在浏览器中使用javascript打印HTML中指定Div带背景图片内容生成PDF电子证书查询的解决方案
在浏览器中使用javascript打印HTML中指定Div带背景图片内容生成PDF电子证书查询的解决方案
- 一、指定内容打印
- 二、背景图片打印
- 1.CSS背景图片设置
- 2.div相对定位居中
- 三、完整案例展示
- 1.CSS样式表
- 2.HTML容器构建
一、指定内容打印
要调用浏览器中的打印功能,并指定需要打印的内容为特定的DIV内的内容,你可以使用JavaScript来实现。下面是一种实现方法:
- 首先,在需要打印的DIV标签上添加一个唯一的ID属性,例如:
<div id="print-content"><!-- 这里是需要打印的内容 -->
</div>
- 接下来,在JavaScript中使用
window.print()方法来调用浏览器的打印功能,并指定打印的内容为指定的DIV。
<script>function printDiv() {var printContents = document.getElementById("print-content").innerHTML;var originalContents = document.body.innerHTML;document.body.innerHTML = printContents;window.print();document.body.innerHTML = originalContents;}
</script>
- 然后,在页面中添加一个触发打印的按钮,并绑定上面定义的
printDiv()函数。
<button onclick="printDiv()">打印</button>
现在,当用户点击"打印"按钮时,浏览器将会打印出指定的DIV内的内容。请注意,由于涉及到浏览器的打印功能,以上方法可能在不同的浏览器中略有差异。
二、背景图片打印
1.CSS背景图片设置
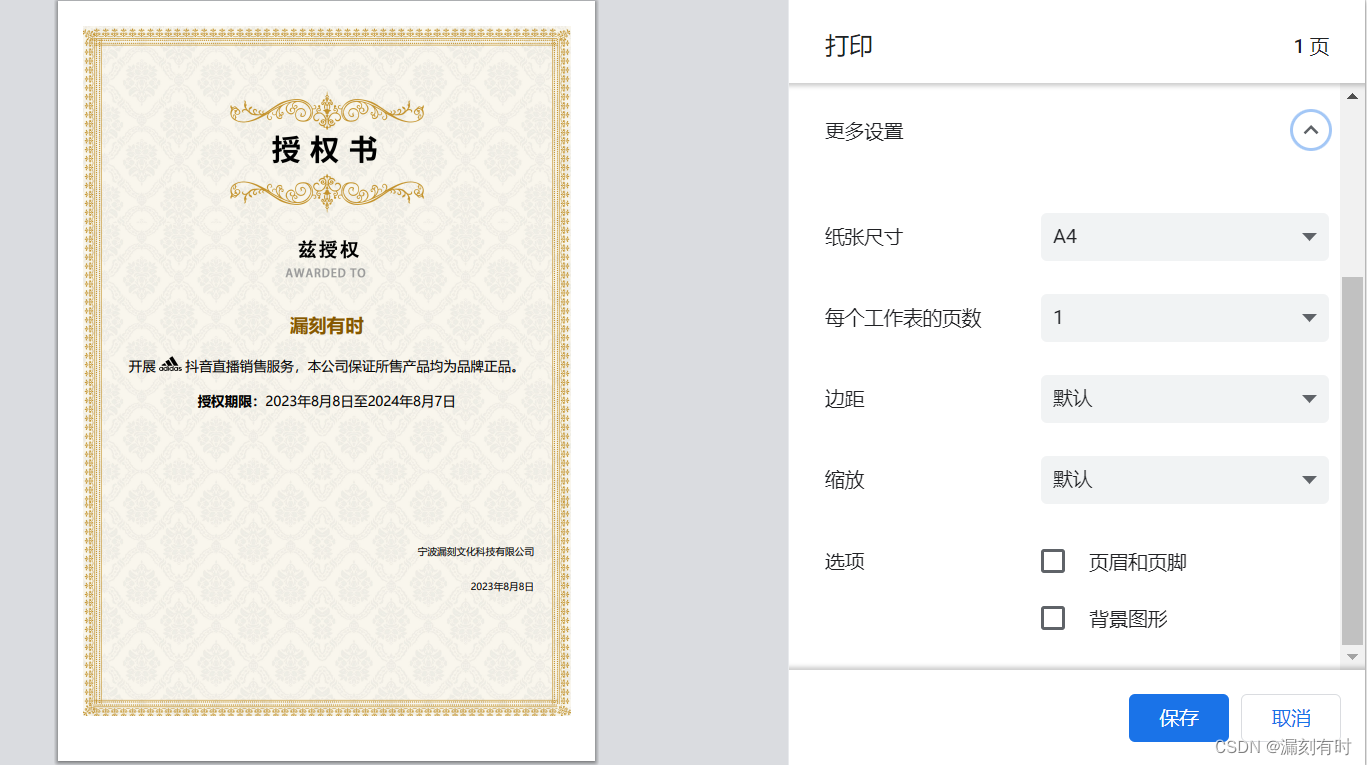
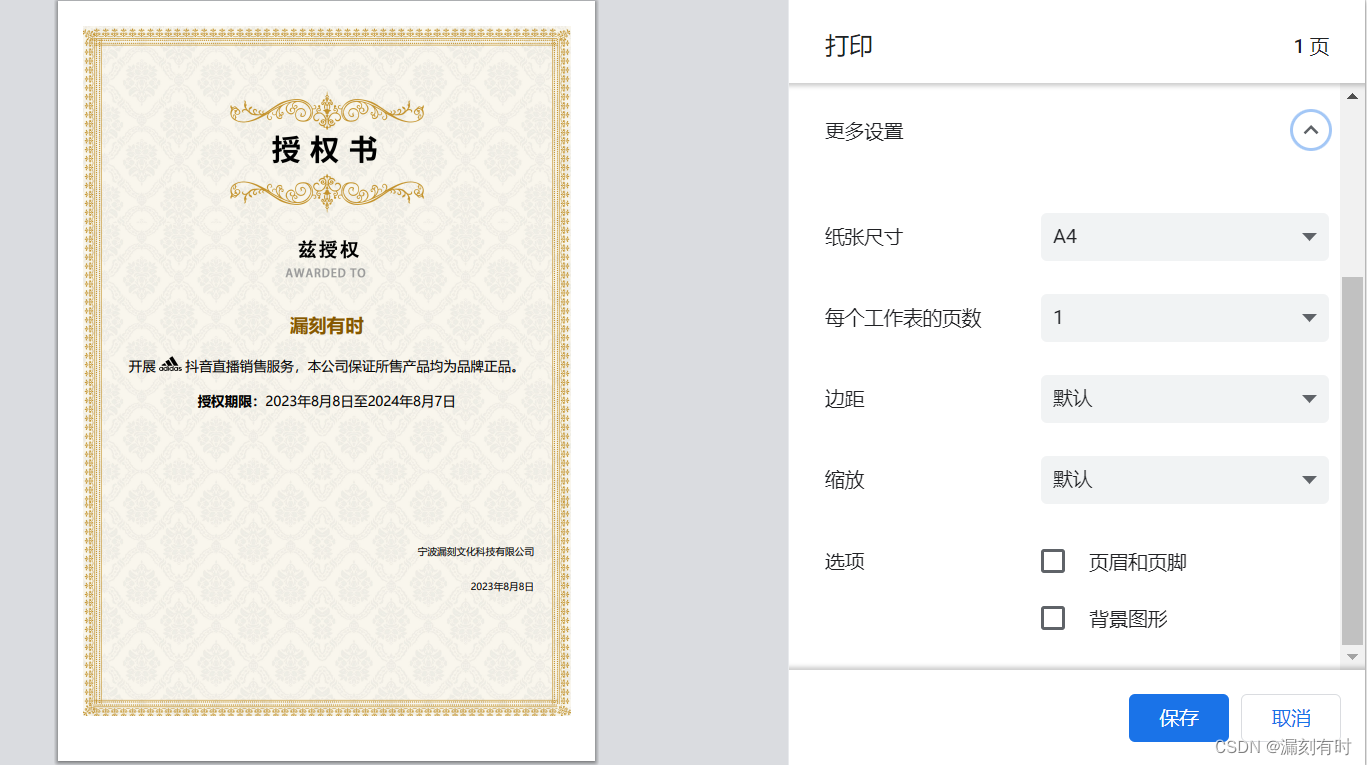
将图片设置在CSS设置为背景图片时,会被打印默认选项“背景图形”的影响,增加了用户端的复杂度。
#print-content {width: 700px;line-height: 30px;background: url('images/main.jpg') no-repeat top left;}

