C# WPF 开源主题 HandyControl 的使用(一)
HandyControl是一套WPF控件库,它几乎重写了所有原生样式,同时包含80余款自定义控件(正逐步增加),下面我们开始使用。
1、准备
1.1 创建项目
C# WPF应用(.NET Framework)创建项目
1.2 添加包

1.3 在App.xaml中引用HandyControl的皮肤和主题:
<Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml"/><ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary>
</Application.Resources>

1.4 窗体文件xaml添加引用
xmlns:hc="https://handyorg.github.io/handycontrol"
2、窗体
2.1 改Window为hc:Window
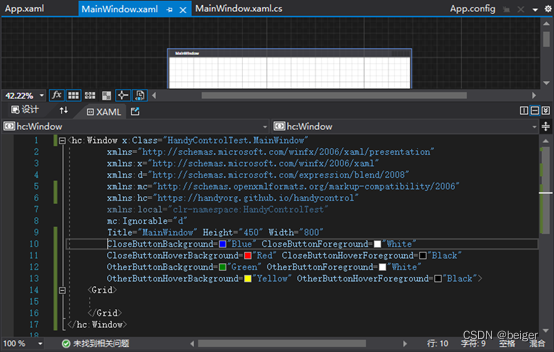
<hc:Window x:Class="HandyControlTest.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:hc="https://handyorg.github.io/handycontrol"xmlns:local="clr-namespace:HandyControlTest"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Grid></Grid>
</hc:Window>2.2 修改窗体的xaml.cs文件
修改窗体类名,否则报错:“分部声明一定不能指定不同的基类”
public partial class MainWindow : Window
↓
public partial class MainWindow : HandyControl.Controls.Window

2.3 扩展属性

2.4 代码修改
CloseButtonBackground="Blue" CloseButtonForeground="White"
CloseButtonHoverBackground="Red" CloseButtonHoverForeground="Black"
OtherButtonBackground="Green" OtherButtonForeground="White"
OtherButtonHoverBackground="Yellow" OtherButtonHoverForeground="Black"
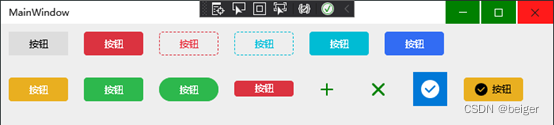
2.5 运行结果

2.6 其它参数

NonClientAreaBackground用来设置了标题栏的背景色。NonClientAreaForeground用来设置标题栏的前景色,不仅仅可以用来设置标题的前景色,也可以设置NonClientAreaContent中控件的默认前景色。NonClientAreaHeight用来设置标题栏的高度。下面看一段代码:
<hc:Window x:Class="TestDemo.View.WindowTest"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:hc="https://handyorg.github.io/handycontrol"Title="WindowTest" Height="200" Width="400"NonClientAreaBackground ="LightBlue" NonClientAreaForeground="Red"NonClientAreaHeight="100"><hc:Window.NonClientAreaContent ><Border BorderThickness="1" BorderBrush="Black"><StackPanel HorizontalAlignment="Left" Orientation="Horizontal"><Button Margin="5,0,0,0" Content="登录"/><TextBlock Text="服务未连接" VerticalAlignment="Center" Margin="5,0,0,0" /></StackPanel></Border></hc:Window.NonClientAreaContent>
</hc:Window>运行效果:

