步入React正殿 - 事件处理
目录
扩展学习资料
React事件和DOM事件
和传统DOM事件处理异同
this关键字的处理
this关键字
在JSX中使用bind方法
在构造函数中使用bind方法
使用箭头函数【推荐】
向事件处理程序传递参数【不跨组件】
向父组件传递参数
@/src/App.js
@/src/components/listItem.jsx
React事件机制
DOM事件
React事件
React事件要素
小结
练习
扩展学习资料
| 预习资料名称 | 链接 | 备注 |
| 源码分析事件 | React源码分析6 — React合成事件系统 - 知乎 | 扩展阅读 |
| 合成事件 | http://react.html.cn/docs/events.html |
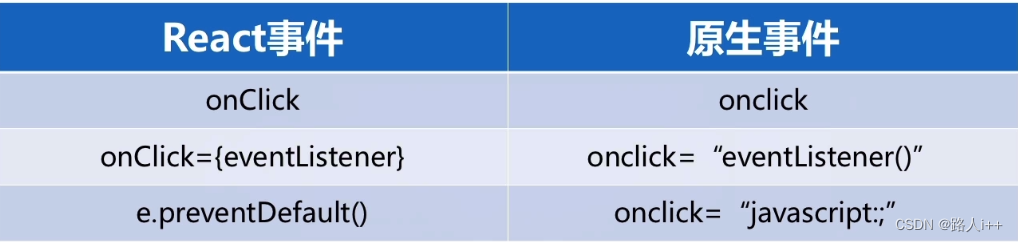
React事件和DOM事件
import React, { Component } from 'react';
import style from './listitem.module.css';
import classnames from 'classnames/bind';
const cls = classnames.bind(style);
let count = 0;
class ListItem extends Component {// 类的构造函数// eslint-disable-next-line no-useless-constructorconstructor(props) {// JS规定,子类的构造函数必须先调用一下super函数// =>类似于call的继承:在这里super相当于把Component的constructor给执行了,// 并且让方法中的this是ListItem的实例,// super当中传递的实参都是在给Component的constructor传递。super(props);// super 除了在 constructor 里直接调用外还可以使用 super.xxx(…) // 来调用父类上的某个原型方法,这同样是一种限定语法。}handleDecrease(e) {console.log('----', e);}handleAdd() {console.log('++++');}render() {return (<div className='row mb-3'><div className='col-6 themed-grid-col'><span style={{ fontSize: 22, color: '#710000' }}>{this.props.data.name}</span></div><div className='col-1 themed-grid-col'><span className={cls('price-tag')}>¥{this.props.data.price}</span></div>{/* <div className={"col-2 themed-grid-col" + ( count ? '' : '-s') } >
{this.manageCount()}</div> */}<div className={`col-2 themed-grid-col${count ? '' : '-s'}`}><buttononClick={this.handleDecrease}type='button'className='btn btn-primary'>-</button><span className={cls('digital')}>{this.manageCount()}</span><buttononClick={this.handleAdd}type='button'className='btn btn-primary'>+</button></div></div>);}manageCount() {return count ? count + '个' : count;}
}
export default ListItem;和传统DOM事件处理异同

