vscode vue3+vite 配置eslint
vue2+webpack+eslint配置
目前主流项目都在使用vue3+vite,因此针对eslint的配置做了一下总结。
引入ESlint、pritter
安装插件,执行以下命令
// eslint
// prettier
// eslint-plugin-vue
// eslint-config-prettier
// eslint-plugin-prettier
yarn add eslint prettier eslint-plugin-vue eslint-config-prettier eslint-plugin-prettier --save-dev执行上述命令,package.json 中 会自动添加以下内容
...
"dependencies": {"eslint": "^8.46.0","eslint-config-prettier": "^9.0.0","eslint-plugin-prettier": "^5.0.0","eslint-plugin-vue": "^9.17.0","prettier": "^3.0.1",...
}...创建.eslintrc.js
在在根目录创建 .eslintrc.js 文件 (命令方式)
// 生成文件
vi .eslintrc.js// 进入编辑模式
i // 报错更改
wq
.eslintrc.js 文件的内容
module.exports = {extends: ['plugin:vue/vue3-recommended','prettier','prettier/vue'],plugins: ['vue', 'prettier'],rules: {'prettier/prettier': 'error'}
};创建 .prettierrc.js 文件
在项目根目录下创建一个名为 .prettierrc.js 的文件,并添加以下内容
// semi(是否使用分号)
// singleQuote(是否使用单引号)
// trailingComma(是否使用尾逗号)
// printWidth(行的最大长度)
// tabWidth(缩进的空格数)
module.exports = {printWidth: 120,tabWidth: 2,useTabs: false,semi: false,singleQuote: true,quoteProps: 'as-needed',jsxSingleQuote: false,trailingComma: 'none',bracketSpacing: true,bracketSameLine: false,arrowParens: 'always',requirePragma: false,insertPragma: false,proseWrap: 'never',htmlWhitespaceSensitivity: 'strict',vueIndentScriptAndStyle: true,endOfLine: 'lf'
};配置 VS Code 编辑器
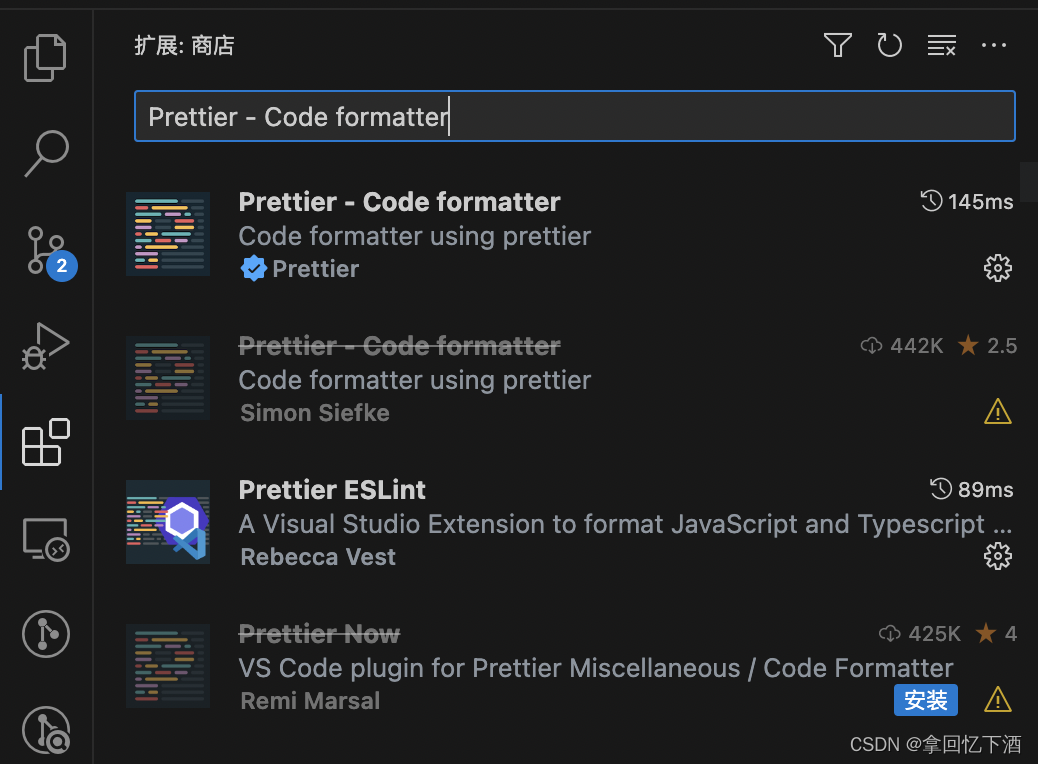
安装 ESLint 和 Prettier - Code formatter (下图以Prettier - Code formatter 为例)

