01.图片下拉触底分页加载每张图片
需求点分析
图片列表滚动触底的逻辑
- 将图片id组成的一维数组根据指定个数一组拆分为二维数组
- 定义一个索引初始值为-1,图片列表滚动触底,索引值自增,然后将拆分好的图片id二位数组对应的数据读出来放到图片id的数组
- 图片根据列表新增的id取读取每张图片的url,并将读取到的url添加到图片列表中
图片预览所有的数据
- 图片的个数可能会有很多,不能采用所有的图片都加载完成才开始渲染,所以采用 递归的方式,加载完当前图片在加载下一张图片
技术点基础
@scroll事件
- scroll 事件用于给元素绑定滚动事件,当然也可以使用 原生js的 addEventListener(“scroll”,fn,false) 实现
滚动触底的三要素
- scrollTop 元素垂直滚动出窗口的距离
- clientHeight 元素的内部宽度
- scrollHeight 元素内容的高度(包含可视高度和滚动出去的高度)
- scrollHeight = scrollTop + clientHeight
- 当 scrollHeight + 50 < scrollTop + clientHeight 时触发触底的逻辑
promise.all
- promise.all 可以理解为同时处理多个promise的异步请求
- promise.all的入参是一个由多个promise组成的数组
- promise.all的回参是有传入promise数组中的每个返回值组成的数组
- 返回值顺序与如参数顺序保持一致
递归处理数据
- 递归是在满足条件的情况下自己调用自己
- 在不确定数据个数的情况下,可采用递归处理
代码实现
滚动触底加载
html
<div class="list" @scroll="loadMoreImgFn"></div>
loadMoreImgFn(ev) {const self = this;if (ev.srcElement.scrollTop + ev.srcElement.clientHeight >ev.srcElement.scrollHeight - 50) {// 触底的业务逻辑self.handleImgData(currentIds);}}将根据id请求图片地址的代码封装成函数
- 将根据图片id请求图片url的ajax氢气封装成 promise,
- 将需要的数据作为函数的返回值
getImgFileById(ele) {console.log("ele==0", ele);return new Promise((resolve, reject) => {// 获取图片信息的业务逻辑// 将数据resolve出去let data = {}resolve({data});});}promise.all处理图片列表数据
- 循环 图片id数组,调用 上边的 getImgFileById 拿到 promise返回的对象,并添加到数组中
- 使用promise.all 处理上述数组
- 拿到res 进行相关逻辑处理,得到想要的数据格式
let imgResList = [];let promiseList = [];imgList.forEach(async (ele, index) => {let imgP: any = this.getImgFileById(ele);promiseList.push(imgP);});Promise.all(promiseList).then((res) => {// 拿到res 进行相关逻辑处理,得到想要的数据格式let item = res//相关处理逻辑 此处省略imgResList.push(item)})
根据图片id数组,获取图片列表数据,进行渲染
技术点分析
不采用promise.all原因
- promise.all 是所有的promise都返返回了结果,才会返回所有的值
- 此处图片太多可能有几十张,会等很久才出现图片
- 因此采用一张图片一张图片渲染的模式,技术点上采用递归的模式
代码实现
每张图片读取逻辑
// 定义currentFileId 变量
// 定义idList 图片id数组
// 定义 showFiles 渲染图片变量
async getImgFileByIdSingle(idList) {this.currentFileId++// 获取图片信息的业务逻辑// 将数据resolve出去let fileId = idList[this.currentFileId];let itemData: any = await this.getImgFileById(fileId);this.showFiles.push(itemData)if (this.currentFileId < idList.length) {this.getImgFileByIdSingle(idList);}
}
相关文章:

01.图片下拉触底分页加载每张图片
需求点分析 图片列表滚动触底的逻辑 将图片id组成的一维数组根据指定个数一组拆分为二维数组定义一个索引初始值为-1,图片列表滚动触底,索引值自增,然后将拆分好的图片id二位数组对应的数据读出来放到图片id的数组图片根据列表新增的id取读取…...

“精准学习嵌入式开发:明确目标,提升技能“
嵌入式领域涵盖广泛,不可能一次性掌握所有知识。因此,明确学习目标和方向非常重要。选择感兴趣且与职业发展相关的领域进行深入学习是明智之举。 嵌入式技术在不断发展,过去与现在存在差异。选择学习当前行业的主流技术和趋势是明智选择。掌…...

