CSS自学框架之表单
首先我们看一下表单样式,下面共有5张截图





一、CSS代码
/*表单*/fieldset{border: none;margin-bottom: 2em;}fieldset > *{ margin-bottom: 1em }fieldset:last-child{ margin-bottom: 0 }fieldset legend{ margin: 0 0 1em }/* legend标签是CSS中用于定义各种列表样式的重要标签之一 */fieldset input:not([type="checkbox"]):not([type="radio"]), fieldset select, fieldset textarea{ width: 100% }fieldset label{display: block; user-select: none;}fieldset label > span:first-child{opacity: .6;white-space: nowrap;margin-bottom: .5rem;display: inline-block;}/* :required 选择器在表单元素是必填项时设置指定样式。 */fieldset label.required > span:first-child:after{color: red;content: "*";margin-left: .25em;}input[disabled], textarea[disabled]{cursor: no-drop !important;}input, select, textarea{margin: 0;outline: none;font: inherit;max-width: 100%;background: none;vertical-align: middle;}input[disabled], textarea[disabled]{cursor: no-drop !important;}input[type*="date"], input[type="email"], input[type="month"], input[type="number"], input[type="password"], input[type="search"], input[type="tel"], input[type="text"], input[type="time"], input[type="url"], input[type="week"],select, textarea{padding: .5em;color: inherit;border-radius: var(--radius);border: var(--border-width) var(--gray) solid;}input.invalid, input:out-of-range{border-color: #c40b00;background: rgba(255, 0, 0, .1);}/* 文件选择 */input[type="file"]:not([hidden]){display: flex;align-items: center;} input[type="file"]::-webkit-file-upload-button{color: #fff;border: none;outline: none;padding: .5em 1em;font-size: inherit;margin-right: .5em;display: inline-block;border-radius: var(--radius);background-color: var(--primary);}/* 颜色选择器 */input[type="color"]{width: 3em !important;height: 3em !important;border: none;padding: 0;}input[type="color"]::-webkit-color-swatch-wrapper{padding: 0;}input[type="color"]::-moz-color-swatch{border: none;}input[type="color"]::-webkit-color-swatch{border: none;border-radius: var(--radius);}/* 滑动条 */input[type="range"]{margin: 0;height: 100%;-webkit-appearance: none;-moz-appearance: none;cursor: ew-resize;cursor: grab;overflow: hidden;min-height: 1.5rem;} input[type="range"]:focus{outline: none;box-shadow: none;} input[type="range"]:active::-webkit-slider-thumb{border-color: var(--primary);background-color: var(--primary);}input[type="range"]:active::-moz-range-thumb{border-color: var(--primary);background-color: var(--primary);} input[type="range"]:focus::-ms-thumb{border-color: var(--primary); background-color: var(--primary);} input[type="range"]::-moz-focus-outer{ border: 0 }input[type="range"]::-webkit-slider-runnable-track{content: '';height: calc(var(--border-width) * 2);pointer-events: none;background-color: var(--primary);} input[type="range"]::-webkit-slider-thumb{width: 1em;height: 1em;-webkit-appearance: none;appearance: none;background: #fff;border-radius: 5em;margin-top: calc(-.5em + var(--border-width));border: var(--border-width) solid rgba(0, 0, 0, .15);transition: .3s border-color, .3s background-color;} input[type="range"]::-moz-range-track{height: 2px;background: rgba(0, 50, 126, .12);} input[type="range"]::-moz-range-thumb{width: 1em;height: 1em;background: #fff;border-radius: 5em;margin-top: calc(-.5em + var(--border-width));border: var(--border-width) solid rgba(0, 0, 0, .15);transition: .3s border-color, .3s background-color;} input[type="range"]::-moz-range-progress{border: 0;height: 2px;margin-top: 0;background-color: var(--primary);} /* 进度条 */progress{overflow: auto;border-radius: 50px;} progress::-webkit-progress-bar{background-color: #eee;}/* 多选框 */input[type="checkbox"], input[type="radio"]{float: left;width: 1.5em;height: 1.5em;cursor: pointer;position: relative;margin: 0 .5em 0 0;-moz-appearance: none;-webkit-appearance: none;} input[type="checkbox"]:before, input[type="radio"]:before{content: '';width: 100%;height: 100%;display: block;box-shadow: 0 0 0 var(--border-width) var(--gray) inset;transition: background-color .3s, box-shadow .3s;} input[type="checkbox"]:after{top: 10%;left: 10%;width: 30%; height: 60%;content: '';position: absolute;transition: transform .3s;transform-origin: 100% 100%;border-right: .15em solid #fff;border-bottom: .15em solid #fff;transform: rotate(45deg) scale(0);}input[type="radio"], input[type="radio"]:before{ border-radius: 100% }input[type="checkbox"], input[type="checkbox"]:before{ border-radius: .2em } input[type="radio"]:checked:before{background-color: var(--primary);border: var(--border-width) solid var(--primary);box-shadow: 0 0 0 .2em #fff inset;} input[type="checkbox"]:checked:before{box-shadow: none;background-color: var(--primary);} input[type="checkbox"]:checked:after{transform: rotate(45deg) scale(1);}/* -- 开关按钮 */input[type="checkbox"].switch{width: 4em;height: 2em;float: none;cursor: pointer;position: relative;box-sizing: content-box;border-radius: calc(var(--radius) * 10);border: var(--border-width) solid var(--gray);background-color: var(--lighter-gray);transition: border .3s, background-color .3s;} input[type="checkbox"].switch:before{margin: 0;border: 0;width: 2em;height: 2em;content: '';display: block;box-shadow: none;background: #fff;position: absolute;transition: transform .3s;border-radius: calc(var(--radius) * 10);} input[type="checkbox"].switch:after{ content: normal } input[type="checkbox"].switch:checked{box-shadow: none;border-color: var(--primary);background-color: var(--primary);}input.switch:checked:before{background: #fff;transform: translateX(2em);}/* 一行表单 */form .inline label, fieldset.inline label{display: inline-block;vertical-align: bottom;margin: 0 .75em .75em 0;}</style><meta name="viewport" content="width=device-width, maximum-scale=1, initial-scale=1"/>
二、html代码
<div class="mythBox mid"><fieldset><label class="required"><span>单行文本框:</span><input type="text" value="我的爱好广泛" /></label><label><span>禁用的文本框:</span><input type="text" value="我的年龄" disabled=""></label><label><span>只读的文本框:</span><input type="text" value="我是只读的" readonly=""></label><label><span>多行文本框:</span><textarea>假如生活欺骗了你,不要悲伤,不要心急!忧郁的日子里须要镇静:相信吧,快乐的日子将会来临!心儿永远向往着未来;现在却常是忧郁:一切都是瞬息,一切都将会过去;而那过去了的,就会成为亲切的怀恋。</textarea></label><label><span>数字:</span><input type="number" value="5678" /></label><label><span>超出数字的文本框:</span><input type="number" min="1" max="100" value="101"></label><label><span>选择颜色:</span><input type="color"></label><label><span>单文件:</span><input type="file"></label><label><span>上传多文件:</span><input type="file" multiple=""></label><label><span>滑动条:</span><input type="range"></label><label><span>进度条:</span><progress value="10" max="50"></progress></label><label><span>日期形文本框:</span><input type="date"></label><label><span>日期 + 时间形文本框:</span><input type="datetime-local"></label><label><input type="checkbox">多选选项</label><label><span>性别:</span><span style="display:inline-block;"><input type="radio" name="xingbie" value=0"">女</span><span style="display:inline-block;"><input type="radio" name="xingbie" value="1">男</span></label><label><span>下来单选框:</span><select><option>张三</option><option>李四</option><option>王五</option></select></label><label><span>下来多选框:</span><select multiple><option>张三</option><option>李四</option><option>王五</option></select></label><label><span>开关按钮:</span><input type="checkbox" class="switch"></label></fieldset> <br/><br/><form><fieldset><legend>多行:</legend><label><input type="checkbox" />多选选项 1</label><label><input type="checkbox" />多选选项 2</label><label><input type="checkbox" />多选选项 3</label></fieldset><fieldset class="inline"><legend>单行:</legend><label><input type="radio" name="radio" />单选选项 1</label><label><input type="radio" name="radio" />单选选项 2</label><label><input type="radio" name="radio" />单选选项 3</label></fieldset><fieldset><legend>混搭:</legend><div class="row"><div class="col-4"><label><input type="text" placeholder="名字:" /></label></div><div class="col-4"><label><input type="text" placeholder="邮箱:" /></label></div><div class="col-4"><label><input type="text" placeholder="网站:" /></label></div><div class="col-12"><label><textarea placeholder="在这里留言吧"></textarea></label></div><div class="col-12"><button class="btn yellow" type="submit">提交</button></div></div></fieldset></form></div> 这一小节里,我学习了一些表单元素的样式定,收货颇丰,主要实现了单行文本框输入、多行文本框、数字输入框、开关、单选框、多选框、下拉框、进度条、互动条等一些列表单元素的css样式。
相关文章:

