【webpack】自定义loader
📝个人主页:爱吃炫迈
💌系列专栏:前端工程化
🧑💻座右铭:道阻且长,行则将至💗
文章目录
- loader
- loader引入方式
- loader传入/接收参数
- 传入参数
- 接收参数
- loader返回值
- return source
- this.callback()
- 同步/异步loader
- 使用async和await进行处理
- 使用loader提供的this.async进行处理
- loader单一功能原则
- loader实战
- style-loader
- css-loader
- less-loader
loader
一个loader就是一个Node.js模块,这个模块需要导出一个函数,这个导出函数的工作就是获得处理前的源内容,对源内容进行处理后,返回处理后的内容
实现一个替换文件中姓名的loader。例如将“小张”替换成“小李”
name.js
export const name = "小张"
index.js
import { name } from "./name.js"function showInfo() {console.log("name")
}showInfo()
运行代码输出:
小张
现在我们希望将小张替换成小李:
- 创建replace-loader
myLoaders/replace-loader.js
module.exports = function(source) {// source为compiler传递给loader的一个文件的源内容const cotent = source.replace("小张", "小李")// 该处理函数需要返回处理后的内容return cotent
}
- 使用loader
webpack.config.js
const path = require("path")module.export = {mode: "production",entry: "./src/index.js",output: {path: path.resolve(__dirname, "dist"),filename: "[name].js",},module: {rules: [{test: /\.js$/,use:"./myLoaders/replace-loader.js"// 本地loader, 要填写本地的路径}]},
}
打包后我们就会发现实现我们的想要的功能啦~~~
因为我们使用的是本地的loader,因此需要填写本地的路径。loader的引入主要有以下几种方式:
loader引入方式
- 如果是npm包安装的loader,那么直接写loader名称即可
{test: /\.js$/,use:'babel-loader'
}
- 如果是本地自定义的loader,那么需要写本地loader的地址
{test: /\.js$/,use: path.resolve(__dirname, "./myLoaders/replace-loader")
}
如上面的代码,我们每使用一个自定义的loader,都必须使用 path 模块来解析自定义loader的路径问题,这就会导致代码变得难以维护。那可不可以像引用第三方的loader一样,只写loader 名呢?我们可以使用 resolveLoader 来解决这个问题。
- 如果是本地定义的loader,然后也想直接使用loader名称,那么可以取个别名
module.exports = {resolveLoader: {// 取个别名alias: {"replace-loader": path.resolve(__dirname,"myLoaders/replace-loader")}},module: {rules: [{test: /\.js$/,use: 'replace-loader',}]}
}
- 如果你不想取别名,还想直接使用loader,那么就定义一下loader的查找位置,loader会默认先从
node_modules中查找。如果我们希望它也能够到本地查找,那么就定义一下查找位置。
ResolveLoader 用于配置 webpack 如何寻找 loader,默认情况下只会去 node_modules 目录下寻找,为了让 webpack 去加载自定义的 loader,我们需要修改 resolveLoader.modules
比如我们自定义的loader 放在 ./myLoaders 目录下,则需要如下配置:
module.exports = {resolveLoader: {// 去哪些目录下寻找 loader ,有先后顺序之分// 如下配置中,查找顺序是:先在 node_modules 目录下寻找,若找不到,再到 ./myLoaders 目录下寻找modules: ["node_modules", "./myLoaders"],},module: {rules: [{test: /\.js$/,use: 'replace-loader',}]}
}
loader传入/接收参数
传入参数
我们上述代码的功能是将“小张”替换成“小李”,假如我们希望将“小张”替换成“小王”,换成“小周”,那么我们难道每次都在loader中修改吗?这肯定不会,因此,我们需要支持配置参数。loader支持通过options进行配置:
{test: /\.js$/,use: ["replace-loader",{loader: "replace-loader",options: {name: "小李",},},],
}
接收参数
- this.query
webpack官方文档如何让编写一个loader中说明了loader只接收一个参数,这个参数是读取的文件内容(一个包含资源文件内容的字符串)。webpack会把所有的信息都放到上下文this中,我们可以通过this.queryAPI来获取webpack.config.js中配置的options对象:
module.exports = function (source) {// this.query 获取到的就是在webpack.config.js配置中配置的 options 对象// 通过 this.query API 获取在配置中配置的 name return source.replace("小张", this.query.name);
};
- loader-utils
虽然我们可以通过this.query来进行获取,但是webpack更加推荐使用loader-utils来进行操作,它提供了许多有用的工具,最常用的一种工具是获取传递给loader的选项。
- 安装
npm i loader-utils -D
- 使用
const { getOptions } = require('loader-utils')
