Vue 3 中定义组件常用方法
在Vue 3 中有多种定义组件的方法。从选项到组合再到类 API,情况大不相同
1、方式一:Options API
这是在 Vue 中声明组件的最常见方式。从版本 1 开始可用,您很可能已经熟悉它。一切都在对象内声明,数据在幕后由 Vue 响应。它不是那么灵活,因为它使用 mixin 来共享行为。
<script>
import TheComponent from './components/TheComponent.vue'
import componentMixin from './mixins/componentMixin.js'export default {name: 'OptionsAPI',components: {TheComponent,AsyncComponent: () => import('./components/AsyncComponent.vue'),},mixins: [componentMixin],props: {elements: {type: Array,},counter: {type: Number,default: 0,},},data() {return {object: {variable: true,},}},computed: {isEmpty() {return this.counter === 0},},watch: {counter() {console.log('Counter value changed')},},created() {console.log('Created hook called')},mounted() {console.log('Mounted hook called')},methods: {getParam(param) {return param},emitEvent() {this.$emit('event-name')},},
}
</script>
<template><div class="wrapper"><TheComponent /><AsyncComponent v-if="object.variable" /><div class="static-class-name" :class="{ 'dynamic-class-name': object.variable }">Dynamic attributes example</div><button @click="emitEvent">Emit event</button></div>
</template><style lang="scss" scoped>
.wrapper {font-size: 20px;
}
</style>
方式二:Composition API
在 Vue 3 中引入了 Composition API。 目的是提供更灵活的 API 和更好的 TypeScript 支持。这种方法在很大程度上依赖于设置生命周期挂钩。
<script>
import {ref,reactive,defineComponent,computed,watch,
} from 'vue'import useMixin from './mixins/componentMixin.js'
import TheComponent from './components/TheComponent.vue'export default defineComponent({name: 'CompositionAPI',components: {TheComponent,AsyncComponent: () => import('./components/AsyncComponent.vue'),},props: {elements: Array,counter: {type: Number,default: 0,},},setup(props, { emit }) {console.log('Equivalent to created hook')const enabled = ref(true)const object = reactive({ variable: false })const { mixinData, mixinMethod } = useMixin()const isEmpty = computed(() => {return props.counter === 0})watch(() => props.counter,() => {console.log('Counter value changed')})function emitEvent() {emit('event-name')}function getParam(param) {return param}return {object,getParam,emitEvent,isEmpty}},mounted() {console.log('Mounted hook called')},
})
</script><template><div class="wrapper"><TheComponent /><AsyncComponent v-if="object.variable" /><div class="static-class-name" :class="{ 'dynamic-class-name': object.variable }">Dynamic attributes example</div><button @click="emitEvent">Emit event</button></div>
</template><style scoped>
.wrapper {font-size: 20px;
}
</style>
使用这种混合方法需要大量样板代码,而且设置函数很快就会失控。在迁移到 Vue 3 时,这可能是一个很好的中间步骤,但是语法糖可以让一切变得更干净。
方式三:Script setup
在 Vue 3.2 中引入了一种更简洁的语法。通过在脚本元素中添加设置属性,脚本部分中的所有内容都会自动暴露给模板。通过这种方式可以删除很多样板文件。
<script setup>
import {ref,reactive,defineAsyncComponent,computed,watch,onMounted,
} from "vue";import useMixin from "./mixins/componentMixin.js";
import TheComponent from "./components/TheComponent.vue";
const AsyncComponent = defineAsyncComponent(() =>import("./components/AsyncComponent.vue")
);console.log("Equivalent to created hook");
onMounted(() => {console.log("Mounted hook called");
});const enabled = ref(true);
const object = reactive({ variable: false });const props = defineProps({elements: Array,counter: {type: Number,default: 0,},
});const { mixinData, mixinMethod } = useMixin();const isEmpty = computed(() => {return props.counter === 0;
});watch(() => props.counter, () => {console.log("Counter value changed");
});const emit = defineEmits(["event-name"]);
function emitEvent() {emit("event-name");
}
function getParam(param) {return param;
}
</script><script>
export default {name: "ComponentVue3",
};
</script><template><div class="wrapper"><TheComponent /><AsyncComponent v-if="object.variable" /><divclass="static-class-name":class="{ 'dynamic-class-name': object.variable }">Dynamic attributes example</div><button @click="emitEvent">Emit event</button></div>
</template><style scoped>
.wrapper {font-size: 20px;
}
</style>
相关文章:

Vue 3 中定义组件常用方法
在Vue 3 中有多种定义组件的方法。从选项到组合再到类 API,情况大不相同 1、方式一:Options API 这是在 Vue 中声明组件的最常见方式。从版本 1 开始可用,您很可能已经熟悉它。一切都在对象内声明,数据在幕后由 Vue 响应。它不是…...

