 更好的模块化管理。webpack支持模块化规范:代码分割成独立模块,并管理模块之间…...

SpringBoot WebSocket配合react 使用消息通信
引入websocket依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId></dependency>配置websocket import org.springframework.context.annotation.Bean; import org.spr…...

【积水成渊】uniapp高级玩法分享
大家好,我是csdn的博主:lqj_本人 这是我的个人博客主页: lqj_本人_python人工智能视觉(opencv)从入门到实战,前端,微信小程序-CSDN博客 最新的uniapp毕业设计专栏也放在下方了: https://blog.csdn.net/lbcy…...

在指定的 DSN 中,驱动程序和应用程序之间的体系结构不匹配
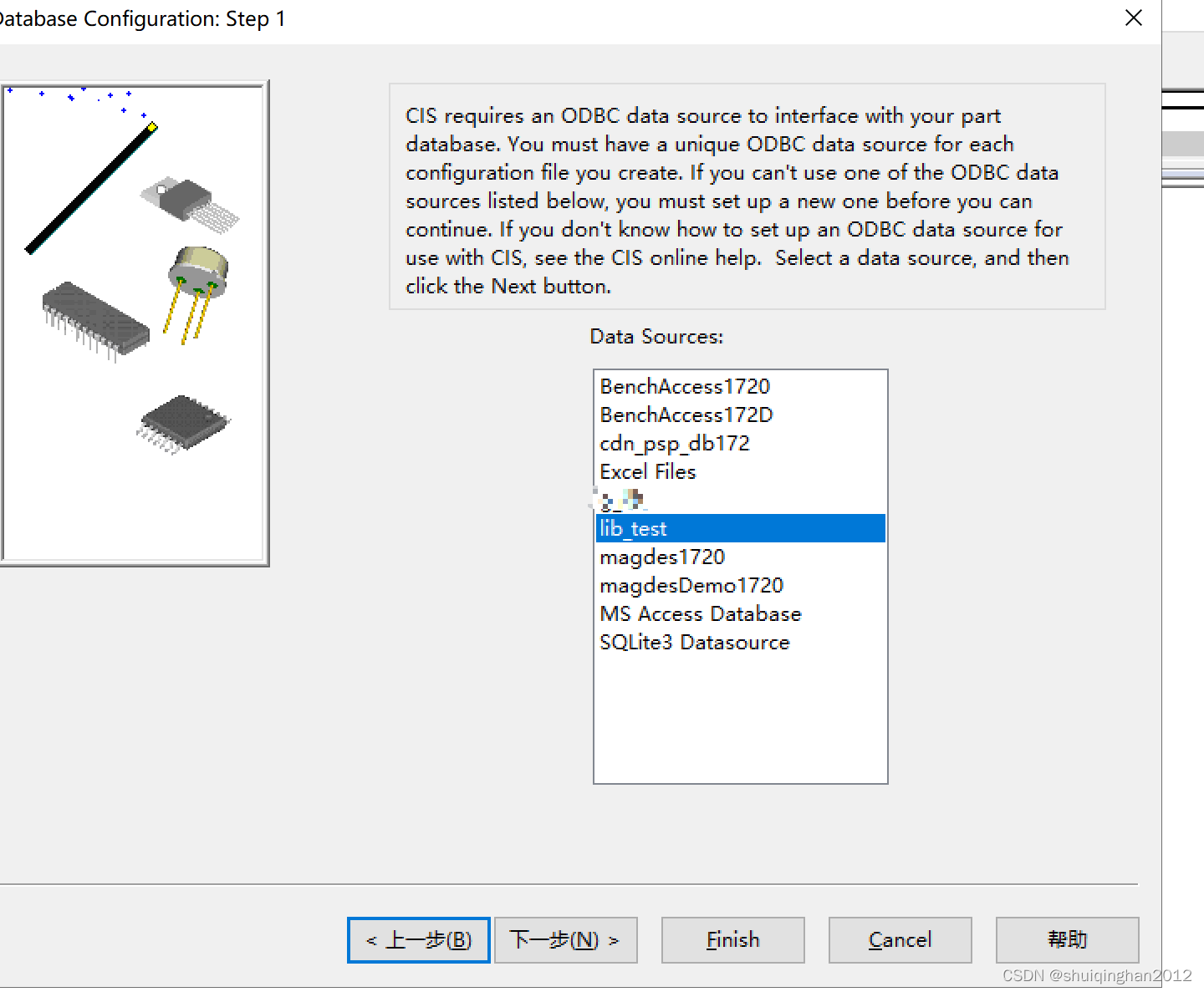
1.Cadence 17.2 配置CIS数据库报:ERROR(ORCIS-6245): Database Operation Failed 安装cadance17.2以上版本时,ERROR(ORCIS-6245): Database Operation Failed_收湾湾的博客-CSDN博客 原因是ODBC数据库没有配置,或者没有驱动, 驱…...