module.exports = function(source) {// const options = this.getOptions();let { name } = getOptions(this);const content = source.replace("小张",name);return content;
}
loader返回值
loader 的原理就是将输入的源内容进行处理后返回,loader的返回值涉及到一个还是多个返回值。有些情况下比如我们需要返回sourceMap,那么就需要多个返回值。 如果需要返回一个返回值,可以直接使用return。
return source
如果只有一个返回值,可以使用return返回,这种方式返回的是源内容转换后的内容
const { getOptions } = require('loader-utils')
module.exports = function (source) {// 处理sourcelet { name } = getOptions(this)const content = source.replace("小张", name)return content // 返回一个值
}
this.callback()
如果有多个值需要返回,需要使用loader本身提供的回调函数callback。这种方式可以返回除了处理内容之外的其他信息。
const { getOptions } = require('loader-utils')
const { SourceMap } = require('module')module.exports = function (source) {// 处理 sourcelet { name } = getOptions(this)const content = source.replace("小张", name);// 使用 this.callback 返回内容this.callback(null, content,SourceMap);
};callback支持的参数如下:
callback({// 报错error: Error | Null,// 转换后的内容content: String | Buffer,// 转换后的内容得出的sourceMapsourceMap?: SourceMap,// astabstractSyntaxTree?: AST
})
注意:
在Webpack中,每个loader都可以返回一个包含多个属性的对象。
- content是该对象的一个属性,用于指定经过loader处理后生成的代码。
- sourceMap是另一个属性,用于指定生成的代码的源映射表。
因此,content和sourceMap的区别在于,content是经过loader处理后生成的代码本身,而sourceMap则是一个包含了生成的代码和原始代码的映射关系的JSON对象。
事实上,如果只有一个返回值,我们也可以直接使用this.callback。
this.callback(null,content)
同步/异步loader
loader有同步异步之分,上面介绍的loader都是同步loader,因为它们的转换流程都是同步的,即转换完成后再返回结果。但在某些场景下转换内容需要异步才能完成,例如需要通过网络请求才能得到结果,如果使用同步的方式,网络请求就会阻塞整个构建过程,导致构建变得十分缓慢。
使用async和await进行处理
module.exports = async function(source) {let {name,age} = getOptions(this);// 这里其实不是异步的,只是作为示例,可以这样处理const content = await source.replace("小张",name);return content;
}
使用loader提供的this.async进行处理
当转换内容需要异步才能完成时,我们可以使用webpack为loader提供的this.async将这个loader变成是一个异步loader:
const { getOptions } = require('loader-utils')
const { SourceMap } = require('module')module.exports = function (source) {let { name } = getOptions(this);// 使用 setTimeout 模拟异步过程setTimeout(() => {const content = source.replace("小张", name);// 通过 callback 返回执行异步后的结果this.async(null, content,SourceMap);}, 3000);
};
loader单一功能原则
在webpack官网的如何编写一个loader中提到,webpack的loader编写最寻单一功能原则,也就是loader只能实现一个功能。比如less-loader用来处理less文件,css-loader用来处理css文件,style-loader用来将样式插入到style标签中,这些功能虽然可以放到一个loader中实现,但是为了确保loader的功能纯粹,能够让不同的loader各司其职,同时进行功能组合,最好每个loader只负责一个功能。
loader实战
style-loader
style-loader做的事情其实很简单,就是把序列化后的css内容放到style标签中,然后将style标签插入到HTML页面的head标签中
module.exports = function(source) {return `const styleTag = document.createElement('style');styleTag.innerHTML = ${source};document.head.appendChild(styleTag);`
}
css-loader
css-loader 做的事情也十分的简单,将 less-loader 转换后的 css 内容进行序列化
module.exports = function(source) {return JSON.stringify(source);
}
less-loader
less-loader 做的事情就是使用 less 模块,将 less 转换成 css
// 使用 less 模块处理 less 语法
const less = require('less');
module.exports = function(source) {less.render(source, (error, output) => {let { css } = output;this.callback(error, css)})
}
参考文章:
由浅及深实现一个自定义loader
相关文章:

【webpack】自定义loader
📝个人主页:爱吃炫迈 💌系列专栏:前端工程化 🧑💻座右铭:道阻且长,行则将至💗 文章目录 loaderloader引入方式loader传入/接收参数传入参数接收参数 loader返回值retur…...

【kubernetes】在k8s集群环境上,部署kubesphere
部署kubesphere 学习于尚硅谷kubesphere课程 前置环境配置-部署默认存储类型 这里使用nfs #所有节点安装 yum install -y nfs-utils# 在master节点执行以下命令 echo "/nfs/data/ *(insecure,rw,sync,no_root_squash)" > /etc/exports # 执行以下命令ÿ…...

STM32 F103C8T6学习笔记4:时钟树、滴答计时器、定时器定时中断
今日理解一下STM32F103 C8T6的时钟与时钟系统、滴答计时器、定时器计时中断的配置,文章提供原理,代码,测试工程下载。 目录 时钟树与时钟系统: 滴答计时器: 定时器计时中断: 测试结果: 测…...

代理模式【Proxy Pattern】
什么是代理模式呢?我很忙,忙的没空理你,那你要找我呢就先找我的代理人吧,那代理人总要知道 被代理人能做哪些事情不能做哪些事情吧,那就是两个人具备同一个接口,代理人虽然不能干活,但是被 代…...

Oracle切割字符串的方法,SQL语句完成。
Oracle用正则的方式循环切割字符串 需求:有一个这样子的 Str “‘CNJ-520-180500000001|CNJ-520-181200000001|CNJ-520-190300000001|CNJ-520-190100000001|CNJ-520-181200000002’” ,然后我需要拿到每一个单号,每一个单号都要走一遍固定的…...

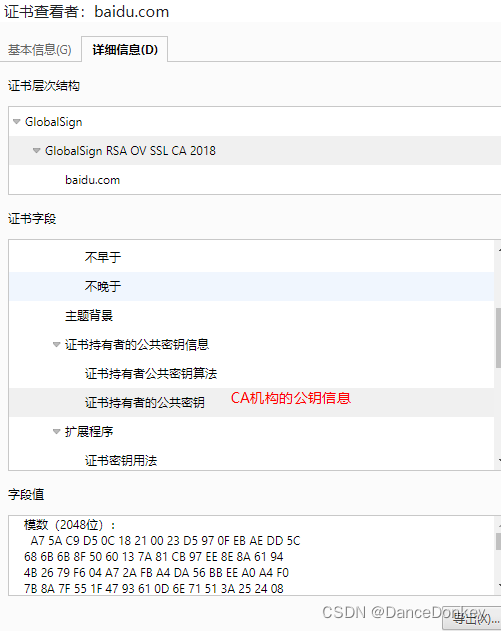
Https、CA证书、数字签名
Https Http协议 Http协议是目前应用比较多应用层协议,浏览器对于Http协议已经实现。Http协议基本的构成部分有 请求行 : 请求报文的第一行请求头 : 从第二行开始为请求头内容的开始部分。每一个请求头都是由K-V键值对组成。请求体…...

