Qt画波浪球(小费力)
画流动波浪
#ifndef WIDGET3_H
#define WIDGET3_H#include <QWidget>
#include <QtMath>
class widget3 : public QWidget
{Q_OBJECT
public:explicit widget3(QWidget *parent = nullptr);void set_value(int v){value=v;}int get_value(){return value;}
protected:void paintEvent(QPaintEvent *event) override;void timerEvent(QTimerEvent *event) override;
signals:private:double m_water_H=0.2;//振幅系数double m_offset=0;//偏移量int m_updateTime =100;//移动速度int value;
};#endif // WIDGET3_H
#include "widget3.h"
#include <QPainter>
#include <QDebug>
widget3::widget3(QWidget *parent) : QWidget(parent)
{m_updateTime=100;value=30;this->startTimer(m_updateTime);
}void widget3::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform | QPainter::TextAntialiasing, true);//y = A * qSin(ωx + φ) + k//0或100时会有bugdouble h1=height()*(1-(1.0*value/100));//波线的中间点painter.translate(0,h1);m_water_H=0.05;double A=height()*m_water_H;//振幅double T=width()/2;double w=2*M_PI/T;//W=2pi/T,T越大,w越小double k=0;QPainterPath waterPath;double h2=height()-h1;waterPath.moveTo(0,h2);waterPath.lineTo(0,0);if(m_offset == T){m_offset=0;}else{m_offset+=T/10;}for(int x=0;x<=width();x++){double waterY=-(double)(A*sin(w*x+m_offset))+k;waterPath.lineTo(x,waterY);}waterPath.lineTo(width(),h2);painter.setPen(Qt::NoPen);painter.setBrush(QBrush(QColor(166, 196, 255)));painter.drawPath(waterPath);
}void widget3::timerEvent(QTimerEvent *event)
{this->update();
}