Linux | curl命令调用接口时查看调用时长和详情
关注wx: CodingTechWork 引言 在服务器中通过curl命令调用接口时,我们经常需要分析一些时长。本文主要总结两种方式进行处理。 curl命令 使用time命令 time curl -k -u <username>:<password> https://127.0.0.1/xxxx -vvv 使用文本 编…...

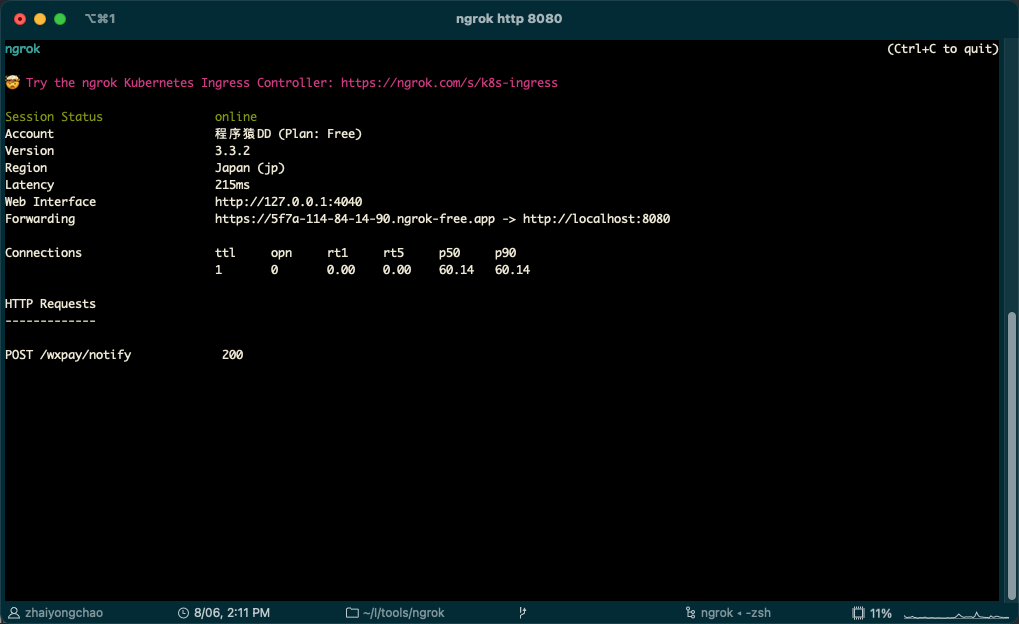
用ngrok实现内网穿透,一行命令就搞定!
最近在写支付的东西,调试时候需要让支付平台能够回调本地接口来更新支付成功的状态。但由于开发机器没有公网IP,所以需要使用内网穿透来让支付平台能够成功访问到本地开发机器,这样才能更高效率的进行调试。 推荐内网穿透的文章已经很多很多…...

C++ 混合Python编程 及 Visual Studio配置
文章目录 需求配置环节明确安装的是64位Python安装目录 创建Console C ProjectCpp 调用 Python Demo 参考 需求 接手了一个C应用程序,解析csv和生成csv文件,但是如果要把多个csv文件合并成一个Excel,分布在不同的Sheet中,又想在一…...

斐波拉契数列+二进制--夏令营
1. f[40]{0,1} 数组赋值:只赋值前两个的话,剩余的自动为0 2.先要自己写出斐波拉契数列判断一下应该要多少个斐波拉契数样例,第39项已经超样例数500了,所以够用 3.就是把一个数字拆分成斐波拉契数列里的数的和嘛,但是…...