API接口 |产品经理一定要懂的技术知识
什么是接口❓ 要理解接口是什么,首先理解一下为什么要用接口? 两个独立的系统,它们的数据或程序是独立的,这就使得它们无法直接访问对方的数据库或程序(两个独立的数据相当于两个独立的家庭,每个家庭肯定是…...

C++中访问存储在数组中的数据
C中访问存储在数组中的数据 要访问数组中的元素,可使用从零开始的索引。这些索引之所以被称为从零开始的,是因为数组中第一个元素的索引为零。因此,存储在数组 myNumbers 中的第一个整数值为 myNumbers[0],第二个为 myNumbers[1]…...

【创建型设计模式】C#设计模式之原型模式
原型模式是一种创建型设计模式,它通过复制现有对象来创建新对象,而无需通过实例化的方式。它允许我们使用已经存在的对象作为蓝本,从而创建新的对象,这样可以避免重复初始化相似的对象,提高了对象的创建效率。 现在给…...

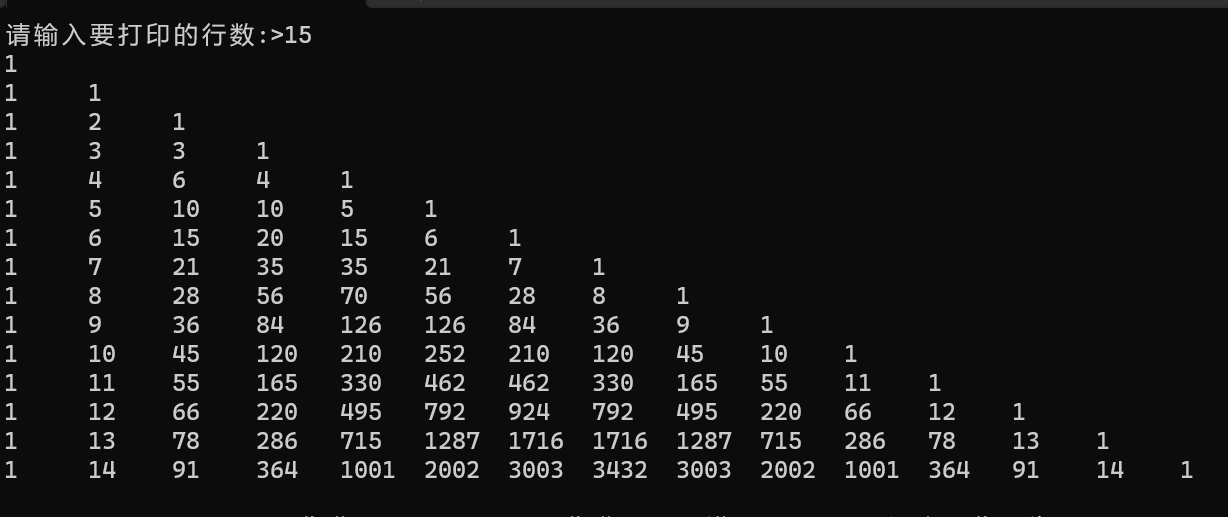
用C语言高效地打印杨辉三角
假设杨辉三角的通项公式为a(n),则打印形式如下: 然而我们知道,它应该是这样的: 三角形两边的值都为1,且每个元素的值都为该元素正上方和其正上方前面的元素的值之和。 为了实现这个代码,我们需要知道每行首…...

TCP/IP四层模型对比OSI七层网络模型的区别是啥?数据传输过程原来是这样的
一、TCP/IP四层模型对比OSI七层模型 它们两个定义的一些功能和协议都是差不多的。TCP/IP四层协议模型比我们的七层少了三层,把我们的数据链路层和物理层放在一层里面了,叫做数据链路层(网络接口层),对应网络协议也没有…...

接口测试实战,Jmeter正则提取响应数据-详细整理,一篇打通...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 在测试时…...

基于自适应变异粒子群优化BP神经网络 的风速预测,基于IPSO-BP神经网络里的风速预测
目录 摘要 BP神经网络的原理 BP神经网络的定义 BP神经网络的基本结构 BP神经网络的神经元 BP神经网络的激活函数, BP神经网络的传递函数 粒子群算法的原理及步骤 基于自适应变异粒子群算法改进优化BP神经网络的风速预测 完整代码下载:https://download.csdn.net/download/ab…...

