Vue3中配置environment
environment顾名思义就是环境,对于项目来说,无非就是:
- 开发环境:development
- 生产环境:production
某些逻辑,配置等在两个不同的环境中要呈现出不同的状态,所以environment是一个必要的事情。
Vue3中配置environment:
主要分为两个步骤:
- 创建文件
- 配置文件
第一步 - 创建文件:
- 在项目根目录下创建
environemnt文件夹 - 在
environment文件夹下创建.env.development和.env.production文件 - 将项目创建时就存在的
.env.d.ts类型文件也拖到environment文件夹里
此时的文件结构是这样的:
|--environment
|----.env.development
|----.env.production
|----.env.d.ts
第二步 - 配置文件:
- 在
tsconfig.app.json中添加类型路径,确保类型可以正确读取。
{"include": ["environment/env.d.ts", ...],
}
- 在
vite.config.ts中添加envDir配置
export default defineConfig({...envDir: 'environment'
})
第二步中配置的路径都是我们自己指定的,由此可知第一步中的文件组合自己可以自由组合,只要在第二步中配置完善即可。
Vue3中使用environment:
默认环境配置中的字段名称需要以VITE_开头,所以如果我们有个test字段需要配置,那么应该是这样的:
.env.development
VITE_TEST = false
.env.production
VITE_TEST = true
.env.d.ts
/// <reference types="vite/client" />interface ImportMetaEnv {// 这里配置字段的类型readonly VITE_TEST : boolean;
}interface ImportMeta {readonly env: ImportMetaEnv
}
在组件中使用时:
Test.vue
<script setup lang="ts">console.log(import.meta.env.VITE_TEST )
</script>
其他
如果你感觉VITE_开头不好看,也可以自定义,只需要在vite.config.ts配置envPrefix即可。
export default defineConfig({...envPrefix: '自定义的前缀'
})
前缀最好不要设置为空字符串(’ '),具体的可以参考vite config - envprefix
相关文章:

Vue3中配置environment
environment顾名思义就是环境,对于项目来说,无非就是: 开发环境:development生产环境:production 某些逻辑,配置等在两个不同的环境中要呈现出不同的状态,所以environment是一个必要的事情。 …...

前端基础积累_新技术_Vue_React_H5_奇怪的BUG_面试_招聘
前端之路 序 前几天在博客园收到了一封来自出版社的消息,说看到原来很久之前写的 < VueJS 源码分析的文章 > 希望能够联系他们出版社去写书。这样的事情虽然在博客园是会经常发生的,但是这也让我意识到了,多多写高质量的文章能够给 co…...

【密码学】维京密码
维京密码 瑞典罗特布鲁纳巨石上的图案看起来毫无意义,但是它确实是一种维京密码。如果我们注意到每组图案中长笔画和短笔画的数量,将得到一组数字2、4、2、3、3、5、2、3、3、6、3、5。组合配对得到24、23、35、23、36、35。现在考虑如图1.4所示的内容&a…...

小米基于 Flink 的实时计算资源治理实践
摘要:本文整理自小米高级软件工程师张蛟,在 Flink Forward Asia 2022 生产实践专场的分享。本篇内容主要分为四个部分: 发展现状与规模框架层治理实践平台层治理实践未来规划与展望 点击查看原文视频 & 演讲PPT 一、发展现状与规模 如上图…...

React源码解析18(3)------ beginWork的工作流程【mount】
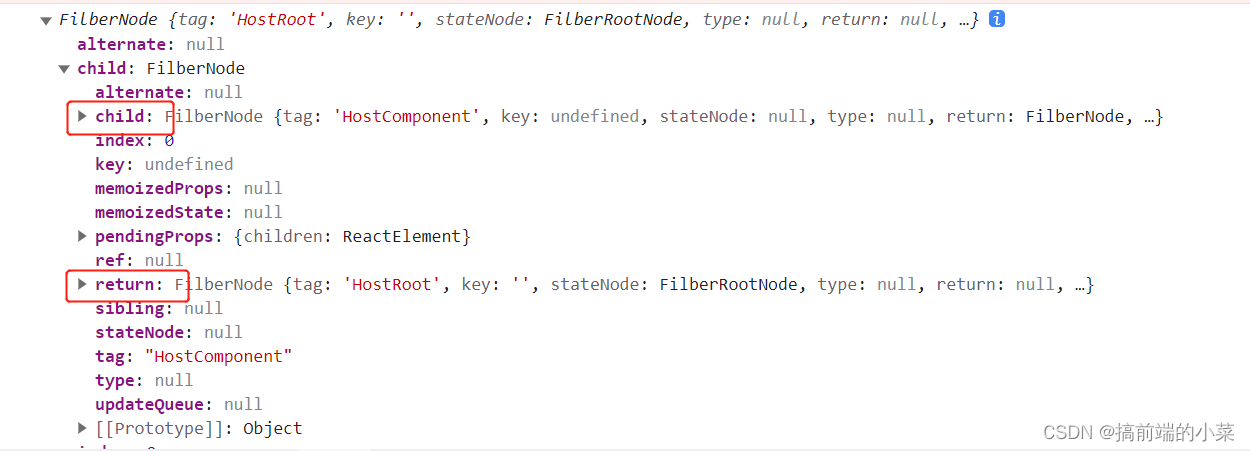
摘要 OK,经过上一篇文章。我们调用了: const root document.querySelector(#root); ReactDOM.createRoot(root)生成了FilberRootNode和HostRootFilber。 并且二者之间的对应关系也已经确定。 而下一步我们就需要调用render方法来讲react元素挂载在ro…...