C语言--联合体-共用体
有时候同一个内存空间存放类型不同,不同类型的变量共享一块空间 像结构体,但是有区别 1、 结构体元素有各自单独空间, 共用体元素共享空间,空间大小由最大类型确定 同一块空间,有时候存放char类型、有时候存放int型&am…...

echarts实现中国地图下钻进入下一级行政区(地图钻取)
获取geo数据: 可以使用node爬虫获取数据 最好多爬几遍,因为有时候会获取错误 实现逻辑 拥有geo数据后 请求geo数据注册地图 registerMap配置echarts增加事件监听(点击事件) 如果点击了,回到第一步。功能就是循环以…...

从0到1学会手写操作系统,我只用了2个小时
黑马嵌入式教程再出力作 重磅发布第三弹 《自己动手写嵌入式操作系统》 问:嵌入式开发不是只学单片机就行?为什么要学操作系统? 答:年轻人,别把路走窄了。且听我说↓↓↓ 嵌入式产品分为两大类:一类简单…...

软件包管理
一、rpm管理软件包 1、获得rpm的软件包 1)去官网安装不推荐 找自己光盘有没有这个包 装好需要的包之后装qq 2)去镜像站点,推荐 二、yum/dnf管理软件包 解决软件的依赖关系,可以自动的去服务器下载软件包 1、使用yum软件包 使用…...

【逗老师的PMP学习笔记】9、项目资源管理
目录 一、规划资源管理1、【关键工具】责任分配矩阵RACI矩阵2、【关键工具】组织理论2.1、马斯洛需求层次理论2.2、麦格雷戈-X-Y理论2.3、赫兹伯格双因素理论 3、【关键输出】资源管理计划4、【关键输出】团队章程 二、估算活动资源1、【关键输入】资源日历 三、获取资源1、【关…...

react-virtualized可视化区域渲染的使用
介绍 github地址:https://github.com/bvaughn/react-virtualized 实例网址:react-virtualized如果体积太大,可以参考用react-window。 使用 安装: yarn add react-virtualized。在项目入口文件index.js中导入样式文件ÿ…...

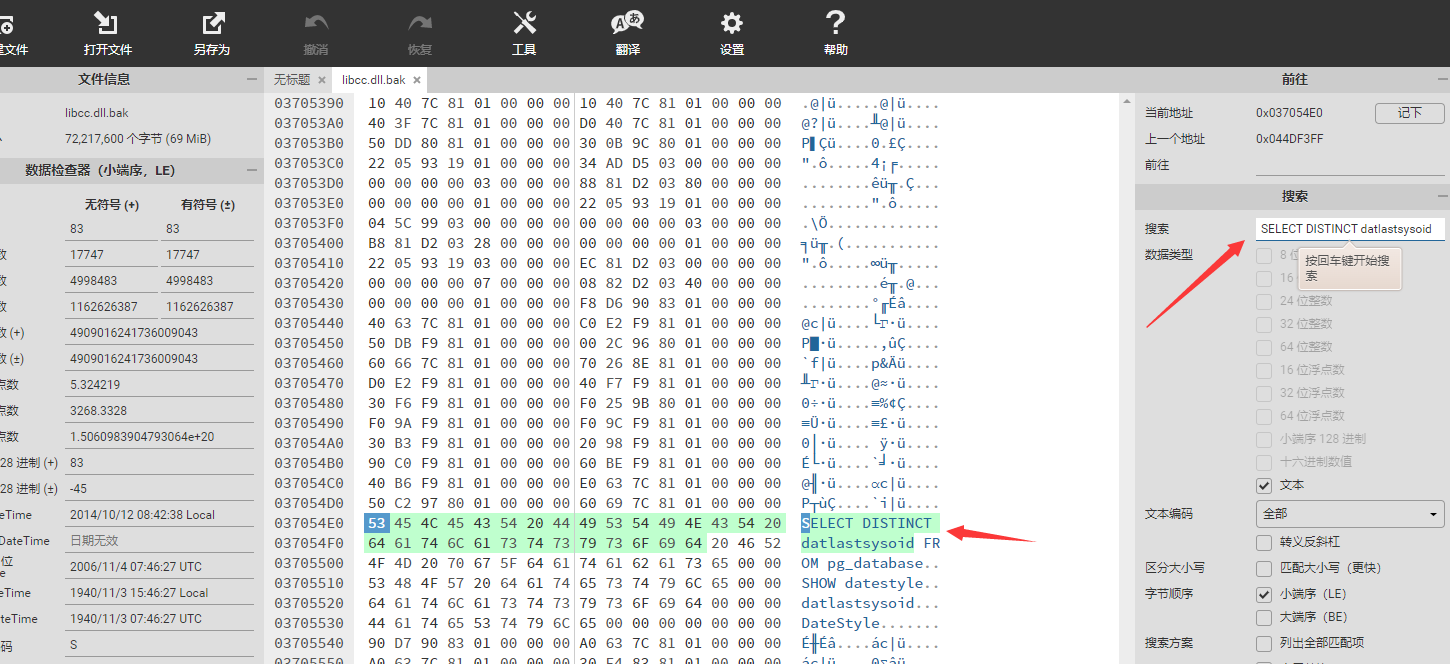
navicat连接postgresql报错
navicat连接postgresql报错 navicat连接postgresql报错 现象 有小伙伴告诉我 安装了新的postgresql 使用navicat连接,报错 ERROR: column "datlastsysoid" does not existLINE 1: SELECT DISTINCT datlastsysoid FROM pg database column “datlastsy…...

