ArcGIS Maps SDK for JavaScript系列之一:在Vue3中加载ArcGIS地图
目录
- ArcGIS Maps SDK for JavaScript简介
- ArcGIS Maps SDK for JavaScript 4.x 的主要特点和功能
- AMD modules 和 ES modules两种方式比较
- Vue3中使用ArcGIS Maps SDK for JavaScript的步骤
- 创建 Vue 3 项目
- 安装 ArcGIS Maps SDK for JavaScript
- 创建地图组件
ArcGIS Maps SDK for JavaScript简介
ArcGIS Maps SDK for JavaScript 是由 Esri 公司开发的一款用于构建交互式地图应用程序的 JavaScript 库。它提供了丰富的地图显示、分析和可视化功能,适用于各种场景。
目前,ArcGIS Maps SDK for JavaScript 提供两个主要版本:3.x 和 4.x。
- ArcGIS Maps SDK for JavaScript 3.x 版本:
- 3.x 版本是 ArcGIS Maps SDK for JavaScript 的旧版本,一些老的项目中仍在广泛使用。
- 它是基于 Dojo 框架构建的,提供了强大的二维地图显示功能,支持多种地图服务、图层、渲染器、符号等。
- 提供了丰富的地图分析工具和可视化组件,包括缓冲区分析、路径分析、空间查询、热力图等。
- 3.x 版本已经逐渐被4.x版本取代,官网也逐渐停止了对3.x的维护。
- 在模块化开发的今天,3.x已经不能适应现在的开发模式,如果没有老的项目进行维护,我们也不需要去使用3.x了,因此,我们这里重点介绍4.x版本
- ArcGIS Maps SDK for JavaScript 4.x 版本:
- 4.x 版本是 ArcGIS Maps SDK for JavaScript 的最新版本,也是未来的主要发展方向。
- 4.x 版本重新设计了架构,使用现代的 Web 技术,如 ES6、TypeScript,并采用了模块化的开发方式。
- 它提供了更加灵活和高性能的地图显示功能,支持 2D 和 3D 地图。
ArcGIS Maps SDK for JavaScript 4.x 的主要特点和功能
-
地图展示功能:
- 支持加载各种底图,并具有对地图缩放、平移和旋转的交互操作。
- 提供丰富的图层类型,包括矢量图层、栅格图层、动态图层等。
- 支持地图符号化、标注和注记。
-
地理空间分析功能:
- 提供强大的地理处理和分析功能,如缓冲区分析、空间查询、路径分析等。
- 支持地理要素的可视化和渲染,如热力图、聚类等。
-
三维地图功能:
- 提供创建和展示三维地图的能力,支持倾斜、旋转和缩放三维场景。
- 支持在三维场景中添加三维模型、地下管网、点云等。
-
用户交互和导航功能:
- 提供默认的地图导航控制器,包括缩放控制、导航按钮和比例尺等。
- 支持自定义用户交互功能,如地图点击事件、拖放等。
-
地图样式与配置:
- 支持自定义地图样式、符号库和颜色主题。
- 可以通过配置文件设置地图的默认视图、初始范围和坐标系等。
-
地图数据和服务集成:
- 支持加载各种数据源,包括地理数据格式(如 GeoJSON、KML、Shapefile 等)和服务(如 ArcGIS Server 服务、WMS 服务等)。
- 支持与 ArcGIS Online 和 ArcGIS Enterprise 进行集成,访问其丰富的地图和数据资源。
AMD modules 和 ES modules两种方式比较
ArcGIS Maps SDK for JavaScript 4.x 提供了两种方式来加载模块:AMD modules 和 ES modules(4.17以后的版本支持),两种加载方式的优缺点如下:
-
AMD modules(异步模块定义):
- 优点:AMD 是一种用于加载 JavaScript 模块的异步模块加载机制。它非常适合于在旧版浏览器和遗留系统中使用,可以兼容各种浏览器,并具有强大的跨平台兼容性。
- 缺点:AMD 的语法相对较复杂,使用起来可能更加繁琐,还需要额外的 AMD 加载器库来加载模块。
-
ES modules(ECMAScript 模块):
- 优点:ES 模块是 JavaScript 的官方模块化系统,以简洁、易于使用和静态分析等特点而闻名。它使用标准的
import和export语法,使代码更清晰、可维护性更高,同时支持async/await等现代 JavaScript 功能。 - 缺点:ES 模块在旧版浏览器中可能不被全面支持,需要进行适当的转换来提供兼容性。
- 优点:ES 模块是 JavaScript 的官方模块化系统,以简洁、易于使用和静态分析等特点而闻名。它使用标准的
在Vue3中,由于 Vue 3 使用的是现代浏览器和 ES6+ 特性,因此,我们推荐使用 ES modules。ES modules 具有更简洁、易读的语法,并且与 Vue 3 中的 Composition API 更加相容。
Vue3中使用ArcGIS Maps SDK for JavaScript的步骤
创建 Vue 3 项目
1、新建ArcGISAPIProject文件夹,并用vscode打开
2、打开终端,在终端中输入npm create vite@latest创建vite项目,输入项目名称vite-vue3-arcgis,选择vue框架,并选中JavaScript语音创建项目
3、创建成功后,进入vite-vue3-arcgis文件夹,并使用npm i 安装依赖
4、安装成功后,输入npm run dev,运行项目查看基础框架是否正常
安装 ArcGIS Maps SDK for JavaScript
在终端中输入npm install @arcgis/core 安装ArcGIS Maps SDK for JavaScript
创建地图组件
在创建地图组件之前,我们先将框架默认提供的App.vue中的内容删除,并删除components文件夹中的HelloWorld.vue组件
1、在src文件夹下的components文件夹中新建ArcGisMap.vue组件,
2、在ArcGisMap.vue组件中的template中新建一个div,设置id属性为viewDiv,作为地图的容器,
3、导入需要的地图模块;要想在容器中展示地图,需要导入ArcGis为我们提供的Map和MapView两个模块
import Map from '@arcgis/core/Map.js';
import MapView from '@arcgis/core/views/MapView.js';
4、在代码中创建Map和MapView对象,并配置相关的参数
因为地图是在div中展示的,所以,我们的代码需要在onMounted中实现,代码如下
onMounted(()=>{initArcGisMap()
})const initArcGisMap = () => {const map = new Map({basemap: "topo-vector"});const view = new MapView({center: [-118.80500, 34.02700],zoom: 13,container: "viewDiv",map: map});
}
在这段代码中,我们首先创建了一个名为 map 的地图对象:
- 通过
new Map()创建了一个地图实例。 basemap: "topo-vector"表示该地图使用了ArcGIS为我们提供的topo-vector底图,即矢量拓扑地图。
然后,创建了一个名为view的地图视图对象:- 通过
new MapView()创建了一个地图视图实例。 center: [-118.80500, 34.02700]表示地图视图的初始中心点位置,这里设置的是经度和纬度坐标。zoom: 13表示地图视图的初始缩放级别,数值越大表示越近的缩放级别。container: "viewDiv"表示地图视图将被渲染到具有viewDivid 的 HTML 元素中。map: map表示该地图视图将使用上面创建的map对象作为其地图实例。
5、在App.vue中加载地图组件
<template><ArcGisMap></ArcGisMap>
</template><script setup>
import ArcGisMap from './components/ArcGisMap.vue'
</script>
<style scoped>
</style>
此时运行程序,我们发现浏览器显示一片空白,并没有将地图加载进来,这是因为我们没有给div添加宽度和高度,所以显示为空