QRadialGradient简单使用
void widget2::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform | QPainter::TextAntialiasing, true);double side=fmin(width(),height());QRadialGradient radialGradient(width()/2, height()/2, side, width()/2, height()/2);radialGradient.setColorAt(0,Qt::red);radialGradient.setColorAt(0.5,Qt::blue); //设置50%处的半径为蓝色radialGradient.setColorAt(1,Qt::green);painter.setBrush(radialGradient);painter.drawEllipse((width()-side) / 2, 0, side, side);
}
为球中流动波浪添加渐变效果
QRadialGradient radialGradient(width()/2,height()/2,side/2,width()/2,height()/2);radialGradient.setColorAt(1,QColor(102, 145, 255));radialGradient.setColorAt(0.90,QColor(157, 190, 255));radialGradient.setColorAt(0,QColor(157, 190, 255));painter.setBrush(radialGradient);painter.drawPath(path);
为外层再套上一层渐变效果
void widget3::draw_Circle(QPainter &painter)
{painter.save();//y = A * qSin(ωx + φ) + k//0或100时会有bugqDebug()<<value;double h1=height()*(1-(1.0*value/100));//波线的中间点,value=30,高度为0.7*height()m_water_H=0.05;double A=height()*m_water_H;//振幅double T=width()/2;double w=2*M_PI/T;//W=2pi/T,T越大,w越小double k=0;QPainterPath waterPath;double h2=height()-h1;//这里就是0.3*height()waterPath.moveTo(0,height());waterPath.lineTo(0,h2);if(m_offset == T){m_offset=0;}else{m_offset+=T/10;}for(int x=0;x<=width();x++){double waterY=-(double)(A*sin(w*x+m_offset))+k;waterPath.lineTo(x,waterY+h1);}waterPath.lineTo(width(),height());QPainterPath bigPath;double side=fmin(width(),height());painter.setPen(Qt::NoPen);painter.setBrush(QBrush(QColor(255,255,255)));painter.drawEllipse(width()/2-side*0.45,height()/2-side*0.45,side*0.9,side*0.9);bigPath.addEllipse(width()/2-side*0.45,height()/2-side*0.45,side*0.9,side*0.9);//新路径,用大路径减去波浪区域的路径,形成遮罩效果QPainterPath path;//圆的部分与波浪的部分结合path = bigPath.intersected(waterPath);painter.setPen(Qt::NoPen);//r=0.5side,r1=0.45side//r1*0.9=0.45side*0.9=0.5side*0.81QRadialGradient radialGradient1(width()/2,height()/2,side/2,width()/2,height()/2);radialGradient1.setColorAt(1,QColor(235, 243, 255));radialGradient1.setColorAt(0.81,QColor(255,255,255));radialGradient1.setColorAt(0,QColor(255,255,255));painter.setBrush(radialGradient1);painter.drawEllipse(width()/2-side/2,height()/2-side/2,side,side);QRadialGradient radialGradient(width()/2,height()/2,side*0.45,width()/2,height()/2);radialGradient.setColorAt(1,QColor(102, 145, 255));radialGradient.setColorAt(0.90,QColor(157, 190, 255));radialGradient.setColorAt(0,QColor(157, 190, 255));painter.setBrush(radialGradient);painter.drawPath(path);painter.restore();
}
画文字
void widget3::drawText1(QPainter &painter,QString text)
{painter.save();double x_center,y_center;x_center=width()/2;y_center=height()/2;painter.translate(x_center,y_center);QFont font;font.setPointSize(15);font.setFamily("方正粗黑宋简体");painter.setFont(font);QPen pen;pen.setColor(QColor(0,0,0));painter.setPen(pen);painter.drawText(-100,-50,200,50,Qt::AlignCenter,text);painter.restore();
}void widget3::drawText2(QPainter &painter, QString text)
{painter.save();double x_center,y_center;x_center=width()/2;y_center=height()/2;painter.translate(x_center,y_center);QFont font;font.setPointSize(10);painter.setFont(font);QPen pen;pen.setColor(QColor(97, 99, 102));painter.setPen(pen);painter.drawText(-100,0,200,50,Qt::AlignCenter,text);painter.restore();
}
注释:一些细节需要自己去调整参数
相关文章:

Qt画波浪球(小费力)
画流动波浪 #ifndef WIDGET3_H #define WIDGET3_H#include <QWidget> #include <QtMath> class widget3 : public QWidget {Q_OBJECT public:explicit widget3(QWidget *parent nullptr);void set_value(int v){valuev;}int get_value(){return value;} protecte…...

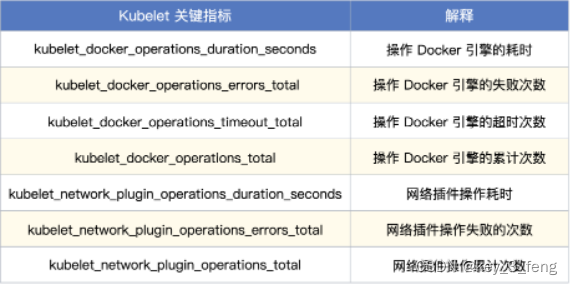
监控Kubernetes Node组件的关键指标
所有的 Kubernetes 组件,都提供了 /metrics 接口用来暴露监控数据,Kube-Proxy 也不例外。通过 ss 或者 netstat 命令可以看到 Kube-Proxy 监听的端口,一个是 10249,用来暴露监控指标,一个是 10256 ,作为…...

Mysql之优化-主从复制
1、索引优化 (1)性能下降,执行、等待时间长:数据过多—》分库分表,关联太多,索引未使用,参数调优 (2)索引失效情况:索引列计算或函数等操作,索引…...

编程之道:构建优雅可维护代码的基石
编程世界犹如一座庞大的建筑群,而代码构建块则是这座建筑的基石。类比于建筑学中的基础构件,代码构建块是软件开发过程中不可或缺的元素。本文将深入探讨代码构建块的概念以及其在编写高质量代码方面的重要性。 什么是代码构建块? 在软件开发…...

