2023/08/10
文章目录
- 一、计算属性传参
- 二、小程序、h5跳转其他平台授权
- 三、封装popup弹窗
- 四、实现保存海报
- 五、下载图片和复制分享链接
一、计算属性传参
计算属性的值往往通过一个回调函数返回,但是这个回调函数是无法传递参数的,要想实现计算属性传参可以通过闭包的方式实现。
下面我分别使用vue2和vue3实现给计算属性传入参数type,type=5时返回’抖音’=4时返回’快手’
Vue3版:
<template><div>{{ platName(num) }}</div><button @click="num++">++</button>
</template><script setup>
import { computed, ref } from 'vue'
let num = ref(4)
const platName = computed(() => {return function (type) {let name = ''switch (type) {case 5:name = '抖音'breakcase 4:name = '快手'breakdefault:break}return name}
})
</script><style lang="scss" scoped>
</style>
Vue2版:
<template><div><div>{{platName(num)}}</div><button @click="num++">++</button></div>
</template><script>
export default {data() {return {num: 4}},computed: {platName: () => {return function (type) {let name = ''switch (type) {case 4:name = '快手'breakcase 5:name = '抖音'breakdefault:break}return name}}}
}
</script><style>
</style>
都能得到如下效果

可以看到计算属性成功传递参数,并且返回的结果也是响应式的。
二、小程序、h5跳转其他平台授权
实现小程序、h5跳转其他平台授权的思路是:【抖音举例】
往往需要调用一个跳转其他平台的接口,此接口传递的参数往往包含一个授权完成的返回地址,接口调用成功后会返回一个其他平台授权的页面地址,使用window.location.href=页面地址实现强制跳转授权页,在授权页授权完成后自动返回通过参数传递的授权完成返回地址,这样就完成授权了。
三、封装popup弹窗
封装popup弹窗时可以使用具名插槽如
<slot name="content"></slot>来实现灵活展示弹窗内容,
使用<template #content>插入内容</template>插入弹窗中的内容。
四、实现保存海报
保存海报要依靠html2canvas库,写法固定
import html2canvas from 'html2canvas'
//绘制图片
drawImage() {if (this.poster == '') { // 如果海报链接为空this.$loading()let dom = document.querySelector('#poster') // 获取要下载的元素html2canvas(dom, { // 利用html2canvas库生成图片链接width: dom.clientWidth, //dom 原始宽度height: 554,scrollY: 0,scrollX: 0,useCORS: true}).then((canvas) => {this.$hideLoading()//成功后调用返回canvas.toDataURL返回图片的imageDatathis.poster = canvas.toDataURL('image/png', 1)this.downloadFile(this.poster) // 根据链接下载图片})} else {this.downloadFile(this.poster)}
},
downloadFile(url) {// h5 a标签创建var link = document.createElement('a');link.href = url;link.download = '分享海报.png';link.click();
}
五、下载图片和复制分享链接
下载图片和复制分享链接实现的思路是一个的,都是用js创建一个元素,然后操作这个元素实现功能。
下载图片:
downloadFile(url) {// h5 a标签创建var link = document.createElement('a');link.href = url; // 配置下载链接link.download = '分享海报.png'; // 配置下载文件名link.click(); // 触发下载
}
复制链接
// 复制分享链接
copyUrl(url) {let oinput = document.createElement('input') // 创建input标签oinput.value = url // 将链接赋给inputdocument.body.appendChild(oinput); // 渲染input标签oinput.select(); // 选择input标签document.execCommand('copy'); // 调用copyuni.showToast({title: '复制成功',duration: 500});document.body.removeChild(oinput); // 移除input标签
},
相关文章:

2023/08/10
文章目录 一、计算属性传参二、小程序、h5跳转其他平台授权三、封装popup弹窗四、实现保存海报五、下载图片和复制分享链接 一、计算属性传参 计算属性的值往往通过一个回调函数返回,但是这个回调函数是无法传递参数的,要想实现计算属性传参可以通过闭包…...