6、设置viewDiv的宽度可高度
<style scoped>
#viewDiv {width: 100%;height: 100vh;
}
</style>
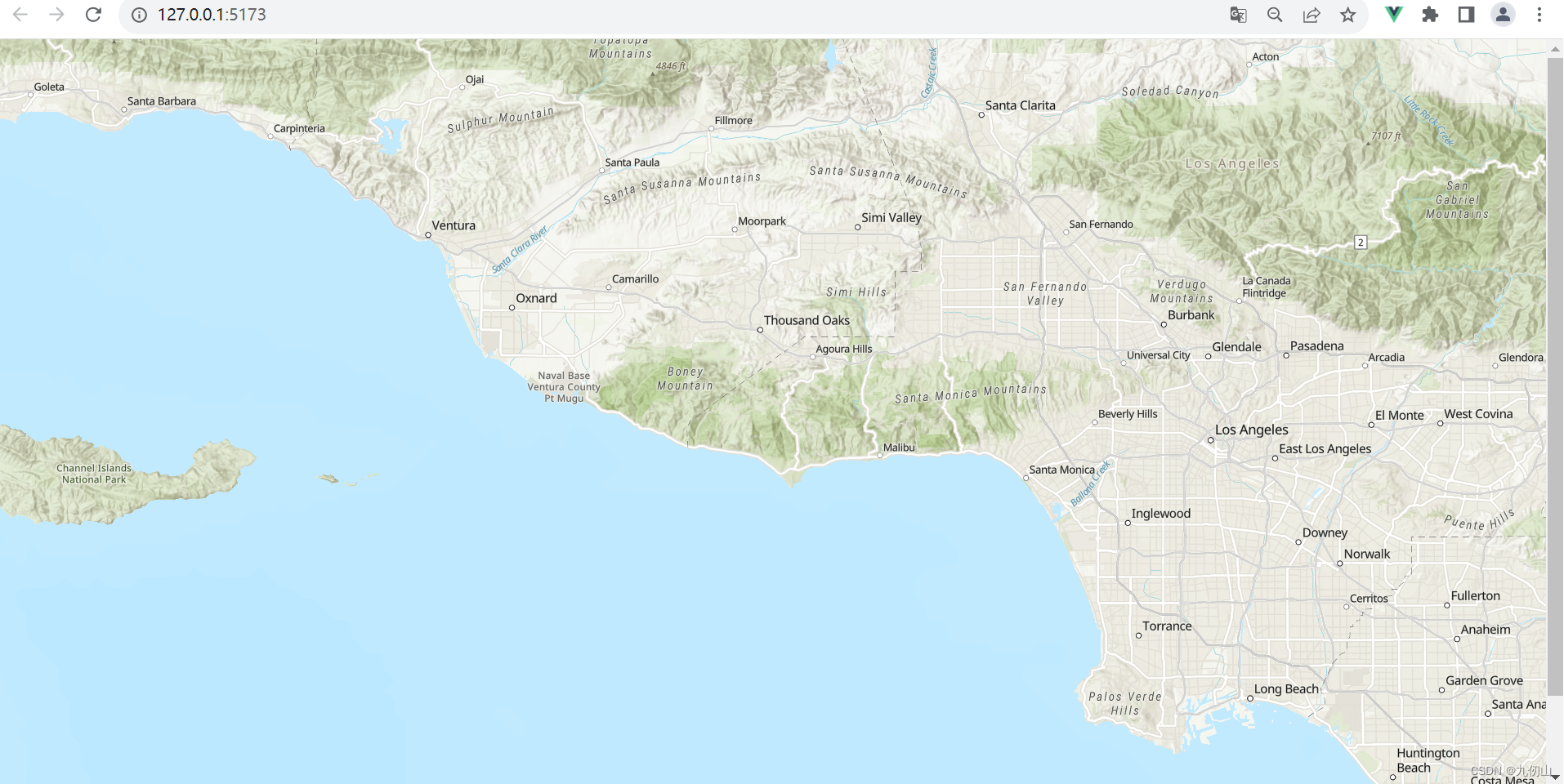
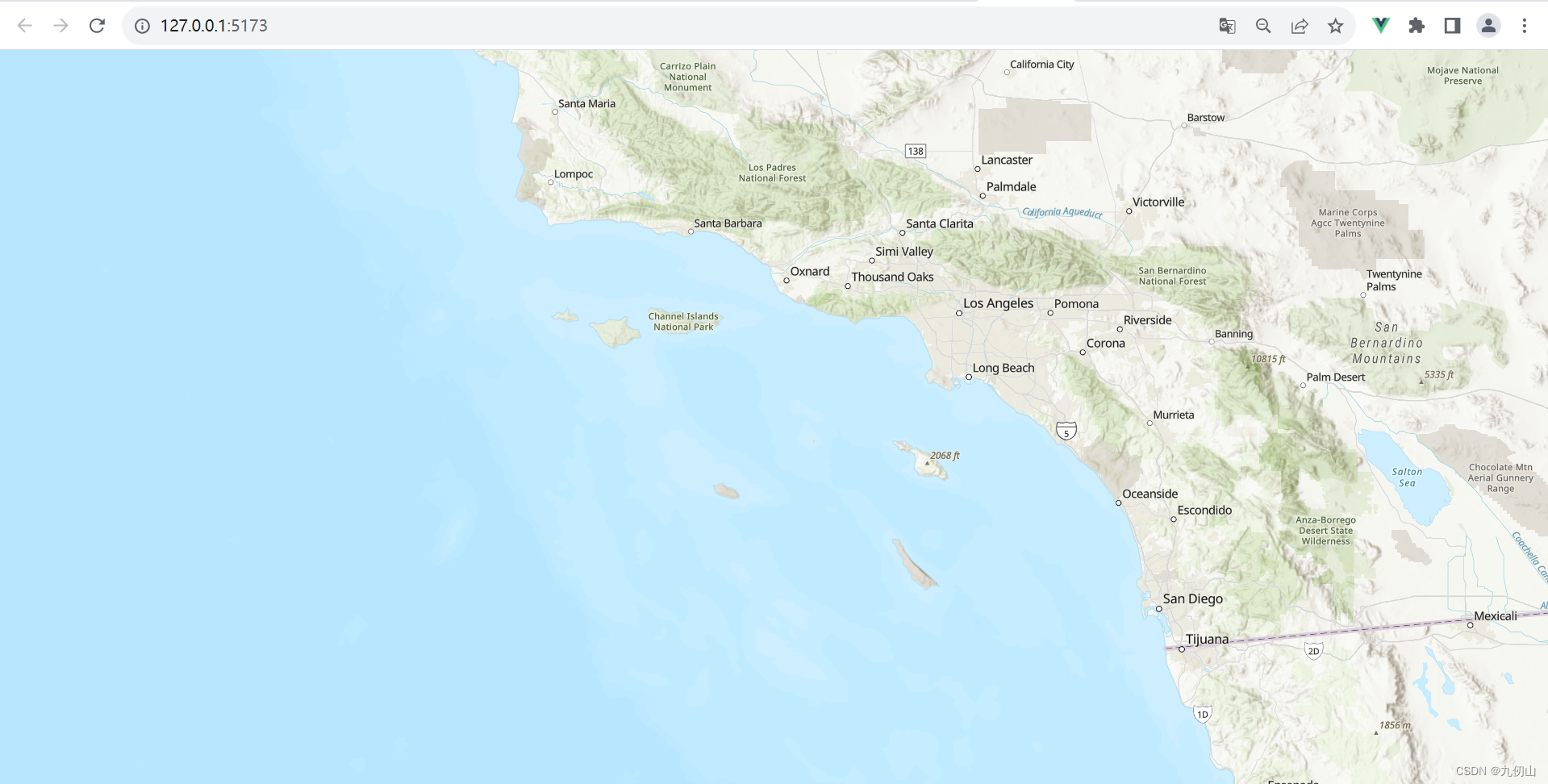
运行浏览器,可以看到,我们已经将地图加载进来了