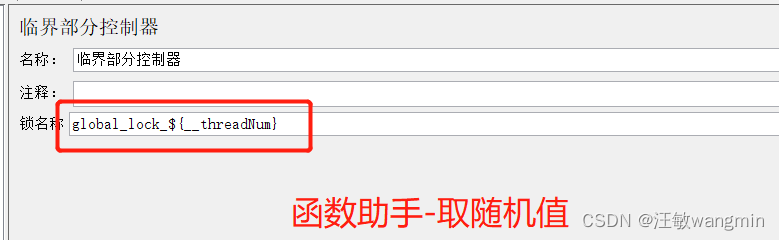
Jmeter-压测时接口按照顺序执行-临界部分控制器
文章目录 临界部分控制器存在问题 临界部分控制器 在进行压力测试时,需要按照顺序进行压测,比如按照接口1、接口2、接口3、接口4 进行执行 查询结果是很混乱的,如果请求次数少,可能会按照顺序执行,但是随着次数增加&a…...

linux 文件权限识别及其修改
一、文件权限认识 在 Linux 系统中,一切皆文件,目录也是一种文件形式叫目录文件,它们的属性主要包含:索引节点(inode),类型、权限属性、链接数、所归属的用户和用户组、最近修改时间等内容。 如下为根目录下目录&…...

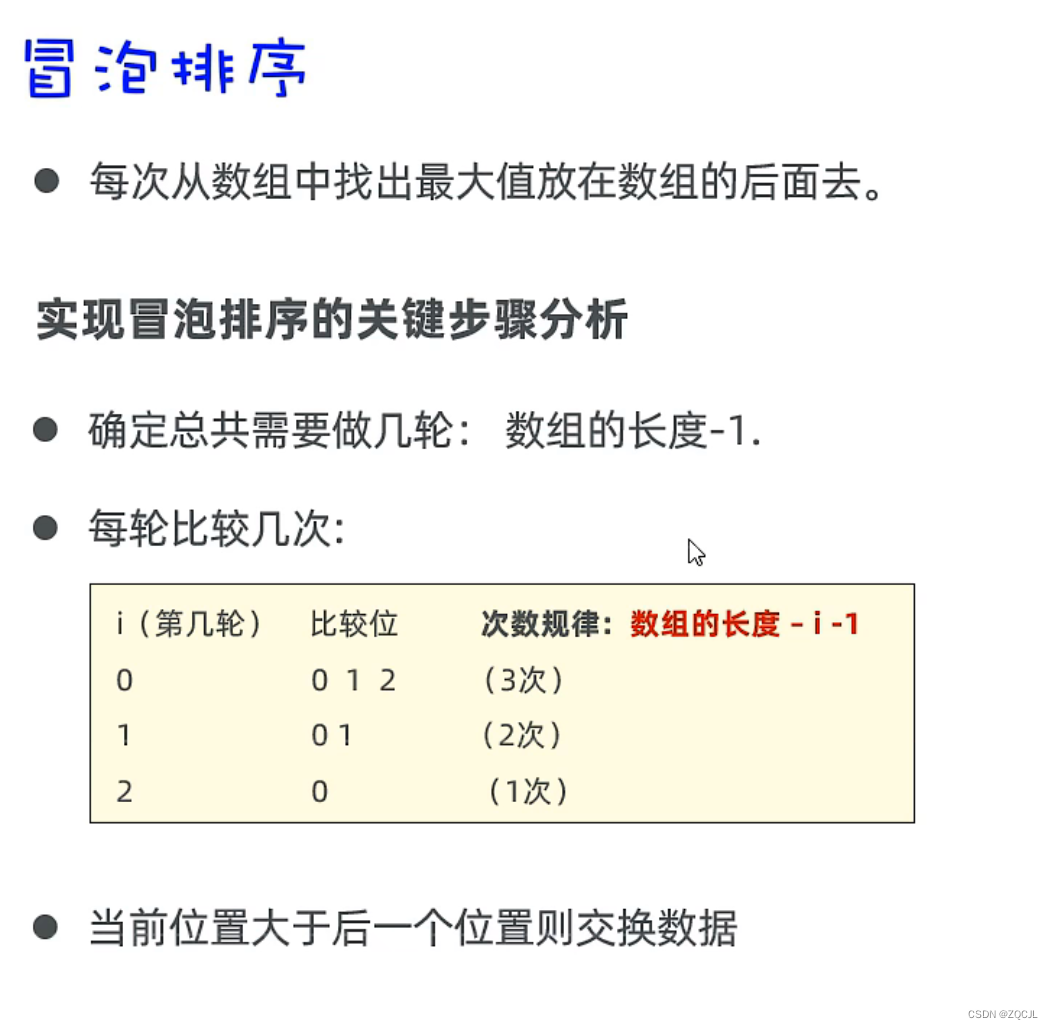
Java:简单算法:冒泡排序、选择排序、二分查找
冒泡排序 // 1、准备一个数组 int[] arr {5,2,3,1};//2、定义一个循环控制排几轮 for (int i 0; i < arr.length - 1; i) { // i 0 1 2 【5,2,3,1】 次数 // i 0 第一轮 0 1 2 …...