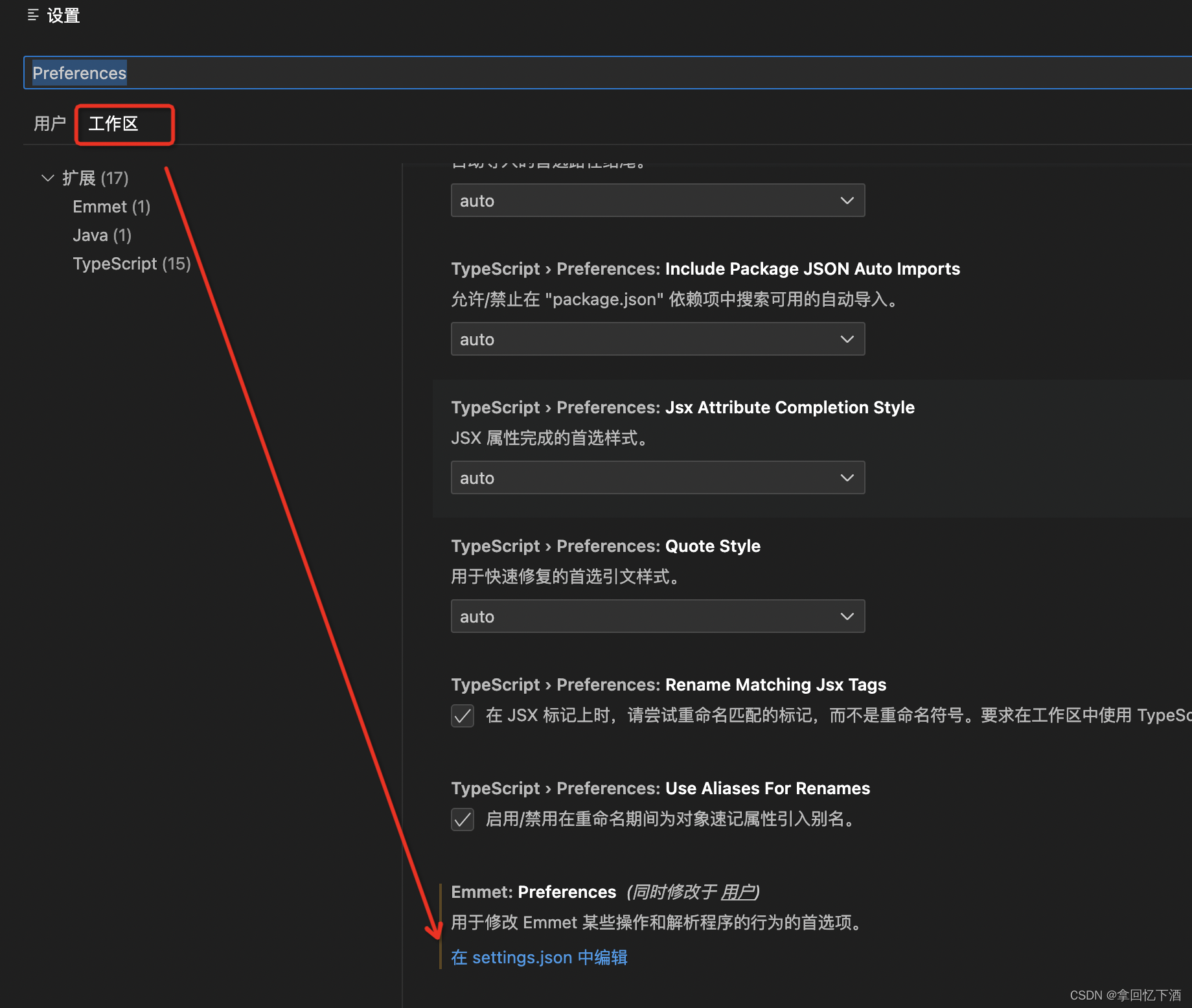
打开VS Code 的设置

重点提示:
记得一定选择工作区!!!
如果你的所有项目的技术栈都一致,那么可以选择用户
如果不一致 选择工作区,则会只影响当前项目
点击工作区,搜索 Preferences,找到Settings