2.div相对定位居中
即:将背景图片,单独建立DIV作为底层显示,文字层设置z-index的优先级别。
div相对定位居中:要将一个 <div> 元素相对定位并水平居中,你可以使用以下 CSS 样式:
<style>.centered {position: relative;left: 50%;transform: translateX(-50%);}
</style>
在上面的示例中,我们给目标 <div> 添加了一个名为 .centered 的类,并设置了相对定位以及水平居中的样式。position: relative; 声明了相对定位,left: 50%; 通过将元素的左边距设置为父元素宽度的一半,将其移到了水平中间位置。transform: translateX(-50%); 这一行样式通过应用 translateX 变换,将元素在水平方向上向左平移了自身宽度的一半,实现了水平居中。
接下来,你可以将该类应用到需要水平居中的 <div> 元素上,例如:
<div class="centered"><!-- 这里是需要水平居中的内容 -->
</div>
水平居中是相对父元素进行的,所以父元素应该具有明确的宽度。如果父元素的宽度是根据内容自适应的,请确保父元素可以容纳居中的子元素。
三、完整案例展示

1.CSS样式表
body {margin: 0;padding: 0;font-size: 16px;}#print-box {position: relative;width: 1000px;left: 50%;transform: translateX(-50%);}.print-bg {position: absolute;z-index: 99;}.print-content {position: absolute;width: 100%;line-height: 32px;top: 500px;z-index: 9999;text-align: center;}.print-content > p {width: 90%;margin: 40px auto;text-align: center;}.com_name {font-size: 38px;color: #865800;font-weight: bold;}#non-print {position: fixed;border-radius: 10px 10px 0 0;margin-top: 80px;width: 100%;height: 80px;bottom: 0px;line-height: 30px;background-color: #0066cc;color: #f1f1f1;text-align: center;z-index: 9999;}#btn {position: fixed;width: 80px;height: 30px;right: 0;top: 50px;background-color: #0066cc;border-radius: 30px 0 0 30px;color: #f1f1f1;cursor: pointer;border: none;}
2.HTML容器构建
<div id="print-box"><div class="print-bg"><img src="images/main.jpg" alt="" width="1005"></div><div class="print-content"><p style="margin-top: 100px;"><span class="com_name">漏刻有时</span></p><p style="font-size: 28px;">开展 <img src="images/adi.png" alt="" height="30"> 抖音直播销售服务,本公司保证所售产品均为品牌正品。</p><p style="font-size: 28px;"><label style="font-weight: bold;">授权期限:</label>2023年8月8日至2024年8月7日</p><p style="text-align: right;padding-right: 50px;margin-top: 280px;font-size: 20px;">宁波漏刻文化科技有限公司</p><p style="text-align: right;padding-right: 50px;font-size: 20px;">2023年8月8日</p></div>
</div>
<div id="non-print">非打印区域</div>
<button id="btn" onclick="printDiv()">打印</button>
@漏刻有时
相关文章:

在浏览器中使用javascript打印HTML中指定Div带背景图片内容生成PDF电子证书查询的解决方案
在浏览器中使用javascript打印HTML中指定Div带背景图片内容生成PDF电子证书查询的解决方案 一、指定内容打印二、背景图片打印1.CSS背景图片设置2.div相对定位居中 三、完整案例展示1.CSS样式表2.HTML容器构建 一、指定内容打印 要调用浏览器中的打印功能,并指定需…...

