Servlet+JDBC实战开发书店项目讲解第三篇:商品查询实现
Servlet+JDBC实战开发书店项目讲解第三篇:商品查询实现
本篇博客将介绍如何在Servlet+JDBC实战开发书店项目中实现商品查询功能。我们将从设计数据库表结构和实体类开始,一步一步详细讲解代码实现过程,包括前端页面的设计和后端Servlet代码的编写。通过本文的学习,您将能够理解并实践商品查询功能的开发。
第一步:数据库表设计和实体类创建
首先,我们需要设计数据库表结构来存储商品信息,并创建相应的实体类。
在数据库中创建一个名为products的表,包含以下字段:
id:商品ID,类型为整型,主键name:商品名称,类型为字符串price:商品价格,类型为浮点数description:商品描述,类型为字符串
接下来,创建一个Java类Product作为商品的实体类。该类需要包含与数据库表中字段对应的属性,并提供相应的getter和setter方法。
public class Product {private int id;private String name;private double price;private String description;// Constructor, getters and setters
}
第二步:创建商品查询页面的HTML和CSS
在这一步,我们将创建一个商品查询页面,让用户可以输入查询条件并点击按钮进行查询。
<!DOCTYPE html>
<html>
<head><title>商品查询</title><link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body><h1>商品查询</h1><form action="ProductSearchServlet" method="get"><label for="productName">商品名称:</label><input type="text" id="productName" name="name" required><br><br><label for="productPrice">商品价格:</label><input type="number" id="productPrice" name="price"><br><br><input type="submit" value="查询"></form>
</body>
</html>
在上述示例中,我们创建了一个简单的HTML表单,用户可以输入商品名称和价格来进行查询。我们还引入了一个样式表styles.css来美化页面的外观。
第三步:实现后端Servlet代码
接下来,我们将编写后端的Servlet代码,来处理用户的查询请求,并返回查询结果。
首先,创建一个名为ProductSearchServlet的Java类,继承HttpServlet类,并覆盖doGet()方法。
@WebServlet("/ProductSearchServlet")
public class ProductSearchServlet extends HttpServlet {protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 获取用户输入的查询条件String name = request.getParameter("name");double price = Double.parseDouble(request.getParameter("price"));// 构建SQL查询语句String sql = "SELECT * FROM products WHERE name LIKE ? AND price <= ?";try {// 执行查询并获取结果集Connection conn = DBUtil.getConnection();PreparedStatement statement = conn.prepareStatement(sql);statement.setString(1, "%" + name + "%");statement.setDouble(2, price);ResultSet resultSet = statement.executeQuery();// 将结果集转化为商品对象列表List<Product> productList = new ArrayList<>();while (resultSet.next()) {Product product = new Product();product.setId(resultSet.getInt("id"));product.setName(resultSet.getString("name"));product.setPrice(resultSet.getDouble("price"));product.setDescription(resultSet.getString("description"));productList.add(product);}// 将商品列表传递给前端页面request.setAttribute("products", productList);request.getRequestDispatcher("productlist.jsp").forward(request, response);conn.close();} catch (SQLException e) {e.printStackTrace();}}
}
在上述代码中,我们首先从HttpServletRequest中获取用户输入的查询条件,然后构建SQL查询语句。接下来,我们通过执行SQL查询操作,并将结果集转化为商品对象列表。最后,我们将商品列表存储到请求属性中,并转发到名为productlist.jsp的JSP页面以进行展示。
第四步:创建商品列表展创建HTML页面
首先,在项目中创建一个名为 product_query.html 的 HTML 页面。在页面中添加以下代码:
<!DOCTYPE html>
<html>
<head><title>商品查询</title><style>table {border-collapse: collapse;width: 100%;}th, td {border: 1px solid black;padding: 8px;}th {background-color: #f2f2f2;}input[type="text"] {width: 200px;}input[type="submit"] {padding: 5px 10px;background-color: #4CAF50;color: white;border: none;cursor: pointer;}</style>
