封装vue2局部组件都要注意什么
一. 关于局部组件组成的三个部分(template, script, style)
-
template => 组件的模板结构 (必选)
- 每个组件对应的模板结构,需要定义到template节点中
<template><!-- 当前组件的dom结构,需要定义到template结构的内部 -->
</template>- template中使用的指令
<template><!-- 【1.内容渲染指令】 --><span v-text="msg"></span><span>{{msg}}</span><div v-html="html"></div><!-- 【2.属性绑定指令】 --><img v-bind:src="imageSrc"><!-- 【3.双向指令绑定指令】 --><select v-model=""></select><!-- 【4.循环渲染指令】 --><div v-for="(item, index) in items"></div><!-- 【5.条件渲染】 --><div v-if="Math.random() > 0.5">Now you see me</div><div v-else-if="type === 'B'"></div><div v-else>Now you don't</div>
</template>- template定义根节点
注:vue 2.x版本中,<template>节点内dom结构仅支持单个根节点;但在vue 3.x版本中,支持多个根节点
-
script => 组件的javascript行为 (可选)
- script中的data节点(可以定义当前组件渲染期间需要用到的数据对象;data是一个函数)
- script中的methods节点(可以定义组件中的事件处理函数)
-
style => 组件的样式 (可选)
- style的lang属性支持可选值css,less,sass,scss
- 当使用less或sass时,要先安装less或sass依赖,再设置lang的属性值为less或sass
- scss是sass3.0引入的语法,可以理解scss是sass的一个升级版本,弥补sass和css之间的鸿沟
- 合理使用scoped,因为使用scoped可以让样式只对当前组件生效
二. 关于生命周期
- beforeCreate
- created
- beforeMounted
- mounted
- beforeUpdate
- updated
- beforeDestory
- destoryed
created和mounted的区别:created在模板渲染成html前调用,mounted在模板渲染成html后调用
三. 关于父子组件的传值
封装出来的通用组件叫子组件,引用通用组件的界面叫做父组件,组件的封装必须高性能低耦合
1. 父组件向子组件传参用props
<!-- 父组件 -->
<template><Child :articleList="articleList"></Child>
</template><!-- 子组件 -->
<template><div><ul><li v-for="(value,index) in articleList" :key="index">{{value}}</li></ul></div>
</template><script>export default {name: "Child",props: {articleList: {type: array,default: function () {return []} }},//接收父组件传来的数据articleList}
</script>2. 子组件向父组件传参用emit
<!-- 父组件 -->
<template><common-dialog @pushId="getId"></common-dialog>
</template>
<script>methods: {getId (id) {}}
</script><!-- 子组件 -->
<template><div><input type="button" @click="emitIndex(id)" value="向父组件发送数据"></div>
</template>
<script>export default {methods: {emitIndex (id) {this.$emit('pushId', id)}}}
</script>四. 关于computed与watch
1. computed与watch的区别:
- computed是计算属性,watch是监听,监听data中的数据变化
- computed支持缓存,即当其依赖的属性值发生变化时,计算属性会重新计算,反之则使用缓存中的属性值;watch不支持缓存,当对应属性发生变化的时候,响应执行
- computed不支持异步,有异步操作时无法监听数据变化;watch支持异步
2. computed与watch的使用场景
- computed的使用
<template><div>{{ changewords }}</div>
</template>
<script>export default {data () {myname: 'aBcDEf'},computed: {changewords(){return this.myname.substring(0,1).toUpperCase()}} }
</script>- watch的使用
<template><div><p>FullName: {{fullName}}</p><p>FirstName: <input type="text" v-model="firstName"></p></div>
</template>
<script>export default{data () {firstName: 'Dawei',lastName: 'Lou',fullName: ''},watch: {firstName(newName, oldName) {this.fullName = newName + ' ' + this.lastName;}// firstName: {// handler(newName, oldName) {// this.fullName = newName + ' ' + this.lastName;// },// immediate: true// }}}
</script>五. 关于mixin
局部混入中mixin的文件就是一个对象,这个对象可以包含vue组件的一些常见的配置,包括data,methods,生命周期的钩子函数等等。
不同组件中的mixin是相互独立的。
-
mixin的使用
<!-- 引用mixins的文件 -->
<script>import queryList from "@/common/mixin/queryList";export default{mixins: [queryList]}
</script><!-- mixins的文件 -->
export const mixins = {data() {return {};},computed: {},created() {},mounted() {},methods: {},
};六. 关于slot的使用
<!-- 子组件使用插槽slot Link.vue-->
<template><a :href="href" rel="external nofollow" class="link"><!-- 留个插槽,外界传入内容放置在这里 --><slot></slot></a>
</template><!-- 父组件调用子组件 -->
<template><div class="app"><Link href="https://baidu.com" rel="external nofollow" > 百度</Link><Link href="https://google.com" rel="external nofollow" style="margin-top: 10px"><!-- 这里允许放置任意的内容,包括字符串和标签 --><span>Icon</span>谷歌</Link</Link></div>
</template>七. 关于vuex
vuex的五个组成部分:state,mulations,action,getters,modules
- state:定义了应用程序的状态,即要管理的数据
const store = new Vuex.Store({state: {count: 0}
})- getters:用于获取state中的状态,类似vue组件中的计算属性
const store = new Vuex.Store({state: {count: 0},getters: {doubleCount(state) {return state.count * 2}}
})- mulations:修改state的数据
const store = new Vuex.Store({state: {count: 0},mutations: {increment(state) {state.count++},add(state, payload) {state.count += payload}}
})- action:用于异步操作和提交mulations,在actions中可以进行任何异步操作,最后再提交到mulations中同步修改state
const store = new Vuex.Store({state: {count: 0},mutations: {increment(state) {state.count++}},actions: {incrementAsync(context) {setTimeout(() => {context.commit('increment')}, 1000)}}
})- modules:用于将store分割成模块,每个模块都拥有自己的state, getters, mulations, action和子模块,以便提高应用程序的可维护性
const store = new Vuex.Store({modules: {cart: {state: {items: []},mutations: {addItem(state, item) {state.items.push(item)}},actions: {addAsyncItem(context, item) {setTimeout(() => {context.commit('addItem', item)}, 1000)}}}}
})相关文章:

封装vue2局部组件都要注意什么
一. 关于局部组件组成的三个部分(template, script, style) template > 组件的模板结构 (必选) 每个组件对应的模板结构,需要定义到template节点中 <template><!-- 当前组件的dom结构,需…...
第三章 算法从0开始】)
【深入浅出程序设计竞赛(基础篇)第三章 算法从0开始】
深入浅出程序设计竞赛(基础篇)第三章 算法从0开始 第三章 例题例3-1例3-2例3-3例3-4例3-5例3-6例3-7例3-8例3-9例3-10例3-11例3-12 第三章 课后习题3-13-23-33-43-53-63-73-83-9 第三章 例题 例3-1 #include<iostream> using namespace std;int …...
博客目录导读)
安全之安全(security²)博客目录导读
研究方向:安全之安全 研究内容:ARM/RISC-V安全架构、TF-A/TEE之安全、GP安全认证、静态代码分析、FUZZ模糊测试、IDA逆向分析、安全与功耗等,欢迎您的关注💖💖 一、ARM安全架构 1、ARM安全架构及其发展趋势࿰…...

ubuntu安装opencv4
apt 安装 sudo apt install libopencv-dev python3-opencvpkg-config查看安装 sudo apt install pkg-configpkg-config --modversion opencv4pkg-config --libs --cflags opencv4参考 如何在 Ubuntu 20.04 上安装 OpenCV pkg-config 详解...

Qt 当磁盘可用空间小于指定大小时删除早期的文件
1. 需求 用户反应,电脑由于自身磁盘空间只有128G,由于软件执行一次任务,就要录视频记录,导致磁盘空间爆满,电脑卡,无法再次生成视频 2. 分析:当时软件没有写自动删除视频的代码导致的。 可以…...

浙大数据结构第七周之07-图6 旅游规划
题目详情: 有了一张自驾旅游路线图,你会知道城市间的高速公路长度、以及该公路要收取的过路费。现在需要你写一个程序,帮助前来咨询的游客找一条出发地和目的地之间的最短路径。如果有若干条路径都是最短的,那么需要输出最便宜的…...