【Redis实践篇】使用Redisson 优雅实现项目实践过程中的5种场景
文章目录 1.前言2.使用方式1. 添加Redisson依赖:2. 配置Redis连接信息3. 使用场景3.1. 分布式锁3.2. 限流器(Rate Limiter)3.3. 可过期的对象(Expirable Object)3.4. 信号量(Semaphore)3.5. 分布…...

污水处理厂人员定位方案介绍
污水处理厂人员定位在现代化的污水处理厂中具有重要的意义,它可以带来多方面的优势和好处: 安全管理: 污水处理厂通常涉及到各种危险环境和设备,如化学品、高压设备等。人员定位系统可以追踪人员的位置,确保他们不会进…...
约数个数(质因子分解)
思路: (1)由数论基本定理,任何一个正整数x都能写作,其中p1,p2..pk为x的质因子。 (2)由此可以推断,要求一个数约数的个数,注意到约数就是p1,p2...pk的一种组合ÿ…...

【QT】 QSS样式表设计一文了解
很高兴在雪易的CSDN遇见你 ,给你糖糖 欢迎大家加入雪易社区-CSDN社区云 前言 本文分享QT界面设计中的QSS样式技术,主要从**、**和**方面展开,希望对各位小伙伴有所帮助!学会了QSS样式设计,就可以开动你的审美&#…...

9-AJAX-1入门
AJAX 目录 AJAX 概念和 axios 使用认识 URLURL 查询参数常用请求方法和数据提交HTTP协议-报文接口文档案例 - 用户登录form-serialize 插件 01.AJAX 概念和 axios 使用 目标 了解 AJAX 概念并掌握 axios 库基本使用 讲解 什么是 AJAX ? mdn 使用浏览器的 XMLHttpRequest…...

ssh免密登录
客户端 第一步:生成密钥 ssh-keygen -t rsa 第二步:从“~/.ssh/id_rsa.pub”拷贝公钥 服务器端 填写公钥 打开authorized_keys,并把刚刚的公钥填进去 重启服务 sudo systemctl restart sshd...

全球公链周进展-2023/8/14
Tokenview每周周一准时更新全球公链最新进展,致力于为全球公链爱好者整合最新项目进展。 过去一周,明星项目动态如下: 第 115 次以太坊核心开发者共识会议总结 以太坊客户端 Geth v1.12.1版本发布,聚焦Cancun硬分叉 以太坊Holesk…...

python装饰器详解,python装饰器笔记心得
装饰器 装饰器是程序开发中经常会用到的一个功能,用好了装饰器,开发效率如虎添翼,所以这也是Python面试中必问的问题。但对于好多初次接触这个知识的人来讲,这个功能有点绕,自学时直接绕过去了,然后面试问…...