7、清除ArcGIS自带的ui组件
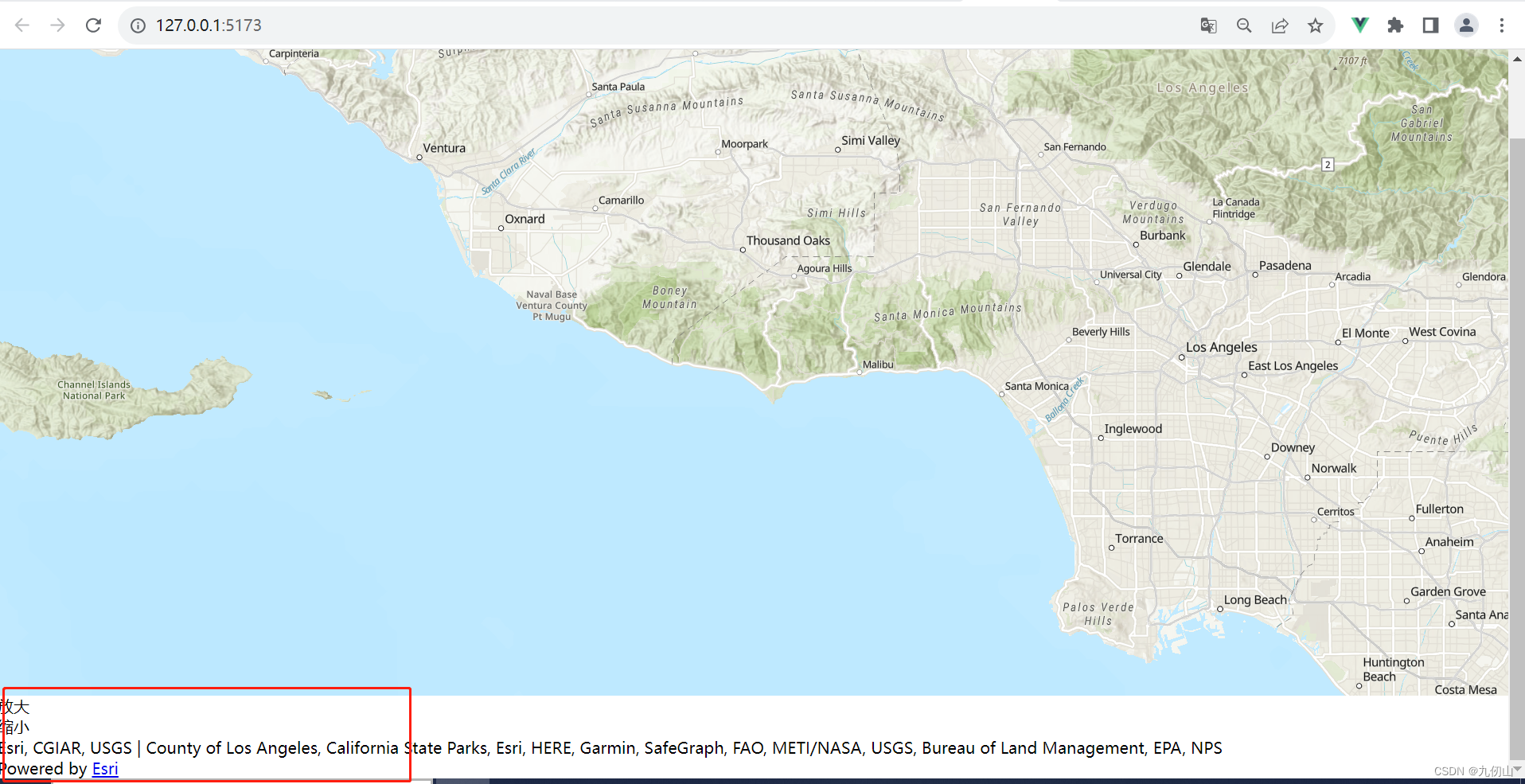
虽然我们的地图已经加载出来了,但是我们发现在右侧有一个滚动条,将滚动条下拉到底部,我们发现下面有放大、缩小及ArcGIS的相关信息