MySQL—日志
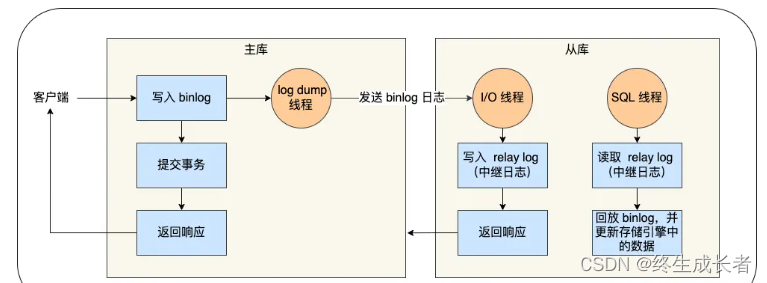
这里写目录标题 undo logundo log的作用undo log页记录的是什么 Buffer Pool为什么需要Buffer PoolBuffer Pool缓存什么 redo log什么是redo logredo log的作用redo log什么时候刷盘undo和redo的区别 binlogbinlog 作用redo log和binlog区别如果数据数据被删了,能用…...

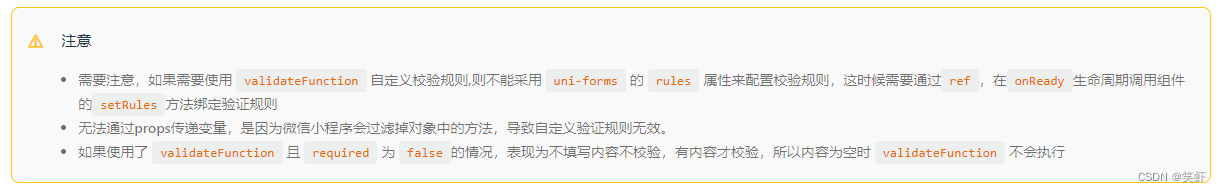
uniapp 扩展组件 uni-forms 的表单验证之 validateFunction 只响应一次
uniapp 扩展组件 uni-forms 的表单验证之 validateFunction 只响应一次 问题代码官方说明参考资料 问题代码 直接从官方示例中复制过来改的。为了演示 <template><view><uni-forms ref"form" :modelValue"formData" :rules"rules&qu…...

每日一题8.10 lc39
39. 组合总和 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 ,并以列表形式返回。你可以按 任意顺序 返回这些组合。 candidates 中的 同一个 数字可以 无限制重…...

贝叶斯深度学习的温和介绍
一、说明 欢迎来到令人兴奋的概率编程世界!本文是对这个领域的温和介绍,你只需要对深度学习和贝叶斯统计有一个基本的了解。如果像我一样,你听说过贝叶斯深度学习,并且你猜它涉及贝叶斯统计,但你不知道它是如何使用的&…...

无涯教程-Perl - glob函数
描述 此函数返回与EXPR匹配的文件的列表,这些文件将由标准Bourne shell进行扩展。如果EXPR未指定路径,请使用当前目录。如果省略EXPR,则使用$_的值。 从Perl 5.6开始,扩展是在内部完成的,而不是使用外部脚本。扩展遵循csh(以及任何派生形式,包括tcsh和bash)的扩展方式,其翻译…...

前端先行模拟接口(mock+expres+json)
目录 mock模拟数据:data/static.js 路由:index.js 服务器:server.js yarn /node 启动服务器:yarn start 客户端:修改代理路径(修改设置后都要重启才生效) 示例 后端框架express构建服务器 前端发起请求 静态数…...

老师如何制作学生分班信息查询系统?
即将迎来新学期的开始!学校和老师们将忙于为我们可爱的学生做分班准备。如果有一个强大的分班查询系统,学生们就可以提前知道自己被分到哪个班级,有哪些课程,以及班主任是谁! 别担心,我将教你如何设计一个…...

Java实战:高效提取PDF文件指定坐标的文本内容
前言 临时接到一个紧急需要处理的事项。业务侧一个同事有几千个PDF文件需要整理:需要从文件中的指定位置获取对应的编号和地址。 要的急,工作量大。所以就问到技术部有没有好的解决方案。 问技术的话就只能写个demo跑下了。 解决办法 1. 研究下PDF文档…...

centos磁盘满了,怎么清理大文件
当CentOS磁盘空间不足时,可以通过以下步骤清理大文件: 确定磁盘使用情况:运行以下命令查看磁盘使用情况和占用空间最大的文件或目录: df -h du -sh /*清理临时文件:运行以下命令清理临时文件夹中的过期数据ÿ…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