</head>
<body><h2>商品查询</h2><form action="ProductQueryServlet" method="post"><label for="query">查询关键字:</label><input type="text" id="query" name="query" required><input type="submit" value="查询"></form><hr><h3>查询结果</h3><table><tr><th>商品ID</th><th>商品名称</th><th>价格</th></tr><!-- 查询结果会通过JavaScript动态填充到这里 --></table>
</body>
</html>
本示例中创建了一个简单的页面,包括一个查询表单和用于展示查询结果的表格。
4.2 JavaScript处理查询请求和响应
为了能够发送查询请求并展示查询结果,我们使用JavaScript来处理表单的提交事件。在页面底部的 </body> 标签之前添加以下代码:
<script>// 在页面加载完毕后,为表单添加提交事件处理程序document.addEventListener('DOMContentLoaded', function() {document.querySelector('form').addEventListener('submit', function(e) {e.preventDefault(); // 防止表单自动提交// 获取查询关键字let query = document.getElementById('query').value;// 构建查询URLlet url = 'ProductQueryServlet?query=' + encodeURIComponent(query);// 发送异步GET请求let xhr = new XMLHttpRequest();xhr.open('GET', url, true);xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {// 处理响应,将查询结果填充到表格中let response = JSON.parse(xhr.responseText);let table = document.querySelector('table');table.innerHTML = `<tr><th>商品ID</th><th>商品名称</th><th>价格</th></tr>`;response.forEach(function(product) {let row = table.insertRow(-1);row.insertCell(0).textContent = product.productId;row.insertCell(1).textContent = product.productName;row.insertCell(2).textContent = product.price;});}};xhr.send();});});
</script>
此段JavaScript代码负责监听表单的提交事件,并通过异步GET请求向 ProductQueryServlet 发送查询参数。查询结果以JSON格式返回,并动态填充到表格中。
到目前为止,我们已经完成了前端列表展示页面的编写。接下来我们将在Servlet中处理查询请求并返回合适的结果。
第五步:测试和部署
在测试和部署商品查询功能之前,请确保已经完成以下准备工作:
-
已经搭建好开发环境,包括安装好 JDK、Tomcat 和 MySQL 数据库。
-
已经创建好数据库表,并插入了测试数据。
现在,我们开始测试和部署商品查询功能。
1. 编写测试脚本
首先,让我们编写一个简单的测试脚本 ProductQueryTest.java,用于自动化测试商品查询功能。
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;public class ProductQueryTest {public static void main(String[] args) {try {// 创建连接URL url = new URL("http://localhost:8080/bookstore/productQuery?keyword=java");HttpURLConnection connection = (HttpURLConnection) url.openConnection();// 设置请求方法connection.setRequestMethod("GET");// 发起请求int responseCode = connection.getResponseCode();// 读取响应结果BufferedReader reader = new BufferedReader(new InputStreamReader(connection.getInputStream()));String line;StringBuilder response = new StringBuilder();while ((line = reader.readLine()) != null) {response.append(line);}reader.close();// 打印响应结果System.out.println("Response Code: " + responseCode);System.out.println("Response Body: " + response.toString());} catch (Exception e) {e.printStackTrace();}}
}
上述代码创建了一个 HTTP 连接,发送 GET 请求到 http://localhost:8080/bookstore/productQuery?keyword=java,其中 keyword 参数指定了查询关键字。
2. 运行测试脚本
接下来,我们需要运行测试脚本以验证商品查询功能的正确性。请按照以下步骤进行:
-
将
ProductQueryTest.java编译为ProductQueryTest.class。 -
启动 Tomcat 服务器。
-
在命令行中执行以下命令运行测试脚本:
java ProductQueryTest
注意,确保已经进入到包含 ProductQueryTest.class 的目录中。
3. 检查测试结果
运行测试脚本后,将会得到查询结果。请检查以下几个方面来验证查询结果的正确性:
-
响应代码
Response Code是否为 200,表示请求成功。 -
响应体
Response Body是否包含预期的商品信息,可以与预期结果进行比对。
相关文章:

Servlet+JDBC实战开发书店项目讲解第三篇:商品查询实现
ServletJDBC实战开发书店项目讲解第三篇:商品查询实现 本篇博客将介绍如何在ServletJDBC实战开发书店项目中实现商品查询功能。我们将从设计数据库表结构和实体类开始,一步一步详细讲解代码实现过程,包括前端页面的设计和后端Servlet代码的编…...

爬虫逆向实战(十七)--某某丁简历登录
一、数据接口分析 主页地址:某某丁简历 1、抓包 通过抓包可以发现数据接口是submit 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现有一个enPassword加密参数 请求头是否加密? 通过查看请求头可以发现有一个To…...

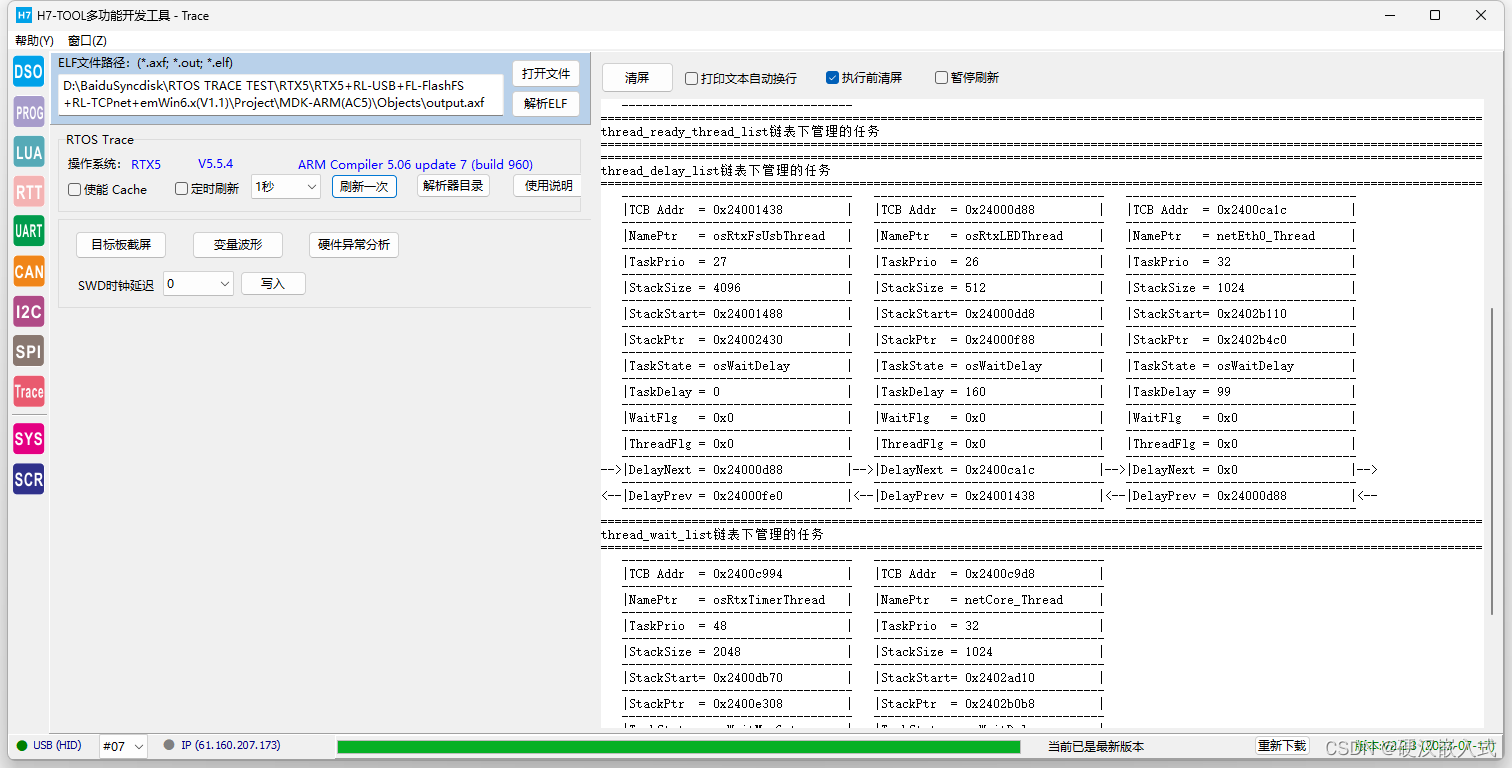
《安富莱嵌入式周报》第320期:键盘敲击声解码, 军工级boot设计,开源CNC运动控制器,C语言设计笔记,开源GPS车辆跟踪器,一键生成RTOS任务链表
周报汇总地址:嵌入式周报 - uCOS & uCGUI & emWin & embOS & TouchGFX & ThreadX - 硬汉嵌入式论坛 - Powered by Discuz! 视频版: https://www.bilibili.com/video/BV1Cr4y1d7Mp/ 《安富莱嵌入式周报》第320期:键盘敲击…...

