可视化绘图技巧100篇进阶篇(九)-三维百分比堆积条形图(3D Stacked Percentage Bar Chart)
目录
前言
适用场景
绘图工具及代码实现
帆软
实现思路
方案一:使用计算指标
上传数据
添加组件
生成图表
添加计算字段
生成分区柱形图
生成百分比堆积条形图
美化图表
设置标签
设置颜色
效果查看
PC 端
移动端
方案二:使用自助数据集
上传数据
添加组件
生成图表
美化图表
设置标签
设置颜色
Origin
PPT
echarts
Tableau
前言
三维百分比堆积条形图(3D Stacked Percentage Bar Chart)是一种数据可视化图表,用于展示多个类别在不同组内的百分比关系。它在三维空间中以条形的高度表示数据的百分比,每个条形又被分为不同的堆积组,每个组内的不同类别以不同的颜色表示。
适用场景
三维百分比堆积条形图适用于展示多个类别在不同组内的百分比分布,特别适合比较组内各类别的相对比例。它可以在可视化中显示随时间或其他维度的变化,有助于发现趋势。
优势:三维百分比堆积条形图能够清楚地显示不同类别在各组中所占的比例,突出比较。适用于展示随时间或其他维度变化的数据,帮助观察趋势和模式。
劣势:由于堆积和三维效果可能会导致视觉混淆和误解,不适合显示大量数据。此外,图表的复杂性可能影响理解,因此需要慎重选择使用场景。
绘图工具及代码实现
帆软
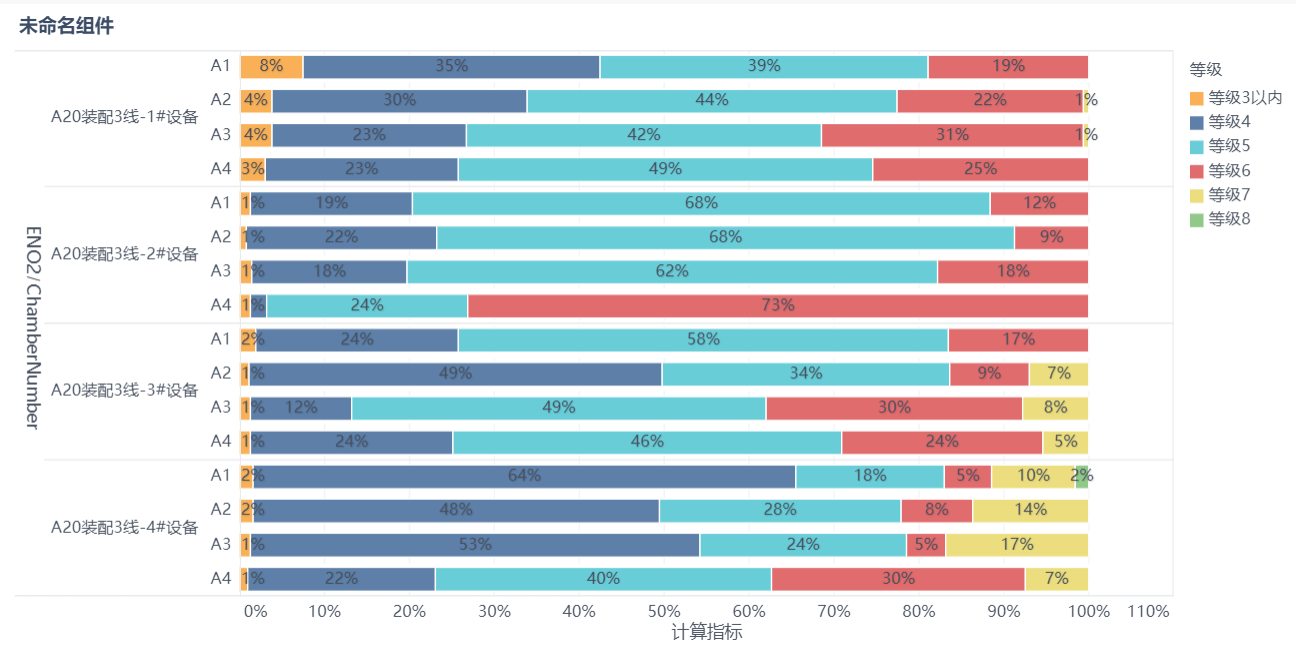
制造业有不同的产线,产线上有不同的车间,每个车间生产不同质量等级的产品。当需要根据产线、产线下的车间分类,统计不同质量等级的产品,用于判断不同生产线、车间的生产状况时,可以通过多系列百分比堆积柱形图实现。如下图所示:

实现思路
交换分区柱形图横纵轴的字段,并开启堆积。
方案一:使用计算指标
上传数据
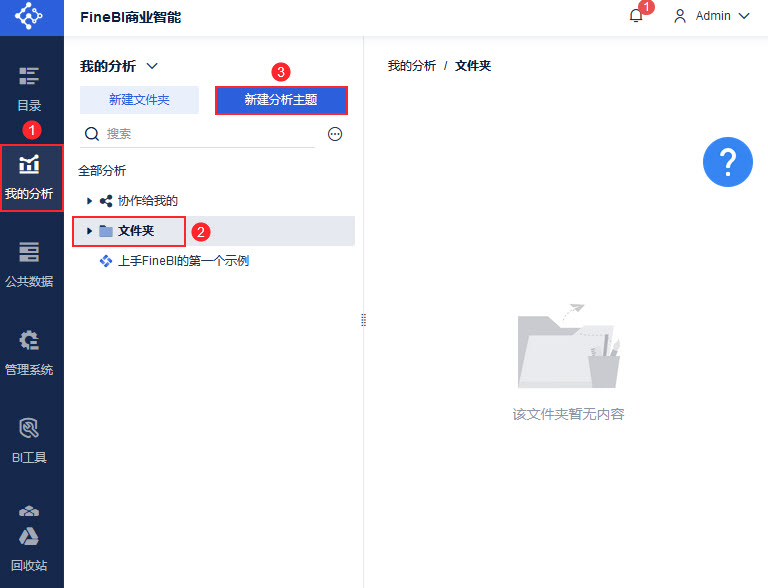
1)管理员进入系统,点击「我的分析」,选中某个文件夹,点击「新建分析主题」。如下图所示:

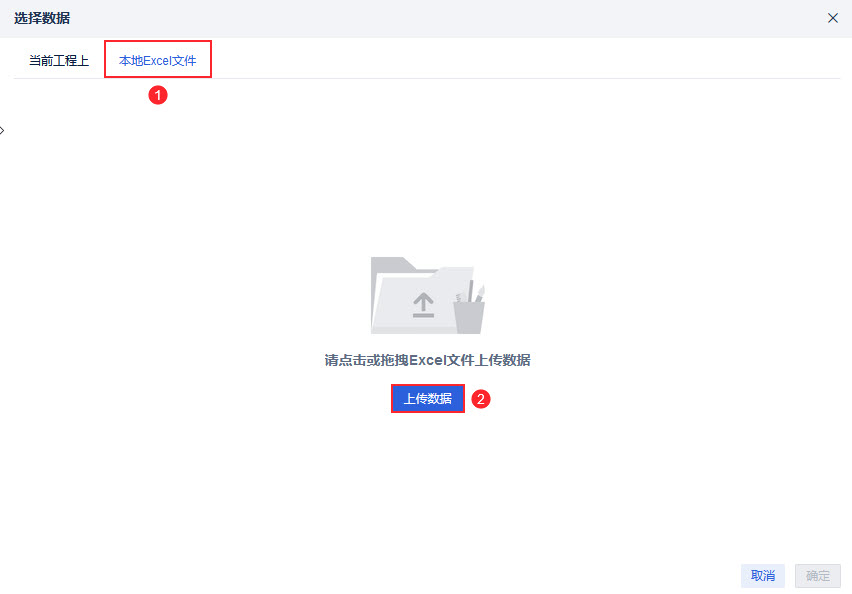
2)点击「本地Excel文件>上传数据」,上传表数据。如下图所示:

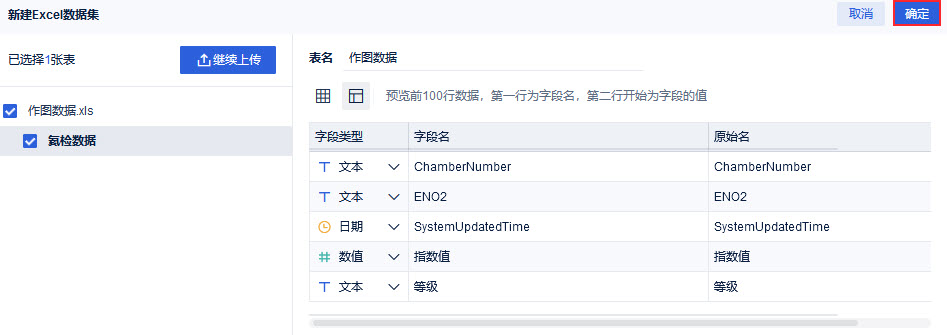
3)上传后,点击「确定」按钮。如下图所示:

添加组件
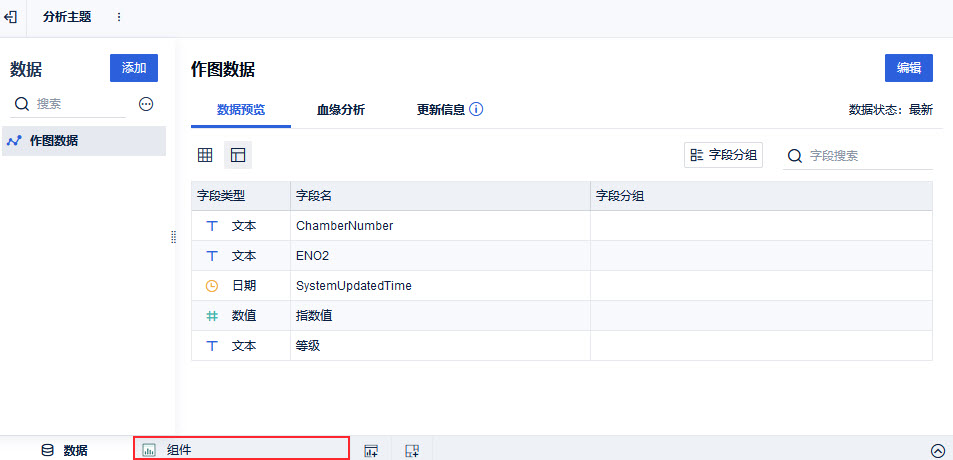
点击左下角「组件」按钮。如下图所示:

生成图表
添加计算字段
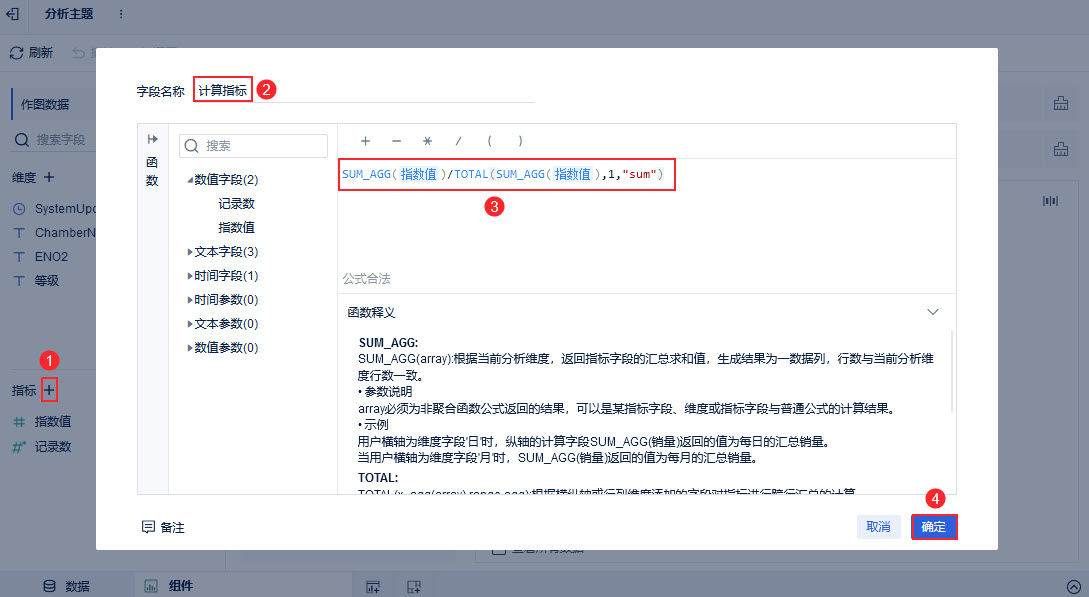
添加计算字段,命名为「计算指标」,值为SUM_AGG(指数值)/TOTAL(SUM_AGG(指数值),1,"sum")。如下图所示:
注:此处的「指数值」字段需要在字段栏选择填入公式,手动输入无效。