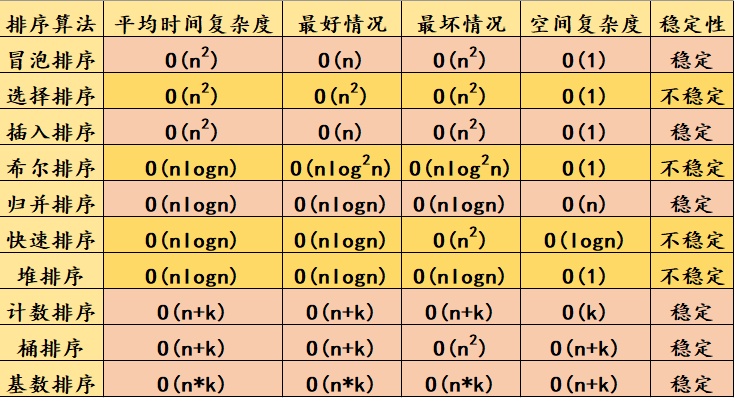
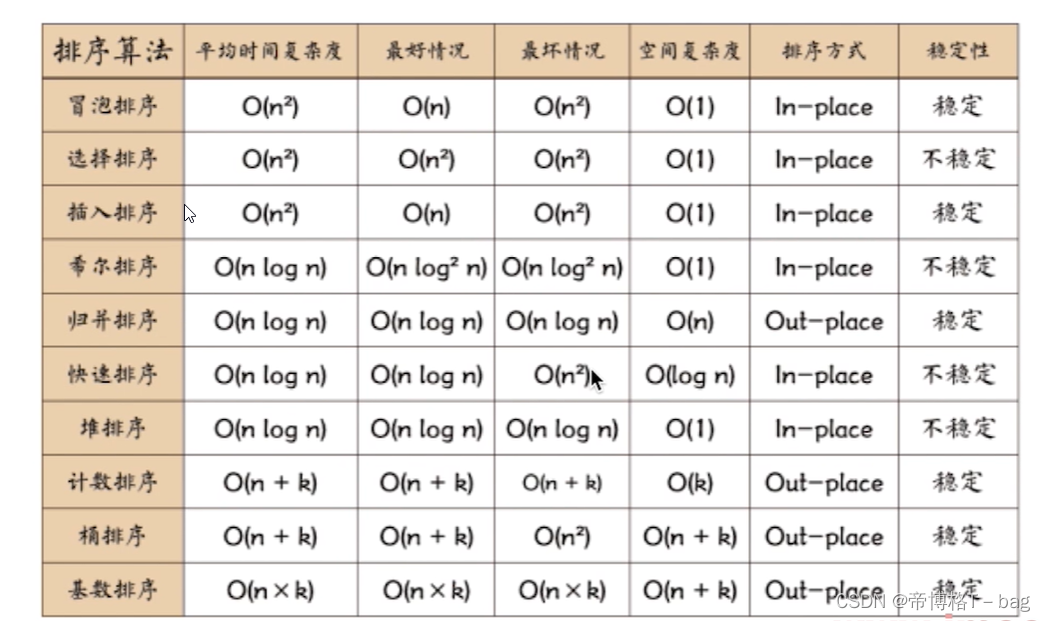
十大经典排序算法
目录 前言 冒泡排序 选择排序 插入排序 希尔排序 归并排序 快速排序 堆排序 计数排序 桶排序 基数排序 十大排序之间的比较 总结 前言 学了数据结构之后一直没有进行文字性的总结,现在趁着还有点时间把相关排序的思路和代码实现来写一下。概念的话网上…...

