学习Vue:Event Bus 与 Provide/Inject
在Vue.js中,兄弟组件通信是指两个没有直接父子关系的组件之间如何进行数据传递和通信。为了实现兄弟组件通信,我们可以借助Vue的一些特性,如Event Bus和Provide/Inject。让我们一起来深入了解这些方法,并通过实例来看看如何实现兄弟组件通信。
Event Bus:事件总线
Event Bus是一个空的Vue实例,用于组件之间的事件通信。我们可以在该实例上触发和监听事件,从而实现兄弟组件之间的通信。
创建事件总线
// EventBus.js
import Vue from 'vue';
export const EventBus = new Vue();
兄弟组件A:发送事件
<template><button @click="sendData">发送数据到B组件</button>
</template><script>
import { EventBus } from './EventBus';export default {methods: {sendData() {EventBus.$emit('data-sent', 'Hello from A!');}}
};
</script>
兄弟组件B:接收事件
<template><div><p>从A组件接收到的数据:{{ receivedData }}</p></div>
</template><script>
import { EventBus } from './EventBus';export default {data() {return {receivedData: ''};},created() {EventBus.$on('data-sent', data => {this.receivedData = data;});}
};
</script>
Provide/Inject:提供与注入
Provide/Inject是一种高级的组件通信方式,它允许父组件向子孙组件传递数据。
父组件:提供数据
<template><div><ChildA /></div>
</template><script>
export default {provide: {sharedData: 'Hello from Parent!'}
};
</script>
子组件A:注入数据
<template><div><p>从父组件注入的数据:{{ sharedData }}</p></div>
</template><script>
export default {inject: ['sharedData']
};
</script>
子组件B:同样可以注入数据
<template><div><p>从父组件注入的数据:{{ sharedData }}</p></div>
</template><script>
export default {inject: ['sharedData']
};
</script>
兄弟组件通信在Vue.js中可以通过Event Bus和Provide/Inject来实现。Event Bus是一个事件总线,可以让兄弟组件之间通过触发和监听事件进行通信。而Provide/Inject则允许父组件向子孙组件传递数据。了解这些通信方式将帮助您在不同场景中更好地进行组件之间的数据传递和通信。通过合理地选择合适的通信方式,您可以更好地构建出结构清晰、逻辑合理的Vue应用程序。
相关文章:

学习Vue:Event Bus 与 Provide/Inject
在Vue.js中,兄弟组件通信是指两个没有直接父子关系的组件之间如何进行数据传递和通信。为了实现兄弟组件通信,我们可以借助Vue的一些特性,如Event Bus和Provide/Inject。让我们一起来深入了解这些方法,并通过实例来看看如何实现兄…...

Java 工具类之JSON key根据ASCII排序
Java按键值字典序排列 参数按照KEY值进行字典序排序(按照KEY值的ASCII码从小到大),并用&作为各参数之间的分隔符将参数拼接成字符串。这里用到了SortedMap,复制以下代码开箱即用~ /*** getSortedString 对参数按照Key进行ASCII排序* param jsonObject 请求参数…...

深兰科技提出新多模态谣言监测模型,刷新世界纪录
近日,深兰科技旗下深兰科技科学院投稿的《基于二部特定事件树的分层表示的谣言检测》(Rumor Detection With Hierarchical Representation on Bipartite Ad Hoc Event Trees)研究论文被全球人工智能领域*期刊《IEEE Transactions on Neural Networks and Learning S…...
)
【从零学习python 】33.装饰器的作用(二)
文章目录 再议装饰器4. 装饰器(decorator)功能5. 装饰器示例例1:无参数的函数例2:被装饰的函数有参数例3:被装饰的函数有不定长参数例4:装饰器中的return例5:装饰器带参数 进阶案例 再议装饰器 # 定义函数:完成包裹数据 def makeBold(fn):def wrapped():return &qu…...