this关键字的处理
this关键字
-
在JSX中使用bind方法
<button// 这样写在handleDecrease函数中就可以使用this了onClick={this.handleDecrease.bind(this)}type='button'className='btn btn-primary'>-</button>-
在构造函数中使用bind方法
constructor(props) {super(props);// 这样写在handleAdd函数中就可以使用this了this.handleAdd = this.handleAdd.bind(this);}-
使用箭头函数【推荐】
// 这样写在handleAdd函数中就可以使用this了
handleAdd = () => {count++;console.log('++++', this);
};向事件处理程序传递参数【不跨组件】
方法一
onClick={this.handleDecrease.bind(this, 9)}
const count = 0;
doSomethingWithCount() {if (count < 0) count = 0;
}
handleDecrease(id, event) {console.log('----id:', id, this, event);count--;this.doSomethingWithCount();
}方法二【推荐】
<buttononClick={(event) => {this.handleDecrease(9, event);}}type='button'className='btn btn-primary'>-
</button>向父组件传递参数
@/src/App.js
在父组件定义好事件处理函数,并通过props向子组件传递
//...
class App extends Component {// 1.1定义handleDelete = (id) => {console.log("删除id: ", id);};render() {return (<div className="container">{listData.length === 0 && (<div className="text-center">购物车是空的</div>)}{listData.map((item) => {return (// 1.2传递<ListItem key={item.id} data={item} onDelete={this.handleDelete} />);})}</div>);}
}
//...@/src/components/listItem.jsx
在子组件react元素上,绑定props传入的函数,并带入参数
// ...
onClick={()=> {this.props.onDelete(this.props.data.id)}}onClick={this.props.onDelete.bind(this,this.props.data.id)}
// ...React事件机制
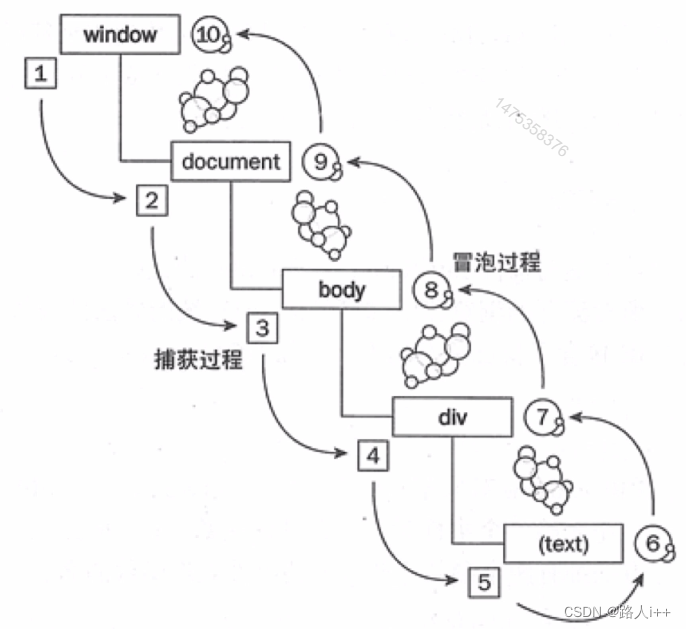
DOM事件
【Dom事件的基本模型】事件捕获=>目标对象本身的事件处理=>冒泡

行为委托:就是把子元素的事件处理委托给父级元素进行处理
React事件
React事件机制抽象图

react会把所有的事件绑定到document上面,而不是某一个元素上面,统一的使用事件监听,并在冒泡阶段处理事件,所有当挂载卸载组件的时候,只需要在统一的事件监听位置增加或删除对象,因此会极大的提高效率。
当事件触发的时候,我们的组件会生成一个合成事件,
然后传递到document当中,
document会通过Dispatch Event回调函数依次执行dispatcher中同类型监听函数,
事件注册是在组件生成的时候我们将listen dom中的所有的事件对应的原生事件都注册到document的监听器当中(ListenerBank中)并以key作为索引
好处就是能将可能要触发的事件分门别类
React事件要素
- React事件是合成事件,不是DOM原生事件
- 在document监听所有的支持事件
- 使用统一的分发函数dispatchEvent指定事件的执行
小结
- 原生事件差异
- 事件处理中this的注意事项
- 事件处理如何传递参数
- 父子组件间事件参数的传递
- React事件机制
练习
【题目1】 使用bind方法和箭头函数传递参数。
【题目2】 描述事件在react中的处理方式。
相关文章:

步入React正殿 - 事件处理
目录 扩展学习资料 React事件和DOM事件 和传统DOM事件处理异同 this关键字的处理 this关键字 在JSX中使用bind方法 在构造函数中使用bind方法 使用箭头函数【推荐】 向事件处理程序传递参数【不跨组件】 向父组件传递参数 /src/App.js /src/components/listItem.jsx…...
使用FastChat计算LLaMA-2模型的token长度)
NLP(六十四)使用FastChat计算LLaMA-2模型的token长度
LLaMA-2模型部署 在文章NLP(五十九)使用FastChat部署百川大模型中,笔者介绍了FastChat框架,以及如何使用FastChat来部署百川模型。 本文将会部署LLaMA-2 70B模型,使得其兼容OpenAI的调用风格。部署的Dockerfile文件…...