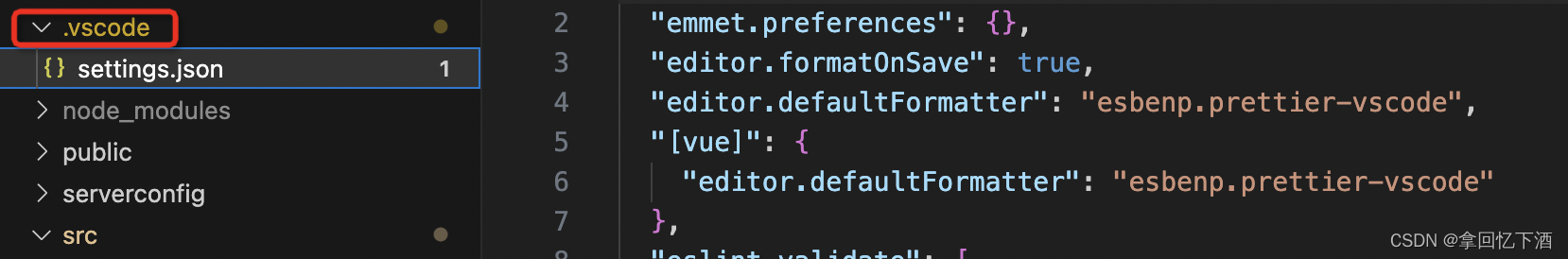
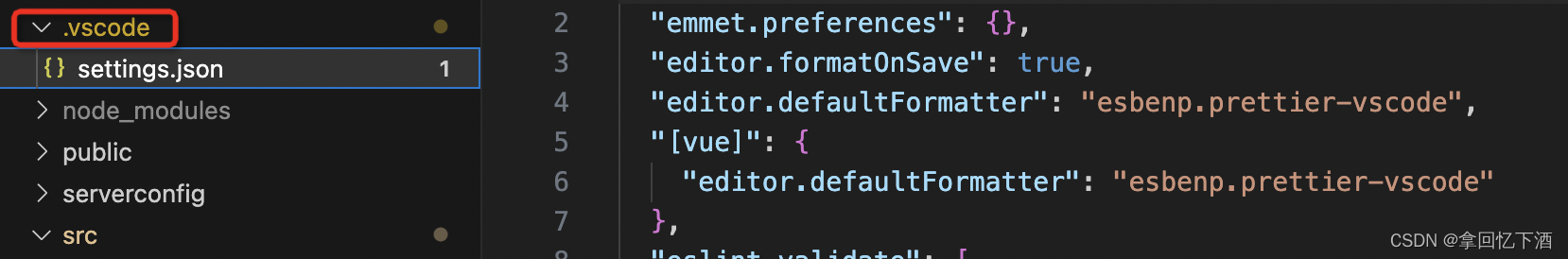
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[vue]": {"editor.defaultFormatter": "dbaeumer.vscode-eslint"
},
"eslint.validate": ["javascript","javascriptreact",{"language": "vue","autoFix": true}
]保存后,项目的根目录会出现此文件

小结
统一代码风格:ESLint 和 Prettier 可以强制执行一致的代码风格规范,确保团队成员编写的代码风格一致,提高代码的可读性和可维护性。
检测潜在问题:ESLint 可以检测出代码中的潜在问题和错误,例如未声明的变量、未使用的变量、不必要的代码等,帮助开发者在开发过程中发现并修复这些问题。
自动格式化:Prettier 可以自动格式化代码,使代码保持一致的缩进、换行、引号等格式,减少手动调整代码格式的时间和工作量。
相关文章:

vscode vue3+vite 配置eslint
vue2webpackeslint配置 目前主流项目都在使用vue3vite,因此针对eslint的配置做了一下总结。 引入ESlint、pritter 安装插件,执行以下命令 // eslint // prettier // eslint-plugin-vue // eslint-config-prettier // eslint-plugin-prettier yarn ad…...

【C++学习手札】一文带你初识运算符重载
食用指南:本文在有C基础的情况下食用更佳 🍀本文前置知识: C类 ♈️今日夜电波:クリームソーダとシャンデリア—Edo_Ame江户糖 1:20 ━━━━━━️💟──────── 3:40 …...

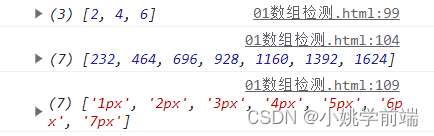
javaScript:数组检测
目录 一.前言 二.数组检测方法 1.every() 2.some() 3.filter() 一.前言 数组检测是指在编程中对数组进行验证和检查的过程。数组检测可以涉及以下方面: 确定数组的存在:在使用数…...

【JavaEE基础学习打卡02】是时候了解Java EE了!
目录 前言一、为什么要学习Java EE二、Java EE规范介绍1.什么是规范?2.什么是Java EE规范?3.Java EE版本 三、Java EE应用程序模型1.模型前置说明2.模型具体说明 总结 前言 📜 本系列教程适用于 Java Web 初学者、爱好者,小白白。…...