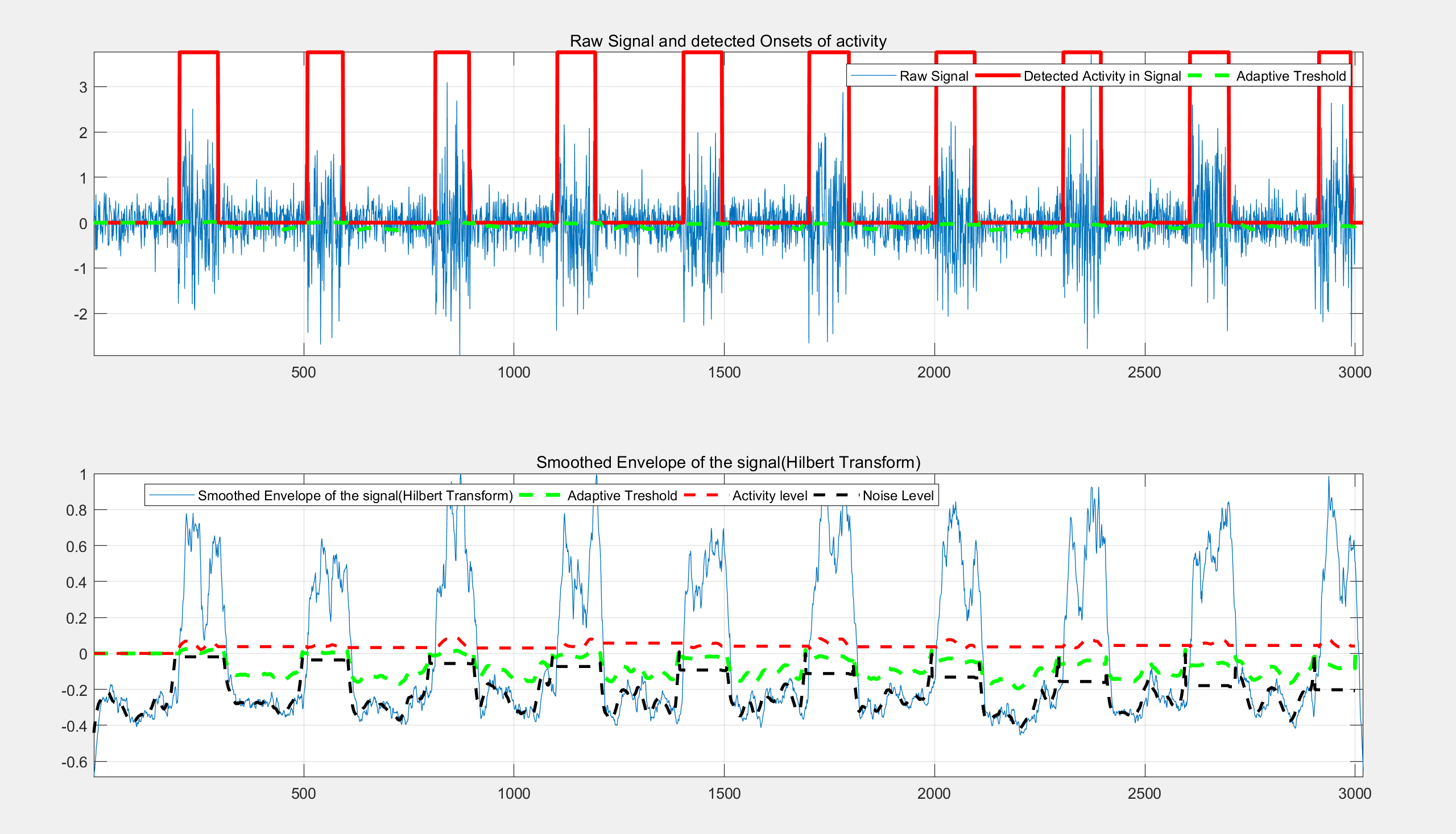
【使用Hilbert变换在噪声信号中进行自动活动检测】基于Hilbert变换和平滑技术进行自动信号分割和活动检测研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Android 13 Launcher——屏蔽上拉到应用列表
背景 Launcher定制需要将原先的应用列表去掉,可以从根源去掉,就是将上拉出现应用列表的上拉手势直接屏蔽,让其不能上拉出现应用列表界面,在研究的过程中顺便将下拉出现负一屏的逻辑也研究了下,如下就是具体实现。 目录 背景 一.如何屏蔽上拉出现应用列表 一.如何屏蔽上拉…...

