javaweb监听器和juery技术
监听servlet创建
package com.hspedu.listener;import javax.servlet.ServletContext;
import javax.servlet.ServletContextEvent;
import javax.servlet.ServletContextListener;/*** 老韩解读* 1. 当一个类实现了 ServletContextListener* 2. 该类就是一个监听器* 3. 该类可以监听的事件 由该类实现的监听接口决定 ,比如 实现ServletContextListener* , 则该类就可以监听 ServletContext对象的创建和销毁, 以此类推* 4. HspServletContextListener 就是一个监听者* 5. 当web应用启动时,就会产生 ServletContextEvent 事件, 会调用监听器的对应事件处理方法* contextInitialized, 同时会传递 事件对象* 6. 程序员可以通过 ServletContextEvent 事件对象,来获取需要的信息, 然后再进行业务处理* 7. tomcat怎么知道这个监听器存在 ? 因为我们需要在web.xml中配置*/
public class HspServletContextListener implements ServletContextListener {@Overridepublic void contextInitialized(ServletContextEvent servletContextEvent) {ServletContext servletContext = servletContextEvent.getServletContext();System.out.println("HspServletContextListener 监听到 " +servletContext + " 被创建..");//如果我们获取到ServletContext 对象..进行业务处理}@Overridepublic void contextDestroyed(ServletContextEvent servletContextEvent) {ServletContext servletContext = servletContextEvent.getServletContext();System.out.println("HspServletContextListener 监听到 " +servletContext + " 被销毁..");//比如可以对servletContext 数据进行处理, 或者日志的管理...System.out.println("进行处理工作.....");}
}HspHttpSessionListener 监听到 session销毁= FAEC215D4C92B5325848CF7438FC7138
用户id=FAEC215D4C92B5325848CF7438FC7138 离线
HspHttpSessionListener 监听到 session销毁= 2785B79C0D9A36C33CA215EA5C23D254
用户id=2785B79C0D9A36C33CA215EA5C23D254 离线
监听文本属性的变化
package com.hspedu.listener;import javax.servlet.ServletContextAttributeEvent;
import javax.servlet.ServletContextAttributeListener;public class HspServletContextAttributeListener implements ServletContextAttributeListener {@Overridepublic void attributeAdded(ServletContextAttributeEvent servletContextAttributeEvent) {System.out.println("HspServletContextAttributeListener 监听到添加属性.."+ servletContextAttributeEvent.getName() + "=" + servletContextAttributeEvent.getValue() );}@Overridepublic void attributeRemoved(ServletContextAttributeEvent servletContextAttributeEvent) {System.out.println("HspServletContextAttributeListener 监听到删除属性.."+ servletContextAttributeEvent.getName() + "=" + servletContextAttributeEvent.getValue() );}@Overridepublic void attributeReplaced(ServletContextAttributeEvent servletContextAttributeEvent) {System.out.println("HspServletContextAttributeListener 监听到修改属性.."+ servletContextAttributeEvent.getName() + "=" + servletContextAttributeEvent.getValue() );}
}package com.hspedu.servlet;import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;public class HiServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//给servletContext 对象操作属性ServletContext servletContext = request.getServletContext();servletContext.setAttribute("name", "韩顺平教育");servletContext.setAttribute("name", "老韩教育");servletContext.removeAttribute("name");//获取session对象//FilterHttpSession session = request.getSession();session.setAttribute("age", 100);session.setAttribute("age", 400);session.removeAttribute("age");System.out.println("HiServlet 处理完毕....");}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request, response);}
}
HspHttpSessionListener 监听到 session销毁= FAEC215D4C92B5325848CF7438FC7138
用户id=FAEC215D4C92B5325848CF7438FC7138 离线
HspHttpSessionListener 监听到 session销毁= 2785B79C0D9A36C33CA215EA5C23D254
用户id=2785B79C0D9A36C33CA215EA5C23D254 离线
HspRequestListener 监听到 request对象创建
记录访问日志....
访问IP= 127.0.0.1
访问的资源= http://localhost:8080/filter/hi
HspServletContextAttributeListener 监听到添加属性..name=韩顺平教育
HspServletContextAttributeListener 监听到修改属性..name=韩顺平教育
HspServletContextAttributeListener 监听到删除属性..name=老韩教育
HspHttpSessionListener 监听到 session创建= A8714B2384A7FF7505EA20A456952DAC
用户id=A8714B2384A7FF7505EA20A456952DAC 上线
HspHttpSessionAttributeListener 监听到session添加属性age=100
HspHttpSessionAttributeListener 监听到session修改属性age=100
HspHttpSessionAttributeListener 监听到session删除属性age
HiServlet 处理完毕....
HspRequestListener 监听到 request对象被销毁
监听session创建
package com.hspedu.listener;import javax.servlet.http.HttpSession;
import javax.servlet.http.HttpSessionEvent;
import javax.servlet.http.HttpSessionListener;public class HspHttpSessionListener implements HttpSessionListener {@Overridepublic void sessionCreated(HttpSessionEvent httpSessionEvent) {HttpSession session = httpSessionEvent.getSession();//当session创建时,我们给它设置一个生命周期 30ssession.setMaxInactiveInterval(30);System.out.println("HspHttpSessionListener 监听到 session创建= " +session.getId());System.out.println("用户id=" + session.getId() + " 上线");}@Overridepublic void sessionDestroyed(HttpSessionEvent httpSessionEvent) {HttpSession session = httpSessionEvent.getSession();System.out.println("HspHttpSessionListener 监听到 session销毁= " +session.getId());System.out.println("用户id=" + session.getId() + " 离线");}
}监听session属性改变
package com.hspedu.listener;import javax.servlet.http.HttpSession;
import javax.servlet.http.HttpSessionAttributeListener;
import javax.servlet.http.HttpSessionBindingEvent;public class HspHttpSessionAttributeListener implements HttpSessionAttributeListener {@Overridepublic void attributeAdded(HttpSessionBindingEvent httpSessionBindingEvent) {//HttpSession session = httpSessionBindingEvent.getSession();System.out.println("HspHttpSessionAttributeListener 监听到session添加属性" +httpSessionBindingEvent.getName() + "=" + httpSessionBindingEvent.getValue());}@Overridepublic void attributeRemoved(HttpSessionBindingEvent httpSessionBindingEvent) {HttpSession session = httpSessionBindingEvent.getSession();System.out.println("HspHttpSessionAttributeListener 监听到session删除属性" +httpSessionBindingEvent.getName());}@Overridepublic void attributeReplaced(HttpSessionBindingEvent httpSessionBindingEvent) {System.out.println("HspHttpSessionAttributeListener 监听到session修改属性" +httpSessionBindingEvent.getName() + "=" + httpSessionBindingEvent.getValue());}
}监听request
package com.hspedu.listener;import javax.servlet.ServletRequest;
import javax.servlet.ServletRequestEvent;
import javax.servlet.ServletRequestListener;
import javax.servlet.http.HttpServletRequest;public class HspRequestListener implements ServletRequestListener {@Overridepublic void requestInitialized(ServletRequestEvent servletRequestEvent) {System.out.println("HspRequestListener 监听到 request对象创建");ServletRequest servletRequest = servletRequestEvent.getServletRequest();System.out.println("记录访问日志....");System.out.println("访问IP= " + servletRequest.getRemoteAddr());System.out.println("访问的资源= " + ((HttpServletRequest)servletRequest).getRequestURL());}@Overridepublic void requestDestroyed(ServletRequestEvent servletRequestEvent) {System.out.println("HspRequestListener 监听到 request对象被销毁");}}filter过滤器的使用
<%--Created by IntelliJ IDEA.User: 韩顺平Version: 1.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>管理后台登录</title>
</head>
<body>
<h1>管理后台登录</h1>
<%System.out.println("request=" + request);
%>
<form action="<%=request.getContextPath() %>/login" method="post">u:<input type="text" name="username"/> <br/><br/>p:<input type="password" name="password"/> <br/><br/><input type="submit" value="用户登录"/></form>
</body>
</html>package com.hspedu.servlet;import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;public class LoginCheckServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//获取到用户名和密码->DB//假设密码是123456, 就可以通过String username = request.getParameter("username");String password = request.getParameter("password");System.out.println("request=" + request);if("123456".equals(password)) {//合法, 讲用户名,加入sessionrequest.getSession().setAttribute("username", username);//请求转发到admin.jsprequest.getRequestDispatcher("/manage/admin.jsp").forward(request,response);} else {//不合法, 返回登录页面request.getRequestDispatcher("/login.jsp").forward(request,response);}}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request, response);}
}为其添加过滤器
package com.hspedu.filter;import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.io.IOException;/*** 老韩解读* 1. filter在web项目启动时, 由tomcat 来创建filter实例, 只会创建一个* 2. 会调用filter默认的无参构造器, 同时会调用 init方法, 只会调用一次* 3. 在创建filter实例时,同时会创建一个FilterConfig对象,并通过init方法传入* 4. 通过FilterConfig对象,程序员可以获取该filter的相关配置信息* 5. 当一个http请求和该filter的的url-patter匹配时,就会调用doFilter方法* 6. 在调用doFilter方法时,tomcat会同时创建ServletRequest 和 ServletResponse 和 FilterChain对象* , 并通过doFilter传入.* 7. 如果后面的请求目标资源(jsp,servlet..) 会使用到request,和 response,那么会继续传递* 8. 老师的提醒:到javaweb - ssm - springboot , 有 浏览器和 web服务器(tomcat)参与, 而这两个部分不是我们* 程序员自己写,所以理解起来比 java se要困难!!!*/
public class ManageFilter implements Filter {private int count = 0;@Overridepublic void init(FilterConfig filterConfig) throws ServletException {//当Tomcat 创建 Filter创建,就会调用该方法,进行初始化//老韩提醒:回忆我们自己实现tomcat底层机制+servlet程序, 就会了然//System.out.println("ManageFilter init被调用...");}@Overridepublic void doFilter(ServletRequest servletRequest,ServletResponse servletResponse,FilterChain filterChain) throws IOException, ServletException {System.out.println("ManageFilter doFilter() 被调用=" + (++count));//到每次调用该filter时,doFilter就会被调用//如果这里,没有调用继续请求的方法,则就停止//如果继续访问目标资源-> 等价于放行//老师说明:在调用过滤器前,servletRequest对象=request已经被创建并封装//所以:我们这里就可以通过servletRequest获取很多信息, 比如访问url , session//比如访问的参数 ... 就可以做事务管理,数据获取,日志管理等//获取到session//可以继续使用 httpServletRequest 方法.HttpServletRequest httpServletRequest = (HttpServletRequest) servletRequest;System.out.println("输入密码=" + httpServletRequest.getParameter("password"));HttpSession session = httpServletRequest.getSession();//获取username session对象, 还可以继续使用Object username = session.getAttribute("username");if (username != null) {//老韩解读filterChain.doFilter(servletRequest, servletResponse)//1. 继续访问目标资源url//2. servletRequest 和 servletResponse 对象会传递给目标资源/文件//3. 一定要理解filter传递的两个对象,再后面的servlet/jsp 是同一个对象(指的是在一次http请求)System.out.println("servletRequest=" + servletRequest);System.out.println("日志信息==");System.out.println("访问的用户名=" + username.toString());System.out.println("访问的url=" + httpServletRequest.getRequestURL());System.out.println("访问的IP=" + httpServletRequest.getRemoteAddr());filterChain.doFilter(servletRequest, servletResponse);} else {//说明没有登录过..回到登录页面servletRequest.getRequestDispatcher("/login.jsp").forward(servletRequest, servletResponse);}}@Overridepublic void destroy() {//当filter被销毁时,会调用该方法System.out.println("ManageFilter destroy()被调用..");}
}最终到达的页面
<%--Created by IntelliJ IDEA.User: 韩顺平Version: 1.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>后台管理</title><base href="<%=request.getContextPath() %>/manage/"/>
</head>
<body>
<h1>后台管理</h1>
<%//验证request对象是和前面的filter是一个对象System.out.println("request=" + request);
%>
<a href="#">用户列表</a>||<a href="#">添加用户</a>||<a href="#">删除用户</a>
<hr/>
<img src="shunping.jpg" height="300"/>
</body>
</html>过滤的进一步使用
package com.hspedu.filter;import javax.servlet.*;
import java.io.IOException;
import java.util.Enumeration;/*** 老师解读: 演示FilterConfig使用**/
public class HspFilterConfig implements Filter {private String ip; //从配置获取的ip@Overridepublic void init(FilterConfig filterConfig) throws ServletException {System.out.println("HspFilterConfig init() 被调用..");//通过filterConfig 获取相关的参数String filterName = filterConfig.getFilterName();ip = filterConfig.getInitParameter("ip");ServletContext servletContext = filterConfig.getServletContext();//可以获取到该filter所有的配置参数名Enumeration<String> initParameterNames =filterConfig.getInitParameterNames();//遍历枚举while (initParameterNames.hasMoreElements()) {System.out.println("名字=" + initParameterNames.nextElement());}System.out.println("filterName= " + filterName);System.out.println("ip= " + ip);System.out.println("servletContext= " + servletContext);}@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {//通过forbidden ip 来进行控制//先获取到访问ipString remoteAddr = servletRequest.getRemoteAddr();if(remoteAddr.contains(ip)) {System.out.println("封杀该网段..");servletRequest.getRequestDispatcher("/login.jsp").forward(servletRequest,servletResponse);return; //直接返回}//继续访问目标资源filterChain.doFilter(servletRequest,servletResponse);}@Overridepublic void destroy() {}
}<filter><filter-name>config</filter-name><filter-class>com.hspedu.filter.HspFilterConfig</filter-class><init-param><param-name>ip</param-name><param-value>127.0</param-value></init-param><init-param><param-name>port</param-name><param-value>8888</param-value></init-param></filter><filter-mapping><filter-name>config</filter-name><url-pattern>/abc/*</url-pattern></filter-mapping>
过滤器作业、
<%--Created by IntelliJ IDEA.User: 韩顺平Version: 1.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java"%>
<html>
<head><title>Title</title>
</head>
<body>
<h1>发表对阿凡达电影评论</h1>
过滤词: 苹果, 香蕉 ${errorInfo}
<form method="post" action="<%=request.getContextPath()%>/topic/showTopic.jsp">用户: <input type="text" name="username"><br/>评论: <textarea rows="10" name="content" cols="20"></textarea><br/><input type="submit" value="发表评论">
</form>
</body>
</html>package com.hspedu.filter;import javax.servlet.*;
import java.io.IOException;public class TopicFilter implements Filter {//属性-> 存放禁用词private String[] forbiddenWords = null;@Overridepublic void init(FilterConfig filterConfig) throws ServletException {//获取禁用词String forbiddenword = filterConfig.getInitParameter("forbid");forbiddenWords = forbiddenword.split(",");}@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {//解决从topic.jsp 提交的中文乱码问题servletRequest.setCharacterEncoding("utf-8");//判断评论是不是有禁用词String content = servletRequest.getParameter("content");//循环遍历一把,看看有没有禁用词for (String forbiddenWord : forbiddenWords) {//java基础if (content.contains(forbiddenWord)) {//返回topic.jspservletRequest.setAttribute("errorInfo", "你输入的有禁用词");servletRequest.getRequestDispatcher("/topic.jsp").forward(servletRequest, servletResponse);return;//返回}}//继续到目标filterChain.doFilter(servletRequest, servletResponse);}@Overridepublic void destroy() {}
}过滤链
package com.hspedu.filter;import javax.servlet.*;
import java.io.IOException;public class AFilter implements Filter {@Overridepublic void init(FilterConfig filterConfig) throws ServletException {}@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {System.out.println("AFilter---> 线程id=" +Thread.currentThread().getId());System.out.println("AFilter doFilter 的前置代码...");System.out.println("执行 AFilter doFilter()");filterChain.doFilter(servletRequest, servletResponse);System.out.println("AFilter doFilter 的后置代码...");}@Overridepublic void destroy() {}
}package com.hspedu.filter;import javax.servlet.*;
import java.io.IOException;public class BFilter implements Filter {@Overridepublic void init(FilterConfig filterConfig) throws ServletException {}@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {System.out.println("BFilter---> 线程id=" +Thread.currentThread().getId());System.out.println("BFilter doFilter 的前置代码...");System.out.println("执行 BFilter doFilter()");filterChain.doFilter(servletRequest, servletResponse);System.out.println("BFilter doFilter 的后置代码...");}@Overridepublic void destroy() {}
}jquery快速入门
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>jQuery快速入门</title>
<!-- 引入jquery库--><script type="text/javascript" src="script/jquery-3.6.0.min.js"></script><script type="text/javascript">/*** 使用dom编程* 1. 代码比较麻烦* 2. document.getElementById("btn01") 返回的是dom对象*///使用原生js+dom完成//(1) 当页面加载完毕后,就执行function// window.onload = function () {// //1. 得到id=btn01 的dom对象// var btn01 = document.getElementById("btn01");// //2. 绑定点击事件// btn01.onclick = function () {// alert("hello, js");// }// }/*** 老师说明* 1. 初次使用jquery , 你会觉得语法比较奇怪,其实jquery的底层仍然是js,只是做了封装* 2. $(function () {} 等价 window.onload = function () {}* 3. $() 可以理解成是一个函数 [可以定义 function $(id) {} ...]* 3. $("#btn01") 底层: document.getElementById("btn01")* 4. 注意 $("#btn01") 不能写成 $("btn01")* 5. 通过$("#btn01") 返回的对象就是 jquery对象(即进行了封装),而不是原生的dom对象*///使用jquery//1. 引入jquery库文件->感情的自然流露//2. $(function(){}) 等价原生的js的, 当页面加载完毕就会执行 function(){}/*window.οnlοad= function(){}*/$(function (){//1.得到btn01这个对象->jquery对象// $btn01 是一个jquery对象 其实就是对dom对象的包装.// 这时我们就可以使用jquery对象的方法,事件等待// 通过debug 我们发现jquery对象是数组对象.//2. jquery中,获取对象的方法是 $("#id"), 必须在id前有#//3. 编程中,规定 jquery对象的命名以$开头.(不是必须,但是约定)// 老韩编程小技巧: (1) 不明的地方可以做测试 (2) 使用debug直接看对象构成// (3) 尽量能够看到效果,或者这个对象构成 => 了解 (4) 多动手var $btn01 = $("#btn01");//2.绑定事件$btn01.click(function (){alert("hello,jquery...~~~")})});</script>
</head>
<body>
<button id="btn01">按钮1</button>
</body>
</html>
dom对象转jquery
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>DOM对象转成jQuery对象</title><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">window.onload = function (){//演示通过dom对象来获取输入框的value//username就是dom对象var username = document.getElementById("username");alert("username value= " + username.value);//通过jquery对象来获取输入框的value//把username dom 对象转成 jquery对象var $username = $(username);//使用jquery的方法来获取valuealert("$username value= " + $username.val())}</script>
</head>
<body>
用户名 <input type="text" id="username" name="username" value="韩顺平教育"/>
</body>
</html>
juery转dom
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>jquery对象转成dom对象</title>
<!-- 一定要引入jquery--><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">window.onload = function (){//得到jquery对象var $username = $("#username");alert("$username value= " + $username.val())//准备把jquery对象->dom//老韩说明//(1)jquery是一个数组对象,封装了dom对象//(2)可以通过[index] 来获取,也可以通过get(index)//(3)一般来说 index 是 0//方式1// var username = $username[0];// alert(username)// 输出username 是 object HtmlInputElement// alert("username value=" + username.value);//方式2 => 老师提醒,在练习学习过程, 输出的提示信息尽量不同var username = $username.get(0);alert("username value~~~=" + username.value)}</script>
</head>
<body>
用户名 <input type="text" id="username" name="username" value="韩顺平教育"/>
</body>
</html>
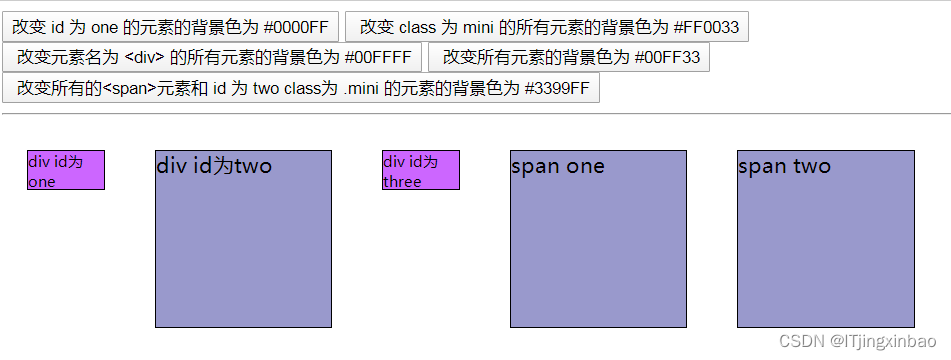
基本选择器、
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基本选择器应用实例</title><style type="text/css">div, span {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}div.mini {width: 60px;height: 30px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family: Roman;}</style><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//1. 改变 id 为 one 的元素的背景色为 #0000FF$("#b1").click(function () {$("#one").css("background", "#0000FF");})//2. 改变 class 为 mini 的所有元素的背景色为 #FF0033$("#b2").click(function () {$(".mini").css("background", "#FF0033");})//3. 改变元素名为 <div> 的所有元素的背景色为 #00FFFF$("#b3").click(function () {$("div").css("background", "#00FFFF");})//4. 改变所有元素的背景色为 #00FF33$("#b4").click(function (){$("*").css("background", "#00FF33");})//5. 改变所有的<span>元素和 id 为 two class为 .mini 的元素的背景色为 #3399FF$("#b5").click(function (){$("#two,.mini,span").css("background", " #3399FF");})})</script>
</head>
<body>
<input type="button" value="改变 id 为 one 的元素的背景色为 #0000FF" id="b1"/>
<input type="button" value=" 改变 class 为 mini 的所有元素的背景色为 #FF0033" id="b2"/>
<input type="button" value=" 改变元素名为 <div> 的所有元素的背景色为 #00FFFF" id="b3"/>
<input type="button" value=" 改变所有元素的背景色为 #00FF33" id="b4"/>
<input type="button" value=" 改变所有的<span>元素和 id 为 two class为 .mini 的元素的背景色为 #3399FF" id="b5"/>
<hr/>
<div id="one" class="mini">div id为one</div>
<div id="two">div id为two</div>
<div id="three" class="mini">div id为three</div>
<span id="s_one" class="mini">span one</span>
<span id="s_two">span two</span>
</body>
</html>
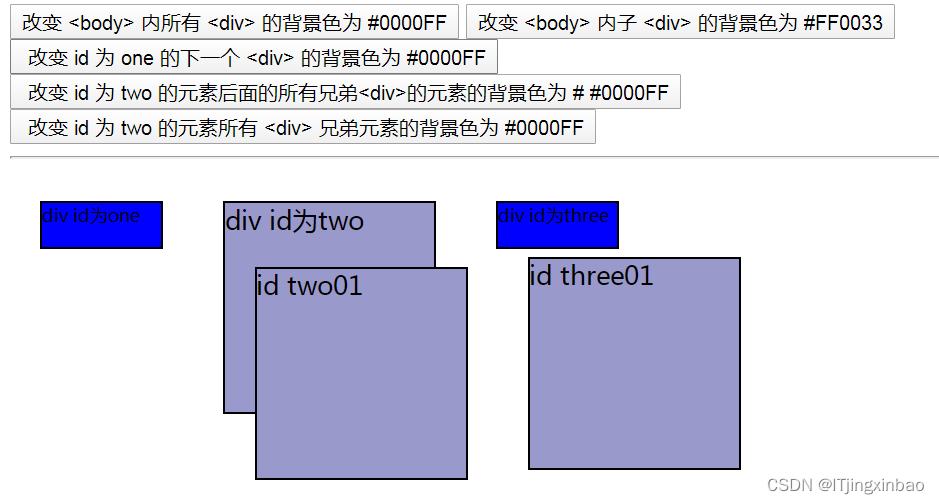
层级选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>层次选择器应用实例</title><style type="text/css">div, span {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}div.mini {width: 80px;height: 30px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family: Roman;}</style><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//1. 改变 <body> 内所有 <div> 的背景色为 #0000FF$("#b1").click(function () {$("div").css("background", "#0000FF");})//2. 改变 <body> 内子 <div>[第一层div] 的背景色为 #FF0033$("#b2").click(function () {$("body > div").css("background", "#FF0033");})//3. 改变 id 为 one 的下一个 <div> 的背景色为 #0000FF$("#b3").click(function (){$("#one + div").css("background", "#0000FF");})//4. 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 # #0000FF$("#b4").click(function () {$("#two ~ div").css("background", "#0000FF");})//5. 改变 id 为 two 的元素所有 <div> 兄弟元素的背景色为 #0000FF$("#b5").click(function (){$("#two").siblings("div").css("background", "#0000FF");})})</script>
</head>
<body>
<input type="button" value="改变 <body> 内所有 <div> 的背景色为 #0000FF" id="b1"/>
<input type="button" value="改变 <body> 内子 <div> 的背景色为 #FF0033" id="b2"/>
<input type="button" value=" 改变 id 为 one 的下一个 <div> 的背景色为 #0000FF" id="b3"/>
<input type="button" value=" 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 # #0000FF" id="b4"/>
<input type="button" value=" 改变 id 为 two 的元素所有 <div> 兄弟元素的背景色为 #0000FF" id="b5"/>
<hr/>
<div id="one" class="mini">div id为one
</div>
<div id="two">div id为two<div id="two01">id two01</div><div id="two02">id two02</div>
</div><div id="three" class="mini">div id为three<div id="three01">id three01</div>
</div></body>
</html>