公式介绍如下表所示:
| 公式 | 说明 | 备注 |
|---|---|---|
| SUM_AGG(指数值) | 根据维度字段,返回「指数值」的汇总求和 | SUM_AGG函数 TOTAL函数 |
| TOTAL(SUM_AGG(指数值),1,"sum") | 根据维度字段对「指数值」进行组内汇总求和 |
生成分区柱形图
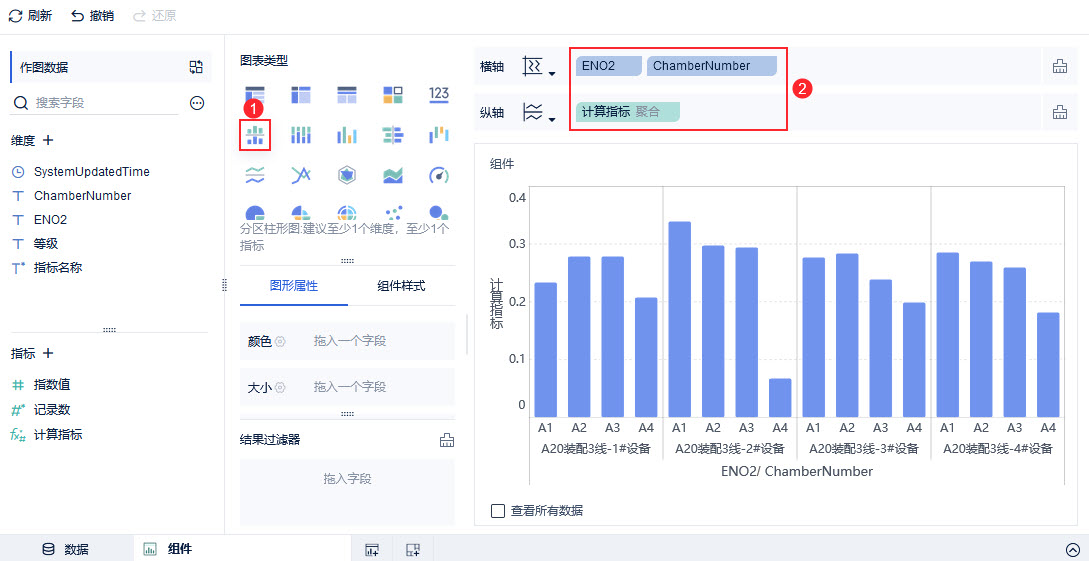
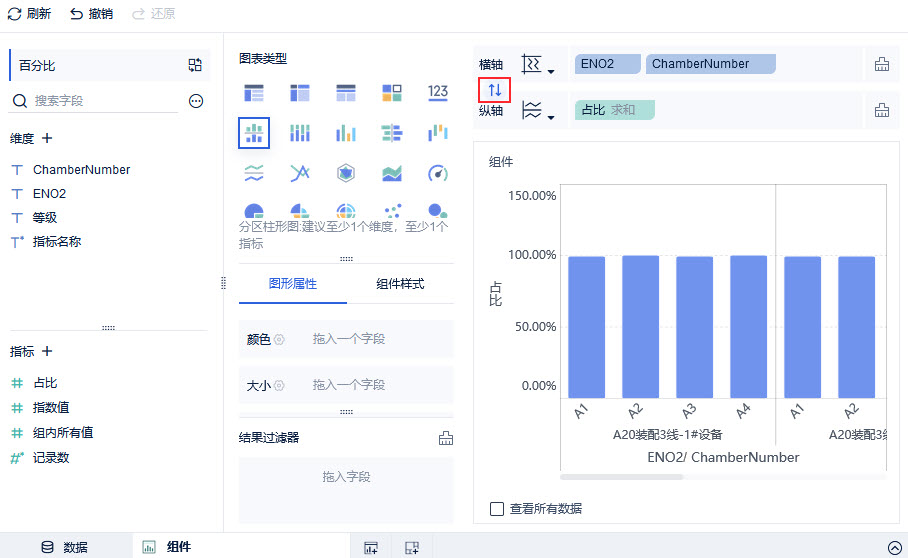
在图表类型下选择「分区柱形图」,将「ENO2」和「ChamberNumber」字段(即产线与车间)拖入横轴,「计算指标」字段拖入纵轴。如下图所示:

生成百分比堆积条形图
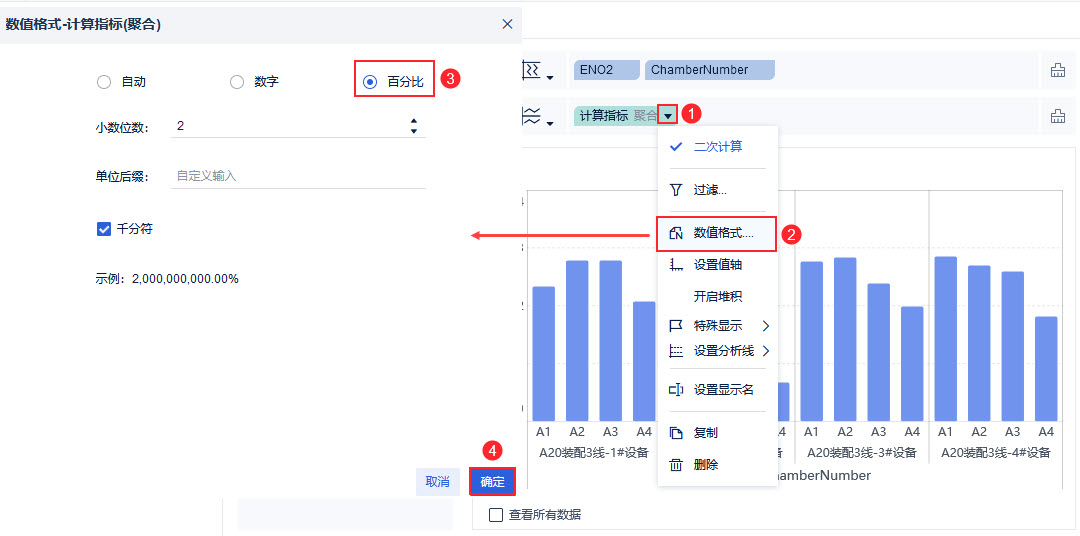
1)设置「计算指标」字段数值格式为百分比。步骤如下图所示:

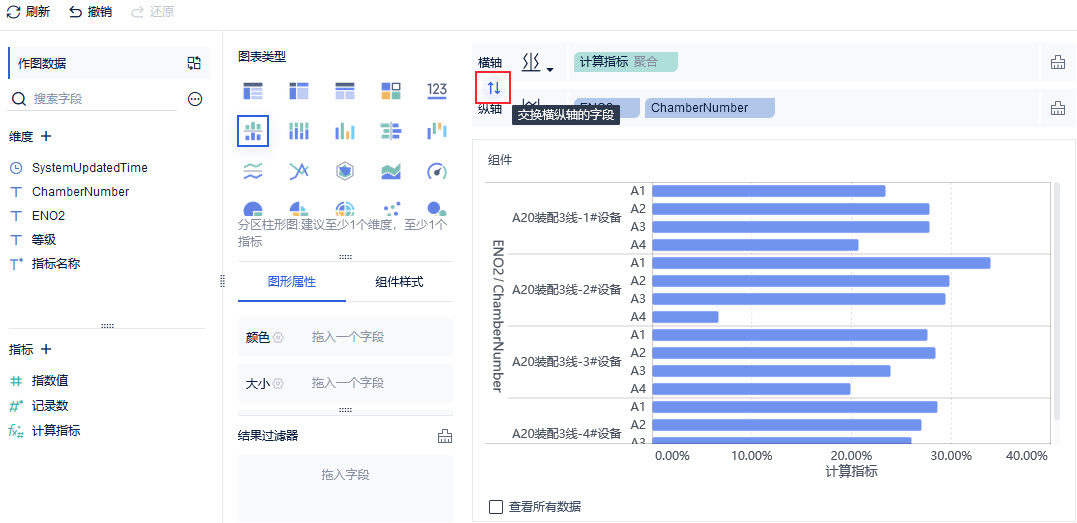
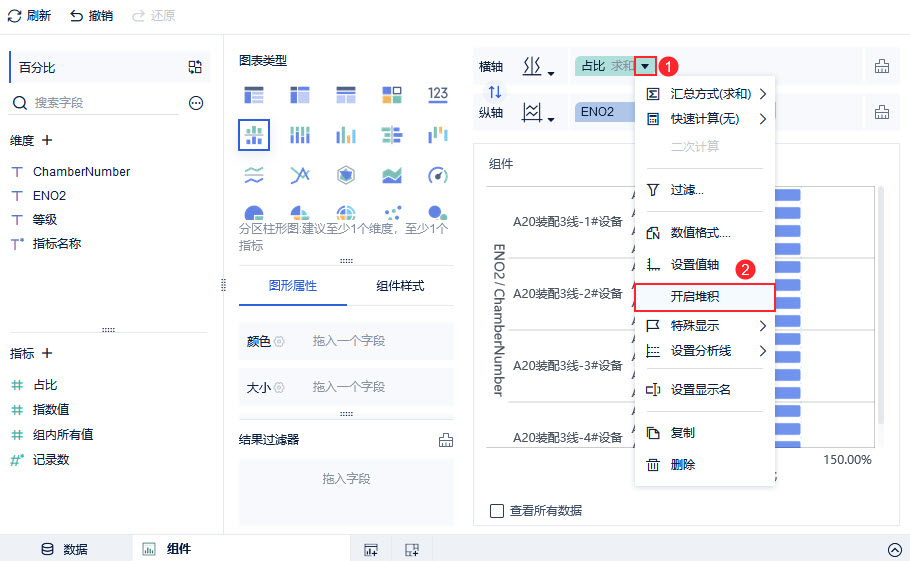
2)交换横纵轴字段。如下图所示:

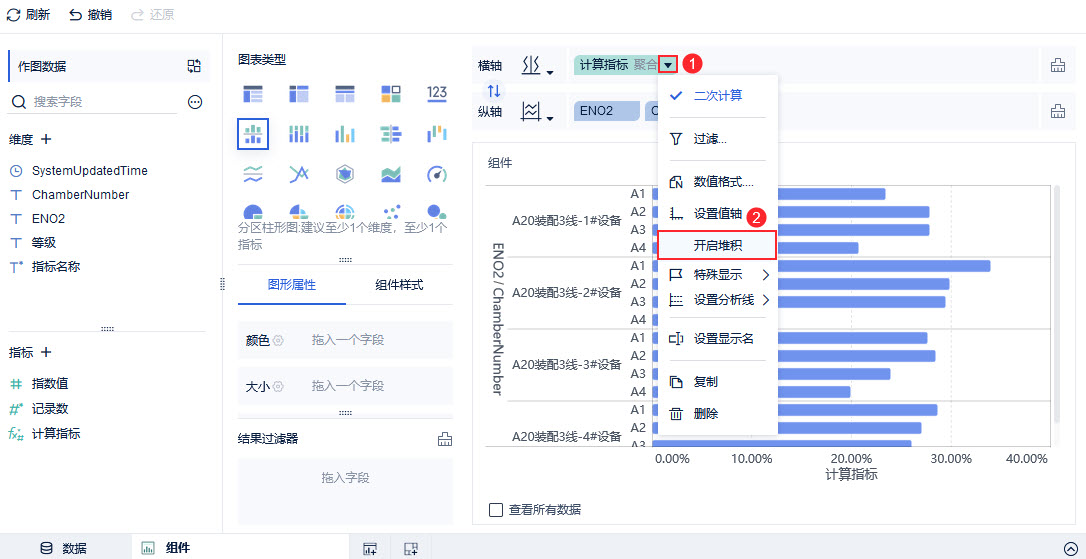
3)开启堆积。步骤如下图所示:

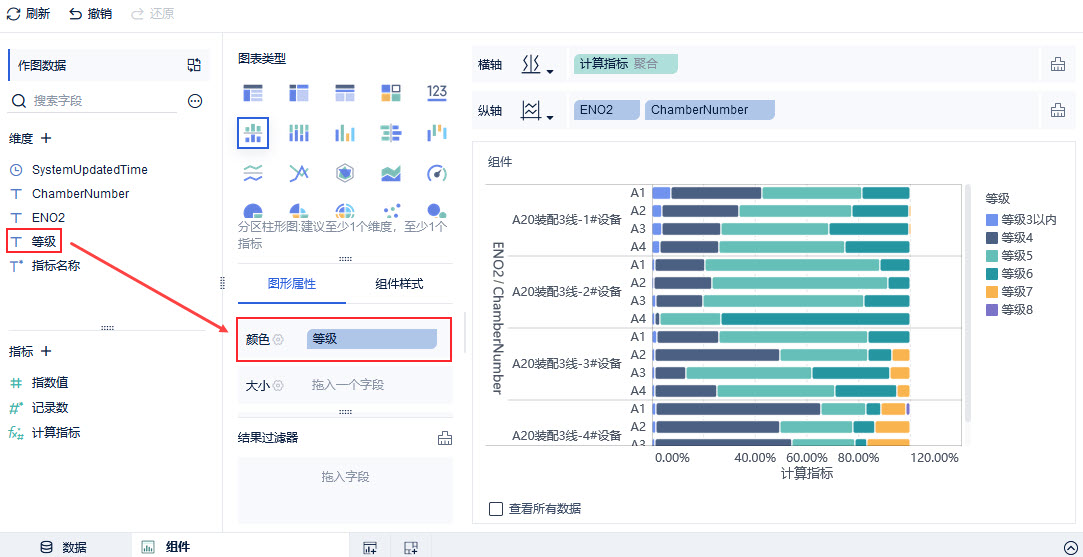
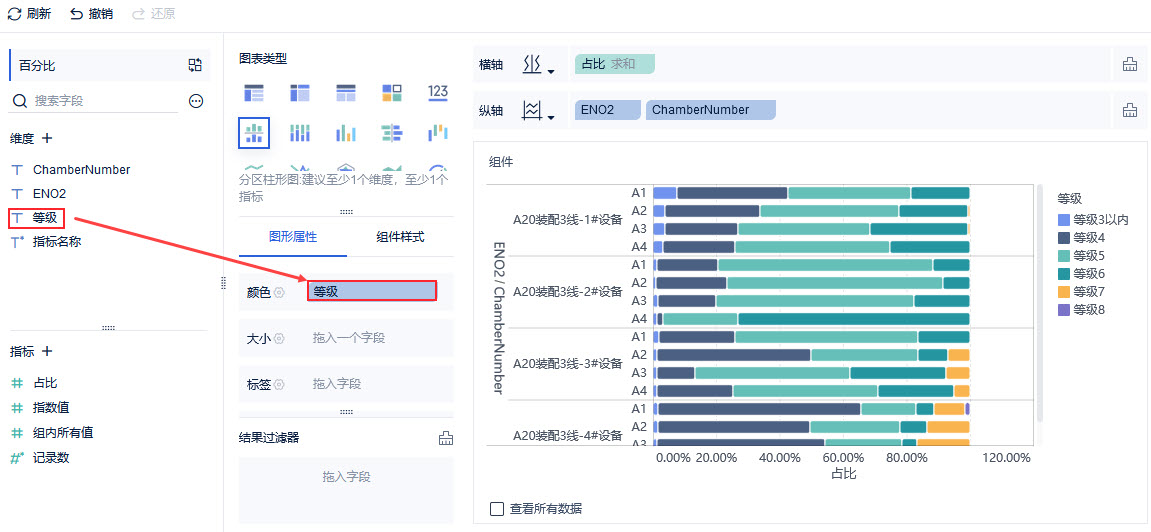
4)将「等级」字段拖入颜色属性栏,此时每个车间按照质量等级显示指数值,不同等级显示的颜色不同。如下图所示:

美化图表
设置标签
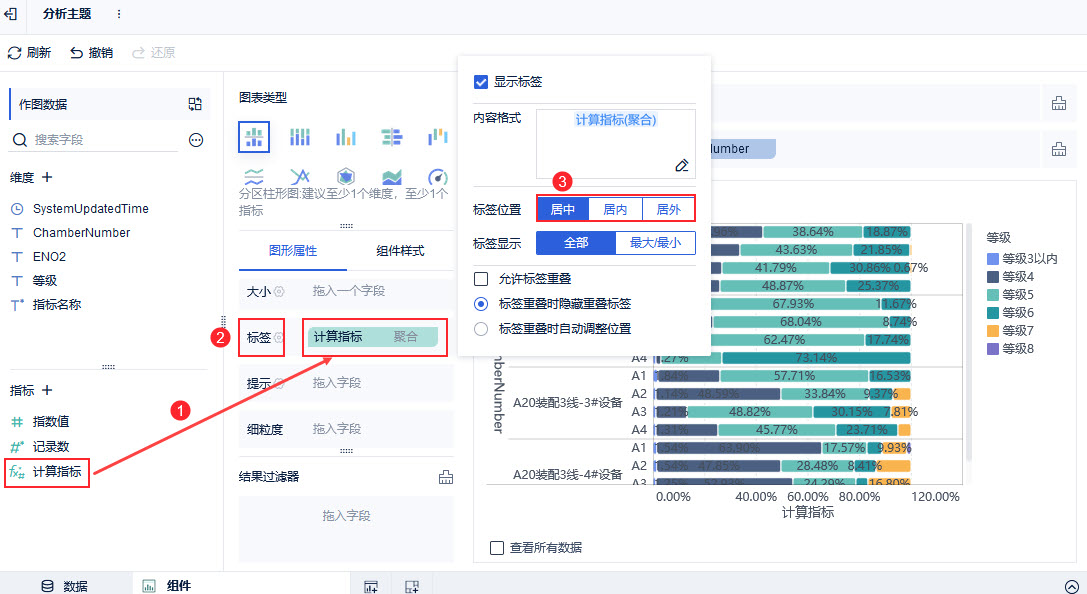
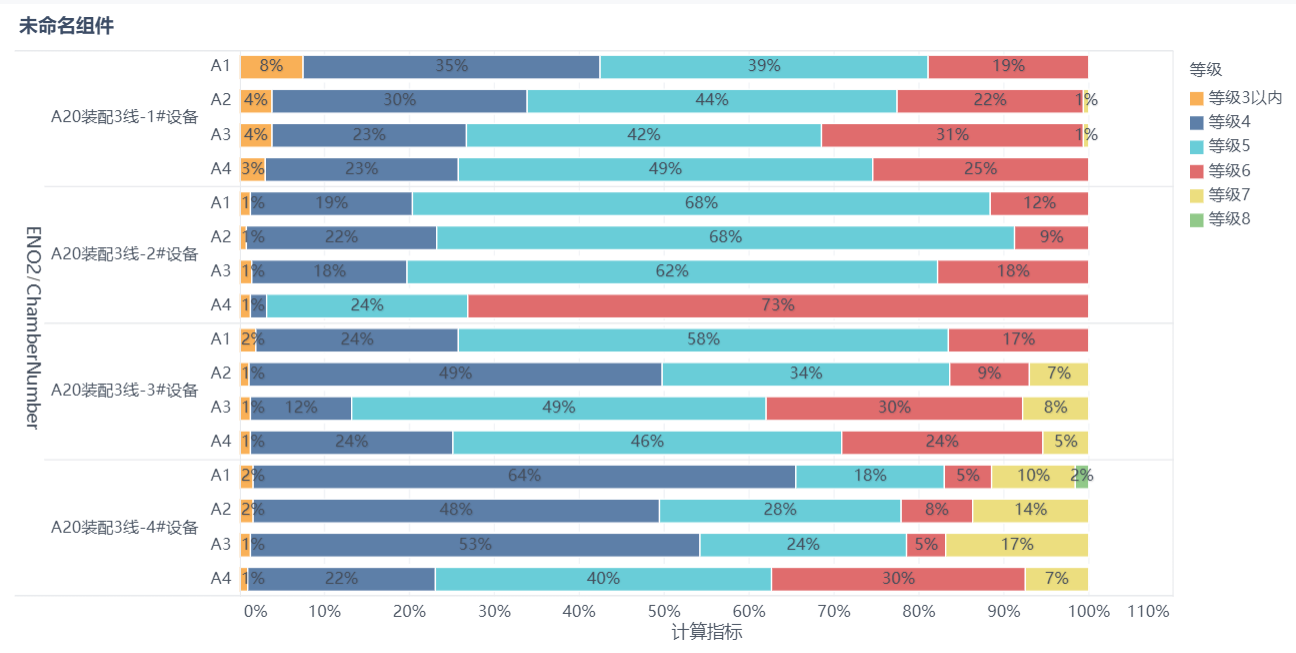
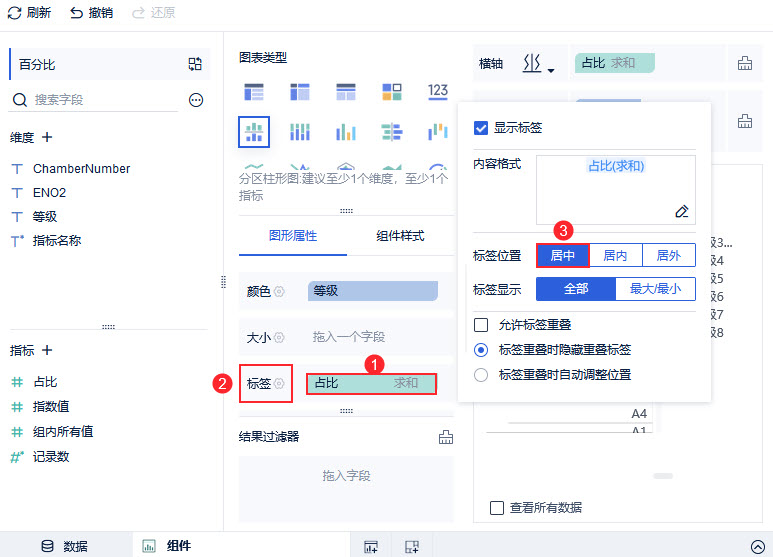
将「计算指标」字段拖入标签栏,点击「标签」栏,设置标签「居中」显示。如下图所示:

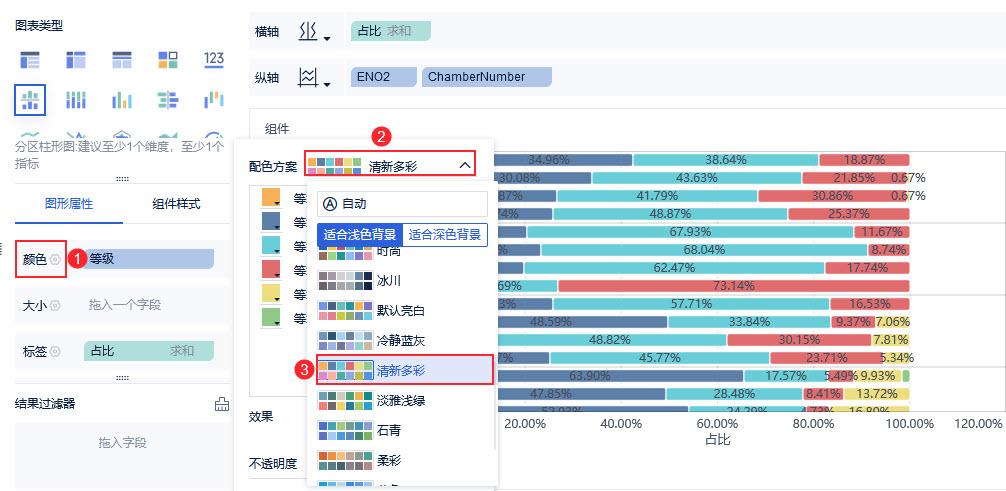
设置颜色
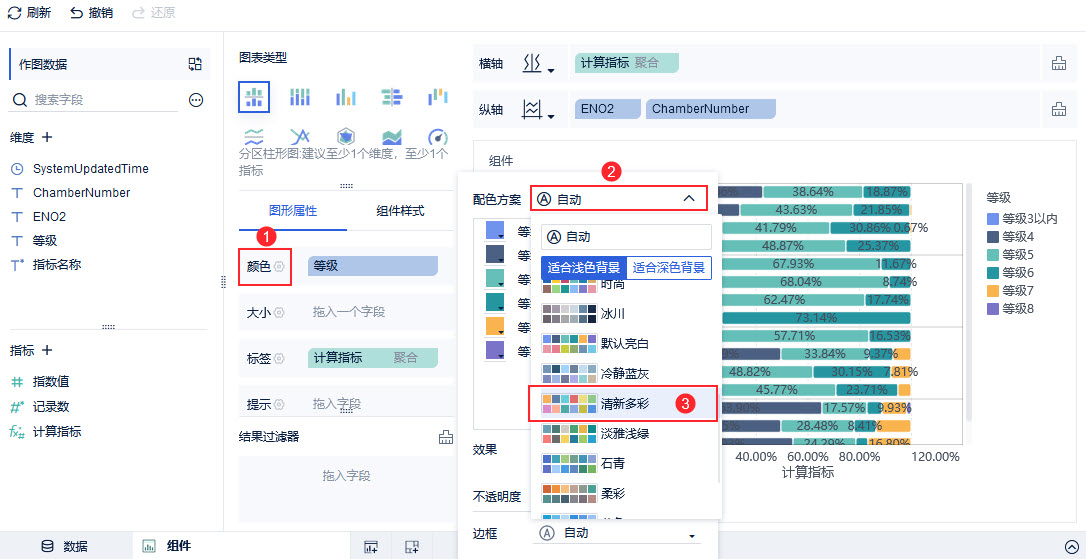
点击「颜色」栏,配色方案选择「清新多彩」。如下图所示:

效果查看
新建仪表板,并将组件拖入到仪表板中。
PC 端
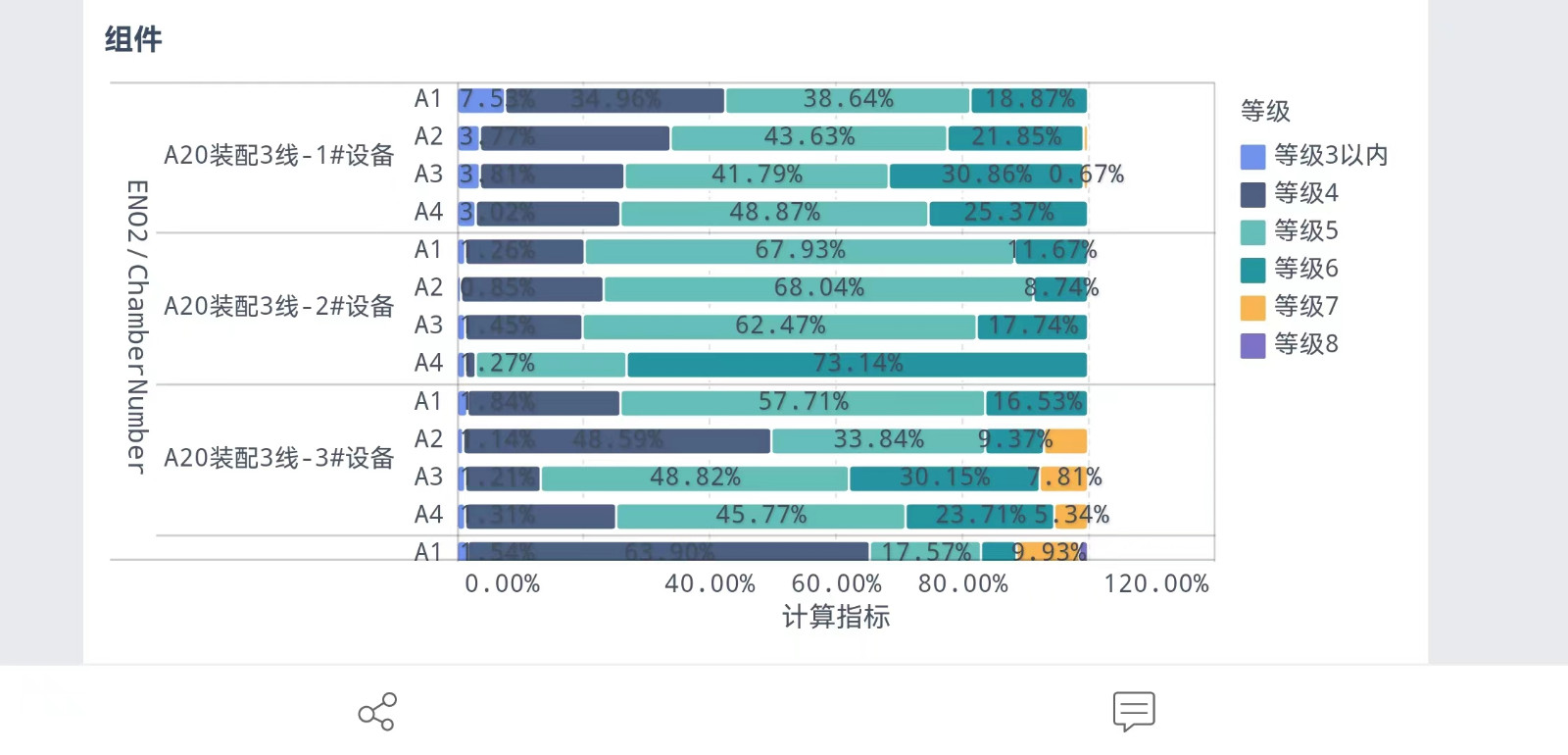
如下图所示:

移动端
App 及 HTML5 端效果如下图所示:

方案二:使用自助数据集
上传数据
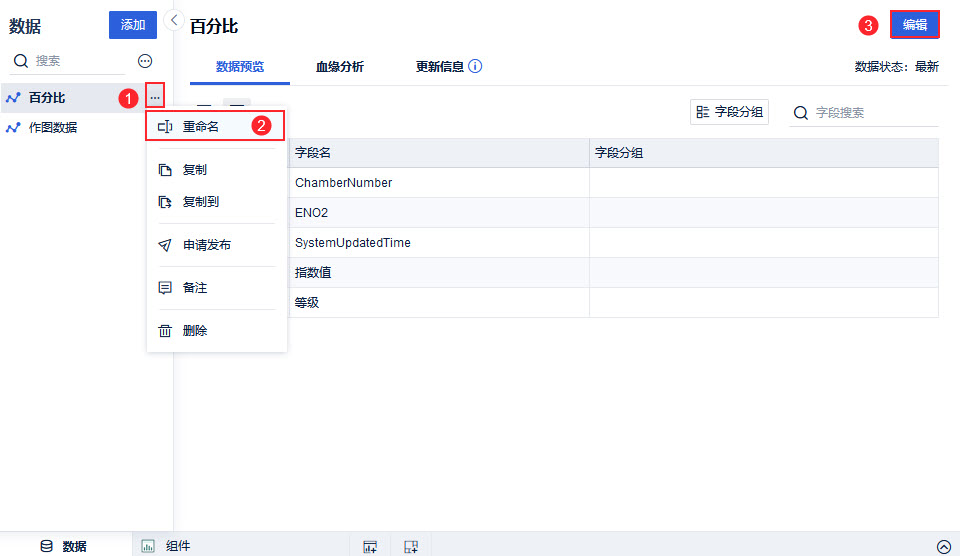
1)复制「作图数据」表,并重命名表名为「百分比」,点击编辑按钮。如下图所示:

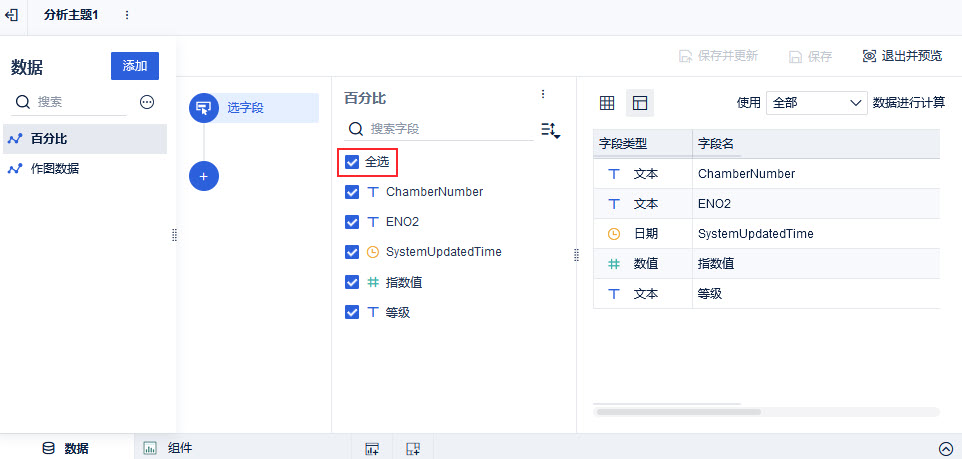
2)字段全选。如下图所示:

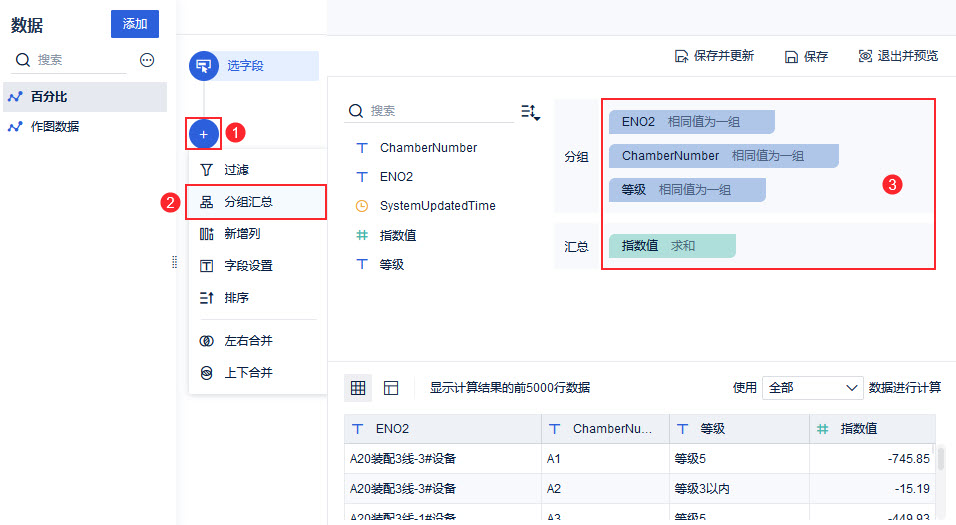
3)对数据进行分组汇总。如下图所示:

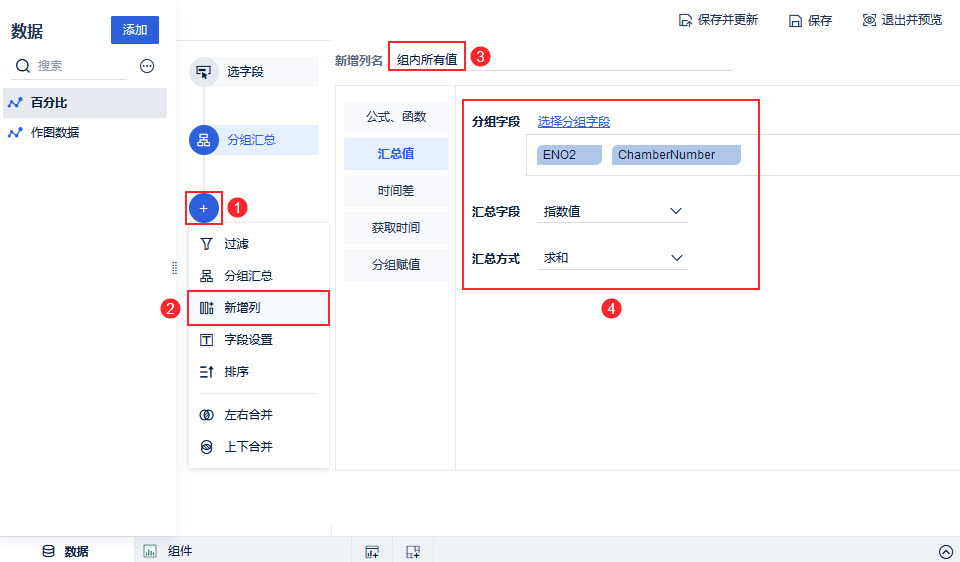
4)组内求和,求每个车间下的指数值的和。如下图所示:

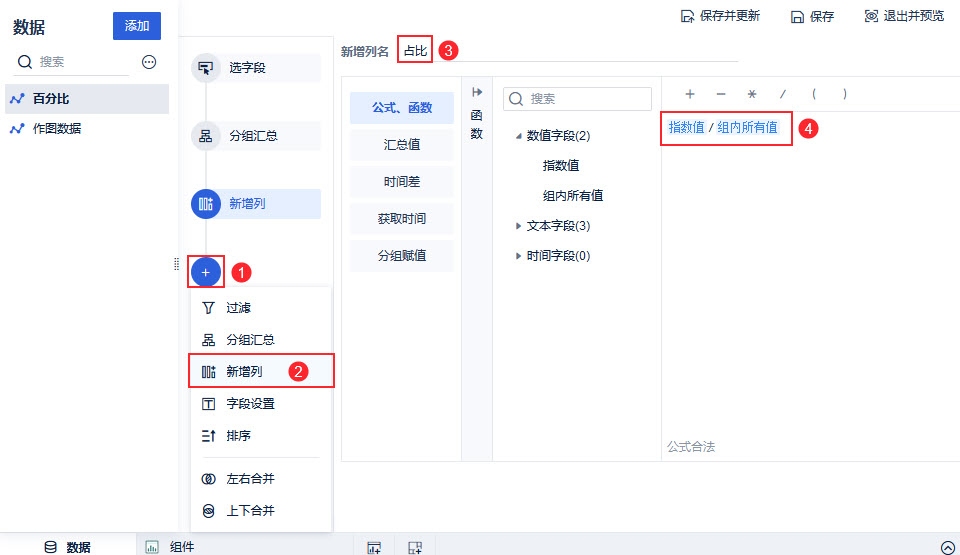
5)新增列,求「指数值」在组内的占比,如下图所示:

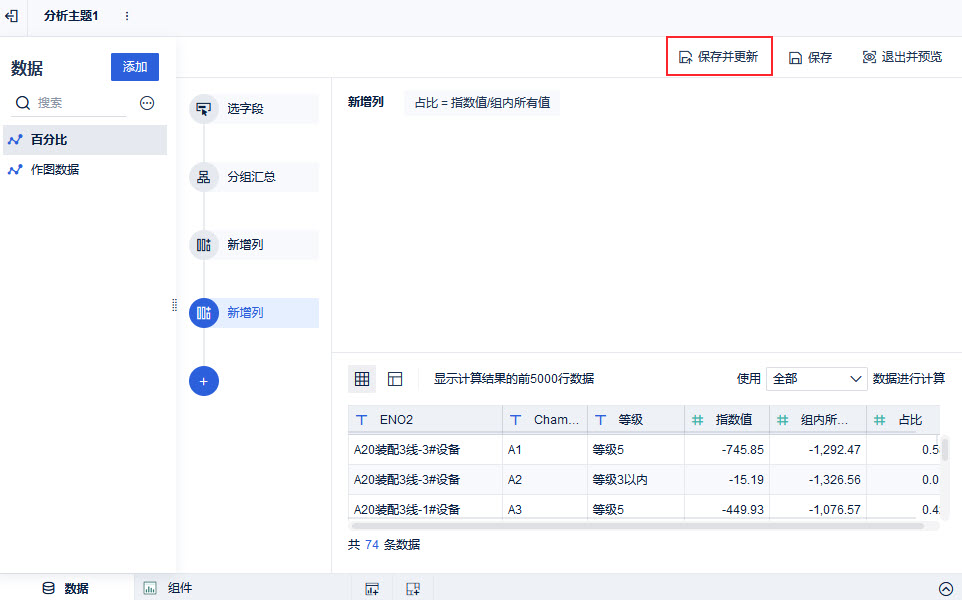
6)点击「保存并更新」按钮。如下图所示:

添加组件
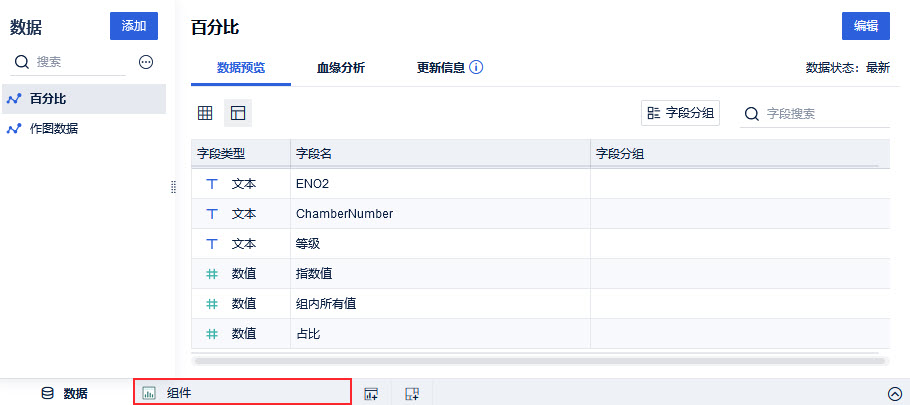
点击左下角「组件」按钮。如下图所示:

生成图表
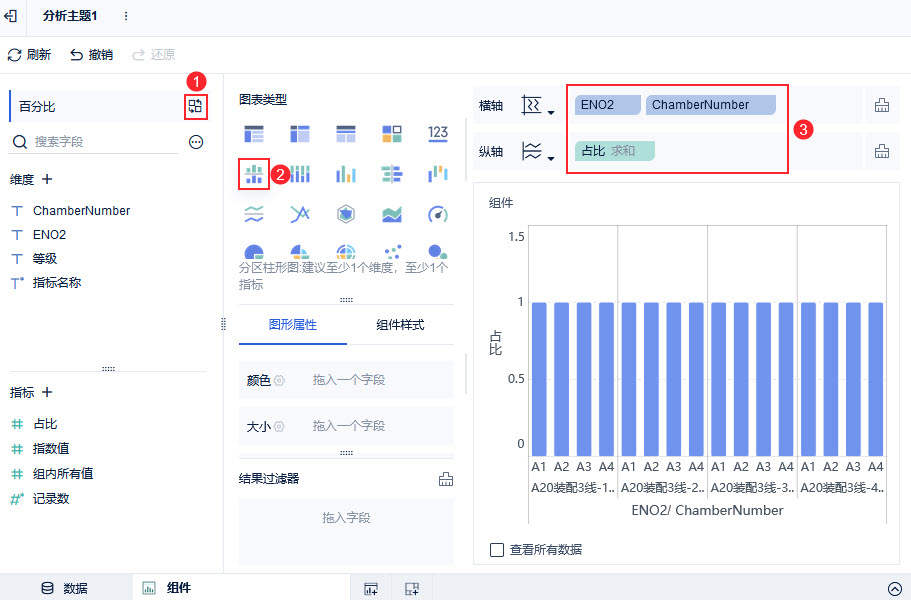
1)切换数据表为「百分比」。在图表类型下选择「分区柱形图」,将「ENO2」和「ChamberNumber」字段(即产线与车间)拖入横轴,「占比」字段拖入纵轴。如下图所示:

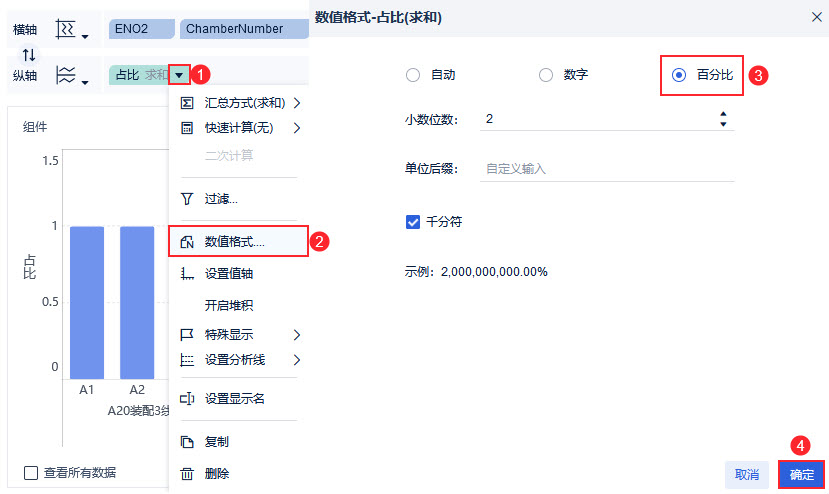
2)设置「占比」的数值格式为百分比。如下图所示:

3)交换横纵轴字段。如下图所示:

4)「占比」字段开启堆积。如下图所示:

5)将「等级」字段拖入颜色栏。如下图所示:

美化图表
设置标签
将「占比」字段拖入标签栏,点击「标签」栏,设置标签「居中」显示。如下图所示:

设置颜色
点击「颜色」栏,配色方案选择「清新多彩」。如下图所示:

Origin
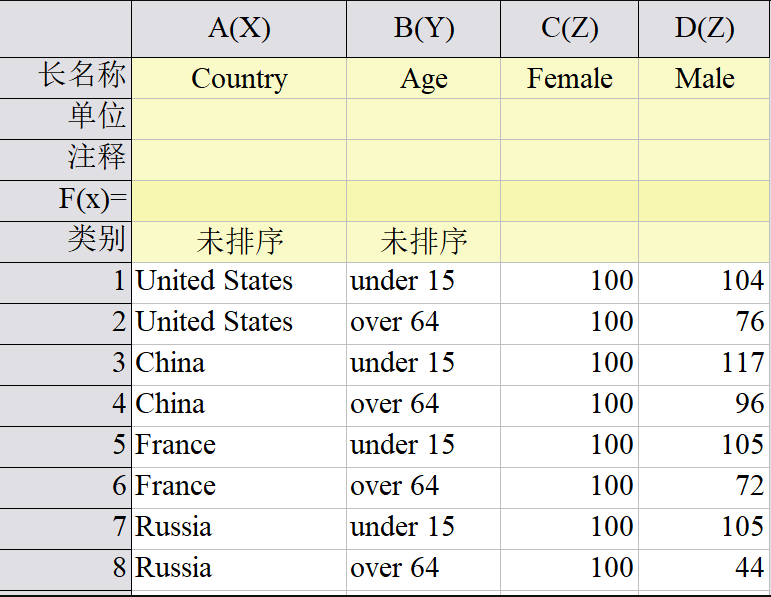
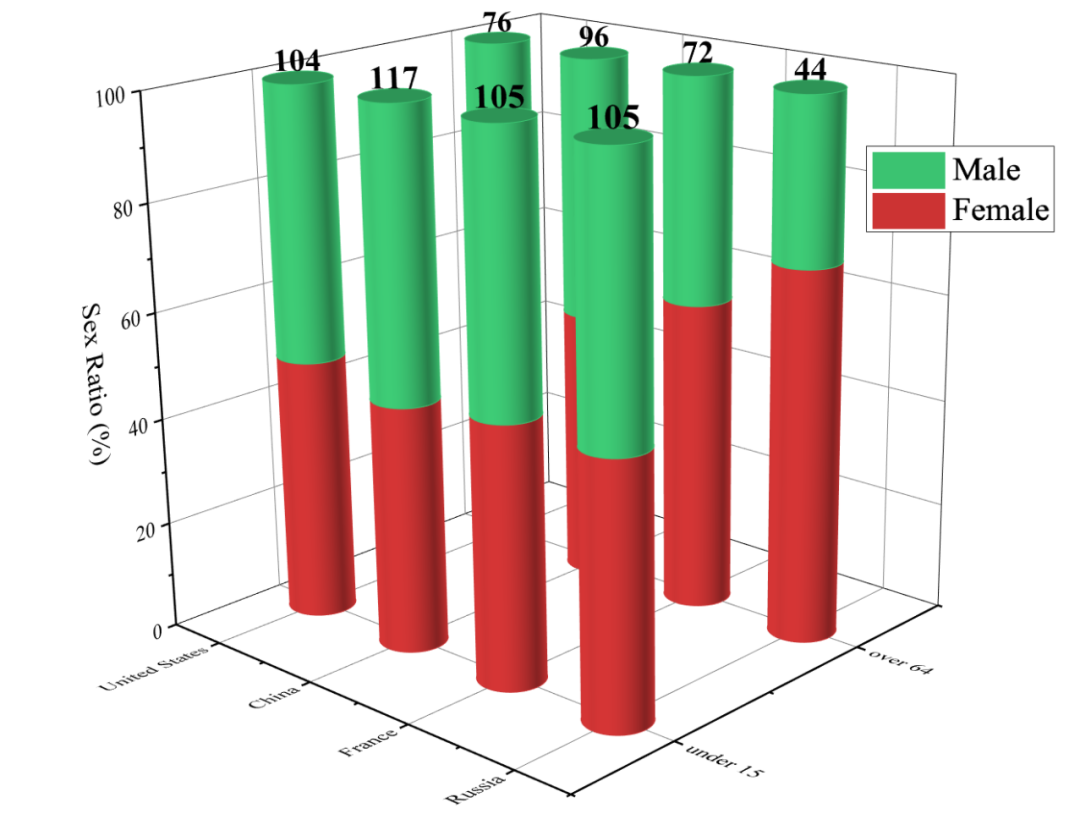
1. 打开软件,输入数据

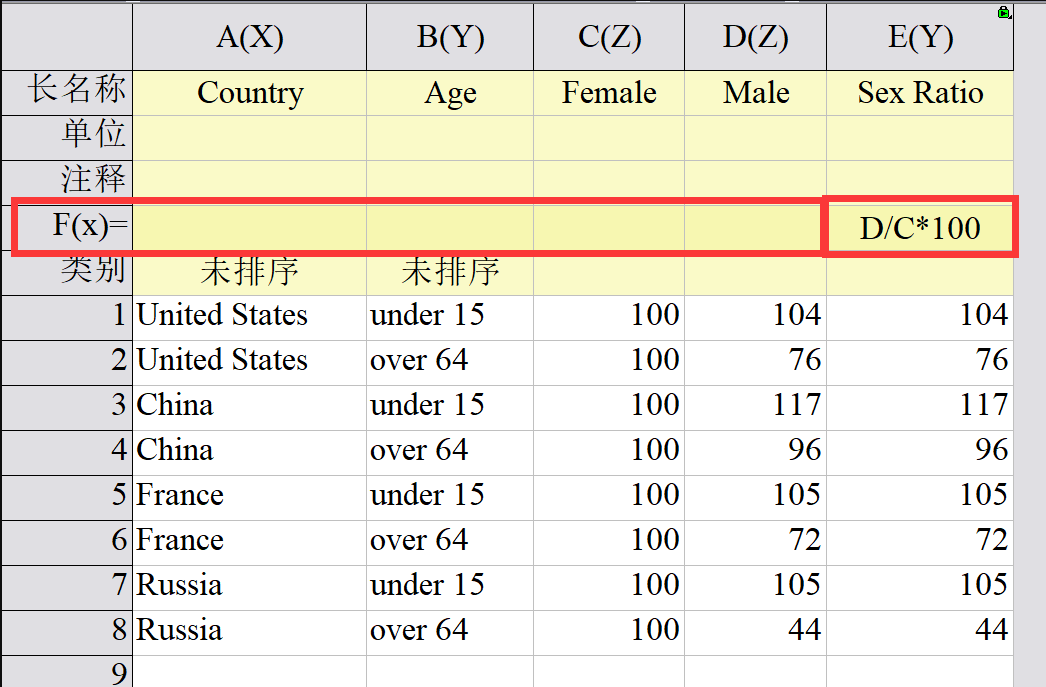
2. 计算性别的百分比,直接在F(x)输入公式:D/C*100,即可出现数值

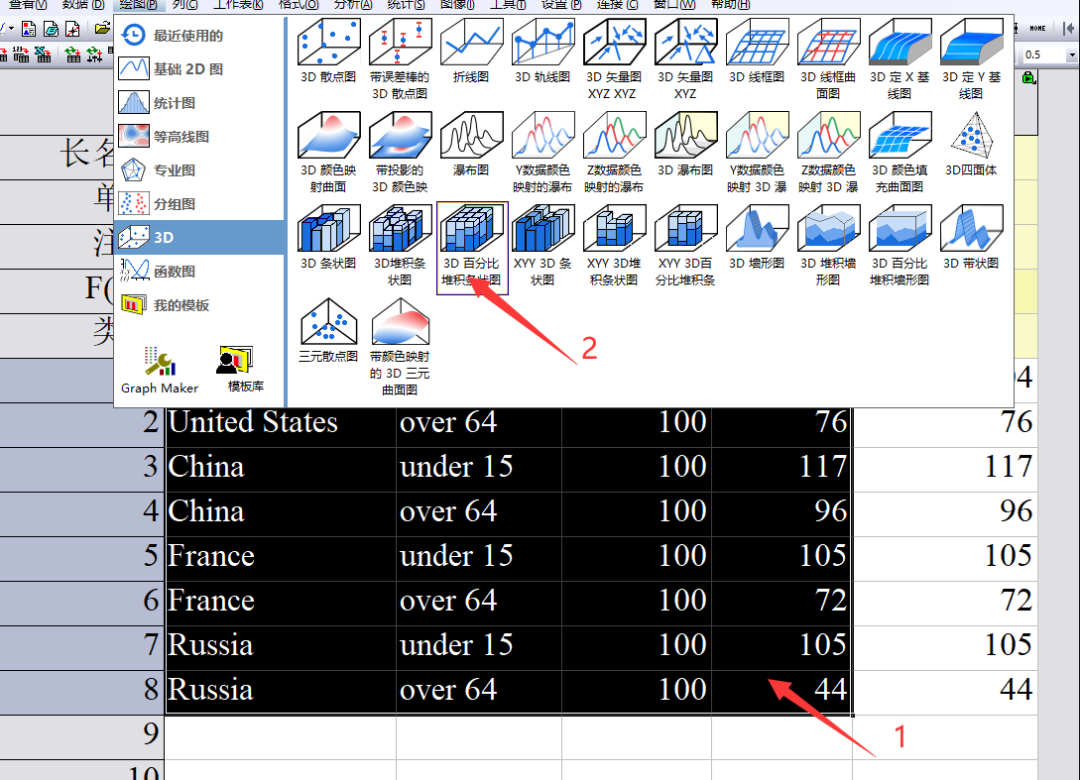
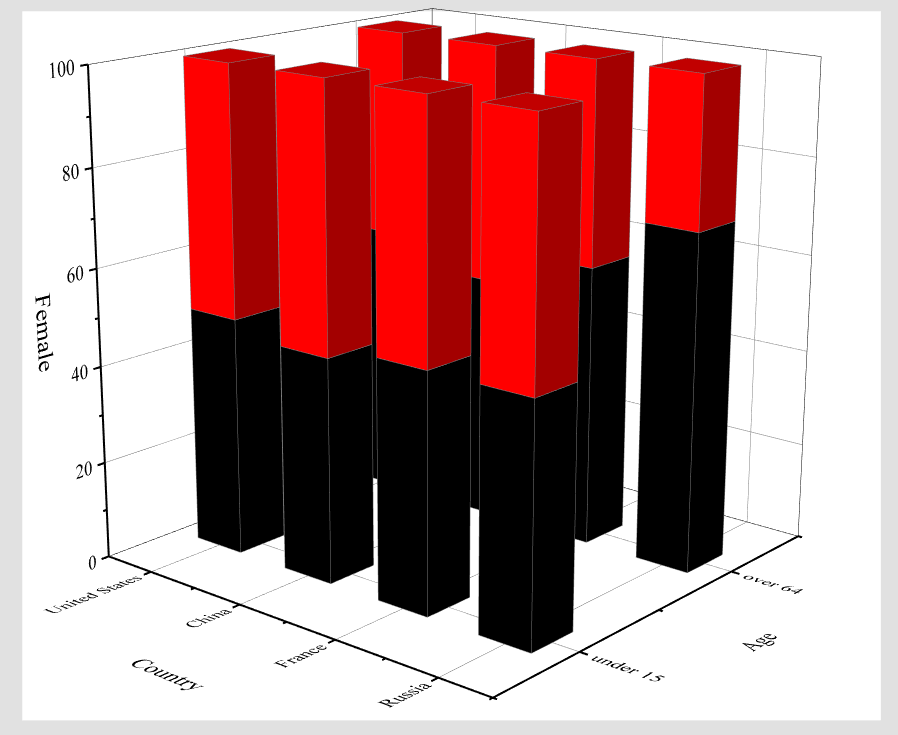
3. 选中A-D列数据,选择3D百分比堆积条状图