DRF 缓存
应用环境 django4.2.3 ,python3.10 由于对于服务而言,有些数据查询起来比较费时,所以,对于有些数据,我们需要将其缓存。 最近做了一个服务,用的时 DRF 的架构,刚好涉及缓存,特此记…...

Collada .dae文件格式简明教程【3D】
当你从互联网下载 3D 模型时,可能会在格式列表中看到 .dae 格式。 它是什么? 推荐:用 NSDT编辑器 快速搭建可编程3D场景。 1、Collada DAE概述 COLLADA是COLLAborative Design Activity(中文:协作设计活动)…...

在K8s上处理nginx
基本说明 创建一个名为ssl的TLS类型的Secret对象,用于存储证书和密钥信息。 kubectl create secret tls ssl --certserver.crt --keyserver.key配置Nginx的events块,设置worker连接数为1024。 events {worker_connections 1024; }配置Nginx的http块&a…...

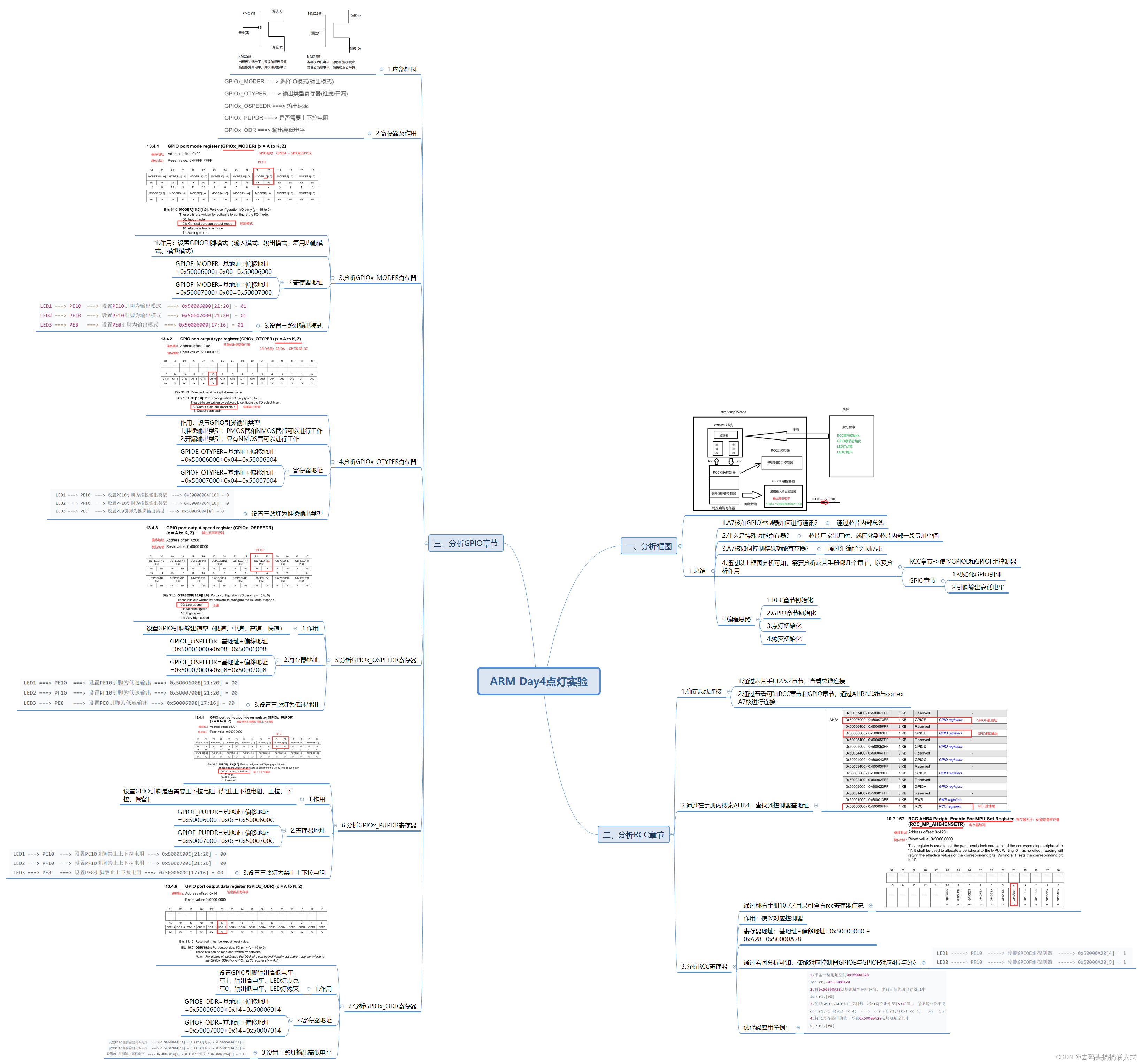
嵌入式:ARM Day4
一、自己编写代码实现三盏灯点亮 源码: .text .global _start _start: 进行一次初始化bl RCC_INITbl LED1_INITbl LED2_INITbl LED3_INITb looploop: 循环开关灯bl LED1_ONbl delay_1sbl LED1_OFFbl delay_1sbl LED2_ONbl delay_1sbl LED2_OFFbl delay_1sbl…...