CSS自学框架之表单
首先我们看一下表单样式,下面共有5张截图 一、CSS代码 /*表单*/fieldset{border: none;margin-bottom: 2em;}fieldset > *{ margin-bottom: 1em }fieldset:last-child{ margin-bottom: 0 }fieldset legend{ margin: 0 0 1em }/* legend标签是CSS中用于定义…...

使用Spring Boot和Redis实现用户IP接口限流的详细指南
系列文章目录 文章目录 系列文章目录前言一、准备工作二、编写限流过滤器三、配置Redis四、测试接口限流总结 前言 在高并发场景下,为了保护系统免受恶意请求的影响,接口限流是一项重要的安全措施。本文将介绍如何使用Spring Boot和Redis来实现用户IP的…...

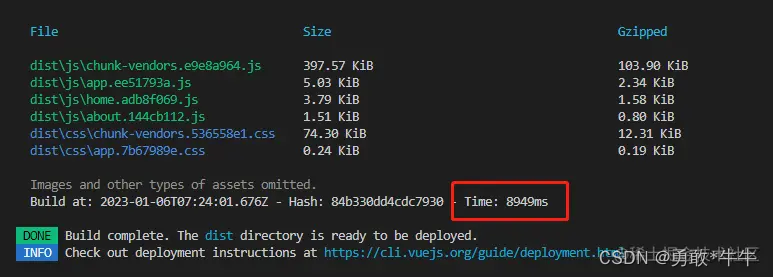
前端性能优化——包体积压缩插件,打包速度提升插件,提升浏览器响应的速率模式
前端代码优化 –其他的优化可以具体在网上搜索 压缩项目打包后的体积大小、提升打包速度,是前端性能优化中非常重要的环节,结合工作中的实践总结,梳理出一些 常规且有效 的性能优化建议 ue 项目可以通过添加–report命令: "…...

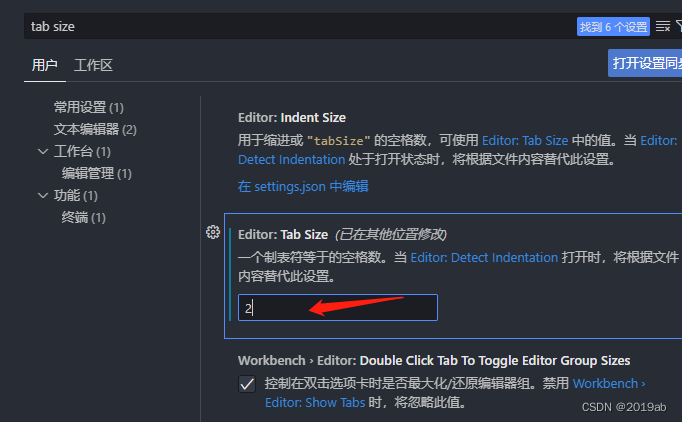
配置vscode
配置vscode 设置相关 网址:https://code.visualstudio.com/ 搜索不要用百度用这个:cn.bing.com 1.安装中文包 Chinese (Simplified) (简体中文) 2.安装 open in browser 3.安装主题 Atom One Dark Theme 4. 安装图标样式 VSCode Great Icons 5.安装 L…...