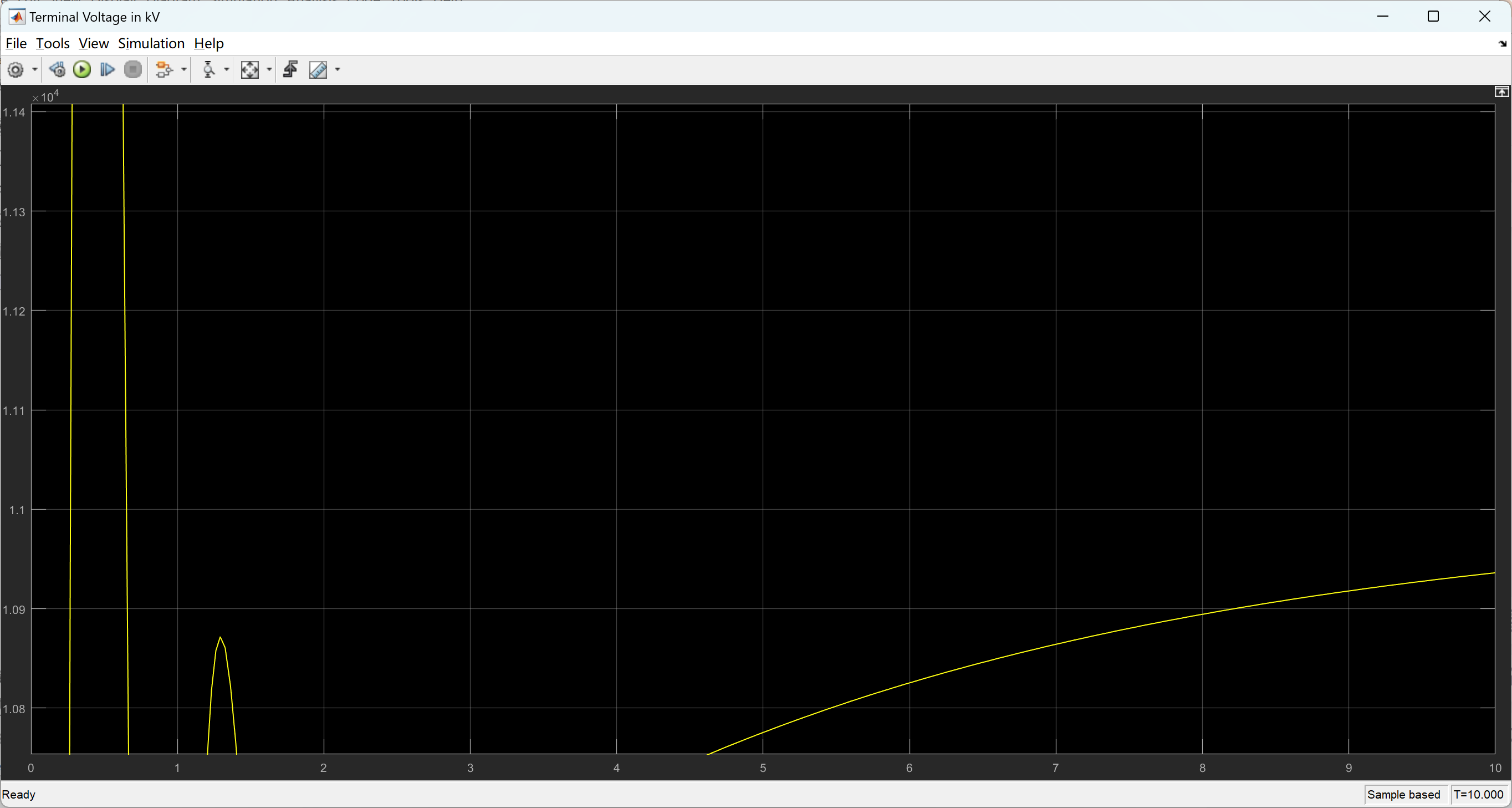
【自动电压调节器】无功功率控制的终端电压控制研究(Simulink)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

比ChatGPT更强的星火大模型V2版本发布!
初体验 测试PPT生成 结果: 达到了我的预期,只需要微调就可以直接交付,这点比ChatGPT要强很多. 测试文档问答 结果: 这点很新颖,现在类似这种文档问答的AI平台收费都贵的离谱,星火不但免费支持而且效果也…...

Character Animation With Direct3D 读书笔记
角色动画简介 2D动画:循环播放多张图片 3D动画: 骨骼动画、变形动画 DirectX入门 Win32 应用程序 Application类:处理主程序循环,图形设备的初始化 Init:加载资源并创建图形设备Update:更新游戏世界&am…...