LeetCode 1289. 下降路径最小和 II:通俗易懂地讲解O(n^2) + O(1)的做法
【LetMeFly】1289.下降路径最小和 II:通俗易懂地讲解O(n^2) O(1)的做法 力扣题目链接:https://leetcode.cn/problems/minimum-falling-path-sum-ii/ 给你一个 n x n 整数矩阵 arr ,请你返回 非零偏移下降路径 数字和的最小值。 非零偏移下…...

Coin Change
一、题目 Suppose there are 5 types of coins: 50-cent, 25-cent, 10-cent, 5-cent, and 1-cent. We want to make changes with these coins for a given amount of money. For example, if we have 11 cents, then we can make changes with one 10-cent coin and one 1-c…...

2023 8 -14链表OJ
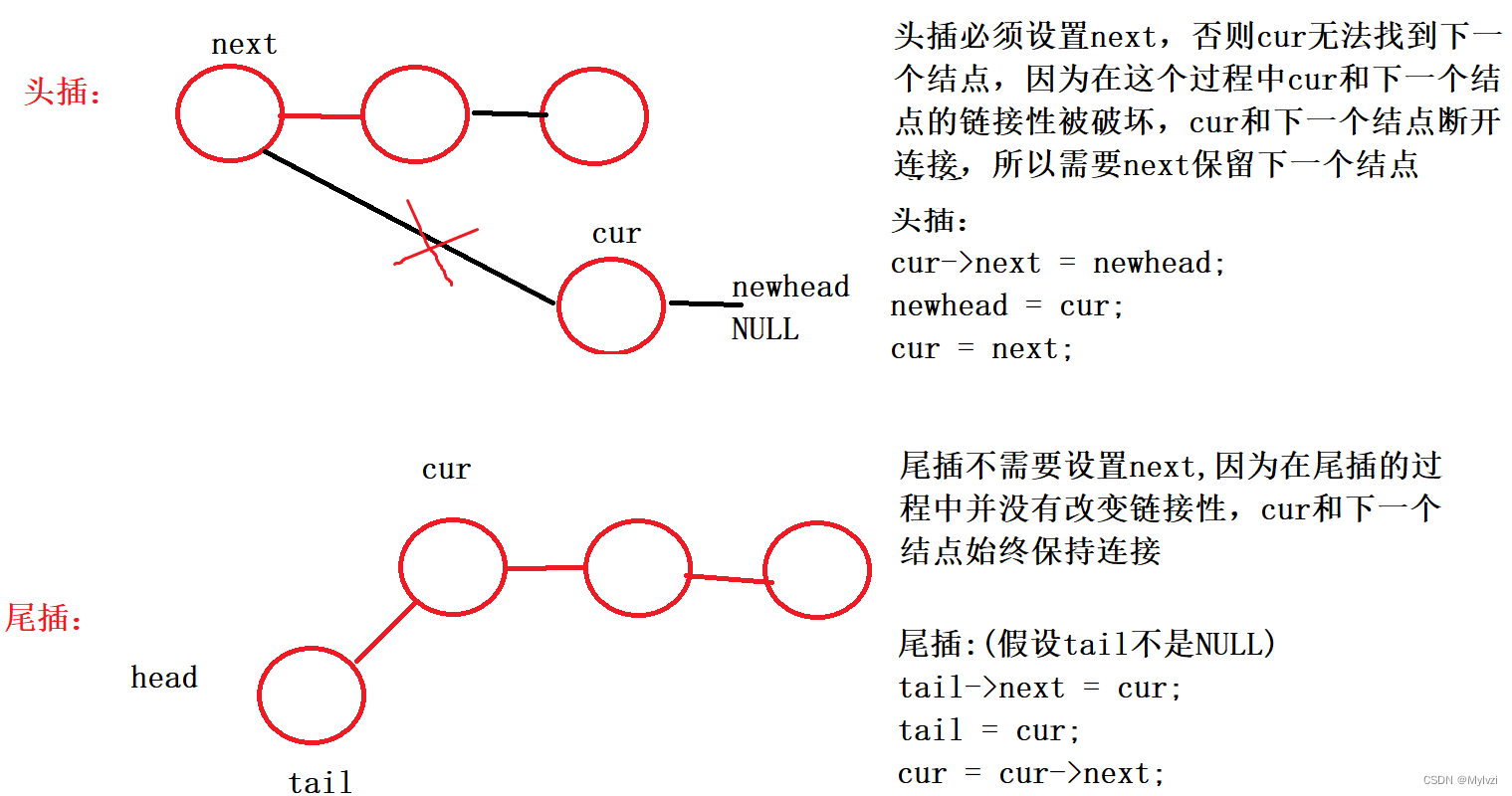
💕人面只今何处去,桃花依旧笑春风💕 作者:Mylvzi 文章主要内容:详解链表OJ题 题目一:环形链表(判断链表是否带环) 题目描述: 画图分析: 代码实现&#x…...
大数据必回之LSM树
LSM树(Log-Structured-Merge-Tree)并不像B、红黑树一样是一颗严格的树状数据结构,它其实是一种存储结构,像HBase、RocksDB这些NoSQL存储都是采用LSM树。它是一种分层、有序、面向磁盘的数据结构,核心思想是顺序写性能远…...