个保新标 | 《信息安全技术 敏感个人信息处理安全要求》(征求意见稿)发布
8 月 9 日,全国信息安全标准化技术委员会公开发布关于国家标准《信息安全技术 敏感个人信息处理安全要求》(征求意见稿)(以下简称《标准》)的通知,面向社会广泛征求意见。 《标准》的制定背景是为支撑《个人…...

【uniapp 返回顶部】
返回顶部 参数说明示例官方链接 uni.pageScrollTo(OBJECT) 将页面滚动到目标位置。 参数说明 参数名类型必填说明scrollTopNumber否滚动到页面的目标位置(单位px)selectorString否选择器,App、H5、微信小程序2.7.3 、支付宝小程序1.20.0支持…...

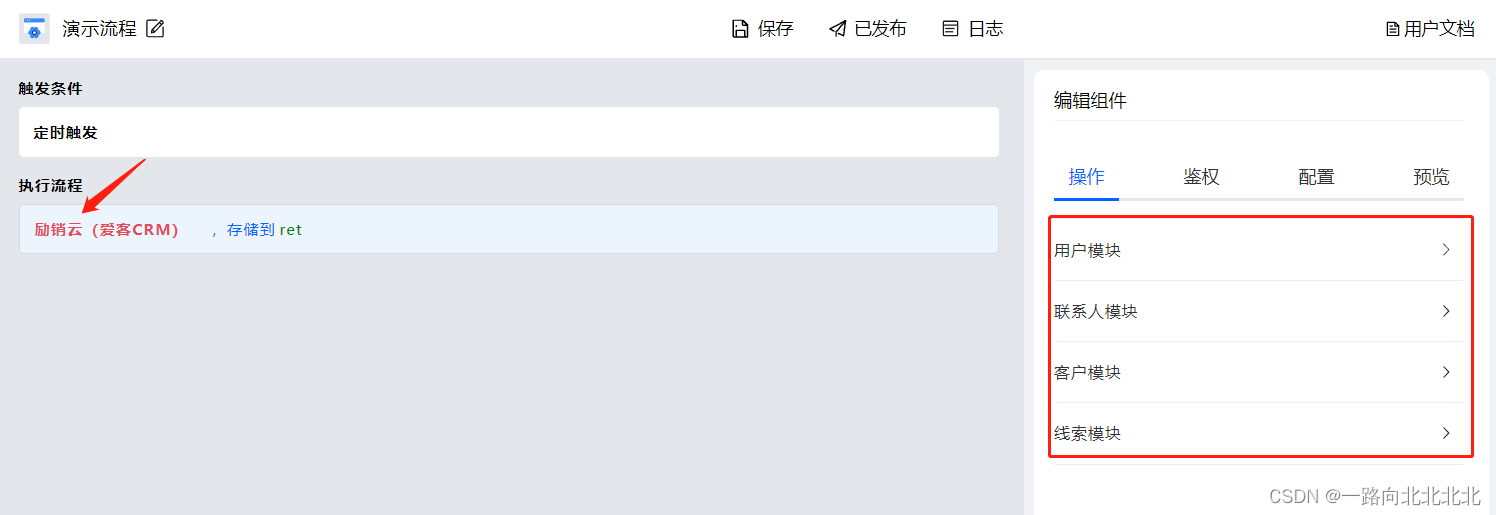
无代码集成励销云CRM连接更多应用
场景描述: 基于励销云的开放API,实现无代码集成连接励销云与其它应用。通过Aboter可轻松搭建业务自动化流程,实现多个应用之间的数据连接。 接口能力: 用户模块业务模块拜访签到模块公海客户模块联系人模块合同模块客户模块任务…...