SpringBoot案例-员工管理-分页条件查询
根据页面原型,明确需求 页面原型 需求 查看接口文档 接口文档的链接如下: 【腾讯文档】SpringBoot案例所需文档 https://docs.qq.com/doc/DUkRiTWVaUmFVck9N 思路分析 分页条件查询就时将条件查询的结果进行分页展示,由于有的条件可能设…...

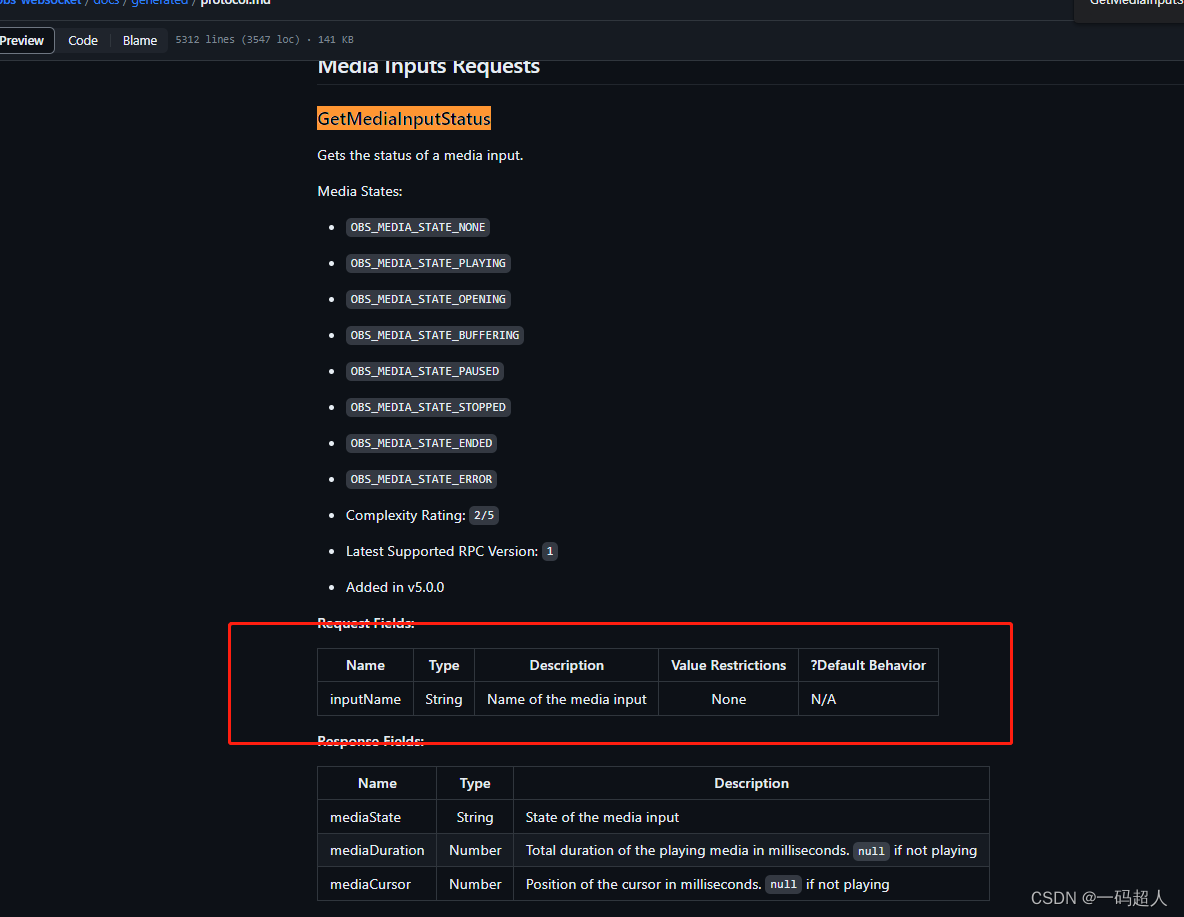
python控制obs实现无缝切换场景!obs-websocket-py
前言 最近一直在研究孪生数字人wav2lip。目前成果可直接输入高清嘴型,2070显卡1分钟音频2.6分钟输出。在直播逻辑上可以做到1比1.3这样,所以现在开始研究直播。在逻辑上涉及到了无缝切换,看到csdn上有一篇文章还要vip解锁。。。那自己研究吧…...

Vue3实现图片懒加载及自定义懒加载指令
Vue3实现图片懒加载及自定义懒加载指令 前言1.使用vue3-lazyload插件2.自定义v-lazy懒加载指令2.1 使用VueUse2.2 使用IntersectionObserver 前言 图片懒加载是一种常见性能优化的方式,它只去加载可视区域图片,而不是在网页加载完毕后就立即加载所有图片…...

LeetCode150道面试经典题-- 环形链表(简单)
1.题目 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置&…...