Vue中的Object.defineProperty详解
Vue中的Object.defineProperty是一个比较重要的方法,它是可以定义对象中属性的一个方法,相比于在对象中直接定义的对象,它更具有灵活性。 直接定义对象中的属性是这样的: let person {name:张三,address:广东,age:12,} 而Object.…...

MySQL高阶知识点(一)一条SQL【更新】语句是如何执行的
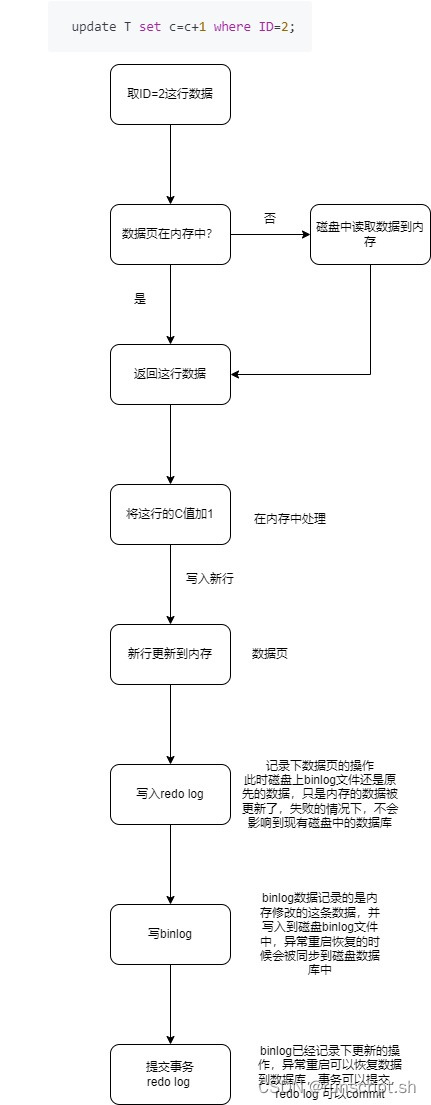
一条SQL【更新】语句是如何执行的 首先,可以确定的说,【查询】语句的那一套流程,【更新】语句也是同样会走一遍,与查询流程不一样的是, 更新语句涉及到【事务】,就必须保证事务的四大特性:ACID&…...

threejs实现模型gltf的动画效果
确保加载模型后模型有animations属性。加载完模型后,在模型中定义mixer的变量值。 // 4、加入加载器 const loader new GLTFLoader(); loader.load("./model/gltf/RobotExpressive/RobotExpressive.glb", function (gltf) {// 赋值动画给mixermixer ne…...

Harmony创建项目ohpm报错
Harmony创建FA模型的项目时报如下错: The registry is empty - edit .ohpmrc file or use "ohpm config set registry your_registry" command to set registry.解决方法: File -> Settings -> Build,Execution,Deployment -> Ohpm …...