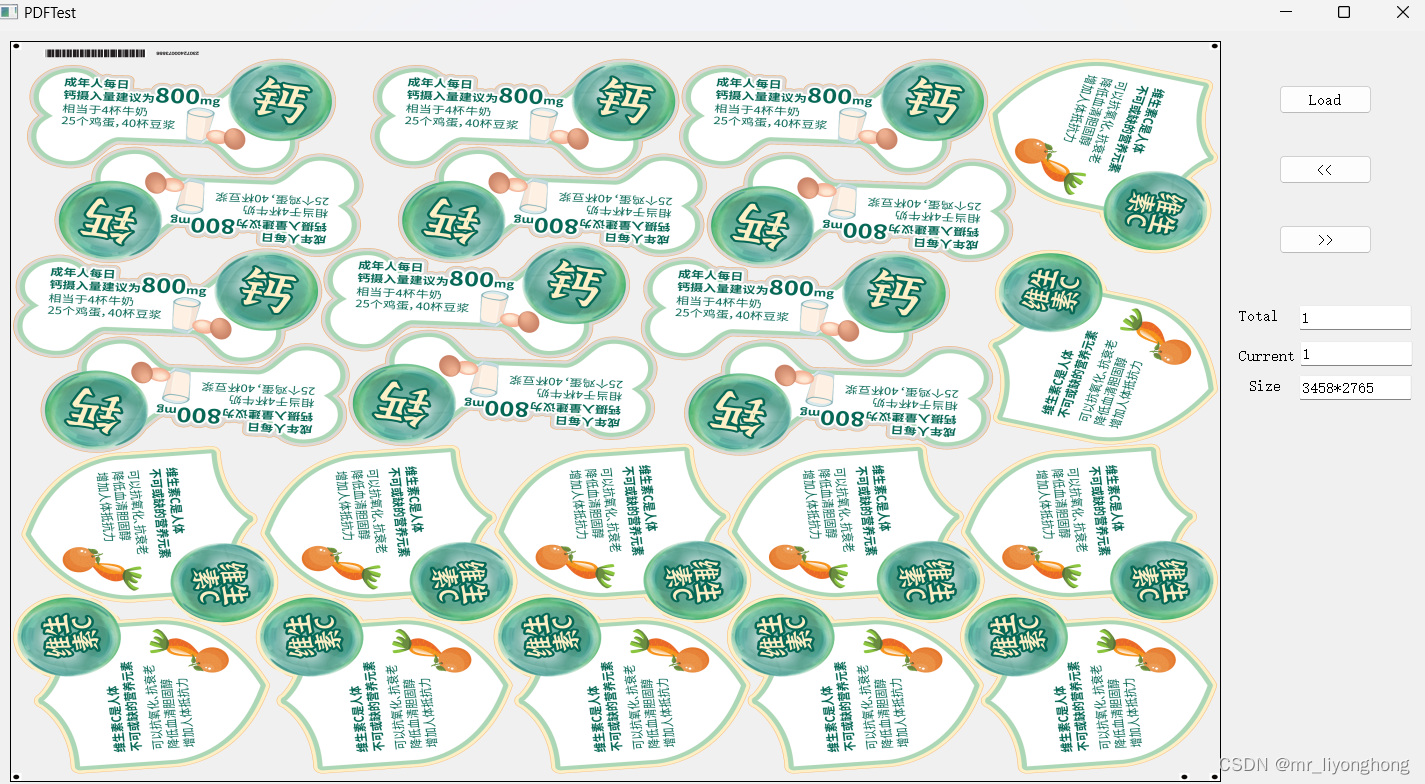
QT自带PDF库的使用
QT自带PDF库可以方便的打开PDF文件,并将文件解析为QImage,相比网上提供的开源库,QT自带PDF库使用更方便,也更加可靠,然而,QT自带PDF库的使用却不同于其他通用库的使用,具备一定的技巧。 1. 安装…...