4. 基本的图形就出来了

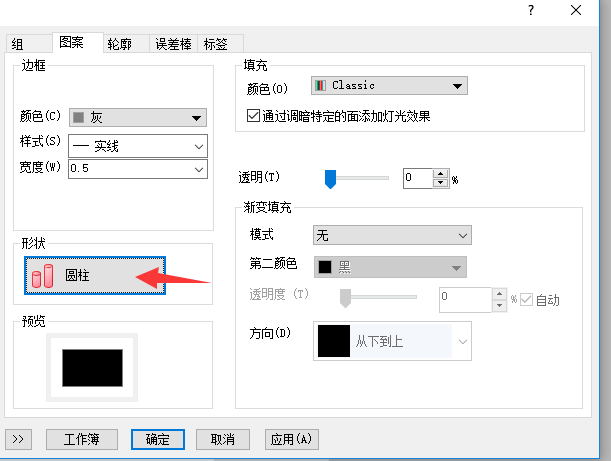
5. 双击柱子,更改为圆柱形

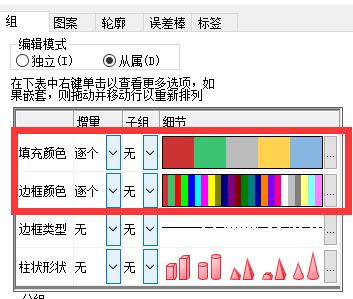
6.设置自己喜欢的颜色,填充颜色和边框颜色一致即可

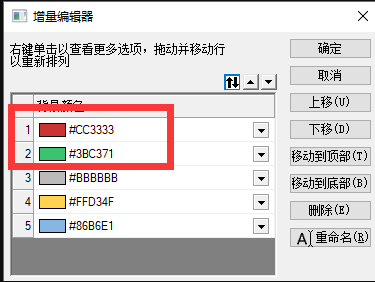
7.这是我使用的两个颜色

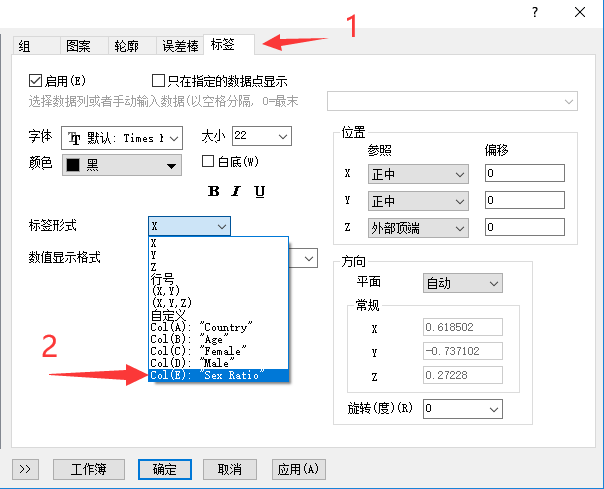
8.最后,我们给他加上标签,也就是我们刚才计算的最后一列数据

9.添加图例

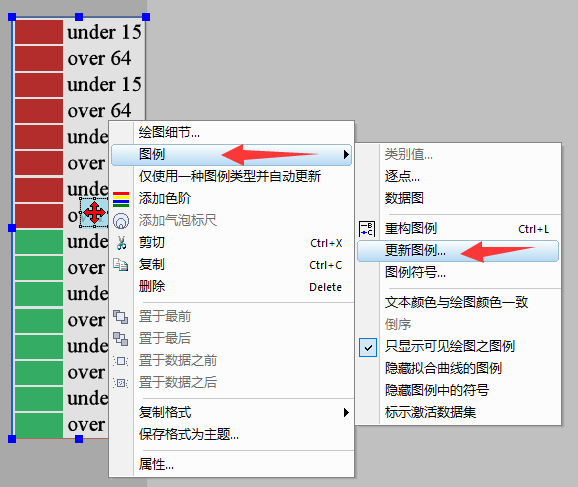
10.右击图例-图例-更新图例

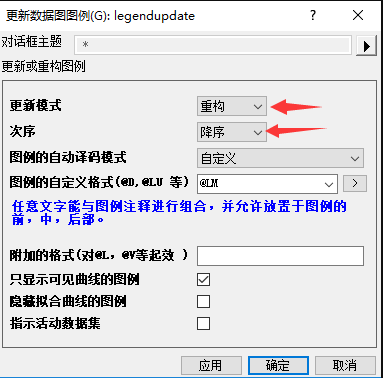
11.选择重构

12.最终更改一下纵坐标标签,图形就完成了

PPT
-
1. 首先,请大家在电脑中找到“PPT”图标,点击进入主界面,然后新建一个空白文档。

-
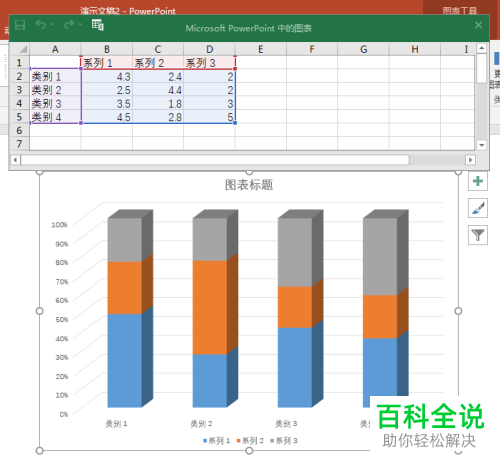
2. 第二步,如图所示,请大家依次点击【插入】—【图表】—【柱形图】—【三维百分比堆积柱形图】选项。

-
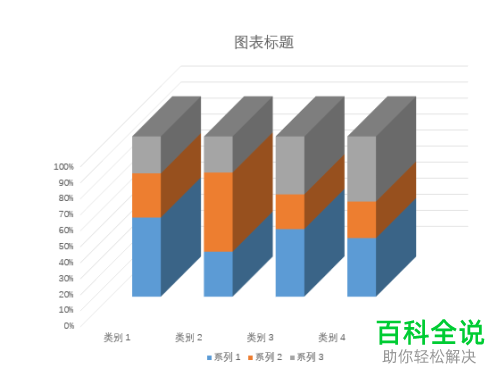
3.第三步,完成上一步后,请大家选择新界面中的【确定】,屏幕中将会出现如图所示的默认样式图表。

-
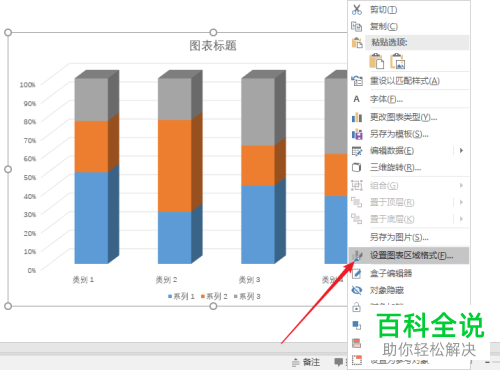
4. 在图表上点击鼠标右键,点击【设置图表区域格式】。

-
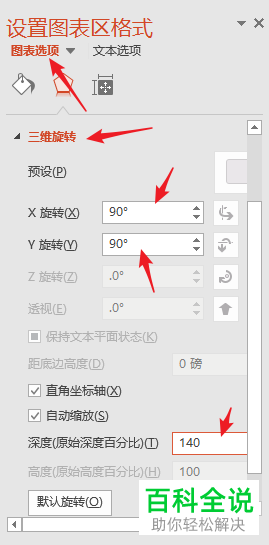
5. 第五步,我们需要点击屏幕右边的【图表选项】——【三维旋转】,接着请依次修改一下【X旋转】、【Y旋转】和【深度】的数值,大家可以默认勾选【直角坐标轴】和【自动缩放】。

-
6. 第六步,如图所示即为三维效果更强的图表,是不是很直观形象?

-
7. 最后,请大家再次对图表进行深入的简化和美化,我们可以调整柱体颜色,还能给背景墙和基座设置灰色,接着请把网格和坐标轴数字去掉,此外,我们需要设置图表字体和标题字号,并且添加如图所示的数据标签,最后,只需给绘图区设置灰色即可。

echarts
条形图实际上范围很广,它是以横置图形展示数据的一种图表类型。百分比堆积条形图即以堆积条形图的形式来显示多个数据序列,但是每个堆积元素的累积比例始终总计为 100%。它主要用于显示一段时间内的多项数据占比情况。

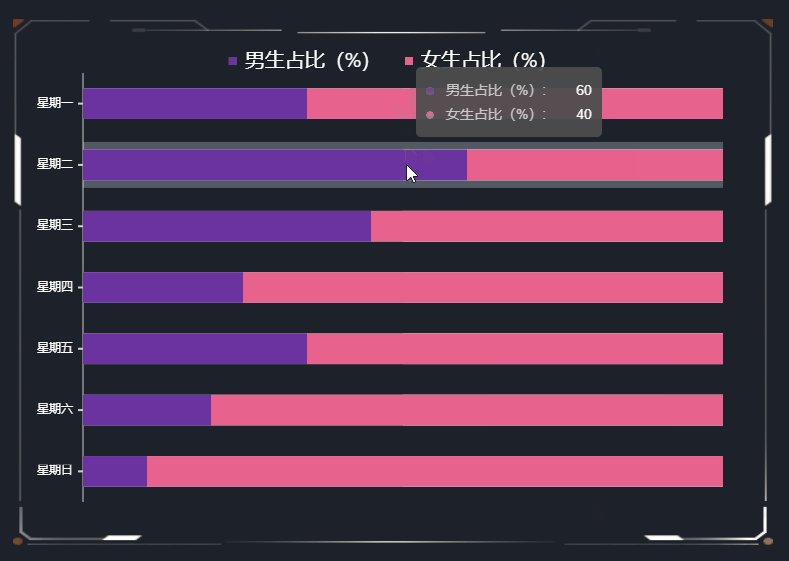
获取到数据后,将tooltip中的formatter修改
tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' },formatter: function(params) {//这里就是控制显示的样式let relVal = params[0].name;let value = 0;for (let i = 0, l = params.length; i < l; i++) {value += params[i].value;}for (let i = 0, l = params.length; i < l; i++) {//marker 就是带颜色的小圆圈 seriesName x轴名称 value y轴值 后面就是计算百分比relVal += '<br/>'+ params[i].marker + params[i].seriesName + ' : 数量 : '+ parseFloat(params[i].value) +', 百分比 : ' + (100 *parseFloat(params[i].value) / parseFloat(value)).toFixed(2) + "%";}return relVal;},},
百分比堆叠条形图将多个数据集的条形彼此叠加显示,适合用来显示大类别如何细分为较小的类别,以及每部分与总量之间的关系。在展示不同的数据集时,可以按照数值和百分比两种形式进行展示,本文介绍的堆叠条形图采用的是百分比的形式,如果希望使用数值的展示形式,可以使用堆叠条形图。
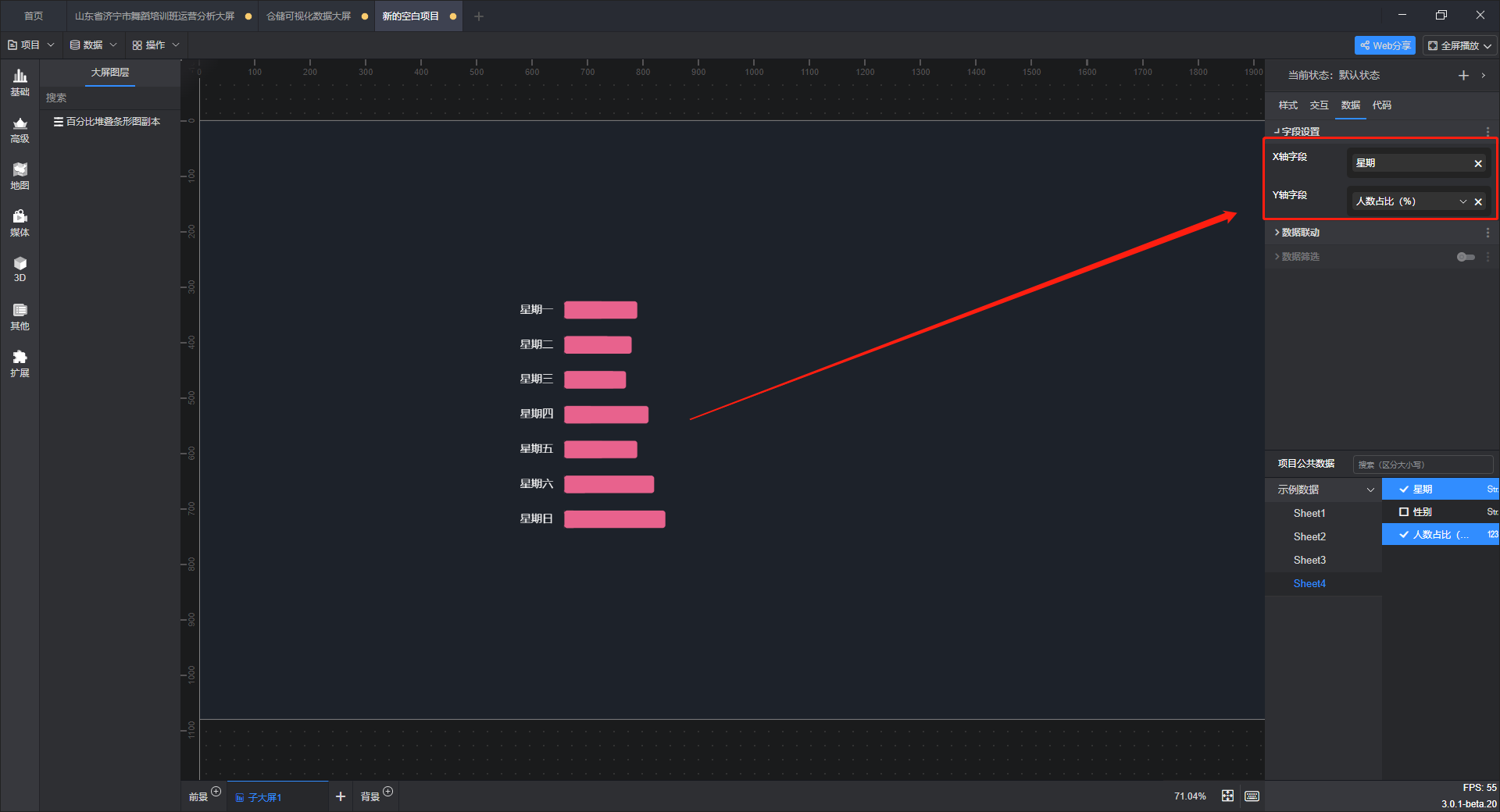
在图表中,X轴字段为纵坐标,反映了条形的组成部分,Y轴字段为横坐标,反映了每一个条形部分的长度。
百分比堆叠条形图的字段设置有以下两种情形:
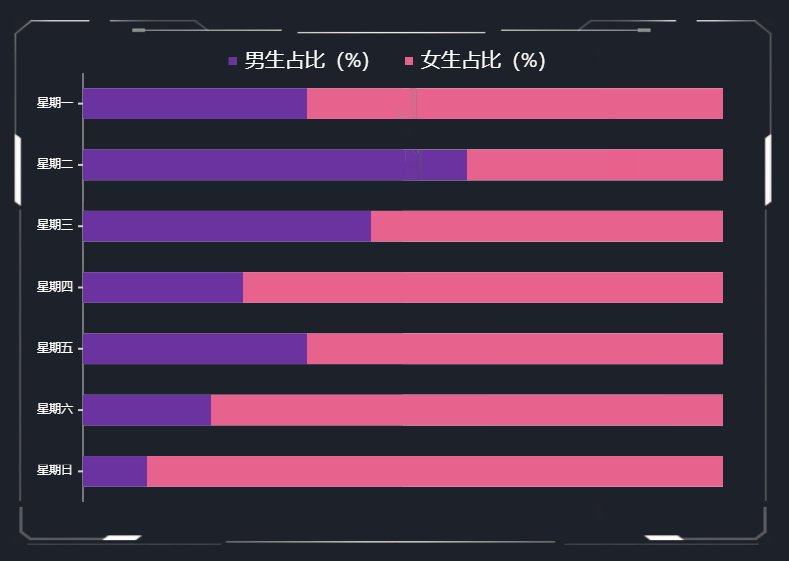
①当X轴为一个字段,Y轴为一个字段时,如图:

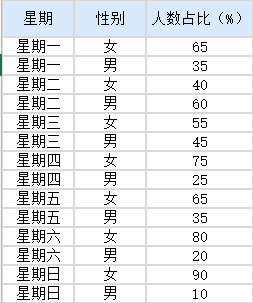
上图中所用示例数据如下:

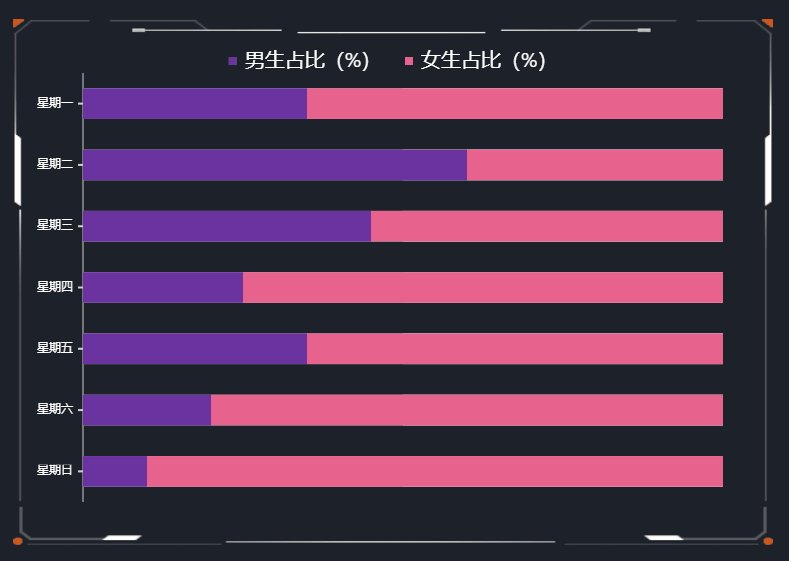
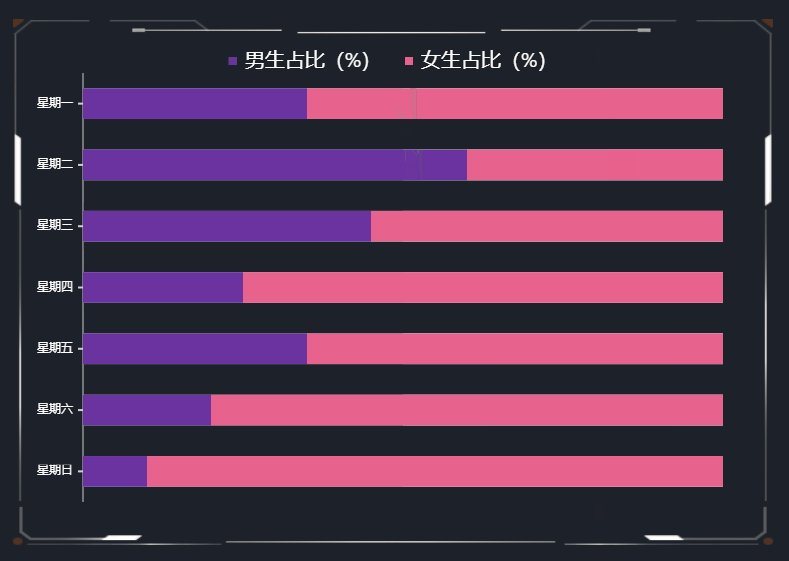
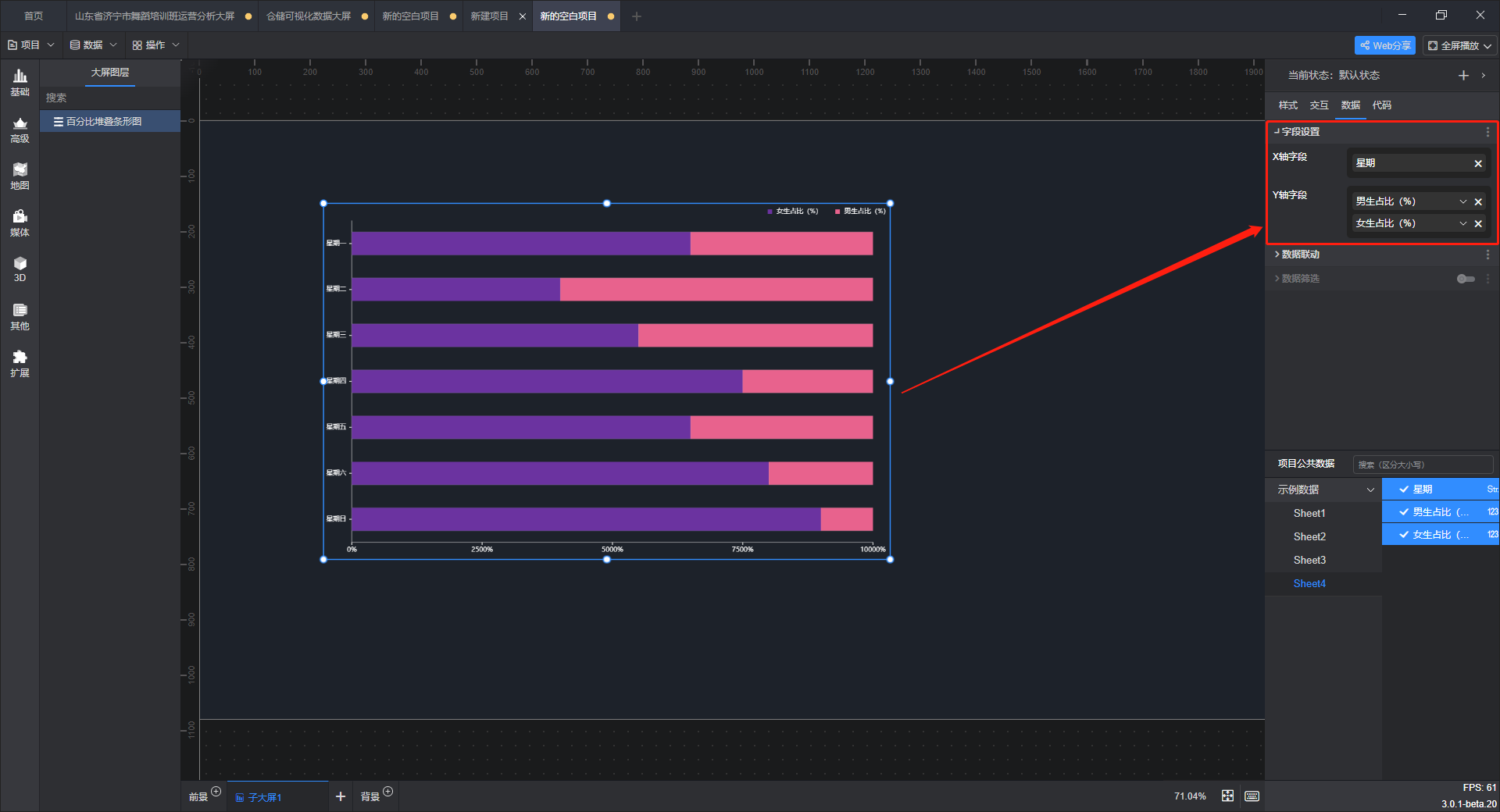
②当X轴为一个字段,Y轴为多个字段时,如图:

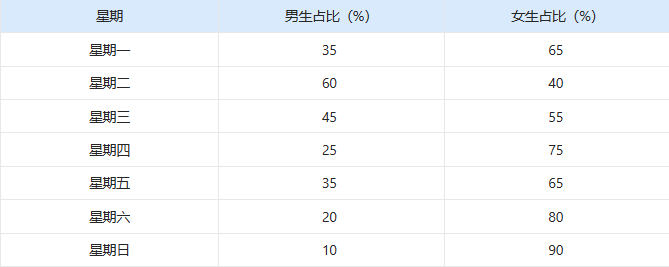
上图中所用示例数据如下:

可以看到,X轴使用了“星期”字段,Y轴分别使用了“男生占比”和“女生占比”两个字段,在上图的示例中可以清楚看到不同日期间男生和女生占比的对比情况。
从上面两个例子中,我们可以总结出百分比堆积条形图的两个特点:
①百分比堆叠条形图适用于展示截面类的数据;
②百分比堆叠条形图适用于展示比例信息,而不展示具体的数值。
因此,百分比堆积条形图在关于男女差异的统计中较为常用。它不仅用于国家统计,也可以广泛用于企业用户调查中。
Tableau


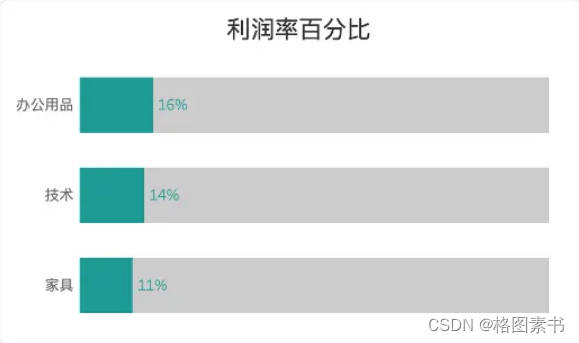
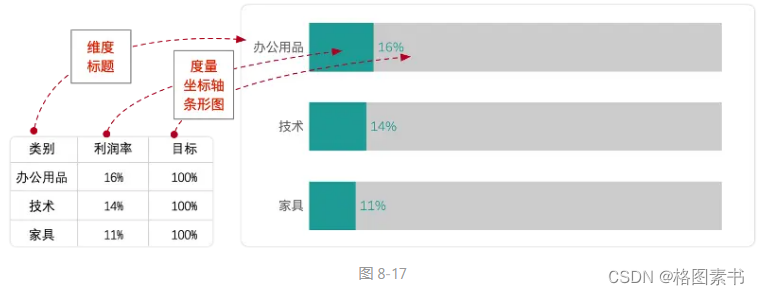
虽然这个图形比较简单,但我们还是需要先分析一下整个图表的结构和所需要的视图数据。如图 8‑17所示,要制作这个百分比条形图,视图数据分别需要“类别”、 “利润率”和“目标”三组数据,其中,“类别”是维度字段同时作为标题(表头)使用,“利润率”和“目标”是度量字段,作为坐标轴使用,标记类型都是条形图。


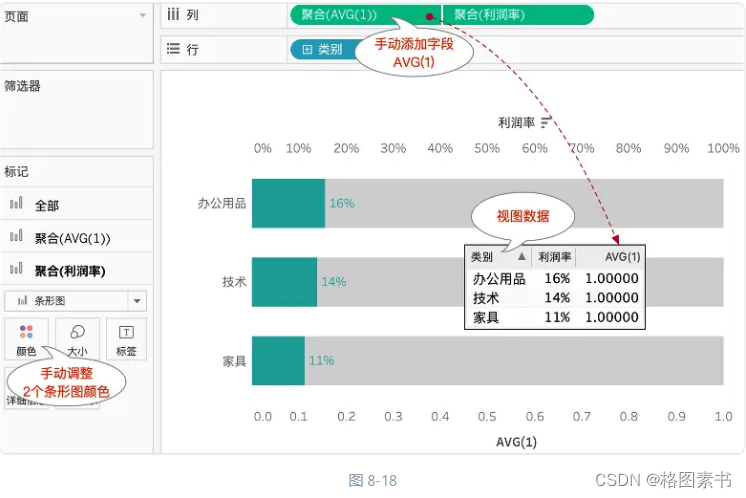
基于这样的分析后,我们就会很自然的想到使用双轴绘制2个度量值的图表。“类别”和“利润率”是数据集中自带的字段,而目标字段中的100%这个值数据集中并没有出现,这种情况下通常可以双击列功能区,手动添加一个即席计算字段“AVG(1)”,这样就会在视图数据中增加目标值100%,同时形成一个长度为1(100%)的条形图。


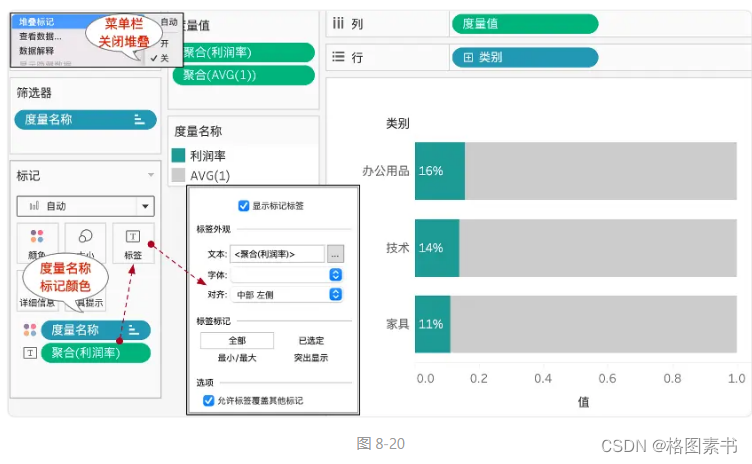
对于两个度量值的图表来说,除了使用双轴的方案以外,还可以考虑使用度量值和度量名称的方式实现。此时可以在图 8‑18的基础上,直接拖动任意一个度量值到另一个度量值形成的坐标轴上,就可以自动形成度量值和度量名称(图 8‑19)。


这里,我们需要在菜单栏的“堆叠标记”中选择关闭,以免条形图沿着坐标轴的方向叠加到一起。最后,使用度量名称标记颜色,利润率显示标签,就可以完成图形的制作。


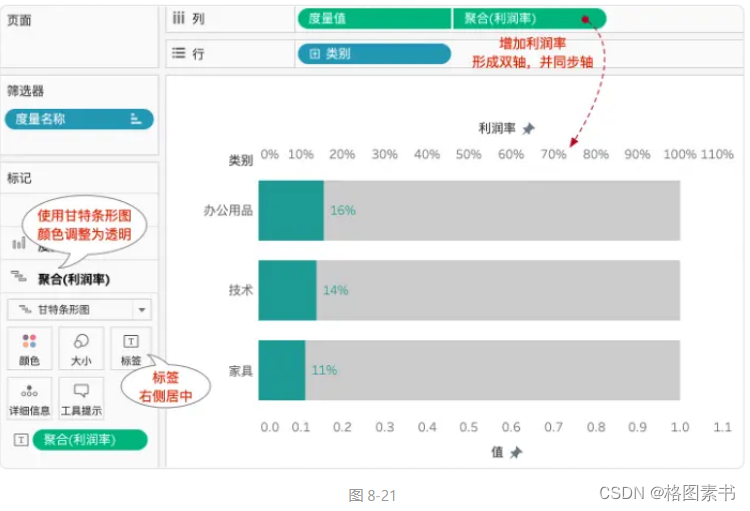
在制作的过程中我们就会发现,此种方案标签只能选择左对齐,使用其他方式会显示多个标签值。如果希望标签值与图 8‑18保持一致的话,仍然可以考虑双轴的方案。在列功能区增加一个“利润率”字段,与“度量值”字段形成双轴。“利润率”的标记类型选择“甘特条形图”,颜色调整为透明,标签对齐方式选择“中部右侧”,这样就达到了与图 8‑18一样的效果。