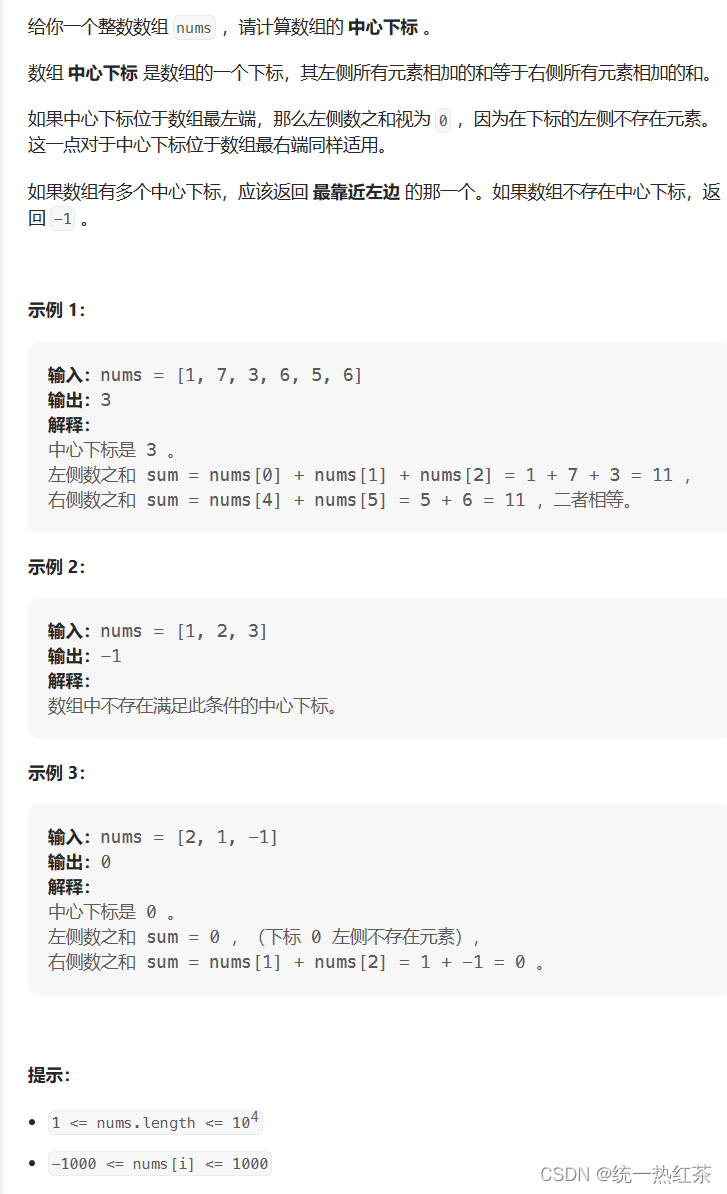
【C语言】每日一题(寻找数组的中心下标)
寻找数组的中心下标,链接奉上 方法 暴力循环前缀和 暴力循环 思路: 依旧是我们的老朋友,暴力循环。 1.可以利用外层for循环,循环变量为数组下标,在循环内分别求出下标左边与右边的sum 2.在边界时讨论&…...

centos 安装 nginx配置ssl 和 获取用户真实ip
安装所需环境 nginx 是用 C语言开发的,建议在Linux上使用,如果是windows用户,也可以使用windows版本。 一. gcc 安装 安装 nginx 需要先将官网下载的源码进行编译,编译依赖 gcc 环境,如果有 gcc 环境,则不…...

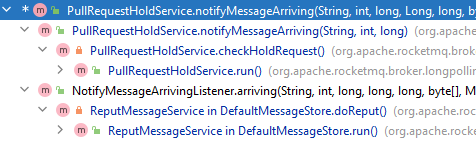
RocketMQ 消息消费 轮询机制 PullRequestHoldService
1. 概述 先来看看 RocketMQ 消费过程中的轮询机制是啥。首先需要补充一点消费相关的前置知识。 1.1 消息消费方式 RocketMQ 支持多种消费方式,包括 Push 模式和 Pull 模式 Pull 模式:用户自己进行消息的拉取和消费进度的更新Push 模式:Broker…...

springboot 数据库版本升级管理常用解决方案
目录 一、前言 1.1 单独执行初始化sql 1.2 程序自动执行 二、数据库版本升级管理问题 三、spring 框架sql自动管理机制 3.1 jdbcTemplate 方式 3.1.1 创建数据库 3.1.2 创建 springboot 工程 3.1.3 初始化sql脚本 3.1.4 核心配置类 3.1.5 执行sql初始化 3.2 配置文…...

78. 子集
题目描述 给你一个整数数组 nums ,数组中的元素 互不相同 。返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。你可以按 任意顺序 返回解集。 示例 1: 输入:nums [1,2,3] 输出:[[],[1],[2…...

Mask RCNN网络结构以及整体流程的详细解读
文章目录 1、概述2、Backbone3、RPN网络3.1、anchor的生成3.2、anchor的标注/分配3.3、分类预测和bbox回归3.4、NMS生成最终的anchor 4、ROI Head4.1、ROI Align4.2、cls head和bbox head4.3、mask head 1、概述 Mask RCNN是在Faster RCNN的基础上增加了mask head用于实例分割…...