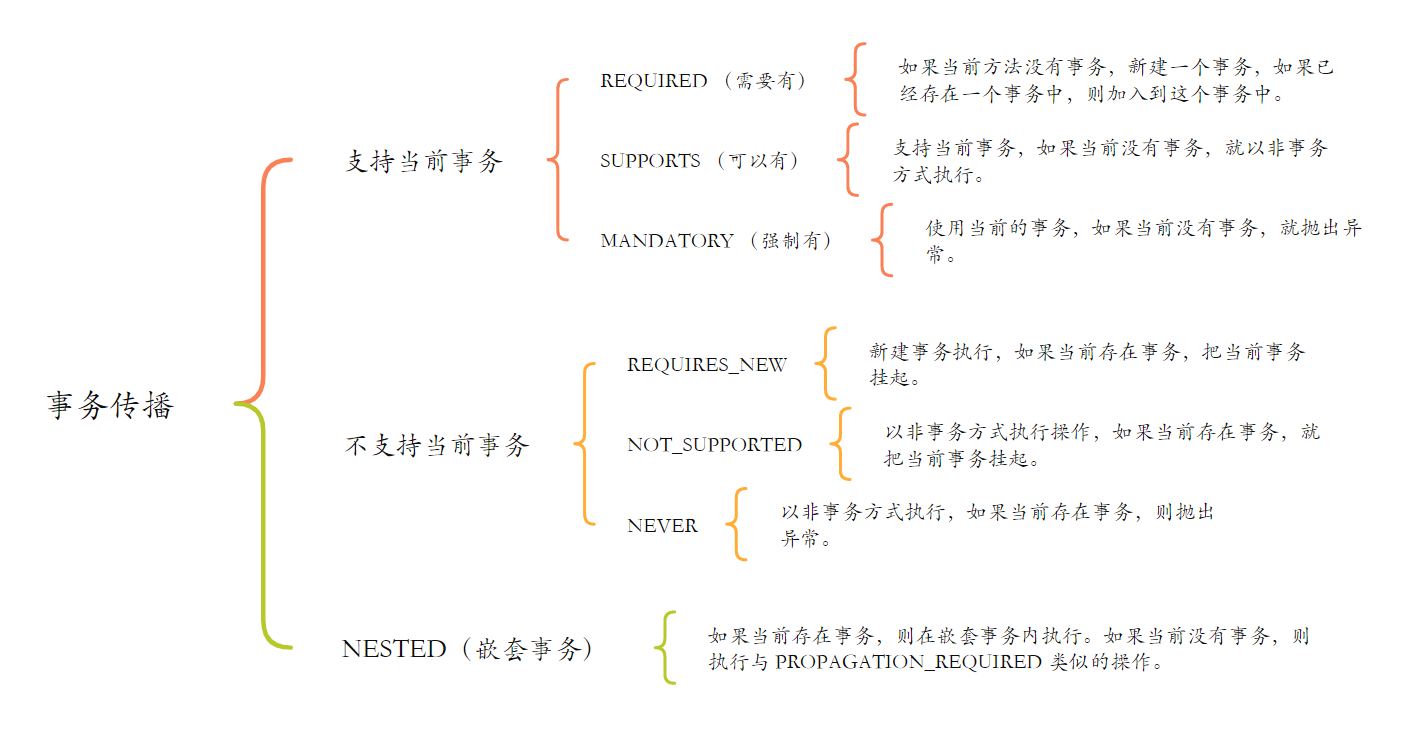
【Spring】深入理解 Spring 事务及其传播机制
文章目录 一、Spring 事务是什么二、Spring 中事务的实现方法2.1 Spring 编程式事务(手动)2.1.1 编程式事务的使用演示2.1.2 编程式事务存在的问题 2.2 Spring 声明式事务(自动)2.2.1 Transactional 作用范围2.2.2 Transactional …...

eclipse常用设置
1、调整编辑页面字体大小 窗口 (Window)- 首选项(Preferences)- 常规(General)- 外观 (Appearence)- 颜色与字体 (Colors And Fonts),在右边的对话框里选择 Java - Java Editor Text Font,点击出现的修改&…...

ajax解析
Ajax(Asynchronous JavaScript and XML)是一种用于在不重新加载整个页面的情况下与服务器交换数据的技术。它通过异步的方式发送请求和接收响应,能够实现在后台与服务器进行数据交互,然后更新页面的部分内容,从而提升用…...

CSS3:图片边框
简介 图片也可以作为边框,以下是实例演示 注意 实现该效果必须添加border样式,且必须位于border-image-socure之前否则不会生效 实例 <html lang"en"><head><style>p {width: 600px;margin: 200px auto;border: 30px soli…...
(七)Unity VR项目升级至Vision Pro需要做的工作
Vision Pro 概述 定位为混合现实眼镜,对AR支持更友好 无手柄,支持手(手势)、眼(注视)、语音交互 支持空间音频,相比立体声、环绕声更有沉浸感和空间感 支持VR/AR应用,支持多种应用模…...