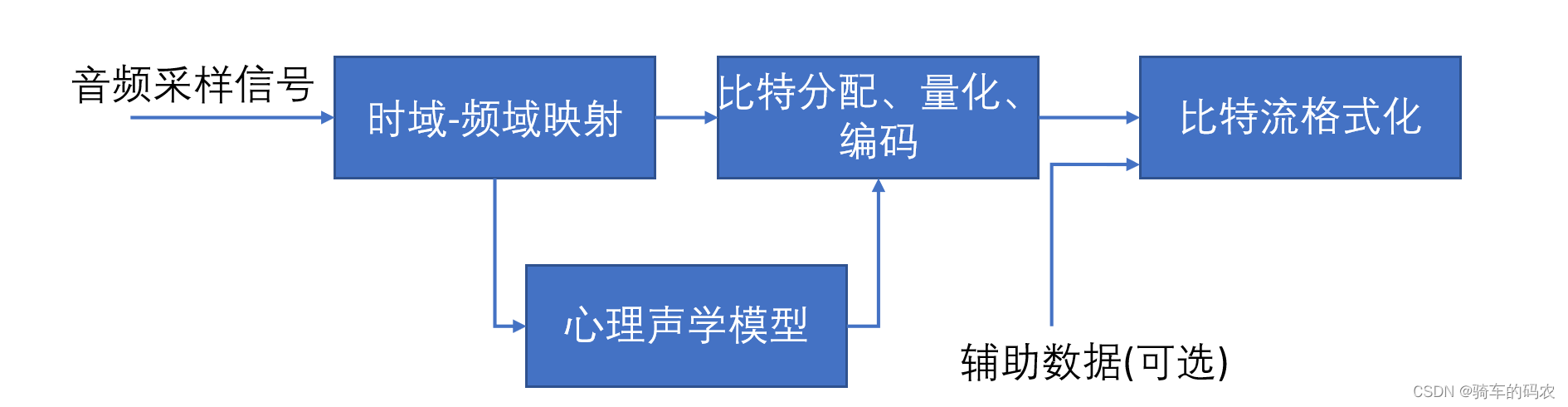
音视频学习-音视频基础
文章目录 一、 音视频录制原理二、音视频播放原理三、图像基础概念1.像素2.分辨率3.位深4.帧率5.码率6.Stride跨距 四、RGB、YUV1.RGB2.YUV1. 4:4:4格式2. 4:2:2格式3. 4:2:0格式4. 4:2:0数据格式对比 3.RGB和YUV的转换4.YUV Stride对齐问题 五、视频的主要概念1.基本概念2.I P…...

asp.net core webapi如何执行周期性任务
使用Api执行周期性任务 第一种,无图形化界面1.新建类,继承IJob,在实现的方法种书写需要周期性执行的事件。2.编写方法类,定义事件执行方式3.在启动方法中,进行设置,.net 6中在program.cs的Main方法中&#…...

快速搭建图书商城小程序的简易流程与优势
很多人喜欢阅读电子书,又有很多人依旧喜欢实体书,而实体书店拥有一个图书商城小程序便成为了满足用户需求的理想选择。如果您也想进入这一充满潜力的领域,但担心开发难度和复杂流程,别担心!您能做到快速搭建一个专业、…...

C++ template 循环
在元编程循环中,我们不需要用while,for来循环,一般情况下都要用递归,例如: #include <iostream> using namespace std; template <int Head, int...Data> constexpr static int num Head num<Data..…...

时序预测 | MATLAB实现基于CNN-BiGRU卷积双向门控循环单元的时间序列预测-递归预测未来(多指标评价)