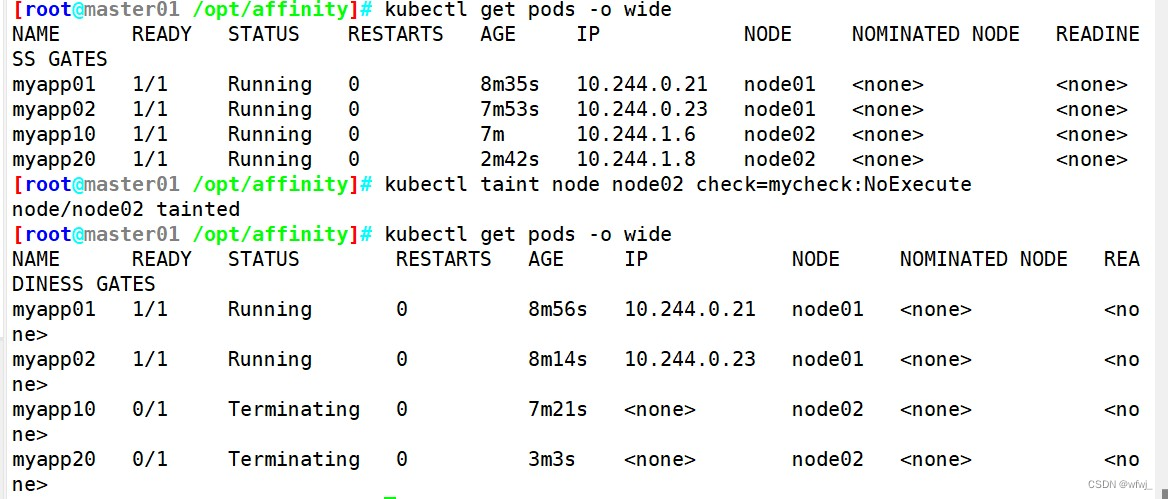
Linux6.37 Kubernetes 集群调度
文章目录 计算机系统5G云计算第三章 LINUX Kubernetes 集群调度一、调度约束1.调度过程2.指定调度节点3.亲和性1)节点亲和性2)Pod 亲和性3)键值运算关系 4.污点(Taint) 和 容忍(Tolerations)1)污点(Taint)2)容忍(Toler…...

记录一次前端input中的值为什么在后端取不到值
前端源码: <input type"text" name"user" placeholder"请输入你的名字" class"layui-input" value"{{ username}}" size"50" disabled"true"> 后端源码: send_name req…...

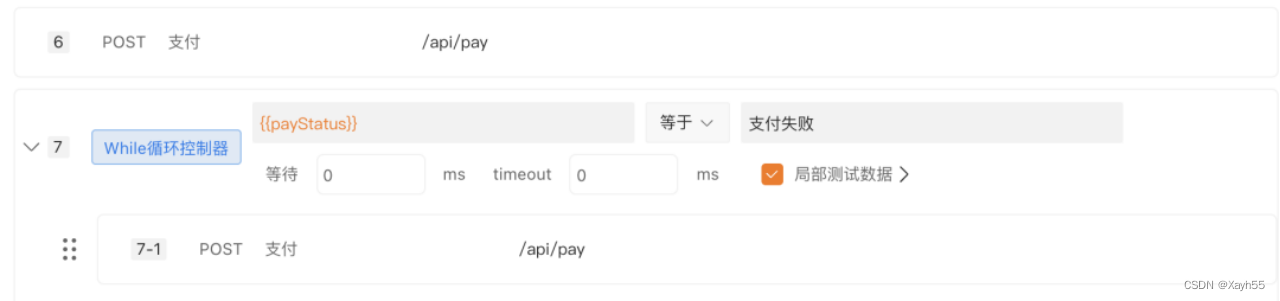
Apipost接口自动化控制器使用详解
测试人员在编写测试用例以及实际测试过程中,经常会遇到两个棘手的问题: •稍微复杂一些的自动化测试逻辑,往往需要手动写代码才能实现,难以实现和维护 •测试用例编写完成后,需要手动执行,难以接入自动化体…...

