专注于创意设计,为您的小程序和网站建设带来更多的可能性
随着移动互联网的快速发展,越来越多的企业开始关注小程序和网站建设,以此来拓展业务和提升品牌形象。
在这个领域中,创意设计扮演着关键的角色。它不仅可以帮助企业打造独特的形象和品牌,还能够提高用户体验和购买决策的效率。
因此,本文将以代码为例,以挖数据平台为参考,探讨如何在小程序和网站建设中运用创意设计,为企业带来更多的可能性。
一、 网站建设
在网站建设中,创意设计的运用尤为重要。通过视觉上的创意表现,可以吸引用户的注意力,并让用户更容易找到需要的信息。
以下是一些网站设计的技巧:
- 颜色和排版
颜色和排版是网站设计中最基本的元素。通过合理的运用,可以增加网站的美感和可读性,从而提高用户的满意度。
比如,我们可以使用一些明亮的颜色来突出重点信息,使用简洁的排版来提高界面的整洁度和可读性。
/*示例CSS代码*/
.title {font-size: 18px;font-weight: bold;color: #333;margin-bottom: 10px;
}.content {font-size: 16px;color: #666;line-height: 1.5;
}
2.图片和图标
在网站设计中,图片和图标是非常重要的元素。通过合理的运用,可以让网站更加美观和生动,从而吸引用户的眼球。
比如,我们可以使用一些高质量的图片来展示产品或服务,使用一些有趣的图标来表达功能或特点。
<!--示例HTML代码-->
<div class="product"><img src="product.png" alt="产品图片"><span class="name">产品名称</span><span class="price">产品价格</span>
</div><!--示例CSS代码-->
.product {display: flex;align-items: center;padding: 10px;border: 1px solid #ccc;
}.product img {width: 120px;height: 120px;margin-right: 10px;
}.product .name {font-size: 18px;font-weight: bold;color: #333;margin-right: 10px;
}.product .price {font-size: 16px;color: #f00;
}
3.动态效果
动态效果也是网站设计中常用的技巧。通过一些有趣的动画效果,可以增加网站的趣味性和生动性,从而吸引用户的兴趣。
比如,我们可以使用一些简单的CSS动画效果来实现按钮点击效果或页面滑动效果。
/*示例CSS代码*/
.btn {display: inline-block;padding: 10px 20px;background-color: #f00;color: #fff;border-radius: 5px;text-decoration: none;transition: all 0.3s;
}.btn:hover {background-color: #f90;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
}
二、小程序开发
在小程序开发中,创意设计同样扮演着关键的角色。通过巧妙的运用,可以让小程序更加吸引人,从而提高用户的使用率和满意度。
以下是一些小程序设计的技巧:
- 交互设计
交互设计是小程序设计中最重要的部分之一。通过合理的设计,可以让用户更方便地使用小程序,从而提高用户的体验。
比如,我们可以使用一些简单的操作来实现功能,如下拉刷新、上拉加载、侧滑菜单等。
//示例JS代码
Page({data: {list: [],page: 1},onLoad() {this.loadData();},onPullDownRefresh() {this.setData({page: 1}, () => {this.loadData(() => {wx.stopPullDownRefresh();});});},onReachBottom() {this.setData({page: this.data.page + 1}, () => {this.loadData();});},loadData(callback) {//加载数据//...if (callback) {callback();}}
});
2.页面布局
页面布局也是小程序设计中非常重要的一部分。通过合理的布局,可以让小程序更加美观和易用,从而提高用户的体验。
比如,我们可以使用一些优雅的布局方式来排版页面元素,如Flex布局、Grid布局等。
/*示例WXSS代码*/
.container {display: flex;flex-wrap: wrap;justify-content: space-between;align-content: flex-start;
}.item {flex-basis: 30%;margin-bottom: 10px;text-align: center;
}.item img {width: 100%;height: 200px;object-fit: cover;
}.item .name {font-size: 16px;color: #333;margin-top: 10px;
}
3.特效设计
特效设计也是小程序中常用的技巧。通过一些有趣的特效效果,可以增加小程序的趣味性和生动性,从而吸引用户的兴趣。
比如,我们可以使用一些简单的动画效果来实现按钮点击效果或页面滑动效果。
/*示例WXSS代码*/
.btn {display: inline-block;padding: 10px 20px;background-color: #f00;color: #fff;border-radius: 5px;text-decoration: none;transition: all 0.3s;
}.btn:hover {background-color: #f90;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
}
三、数据资源整合
在小程序和网站建设中,数据资源整合也是非常重要的一部分。通过合理的整合,可以让小程序和网站更加丰富和实用,从而提高用户的使用效率和满意度。
以下是一些数据资源整合的技巧:
- 接口调用
接口调用是数据资源整合中常用的方法之一。通过调用API接口,可以获取到一些实时的数据,从而为用户提供更准确和实用的信息。
比如,我们可以使用一些开放的API接口来获取天气、股票、新闻等信息,以便用户能够及时了解到相关信息。
//示例JS代码
wx.request({url: 'https://api.openweathermap.org/data/2.5/weather',data: {q: 'Shanghai',appid: 'xxxxxxxx',units: 'metric'},success(res) {console.log(res.data);}
});
2.数据库连接
数据库连接也是数据资源整合中常用的方法之一。通过连接数据库,可以实现数据的存储和管理,从而提供更加丰富和实用的功能。
比如,我们可以使用一些开源的数据库,如MySQL、MongoDB等,来存储用户信息、交易记录等数据。
//示例JS代码
const db = wx.cloud.database();
const users = db.collection('users');
users.add({data: {name: '张三',age: 21,address: '上海市'},success(res) {console.log(res);}
});
3.数据分析
数据分析是数据资源整合中非常重要的一部分。
总之,挖数据WAPI的小程序开发服务是基于客户需求和商业价值的双重考虑,专注于创意设计和传播应用,探索并实现商业价值的最大化。我们的小程序开发团队有着强大的技术实力和丰富的开发经验,能够为客户提供专业、高质量的小程序开发解决方案。我们相信,在我们的努力下,能够为所有谋求长远发展的企业机构贡献全力,实现客户和我们的共赢发展。
相关文章:

专注于创意设计,为您的小程序和网站建设带来更多的可能性
随着移动互联网的快速发展,越来越多的企业开始关注小程序和网站建设,以此来拓展业务和提升品牌形象。 在这个领域中,创意设计扮演着关键的角色。它不仅可以帮助企业打造独特的形象和品牌,还能够提高用户体验和购买决策的效率。 因…...

ATF(TF-A)安全通告 TFV-6 (CVE-2017-5753, CVE-2017-5715, CVE-2017-5754)
ATF(TF-A)安全通告汇总 目录 一、ATF(TF-A)安全通告 TFV-6 (CVE-2017-5753, CVE-2017-5715, CVE-2017-5754) 二、Variant 1 (CVE-2017-5753) 三、Variant 2 (CVE-2017-5715) 四、Variant 3 (CVE-2017-5754) 一、ATF(TF-A)安全通告 TFV-6 (CVE-2017-5753, CVE-2017-5715, C…...

vue3 基础语法 02
你好,今天过的怎么样呀,嘿嘿,加油夏 💕 文章目录 一、模板语法 一、模板语法 React的开发模式: React 使用的 jsx,对应的代码编写的类似于js的一种语法;通过 Babel 将 jsx , 编译成…...

版本控制工具——git
版本控制是指对软件开发过程中各种程序代码、配置文件及说明文档等文件变更的管理,是软件配置管理的核心思想之一。 版本控制最主要的功能就是追踪文件的变更。它将什么时候、什么人更改了文件的什么内容等信息忠实地了记录下来。每一次文件的改变,文件的…...