C、C++项目中 configure、makefile.am、makefile.in、makefile 之间的关系
一、configure、makefile.am、makefile.in、makefile 之间的关系 这四个文件都是与 GNU Make(一个用于管理程序的编译和安装过程的工具)有关的文件,它们的关系如下: configure:是一个脚本文件,用于根据系统…...

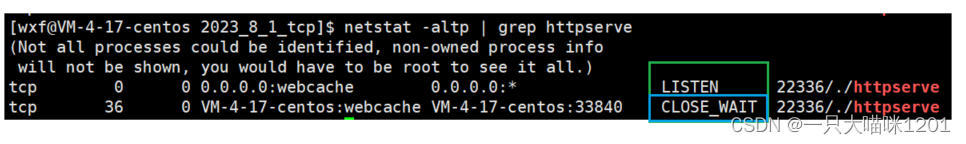
【网络】传输层——UDP | TCP(协议格式确认应答超时重传连接管理)
🐱作者:一只大喵咪1201 🐱专栏:《网络》 🔥格言:你只管努力,剩下的交给时间! 现在是传输层,在应用层中的报文(报头 有效载荷)就不能被叫做报文了,而是叫做数…...

198.打家劫舍 ● 213.打家劫舍II ● 337.打家劫舍III
198.打家劫舍 class Solution { public:int rob(vector<int>& nums) {if(nums.size()0)return 0;if(nums.size()1)return nums[0];vector<int>dp(nums.size());dp[0]nums[0];dp[1]max(nums[0],nums[1]);for(int i2;i<nums.size();i)dp[i]max(dp[i-1],dp[i-…...