Java 基础知识点
Object 类相关方法 getClass 获取当前运行时对象的 Class 对象。 hashCode 返回对象的 hash 码。 clone 拷贝当前对象, 必须实现 Cloneable 接口。浅拷贝对基本类型进行值拷贝,对引用类型拷贝引用;深拷贝对基本类型进行值拷贝,对…...

jenkins容器内CI/CD 项目失败问题
问题: 在jenkins 的docker容器内CI/CD制作vue项目镜像失败 1、docker权限问题 permission denied while trying to connect to the Docker daemon socket at unix:///var/run/docker.sock: Post "http://%2Fvar%2Frun%2Fdocker.sock/v1.24/build?buildargs%…...

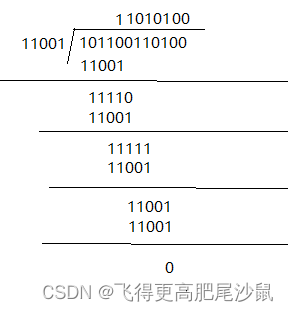
CRC 校验码
CRC 校验码 题目解答发送端接收端 题目 假设生成多项式为 G(X)X4X31,要求出二进制序列10110011的CRC校验码 解答 发送端 首先 生成多项式为:G(X)X4X31,改写为二进制比特串为11001(有X的几次方,对应的2的几次方的位就是1) 因为…...

代码随想录二刷day01
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、704. 二分查找二、35. 搜索插入位置三、34. 在排序数组中查找元素的第一个和最后一个位置四、69. x 的平方根五、367. 有效的完全平方数六、27. 移除元素七…...

【C++奇遇记】智能的函数探幽
🎬 博客主页:博主链接 🎥 本文由 M malloc 原创,首发于 CSDN🙉 🎄 学习专栏推荐:LeetCode刷题集 数据库专栏 初阶数据结构 🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如…...