题目:灾后重建
【题目描述】 B地区在地震过后,所有村庄都造成了一定的损毁,而这场地震却没对公路造成什么影响。但是在村庄重建好之前,所有与未重建完成的村庄的公路均无法通车。换句话说,只有连接着两个重建完成的村庄的公路才能通车ÿ…...

Vue 插槽 slot
solt 插槽需要分为 2.6.0 版本以上和 2.6.0版本以下。 2.6.0 版本以下的 slot 插槽在,2.x版本将继续支持,但是在 Vue 3 中已被废弃,且不会出现在官方文档中。 作用 插槽 prop 允许我们将插槽转换为可复用的模板,这些模板可以基于…...
)
【C/C++】C语言位图操作实例(亲测)
C语言中的位图操作通常用于处理大量的二进制数据,例如图像处理、压缩算法等。以下是一些C语言中的位图操作实例: 设置位图中的某一位 void set_bit(unsigned char *bitmap, int bit) {bitmap[bit / 8] | (1 << (bit % 8)); }这个函数将位图中的第…...

Mahout教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 Mahout 是 Apache Software Foundation(ASF) 旗下的一个开源项目,提供一些可扩展的机器学习领域经典算法的实现,旨在帮助开发人员更加方便快捷地创建智能应用程序。Mahout包含许多实现,包括聚类、分类、推荐…...

