【JS学习】Object.assign 用法介绍
Object.assign 是ES6中的一个方法。该方法能够实现对象的浅复制以及对象合并。Object.assign 并不会修改目标对象本身,而是返回一个新的对象,其中包含了所有源对象的属性。
例1 2个对象合并
const target = { a: 1, b: 2 };
const source = { b: 3, c: 4 };const mergedObject = Object.assign(target, source);console.log(mergedObject); // { a: 1, b: 3, c: 4 }
console.log(target); // { a: 1, b: 3, c: 4 }
上述例子中,mergedObject 是合并了 target 和 source 的属性的新对象。其中 target 对象的 b 属性的值被从源对象 source 中继承并覆盖了。
例2 多个对象合并到一个目标对象中
const target = {};
const source1 = { a: 1 };
const source2 = { b: 2 };const mergedObject = Object.assign(target, source1, source2);console.log(mergedObject); // { a: 1, b: 2 }
Object.assign 是浅复制。它只会复制对象的属性的引用,而不会递归复制嵌套对象。如果源对象包含对象属性,复制后的结果中仍然 引用 相同的嵌套对象。这意味着,无论在哪个对象中修改这个嵌套对象,所有引用该对象的地方都会受到影响,因为它们引用的是同一个对象。
const target = {};
const source = { nested: { a: 1 } };const mergedObject = Object.assign(target, source);console.log(mergedObject); // { nested: { a: 1 } }
console.log(mergedObject.nested === source.nested); // true
- 当涉及深层嵌套对象并使用浅复制时,改变一个对象的嵌套属性会影响所有引用该属性的对象,因为它们实际上引用的是相同的对象。
// 原始的源对象
const source = {nested: {a: 1,b: {c: 2}}
};// 使用 Object.assign 进行浅复制
const target = Object.assign({}, source);// 修改深层嵌套对象的属性
target.nested.b.c = 3;console.log(source); // { nested: { a: 1, b: { c: 3 } } }
console.log(target); // { nested: { a: 1, b: { c: 3 } } }
console.log(source === target); // false
console.log(source.nested === target.nested); // true
console.log(source.nested.b === target.nested.b); // true
在这个例子中,当我们修改 target.nested.b.c 的值时,source 对象的相应属性也会被修改,因为 source.nested 和 target.nested 引用同一个嵌套对象。尽管 source 和 target 对象不是同一个对象,但它们的嵌套属性引用是相同的,因此修改一个对象的属性会影响到另一个对象。
相关文章:

【JS学习】Object.assign 用法介绍
Object.assign 是ES6中的一个方法。该方法能够实现对象的浅复制以及对象合并。Object.assign 并不会修改目标对象本身,而是返回一个新的对象,其中包含了所有源对象的属性。 例1 2个对象合并 const target { a: 1, b: 2 }; const source { b: 3, c: 4…...

【uni-app报错】获取用户收货地址uni.chooseAddress()报错问题
chooseAddress:fail the api need to be declared in …e requiredPrivateInf 原因: 小程序配置 / 全局配置 (qq.com) 解决: 登录小程序后台申请接口 按照流程申请即可 在项目根目录中找到 manifest.json 文件,在左侧导航栏选择源码视图&a…...

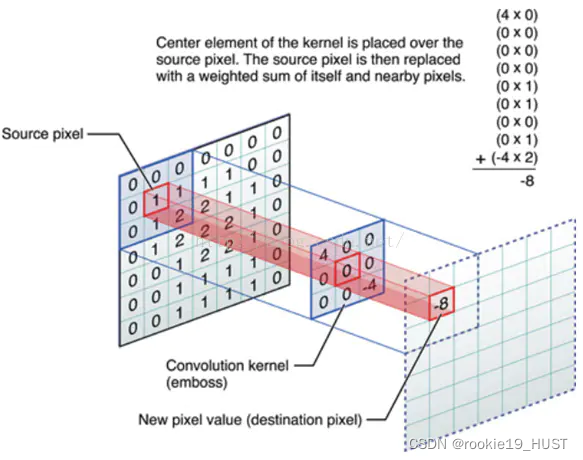
机器学习、cv、nlp的一些前置知识
为节省篇幅,不标注文章来源和文章的问题场景。大部分是我的通俗理解。 文章目录 向量关于向量的偏导数:雅可比矩阵二阶导数矩阵:海森矩阵随机变量随机场伽马函数beta分布数学术语坐标上升法协方差训练集,验证集,测试集…...