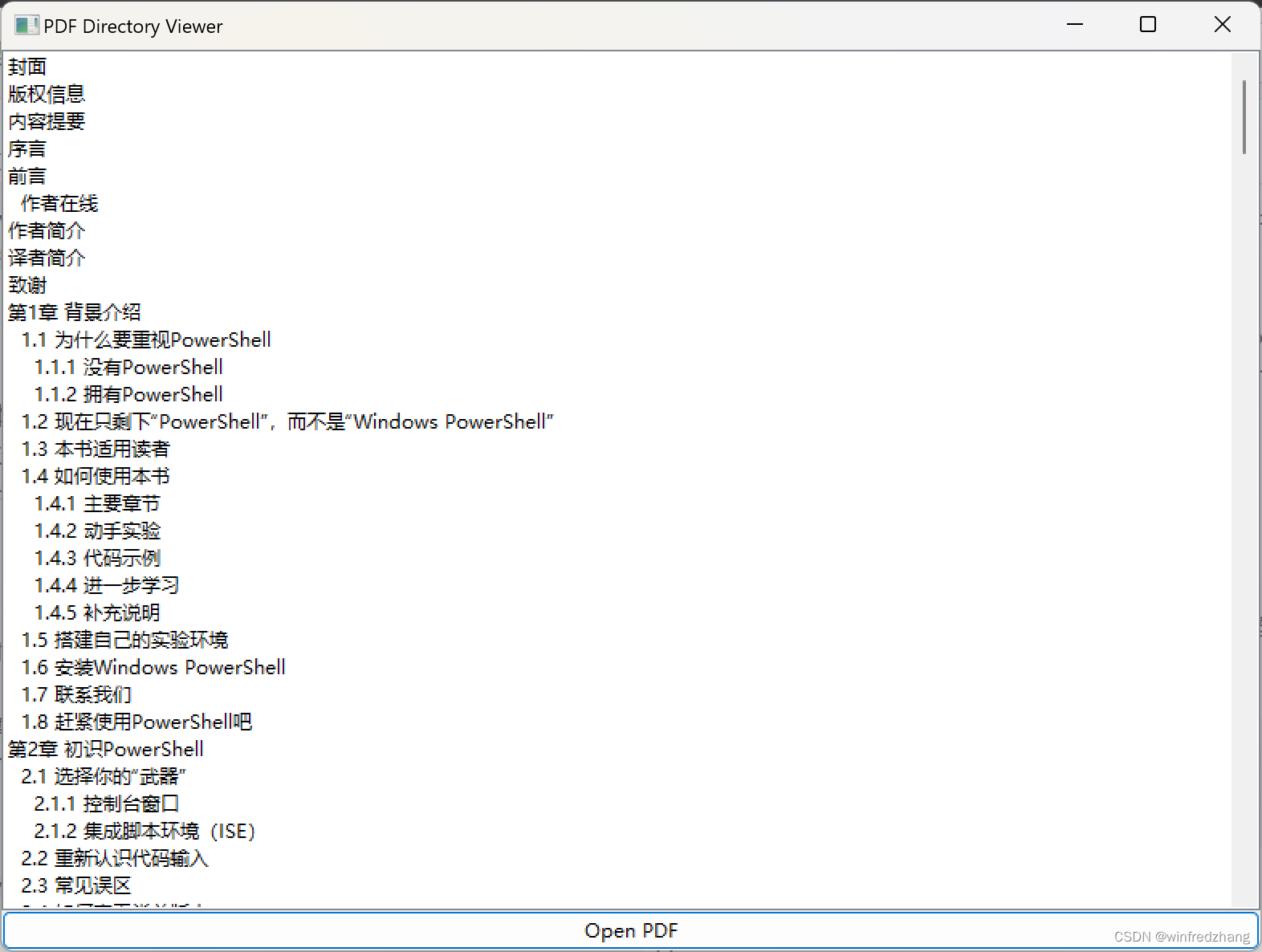
使用wxPython和PyMuPDF在Python中显示PDF目录的实现
展示如何使用wxPython和PyMuPDF库在Python中选择PDF文件并将目录显示在列表框中。 简介: 在本篇教程中,我们将学习如何使用wxPython和PyMuPDF库在Python中选择PDF文件,并将其目录显示在一个列表框中。这将使用户能够方便地浏览PDF文档的目录…...

综述:计算机视觉中的图像分割
一、说明 这篇文章是关于图像分割的探索,这是解决计算机视觉问题(如对象检测、对象识别、图像编辑、医学图像分析、自动驾驶汽车等)的重要步骤之一。让我们从介绍开始。 二、图像分割介绍 图像分割是计算机视觉中的一项基本任务,涉…...

【动态规划基础】数字三角形(IOI1994)
题目描述 数字三角形 输入输出样例 输入样例#1: 5 7 3 8 8 1 0 2 7 4 4 4 5 2 6 5输出样例#1: 30思路: 这题可能看到的第一眼——直接贪心然后一层一层判断呀!!!不过很快又会发现,额___好…...

yolo源码注释2——数据集配置文件
代码基于yolov5 v6.0 目录: yolo源码注释1——文件结构yolo源码注释2——数据集配置文件yolo源码注释3——模型配置文件yolo源码注释4——yolo-py 数据集配置文件一般放在 data 文件夹下的 XXX.yaml 文件中,格式如下: path: # 数据集存放路…...
)
Java实现根据姓名生成头像(钉钉样式)
头像生成器代码如下: package com.hua.util;import org.apache.commons.lang3.StringUtils;import javax.imageio.ImageIO; import java.awt.*; import java.awt.geom.RoundRectangle2D; import java.awt.image.BufferedImage; import java.io.File; import java.i…...

微信小程序备案流程
微信小程序备案流程 📔 千寻简笔记介绍 千寻简笔记已开源,Gitee与GitHub搜索chihiro-notes,包含笔记源文件.md,以及PDF版本方便阅读,且是用了精美主题,阅读体验更佳,如果文章对你有帮助请帮我…...

