背上小书包准备面试之TypeScript篇
目录
typescript是啥?与javascript的区别?
typescript数据类型?
typescript中枚举类型?应用场景?
typescript中接口的理解?应用场景?
typescript中泛型的理解?应用场景?
如何在react项目中应用typescript?
这TypeScript我真不知道面试会咋问。。。
哦以前还写过一篇基础⬇️
Typescript 基础易理解-------冲冲冲_ts和js有什么区别_慢谷的博客-CSDN博客
typescript是啥?与javascript的区别?
TypeScript是一个强类型的JavaScript超集,可编译为纯JavaScript。它是一种用于应用级JavaScript开发的语言。(c#、Java就是强类型语言)
区别:
1.TypeScript支持强类型,js不支持。
2.TypeScript 支持类和接口的概念,使面向对象编程更简单明确。类用于定义对象的结构和行为,接口则用于定义对象的合同(即对象应该具有的属性和方法)
3.高级特性:TypeScript 提供了一些 JavaScript 中缺少的高级特性,如元组(Tuple)、枚举(Enum)、泛型(Generics)等。这些特性有助于更好地描述数据结构和处理逻辑。
4.编译时类型检查:TypeScript 在编译阶段进行类型检查,捕获并报告类型错误。这减少了运行时错误,增加了代码质量和可维护性。
5.生态系统和工具支持:TypeScript 兼容 JavaScript 的生态系统,可以使用现有的 JavaScript 库和框架。此外,TypeScript 提供了强大的开发工具支持,如代码编辑器的智能感知、重构功能和错误检查。
尽管 TypeScript 是 JavaScript 的超集,但它仍然可以编译为普通的 JavaScript 代码,并且可以在任何支持 JavaScript 的运行环境中运行。TypeScript 主要用于开发大型项目,特别是需要更强类型约束和更好工具支持的场景。
我就背:ts是js的超集,在js的基础上提供了更多的类型和功能;ts 是一种带有静态类型检查的编程语言,它可以在开发过程中检测出类型错误。而 js是一种动态类型语言,它在运行时才进行类型检查;ts是编译性语言,需要编译成js才能在浏览器或其他 JavaScript 运行时环境中执行。而js是解释性语言,不需要编译可直接在浏览器或者其他JavaScript 运行时环境中执行。
typescript数据类型?
基本类型:
number: 表示数值,包括整数和浮点数。
string: 表示字符串。
boolean: 表示布尔值,即 true 或 false。
null 和 undefined: 分别表示 null 和 undefined。
symbol: 表示唯一的、不可变的值。
数组类型:
type[] 或 Array<type>: 表示由指定类型元素组成的数组。
元组类型:
[type1, type2, ...]: 表示固定长度和特定顺序的数组,每个位置上的元素可以具有不同的类型。
对象类型:
object: 表示非原始类型的值,例如对象、函数和数组等。
{} 或 Record<string, type>: 表示具有指定属性和对应类型的对象。
函数类型:
(arg1: type1, arg2: type2, ...) => returnType: 表示函数类型,包括参数的类型和返回值的类型。
类型推断:
如果没有显式指定变量的类型,TypeScript 可以根据赋予给变量的值来推断其类型。
高级类型:
union: 表示多个类型中的一个值。例如,type1 | type2 表示可以是 type1 或 type2。
intersection: 表示多个类型的交集。例如,type1 & type2 表示必须同时满足 type1 和 type2。
type: 用于创建自定义类型别名。
enum: 表示一组命名的常量值。
typescript中枚举类型?应用场景?
枚举类型(Enum)用于定义一组命名的常量值。枚举类型可以为每个常量分配一个名称,并使代码更具可读性和可维护性。
enum Color {
Red,
Green,
Blue,
}
let myColor: Color = Color.Green;
console.log(myColor); // 输出 1
在上面的示例中,我们定义了一个名为 Color 的枚举类型,它包含三个常量值:Red、Green 和 Blue。这些常量默认从 0 开始自动编号。
应用场景:
表示一组相关的常量值:例如表示不同颜色、星期几、状态等。
限制变量取值范围:通过指定枚举类型,可以确保变量只能取枚举中定义的值,防止无效值的引入。
增加代码可读性:使用枚举类型可以使代码更清晰地表达意思,提供更好的代码可读性和可维护性。
替代魔法数值:将代码中的魔法数值(magic numbers)替换为有意义的枚举常量,增加代码的可维护性。
枚举类型在处理一组固定的常量值时非常有用,它们提供了一种更好的方式来组织和使用常量。通过使用枚举类型,可以减少错误、提高代码可读性,并使代码更具表现力。
typescript中接口的理解?应用场景?
在 TypeScript 中,接口(Interface)用于描述对象的结构和行为,定义了对象应该具有哪些属性和方法。通过接口,可以明确指定对象的形状,并在开发过程中进行类型检查,确保对象符合接口的要求。以下是接口的示例:
interface Person {
name: string;
age: number;
sayHello(): void;
}
let person: Person = {
name: "Alice",
age: 30,
sayHello() {
console.log("Hello, I'm " + this.name);
},
};
person.sayHello(); // 输出 "Hello, I'm Alice"
在上面的示例中,我们定义了一个名为 Person 的接口,它要求对象具有 name 和 age 属性,并且必须有一个名为 sayHello 的方法,没有返回值。
应用场景:
定义对象的形状:接口可用于定义对象的属性和方法,确保对象的结构符合预期。
类型检查和提示:通过使用接口,在编码阶段就能捕获潜在的类型错误,并提供代码编辑器的智能感知和自动补全功能。
对象解构和函数参数:可以使用接口来约束对象解构和函数参数,以增加代码的可读性和可靠性。
定义类的实现规范:接口也可以作为类的合同,规定类必须实现指定的属性和方法,促使类的一致性和可扩展性。