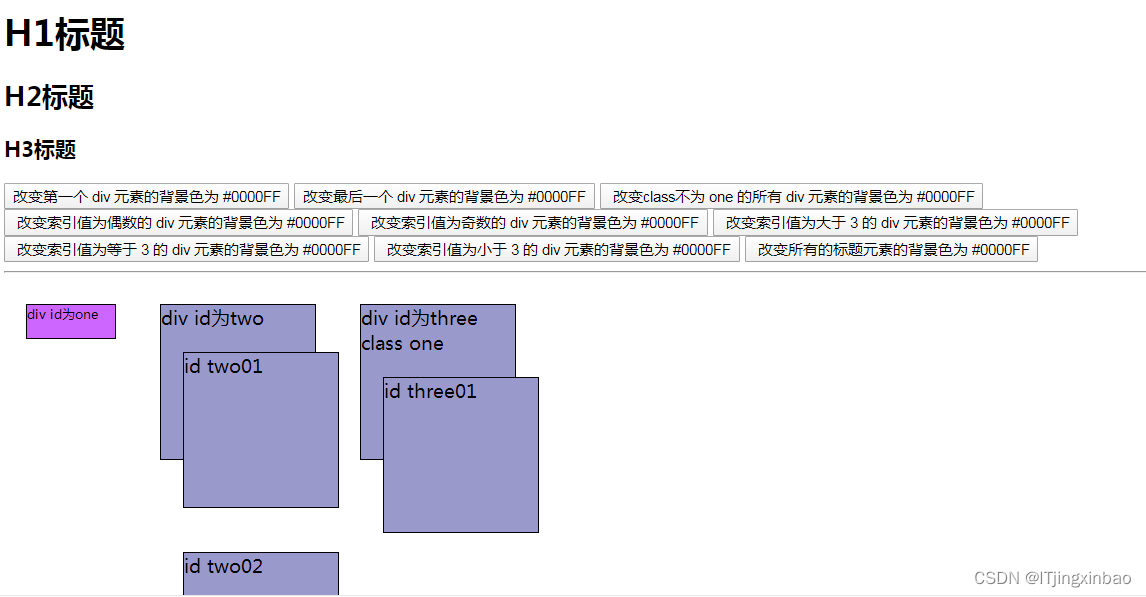
基础过滤选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础过滤选择器-应用实例</title><style type="text/css">div,span{width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float:left;font-size: 17px;font-family:Roman;}div.mini{width: 80px;height: 30px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family:Roman;}</style><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function (){//*****改变第一个 div 元素的背景色为 #0000FF$("#b1").click(function (){// $("div:first").css("background", "#0000FF");$("div:eq(0)").css("background", "#00FF00");})//*****改变最后一个 div 元素的背景色为 #0000FF//小伙伴可以理解成 基础过滤器就是写 简单select//所谓最后一个指的是是从上到下,从左到右去搜,最后的一个//老韩要求:不需要你记得住, 但是可以看懂...$("#b2").click(function (){$("div:last").css("background", "#0000FF");})//***改变class不为 one 的所有 div 元素的背景色为 #0000FF$("#b3").click(function (){$("div:not(.one)").css("background", "#0000FF");})//********改变索引值为偶数的 div 元素的背景色为 #0000FF$("#b4").click(function (){$("div:even").css("background", "#0000FF");})//********改变索引值为奇数的 div 元素的背景色为 #0000FF$("#b5").click(function (){$("div:odd").css("background", "#0000FF");})//*****改变索引值为大于 3 的 div 元素的背景色为 #0000FF$("#b6").click(function (){$("div:gt(3)").css("background", "#0000FF");})//改变索引值为等于 3 的 div 元素的背景色为 #0000FF$("#b7").click(function (){$("div:eq(3)").css("background", "#0000FF");})//**改变索引值为小于 3 的 div 元素的背景色为 #0000FF$("#b8").click(function (){$("div:lt(3)").css("background", "#0000FF");})//****改变所有的标题元素的背景色为 #0000FF$("#b9").click(function (){$(":header").css("background", "#0000FF");})});</script>
</head>
<body>
<h1>H1标题</h1>
<h2>H2标题</h2>
<h3>H3标题</h3><input type="button" value="改变第一个 div 元素的背景色为 #0000FF" id="b1"/>
<input type="button" value="改变最后一个 div 元素的背景色为 #0000FF" id="b2"/>
<input type="button" value=" 改变class不为 one 的所有 div 元素的背景色为 #0000FF" id="b3"/>
<input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 #0000FF" id="b4"/>
<input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 #0000FF" id="b5"/>
<input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 #0000FF" id="b6"/>
<input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 #0000FF" id="b7"/>
<input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 #0000FF" id="b8"/>
<input type="button" value=" 改变所有的标题元素的背景色为 #0000FF" id="b9"/>
<hr/>
<div id="one" class="mini">div id为one
</div>
<div id="two">div id为two<div id="two01">id two01</div><div id="two02">id two02</div>
</div><div id="three" class="one">div id为three class one<div id="three01">id three01</div>
</div>
</body>
</html>