44 | 酒店预订及取消的数据分析
1.背景介绍 数据集来自Kaggle网站上公开的Hotel booking demand项目 该数据集包含了一家城市酒店和一家度假酒店的预订信息,包括预订时间、入住时间、成人、儿童或婴儿数量、可用停车位数量等信息。 数据集容量约为12万32 本次数据分析主要包含如下内容: 总览数据,完成对…...

物联网和不断发展的ITSM
物联网将改变社会,整个技术行业关于对机器连接都通过嵌入式传感器、软件和收集和交换数据的电子设备每天都在更新中。Gartner 预测,全球将有4亿台互联设备投入使用。 无论企业采用物联网的速度如何,连接设备都将成为新常态,IT服务…...

加了ComponentScan,但是feign接口无法注入的原因
正文 正确的注入 如果发现无法注入:看看启动类Application是否有加入注解:EnableFeignClients(AppConstant.BASE_PACKAGES) 注意:EnableFeignClients和ComponentScan是两个独立的扫描,所以,如果只配置了ComponentSca…...

C#Winform中DataGridView控件显示行号实例
本文演示C#Winform中如何给DataGridView控件显示行号。 首先创建winform项目,添加DataGridView控件,给控件添加两列。 修改CS代码: using System.Windows.Forms;namespace DataGridviewDemo {public partial class Form1 : Form{public Form1(){InitializeComponent();//添…...

Stable Diffusion WebUI安装和使用教程(Windows)
目录 下载Stable Diffusion WebUI运行安装程序,双击webui.bat界面启动插件安装(github)模型下载(有些需要魔法)安装过程遇到的大坑总结参考的博客 整个过程坑巨多,我花了一个晚上的时间才全部搞定,本教程针对有编程基础…...

LeetCode 35题:搜索插入位置
题目 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], target 5 输出: 2示例 2:…...

Linux系统中常见的几种软件包管理器
软件包管理器 DPKGAPT(APT-GET)RPMYUMDNF Linux软件包管理工具是一组命令的集合,其作用是在操作系统中提供安装、更新、删除及卸载软件的方法,同时提供对系统中所有软件状态信息的查询。不同的Linux发行版会有不同的包管理器&…...

python异步IO完全指南
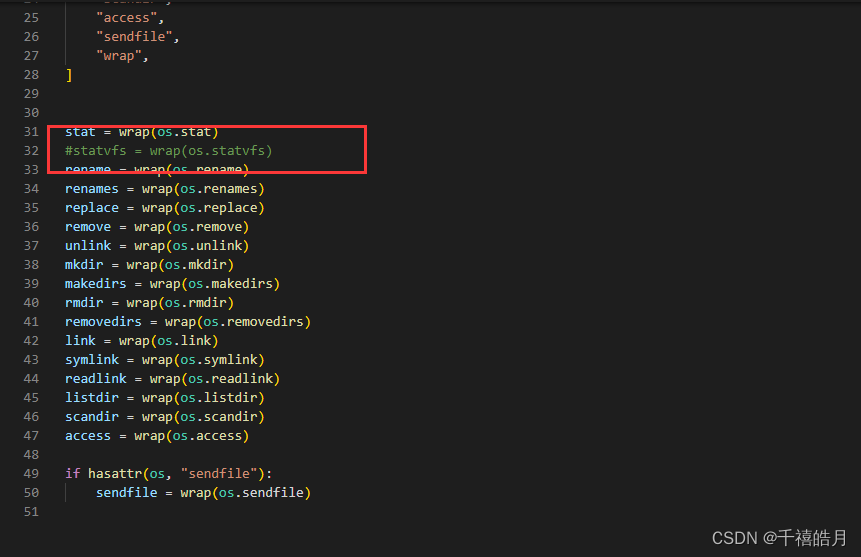
原地址:https://flyingbyte.cc/post/async_io/ python异步IO完全指南 做为一种并行编程的範式,异步IO在Python中非常受重视,从Python3.4到3.7快速演进。 我们已经有多线程,多进程,并发(concurrency&#x…...

打造企业或者个人IP引流法
打造企业或者个人IP引流法. 大家好,我是百收网SEO编辑:狂潮老师,今天给大家分享企业IP打造的方法 首先我们想让人知道你的企业叫什么,怎么找到你的企业 这个时候我们就需要去各大平台发布信息,客户想了解直接去搜索…...