以上两种方案,虽然实现方式不同但底层逻辑一致,都是“AVG(1)”形成的条形图在下,“利润率”形成的条形图在上,这样的方式更易于被普通学习者理解。
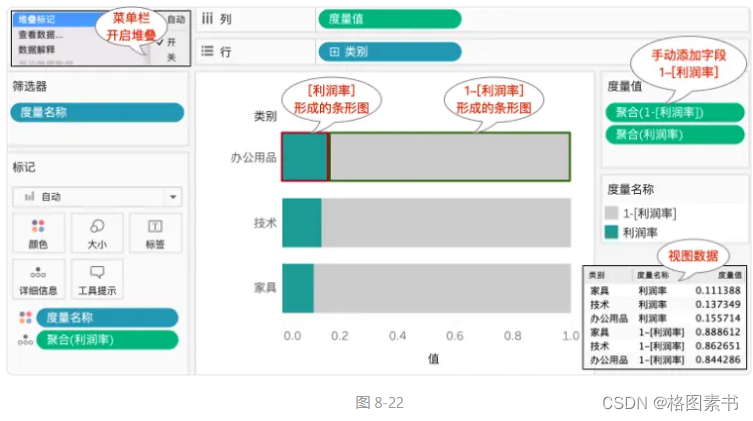
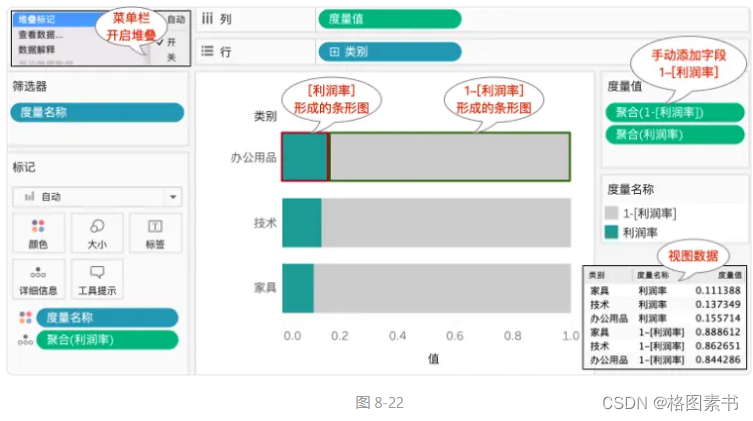
其实我们还可以换一种思路来认识这个图表,一个完整的百分比条形图也可以由“利润率”和“100%-利润率”两个条形图堆叠在一起形成,这里就不是图层排序的概念,而是转为了图形堆叠。如图 8‑22所示,当在菜单栏的“堆叠标记”中选择开启后,两个条形图就堆积在一起,形成了完整的百分比条形图。此时,我们再结合制作图 8‑20的过程中的关闭堆叠效果,就会发现开启堆叠效果,条形图会沿轴方向依次排列;关闭堆叠效果,条形图都会从0轴开始,这就是导致需要使用不同的计算字段的原因。


最后在添加“利润率”标签时,我们还可以使用参考线替换上面提到的双轴方式。如图 8‑23所示,在度量值形成的坐标轴上添加参考线,线选择无表示不显示线,参考线标签显示每个单元格的利润率值,编辑参考线颜色、对齐方式、阴影后,依然完成了同样的百分比条形图制作。


相关文章:

可视化绘图技巧100篇进阶篇(九)-三维百分比堆积条形图(3D Stacked Percentage Bar Chart)
目录 前言 适用场景 绘图工具及代码实现 帆软 实现思路 方案一:使用计算指标 上传数据 添加组件 生成图表 添加计算字段 生成分区柱形图 生成百分比堆积条形图 美化图表 设置标签 设置颜色 效果查看 PC 端 移动端 方案二:使用自助数…...

js实现将文本转PDF格式并下载到本地
html里面需要引入jspdf.umd.min.js和FileSaver.js jspdf.umd.min.js:https://www.npmjs.com/package/jspdf FileSaver.js:https://download.csdn.net/download/weixin_45791806/87272893?spm1001.2014.3001.5503 同时项目的根部目录也需要引入SimHei.tt…...

Servlet+JDBC实战开发书店项目讲解第四篇:登录实现
ServletJDBC 实战开发书店项目讲解第四篇:登录注册实现 在本篇博客中,我们将继续讲解 ServletJDBC 实战开发书店项目。这次我们将重点讲解如何实现登录和注册功能。 1. 创建数据库表 首先,我们需要在数据库中创建两个表,一个用…...

HarmonyOS NEXT新能力,一站式高效开发HarmonyOS应用
2023年8月6日华为开发者大会2023(HDC.Together)圆满收官,伴随着HarmonyOS 4的发布,华为向开发者发布了汇聚所有最新开发能力的HarmonyOS NEXT开发者预览版,并分享了围绕“一次开发,多端部署” “可分可合&a…...

【Java从0到1学习】09 正则表达式
1. 正则表达式概述 在编写处理字符串的程序或网页时,经常会有查找符合某些复杂规则的字符串的需要。正则表达式就是用于描述这些规则的工具。换句话说,正则表达式就是记录文本规则的代码。 正则表达式,又称正规表示法、常规表示法ÿ…...

log4j:WARN No appenders could be found for logger问题
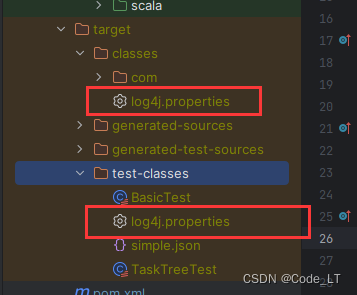
本文将idea场景下的使用。 IDEA中,将配置文件命名为log4j.properties(该命名才会被自动加载), 并放到某个目录下(通常放到resources目录),并在resources上右键,找到Mark Directory a…...

【Java】批量生成条形码-itextpdf
批量生成条形码 Controller ApiOperation("商品一览批量生成商品条形码")PostMapping("/batchGenerateProdBarCode")public void batchGenerateProdBarCode(RequestBody ProductListCondition productListCondition,HttpServletResponse response){import…...

SpringBoot登录、退出、获取用户信息的session处理
1、登录方法:login PostMapping("/user/login")public ResponseVo<User> login(Valid RequestBody UserLoginForm userLoginForm,HttpSession session) {ResponseVo<User> userResponseVo userService.login(userLoginForm.getUsername(), …...

【软件测试】随笔系统测试报告
博主简介:想进大厂的打工人博主主页:xyk:所属专栏: 软件测试 随笔系统采用 SSM 框架前后端分离的方法实现,本文主要针对功能:登录,注册,注销,写随笔,删除随笔,随笔详情页…...

vue中使用html2canvas+jsPDF实现pdf的导出
导入依赖 html2canvas依赖 npm install html2canvasjspdf依赖 npm install jspdfpdf导出 以导出横向,A4大小的pdf为例 规律:1. html2canvas 中,在保持jsPDF中的宽高不变的情况下,设置html2canvas中的 width 和 height 值越小&a…...

Linux学习之firewallD
systemctl status firewalld.service查看一下firewalld服务的状态,发现状态是inactive (dead)。 systemctl start firewalld.service启动firewalld,systemctl status firewalld.service查看一下firewalld服务的状态,发现状态是active (runni…...

【JS学习】Object.assign 用法介绍
Object.assign 是ES6中的一个方法。该方法能够实现对象的浅复制以及对象合并。Object.assign 并不会修改目标对象本身,而是返回一个新的对象,其中包含了所有源对象的属性。 例1 2个对象合并 const target { a: 1, b: 2 }; const source { b: 3, c: 4…...

【uni-app报错】获取用户收货地址uni.chooseAddress()报错问题
chooseAddress:fail the api need to be declared in …e requiredPrivateInf 原因: 小程序配置 / 全局配置 (qq.com) 解决: 登录小程序后台申请接口 按照流程申请即可 在项目根目录中找到 manifest.json 文件,在左侧导航栏选择源码视图&a…...

机器学习、cv、nlp的一些前置知识
为节省篇幅,不标注文章来源和文章的问题场景。大部分是我的通俗理解。 文章目录 向量关于向量的偏导数:雅可比矩阵二阶导数矩阵:海森矩阵随机变量随机场伽马函数beta分布数学术语坐标上升法协方差训练集,验证集,测试集…...

Steam 灵感的游戏卡悬停效果
先看效果: 再看代码(查看更多): <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Steam 灵感的游戏卡悬停效果</title><style>* {margin: …...

[Openwrt]一步一步搭建MT7981A uboot、atf、openwrt-21.02开发环境操作说明
安装ubuntu-18.04 软件安装包 ubuntu-18.04-desktop-amd64.iso 修改ubuntu管理员密码 sudo passwd [sudo] password for w1804: Enter new UNIX password: Retype new UNIX password: passwd: password updated successfully 更新ubuntu源 备份源 sudo cp /etc/apt/so…...

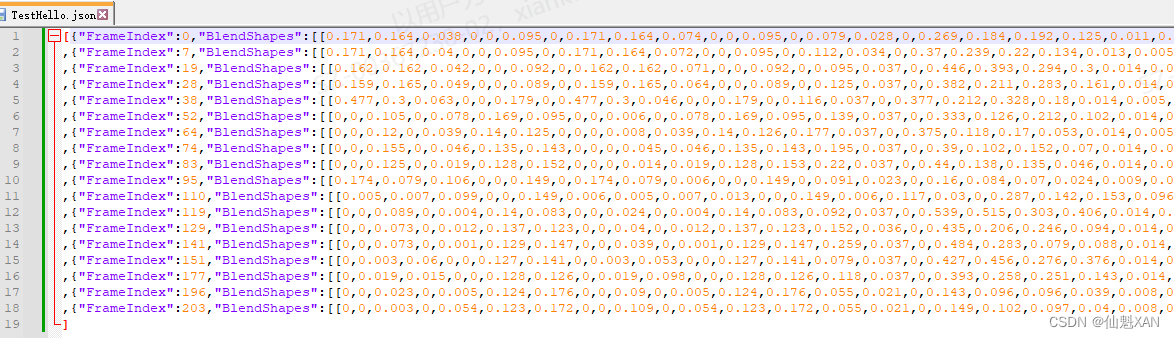
Unity C# 之 Azure 微软SSML语音合成TTS流式获取音频数据以及表情嘴型 Animation 的简单整理
Unity C# 之 Azure 微软SSML语音合成TTS流式获取音频数据以及表情嘴型 Animation 的简单整理 目录 Unity C# 之 Azure 微软SSML语音合成TTS流式获取音频数据以及表情嘴型 Animation 的简单整理 一、简单介绍 二、实现原理 三、注意事项 四、实现步骤 五、关键代码 一、简…...

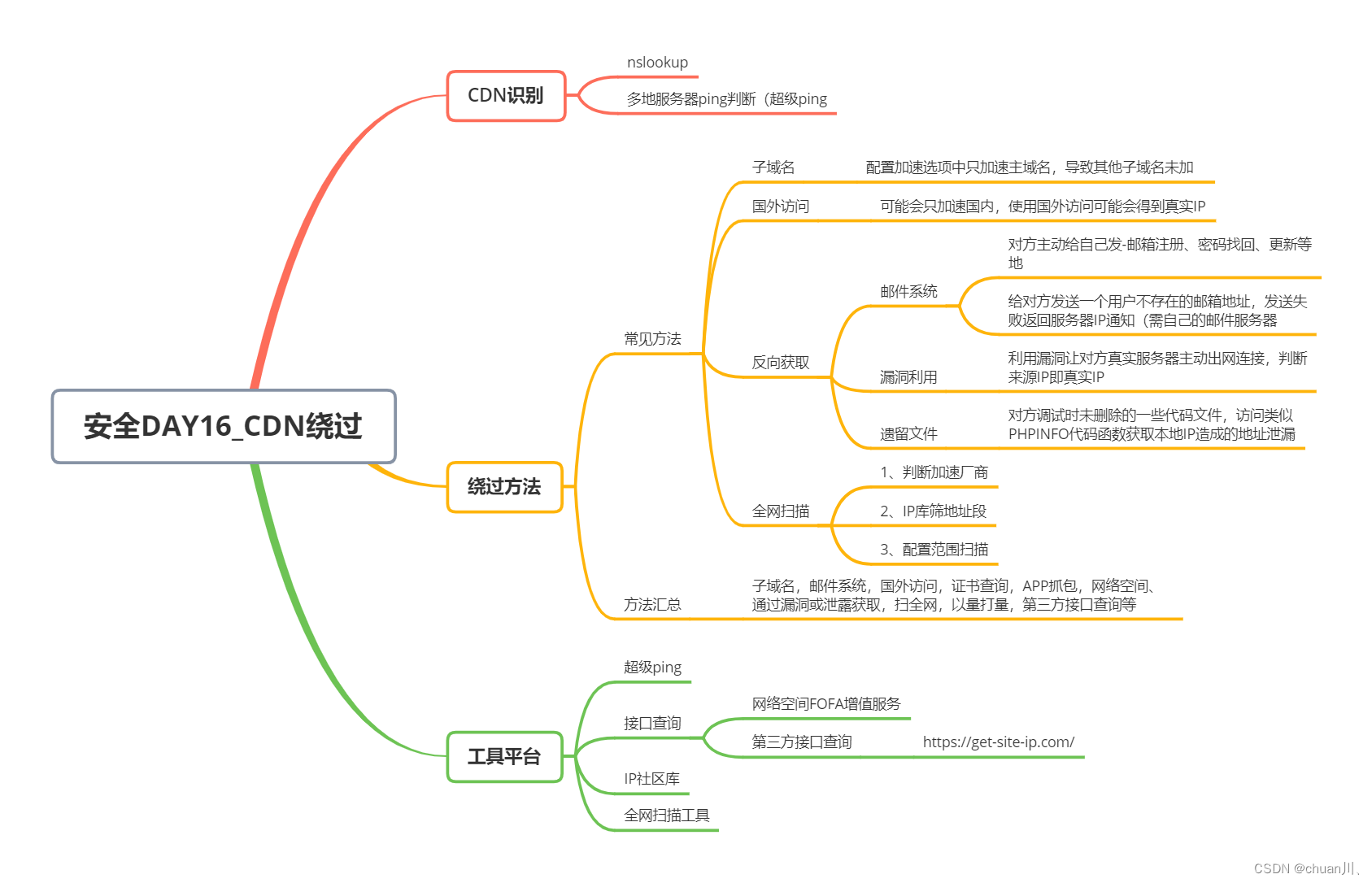
安全学习DAY16_信息打点-CDN绕过
信息打点-CDN绕过 文章目录 信息打点-CDN绕过本节思维导图相关链接&工具站&项目工具前置知识:CDN配置:配置1:加速域名-需要启用加速的域名配置2:加速区域-需要启用加速的地区配置3:加速类型-需要启用加速的资源…...

genism word2vec方法
文章目录 概述使用示例模型的保存与使用训练参数详解([原链接](https://blog.csdn.net/weixin_44852067/article/details/130221655))语料库训练 概述 word2vec是按句子来处理的Sentences(句子们) 使用示例 from gensim.models import Word2Vec #sent…...

vue3自定义样式-路由-axios拦截器
基于vue,vite和elementPlus 基于elementPlus自定义样式 history模式的路由 在根目录配置jsconfig.json,添加json的配置项。输入自动联想到src目录,是根路径的别名拦截器 如果存在多个接口地址,可以配置多个axios实例 数据持久化之后&#x…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