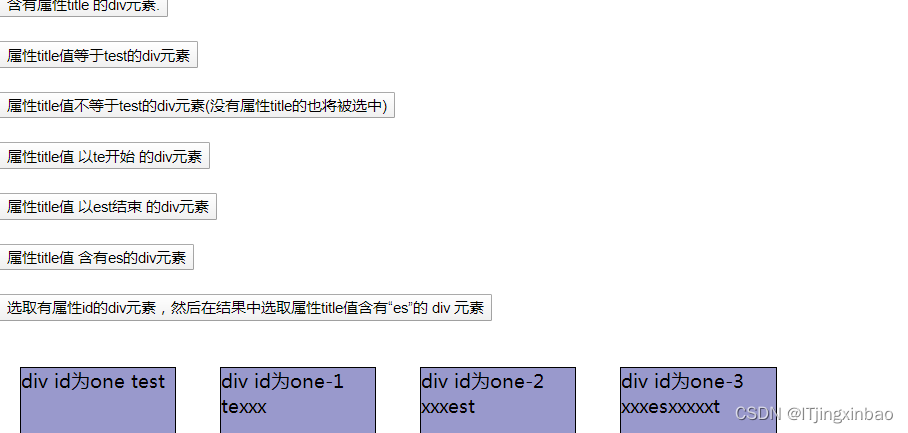
属性过滤选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>属性过滤选择器-应用实例</title><style type="text/css">div, span {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}div.mini {width: 30px;height: 30px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family: Roman;}div.visible {display: none;}</style><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//*****含有属性title 的div元素.$("#b1").click(function () {$("div[title]").css("background", "green");})//****属性title值等于test的div元素$("#b2").click(function () {$("div[title='test']").css("background", "green");})//属性title值不等于test的div元素(没有属性title的也将被选中)$("#b3").click(function () {$("div[title!='test']").css("background", "green");})//属性title值 以te开始 的div元素$("#b4").click(function () {$("div[title^='te']").css("background", "green");})//属性title值 以est结束 的div元素$("#b5").click(function () {$("div[title$='est']").css("background", "green");})//属性title值 含有es的div元素$("#b6").click(function () {$("div[title *= 'es']").css("background", "green");})//选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素$("#b7").click(function () {$("div[id][title *= 'es']").css("background", "green");})});</script>
</head>
<body><input type="button" value="含有属性title 的div元素." id="b1"/><br/><br/>
<input type="button" value="属性title值等于test的div元素" id="b2"/><br/><br/>
<input type="button" value="属性title值不等于test的div元素(没有属性title的也将被选中)" id="b3"/><br/><br/>
<input type="button" value="属性title值 以te开始 的div元素" id="b4"/><br/><br/>
<input type="button" value="属性title值 以est结束 的div元素" id="b5"/><br/><br/>
<input type="button" value="属性title值 含有es的div元素" id="b6"/><br/><br/>
<input type="button" value="选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素" id="b7"/><br/><br/><div id="one" title="test">div id为one test
</div><div id="one-1" title="texxx">div id为one-1 texxx
</div><div id="one-2" title="xxxest">div id为one-2 xxxest
</div><div id="one-3" title="xxxesxxxxxt">div id为one-3 xxxesxxxxxt
</div><div id="two" title="ate">div id为two
</div><div id="three" class="one">div id为three
</div>
</body>
</html>