这是ArcGIS默认自带的信息,我们可以通过设置view.ui.components = [];来清除这些信息
在view实例化后面添加这句代码view.ui.components = [];即可清除
const initArcGisMap = () => {const map = new Map({basemap: "topo-vector"});const view = new MapView({center: [-118.80500, 34.02700],zoom: 13,container: "viewDiv",map: map});view.ui.components = [];
}
view.ui.components = [] 用于移除地图视图中的默认 UI 组件
view.ui表示地图视图的用户界面对象。components数组中存放了用于显示默认的 UI 组件,通过将其设置为空数组[],实现了移除默认的 UI 组件。
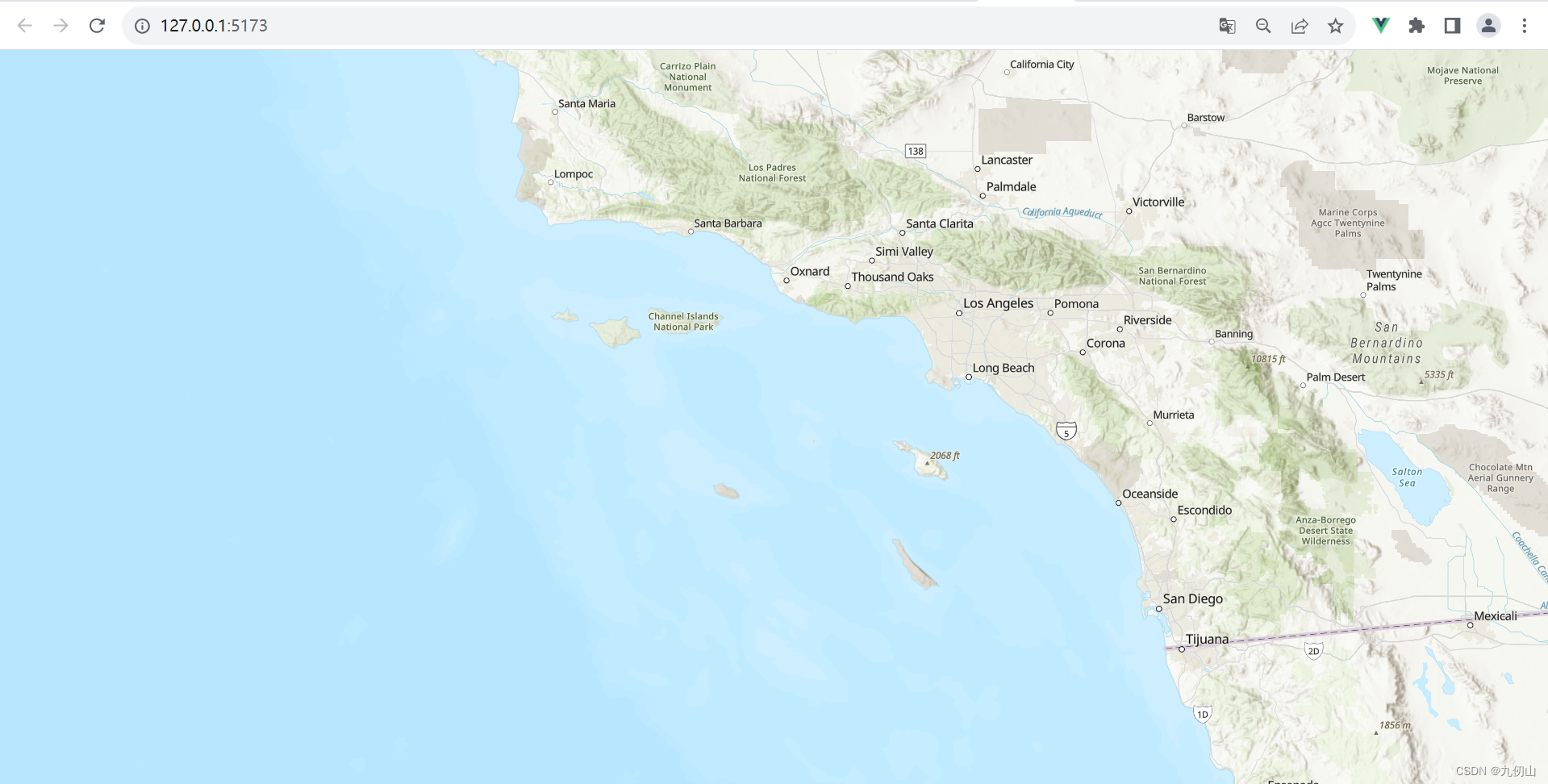
刷新浏览器,可以发现,此时我们的浏览器就只有一个布满全屏的地图了