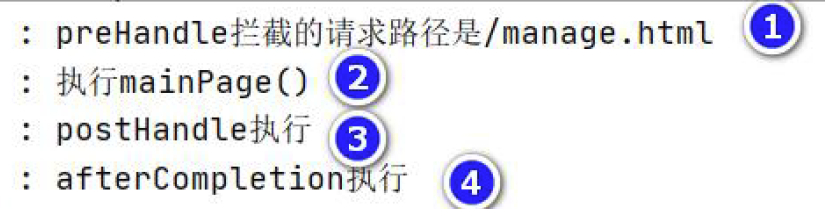
SpringBoot之HandlerInterceptor拦截器的使用
😀前言 本篇博文是关于拦截器-HandlerInterceptor的使用,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动…...

【共同缔造 情暖襄阳】 暑期关爱未成年人志愿服务活动合集(三)
结合2023年襄阳市民政局“共同缔造 情暖襄阳”社会工作服务项目,在襄阳市民政局、襄州区民政局支持下,襄州社工协会联合肖湾街道育红社区开展暑期“希望家园”志愿服务活动,关爱未成年人。 8月4日,为培育孩子们广泛的兴趣爱好和动…...

私密相册管家-加密码保护私人相册照片安全
App Store史上最安全、最强大、最卓越的私密相册App!再也不用担心私密照片视频被别人看见了! 私密相册为你提供多重密码保护机制、简单便捷的照片存储空间,完美地将你的私密照片远离一切恶意偷窥者的窥探! 【产品功能】 √ 支…...

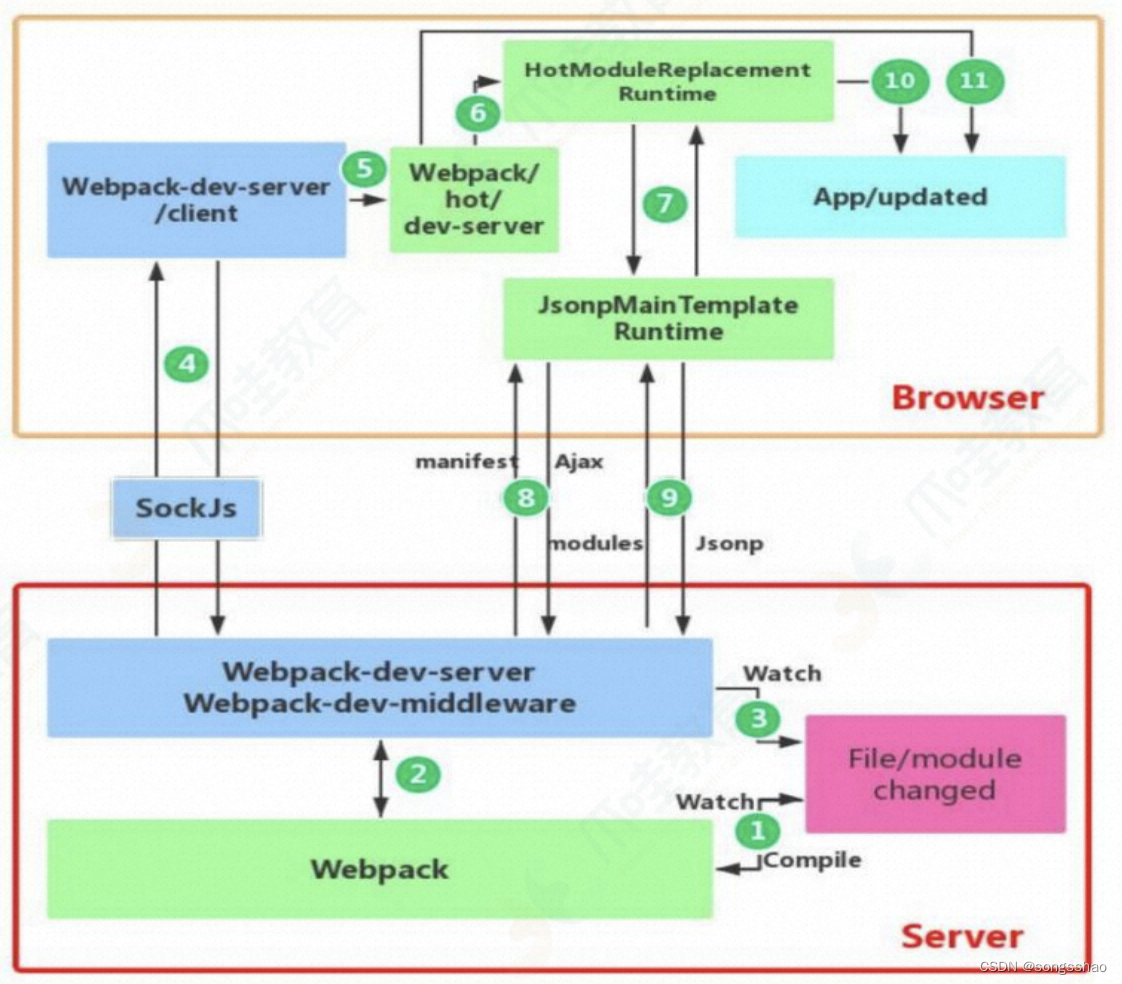
webpack 热更新的实现原理
webpack 的热更新⼜称热替换(Hot Module Replacement),缩写为HMR。这个机制可以做到不⽤刷新浏览器⽽将新变更的模块替换掉旧的模块。 原理: ⾸先要知道 server 端和 client 端都做了处理⼯作: 在 webpack 的 watch…...