SQL | 排序检索的数据
3-排序检索的数据 使用order by语句排序检索到的数据。 3.1-排序数据 使用SQL语句返回一个数据表的列。 select prod_id from products; --------------------- | prod_name | --------------------- | 8 inch teddy bear | | 12 inch teddy bear | | 18 inch teddy bear |…...

8. yaml文件管理
文章目录 yaml文件管理编写yaml配置文件获取配置模板方法一方法二方法三方法四 yaml文件管理 Kubernetes 支持 YAML 和 JSON 格式管理资源对象 JSON 格式:主要用于 api 接口之间消息的传递YAML 格式:用于配置和管理,YAML 是一种简洁的非标记性…...

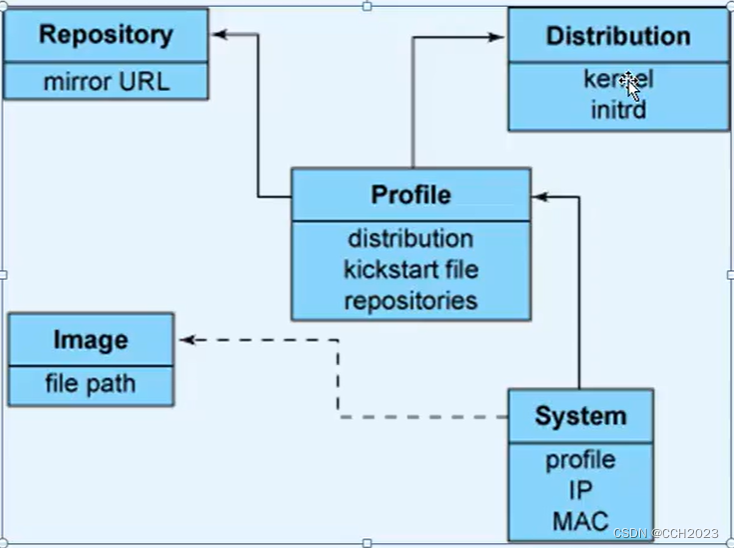
Cobbler自定义yum源
再次了解下Cobbler的目录结构: 在/var/www/cobbler/ks_mirror目录下存放的是所有的镜像。 存放的是仓库镜像: 在/var/lib/cobbler/kickstarts目录下是存放的所有的kickstarts文件。 再有就是/etc/cobbler这个目录: [rootvm1 loaders]# cd /…...

《算法竞赛·快冲300题》每日一题:“特殊数字”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 特…...