3、 按钮
3.1 代码
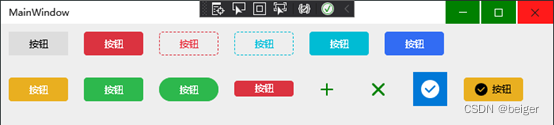
<Grid><StackPanel Orientation="Vertical"><StackPanel Orientation="Horizontal"><Button Content="按钮" Margin="10,10" Width="75"Style="{StaticResource ButtonBaseBaseStyle}" Foreground="Black" /><Button Content="按钮" Margin="10,10" Width="75"Style="{StaticResource ButtonDanger}" /><Button Content="按钮" Margin="10,10" Width="75"Style="{StaticResource ButtonDashedDanger}" /><Button Content="按钮" Margin="10,10" Width="75"Style="{StaticResource ButtonDashedInfo}" /><Button Content="按钮" Margin="10,10" Width="75"Style="{StaticResource ButtonInfo}" /><Button Content="按钮" Margin="10,10" Width="75"Style="{StaticResource ButtonPrimary}" /></StackPanel><StackPanel Orientation="Horizontal"><Button Content="按钮" Margin="10,10" Width="75"Style="{StaticResource ButtonWarning}" /><Button Content="按钮" Margin="10,10" Width="75"Style="{StaticResource ButtonSuccess}" /><Button Content="按钮" Margin="10,10" Width="75"Style="{StaticResource ButtonSuccess}" hc:BorderElement.CornerRadius="15"/><Button Content="按钮" Margin="10,10" Width="75"Style="{StaticResource ButtonDanger.Small}" /><Button Margin="10,10" Width="45"Style="{StaticResource ButtonIcon}" hc:IconElement.Geometry="{StaticResource AddGeometry}"Foreground="Green"/><Button Margin="10,10" Width="45"Style="{StaticResource ButtonIcon}" hc:IconElement.Geometry="{StaticResource RemoveGeometry}"Foreground="Green"/><Button Margin="10,10" Width="45" Height="45"Style="{StaticResource ButtonIcon}" hc:IconElement.Geometry="{StaticResource SuccessGeometry}"Foreground="White"Background="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}"/><Button Content="按钮" Margin="10,10" Width="75"Style="{StaticResource ButtonWarning}" hc:IconElement.Geometry="{StaticResource SuccessGeometry}"Foreground="Black"/></StackPanel></StackPanel>
</Grid>
3.2 运行效果

相关文章:

C# WPF 开源主题 HandyControl 的使用(一)
HandyControl是一套WPF控件库,它几乎重写了所有原生样式,同时包含80余款自定义控件(正逐步增加),下面我们开始使用。 1、准备 1.1 创建项目 C# WPF应用(.NET Framework)创建项目 1.2 添加包 1.3 在App.xaml中引用…...

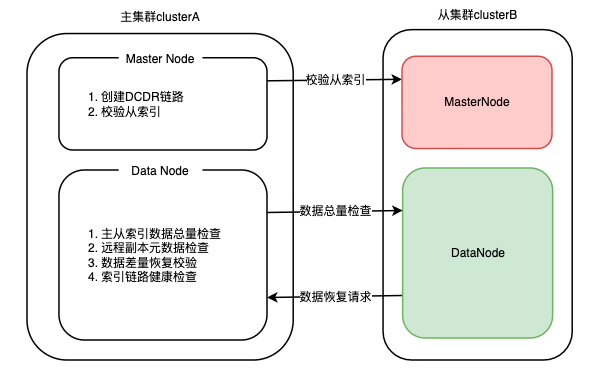
探索ES高可用:滴滴自研跨数据中心复制技术详解
Elasticsearch 是一个基于Lucene构建的开源、分布式、RESTful接口的全文搜索引擎,其每个字段均可被索引,且能够横向扩展至数以百计的服务器存储以及处理TB级的数据,其可以在极短的时间内存储、搜索和分析大量的数据。 滴滴ES发展至今…...

指针---进阶篇(二)
指针---进阶篇(二) 前言一、函数指针1.抛砖引玉2.如何判断函数指针?(方法总结) 二、函数指针数组1.什么是函数指针数组?2.讲解函数指针数组3.模拟计算器:讲解函数指针数组 三、指向函数指针数组…...

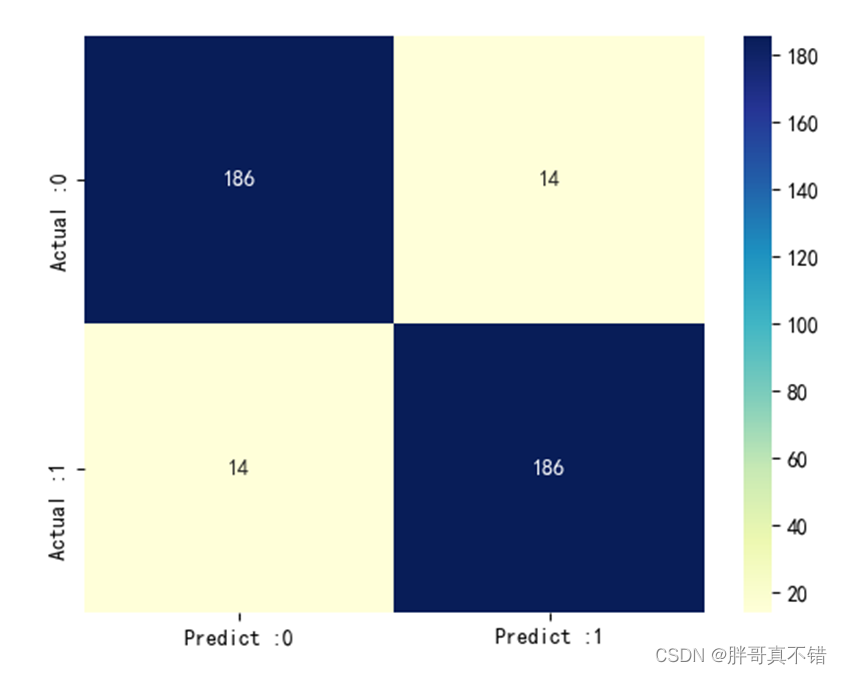
Python实现SSA智能麻雀搜索算法优化循环神经网络分类模型(LSTM分类算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 麻雀搜索算法(Sparrow Search Algorithm, SSA)是一种新型的群智能优化算法,在2020年提出&a…...