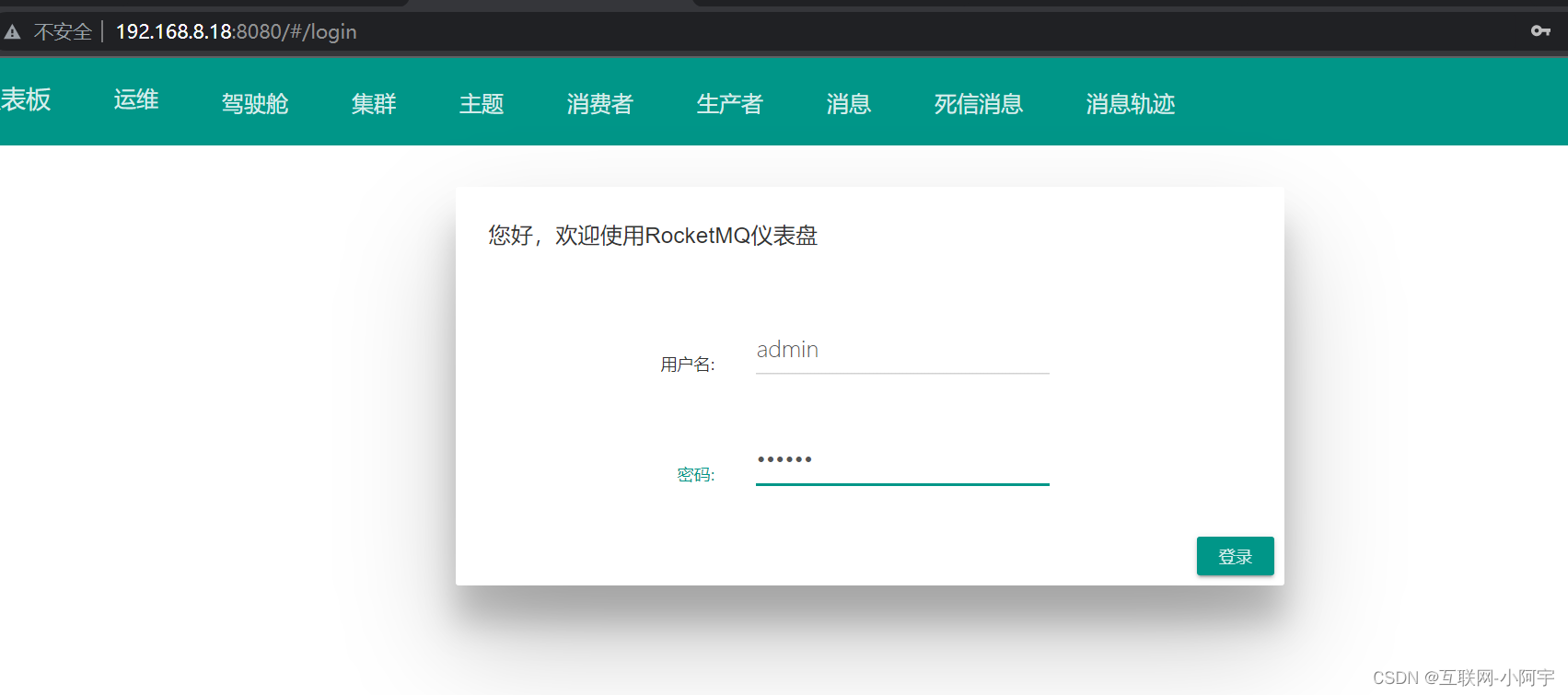
RocketMQ双主双从同步集群部署
🎈 作者:互联网-小啊宇 🎈 简介: CSDN 运维领域创作者、阿里云专家博主。目前从事 Kubernetes运维相关工作,擅长Linux系统运维、开源监控软件维护、Kubernetes容器技术、CI/CD持续集成、自动化运维、开源软件部署维护…...

分类预测 | MATLAB实现EVO-CNN多输入分类预测
分类预测 | MATLAB实现EVO-CNN多输入分类预测 目录 分类预测 | MATLAB实现EVO-CNN多输入分类预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 1.MATLAB实现EVO-CNN多输入分类预测 2.代码说明:量谷优化卷积神经网络的数据分类预测:要求于Matlab …...