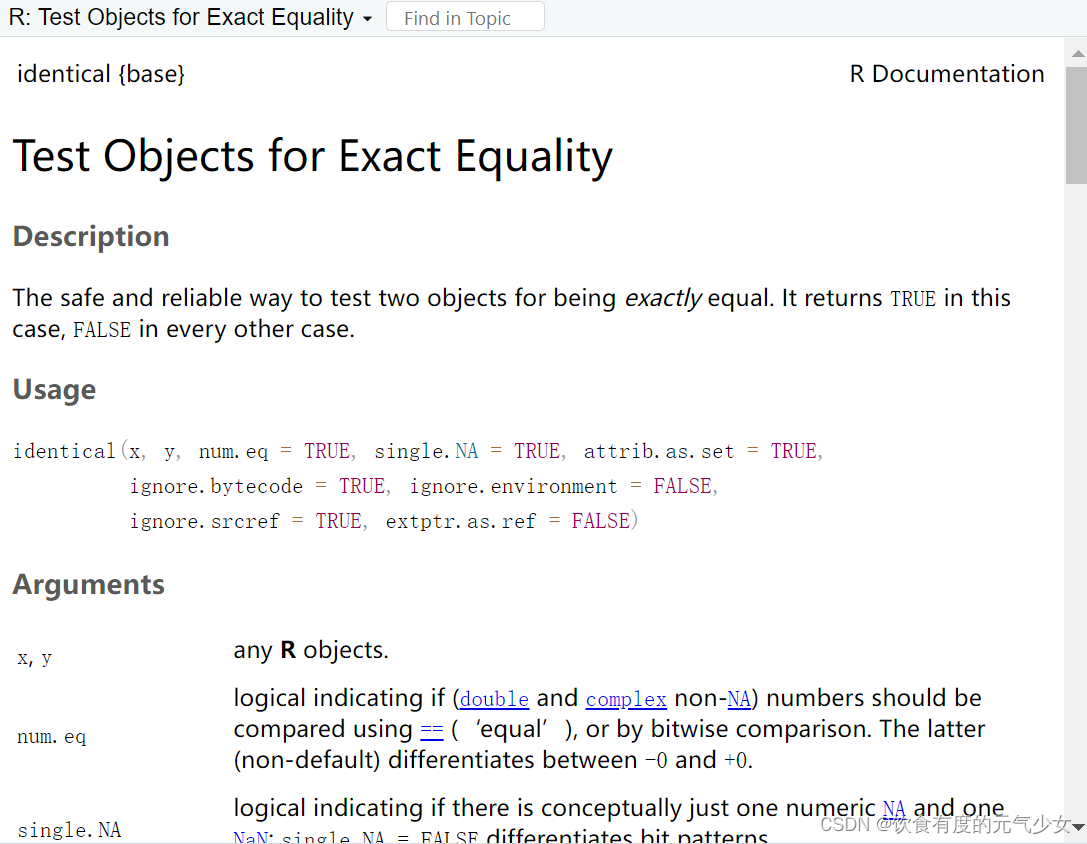
在R中比较两个矩阵是否相等
目录 方法一:使用all.equal()比较两个R对象是否近似相等 方法二:使用identical比较两个R对象是否精确相等。 方法一:使用all.equal()比较两个R对象是否近似相等 使用函数:all.equal(x,y) 比较两个R对象x和y是否近似相等 > M1…...

商城-学习整理-基础-商品服务API-属性分组(七)
目录 一、创建系统菜单二、开发商品系统-平台属性-属性分组1、将三级分类功能抽取出来2、编写后端代码3、属性分组新增功能4、属性分组修改回显功能 三、商品系统-平台属性-规则参数1、列表展示页面2、新增规格参数页面 四、商品系统-平台属性-销售属性1、列表展示页面2、新增或…...

什么是响应式设计?列举几种实现响应式设计的方法。
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 什么是响应式设计?⭐ 实现响应式设计的方法⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏…...

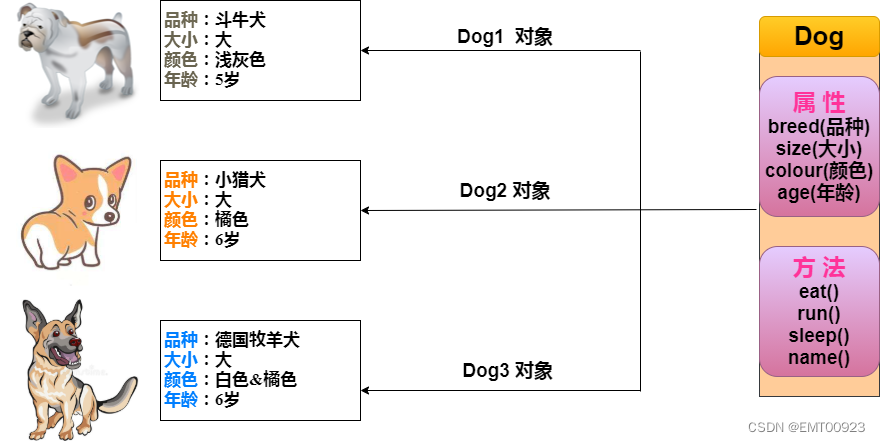
Java类和对象(一文读懂)
文章目录 类、对象是什么?创建类构造器 创建对象 类、对象是什么? 类:类是一个模板,它描述一类对象的行为和状态。类可以看成是创建 Java 对象的模板。 对象:对象是类的一个实例(对象不是找个女朋友&#x…...