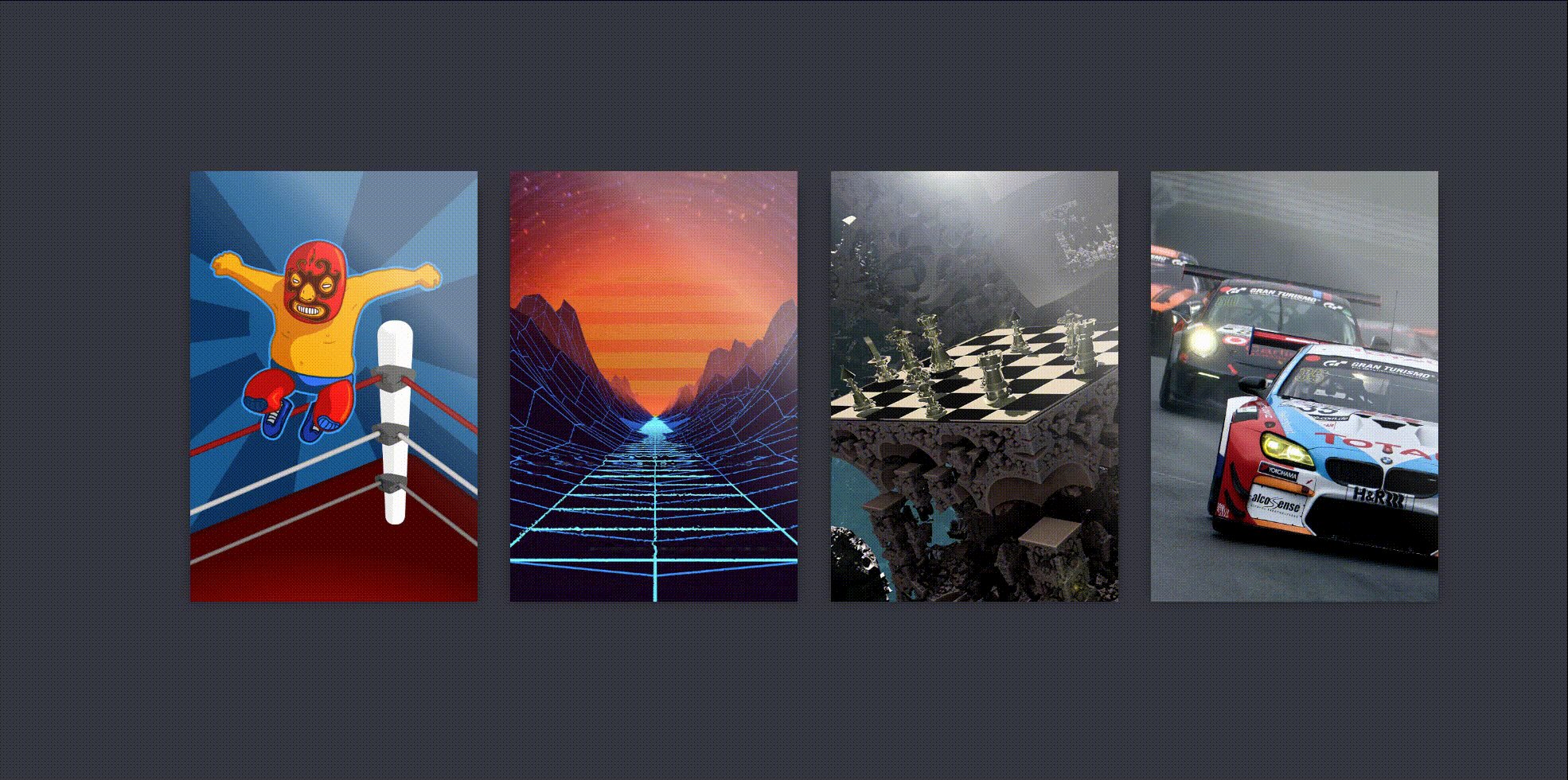
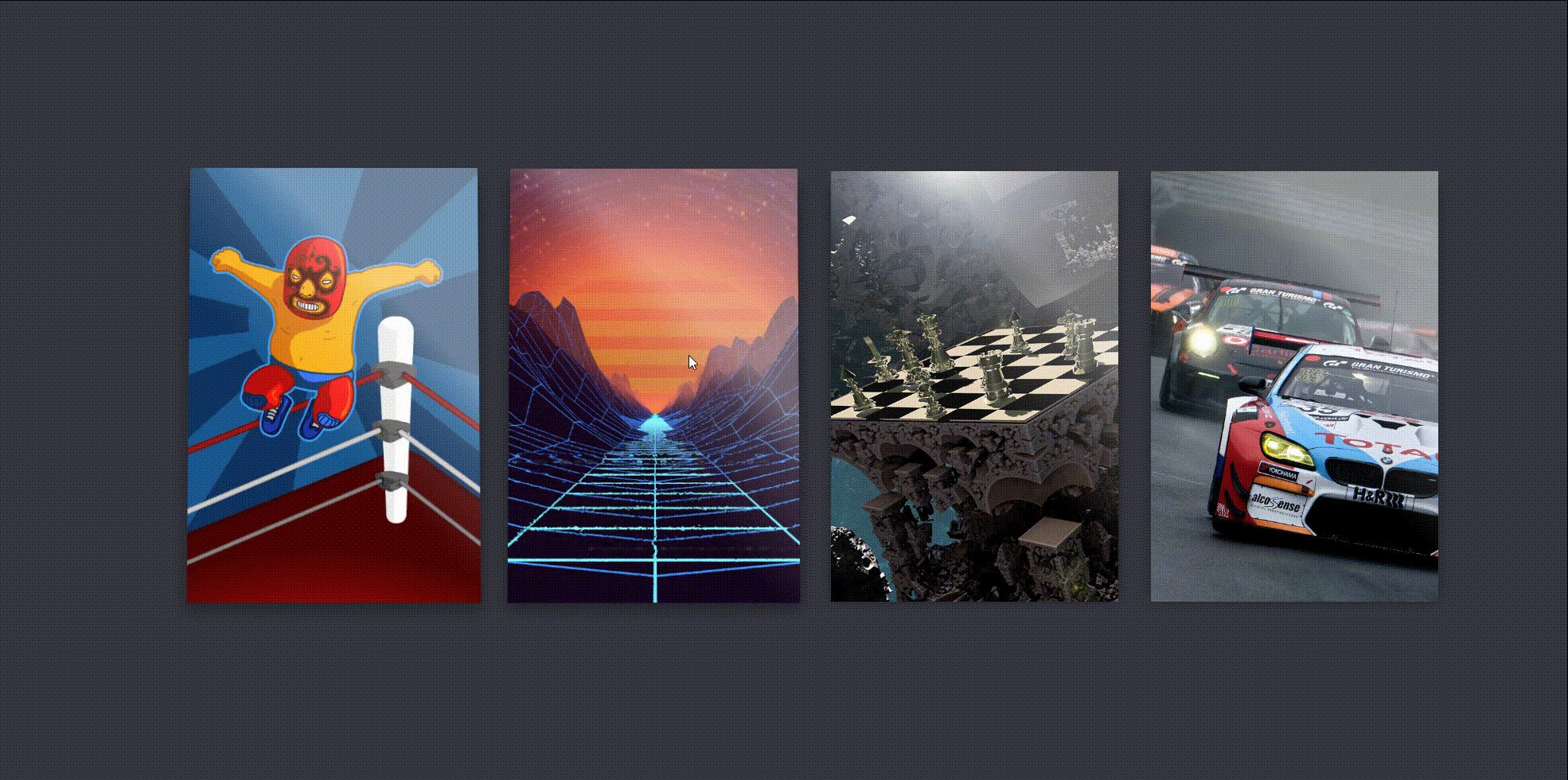
