jenkins容器内CI/CD 项目失败问题
问题: 在jenkins 的docker容器内CI/CD制作vue项目镜像失败
1、docker权限问题
permission denied while trying to connect to the Docker daemon socket at unix:///var/run/docker.sock: Post "http://%2Fvar%2Frun%2Fdocker.sock/v1.24/build?buildargs=%7B%7D&cachefrom=%5B%5D&cgroupparent=&cpuperiod=0&cpuquota=0&cpusetcpus=&cpusetmems=&cpushares=0&dockerfile=Dockerfile&labels=%7B%7D&memory=0&memswap=0&networkmode=default&rm=1&shmsize=0&t=[镜像仓库地址]&target=&ulimits=null&version=1": dial unix /var/run/docker.sock: connect: permission denied
make: *** [makefile:6: docker_build] Error 1
1.1 原因:jenkins容器内: docker.sock 权限
1.2 问题解决方案
cd /var/run //进入dock儿.sock文件夹下
ls -al //查看文件的权限
文件权限如下:
srw-rw---- 1 root 994 0 Jun 30 06:51 docker.sock
进行权限修改
chown root:root docker.sock
chmod o+rw docker.sock
最终权限修改成功为:srw-rw-rw- 1 root root 0 Jun 30 06:51 docker.sock
2、npm: not found
2.1 问题原因
项目为前端vue,依赖于nodejs 和 npm, 需要为容器安装npm, nodejs
2.2 问题解决方案
安装所需要环境
apt-get update
apt-get install -y npm
3、make: not found
3.1 问题原因
使用make语句执行,需要为容器安装make
3.2 问题解决方案
apt-get install make
4、jenkins容器内使用docker命令提示: /var/run/docker.sock: connect: permission denied
4.1问题原因
jenkins容器内无法使用docker打包镜像文件
4.2 问题解决方案
docker run \
-d \
--name jenkinsnew \
-p 9999:8080 \
// -p 8888:8888 \
// -p 50000:50000 \ //-p 指定端口映射,格式:<主机(宿主)端口>:<容器端口>
--privileged=true \ //容器可以访问主机上的设备或系统功能
-v /usr/local/src/jdk/jdk1.8:/usr/local/src/jdk/jdk1.8 \
-v /opt/apache-maven-3.5.0:/opt/apache-maven-3.5.0 \
-v /home/jenkins_home:/var/jenkins_home \
-v /var/run/docker.sock:/var/run/docker.sock \ //-v表示使用数据卷。<host目录>:<容器目录>//Docker容器内的目录挂载到主机对应的目录上,使该两个目录下的数据保持同步
-v /usr/bin/docker:/usr/bin/docker \
jenkins/jenkins:lts
···相关文章:

jenkins容器内CI/CD 项目失败问题
问题: 在jenkins 的docker容器内CI/CD制作vue项目镜像失败 1、docker权限问题 permission denied while trying to connect to the Docker daemon socket at unix:///var/run/docker.sock: Post "http://%2Fvar%2Frun%2Fdocker.sock/v1.24/build?buildargs%…...

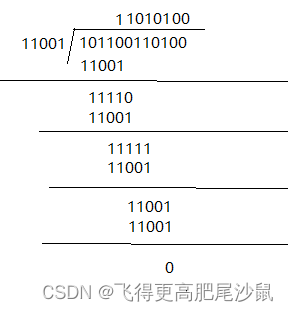
CRC 校验码
CRC 校验码 题目解答发送端接收端 题目 假设生成多项式为 G(X)X4X31,要求出二进制序列10110011的CRC校验码 解答 发送端 首先 生成多项式为:G(X)X4X31,改写为二进制比特串为11001(有X的几次方,对应的2的几次方的位就是1) 因为…...

代码随想录二刷day01
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、704. 二分查找二、35. 搜索插入位置三、34. 在排序数组中查找元素的第一个和最后一个位置四、69. x 的平方根五、367. 有效的完全平方数六、27. 移除元素七…...

【C++奇遇记】智能的函数探幽
🎬 博客主页:博主链接 🎥 本文由 M malloc 原创,首发于 CSDN🙉 🎄 学习专栏推荐:LeetCode刷题集 数据库专栏 初阶数据结构 🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如…...