子元素过滤选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>子元素过滤选择器示例-应用实例</title><style type="text/css">div, span {width: 140px;height: 70px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}div.visible {display: none;}</style><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//****每个class为one的div父元素下的第2个子元素$("#b1").click(function () {$("div .one:nth-child(2)").css("background", "yellow");})//*****每个class为one的div父元素下的第一个子元素//老师再说 $("div .one")$("#b2").click(function () {$("div .one:first-child").css("background", "green");//$("div .one:nth-child(1)").css("background", "green");})//*****每个class为one的div父元素下的最后一个子元素$("#b3").click(function () {$("div .one:last-child").css("background", "red");})//**如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素$("#b4").click(function () {$("div .one:only-child").css("background", "pink");})});</script>
</head>
<body><input type="button" value="每个class为one的div父元素下的第2个子元素" id="b1"/><br/><br/>
<input type="button" value="每个class为one的div父元素下的第一个子元素" id="b2"/><br/><br/>
<input type="button" value="每个class为one的div父元素下的最后一个子元素" id="b3"/><br/><br/>
<input type="button" value="如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素" id="b4"/><br/><br/><div class="one"><div id="one" class="one">XXXXXXXXX id=one</div><div id="two" class="one">XXXXXXXXX id=two</div><div id="three" class="one">XXXXXXXXX id=three</div><div id="four" class="one">XXXXXXXXX id=four</div>
</div><div class="one"><div id="five" class="one">XXXXXXXXX id=five</div>
</div>
</body>
</html>
内容过滤选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>内容过滤选择器应用实例</title><style type="text/css">div, span {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}div.mini {width: 80px;height: 30px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family: Roman;}</style><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//********改变含有文本 ‘di’ 的 div 元素的背景色为 #0000FF$("#b1").click(function () {$("div:contains('di')").css("background", "#0000FF")})//**************改变不包含子元素(或者文本元素) 的 div 的背景色为 pink$("#b2").click(function () {$("div:empty").css("background", "pink")})//******改变含有 class 为 mini 元素的 div 元素的背景色为 green$("#b3").click(function () {//这个写法是选择 有 class='.mini' 的div的父元素(div)$("div:has('.mini')").css("background", "pink")//这个是选择有 class='.mini' div//$("div.mini").css("background", "pink");})//****改变含有子元素(或者文本元素)的div元素的背景色为 yellow$("#b4").click(function () {$("div:parent").css("background", "yellow")})//****改变索引值为大于 3 的 div 元素的背景色为 #0000FF$("#b5").click(function () {$("div:gt(3)").css("background", "#0000FF")})//***改变不含有文本 di; 的 div 元素的背景色 pink//不要求,小伙伴记住, 但是需要可以看懂.$("#b6").click(function () {$("div:not(:contains('di'))").css("background", "pink")})});</script>
</head>
<body><input type="button" value="改变含有文本 ‘di’ 的 div 元素的背景色为 black" id="b1"/>
<input type="button" value="改变不包含子元素(或者文本元素) 的 div 的背景色为 pink" id="b2"/>
<input type="button" value=" 改变含有 class 为 mini 元素的 div 元素的背景色为 green" id="b3"/>
<input type="button" value=" 改变含有子元素(或者文本元素)的div元素的背景色为 yellow" id="b4"/>
<input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 #0000FF" id="b5"/>
<input type="button" value=" 改变不含有文本 di; 的 div 元素的背景色 pink" id="b6"/>
<hr/>
<div id="xxxx"><div id="one" class="mini">div id为one</div>
</div><div id="two">div id为two<div id="two01">id two01</div><div id="two02">id two02</div>
</div><div id="three" class="one">div id为three class one<div id="three01">id three01</div>
</div><div id="four" class="one">XXXXXXXXXX
</div>
<div id="five" class="one"></div>
<div id="mover">执行动画
</div>
</body>
</html>
表单选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单选择器-应用实例</title><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//选择所有的button//这里我们就不绑定事件,直接演示//老师解读 $(":button") 会选择<input type="button" value="按钮1"/><br/>//还会选择 <button>按钮2</button>var $button = $(":button");alert("$button 大小=" + $button.length)//3//得到type="button" 的元素//老韩解读 $("input[type='button']") 只会得到 <input type="button" value="按钮1"/>var $button2 = $("input[type='button']");alert("$button2 大小=" + $button2.length)//1//得到<button />按照元素标签取值//老韩解读 $("button") 只会按照元素标签获取 <button>按钮2</button>var $button3 = $("button");alert("$button3 大小=" + $button3.length)//2});</script>
</head>
<body>
<form><input type="text"/><br/><input type="checkbox"/><br/><input type="radio"/><br/><input type="image" src="../image/2.png" height="100"/><br/><input type="file"/><br/><input type="submit"/><br/><input type="reset"/><br/><input type="password"/><br/><input type="button" value="按钮1"/><br/><select><option/></select><br/><textarea></textarea><br/><button>按钮2</button><button>按钮3</button><br/>
</form>
</body>
</html>
表单属性过滤选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单对象属性过滤选择器-应用实例</title><style type="text/css">div, span {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}</style><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function (){//*利用 jQuery 对象的 val() 方法改变表单内 type=text 可用 <input> 元素的值$("#b1").click(function () {//老师解读//$jquery对象.val() , 如果() 是空的,就表示返回value//$jquery对象.val('值') , 就表示给该对象value设置值$("input[type='text']:enabled").val("台球");})//利用 jQuery 对象的 val() 方法改变表单内 type=text 不可用 <input> 元素的值$("#b2").click(function () {//老师解读//$jquery对象.val() , 如果() 是空的,就表示返回value//$jquery对象.val('值') , 就表示给该对象value设置值$("input[type='text']:disabled").val("足球");})//利用 jQuery 对象的 length 属性获取多选框/复选框选中的个数$("#b3").click(function () {alert($("input[type='checkbox']:checked").length);})//****利用 jQuery 对象的 text() 方法获取下拉框选中的内容$("#b4").click(function () {//如果我们希望选择指定的select , 可以加入属性过滤选择器//var $selects = $("select[属性='值'] option:selected");var $selects = $("select option:selected");$selects.each(function (){alert("你选择了= " + $(this).text())})})});</script>
</head>
<body>
<input type="button" value="利用 jQuery 对象的 val() 方法改变表单内 type=text 可用 <input> 元素的值" id="b1"/><br/><br/>
<input type="button" value="利用 jQuery 对象的 val() 方法改变表单内 type=text 不可用 <input> 元素的值" id="b2"/><br/><br/>
<input type="button" value="利用 jQuery 对象的 length 属性获取多选框选中的个数" id="b3"/><br/><br/>
<input type="button" value="利用 jQuery 对象的 text() 方法获取下拉框选中的内容" id="b4"/><br/><br/>
<br>
<input type="text" value="篮球1"/>
<input type="text" value="篮球2"/>
<input type="text" value="篮球3" disabled="true"/>
<input type="text" value="篮球4" disabled="true"/>
<br>
<h1>选择你的爱好</h1>
<input type="checkbox" value="爱好1"/>爱好1
<input type="checkbox" value="爱好2"/>爱好2
<input type="checkbox" value="爱好3"/>爱好3
<input type="checkbox" value="爱好4"/>爱好4
<br>
<h1>选项如下:</h1>
<select name="job" size=9 multiple="multiple"><option value="选项1">选项1^^</option><option value="选项2">选项2^^</option><option value="选项3">选项3^^</option><option value="选项4">选项4^^</option><option value="选项5">选项5^^</option><option value="选项6">选项6^^</option>
</select><select id="hsp" name="edu"><option value="博士">博士^^</option><option value="硕士">硕士^^</option><option value="本科">本科^^</option><option value="小学">小学^^</option>
</select>
</body>
</html>