超详细,自动化测试实战-获取配置文件信息(实例源码)
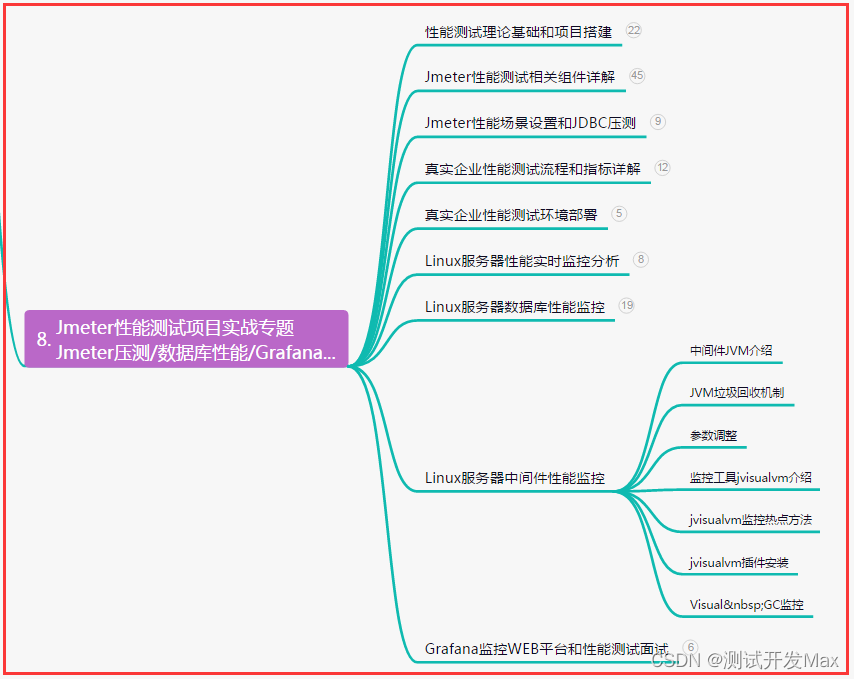
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 配置文件的类型 …...
通配符 失效怎么解决)
spring 2.7.14 cors 设置 allowedOrigins(“*“)通配符 失效怎么解决
失效代码: package com.yukuanyan.searcher_web.config;import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.CorsRegistry; import org.springframework.web.servlet.config.annotation.WebM…...

一、Go的前景与优势、基础语法
Go简介 Go的公司、场景应用 公司占比: 字节跳动领先,公司内部有上万个微服务使用go来编写,不久前也开源了GO RPC框架KiteX。 同时,腾讯、百度、美团、滴滴、深信服、平安、OPPO、知乎、去哪儿、360、金山、微博、哩哔哩、七牛、…...

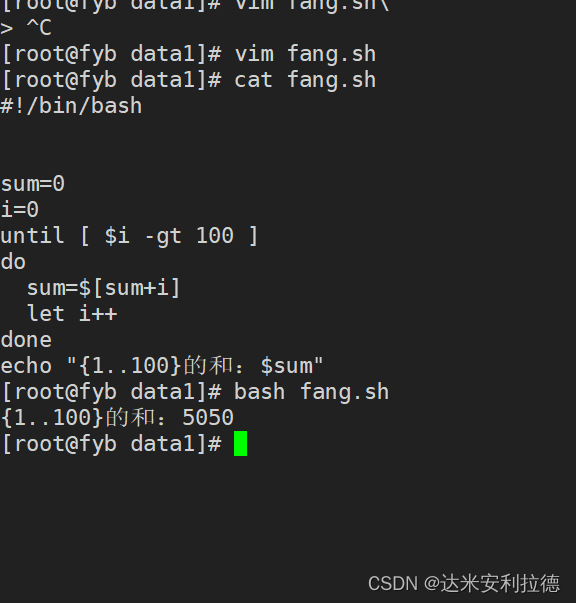
shell脚本循环语句
shell脚本循环语句 一.echo命令二.查看当前系统的时间--date命令三.循环语句for四.while循环语句结构五.while循环语句结构(迭代)六.continue和break 一.echo命令 echo -n 表示不换行输出 echo -e输出转义符,将转义后的内容输出到屏幕上 常…...

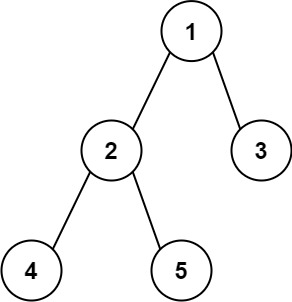
二叉树题目:二叉树的直径
文章目录 题目标题和出处难度题目描述要求示例数据范围 解法思路和算法代码复杂度分析 题目 标题和出处 标题:二叉树的直径 出处:543. 二叉树的直径 难度 3 级 题目描述 要求 给定二叉树的根结点 root \texttt{root} root,返回其直径…...