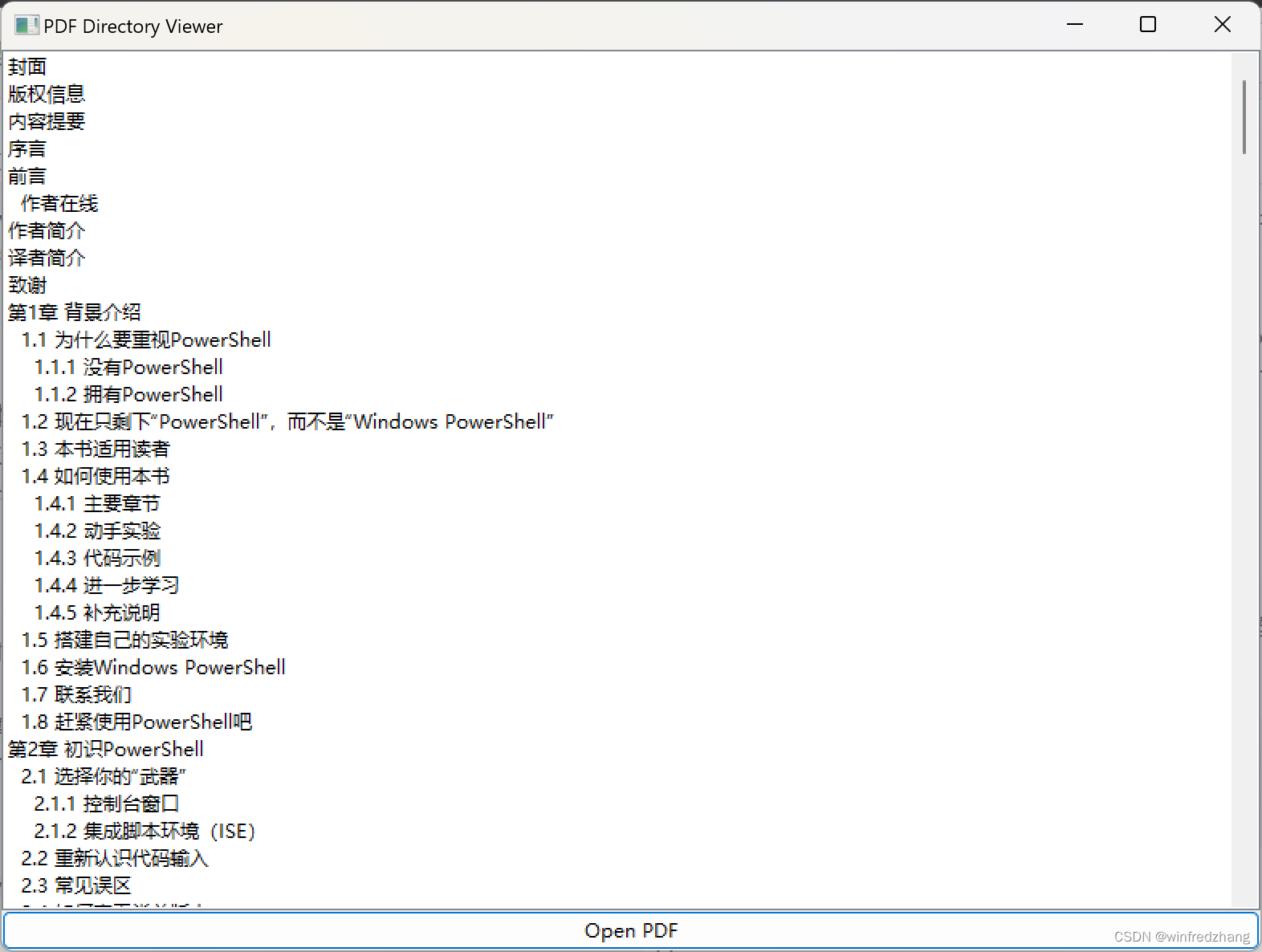
使用wxPython和PyMuPDF在Python中显示PDF目录的实现
展示如何使用wxPython和PyMuPDF库在Python中选择PDF文件并将目录显示在列表框中。 简介: 在本篇教程中,我们将学习如何使用wxPython和PyMuPDF库在Python中选择PDF文件,并将其目录显示在一个列表框中。这将使用户能够方便地浏览PDF文档的目录…...

