Angular中的ActivatedRoute和Router
Angular中的ActivatedRoute和Router解释
在Angular中,ActivatedRoute和Router是两个核心的路由服务。他们都提供可以用来检查和操作当前页面路由信息的方法和属性。
ActivatedRoute
ActivatedRoute是一个保存关于当前路由状态(如路由参数、查询参数以及其他数据)的对象。 它可以让开发人员从路由器中访问路由参数和查询参数。
ActivatedRoute是路由事件数据的载体。 这包括在导航期间收集的静态和动态段以及查询参数、Fragment等等。
例如,对于这个路由:
{ path: 'product/:id', component: ProductDetailComponent }
通过获取ActivatedRoute,我们可以轻松地访问id值:
import { Component } from '@angular/core';
import { ActivatedRoute } from '@angular/router';@Component({selector: 'app-product-detail',template: 'Product Details Component'
})export class ProductDetailComponent implements OnInit {constructor(private route: ActivatedRoute) {}ngOnInit() {const id = +this.route.snapshot.paramMap.get('id');// ...}
}
在上面的代码示例中,ActivatedRoute通过注入该服务作为构造函数的参数而获取。接下来,我们只需使用快照对象(即this.route.snapshot)就可以快速访问路由参数。要获取参数的特定值,可以使用get方法访问params属性,该方法采用一个字符串参数并返回一个字符串:
const id = +this.route.snapshot.paramMap.get('id');
这里的加号意味着我们将结果转换为数字类型。
另一种访问路由参数的方法是通过订阅paramMap可观察值。subscribe`方法定义给observable带来副作用,就像任何** RxJS **observable一样:
this.route.paramMap.subscribe(params => {const id = +params.get('id');// ...
});
这种方式允许动态更改URL。(你的组件不需要重新创建。)
Router
Router通过向前和向后导航和路由装置提供了一种明显且简单的编程API,同时仍然保留完全配置的强大能力。
路由器是一个抽象的概念,它用于选择输入URL,并将其转换为经过测试的规则来获取特定组件。 在Angular中,路由器是NgModule中的引导项之一。 路由器设置可能看起来非常困难,但是一旦了解了基本情况,它们就会感到自然。
基本导航
首先,我们根据常规用法配置Routes数组:
// app-routing.module.ts file
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductListComponent } from './product-list/product-list.component';
import { ProductDetailComponent } from './product-detail/product-detail.component';const routes: Routes = [{ path: '', component: HomeComponent },{ path: 'products', component: ProductListComponent },{ path: 'products/:id', component: ProductDetailComponent }
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule { }
我们设定了三个路由:空路径(主页),产品列表和特定ID的产品。 每个路径都与对应的组件相关联。
然后,我们在模板或组件类中安排具有相应路由声明的链接:
<!-- home.component.html -->
<a routerLink="/">Home</a>
<a routerLink="/products">Product List</a><!-- product-list.component.html -->
<ul><li *ngFor="let product of products"><a [routerLink]="['/products', product.id]">{{ product.name }}</a></li>
</ul><!-- product-detail.component.html -->
<h2>Product Detail</h2>
<p>{{ product }}</p>
在上面的所有代码示例中,我们使用了routerLink指令完成路由导航。现在,当用户点击链接时,路由器会根据路径加载相应的组件并在指令的位置动态渲染该组件。
相关文章:

Angular中的ActivatedRoute和Router
Angular中的ActivatedRoute和Router解释 在Angular中,ActivatedRoute和Router是两个核心的路由服务。他们都提供可以用来检查和操作当前页面路由信息的方法和属性。 ActivatedRoute ActivatedRoute是一个保存关于当前路由状态(如路由参数、查询参数以…...

Layui精简版,快速入门
目录 LayUI之入门 1.什么是layui 2.layui入门 3.自定义模块 4.用户登录 5.主页搭建 LayUI之动态树 main.jsp main.js LayUI之动态选项卡 1.选项卡 main.jsp main.js 2.用户登录 User.java UserDao.java UserAction.java R.java LayUI之用户管理 1.用户查询…...

SSH远程Ubuntu教程
SSH远程Ubuntu教程 目录 什么是SSH?SSH的优点在Ubuntu上启用SSH服务连接到远程Ubuntu服务器SSH的常用命令 1. 什么是SSH? SSH(Secure Shell)是一种网络协议,用于在不安全的网络中安全地远程登录和执行命令。它使用…...

NPM与外部服务的集成(下)
目录 1、撤消访问令牌 2、在CI/CD工作流中使用私有包 2.1 创建新的访问令牌 持续整合 持续部署 交互式工作流 CIDR白名单 2.2 将令牌设置为CI/CD服务器上的环境变量 2.3 创建并签入特定于项目的.npmrc文件 2.4 令牌安全 3、Docker和私有模块 3.1 背景:运…...

Flask Web开发实战(狼书)| 笔记第1、2章
前言 2023-8-11 以前对网站开发萌生了想法,又有些急于求成,在B站照着视频敲了一个基于flask的博客系统。但对于程序的代码难免有些囫囵吞枣,存在许多模糊或不太理解的地方,只会照葫芦画瓢。 而当自己想开发一个什么网站的时&…...