可见度过滤选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>可见度过滤选择器-应用实例</title><style type="text/css">div, span {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}div.mini {width: 30px;height: 30px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family: Roman;}div.visible {display: none;}</style><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//*****改变所有可见的div元素的背景色为 #0000FF$("#b1").click(function () {$("div:visible").css("background", "red");})//**选取所有不可见的div元素, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 #0000FF$("#b2").click(function () {$("div:hidden").css("background", "green");$("div:hidden").show();})//**选取所有的文本隐藏域, 并打印它们的值$("#b3").click(function () {//1. 先得到所有的hidden 元素//2. $inputs 是一个jquery对象,而且是数组对象var $inputs = $("input:hidden");//alert("length= " + $inputs.length)//3. 遍历-认真//方式1 - for// for (var i = 0; i < $inputs.length; i++) {// //这里input 就是一个dom对象// var input = $inputs[i];// console.log("值是= " + input.value);// }//方式2 - jquery each() 可以对数组遍历// 老韩说明//(1) each 方法,遍历时,会将 $inputs 数组的元素// 取出, 传给 function() {} -> this$inputs.each(function (){//这里可以使用this获取每次遍历的对象//this 对象是是dom对象console.log("值是(dom方式)=" + this.value);//也可以将this -> jquery 对象使用jquery方法取值console.log("值是(jquery方式)=" + $(this).val())})})});</script>
</head>
<body><input type="button" value="改变所有可见的div元素的背景色为 #0000FF" id="b1"/> <br/><br/>
<input type="button" value="选取所有不可见的div, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 #0000FF" id="b2"/> <br/><br/>
<input type="button" value="选取所有的文本隐藏域, 并打印它们的值" id="b3"/> <br/><br/>
<hr/><input type="hidden" value="hidden1"/>
<input type="hidden" value="hidden2"/>
<input type="hidden" value="hidden3"/>
<input type="hidden" value="hidden4"/><div id="one" class="visible">div id为one
</div><div id="two" class="visible">div id为two
</div><div id="three" class="one">div id为three
</div></body>
</html>