【go语言基础】结构体struct
主要是敲代码,敲的过程中会慢慢体会。 1.概念 结构体是用户定义的类型,表示若干字段的集合,目的是将数据整合在一起。 简单的说,类似Java中的实体类。存储某个实体属性的集合。 2.结构体声明 注意:结构体名字&…...

显卡服务器适用于哪些场景
显卡(GPU)服务器,简单来说,GPU服务器是基于GPU的应用于视频编解码、深度学习、科学计算等多种场景的快速、 稳定、弹性的计算服务。那么壹基比小鑫告诉你显卡服务器主要的用途有哪一些。 一、运行手机模拟器 显卡服务器可支持…...

MySQL DML 数据操作
文章目录 1.插入记录INSERTREPLACE 2.删除记录3.修改记录4.备份还原数据参考文献 1.插入记录 INSERT 使用 INSERT INTO 语句可以向数据表中插入数据。INSET INTO 有三种形式。 INSET INTO tablename SELECT...INSET INTO tablename SET column1value1,column2value2...INSET…...

服务端与网络相关知识
1. http/https 协议 1.0 协议缺陷: ⽆法复⽤链接,完成即断开,重新慢启动和 TCP 3 次握⼿head of line blocking : 线头阻塞,导致请求之间互相影响 1.1 改进: ⻓连接(默认 keep-alive ),复⽤host 字段指定对应的虚拟站点新增功…...

一分钟上手Vue VueI18n Internationalization(i18n)多国语言系统开发、国际化、中英文语言切换!
这里以Vue2为例子 第一步:安装vue-i18n npm install vue-i18n8.26.5 第二步:在src下创建js文件夹,继续创建language文件夹 在language文件夹里面创建zh.js、en.js、index.js这仨文件 这仨文件代码分别如下: zh.js export de…...

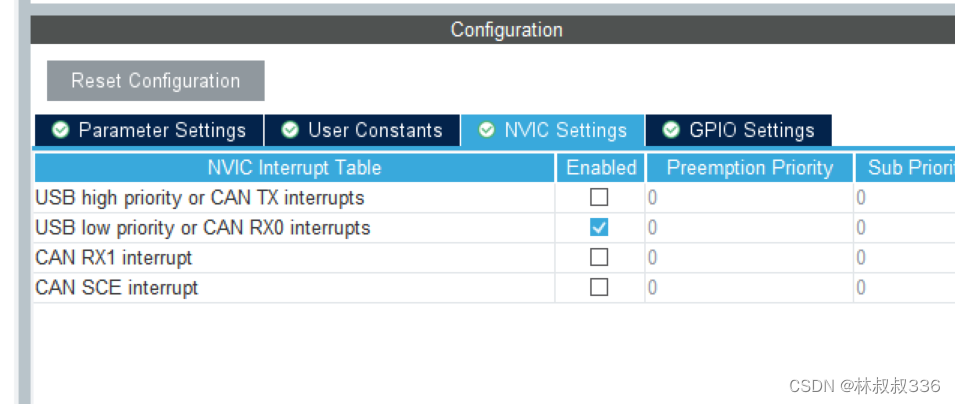
stm32 cubemx can通讯(1)回环模式
文章目录 前言一、cubemx配置二、代码1.过滤器的配置(后续会介绍)2.main.c3.主循环 总结 前言 介绍使用stm32cubemx来配置can,本节讲解一个简答,不需要stm32的can和外部连接,直接可以用于验证的回环模式。 所谓回环模…...