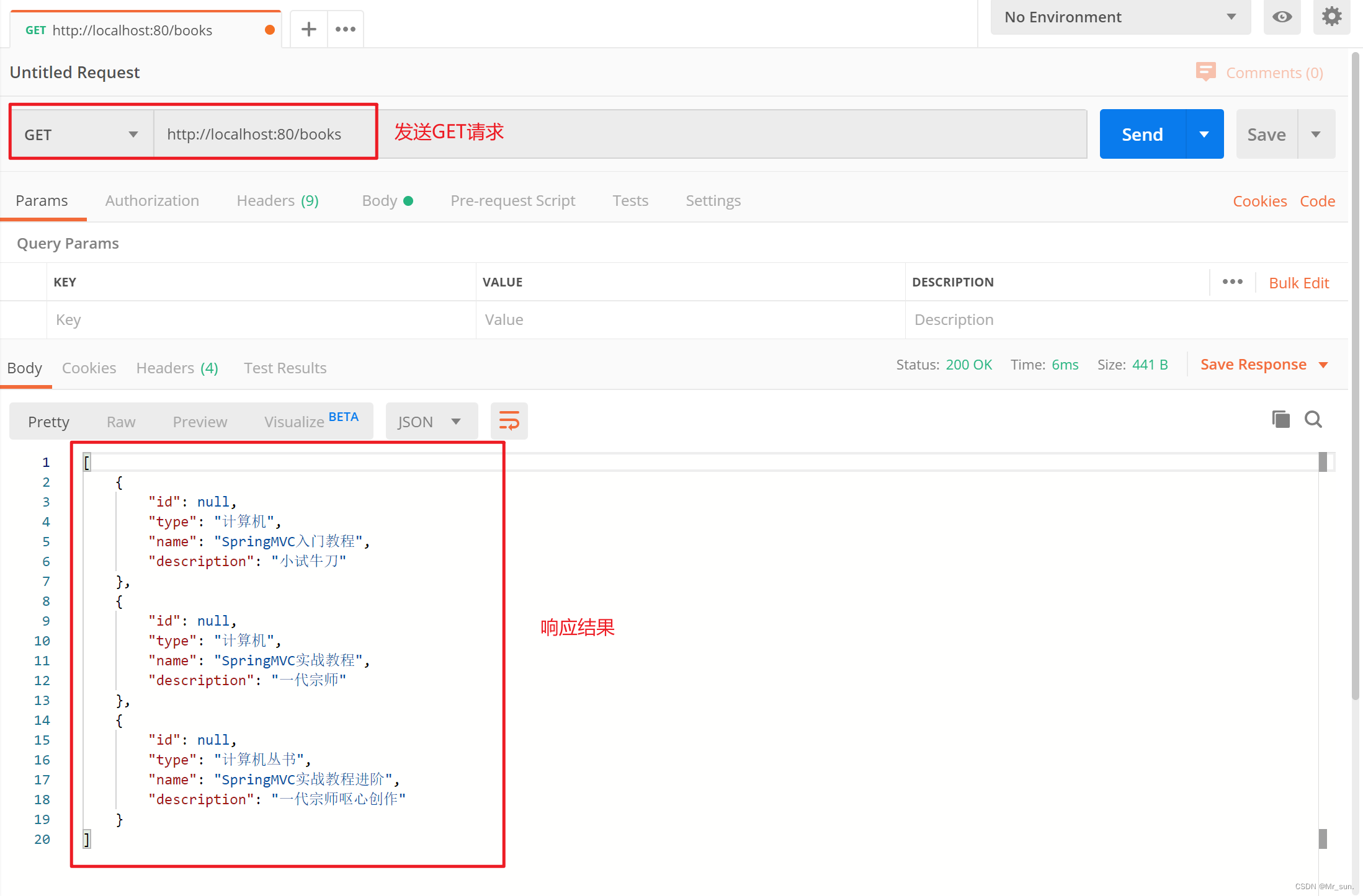
DAY04_SpringMVC—SpringMVC简介PostMan和ApiFox工具使用SpringMVC请求与响应REST风格
目录 一 SpringMVC简介1 SpringMVC概述问题导入1.1 SpringMVC概述 2 入门案例问题导入2.0 回顾Servlet技术开发web程序流程2.1 使用SpringMVC技术开发web程序流程2.2 代码实现【第一步】创建web工程(Maven结构)【第二步】设置tomcat服务器,加…...