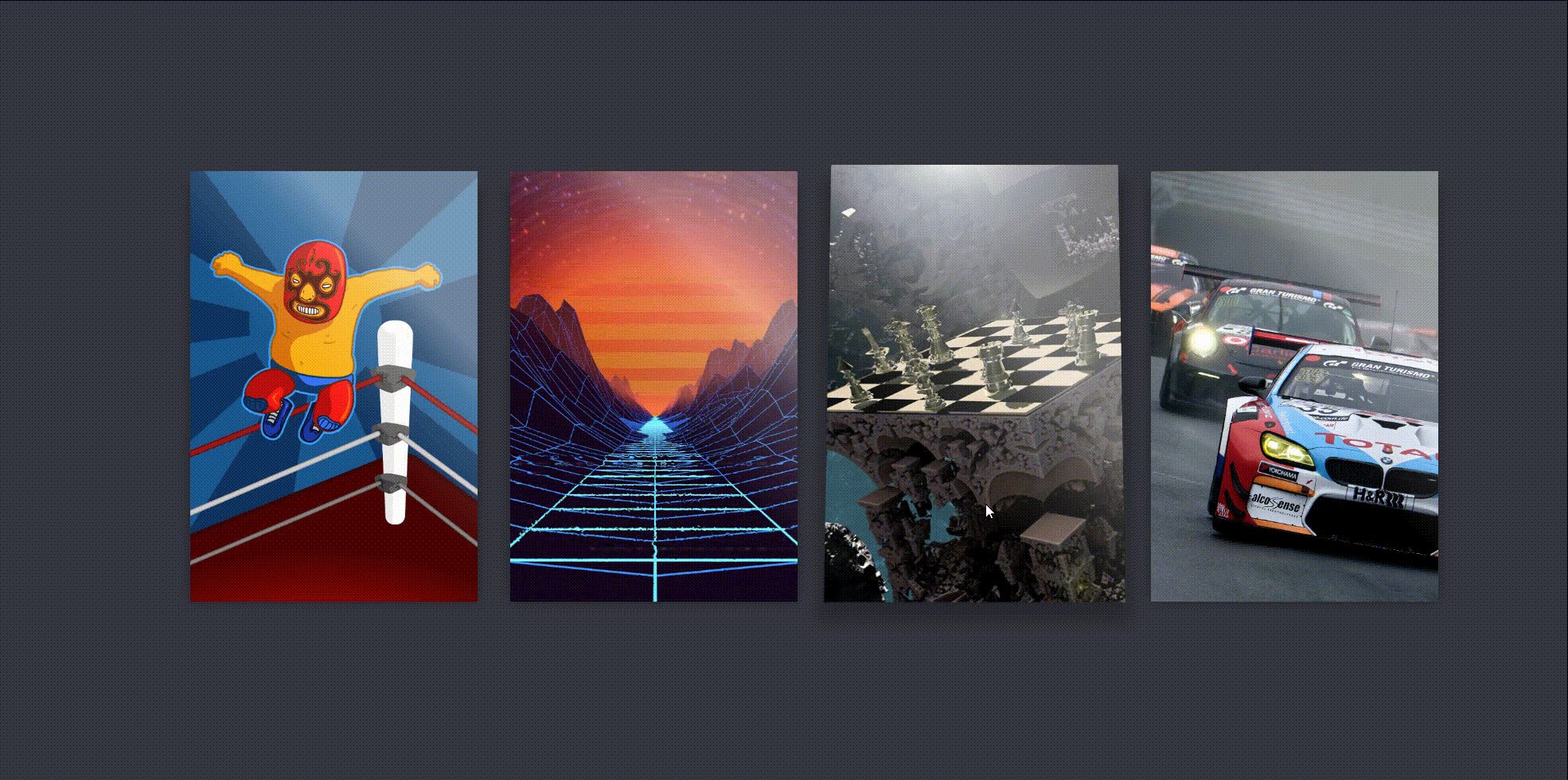
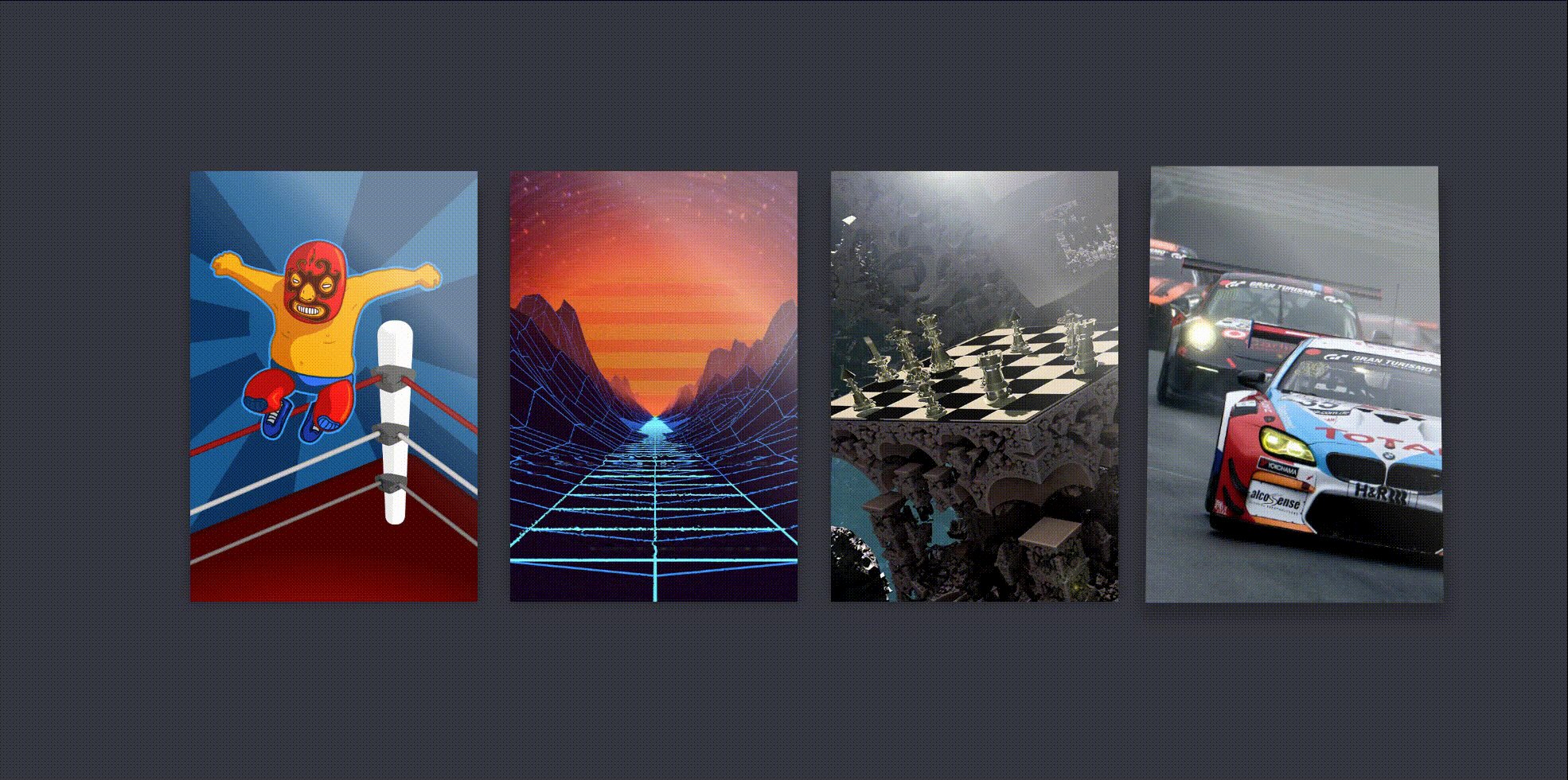
Steam 灵感的游戏卡悬停效果
先看效果: 再看代码(查看更多): <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Steam 灵感的游戏卡悬停效果</title><style>* {margin: …...