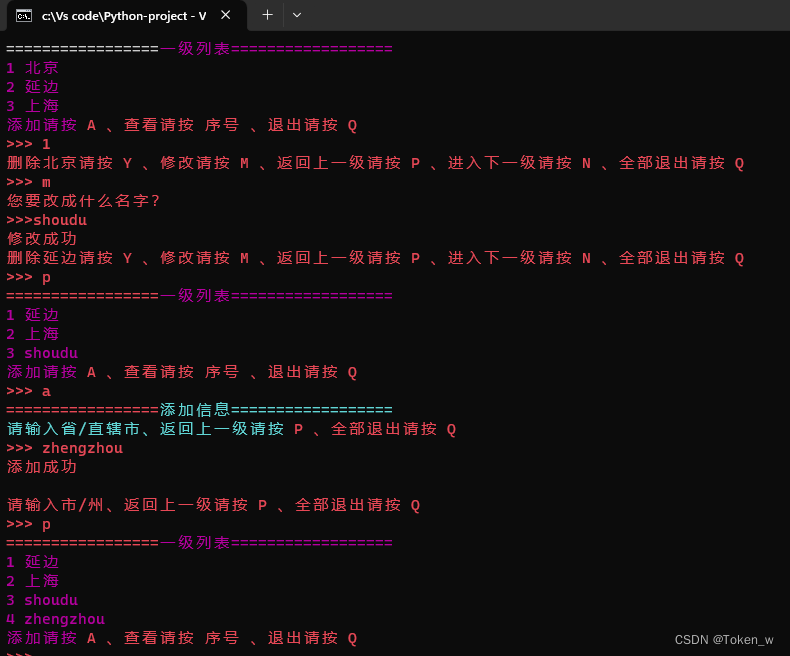
Python基础小项目
今天给大家写一期特别基础的Python小项目,欢迎大家支持,并给出自己的完善修改 (因为我写的都是很基础的,运行速率不是很好的 目录 1. 地铁票价题目程序源码运行截图 2. 购物车题目程序源码运行截图 3. 名片管理器题目程序源码运行…...

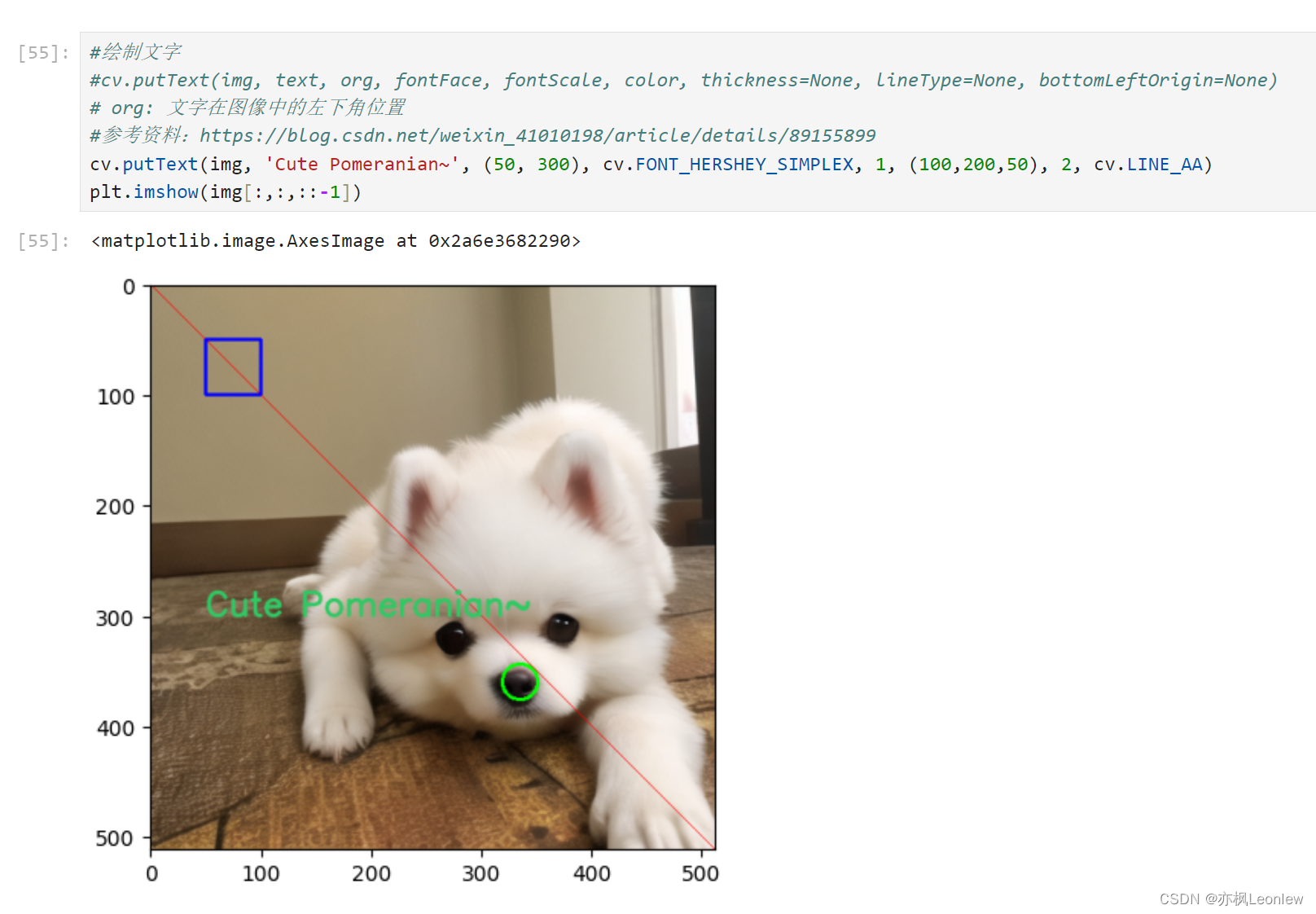
Python Opencv实践 - 在图像上绘制图形
import cv2 as cv import numpy as np import matplotlib.pyplot as pltimg cv.imread("../SampleImages/pomeranian.png") print(img.shape)plt.imshow(img[:,:,::-1])#画直线 #cv.line(img,start,end,color,thickness) #参考资料:https://blog.csdn.ne…...