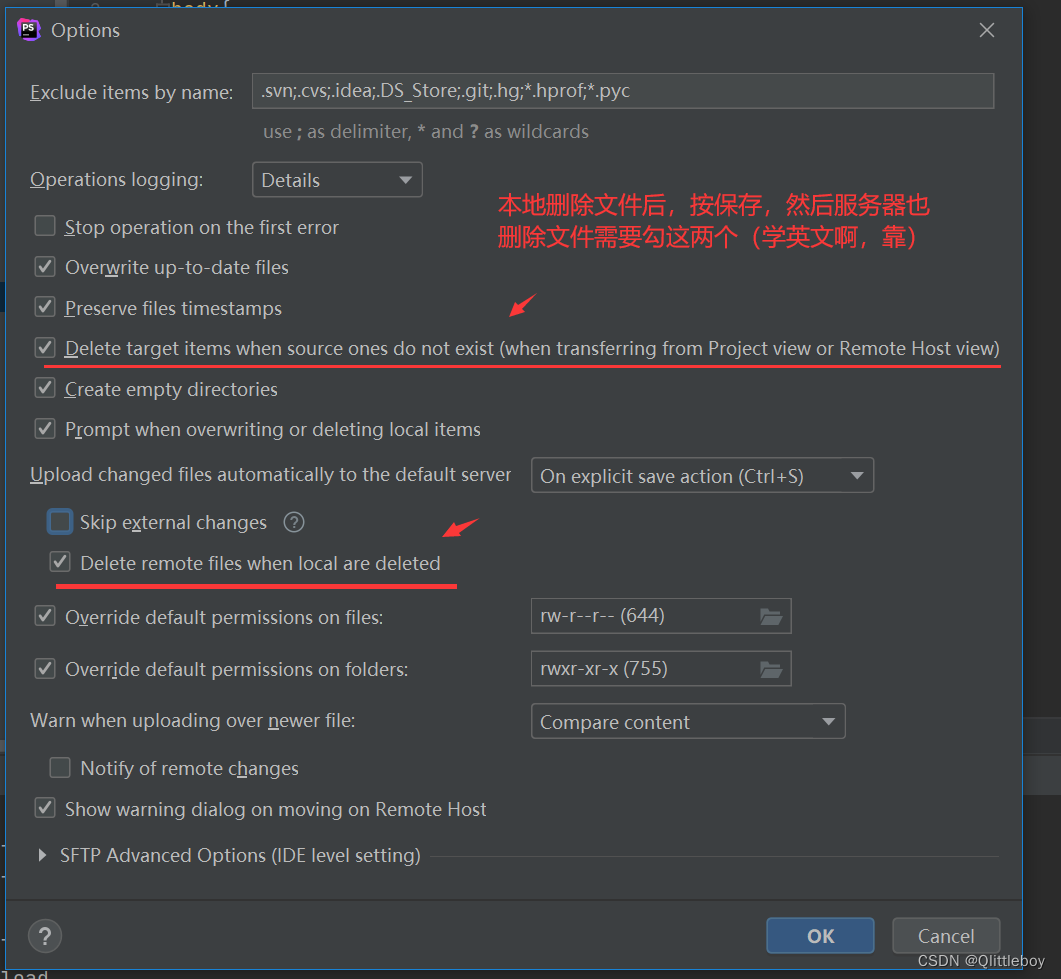
phpstorm配置ftp同步文件到服务器
这里的默认快捷键 不是 CtrlS ;需要设置快捷键,这里原来是save all操作时上传文件到服务器; ** 设置好快捷键后按 CtrlS就会同步文件(添加删除文件后保存,服务器也会同步) ** 搜索出save all 后…...

前端jd要求:了解一门后端开发语言优先 解决方案之Node.js
前端jd要求:了解一门后端开发语言优先 解决方案之Node.js 前言常见的后端开发语言一、什么是 Node.js二、学习 Node.js 的前置知识三、学习 Node.js 的步骤1、Node.js 的安装2、Node.js 的基本语法和 API模块导入和导出文件读写操作HTTP 服务器命令行参数 3、Node.j…...
)
什么是ServiceMesh(Istio一)
现在最火的后端架构无疑是微服务了,微服务将之前的单体应用拆分成了许多独立的服务应用,每个微服务都是独立的,好处自然很多,但是随着应用的越来越大,微服务暴露出来的问题也就随之而来了,微服务越来越多&a…...