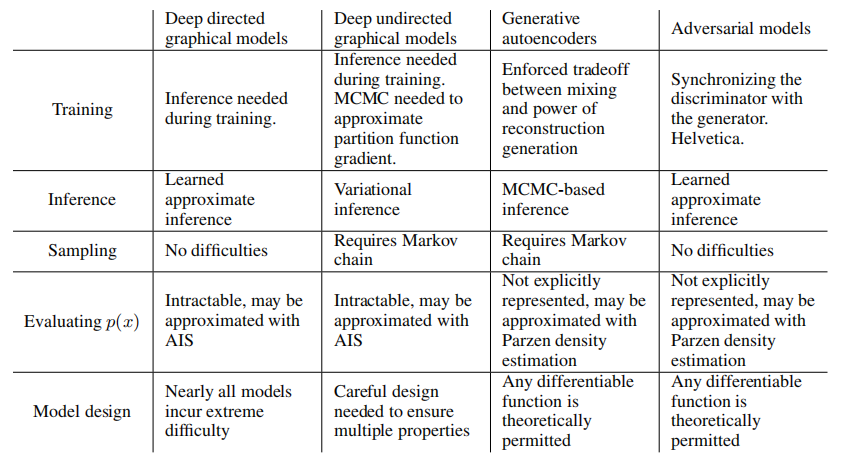
【计算机视觉|生成对抗】生成对抗网络(GAN)
本系列博文为深度学习/计算机视觉论文笔记,转载请注明出处 标题:Generative Adversarial Nets 链接:Generative Adversarial Nets (nips.cc) 摘要 我们提出了一个通过**对抗(adversarial)**过程估计生成模型的新框架…...

神经网络基础-神经网络补充概念-15-神经网络概览
概念 神经网络是一种机器学习模型,受到人脑神经元网络的启发而设计。它可以用来解决各种各样的问题,包括图像识别、自然语言处理、语音识别、游戏策略等。神经网络的核心思想是通过一系列的层次结构,从原始数据中自动地学习和提取特征&#…...

iOS Epub阅读器改造记录
六个月前在这个YHEpubDemo阅读器的基础上做了一些优化,这里做一下记录。 1.首行缩进修复 由于分页的存在,新的一页的首行可能是新的一行,则应该缩进;也可能是前面一页段落的延续,这时候不应该缩进。YHEpubDemo基于XDS…...

负载均衡搭建
LVS-DR部署 [客户端] node1 192.168.157.148 [lvs] node2 192.168.157.142 [web服务器] node3 192.168.157.145 node4 192.168.157.146(1)[lvs] yum install -y ipvsadm.x86_64 配置LVS负载均衡服务 (1)手动添加LVS转发1ÿ…...

form表单input标签的23种type类型值?
当你学了很多技术以后,再回头看来,竟然被一个被一个基础问题虐了,23个类型值说不全,不是少这个,就是少那个,那么23种类型都有什么呢? text 单行文本输入框 password 密码输入框 file …...

python selenium如何保存网站的cookie用于下次自动登录
## 一、python selenium如何保存网站的cookie 使用Selenium保存网站的Cookie非常简单。下面是一个示例,展示了如何使用Selenium打开网站,然后保存获取到的Cookie: from selenium import webdriver# 初始化浏览器 browser webdriver.Chrome…...