OpenCV-Python中的图像处理-傅里叶变换
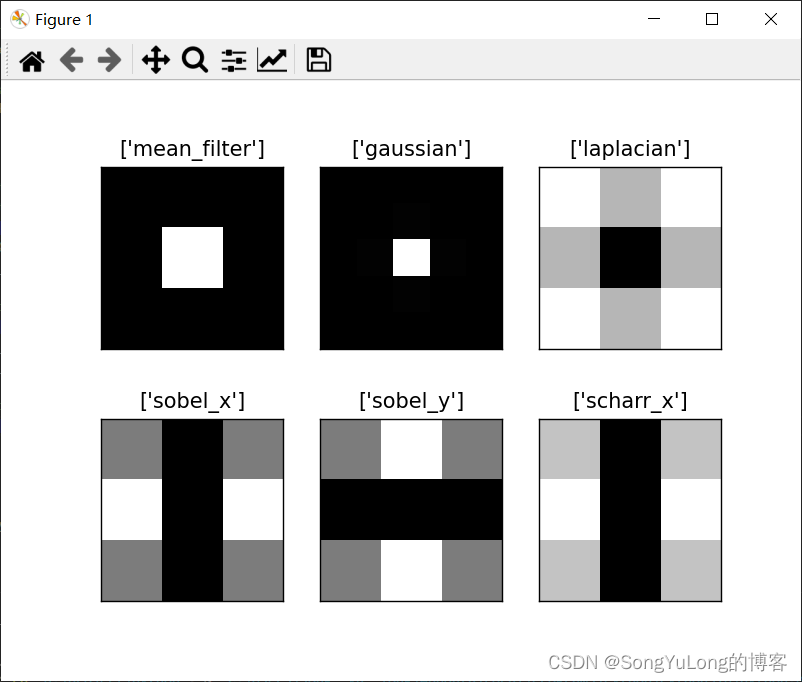
OpenCV-Python中的图像处理-傅里叶变换 傅里叶变换Numpy中的傅里叶变换Numpy中的傅里叶逆变换OpenCV中的傅里叶变换OpenCV中的傅里叶逆变换 DFT的性能优化不同滤波算子傅里叶变换对比 傅里叶变换 傅里叶变换经常被用来分析不同滤波器的频率特性。我们可以使用 2D 离散傅里叶变…...

阿里云FRP内网穿透挂载多台服务器
1. FRP介绍 FRP (Fast Reverse Proxy) 是比较流行的一款。FRP 是一个免费开源的用于内网穿透的反向代理应用,它支持 TCP、UDP 协议, 也为 http 和 https 协议提供了额外的支持。你可以粗略理解它是一个中转站, 帮你实现 公网 ←→ FRP(服务器…...

多店铺功能
(一) 系统管理:菜单权限、前台菜单、角色管理、职员管理、登录日志、操作日志、图片空间、商城消息、风格设置、计划任务 (二) 基础设置:商城配置、导航管理、广告管理、广告位置、银行管理、支付管理、地区管理、友情链接、快递管理、消息模板 (三) 会员…...