PHP利用PCRE回溯次数限制绕过某些安全限制实战案例
目录 一、正则表达式概述 有限状态自动机 匹配输入的过程分别是: DFA(确定性有限状态自动机) NFA(非确定性有限状态自动机) 二、回溯的过程 三、 PHP 的 pcre.backtrack_limit 限制利用 例题一 回溯绕过步骤 &…...

读书笔记 |【项目思维与管理】➾ 顺势而动
读书笔记 |【项目思维与管理】➾ 顺势而动 一、企业步入“终结者时代”二、过去成功的经验也许是最可怕的三、做好非重复性的事四、适应客户是出发点五、向知识型企业转变六、速度是决胜条件 💖The Begin💖点点关注,收藏不迷路💖 …...

开发利器:接口代理和接口模拟工具
前端开发过程往往需要和后端对接接口,而且一般开发都是前后端同步开发,这就难免出现接口提供滞后的问题,从而导致我们前端开发 UI 开发完成而无法调试的问题。面对这种问题,一般我们会有很多种方式处理,比如在代码中写一些模拟数据,或者打断点调试,或者用代理工具 Fidde…...

MAVEN利器:一文带你了解MAVEN以及如何配置
前言: 强大的构建工具——Maven。作为Java生态系统中的重要组成部分,Maven为开发人员提供了一种简单而高效的方式来构建、管理和发布Java项目。无论是小型项目还是大型企业级应用,Maven都能帮助开发人员轻松处理依赖管理、编译、测试和部署等…...

解决 adb install 错误INSTALL_FAILED_UPDATE_INCOMPATIBLE
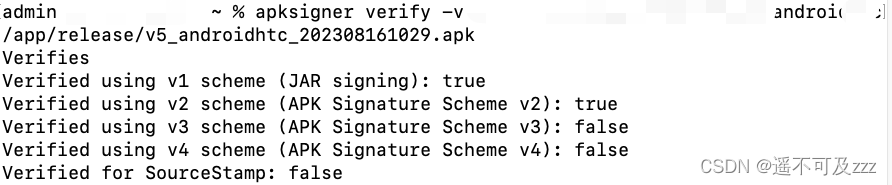
最近给游戏出包,平台要求 v1 签名吧,AS 打包后,adb 执行安装到手机,我用的设备是google pixel6 , android 系统 13, 提示如下: adb install -r v5_android_202308161046.apk Performing Streamed Install a…...

学习Vue:Event Bus 与 Provide/Inject
在Vue.js中,兄弟组件通信是指两个没有直接父子关系的组件之间如何进行数据传递和通信。为了实现兄弟组件通信,我们可以借助Vue的一些特性,如Event Bus和Provide/Inject。让我们一起来深入了解这些方法,并通过实例来看看如何实现兄…...

Java 工具类之JSON key根据ASCII排序
Java按键值字典序排列 参数按照KEY值进行字典序排序(按照KEY值的ASCII码从小到大),并用&作为各参数之间的分隔符将参数拼接成字符串。这里用到了SortedMap,复制以下代码开箱即用~ /*** getSortedString 对参数按照Key进行ASCII排序* param jsonObject 请求参数…...

深兰科技提出新多模态谣言监测模型,刷新世界纪录
近日,深兰科技旗下深兰科技科学院投稿的《基于二部特定事件树的分层表示的谣言检测》(Rumor Detection With Hierarchical Representation on Bipartite Ad Hoc Event Trees)研究论文被全球人工智能领域*期刊《IEEE Transactions on Neural Networks and Learning S…...
)
【从零学习python 】33.装饰器的作用(二)
文章目录 再议装饰器4. 装饰器(decorator)功能5. 装饰器示例例1:无参数的函数例2:被装饰的函数有参数例3:被装饰的函数有不定长参数例4:装饰器中的return例5:装饰器带参数 进阶案例 再议装饰器 # 定义函数:完成包裹数据 def makeBold(fn):def wrapped():return &qu…...