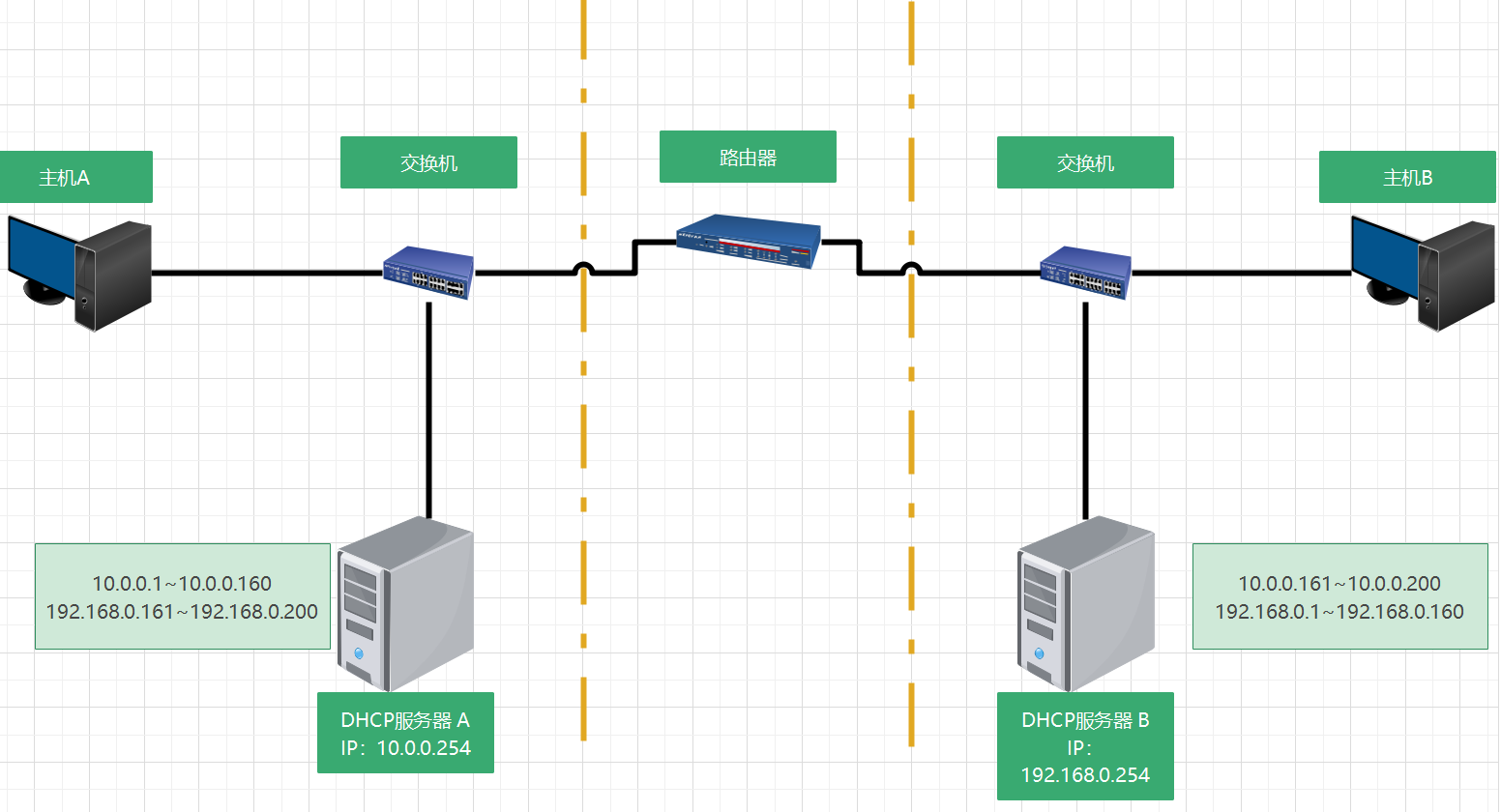
DHCP Server
简介 动态主机配置协议 DHCP(Dynamic Host Configuration Protocol,动态主机配置协议) 是 RFC 1541(已被 RFC 2131 取代)定义的标准协议,该协议允许服务器向客户端动态分配 IP 地址和配置信息。 使用UDP协…...

DMR+PoC宽窄融合互通解决方案
当前,Tetra、PDT、DMR、P25等专网通信的主流窄带技术,能够保障在紧急情况下可靠的关键语音通信对讲,但随着行业用户对图片、视频、数据等宽带业务的需求越来越强烈,原本单一的语音通信早已无法满足用户对新需求。 北峰BF-SCP810 D…...

Springboot定时执行任务
定时任务 TaskScheduler 任务调度者 TaskExecutor 任务执行者 EnableScheduling//开启定时功能的注释 Scheduled(cron"* * * * * * *")//什么时候执行~ cron表达式(秒 分 时 日 月 星期 ) Cron表达式 主启动类加上注解开启任务调度 package com.qf.sping09te…...

【Apollo】阿波罗自动驾驶:塑造自动驾驶技术的未来
前言 Apollo (阿波罗)是一个开放的、完整的、安全的平台,将帮助汽车行业及自动驾驶领域的合作伙伴结合车辆和硬件系统,快速搭建一套属于自己的自动驾驶系统。 开放能力、共享资源、加速创新、持续共赢是 Apollo 开放平台的口号。百度把自己所拥有的强大、…...