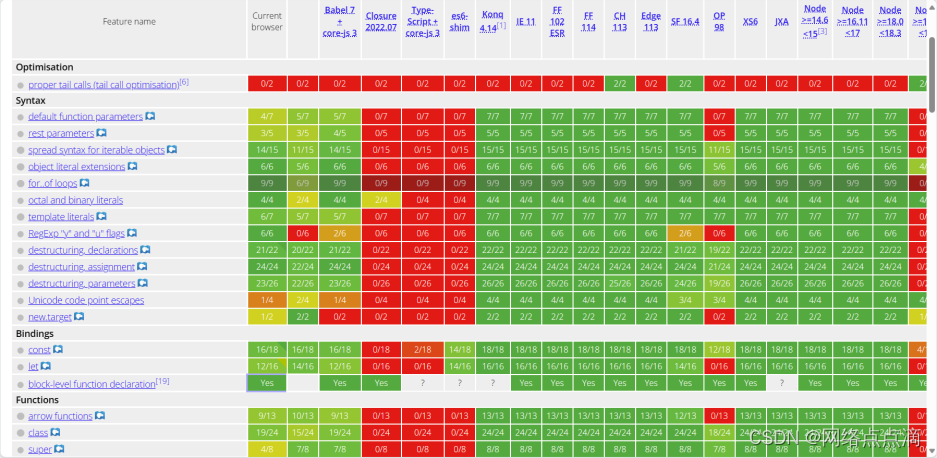
JavaScript版本ES5/ES6及后续版本
JavaScript简史 1995: Brendan Eich在短短10天内创建了JavaScript的第一个版本。它被称为摩卡,但已经具备了现代JavaScript的许多基本特性! 1996: 为了吸引Java开发人员,Mocha先是更改为LiveScript,然后又更改为Ja…...

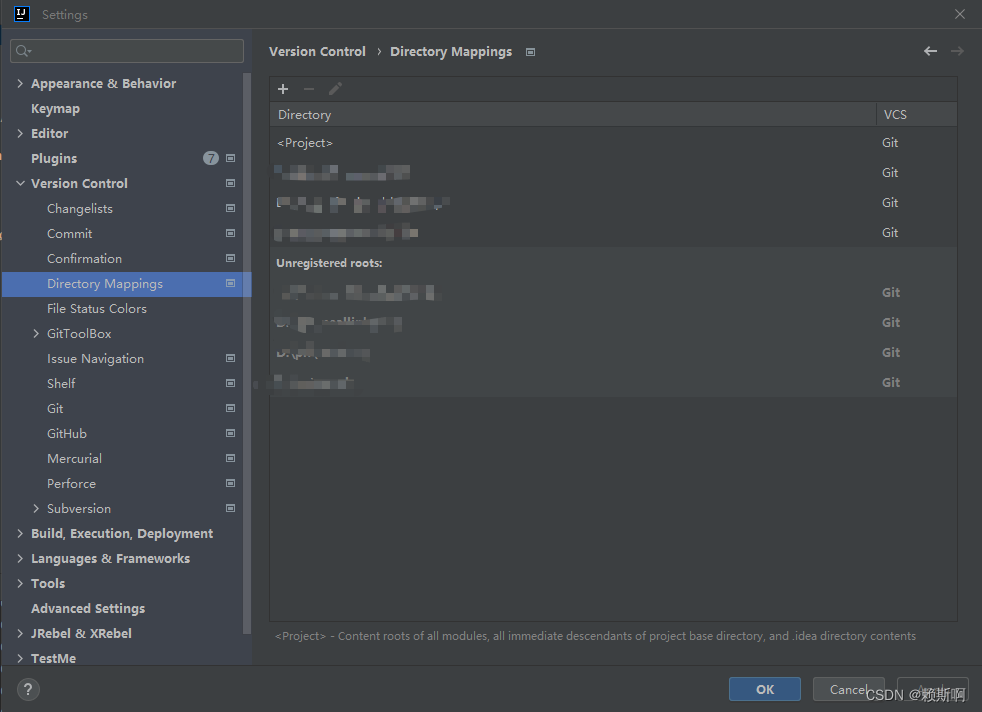
解决Idea 多模块,maven项目是多层级文件夹的子项时无法加入git管理的问题
问题 多模块项目,引入模块无法做git管理,第一个项目没有git分支标志,也不能像其他项目一样右键出git选项。 解决方法 发现该模块是多层级的文件夹结构,也就是项目本身在一个文件夹下。应该是要管理该文件夹。 Settings-Versi…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