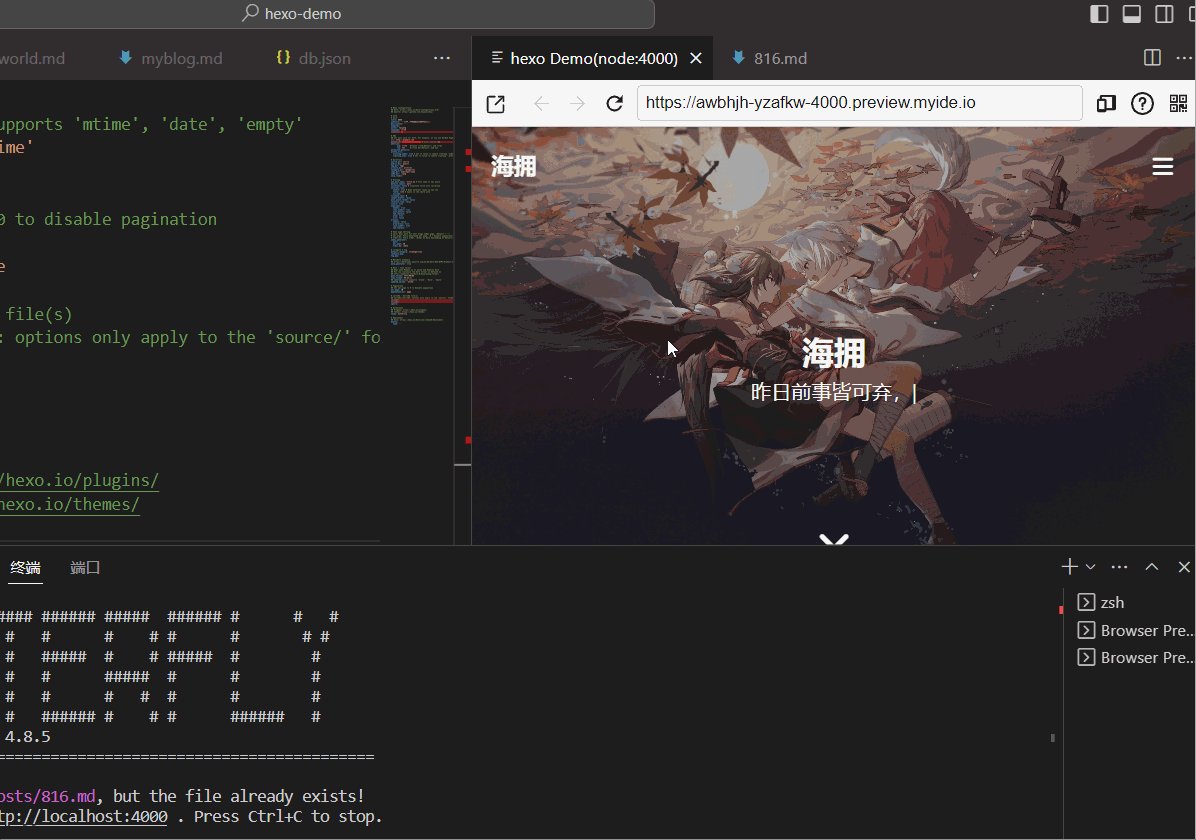
【腾讯云 Cloud Studio 实战训练营】Hexo 框架 Butterfly 主题搭建个人博客
什么是Cloud Studio Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。 Hexo 博客成品展示 本人博客如下&…...