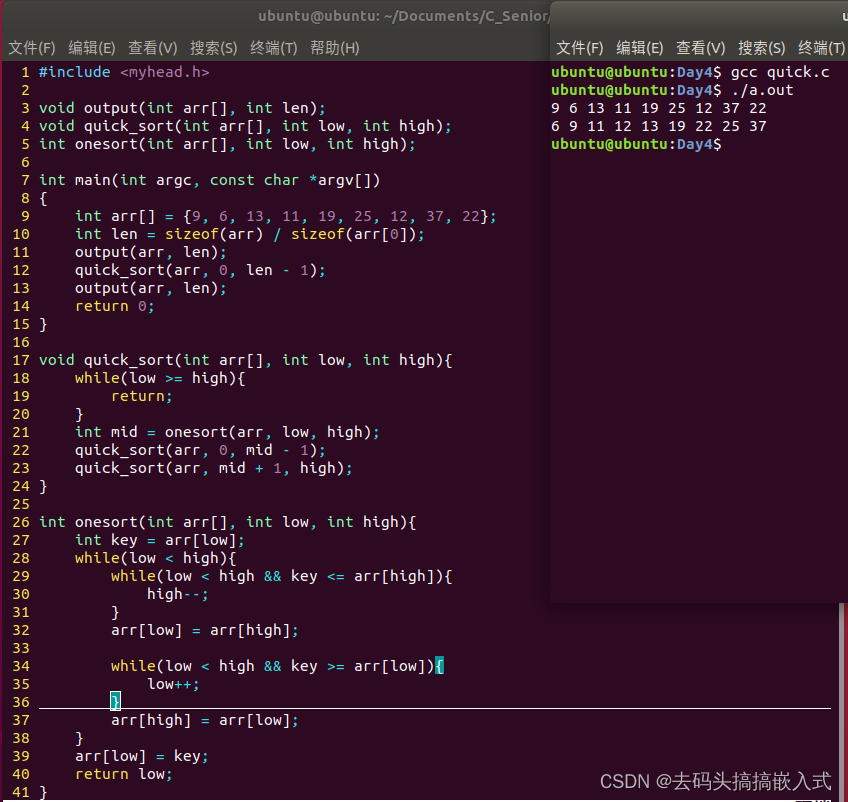
嵌入式:C高级 Day4
一、整理思维导图 二、写一个函数,获取用户的uid和gid并使用变量接收 三、整理冒泡排序、简单选择排序和快速排序的代码 冒泡排序 #include <myhead.h>void output(int arr[], int len); void bubble_sort(int arr[], int len);int main(int argc, const ch…...
——函数相关)
cmake常用命令(1)——函数相关
一、function/endfunction cmake中的函数与其他语言相似,表示一个命令集,可以被重复调用。形式如下: function(<name> [<arg1> ...])<commands> endfunction() function:表示函数开始 <name>…...

阿里三年功能测试的一些感悟
一、前言 功能测试是测试工程师的基础功,很多人功能测试还做不好,就想去做性能测试、自动化测试。很多人对功能测试的理解就是点点点,如何自己不用心去悟,去研究,那么你的职业生涯也就停留在点点点上了。在这里&#…...

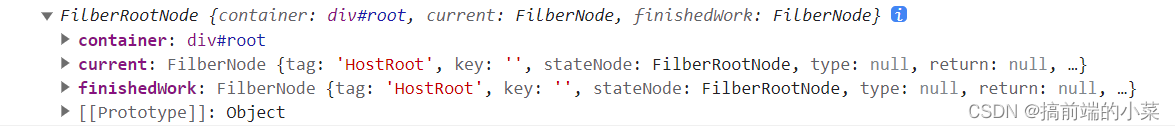
React源码解析18(4)------ completeWork的工作流程【mount】
摘要 经过上一章,我们得到的FilberNode已经具有了child和return属性。一颗Filber树的结构已经展现出来了。 那我们最终是想在页面渲染真实的DOM。所以我们现在要在completeWork里,构建出一颗离屏的DOM树。 之前在说FilberNode的属性时,我们…...

Kafka: 详解、使用教程和示例
Kafka: 详细介绍、使用教程和示例 什么是 Kafka? Kafka 是一个分布式的流处理平台,最初由 LinkedIn 开发,现已成为 Apache 基金会的顶级项目。它以高吞吐量、可靠性和可扩展性而闻名,被广泛应用于实时数据传输、日志收集、事件处…...

【LeetCode周赛】LeetCode第358场周赛
LeetCode第358场周赛 数组中的最大数对和翻倍以链表形式表示的数字限制条件下元素之间的最小绝对差 数组中的最大数对和 给你一个下标从0开始的整数数组nums。请你从nums中找出和最大的一对数,且这两个数数位上最大的数字相等。 返回最大和,如果不存在满…...