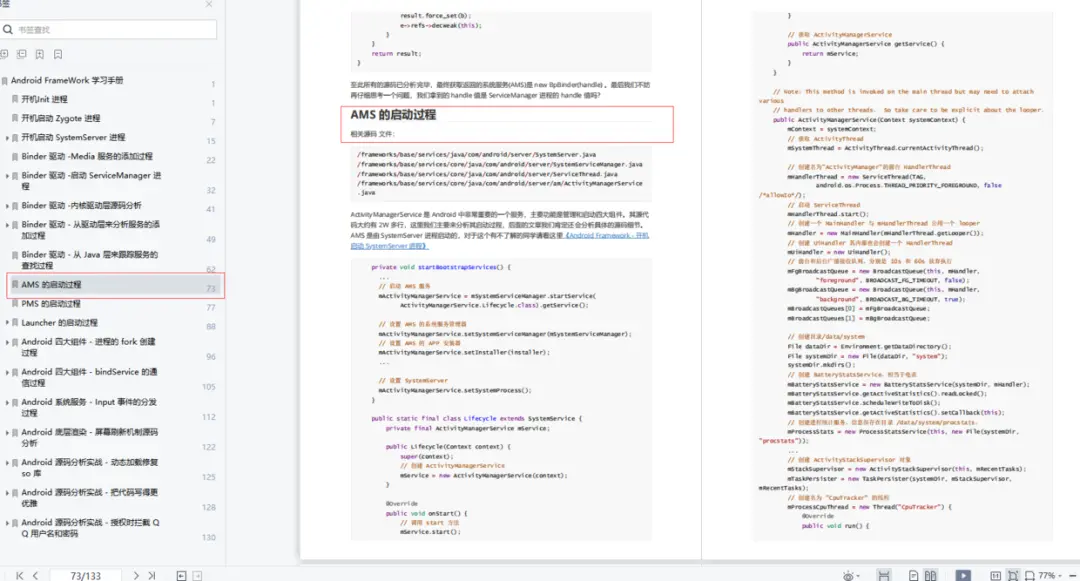
Android Framework底层原理之WMS的启动流程
一 概述 今天,我们介绍 WindowManagerService(后续简称 WMS)的启动流程,WMS 是 Android 系统中,负责窗口显示的的服务。在 Android 中它也起着承上启下的作用。 如下图,就是《深入理解 Android》书籍中的…...

Leaflet入门,Leaflet加载xyz地图,以vue-leaflet插件加载高德地图为例
前言 本章介绍Leaflet使用vue2-leaflet或者vue-leaflet插件方式便捷加载xyz高德地图。 # 效果演示 vue如何使用Leaflet vue2如何使用:《Leaflet入门,如何使用vue2-leaflet实现vue2双向绑定式的使用Leaflet地图,以及初始化后拿到leaflet对象,方便调用leaflet的api》 vue3…...

【ARM Cache 系列文章 8 -- ARM DynamIQ 技术介绍
文章目录 DynamIQ 技术背景DynamIQ技术详解DynamIQ 与 big.LITTLEDynamIQ cluster 分类硬件支持 DynamIQ为什么适合人工智能? DynamIQ 技术背景 2017年3月21日下午,ARM在北京金隅喜来登酒店召开发布会,正式发布了全新的有针对人工智能及机器…...

24届近5年南京大学自动化考研院校分析
今天给大家带来的是南京大学控制考研分析 满满干货~还不快快点赞收藏 一、南京大学 学校简介 南京大学是一所历史悠久、声誉卓著的高等学府。其前身是创建于1902年的三江师范学堂,此后历经两江师范学堂、南京高等师范学校、国立东南大学、国立第四中…...
和uniapp预览电子文件doc/pdf/ppt/excel等)
微信小程序(原生)和uniapp预览电子文件doc/pdf/ppt/excel等
微信小程序原生预览文件 function previewFile(value) {const fileExtName ${value.ext};const randFile new Date().getTime() fileExtName;uni.showLoading({title: 加载中...})wx.downloadFile({url: value.url, // 文件的本身urlfilePath: wx.env.USER_DATA_PATH / r…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...