接口在 TypeScript 中是一个重要的概念,它提供了一种强大的方式来描述对象的结构和行为,并且能够帮助开发者更好地理解和使用代码。通过使用接口,可以编写更健壮、可读性更高的代码,并在团队合作中提供清晰的约定和规范。
typescript中的interface和type有什么区别?
1.type不能继承,interface能继承;
interface 可以通过关键字 extends 进行继承其他 interface,从而扩展和组合类型。
interface Animal {
name: string;
}
interface Dog extends Animal {
bark(): void;
}
上述代码中,Dog 接口继承了 Animal 接口,从而拥有了 name 属性,并在其基础上增加了一个 bark 方法。
与此不同,type 不支持直接的继承,无法扩展其他类型。但是可以使用联合类型(|)和交叉类型(&)进行类型组合:
type Animal = {
name: string;
};
type Dog = Animal & {
bark(): void;
};
2.type可创建类型别名;
type 可以用来创建类型别名(Type Alias),给一个类型取一个新的名称。这样可以提高代码的可读性和可维护性。例如:
type Person = {
name: string;
age: number;
};Person 是一个类型别名,表示一个具有 name 和 age 属性的对象类型。
3.type可以声明任何类型,interface只能声明对象;
type 可以声明任何类型,包括原始类型、联合类型、交叉类型、函数类型等。例如:
type MyNumber = number | string;
type MyObject = {
id: number;
name: string;
};
type MyFunction = (x: number, y: number) => number;
相比之下,interface 主要用于声明对象类型。它只能描述对象的形状、属性和方法,不能直接声明其他类型。
4.同名type只能有一个,同名interface可以多个
如果存在多个同名的 interface,它们会自动合并成一个大的接口,从而扩展了原有的接口。例如:
interface Animal {
name: string;
}
interface Animal {
age: number;
}
const dog: Animal = {
name: 'Dog',
age: 5,
};
在这个例子中,两个 Animal 接口合并为一个,拥有 name 和 age 两个属性的接口。
相反,如果使用同名的 type 别名,后面的别名会覆盖前面的定义,无法进行合并。
总体来说,type 和 interface 在某些方面有不同的特性和用途。根据具体的需求和场景,选择合适的方式来声明和组织类型定义。
typescript中泛型的理解?应用场景?
在 TypeScript 中,泛型(Generics)是一种在编程语言中用于创建可重用代码的工具。通过泛型,可以在定义函数、类或接口时使用类型参数,使其可以适用于多种不同类型的数据。
以下是一个简单的泛型函数示例:
function identity<T>(arg: T): T {
return arg;
}
let result = identity<string>("Hello");
console.log(result); // 输出 "Hello"
在上面的示例中,我们定义了一个名为 identity 的泛型函数。使用 <T> 表示类型参数,并将其应用于函数参数和返回值的类型。这样,我们可以通过传入不同类型的参数来调用该函数,并且函数会返回相同类型的结果。
应用场景:
提高代码的复用性:通过使用泛型,可以编写更通用的函数、类或接口,以处理多种类型的数据,提高代码的复用性。
类型安全性:泛型能够提供类型检查和约束,避免意外的类型错误,并在编码阶段捕获潜在问题。
抽象数据结构:泛型在实现抽象数据结构(如栈、队列等)时非常有用,可以处理各种元素类型而无需重复编写代码。
函数式编程风格:泛型常用于函数式编程风格中,例如在数组的 map、filter 等函数中,可以使用泛型来处理不同类型的数据。
通过合理应用泛型,可以提高代码的灵活性、可读性和可维护性。它是 TypeScript 中强大且重要的特性之一,使得我们能够编写更加通用和类型安全的代码。
面试的时候我就背这句:泛型是指在定义函数、接口,类的时候没有提前指定具体的类型,而是在使用的时候再指定类型的一种特性。
如何在react项目中应用typescript?
要在 React 项目中应用 TypeScript,可以按照以下步骤进行设置:
1.创建 TypeScript React 项目:使用脚手架工具(如 Create React App)创建一个新的 TypeScript 项目。
npx create-react-app my-app --template typescript
2.将现有 React 项目转换为 TypeScript:如果已经有一个现有的 React 项目,并希望将其转换为 TypeScript,可以执行以下操作:
在项目根目录运行以下命令安装 TypeScript 和相关的类型定义文件:
npm install typescript @types/react @types/react-dom
3.配置 TypeScript 编译选项:可以创建 tsconfig.json 文件来配置 TypeScript 编译选项。可以使用默认配置,也可以根据项目需求进行自定义配置。
4.安装和使用 TypeScript 类型定义库:如果使用了第三方库或组件,可以通过安装相应的类型定义文件(通常以 @types/ 开头)来提供类型支持。
开始编写 TypeScript 代码:在 React 组件中使用 TypeScript 的优势之一是能够为组件的 props、state 和事件处理函数等添加明确的类型注解,以提供更好的类型检查和智能感知。
5.运行项目:使用适合的命令(如 npm start)来启动 TypeScript React 项目,并在开发过程中享受 TypeScript 的类型检查和错误提示。
通过将 TypeScript 引入到 React 项目中,能够增加代码的可靠性、可读性和可维护性。TypeScript 为 React 开发提供了更强大的类型系统和工具支持,以帮助开发者编写更健壮和可扩展的应用程序。
相关文章:

背上小书包准备面试之TypeScript篇
目录 typescript是啥?与javascript的区别? typescript数据类型? typescript中枚举类型?应用场景? typescript中接口的理解?应用场景? typescript中泛型的理解?应用场景…...

【Spring】浅谈spring为什么推荐使用构造器注入
目录 一、前言 二、常见的三种注入方式 2.1 field注入 2.2 构造器注入 2.3 setter注入 三、构造器注入的好处 四、答疑 五、总结 一、前言 Spring框架对Java开发的重要性不言而喻,其核心特性就是IOC(Inversion of Control, 控制反转&…...

在阿里云Linux服务器上部署MySQL数据库流程
阿里云百科分享在阿里云Linux服务器上部署MySQL数据库流程,MySQL是一个关系型数据库管理系统,常用于LAMP和LNMP等网站场景中。本教程介绍如何在Linux系统ECS实例上安装、配置以及远程访问MySQL数据库。 目录 背景信息 Alibaba Cloud Linux 2/3、CentO…...

实战——OPenPose讲解及代码实现
一些前提 先思考下面几个问题; 1、什么是姿态估计? 参考:Point Detect任务,识别人体指定部分的关键点; 2、姿态估计中的难点是什么? 从干扰的角度,人体被遮挡对检测的影响很大;…...