Leaflet入门,Leaflet如何自定义版权信息,以vue2-leaflet修改自定义版权为例
前言 本章讲解使用Leaflet的vue2-leaflet或者vue-leaflet插件来实现自定义版权信息的功能。 # 实现效果演示 见图片右下角版权信息 vue如何使用Leaflet vue2如何使用:《Leaflet入门,如何使用vue2-leaflet实现vue2双向绑定式的使用Leaflet地图,以及初始化后拿到leaflet对象…...

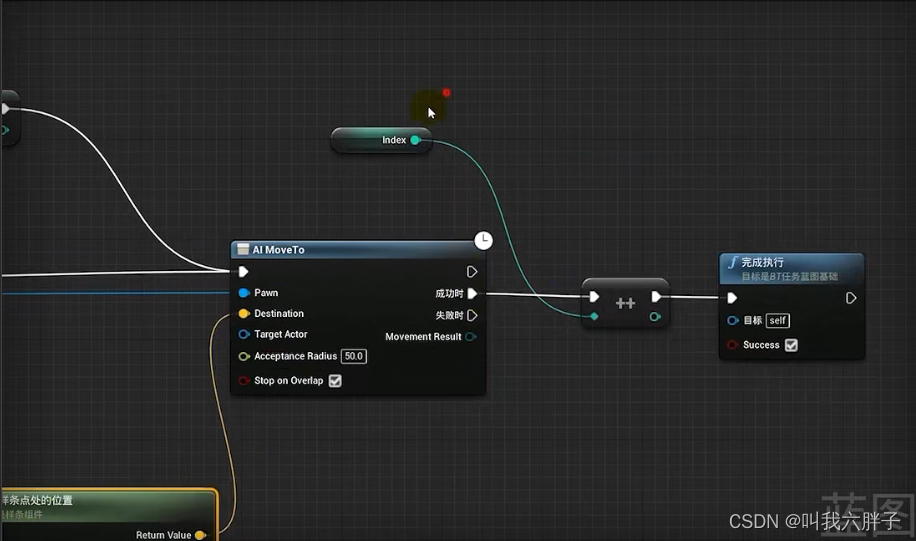
【AI】p54-p58导航网络、蓝图和AI树实现AI随机移动和跟随移动、靠近玩家挥拳、AI跟随样条线移动思路
p54-p58导航网络、蓝图和AI树实现AI随机移动和跟随移动、靠近玩家挥拳、AI跟随样条线移动思路 p54导航网格p55蓝图实现AI随机移动和跟随移动AI Move To(AI进行移动)Get Random Pointln Navigable Radius(获取可导航半径内的随机点)…...