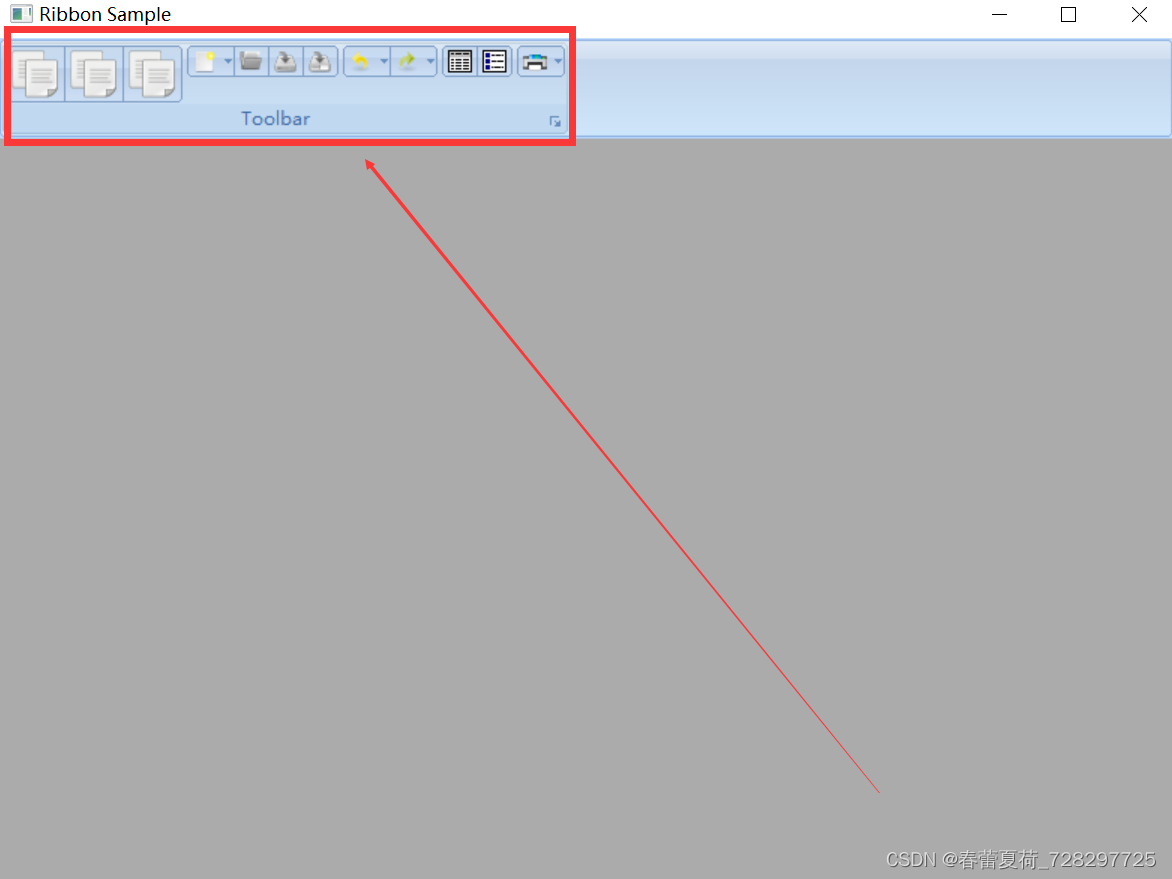
wxwidgets Ribbon使用wxRibbonToolBar实例
wxRibbonToolBar就是工具栏,一下是实现的效果,界面只是功能展示,没有美化 实现代码如下所示: MyFrame::MyFrame(const wxString& title) : wxFrame(NULL, wxID_ANY, title, wxDefaultPosition, wxSize(800, 600)) …...

8.9黄金最新行情走势分析及短线交易策略
近期有哪些消息面影响黄金走势?黄金多空该如何研判? 黄金消息面解析:周三(8月9日)现货黄金维持震荡,目前交投于1930美元附近,隔日现货黄金盘中震荡下行,失守1930关口并在美盘时段…...

VB+SQL房地产评估系统设计与实现
摘 要 房地产评估系统对房地产评估信息进行全面现代化管理。但一直以来人们使用传统人工的方式进行评估,这种管理方式存在着许多缺点,如:效率低、计算量大,容易出错。另外时间一长,将产生大量的文件和数据,这对于查找、更新和维护都带来了不少的困难。 随着科学技术的不断…...

用AOP实现前端传参时间的时区转化
用AOP实现前端传参时间的时区转化 新增注解新增AOP切面类Controller传参字段添加注解结束 新增注解 Documented Target({FIELD,METHOD,PARAMETER,ANNOTATION_TYPE}) Retention(RUNTIME) public interface MyDateFormatDeserializer {String pattern() default "yyyy-MM-d…...

mybatis There is no getter for property named ‘*‘ in ‘class java.lang.String
mybatis There is no getter for property named car_port_ids in class java.lang.String 出现这种错误我这边是mapper.xml子查询字段不对导致的 我把查询结果的列的字段放进去结果不识别car_port_ids可能我这种字段本身就有问题 技术博客 http://idea.coderyj.com/ 1.解决 &…...
 字样解决)
Mac终端前总会出现 (base) 字样解决
Mac安装了anaconda之后,终端前总会出现 (base) 字样,显示如下: (base) tinghoudeiMac ~ 具体原因是 安装了anaconda后,每次启动终端都会启动anaconda的base环境。 解决办法 设置anaconda 不自启base环境就好了: 禁用…...

RabbitMQ面试题大全含答案
rabbitmq 的使用场景有哪些? ①. 跨系统的异步通信,所有需要异步交互的地方都可以使用消息队列。就像我们除了打电话(同步)以外,还需要发短信,发电子邮件(异步)的通讯方式。 ②. 多…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...