JAVA SpringBoot 项目 多线程、线程池的使用。
1.1 线程: 线程就是进程中的单个顺序控制流,也可以理解成是一条执行路径 单线程:一个进程中包含一个顺序控制流(一条执行路径) 多线程:一个进程中包含多个顺序控制流(多条执行路径࿰…...

【数据结构与算法】动态规划算法
动态规划算法 应用场景 - 背包问题 背包问题:有一个背包,容量为 4 磅,现有如下物品: 物品重量价格吉他(G)11500音响(S)43000电脑(L)32000 要求达到的目标…...

离线安装vscode插件,导出 Visual Studio Code 的扩展应用,并离线安装
在没有网络的情况下,如何安装vscode插件 1.使用之前电脑安装过的插件包 Visual Studio Code 的扩展应用安装位置在文件夹 .vscode/extensions 下。不同平台,它位于: Windows %USERPROFILE%\.vscode\extensions Mac ~/.vscode/extensions L…...

【ChatGPT 指令大全】怎么使用ChatGPT辅助程式开发
目录 写程式 解读程式码 重构程式码 解 bug 写测试 写 Regex 总结 在当今快节奏的数字化世界中,程式开发变得越来越重要和普遍。无论是开发应用程序、网站还是其他软件,程式开发的需求都在不断增长。然而,有时候我们可能会遇到各种问题…...

涂色
蜀山区2021年信息学竞赛试题 题目描述 Description 小李喜欢写日记,为了有效区分每题记录的内容,他循环使用七种不同颜色的笔在日记本上记录每天发生的事情,循环次序分别为Red,Orange,Yellow,Green,Blue,Cyan,Purple,由于近期工作繁忙&…...

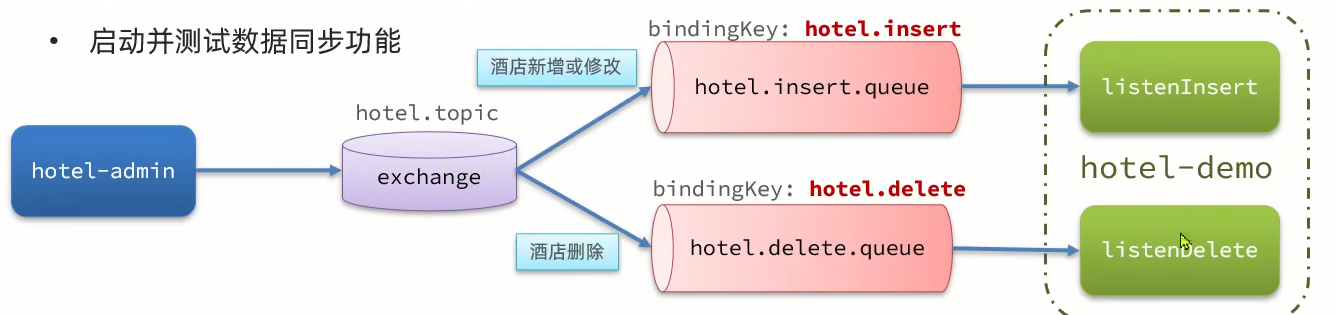
微服务——数据同步
问题分析 mysql和redis之间有数据同步问题,ES和mysql之间也有数据同步问题。 单体项目可以在crud时就直接去修改,但在微服务里面不同的服务不行。 方案一 方案二 方案三 总结 导入酒店管理项目 倒入完成功启动后可以看见数据成功获取到了 声明队列和…...
,SQL SERVER 手机选号(AABB、ABCD、DCBA、AAA),通过规则查询靓号)
MySQL 手机选号(AABB、ABCD、DCBA、AAA),SQL SERVER 手机选号(AABB、ABCD、DCBA、AAA),通过规则查询靓号
先上SQL SERVER: create table plat_uidlist(Uidd varchar(15) , Areaid int , State int)insert into plat_uidlist values(2335435 ,8 ,0 ) insert into plat_uidlist values(2335436 ,8 ,1 ) insert into plat_uidlist values(2335437 ,2 ,2 ) insert into plat…...