管理者应该编码,但不是在工作时
管理者应该编码吗?这个问题似乎没有一个明确的答案。这场辩论有支持者也有反对者,每一方都有自己的论点。我最近在工作中编写了一个副业项目,这让我重新评估了我在这个问题上的立场。经历了这些之后,我可以说,我的立场已经从管理…...

深度学习常用的python库学习笔记
文章目录 数据分析四剑客Numpyndarray数组和标量之间的运算基本的索引和切片数学和统计方法线性代数 PandasMatplotlibPIL 数据分析四剑客 Numpy Numpy中文网 ndarray 数组和标量之间的运算 基本的索引和切片 数学和统计方法 线性代数 Pandas Pandas中文网 Matplotlib Mat…...

C语言属刷题训练【第八天】
文章目录 🪗1、如下程序的运行结果是( )💻2、若有定义: int a[2][3]; ,以下选项中对 a 数组元素正确引用的是( )🧿3、在下面的字符数组定义中,哪一个有语法错…...

阿里云PolarDB数据库倚天ARM架构详细介绍
阿里云云原生数据库PolarDB MySQL版推出倚天ARM架构,倚天ARM架构规格相比X86架构规格最高降价45%,PolarDB针对自研倚天芯片,从芯片到数据库内核全链路优化,助力企业降本增效。基于阿里云自研的倚天服务器,同时在数据库…...

pytest 编写规范
一、pytest 编写规范 1、介绍 pytest是一个非常成熟的全功能的Python测试框架,主要特点有以下几点: 1、简单灵活,容易上手,文档丰富;2、支持参数化,可以细粒度地控制要测试的测试用例;3、能够…...

Vue.use和vue.component的区别
Vue.use 注册全局插件vue.use时会将自动将开发者 vue构造函数传入插件,vue.use参数必须是function或者object,object中必须有install方法vue.use会自动判断当前插件时候已经被注册过了,防止重复注册 Vue.component 注册全局组件 为什么有了Vue.component还要用Vue.use呢 V…...

张驰咨询:提高企业竞争力,六西格玛设计公司(DFSS)在行动
六西格玛设计公司(DFSS)是一种专业从事六西格玛设计的企业,其主要作用是为客户提供高效的六西格玛设计服务,以帮助客户实现高品质、低成本和高效率的产品开发过程。六西格玛设计公司通常拥有一支专业的团队,具有丰富的六西格玛设计经验和技术…...

影响 40% 用户,Ubuntu 发行版被曝 2 个安全漏洞
导读近日消息,Wiz 的研究专家 S. Tzadik 和 S. Tamari 近日在 Ubuntu 系统中发现了 2 个安全漏洞,可以提升本地权限,预估影响 40% 的 Ubuntu 用户。 根据博文内容,汇总两个漏洞内容如下: 追踪编号:CVE-202…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