至此,我们已经在vue3中加载了ArcGIS地图,好了,这节就先到这里,下面一节我们来详细的了解下我们这节代码中的使用的Map和MapView的属性和方法。
相关文章:

ArcGIS Maps SDK for JavaScript系列之一:在Vue3中加载ArcGIS地图
目录 ArcGIS Maps SDK for JavaScript简介ArcGIS Maps SDK for JavaScript 4.x 的主要特点和功能AMD modules 和 ES modules两种方式比较Vue3中使用ArcGIS Maps SDK for JavaScript的步骤创建 Vue 3 项目安装 ArcGIS Maps SDK for JavaScript创建地图组件 ArcGIS Maps SDK for …...

服务器扩展未生效
服务器扩容未生效 在阿里云付费扩容后,在服务器里面看未生效。 阿里云->实例与镜像->实例->选择实例->云盘->扩容进入linux服务器查看: df -h vda1扩容未生效。原40g->扩容后100g 解决方法: 1、安装growpart yum inst…...

Jenkins构建自由风格项目发布jar到服务器
前面的文章有介绍 docker安装jenkins 和 dockerjenkins发布spring项目;这里就不做过多的介绍,直接说明构建步骤。 1、选择构建一个自由风格的项目 2、 选择丢弃旧的构建 3、配置Git信息 4、构建触发器 和 构建环境可以直接跳过 5、直接来到Build Step…...

Rabbitmq延迟消息
目录 一、延迟消息1.基于死信实现延迟消息1.1 消息的TTL(Time To Live)1.2 死信交换机 Dead Letter Exchanges1.3 代码实现 2.基于延迟插件实现延迟消息2.1 插件安装2.2 代码实现 3.基于延迟插件封装消息 一、延迟消息 延迟消息有两种实现方案ÿ…...

miniExcel 生成excel
一、nuget dotnet add package MiniExcel --version 1.31.2 二、新建表及数据 ExampleProducts 三、这里我用了Dapper.Query方法 读取excel public virtual async Task<IActionResult> Anonymous(){try{//using (var connection _dbContext.GetDbConnection())//{//…...