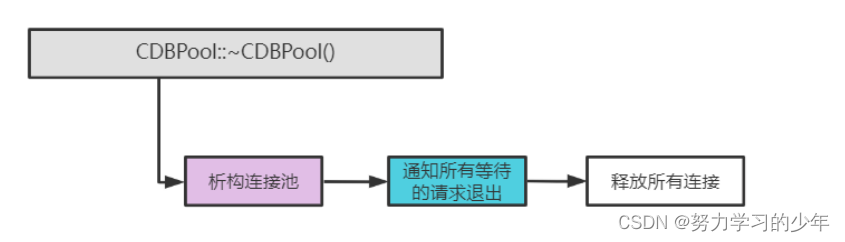
【server组件】——mysql连接池的实现原理
目录 1.池化技术 2.数据库连接池的定义 3.为什么要使用连接池 4. 数据库连接池的运行机制 5. 连接池与线程池的关系 6. CResultSet的设计 6.1构造函数 7. CDBConn的设计 6.1.构造函数 6.2.init——初始化连接 8.数据库连接池的设计要点 9.接口设计 9.1 构造函数 …...

DSP开发:串口sci的发送与接收实现
DSP开发:串口sci的发送与接收实现 文章目录 DSP开发:串口sci的发送与接收实现串口配置串口SCI初始化详细分析串口SCI使用 串口配置 /*--------------------------------------------scia----------------------------*/ /*----------------------------…...

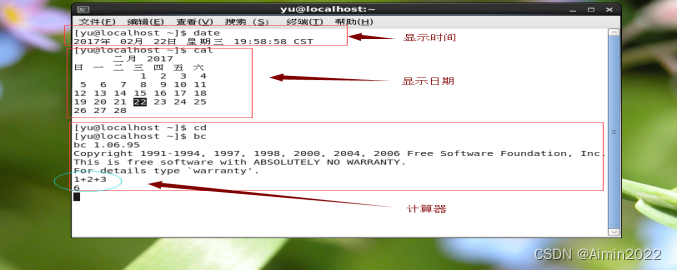
实训一 :Linux的启动、关机及登录
实训一 :Linux的启动、关机及登录 2017 年 2 月 22 日 今日公布 实训目标 完成本次实训,将能够: 描述Linux的开机过程。在图形模式和文本模式下登录Linux。关闭和重启Linux 实训准备 一台已安装RHEL6的虚拟计算机,Linux虚拟…...

Redis分布式锁问题
1、业务单机情况下 问题:并发没有加锁导致线程安全问题。 解决方法:加锁处理,如lock、synchronized 仍有问题:业务分布式情况下,代码级别加锁已经无效。需要借助第三方组件,如redis、zookeeper。 2、业务分…...