TMC Self-Managed 提升跨多云环境安全性
作为云原生技术栈的关键技术之一,Kubernetes 被企业用户广泛试用并开始支撑实际业务应用运行,实现技术先进性带来的生产力提升。但与此同时,随着 Kubernetes 技术的不断广泛与深化使用,企业用户也开始面临诸多技术上的挑战&#x…...

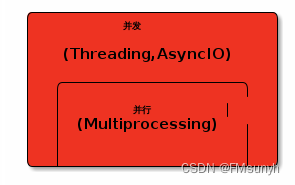
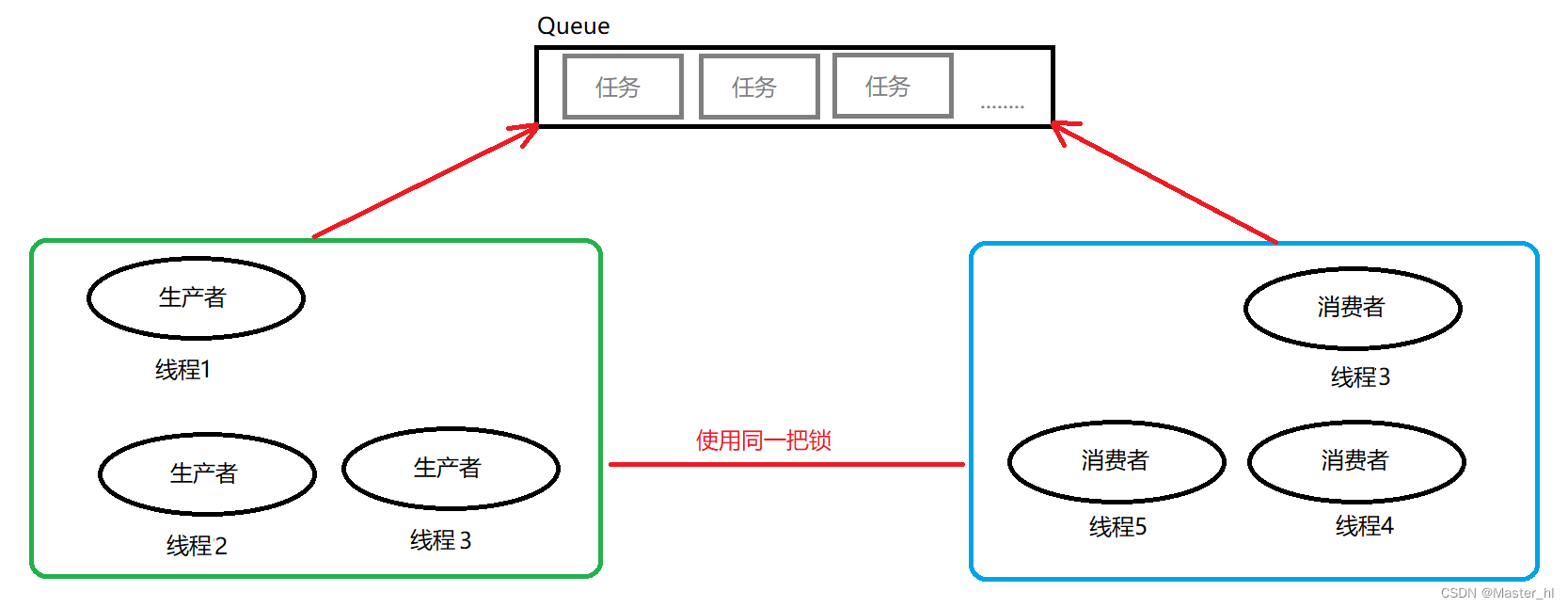
并发编程 - 线程间三种常见的通信手段
线程间通信是指多个线程之间通过某种机制进行协调和交互,例如:线程等待和通知机制就是线程通讯的主要手段之一。 在 Java 中有以下三种实现线程等待的手段 : Object 类提供的 wait(),notify() 和 notifyAll() 方法;C…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