专注于创意设计,为您的小程序和网站建设带来更多的可能性
随着移动互联网的快速发展,越来越多的企业开始关注小程序和网站建设,以此来拓展业务和提升品牌形象。 在这个领域中,创意设计扮演着关键的角色。它不仅可以帮助企业打造独特的形象和品牌,还能够提高用户体验和购买决策的效率。 因…...

ATF(TF-A)安全通告 TFV-6 (CVE-2017-5753, CVE-2017-5715, CVE-2017-5754)
ATF(TF-A)安全通告汇总 目录 一、ATF(TF-A)安全通告 TFV-6 (CVE-2017-5753, CVE-2017-5715, CVE-2017-5754) 二、Variant 1 (CVE-2017-5753) 三、Variant 2 (CVE-2017-5715) 四、Variant 3 (CVE-2017-5754) 一、ATF(TF-A)安全通告 TFV-6 (CVE-2017-5753, CVE-2017-5715, C…...

vue3 基础语法 02
你好,今天过的怎么样呀,嘿嘿,加油夏 💕 文章目录 一、模板语法 一、模板语法 React的开发模式: React 使用的 jsx,对应的代码编写的类似于js的一种语法;通过 Babel 将 jsx , 编译成…...

版本控制工具——git
版本控制是指对软件开发过程中各种程序代码、配置文件及说明文档等文件变更的管理,是软件配置管理的核心思想之一。 版本控制最主要的功能就是追踪文件的变更。它将什么时候、什么人更改了文件的什么内容等信息忠实地了记录下来。每一次文件的改变,文件的…...

超详细,自动化测试实战-获取配置文件信息(实例源码)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 配置文件的类型 …...
通配符 失效怎么解决)
spring 2.7.14 cors 设置 allowedOrigins(“*“)通配符 失效怎么解决
失效代码: package com.yukuanyan.searcher_web.config;import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.CorsRegistry; import org.springframework.web.servlet.config.annotation.WebM…...

一、Go的前景与优势、基础语法
Go简介 Go的公司、场景应用 公司占比: 字节跳动领先,公司内部有上万个微服务使用go来编写,不久前也开源了GO RPC框架KiteX。 同时,腾讯、百度、美团、滴滴、深信服、平安、OPPO、知乎、去哪儿、360、金山、微博、哩哔哩、七牛、…...

shell脚本循环语句
shell脚本循环语句 一.echo命令二.查看当前系统的时间--date命令三.循环语句for四.while循环语句结构五.while循环语句结构(迭代)六.continue和break 一.echo命令 echo -n 表示不换行输出 echo -e输出转义符,将转义后的内容输出到屏幕上 常…...

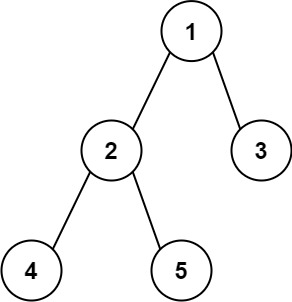
二叉树题目:二叉树的直径
文章目录 题目标题和出处难度题目描述要求示例数据范围 解法思路和算法代码复杂度分析 题目 标题和出处 标题:二叉树的直径 出处:543. 二叉树的直径 难度 3 级 题目描述 要求 给定二叉树的根结点 root \texttt{root} root,返回其直径…...