作业练习
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网页中所有的 <p> 元素添加 onclick 事件</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function (){//方式1//老韩思路//1. 选择器选择p元素-基础选择器//2. 绑定事件-函数-获取p元素的文本//3. 统一绑定.$("p").click(function (){//3. 当我们点击p元素时, 会隐式的传入this(dom), 表示你当前点击的p// 元素,对应的dom对象//alert("p的内容是= " + this.innerText)alert("p的内容是(jquer方式)=" + $(this).text())})//方式2//对所有的p元素进行遍历//遍历执行内部function 依然会隐式的传入this(表示当前的p的dom对象)//这是遍历出一个p对象, 就绑定一个click事件$("p").each(function (){$(this).click(function (){alert("p的内容~=" + $(this).text())})})})</script>
</head>
<body>
<h1>网页中所有的 <p> 元素添加 onclick 事件</h1>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</body>
</html>
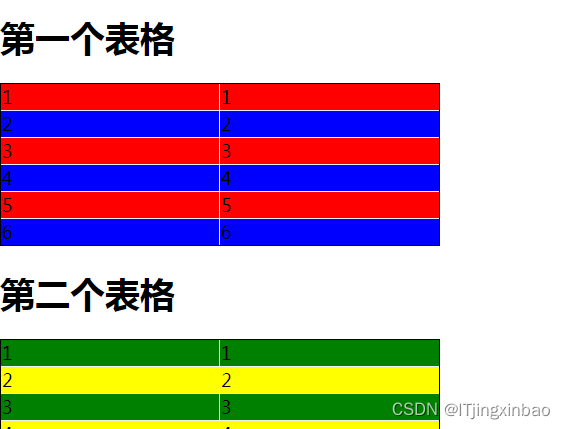
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使一个特定的表格隔行变色</title><style type="text/css">table {border: 1px solid;border-collapse: collapse;}</style><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//老师思路[先死后活,化繁为简, 一步一步的来做]//1. 先选择到table//2. 得到 tr//3. 得到even/odd的tr元素//4. 得到指定的table:eq(index) 可以得到指定index的table// index是从0开始编号//5. 老师不要求同学们记住规则,但是看懂, 能维护$("table:eq(0) tr:even").css("background", "red");$("table:eq(0) tr:odd").css("background", "blue");$("table:eq(1) tr:even").css("background", "green");$("table:eq(1) tr:odd").css("background", "yellow");});</script>
</head>
<body>
<h1>第一个表格</h1>
<table border="1" width="400px"><tr><td>1</td><td>1</td></tr><tr><td>2</td><td>2</td></tr><tr><td>3</td><td>3</td></tr><tr><td>4</td><td>4</td></tr><tr><td>5</td><td>5</td></tr><tr><td>6</td><td>6</td></tr></table>
<h1>第二个表格</h1>
<table border="1" width="400px"><tr><td>1</td><td>1</td></tr><tr><td>2</td><td>2</td></tr><tr><td>3</td><td>3</td></tr><tr><td>4</td><td>4</td></tr><tr><td>5</td><td>5</td></tr><tr><td>6</td><td>6</td></tr></table>
</body>
</html>