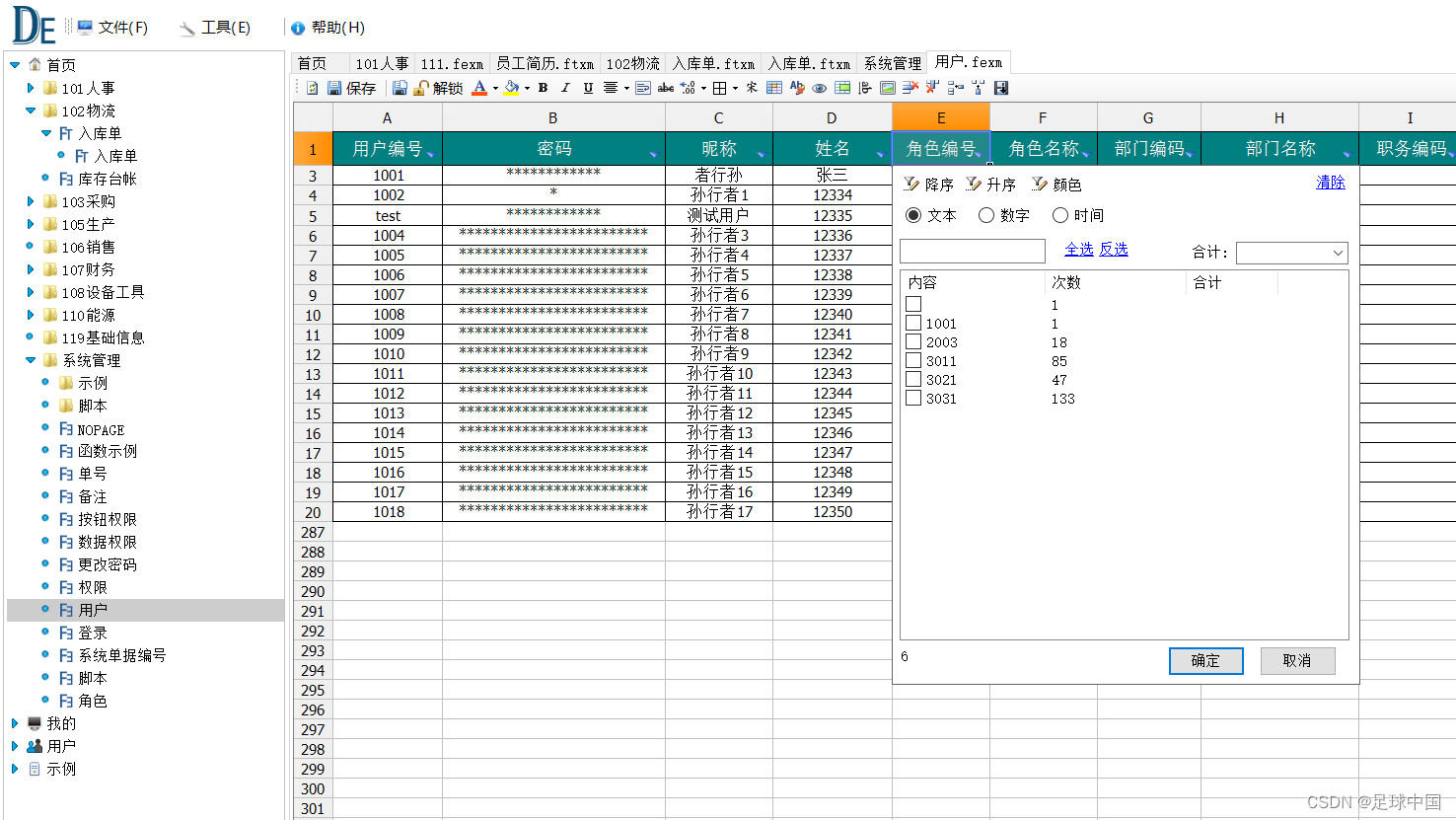
搭建Excel服务器
1、下载Excel服务器 下载地址 2、解压文件 3、打开服务器 4、服务器运行信息 5、连接测试 打开客户端 6、登录到服务器 默认账号 密码 admin 3 修改文件保存路径(服务器端点击配置) 7、客户端整体界面 8、配置权限 9、设计模板 10、其他用户登录就可以填写信息 11、用户&#…...

渗透测试成功的8个关键
渗透测试 (penetration test)并没有一个标准的定义,国外一些安全组织达成共识的通用说法是:渗透测试是通过模拟恶意黑客的攻击方法,来评估计算机网络系统安全的一种评估方法。这个过程包括对系统的任何弱点、技术缺陷或漏洞的主动分析&#x…...

【leetcode】链表part2
24. 两两交换链表中的节点 迭代方法 public static ListNode swapPairs(ListNode head) {// 输入:head [1,2,3,4]// 输出:[2,1,4,3]ListNode dummy new ListNode(0);dummy.next head;ListNode cur dummy;while (cur.next ! null && cur.ne…...

C#数据类型转换
目录 1.常用的数据类型: 编辑1.1别名概念例子: 输出结果: 2.数值类型之间的相互转换: 2.1举例: 编辑输出结果: 1.常用的数据类型: 1.1别名概念例子: 输出结果: 用GetType来获取数据类型的时候,就是指向System.Byte和System.Char这个…...

mybatis-plus逻辑删除的坑
一旦在逻辑字段上加了TableLogic逻辑删除的配置,并且使用mybatis-plus自带的方法时(如果自己用xml写SQL不会出现下面的情况) 查询、修改时会自动排除逻辑删除的数据 当使用mybatis-plus自带的查询方法时,就不用每次查询的时候跟…...