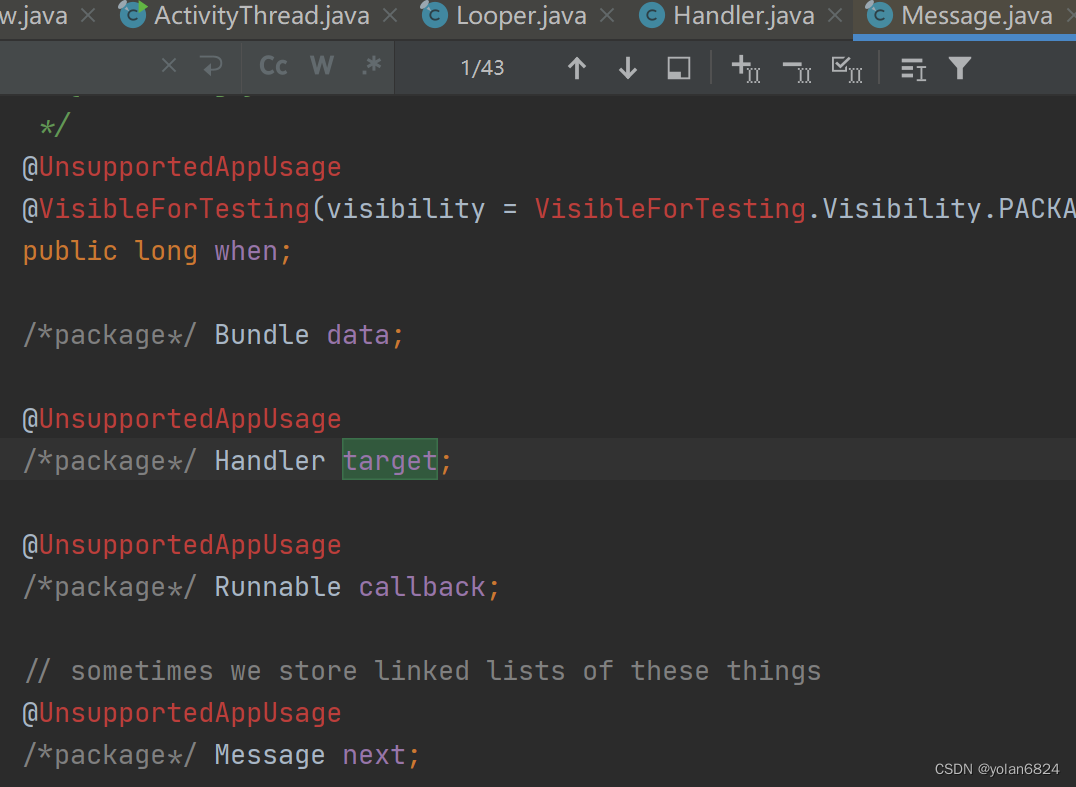
Handler详解
跟Handler有关系的,包括Thread,Looper,Handler,MessageQueue Looper: 由于Looper是android包加入的类,而Thread是java包的类,所以,想要为Thread创建一个Looper,需要在线程内部调用…...
)
Feign忽略Https的SSL最佳方案(且保证负载均衡将失效)
同时解决Https的SSL证书验证问题和feign不支持Patch请求方法的问题 代码 1. 工具类 OkHttpUtils.java import javax.net.ssl.*; import java.security.KeyManagementException; import java.security.NoSuchAlgorithmException; import java.security.SecureRandom; import j…...

Neo4j之SET基础
在 Neo4j 中,SET 语句用于更新节点或关系的属性。它允许你修改节点或关系的属性值,可以单独使用,也可以与其他查询语句(如 MATCH、CREATE、MERGE 等)一起使用。以下是一些使用 SET 语句的常见例子,以及它们…...

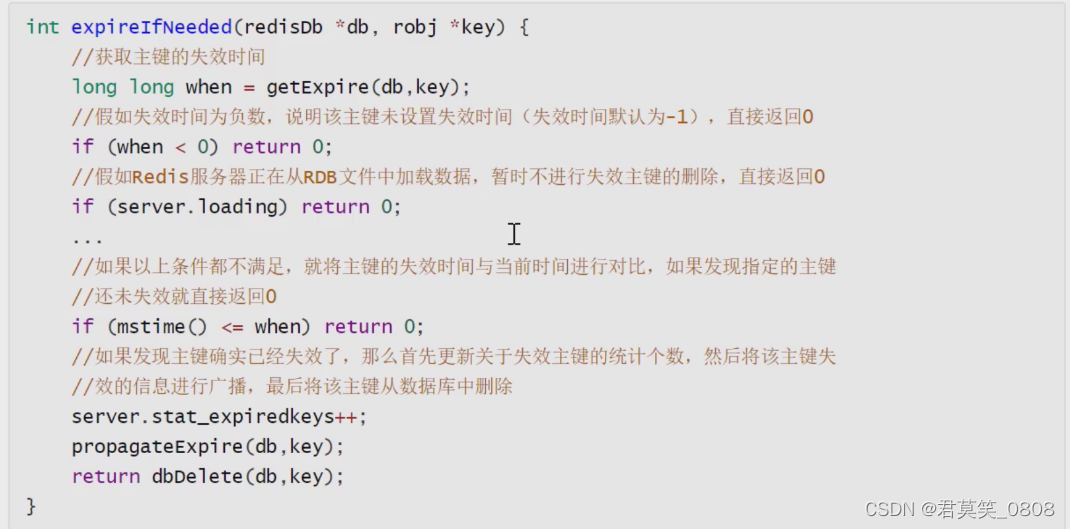
Redis 缓存过期及删除
一、Redis缓存过期策略 物理内存达到上限后,像磁盘空间申请虚拟内存(硬盘与内存的swap),甚至崩溃。 内存与硬盘交换 (swap) 虚拟内存,频繁I0 性能急剧下降,会造成redis内存急剧下降; 一般设置物理内存的3/4,在redis…...

万字长文·通俗易懂·一篇包掌握——输入/输出·文件操作(c语言超详细系列)(二)
前言:Hello,大家好😘,我是心跳sy,上一节我们主要学习了格式化输入输出的基本内容,这一节我们对格式化进行更加深入的了解,对文件概念进行介绍,并且对输入、输出与文件读写的基本概念…...