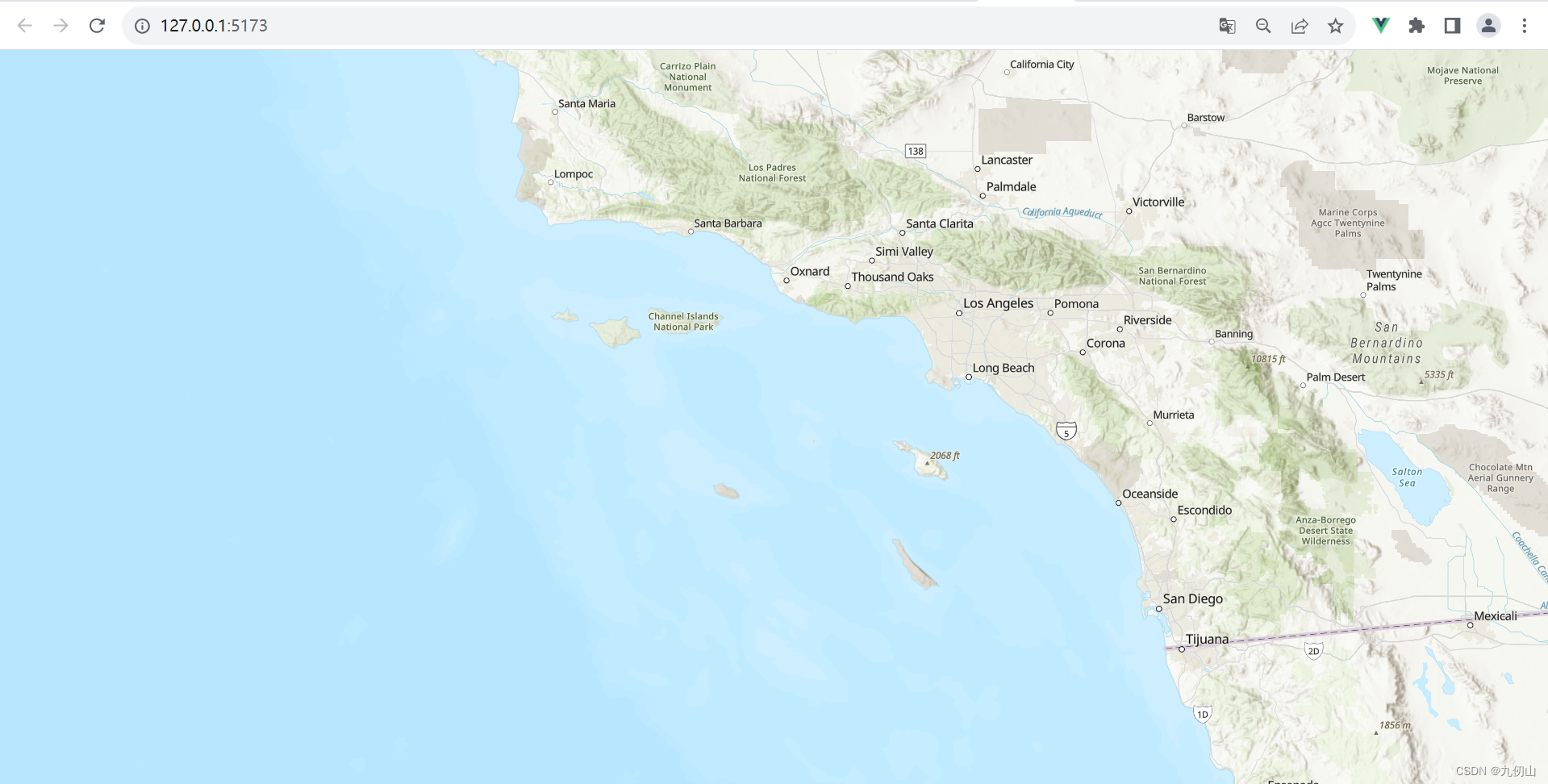
ArcGIS Maps SDK for JavaScript系列之一:在Vue3中加载ArcGIS地图
目录 ArcGIS Maps SDK for JavaScript简介ArcGIS Maps SDK for JavaScript 4.x 的主要特点和功能AMD modules 和 ES modules两种方式比较Vue3中使用ArcGIS Maps SDK for JavaScript的步骤创建 Vue 3 项目安装 ArcGIS Maps SDK for JavaScript创建地图组件 ArcGIS Maps SDK for …...

服务器扩展未生效
服务器扩容未生效 在阿里云付费扩容后,在服务器里面看未生效。 阿里云->实例与镜像->实例->选择实例->云盘->扩容进入linux服务器查看: df -h vda1扩容未生效。原40g->扩容后100g 解决方法: 1、安装growpart yum inst…...