JavaEE初阶:多线程 - Thread 类的基本用法
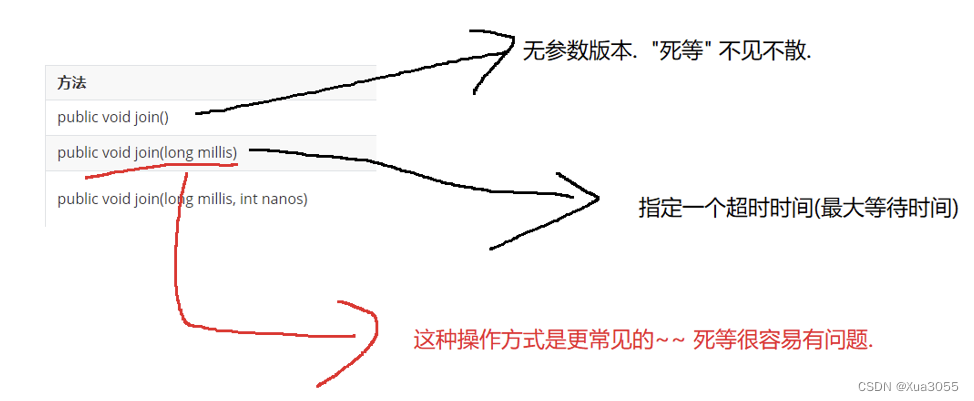
上次我们了解了多线程的五种创建方法,今天来学习Thread的基本用法。 目录 run和start Thread常见的构造方法 Thread的几个常见属性 后台线程 是否存活 线程终止 1.使用标志位 2.使用Thread自带的标志 等待线程 run和start 首先需要理解Thread的run和star…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...

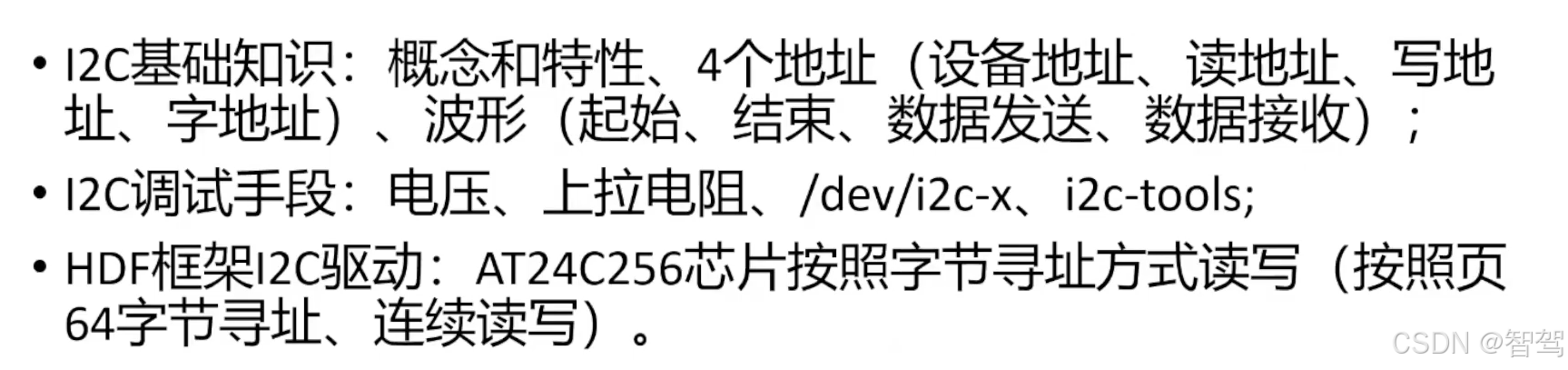
OpenHarmony标准系统-HDF框架之I2C驱动开发
文章目录 引言I2C基础知识概念和特性协议,四种信号组合 I2C调试手段硬件软件 HDF框架下的I2C设备驱动案例描述驱动Dispatch驱动读写 总结 引言 I2C基础知识 概念和特性 集成电路总线,由串网12C(1C、12C、Inter-Integrated Circuit BUS)行数据线SDA和串…...

《开篇:课程目录》
大家好!我是一名.NET技术开发者,长期以来积累了比较多的项目实战经验,现在把它分享给大家,希望能够帮助到大家,同时为.NET社区提供一份力量,让更多的开发者参与进来。 要讲解的课程如下: 《介绍…...

Pycharm的终端无法使用Anaconda命令行问题详细解决教程
很多初学者在Windows系统上安装了Anaconda后,在PyCharm终端中运行Conda命令时,会遇到以下错误: conda : 无法将“conda”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。 请检查名称的拼写,如果包括路径,请确保…...