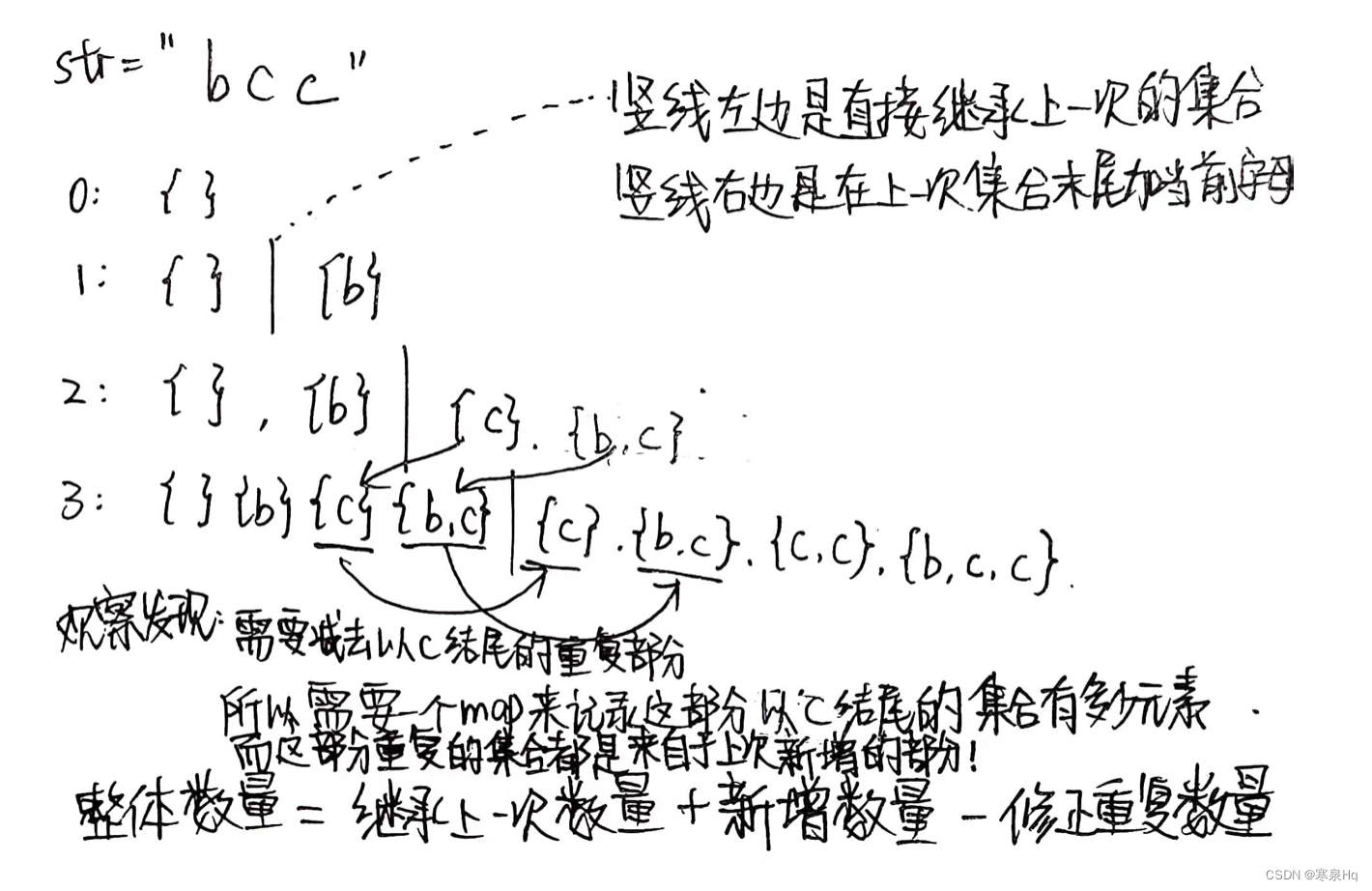
【左神算法刷题班】第17节:在有序二维数组中查找目标值、等于目标字符串的子序列个数
第17节 题目1:在有序二维数组中查找目标值 给定一个每一行有序、每一列也有序,整体可能无序的二维数组 再给定一个数num, 返回二维数组中有没有num这个数 例子 数组如下,找 6 是否存在。 1 3 5 7 2 4 6 13 3 9 14 …...
)
【Terraform学习】本地变量(Terraform配置语言学习)
背景: 关于如何在机器上拉terraform代码,初始化就不重复了,需要的可以查看前面的文章: 【Terraform学习】Terraform-AWS部署快速入门(快速入门)_向往风的男子的博客-CSDN博客 使用本地变量命名资源 将每…...