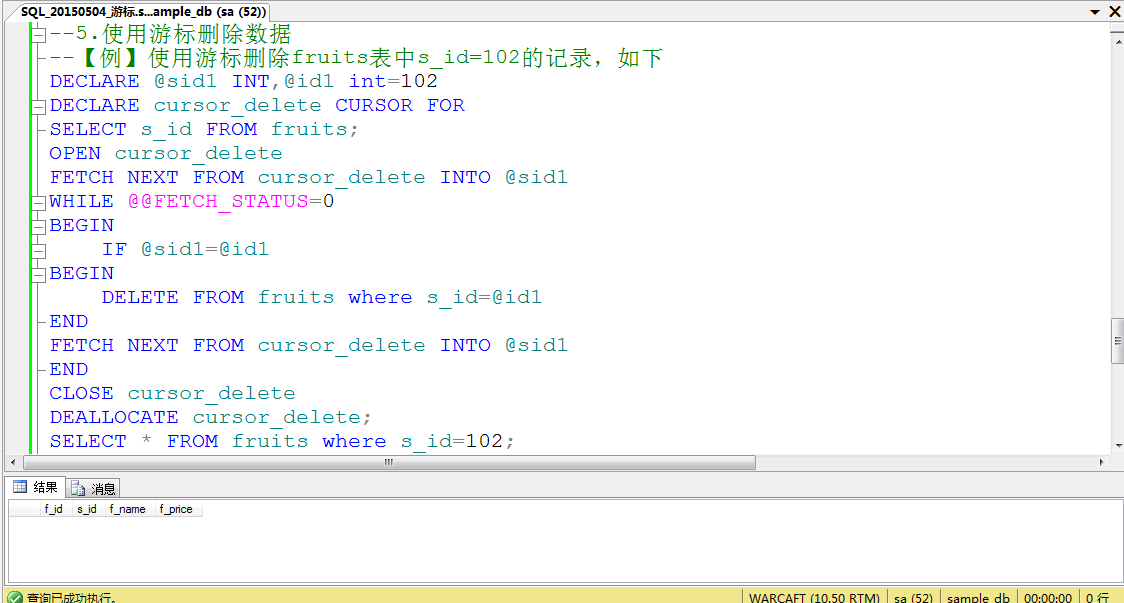
SQL Server基础之游标
一:认识游标 游标是SQL Server的一种数据访问机制,它允许用户访问单独的数据行。用户可以对每一行进行单独的处理,从而降低系统开销和潜在的阻隔情况,用户也可以使用这些数据生成的SQL代码并立即执行或输出。 1.游标的概念 游标是…...

(二)结构型模式:4、组合模式(Composite Pattern)(C++实例)
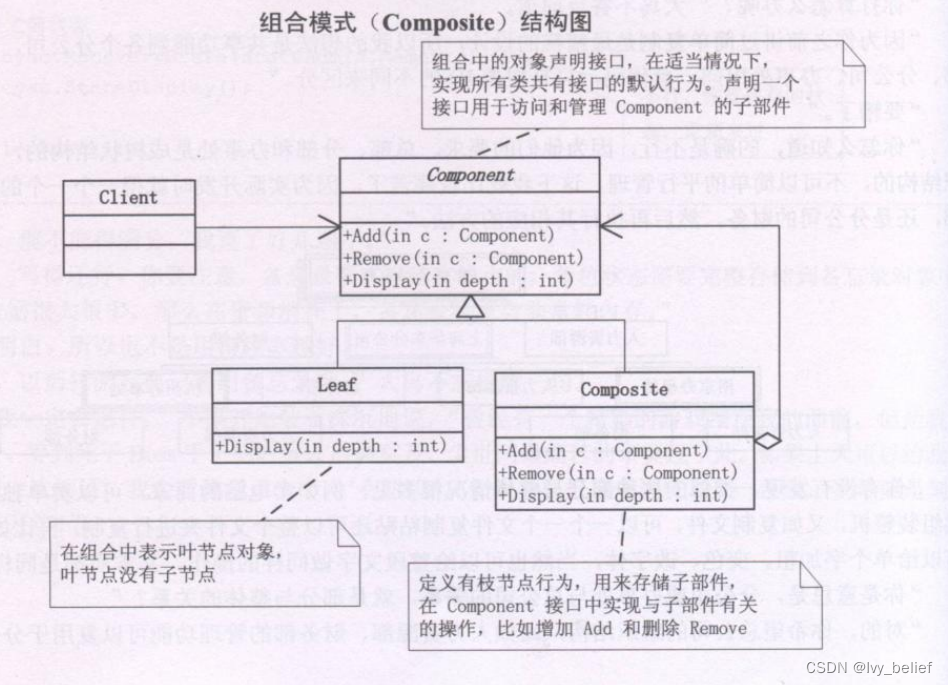
目录 1、组合模式(Composite Pattern)含义 2、组合模式应用场景 3、组合模式的优缺点 4、组合模式的UML图学习 5、C实现组合模式的简单示例(公司的OA系统) 1、组合模式(Composite Pattern)含义 组合模…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