[Openwrt]一步一步搭建MT7981A uboot、atf、openwrt-21.02开发环境操作说明
安装ubuntu-18.04 软件安装包 ubuntu-18.04-desktop-amd64.iso 修改ubuntu管理员密码 sudo passwd [sudo] password for w1804: Enter new UNIX password: Retype new UNIX password: passwd: password updated successfully 更新ubuntu源 备份源 sudo cp /etc/apt/so…...

Unity C# 之 Azure 微软SSML语音合成TTS流式获取音频数据以及表情嘴型 Animation 的简单整理
Unity C# 之 Azure 微软SSML语音合成TTS流式获取音频数据以及表情嘴型 Animation 的简单整理 目录 Unity C# 之 Azure 微软SSML语音合成TTS流式获取音频数据以及表情嘴型 Animation 的简单整理 一、简单介绍 二、实现原理 三、注意事项 四、实现步骤 五、关键代码 一、简…...

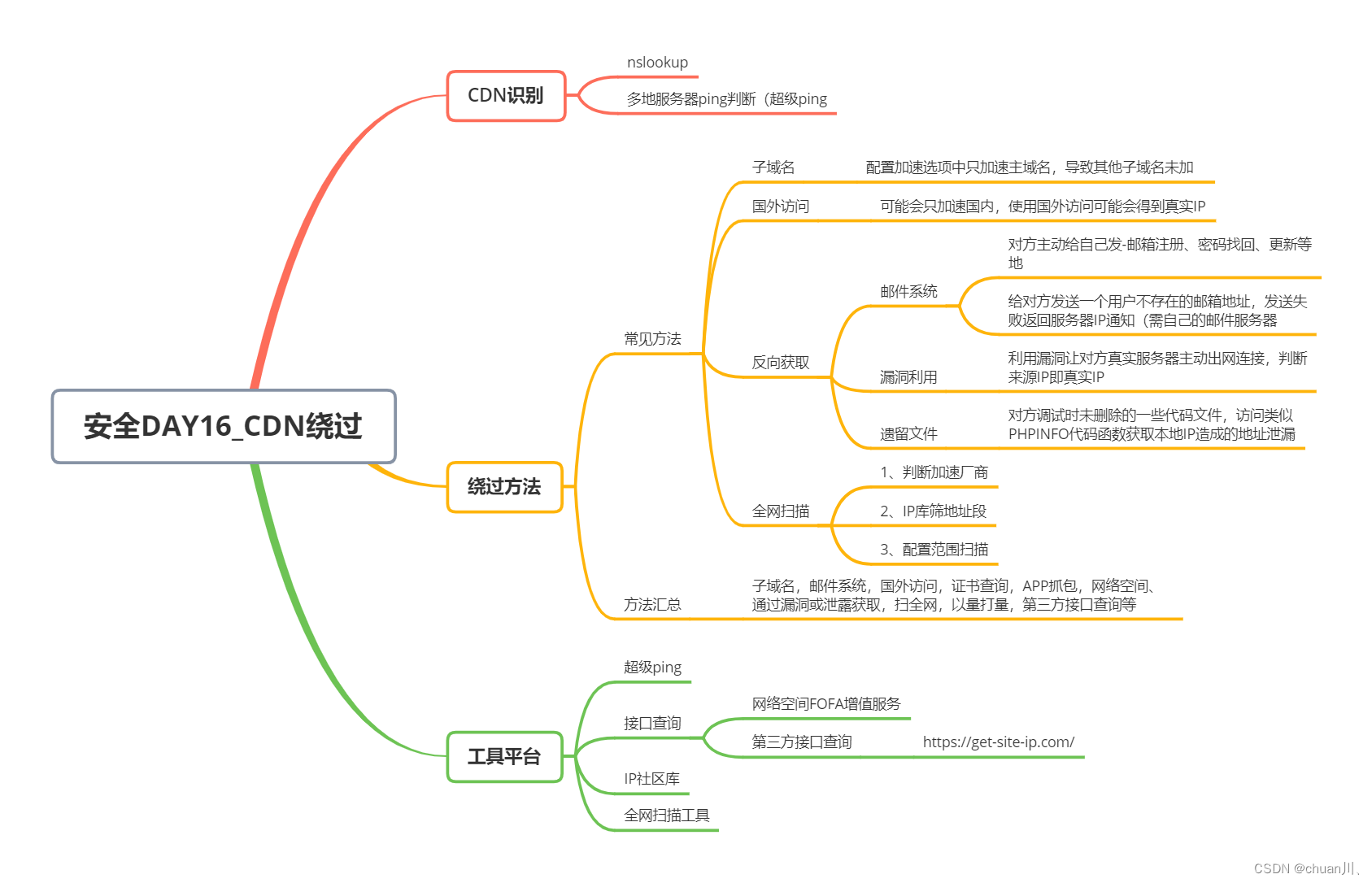
安全学习DAY16_信息打点-CDN绕过
信息打点-CDN绕过 文章目录 信息打点-CDN绕过本节思维导图相关链接&工具站&项目工具前置知识:CDN配置:配置1:加速域名-需要启用加速的域名配置2:加速区域-需要启用加速的地区配置3:加速类型-需要启用加速的资源…...