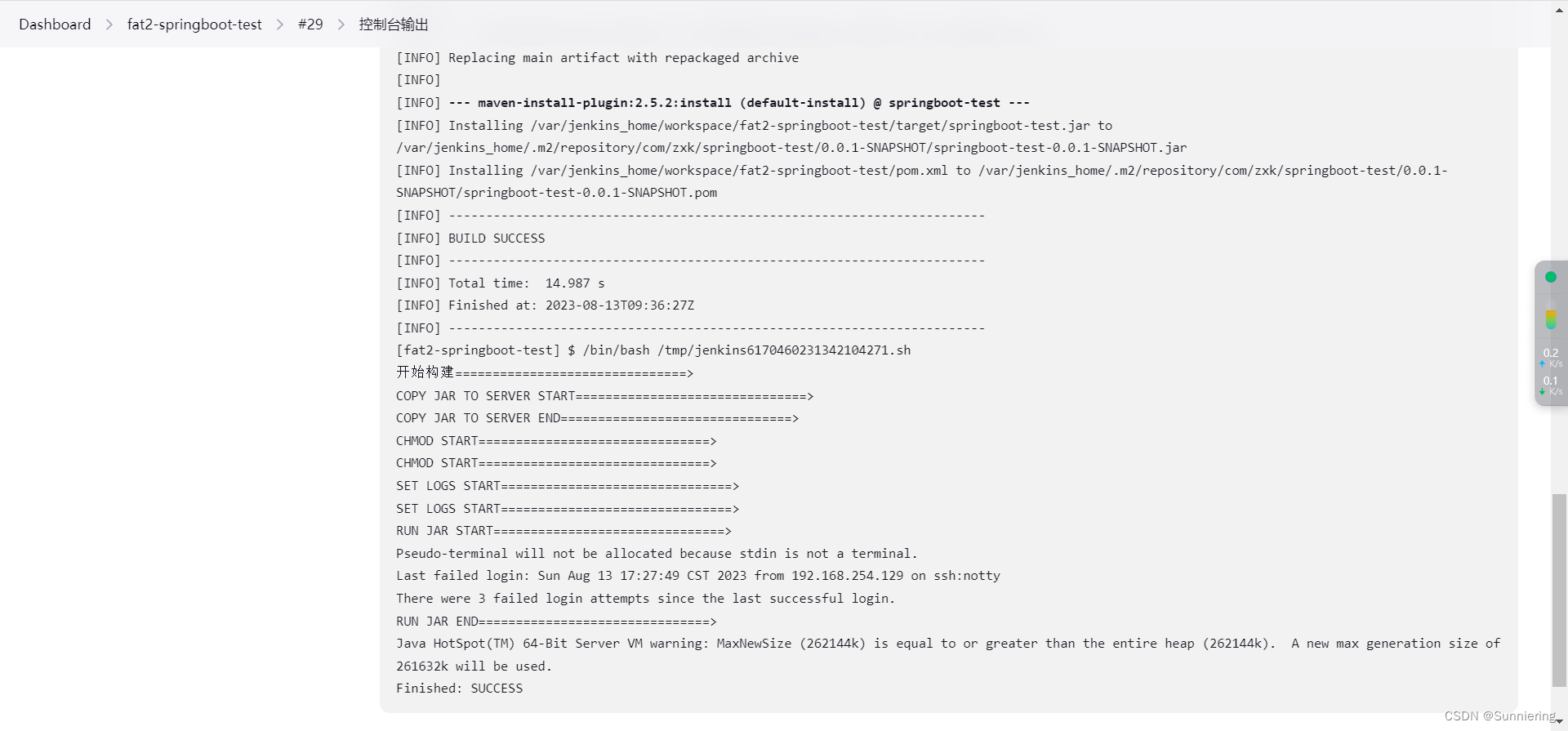
Jenkins构建自由风格项目发布jar到服务器
前面的文章有介绍 docker安装jenkins 和 dockerjenkins发布spring项目;这里就不做过多的介绍,直接说明构建步骤。 1、选择构建一个自由风格的项目 2、 选择丢弃旧的构建 3、配置Git信息 4、构建触发器 和 构建环境可以直接跳过 5、直接来到Build Step…...