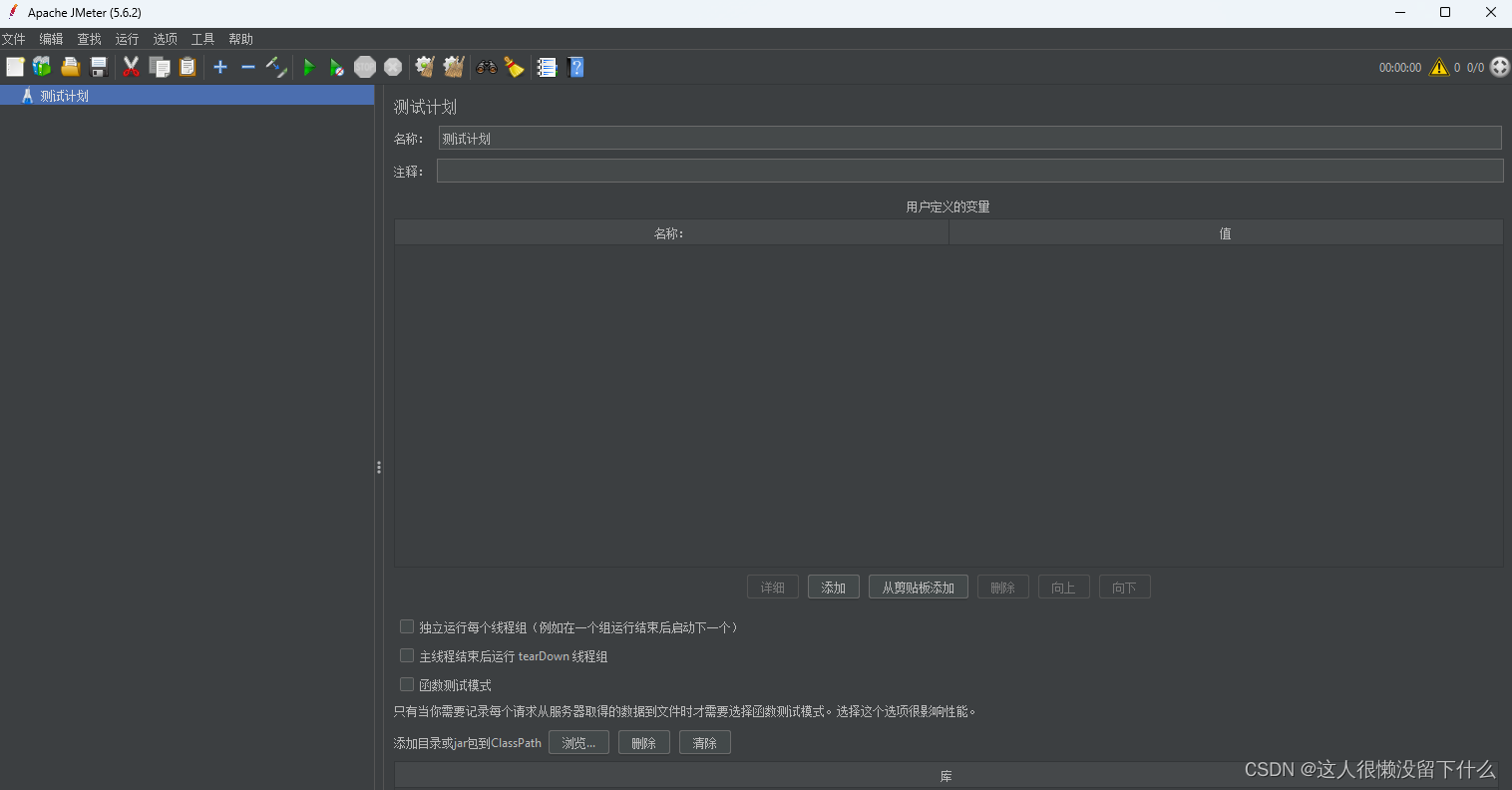
windows安装apache-jmeter-5.6.2教程
目录 一、下载安装包(推荐第二种) 二、安装jmeter 三、启动jmeter 一、下载安装包(推荐第二种) 1.官网下载:Apache JMeter - Download Apache JMeter 2.百度云下载:链接:https://pan.baidu.…...

密码检查-C语言/Java
描述 小明同学最近开发了一个网站,在用户注册账户的时候,需要设置账户的密码,为了加强账户的安全性,小明对密码强度有一定要求: 1. 密码只能由大写字母,小写字母,数字构成; 2. 密码不…...

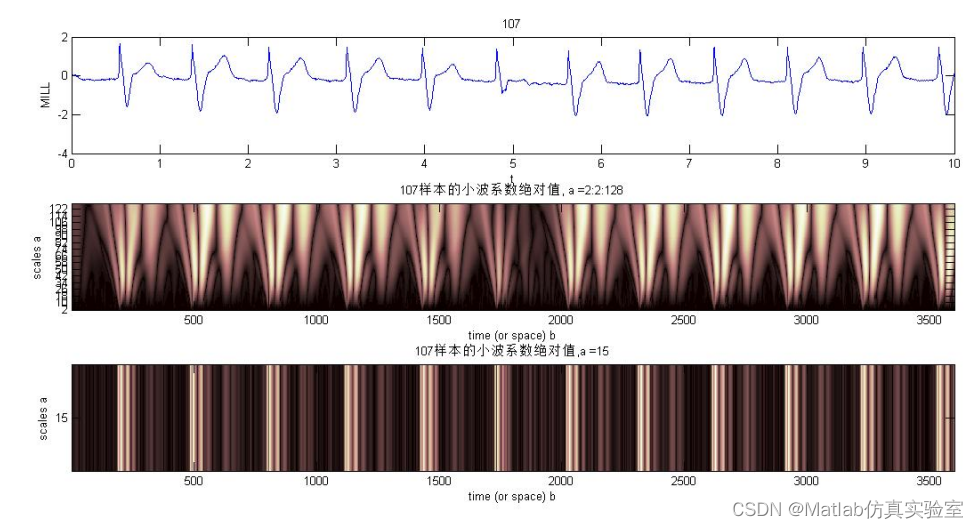
基于Matlab实现心电信号小波特征提取和对应疾病识别仿真(附上源码+数据集)
本文基于Matlab平台,研究了心电信号的小波特征提取方法,并应用于心电信号疾病识别仿真实验中。首先,介绍了心电信号的基本特征和常见的心电疾病。然后,详细阐述了小波变换的原理和方法,并提出了一种基于小波分解和小波…...

第五十二天
HTML5 ●MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。 ●拖放 拖放是一种常见的特性,即抓取对象以后拖到另一个位置。 在 HTML5 中…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