LeetCode 2813. Maximum Elegance of a K-Length Subsequence【反悔贪心】2582
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

日常BUG——SpringBoot模糊映射
😜作 者:是江迪呀✒️本文关键词:日常BUG、BUG、问题分析☀️每日 一言 :存在错误说明你在进步! 一、问题描述 SpringBoot在启动时报出如下错误: Caused by: java.lang.IllegalStateExceptio…...

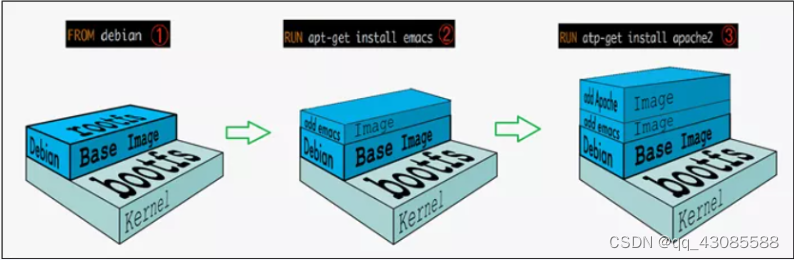
Docker 镜像
1. 什么是镜像? 镜像 是一种轻量级、可执行的独立软件包,它包含运行某个软件所需的所有内容,我们把应用程序和配置依赖打包好形成一个可交付的运行环境(包括代码、运行时需要的库、环境变量和配置文件等),这个打包好的运行环境就…...

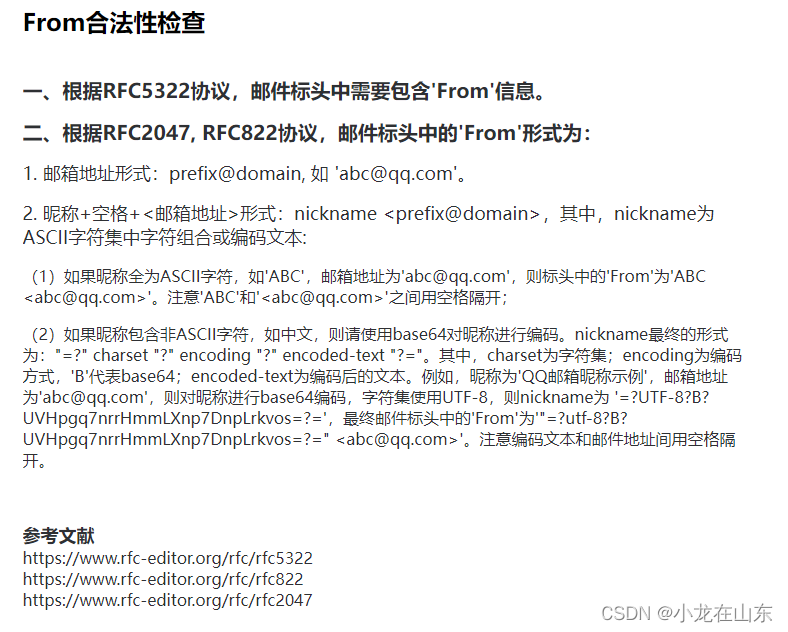
Python发送QQ邮件
使用Python的smtplib可以发送QQ邮件,代码如下 #!/usr/bin/python3 import smtplib from email.mime.text import MIMEText from email.header import Headersender 111qq.com # 发送邮箱 receivers [222qq.com] # 接收邮箱 auth_code "abc" # 授权…...

梯度下降求极值,机器学习深度学习
目录 梯度下降求极值 导数 偏导数 梯度下降 机器学习&深度学习 学习形式分类...

【业务功能篇62】Spring boot maven多模块打包时子模块报错问题
程序包 com.xxx.common.utils不存在或者xxx找不到符号 我们项目中一般都是会分成多个module模块,做到解耦,方便后续做微服务拆分模块,可以直接就每个模块进行打包拎出来执行部署这样就会有模块之间的调用,比如API模块会被Service…...