genism word2vec方法
文章目录 概述使用示例模型的保存与使用训练参数详解([原链接](https://blog.csdn.net/weixin_44852067/article/details/130221655))语料库训练 概述 word2vec是按句子来处理的Sentences(句子们) 使用示例 from gensim.models import Word2Vec #sent…...

vue3自定义样式-路由-axios拦截器
基于vue,vite和elementPlus 基于elementPlus自定义样式 history模式的路由 在根目录配置jsconfig.json,添加json的配置项。输入自动联想到src目录,是根路径的别名拦截器 如果存在多个接口地址,可以配置多个axios实例 数据持久化之后&#x…...

【mysql】事务的四种特性的理解
🌇个人主页:平凡的小苏 📚学习格言:命运给你一个低的起点,是想看你精彩的翻盘,而不是让你自甘堕落,脚下的路虽然难走,但我还能走,比起向阳而生,我更想尝试逆风…...

C++中List的实现
前言 数据结构中,我们了解到了链表,但是我们使用时需要自己去实现链表才能用,但是C出现了list将这一切皆变为现。list可以看作是一个带头双向循环的链表结构,并且可以在任意的正确范围内进行增删查改数据的容器。list容器一样也是…...

ElementUI 树形表格的使用以及表单嵌套树形表格的校验问题等汇总
目录 一、树形表格如何添加序号体现层级关系 二、树形表格展开收缩图标位置放置,设置指定列 三、表单嵌套树形表格的校验问题以及如何给校验rules传参 普通表格绑定如下:这种方法只能校验表格的第一层,树形需要递归设置子级节点prop。 树…...

解决“Unable to start embedded Tomcat“错误的完整指南
系列文章目录 文章目录 系列文章目录前言一、查看错误信息二、确认端口是否被占用三、检查依赖版本兼容性四、清理临时文件夹五、检查应用程序配置六、检查依赖冲突七、查看异常堆栈信息八、升级或降级Spring Boot版本总结前言 在使用Spring Boot开发应用程序时,有时可能会遇…...