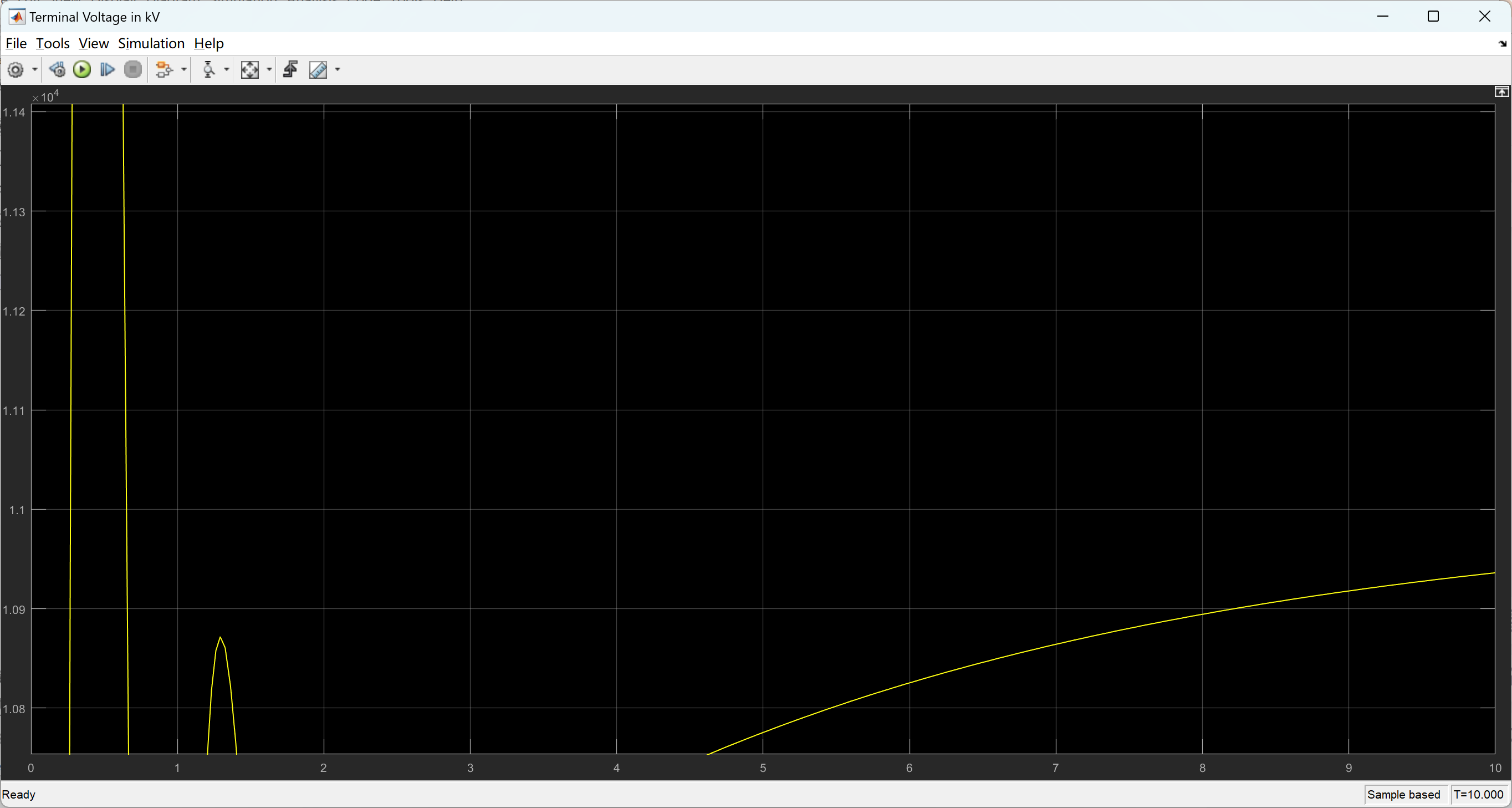
【自动电压调节器】无功功率控制的终端电压控制研究(Simulink)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

比ChatGPT更强的星火大模型V2版本发布!
初体验 测试PPT生成 结果: 达到了我的预期,只需要微调就可以直接交付,这点比ChatGPT要强很多. 测试文档问答 结果: 这点很新颖,现在类似这种文档问答的AI平台收费都贵的离谱,星火不但免费支持而且效果也…...

Character Animation With Direct3D 读书笔记
角色动画简介 2D动画:循环播放多张图片 3D动画: 骨骼动画、变形动画 DirectX入门 Win32 应用程序 Application类:处理主程序循环,图形设备的初始化 Init:加载资源并创建图形设备Update:更新游戏世界&am…...

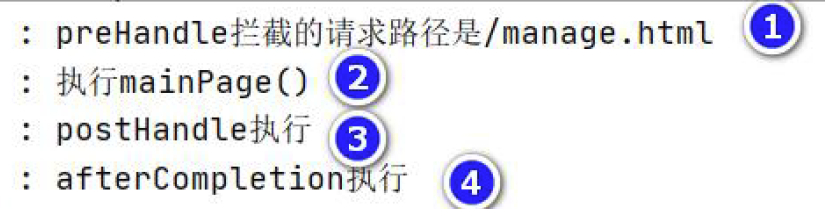
SpringBoot之HandlerInterceptor拦截器的使用
😀前言 本篇博文是关于拦截器-HandlerInterceptor的使用,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动…...

【共同缔造 情暖襄阳】 暑期关爱未成年人志愿服务活动合集(三)
结合2023年襄阳市民政局“共同缔造 情暖襄阳”社会工作服务项目,在襄阳市民政局、襄州区民政局支持下,襄州社工协会联合肖湾街道育红社区开展暑期“希望家园”志愿服务活动,关爱未成年人。 8月4日,为培育孩子们广泛的兴趣爱好和动…...

私密相册管家-加密码保护私人相册照片安全
App Store史上最安全、最强大、最卓越的私密相册App!再也不用担心私密照片视频被别人看见了! 私密相册为你提供多重密码保护机制、简单便捷的照片存储空间,完美地将你的私密照片远离一切恶意偷窥者的窥探! 【产品功能】 √ 支…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