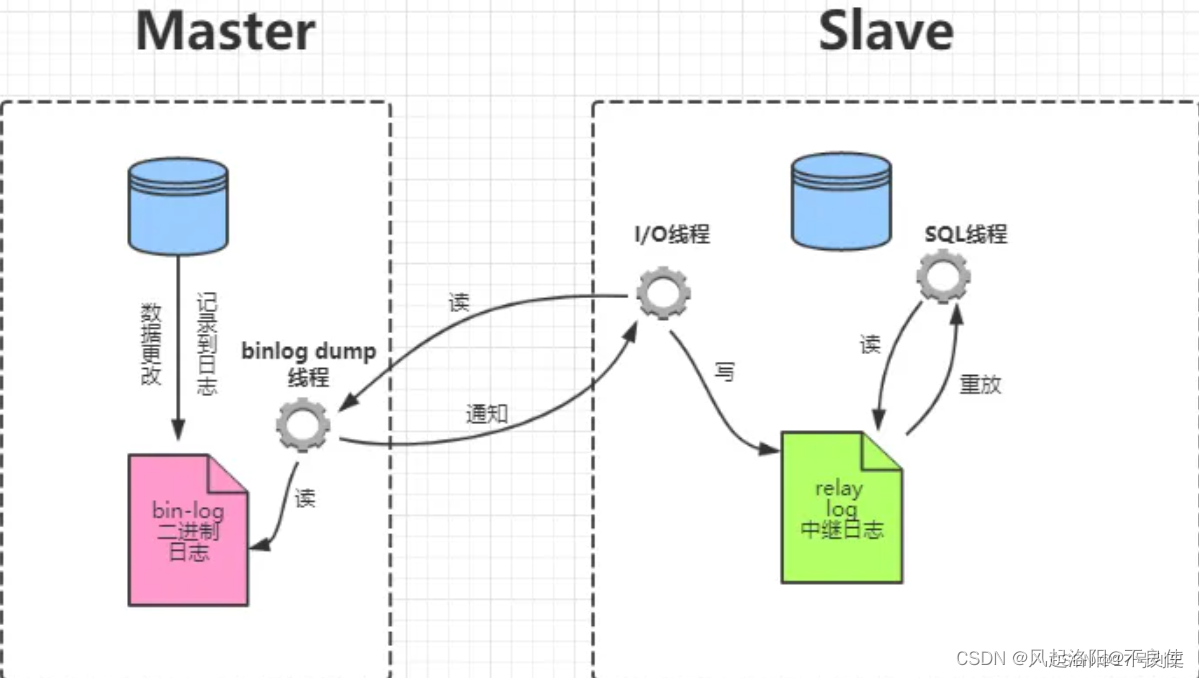
mysql主从复制搭建(一主一从)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言MySQL复制过程分为三部: 一、准备工作二、配置>主库Master三、配置>从库SlaveSlave_IO_Running: YesSlave_SQL_Running: Yes 四、测试至此&am…...

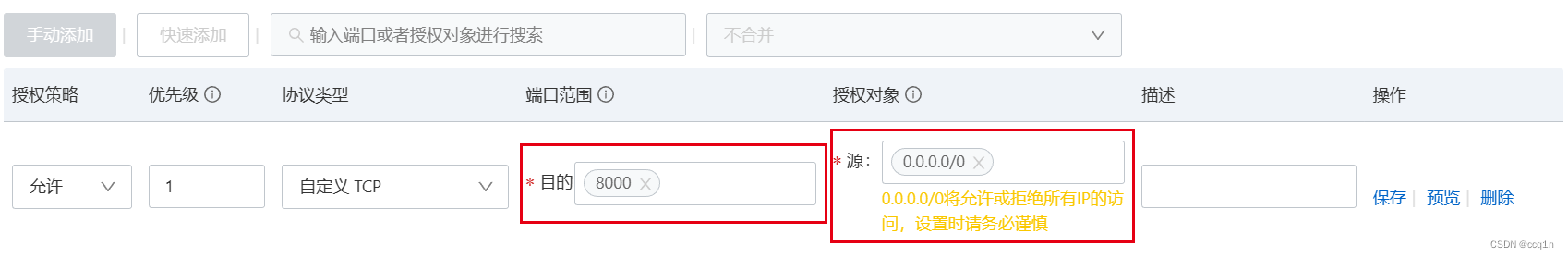
什么是Liquid UI?
热门议题: 1、企业如何快速解决人员移动办公的需求,比如在苹果安卓手机,平板电脑,MAC登录SAP。2、企业如何解决用户经常抱怨的流程复杂,操作繁琐,难以使用等问题 公司介绍: Synactive,Inc. 是…...