操作节点属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>操作节点的属性</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//给button绑定一个click事件$("button").click(function () {$("img").attr("src", "../image/6.png");$("img").attr("height", "200");})});</script>
</head>
<body>
<img src="../image/5.png" height="100"/>
<br/>
<button>设置图像的 height 属性</button>
</body>
</html>

相关文章:

javaweb监听器和juery技术
监听servlet创建 package com.hspedu.listener;import javax.servlet.ServletContext; import javax.servlet.ServletContextEvent; import javax.servlet.ServletContextListener;/*** 老韩解读* 1. 当一个类实现了 ServletContextListener* 2. 该类就是一个监听器* 3. 该类可…...

C++并发多线程--std::unique_lock的使用
目录 1--std::unique_lock的使用 1-1--std::adopt_lock参数 1-2--std::try_to_lock参数 1-3--std::defer_lock参数 1-4--互斥量所有权转移 1--std::unique_lock的使用 常用成员函数: ① lock(): 加锁; ② unlock(): 解锁; ③ try_lock()…...

【ChatGLM】ChatGLM-6B模型Win+4GB显卡本地部署笔记
ChatGLM-6B是清华大学知识工程和数据挖掘小组发布的一个类似ChatGPT的开源对话机器人,由于该模型是经过约1T标识符的中英文训练,且大部分都是中文,因此十分适合国内使用。 预期环境 本机电脑备注: Win10专业版 32G内存256固态系统…...

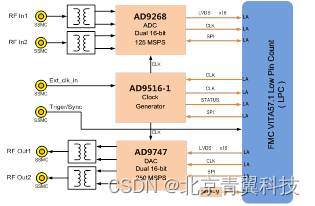
青翼科技自研2路250MSPS DA回放FMC子卡模块
FMC150_V30是一款基于VITA57.1规范的2路125MSPS采样率16位分辨率AD采集、2路250MSPS采样率16位分辨率DA回放FMC子卡模块。该模块遵循VITA57.1规范,可直接与符合VITA57.1规范的FPGA载卡配合使用,板卡ADC器件采用ADI公司的AD9268芯片,板卡DAC器…...
硬件产品经理:从入门到精通(新书发布)
目录 简介 新书 框架内容 相关课程 简介 在完成多款硬件产品从设计到推向市场的过程后。 笔者于2020年开始在产品领域平台输出硬件相关的内容。 在这个过程中经常会收到很多读者的留言,希望能推荐一些硬件相关的书籍或资料。 其实,笔者刚开始做硬…...