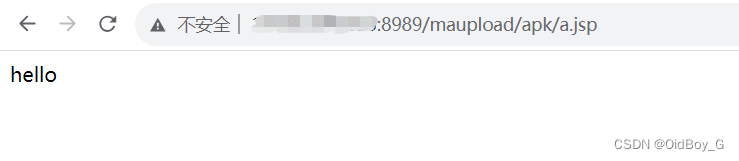
用友移动管理系统 任意文件上传漏洞复现(HW0day)
0x01 产品简介 用友移动系统管理是用友公司推出的一款移动办公解决方案,旨在帮助企业实现移动办公、提高管理效率和员工工作灵活性。它提供了一系列功能和工具,方便用户在移动设备上管理和处理企业的系统和业务。 0x02 漏洞概述 用友移动管理系统 uploa…...

启动springboot,出现Unable to start embedded Tomcat
报错信息 org.apache.catalina.core.ContainerBase : A child container failed during startjava.util.concurrent.ExecutionException: org.apache.catalina.LifecycleException: Failed to start component [StandardEngine[Tomcat].StandardHost[localhost].TomcatEmbedd…...

加密和安全
加密和安全 一.安全机制 安全攻击的几种典型方式: STRIDE Spoofing 假冒 Tampering 篡改 Repudiation 否认 Information Disclosure 信息泄漏 Denial of Service 拒绝服务 Elevation of Privilege 提升…...

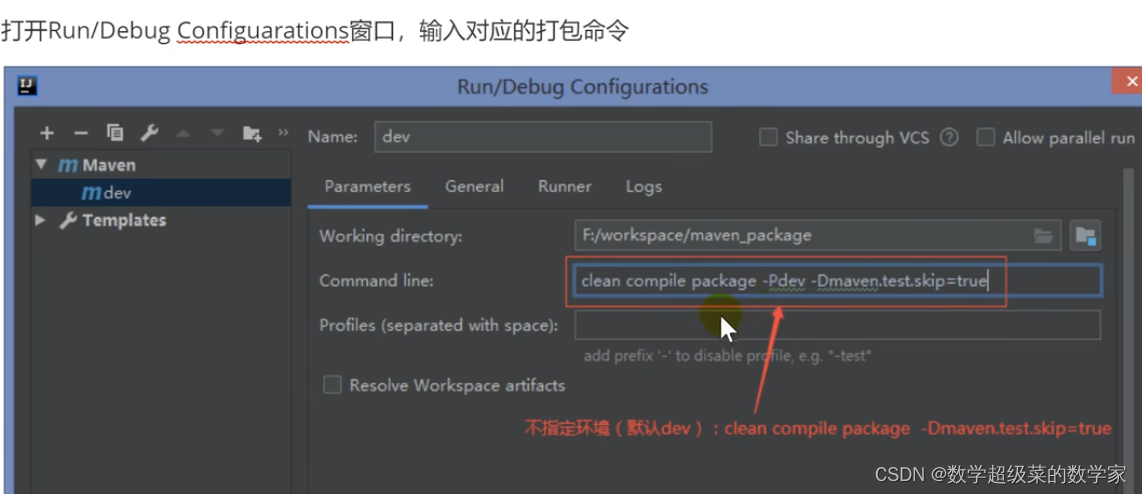
Maven基础总结
前言 Maven 是一个项目管理工具,可以对 Java 项目进行构建、依赖管理。 基本要求掌握 配置Maven环境直接查。 得会在IDEA创建Maven的java项目吧、会创建Maven的web项目吧、会创建多模块项目吧。 得会配置插件pligin、依赖dependency吧 一、Maven四大特性 1、…...