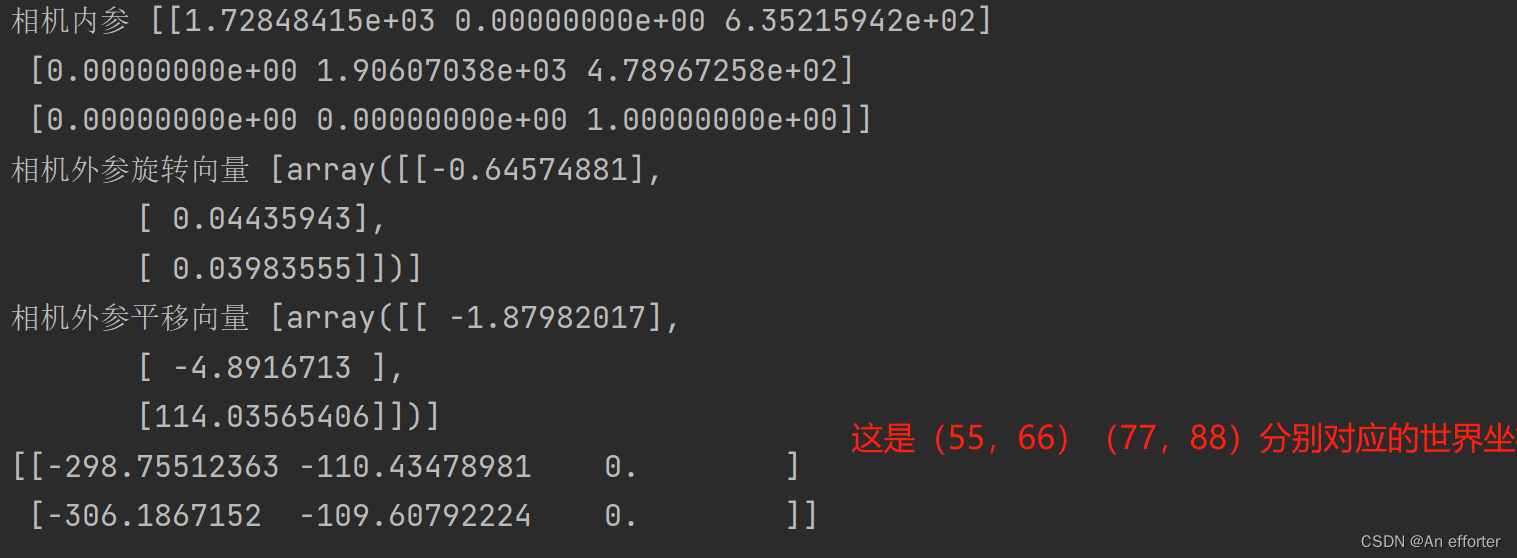
非常详细的相机标定(六)(2维坐标点转为3维坐标点)
根据提取的相机的参数,2维坐标点转为3维坐标点,代码如下: import argparse from argparse import RawTextHelpFormatter import numpy as np import cv2# 寻找焦点 def cam_calib_find_corners(img, rlt_dir, col, row):# 灰度化图片&#x…...

云计算虚拟仿真实训平台
一、云计算虚拟仿真系统概述 云计算虚拟仿真系统是一种基于云计算技术和虚拟化技术的系统,用于实现各种仿真和模拟任务。它可以提供强大的计算能力和资源管理,为用户提供灵活、高效、可扩展的仿真环境。 该系统通常由一组服务器、网络和存储设备组成&am…...

计算机网络:网络字节序
目录 一、字节序1.字节序概念2.字节序的理解(1)大端模式存储数据(2)小端模式存储数据 二、网络字节序 一、字节序 1.字节序概念 字节序:内存中存储多字节数据的顺序。 难道存储数据还要看顺序吗? yes。内…...

2023国赛数学建模A题思路分析
文章目录 0 赛题思路1 竞赛信息2 竞赛时间3 建模常见问题类型3.1 分类问题3.2 优化问题3.3 预测问题3.4 评价问题 4 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 竞赛信息 全国大学生数学建模…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