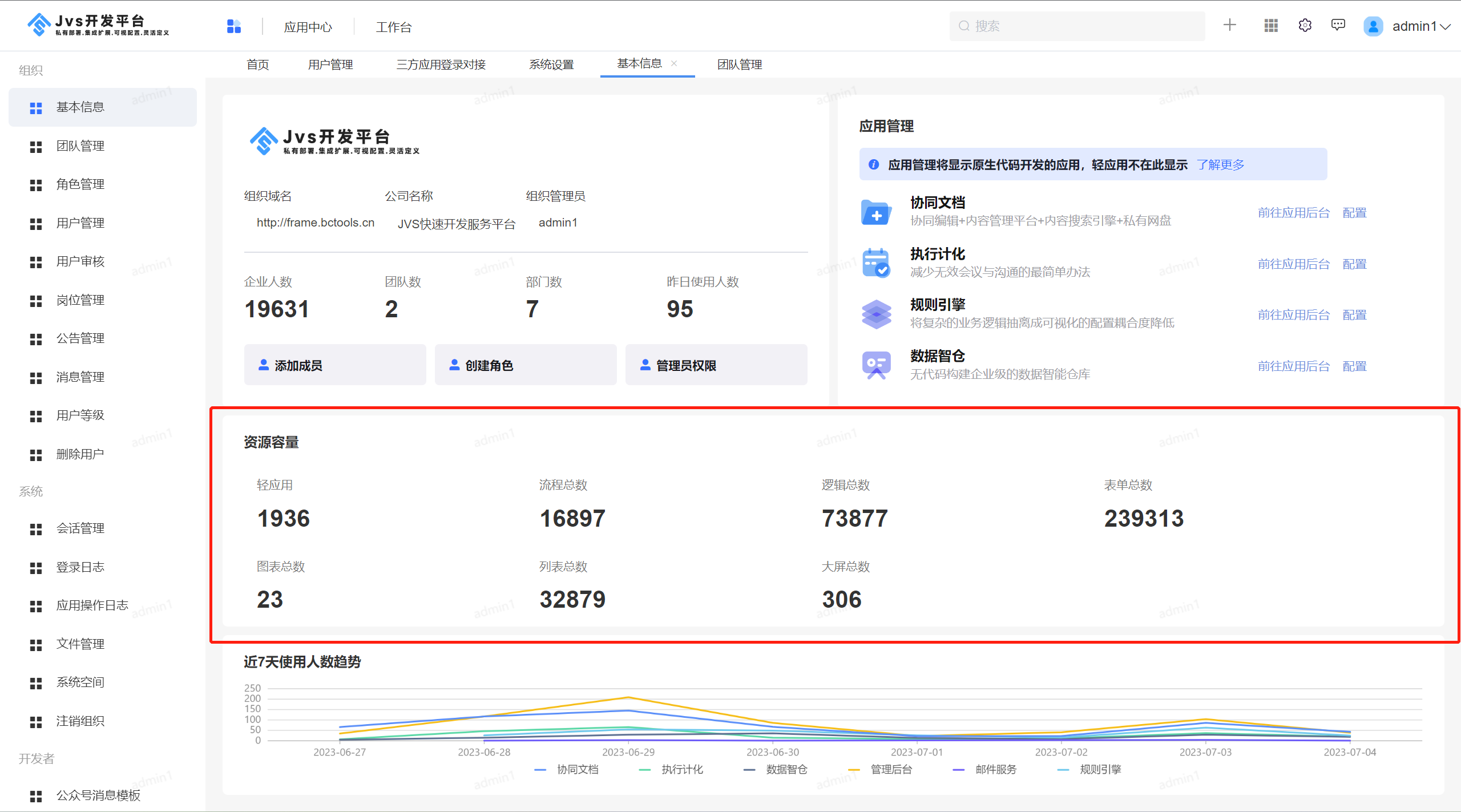
JVS开源基础框架:平台基本信息介绍
JVS是面向软件开发团队可以快速实现应用的基础开发脚手架,主要定位于企业信息化通用底座,采用微服务分布式框架,提供丰富的基础功能,集成众多业务引擎,它灵活性强,界面化配置对开发者友好,底层容…...

C++ - max_element
在C中,要找到一个数组中的最大元素,可以使用 std::max_element 函数。以下是使用步骤: 包含 <algorithm> 头文件,这里定义了 std::max_element 函数。声明一个数组,并初始化它。使用 std::max_element 函数来查找…...

聚隆转债上市价格预测
聚隆转债 基本信息 转债名称:聚隆转债,评级:A,发行规模:2.185亿元。 正股名称:南京聚隆,今日收盘价:16.64元,转股价格:18.27元。 当前转股价值 转债面值 / 转…...