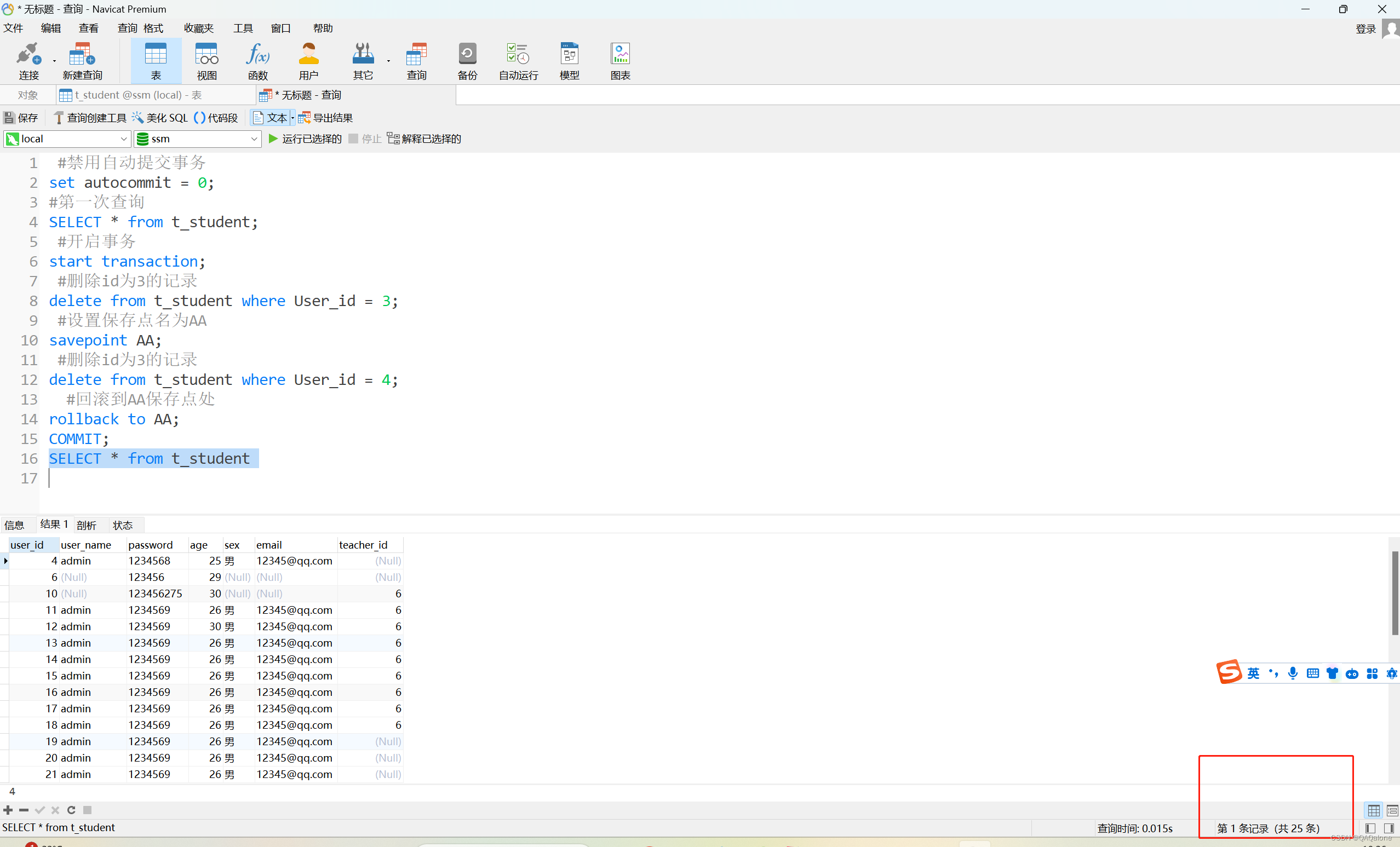
mysql事务隔离级别详细讲解
mysql事务讲解 MySQL事务处理(TransAction) 大家好,我是一名热爱研究技术并且喜欢自己亲手实践的博主。 工作这么多年,一直没有深入理解MySQL的事务,因为最近也在面试,准备复习mysql的相关知识࿰…...

如何利用 EMC 模型解决能源服务提供商的瓶颈
01. 什么是合同能源管理? 合同能源管理(EMC-Energy Management Contract) 是一种新型的市场化节能机制,其实质就是以减少的能源费用来支付节能项目全部成本的节能投资方式。:节能服务公司与用能单位以契约形式约定节能项目的节能目标,节能服…...

C#--StringComparison枚举值解析
StringComparison 枚举值是在 C# 中用于指定字符串比较规则的枚举类型。它提供了不同的选项,以满足不同的比较需求。下面是 StringComparison 枚举值的解析: StringComparison.CurrentCulture:使用当前线程的区域设置(Culture&am…...

adb对安卓app进行抓包(ip连接设备)
adb对安卓app进行抓包(ip连接设备) 一,首先将安卓设备的开发者模式打开,提示允许adb调试 二,自己的笔记本要和安卓设备在同一个网段下(同连一个WiFi就可以了) 三,在笔记本上根据i…...