Node.js学习笔记-04
这第九章也是个大重点 九、玩转进程 Node在选型时决定在V8引擎之上构建,也就意味着它的模型与浏览器类似。 本章关于进程的介绍和讨论将会解决如下两个问题: 单进程单线程并非完美,如今CPU基本均是多核的,真正的服务器…...

基于dbn+svr的交通流量预测,dbn详细原理
目录 背影 DBN神经网络的原理 DBN神经网络的定义 受限玻尔兹曼机(RBM) DBN+SVR的交通流量预测 基本结构 主要参数 数据 MATALB代码 结果图 展望 背影 DBN是一种深度学习神经网络,拥有提取特征,非监督学习的能力,是一种非常好的分类算法,本文将DBN+SVR用于交通流量预测…...

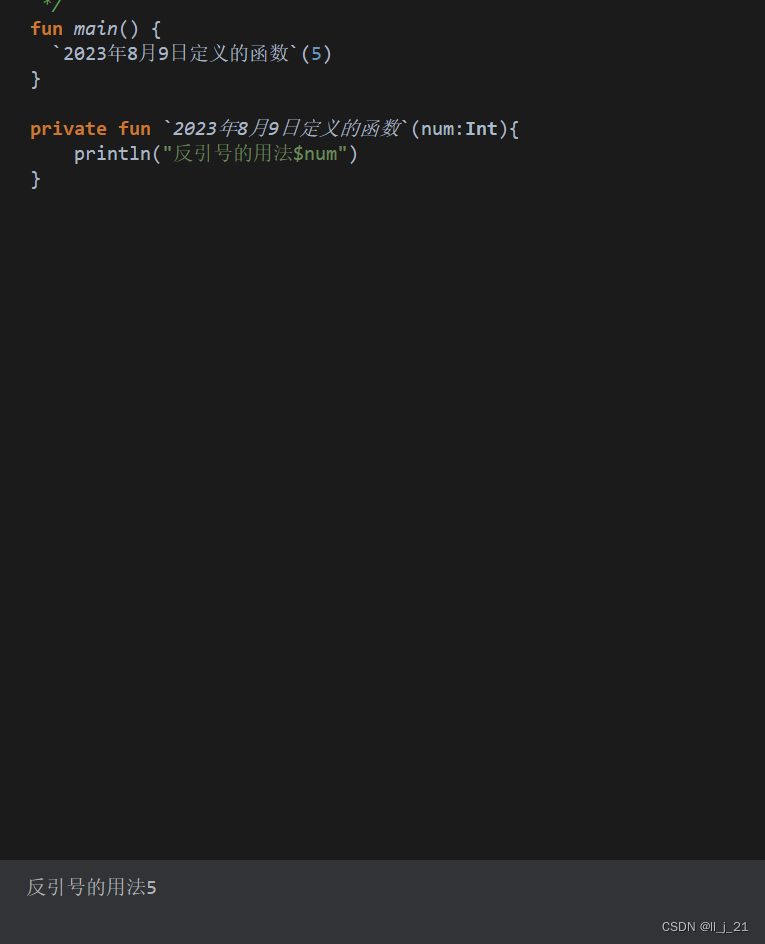
【第一阶段】kotlin中反引号中的函数名特点
在kotlin中可以直接中文定义函数,使用反引号进行调用 eg: fun main() {2023年8月9日定义的函数(5) }private fun 2023年8月9日定义的函数(num:Int){println("反引号的用法$num") }执行结果 在Java中is,in可以定义方法,但是在kotlin中is,in是…...

数据分析-python学习 (1)numpy相关
内容为:https://juejin.cn/book/7240731597035864121的学习笔记 导包 import numpy as np numpy数组创建 创建全0数组,正态分布、随机数组等就不说了,提供了相应的方法通过已有数据创建有两种 arr1np.array([1,2,3,4,5]) 或者datanp.loadt…...

数据库的游标
数据库的游标(Cursor)是用于在数据库中进行数据操作的一个控制结构。它类似于在编程语言中使用的指针或迭代器,用于遍历数据库结果集并在结果集上执行各种操作。 游标允许我们在数据库查询的结果集中逐行移动,并对每一行执行特定…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