【BASH】回顾与知识点梳理(二十一)
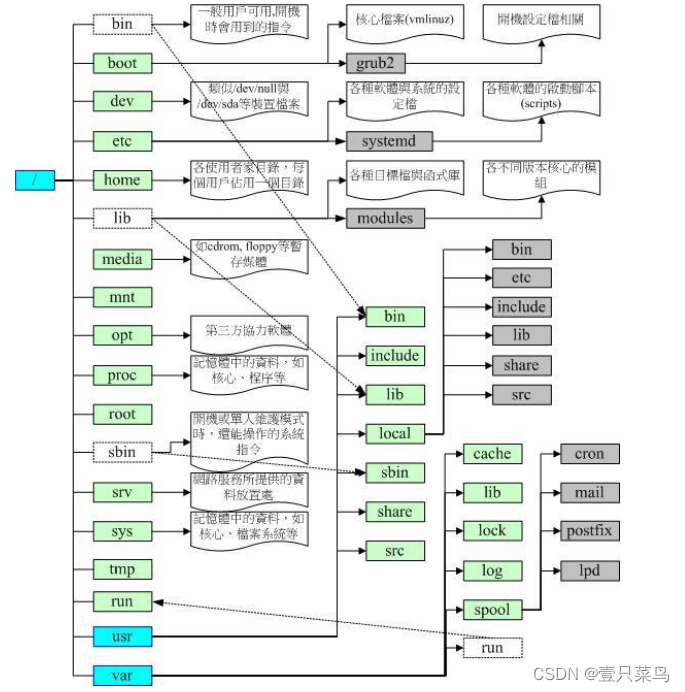
【BASH】回顾与知识点梳理 二十一 二十一. Linux 的文件权限与目录配置21.1 使用者与群组属主(文件拥有者)属组(群组概念)其他人的概念root(万能的天神)Linux 用户身份与群组记录的文件 21.2 Linux 文件权限概念Linux 文件属性Linux 文件权限的重要性 21.3 如何改变文件属性与权…...

从针尖对麦芒,到丝滑入扣,记录那些BT需求
前言: 最近被一个“简单”的需求,搞的有点难受。需求其实很简单,就是记录某成品生产过程数据,然后进行展示,但因需求部门是管理部门。为了能获取足够多的参数来提高生产效率和研发进度。因此需要生产来统计收集对应生产…...

封装vue2局部组件都要注意什么
一. 关于局部组件组成的三个部分(template, script, style) template > 组件的模板结构 (必选) 每个组件对应的模板结构,需要定义到template节点中 <template><!-- 当前组件的dom结构,需…...
第三章 算法从0开始】)
【深入浅出程序设计竞赛(基础篇)第三章 算法从0开始】
深入浅出程序设计竞赛(基础篇)第三章 算法从0开始 第三章 例题例3-1例3-2例3-3例3-4例3-5例3-6例3-7例3-8例3-9例3-10例3-11例3-12 第三章 课后习题3-13-23-33-43-53-63-73-83-9 第三章 例题 例3-1 #include<iostream> using namespace std;int …...
博客目录导读)
安全之安全(security²)博客目录导读
研究方向:安全之安全 研究内容:ARM/RISC-V安全架构、TF-A/TEE之安全、GP安全认证、静态代码分析、FUZZ模糊测试、IDA逆向分析、安全与功耗等,欢迎您的关注💖💖 一、ARM安全架构 1、ARM安全架构及其发展趋势࿰…...

ubuntu安装opencv4
apt 安装 sudo apt install libopencv-dev python3-opencvpkg-config查看安装 sudo apt install pkg-configpkg-config --modversion opencv4pkg-config --libs --cflags opencv4参考 如何在 Ubuntu 20.04 上安装 OpenCV pkg-config 详解...

Qt 当磁盘可用空间小于指定大小时删除早期的文件
1. 需求 用户反应,电脑由于自身磁盘空间只有128G,由于软件执行一次任务,就要录视频记录,导致磁盘空间爆满,电脑卡,无法再次生成视频 2. 分析:当时软件没有写自动删除视频的代码导致的。 可以…...

浙大数据结构第七周之07-图6 旅游规划
题目详情: 有了一张自驾旅游路线图,你会知道城市间的高速公路长度、以及该公路要收取的过路费。现在需要你写一个程序,帮助前来咨询的游客找一条出发地和目的地之间的最短路径。如果有若干条路径都是最短的,那么需要输出最便宜的…...

RocketMQ双主双从同步集群部署
🎈 作者:互联网-小啊宇 🎈 简介: CSDN 运维领域创作者、阿里云专家博主。目前从事 Kubernetes运维相关工作,擅长Linux系统运维、开源监控软件维护、Kubernetes容器技术、CI/CD持续集成、自动化运维、开源软件部署维护…...

分类预测 | MATLAB实现EVO-CNN多输入分类预测
分类预测 | MATLAB实现EVO-CNN多输入分类预测 目录 分类预测 | MATLAB实现EVO-CNN多输入分类预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.MATLAB实现EVO-CNN多输入分类预测 2.代码说明:量谷优化卷积神经网络的数据分类预测:要求于Matlab …...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