【EI复现】考虑区域多能源系统集群协同优化的联合需求侧响应模型(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

日常BUG —— Java判空注解
😜作 者:是江迪呀✒️本文关键词:日常BUG、BUG、问题分析☀️每日 一言 :存在错误说明你在进步! 一. 问题描述 问题一: 在使用Java自带的注解NotNull、NotEmpty、NotBlank时报错,…...

【基础类】—前端算法类
一、排序 1. 排序方法列表 2. 常见排序方法 快速排序选择排序希尔排序 二、堆栈、队列、链表 堆栈、队列、链表 三、递归 递归 四、波兰式和逆波兰式 理论源码...

中国信通院腾讯安全发布《2023数据安全治理与实践白皮书》
导读 腾讯科技(深圳)有限公司和中国信息通信研究院云计算与大数据研究所共同编制了本报告。本报告提出了覆盖组织保障、管理流程、技术体系的以风险为核心的数据安全治理体系,并选取了云场景、互娱、社交等场景,介绍相应场景下数据安全治理实践路线及主…...
或年月份(如2023/202308)目录内)
linux下用脚本将目录内的文件分类到各自的创建年份(如2023)或年月份(如2023/202308)目录内
第一个if判断语句中判定只有是文件的时候才执行mv操作,并忽略一些特定 第二个if判断目录不存在时创建目录 最后mv文件到目录内 脚本执行前目录内容: 2022-01-file 2023-02-file 脚本执行后目录内容: 2022 |2022-01-file 2023 |2023-02-file …...

新手如何快速学习单片机?
初步确定学习目标:是学习简单便宜的51呢,还是学习简单但是性价比已经不算太高的,但是功能强大稳定可靠的avr,还是物美价廉的stm32,或者ARM9(可以跑系统了),再往上x86什么的如果是学8…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

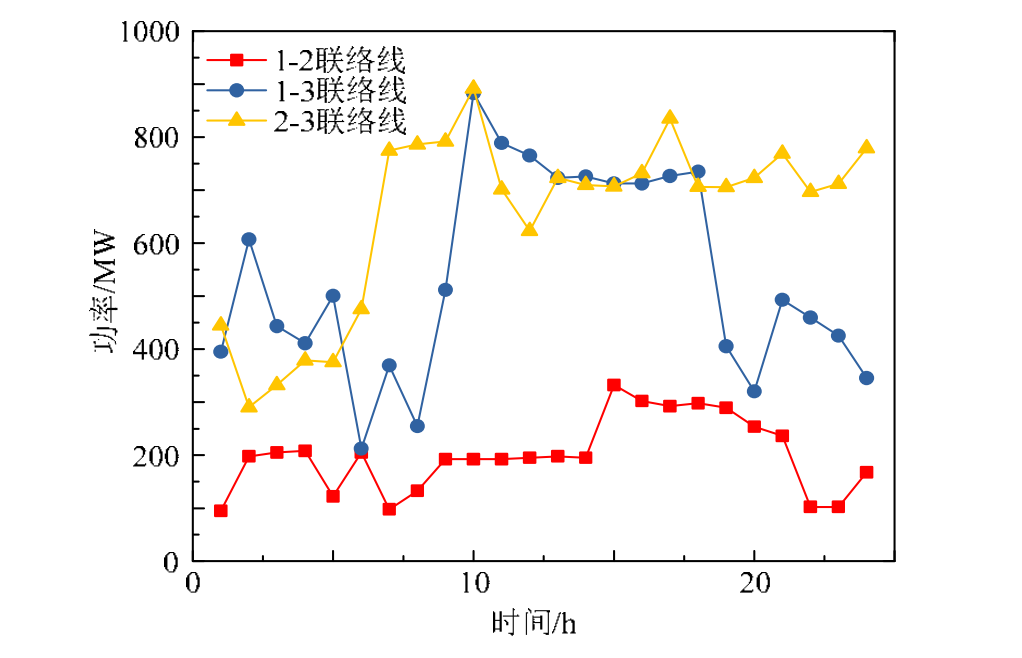
用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...