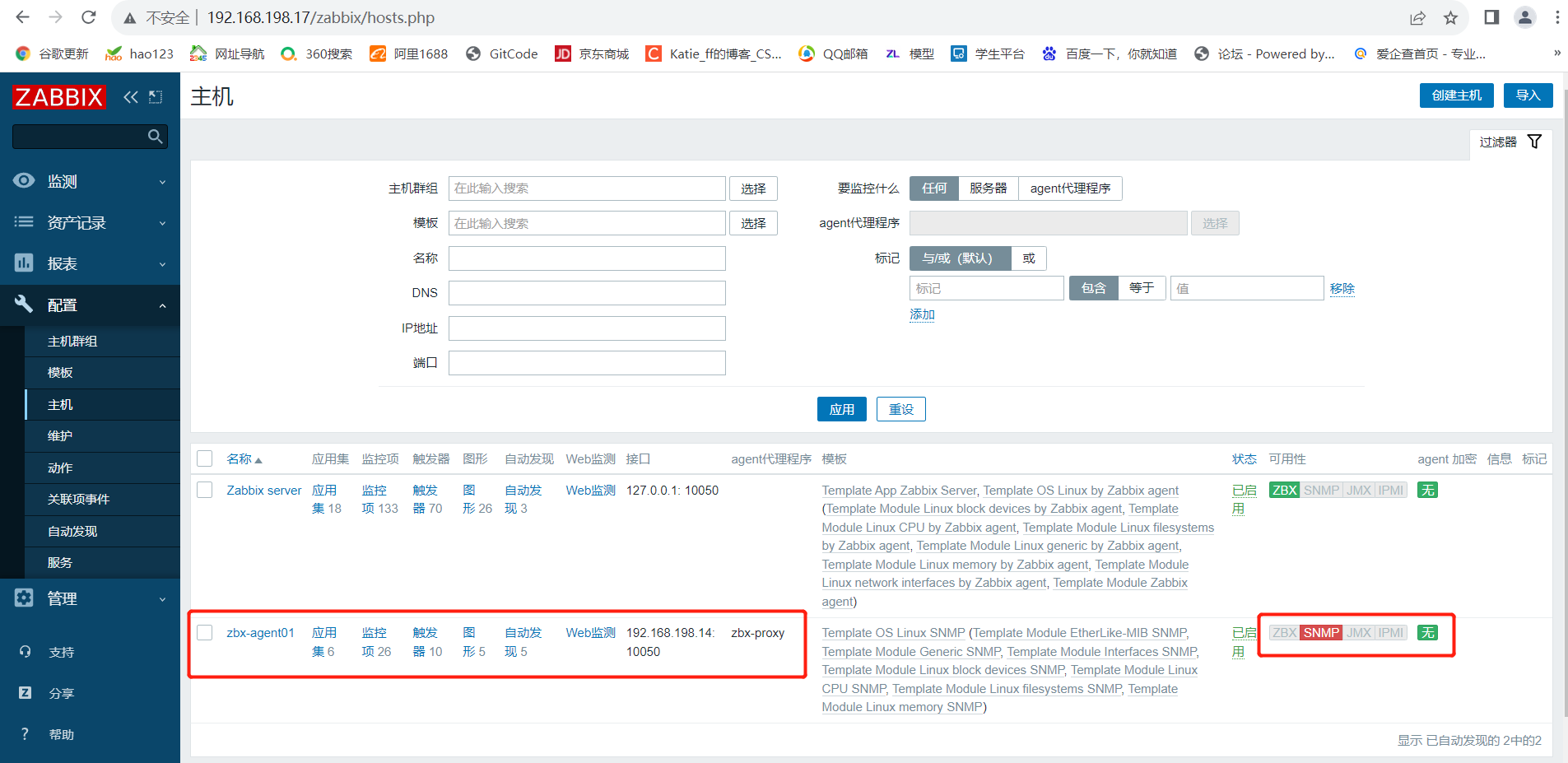
zabbix自动注册服务器以及部署代理服务器
文章目录 Zabbix自动注册服务器及部署代理服务器一.zabbix自动注册1.什么是自动注册2.环境准备3.zabbix客户端配置4.在 Web 页面配置自动注册5.验证自动注册 二.部署 zabbix 代理服务器1.分布式监控的作用:2.环境部署3.代理服务器配置4.客户端配置5.web页面配置5.1 …...

掌握Python的X篇_32_使用python编辑pdf文件_pdfrw
本篇介绍利用python操作pdf文件,我们平时也会有合并和拆分pdf的需求,此时我们就可以使用本节内容。 文章目录 1. pdfrw的安装2. 切分pdf文件3. pdfrw官网及实现一版四面的实例 1. pdfrw的安装 pip install pdfrw官网地址:https://github.co…...

【软件工程】软件测试
软件测试的对象 软件程序文档 测试对象:各个阶段产生的源程序和文档。 软件测试的目的 基于不同的立场,对软件测试的目的存在着两种完全对立的观点。 (1)一种观点是通过测试暴露出软件中所包含的故障和缺陷(从用户的角度)…...

Android性能优化——内存优化
一、内存问题 内存抖动,锯齿状,GC导致卡顿内存泄漏,可用内存减少,频繁GC 内存溢出,OOM,程序异常 二、内存分析工具 Memory ProfilerMemory Analyzer LeakCanary Memory Profiler 实时图表展示应用内存使…...

Android Studio实现图形验证码
源代码 源代码MainActivity 效果图32行需要修改,不修改会报错:需要常量表达式,我的代码已修改 点击后 MainActivity import static com.example.graphicverificationcode.RxCaptcha.TYPE.NUMBER;import android.annotation.SuppressLint; …...

JAVA面试数据库篇
目录 一.优化 1.MYSQL中,如何定位慢查询? 2.SQL语句执行慢,如何分析呢? 3.索引 了解过索引吗?(什么是索引) 索引的底层数据结构了解过吗? B树和B树的区别是什么呢? 什么是聚…...

Android高手进阶教程(三)之----Android 中自定义View的应用.
大家好我们今天的教程是在Android 教程中自定义View 的学习,对于初学着来说,他们习惯了Android 传统的页面布局方式,如下代码: <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"htt…...

第一百一十三回 dart中的getter/setter方法
文章目录 概念介绍使用方法示例代码使用扩展 我们在上一章回中介绍了 flutter_screenutil包相关的内容,本章回中将介绍 dart中的setter/getter方法.闲话休提,让我们一起Talk Flutter吧。 概念介绍 我们在这里介绍的setter/getter方法属于编程语言中的…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