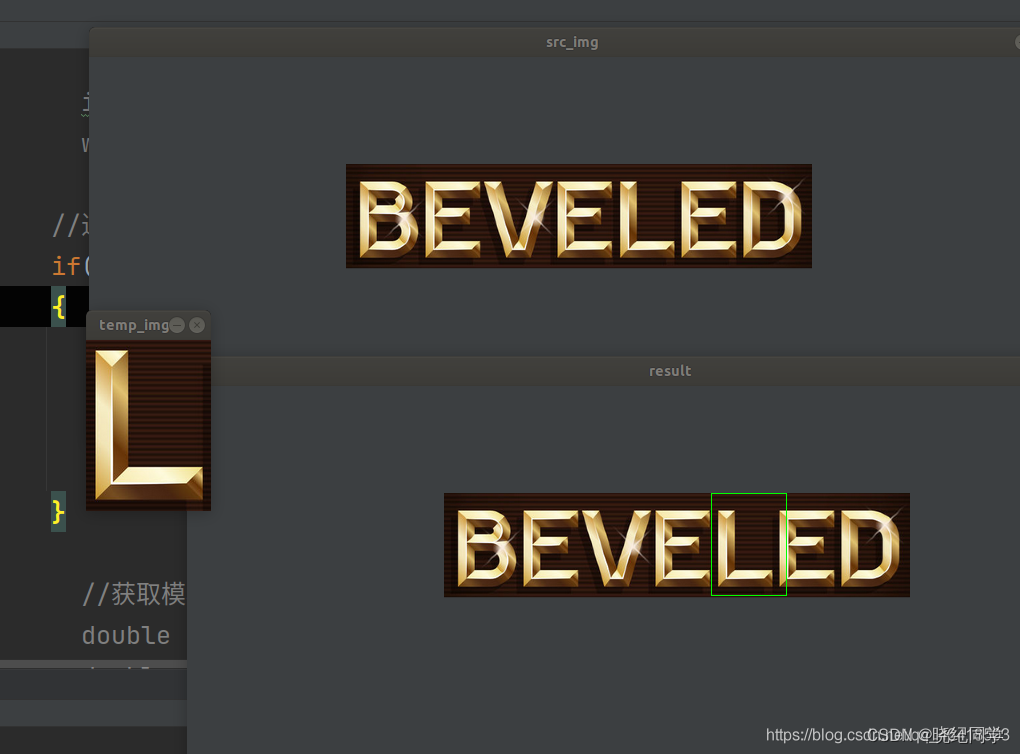
Opencv-C++笔记 (17) : 模板匹配
文章目录 1--概念2-- 方法3 结果3.1 ROI区域的获取使用自适应目标匹配 1–概念 opencv 提供了一个专门用于模板匹配的函数 cv::matchTemplate();其调用方式如下: void cv::matchTemplate(cv::InputArray image, // 用于搜索的输入图像, 8U 或 32F, 大小 W-Hcv::Inpu…...

Maven(四)常用命令大全
目录 一、mvn 命令参数二、mvn 插件命令1.介绍2.查看插件的使用文档3.常用的插件命令 官网地址: https://maven.apache.org/官方插件清单: https://maven.apache.org/plugins/index.html Maven 是一个强大的构建工具,它提供了许多命令来进行项…...

13.3 目标检测和边界框
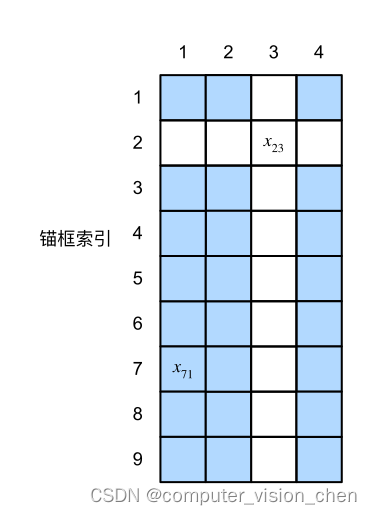
锚框的计算公式 假设原图的高为H,宽为W 详细公式推导 以同一个像素点为锚框,可以生成 (n个缩放 m个宽高比 -1 )个锚框 锚框的作用: 不用直接去预测真实框的四个坐标,而是: 1.先生成多个锚框。 2.预测每个锚框里是否含有要预测…...
)
TCP/IP网络江湖初探:物理层的奥秘与传承(物理层上篇-基础与本质)
〇、引言 在这个数字时代,计算机网络如同广袤的江湖,数据在其中畅游,信息传递成为了生活的常态。然而,在这个充满虚拟奇观的网络江湖中,隐藏着一个不容忽视的存在,那就是物理层,这个江湖的基石。就如同江湖中的土地一样,物理层作为计算机网络的基础,承载着数据的最初转…...

计算机视觉五大核心研究任务全解:分类识别、检测分割、人体分析、三维视觉、视频分析
目录 一、引言1.1 计算机视觉的定义1.1.1 核心技术1.1.2 应用场景 1.2 历史背景及发展1.2.1 1960s-1980s: 初期阶段1.2.2 1990s-2000s: 机器学习时代1.2.3 2010s-现在: 深度学习的革命 1.3 应用领域概览1.3.1 工业自动化1.3.2 医疗图像分析1.3.3 自动驾驶1.3.4 虚拟现实与增强现…...

linux -- centos -- cmake 留坑
安装Cmake 在Linux一个目录下: touch poj.cpp touch CMakeLists.txtpoj.cpp的内容:随便输出一点东西啦 CMakeLists.txt的内容: cmake_minimum_required(VERSION 3.6) project(Test) add_executable(Test test.cpp)cmake_minimum_required:c…...

【100天精通python】Day33:使用python操作数据库_SQLite数据库的使用与实战
目录 专栏导读 1 SQLite 简介 2 SQLite数据库安装及使用 2.1 检查 SQLite 支持 2.2 创建数据库文件 2.2.1 使用 Python 创建数据库文件: 2.2.2 使用命令行创建数据库文件: 2.3 连接到 SQLite 数据库: 3 SQLite 中常用的SQL语句…...

通过将信号频谱与噪声频谱进行比较,自动检测适当的带通滤波器转折频率研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...
)
【Sklearn】基于多层感知器算法的数据分类预测(Excel可直接替换数据)
【Sklearn】基于多层感知器算法的数据分类预测(Excel可直接替换数据) 1.模型原理2.模型参数3.文件结构4.Excel数据5.下载地址6.完整代码7.运行结果1.模型原理 多层感知器(Multilayer Perceptron,MLP)是一种前馈神经网络,用于解决分类和回归问题。它包含输入层、若干个隐…...

在 Windows 中恢复数据的 5 种方法
发生数据丢失的原因有多种。无论是因为文件被意外删除、文件系统或操作系统损坏,还是由于软件或硬件级别的存储故障,数据都会在您最意想不到的时候丢失。今天我们重点介绍五种数据恢复方法,以应对意外情况的发生。 1.从另一台机器启动硬盘 如…...

配置使用Gitee账号认证登录Grafana
三方社会化身份源 集成gitee第三方登录 第三方登录的原理 所谓第三方登录,实质就是 OAuth 授权。用户想要登录 A 网站,A 网站让用户提供第三方网站的数据,证明自己的身份。获取第三方网站的身份数据,就需要 OAuth 授权。 举例来…...

使用 Flask 部署 Next.js
原文 使用 Flask 部署 Next.js Flask 和 Next.js 是两个独特的开源 Web 框架,分别构建在 Python 和 JavaScript 编程语言之上。 您可以在没有 Next.js 的情况下构建 Flask 应用程序,也可以在没有 Flask 的情况下构建 Next.js 应用程序。但是࿰…...

网络安全--iptables
总结: iptables 的关键概念和功能: 规则(Rules): iptables 使用规则来定义特定的操作,例如允许或拒绝特定类型的网络流量。每条规则都由条件和操作组成。条件可以是源 IP 地址、目标 IP 地址、端口号等&a…...

【猿灰灰赠书活动 - 02期】- 【Java从入门到精通2023年7月最新(第7版)】
说明:博文为大家争取福利,与清华大学出版社合作进行送书活动 图书:《Java从入门到精通》 一、好书推荐 图书介绍 Java入门经典,95万Java程序员的入行选择。配备升级版Java开发资源库,在线大咖课在线答疑,学…...

Springboot 设置统一的请求返回格式
现在开发过程中主要采用前后端分离的方式进行开发测试,也就是前端封装请求,后端提供标准的API接口服务。一般现在json 格式受到开发者们的青睐,学习过程中我们可以设置接口的返回类型,那么怎么做到设置统一的返回格式呢࿱…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...