Java 编程实战:如何用 Java 编写一个简单而强大的 Tomcat
学习完了JavaWeb,为了深入了解tomcat,打算手撕tomcat搭建自己的tomcat,希望对来访小伙伴也有帮助 引言 Tomcat 是一个开源的 Web 服务器和 Servlet 容器,它可以提供动态 Web 内容的处理和交互功能。Tomcat 是用 Java 语言编写的&a…...

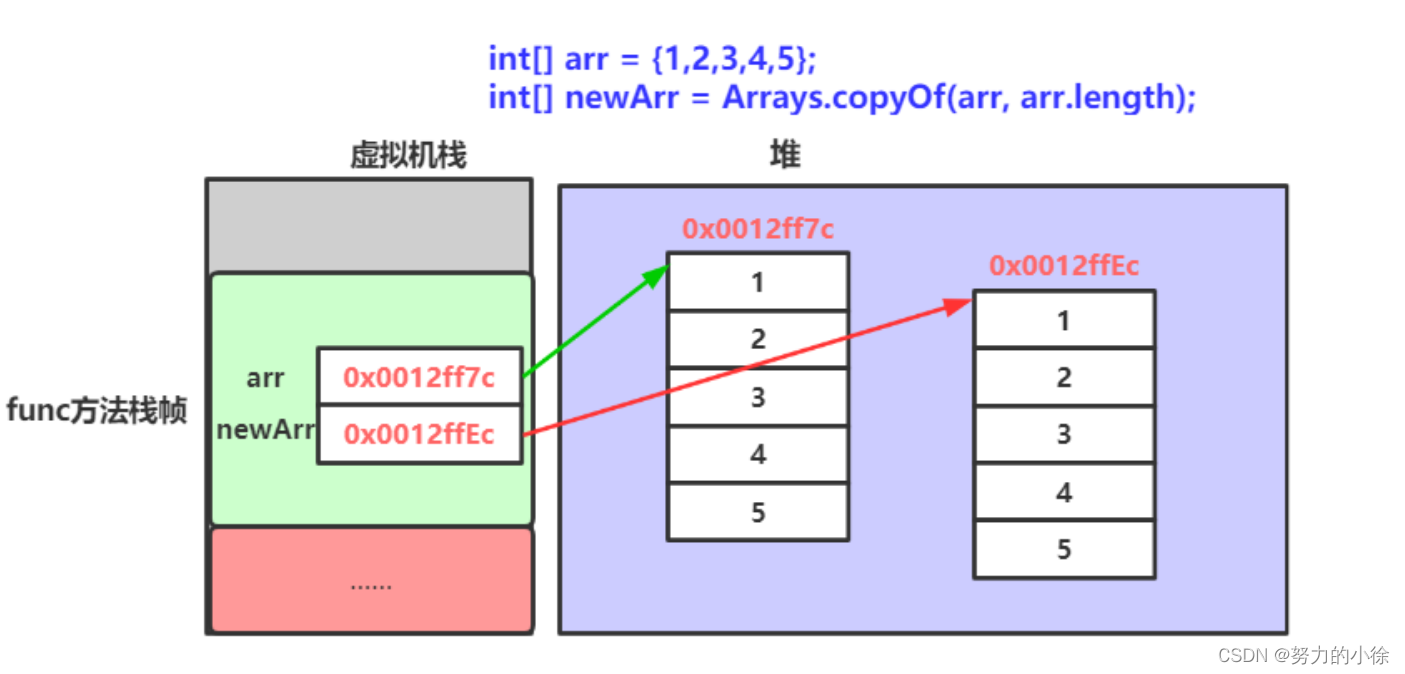
【JavaSE】数组的定义与使用
详解数组 数组的基本概念什么是数组数组的创建及初始化数组的使用 数组是引用类型基本类型变量与引用类型变量的区别引用变量认识 null 数组的应用场景数组练习二维数组 数组的基本概念 什么是数组 数组可以看成是相同类型元素的一个集合。在内存中是一段连续的空间。比如现实…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