综述:计算机视觉中的图像分割
一、说明 这篇文章是关于图像分割的探索,这是解决计算机视觉问题(如对象检测、对象识别、图像编辑、医学图像分析、自动驾驶汽车等)的重要步骤之一。让我们从介绍开始。 二、图像分割介绍 图像分割是计算机视觉中的一项基本任务,涉…...

【动态规划基础】数字三角形(IOI1994)
题目描述 数字三角形 输入输出样例 输入样例#1: 5 7 3 8 8 1 0 2 7 4 4 4 5 2 6 5输出样例#1: 30思路: 这题可能看到的第一眼——直接贪心然后一层一层判断呀!!!不过很快又会发现,额___好…...

yolo源码注释2——数据集配置文件
代码基于yolov5 v6.0 目录: yolo源码注释1——文件结构yolo源码注释2——数据集配置文件yolo源码注释3——模型配置文件yolo源码注释4——yolo-py 数据集配置文件一般放在 data 文件夹下的 XXX.yaml 文件中,格式如下: path: # 数据集存放路…...
)
Java实现根据姓名生成头像(钉钉样式)
头像生成器代码如下: package com.hua.util;import org.apache.commons.lang3.StringUtils;import javax.imageio.ImageIO; import java.awt.*; import java.awt.geom.RoundRectangle2D; import java.awt.image.BufferedImage; import java.io.File; import java.i…...

微信小程序备案流程
微信小程序备案流程 📔 千寻简笔记介绍 千寻简笔记已开源,Gitee与GitHub搜索chihiro-notes,包含笔记源文件.md,以及PDF版本方便阅读,且是用了精美主题,阅读体验更佳,如果文章对你有帮助请帮我…...

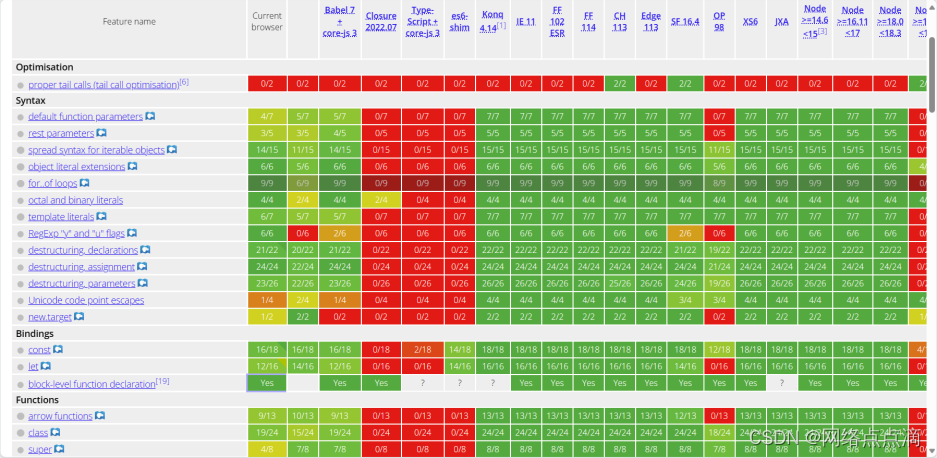
JavaScript版本ES5/ES6及后续版本
JavaScript简史 1995: Brendan Eich在短短10天内创建了JavaScript的第一个版本。它被称为摩卡,但已经具备了现代JavaScript的许多基本特性! 1996: 为了吸引Java开发人员,Mocha先是更改为LiveScript,然后又更改为Ja…...