Rabbitmq延迟消息
目录 一、延迟消息1.基于死信实现延迟消息1.1 消息的TTL(Time To Live)1.2 死信交换机 Dead Letter Exchanges1.3 代码实现 2.基于延迟插件实现延迟消息2.1 插件安装2.2 代码实现 3.基于延迟插件封装消息 一、延迟消息 延迟消息有两种实现方案ÿ…...

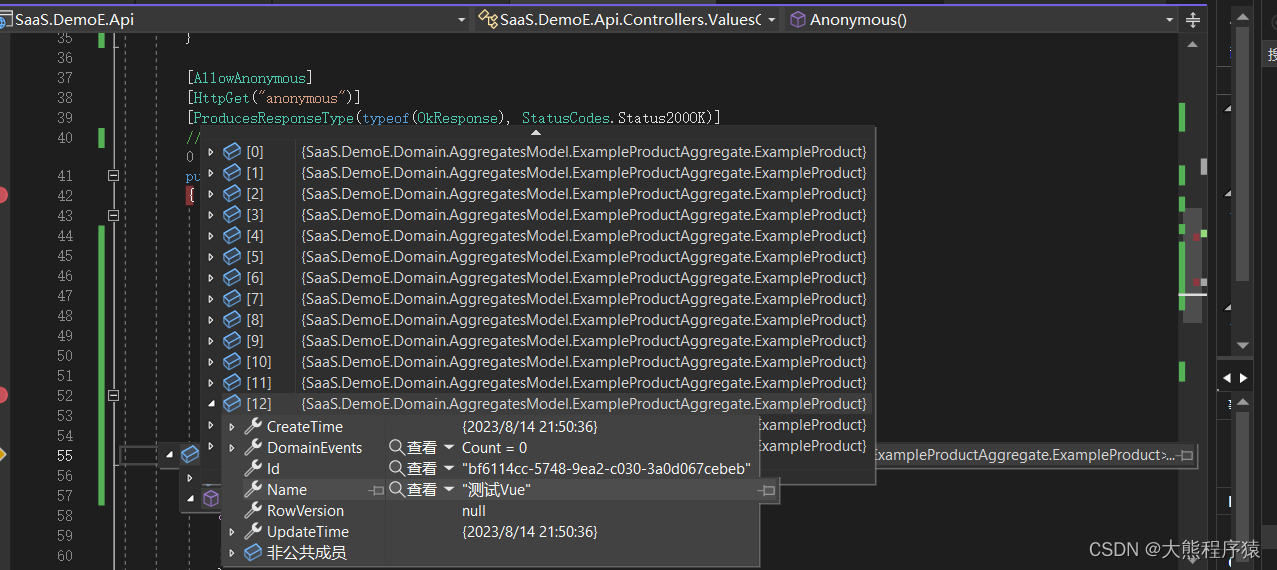
miniExcel 生成excel
一、nuget dotnet add package MiniExcel --version 1.31.2 二、新建表及数据 ExampleProducts 三、这里我用了Dapper.Query方法 读取excel public virtual async Task<IActionResult> Anonymous(){try{//using (var connection _dbContext.GetDbConnection())//{//…...

Handler详解
跟Handler有关系的,包括Thread,Looper,Handler,MessageQueue Looper: 由于Looper是android包加入的类,而Thread是java包的类,所以,想要为Thread创建一个Looper,需要在线程内部调用…...
)
Feign忽略Https的SSL最佳方案(且保证负载均衡将失效)
同时解决Https的SSL证书验证问题和feign不支持Patch请求方法的问题 代码 1. 工具类 OkHttpUtils.java import javax.net.ssl.*; import java.security.KeyManagementException; import java.security.NoSuchAlgorithmException; import java.security.SecureRandom; import j…...

Neo4j之SET基础
在 Neo4j 中,SET 语句用于更新节点或关系的属性。它允许你修改节点或关系的属性值,可以单独使用,也可以与其他查询语句(如 MATCH、CREATE、MERGE 等)一起使用。以下是一些使用 SET 语句的常见例子,以及它们…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...