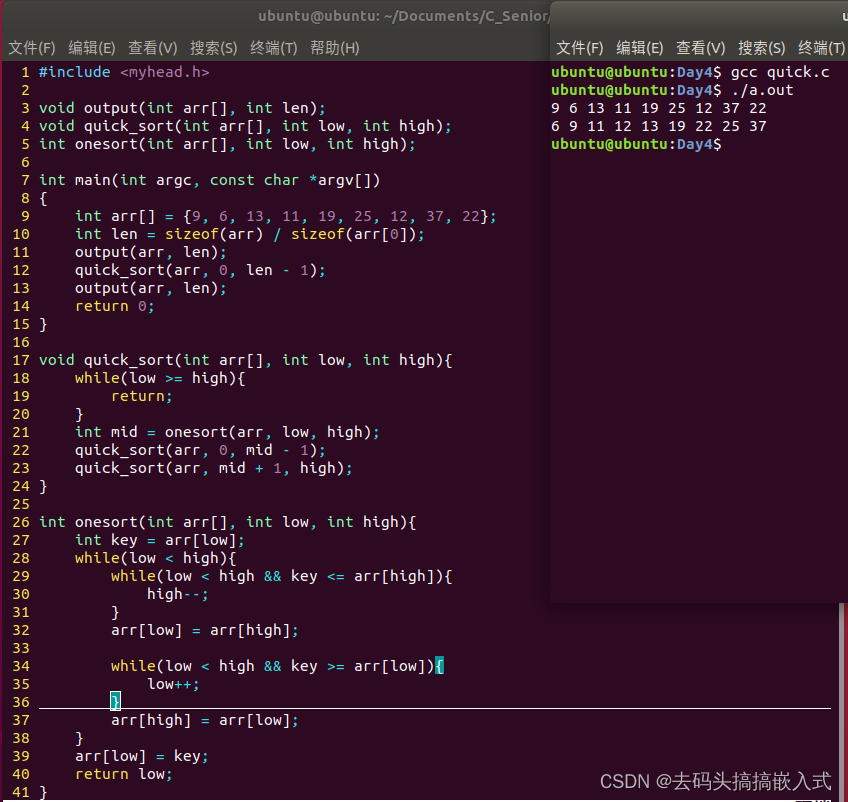
嵌入式:C高级 Day4
一、整理思维导图 二、写一个函数,获取用户的uid和gid并使用变量接收 三、整理冒泡排序、简单选择排序和快速排序的代码 冒泡排序 #include <myhead.h>void output(int arr[], int len); void bubble_sort(int arr[], int len);int main(int argc, const ch…...
——函数相关)
cmake常用命令(1)——函数相关
一、function/endfunction cmake中的函数与其他语言相似,表示一个命令集,可以被重复调用。形式如下: function(<name> [<arg1> ...])<commands> endfunction() function:表示函数开始 <name>…...

阿里三年功能测试的一些感悟
一、前言 功能测试是测试工程师的基础功,很多人功能测试还做不好,就想去做性能测试、自动化测试。很多人对功能测试的理解就是点点点,如何自己不用心去悟,去研究,那么你的职业生涯也就停留在点点点上了。在这里&#…...

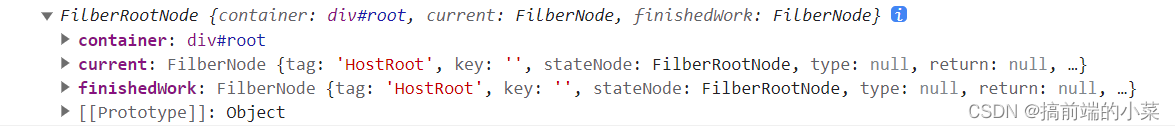
React源码解析18(4)------ completeWork的工作流程【mount】
摘要 经过上一章,我们得到的FilberNode已经具有了child和return属性。一颗Filber树的结构已经展现出来了。 那我们最终是想在页面渲染真实的DOM。所以我们现在要在completeWork里,构建出一颗离屏的DOM树。 之前在说FilberNode的属性时,我们…...

Kafka: 详解、使用教程和示例
Kafka: 详细介绍、使用教程和示例 什么是 Kafka? Kafka 是一个分布式的流处理平台,最初由 LinkedIn 开发,现已成为 Apache 基金会的顶级项目。它以高吞吐量、可靠性和可扩展性而闻名,被广泛应用于实时数据传输、日志收集、事件处…...

【LeetCode周赛】LeetCode第358场周赛
LeetCode第358场周赛 数组中的最大数对和翻倍以链表形式表示的数字限制条件下元素之间的最小绝对差 数组中的最大数对和 给你一个下标从0开始的整数数组nums。请你从nums中找出和最大的一对数,且这两个数数位上最大的数字相等。 返回最大和,如果不存在满…...

Node.js学习笔记-04
这第九章也是个大重点 九、玩转进程 Node在选型时决定在V8引擎之上构建,也就意味着它的模型与浏览器类似。 本章关于进程的介绍和讨论将会解决如下两个问题: 单进程单线程并非完美,如今CPU基本均是多核的,真正的服务器…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