解决Idea 多模块,maven项目是多层级文件夹的子项时无法加入git管理的问题
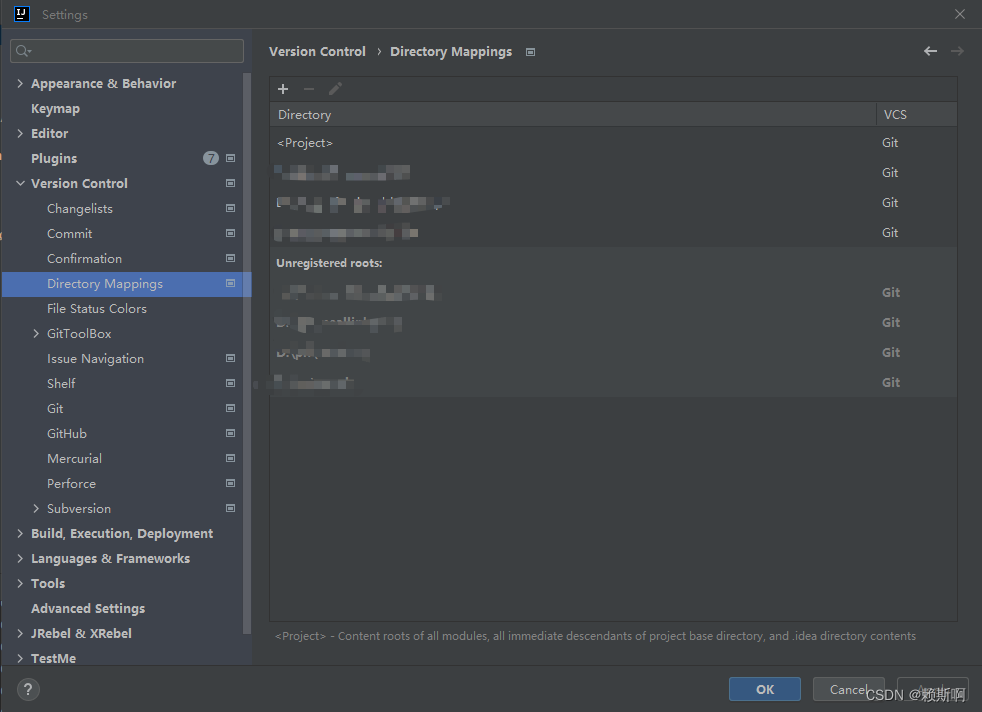
问题 多模块项目,引入模块无法做git管理,第一个项目没有git分支标志,也不能像其他项目一样右键出git选项。 解决方法 发现该模块是多层级的文件夹结构,也就是项目本身在一个文件夹下。应该是要管理该文件夹。 Settings-Versi…...

yolo源码注释4——yolo-py
代码基于yolov5 v6.0 目录: yolo源码注释1——文件结构yolo源码注释2——数据集配置文件yolo源码注释3——模型配置文件yolo源码注释4——yolo-py yolo.py 用于搭建 yolov5 的网络模型,主要包含 3 部分: Detect:Detect 层Model…...

计算机网络中速率和带宽的区别
速率,指的是连接在计算机网络上的主机在数字信道上传送数据的速率,它也称为数据率或比特率,单位是bps。速率往往指的是额定速率或者标称速率,意思也就是在非常理想的情况下才能达到的数据传送的速率,然而在现实生活中是…...

MySQL数据库练习
目录 表结构 建表 插入数据 1、用SQL语句创建学生表student,定义主键,姓名不能重名,性别只能输入男或女,所在系的默认值是 “计算机”。 2、修改student 表中年龄(age)字段属性,数据类型由…...

Redis BitMap/HyperLogLog/GEO/布隆过滤器案例
面试问题: 抖音电商直播,主播介绍的商品有评论,1个商品对应了1系列的评论,排序展现取前10条记录用户在手机App上的签到打卡信息:1天对应1系列用户的签到记录,新浪微博、钉钉打卡签到,来没来如何…...

POI处理excel,根据XLOOKUP发现部分公式格式不支持问题
poi4不支持XLOOKUP函数,但poi最新的5.2.3却已经对此函数做了支持 poi下载地址:Index of /dist/poi/release/bin 公式源码位置:org/apache/poi/ss/formula/atp/XLookupFunction.java 但是在使用此函数过程中,发现有些XLOOKUP函数会…...

第一次PR经历
第一次PR测试地址:https://github.com/firstcontributions/first-contributions说明文档: https://github.com/firstcontributions/first-contributions/blob/main/translations/README.zh-cn.md...

背上小书包准备面试之TypeScript篇
目录 typescript是啥?与javascript的区别? typescript数据类型? typescript中枚举类型?应用场景? typescript中接口的理解?应用场景? typescript中泛型的理解?应用场景…...

【Spring】浅谈spring为什么推荐使用构造器注入
目录 一、前言 二、常见的三种注入方式 2.1 field注入 2.2 构造器注入 2.3 setter注入 三、构造器注入的好处 四、答疑 五、总结 一、前言 Spring框架对Java开发的重要性不言而喻,其核心特性就是IOC(Inversion of Control, 控制反转&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