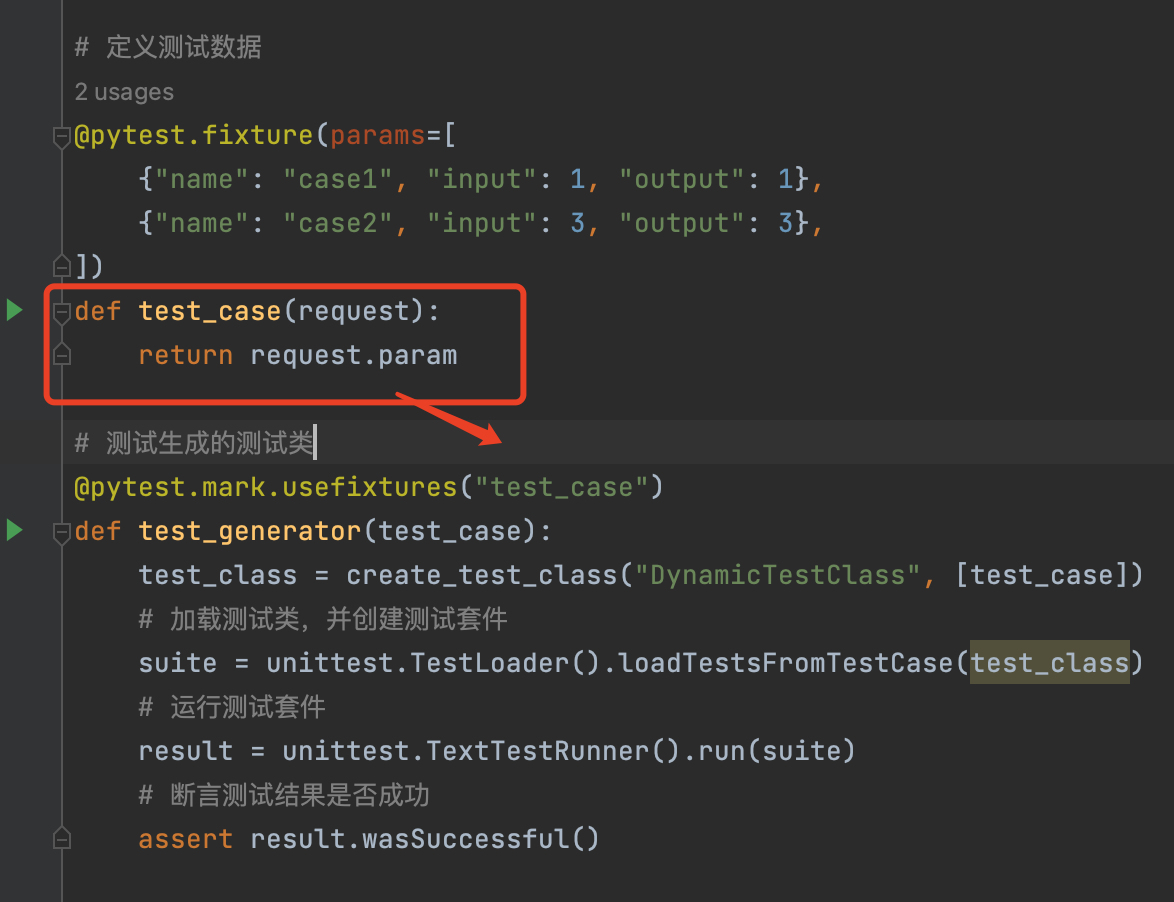
pytest自动生成测试类 demo
一、 pytest自动生成测试类 demo # -*- coding:utf-8 -*- # Author: 喵酱 # time: 2023 - 08 -15 # File: test4.py # desc: import pytest import unittest# 动态生成测试类def create_test_class(class_name:str, test_cases:list) -> type:"""生成测试类…...

服务器卡顿了该如何处理
服务器卡顿了该如何处理 当Windows系统的服务器出现卡顿问题时,以下是一些常见的故障排除步骤: 1.检查网络连接:确保服务器的网络连接正常。检查网络设备、交换机、防火墙等设备,确保它们正常运行。尝试通过其他计算机访问服务器…...

常量对象 只能调用 常成员函数
一、遇到问题: //函数声明 void ReadRanFile(CString szFilePath); const CFvArray<CString>& GetPanelGrade() const { return m_fvArrayPanelGrade; } //在另一个文件中调用ReadtRanFile这个函数 const CFsJudConfig& psJudConfig m_pFsDefJu…...

Progressive-Hint Prompting Improves Reasoning in Large Language Models
本文是LLM系列的文章,针对《Progressive-Hint Prompting Improves Reasoning in Large Language Models》的翻译。 渐进提示改进了大型语言模型中的推理 摘要1 引言2 相关工作3 渐进提示Prompting4 实验5 结论6 实现细节7 不足与未来工作8 广泛的影响9 具有不同提示…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