时序预测 | MATLAB实现基于CNN-BiGRU卷积双向门控循环单元的时间序列预测-递归预测未来(多指标评价) 目录 时序预测 | MATLAB实现基于CNN-BiGRU卷积双向门控循环单元的时间序列预测-递归预测未来(多指标评价)预测结果基本介绍程序设计参考资料 预测结果 基本介绍 MATLAB实现基于…...

mysql 数据备份和恢复
操作系统:22.04.1-Ubuntu mysql 版本:8.033 binlog 介绍 binlog 是mysql 二进制日志 binary log的简称,可以简单理解为数据的修改记录。 需要开启binlog,才会产生文件,mysql 8.0 默认开启,开启后可以在 /var/lib/mysql ÿ…...

Lucene教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 Lucene是apache软件基金会 jakarta项目组的一个子项目,是一个开放源代码的全文检索引擎工具包,但它不是一个完整的全文检索引擎,而是一个全文检索引擎的架构,提供了完整的查询引擎和索引引擎,部分文本分析引…...

物联网工程应用实训室建设方案
一、物联网工程应用系统概述 1.1物联网工程定义 物联网工程(Internet of Things Engineering)是一种以信息技术(IT)来改善实体世界中人们生活方式的新兴学科,它利用互联网技术为我们的日常生活活动提供服务和增益&am…...

【AI绘画】3分钟学会ikun幻术图
目录 前言一、效果展示二、准备工作三、操作步骤3.1平台创建实例3.2 启动SD 四、安装QR Code Monster 模型五、成图 前言 大家热爱的ikun幻术在今天的分享中将呈现。在本文中,我们将揭示一个备受欢迎的图像幻术技术,让您感受到令人惊叹的视觉创造力。 …...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...
