深入理解 Flutter 图片加载原理 | 京东云技术团队
前言
随着Flutter稳定版本逐步迭代更新,京东APP内部的Flutter业务也日益增多,Flutter开发为我们提供了高效的开发环境、优秀的跨平台适配、丰富的功能组件及动画、接近原生的交互体验,但随之也带来了一些OOM问题,通过线上监控信息和Observatory工具结合分析我们发现问题的原因是由于Flutter页面中加载的大量图片导致的内存溢出,这也是在原生开发中常见的问题之一,Flutter官方为我们提供的Image widget实现图片加载及显示,只有了解Flutter中图片的加载原理及图片内存管理方式才能真正发现问题的本质,本文将重点介绍Flutter中图片的加载原理,使用过程中有哪些需要注意的地方及优化思路和手段,希望能给大家带来一些启发和帮助。
基本使用
下面是 Image 的基本使用方法,image参数是 Image 控件中的必选参数,也是数据源类型可以是Asset、网络、文件、内存,下面将以我们常用的网络图片加载方式为例子讲解原理,基本使用如下:
Image(image: NetworkImage("https://avatars2.githubusercontent.com/u/20411648?s=460&v=4"),width: 100.0,heitht: 100.0)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KUVb1KO3-1692167245031)(https://mp.toutiao.com/mp/agw/article_material/open_image/get?code=ZWJmMDc2ZWExNTA4ZTA0OTEyOTM3NTk1N2FiYWY4ZDksMTY5MjE1NDI4NzM0OQ==)]
Image 控件的使用方法这里就不在展开了,控件的参数及API详情请参阅:https://api.flutter.dev/flutter/widgets/Image-class.html
图片加载流程
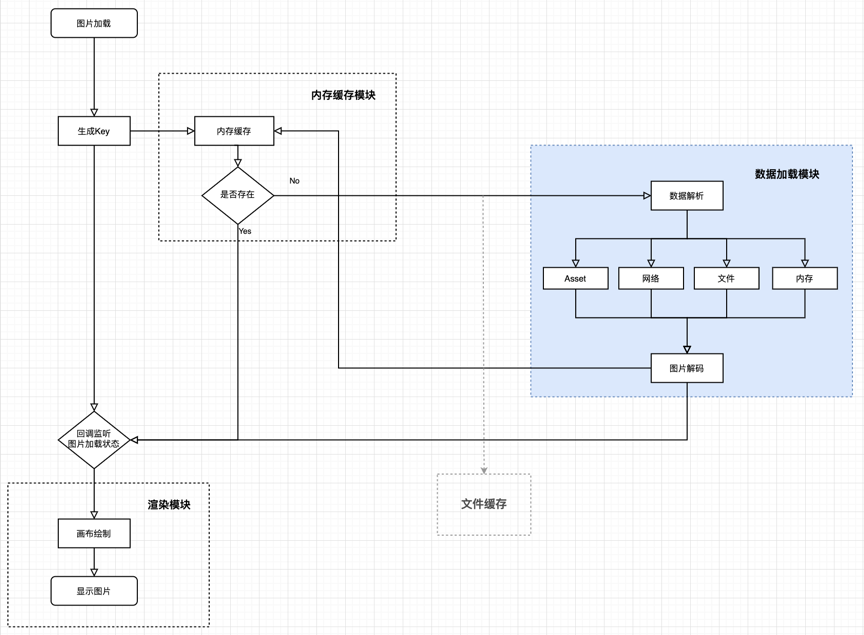
Flutter 的图片加载原理与原生客户端中的图片框架加载原理相似,具体可点击下方大图查看,加载步骤如下:
1、 区分数据来源生成缓存列表中数据映射的唯一key;
2、 通过key读取缓存列表中的图片数据;
3、 缓存存在,返回已存在的图片数据;
4、 缓存不存在,按来源加载图片数据,解码后同步到缓存中并返回;
5、 设置回调监听图片数据加载状态,数据加载完成后重新渲染控件显示图片;

大家可能注意到了上面流程图中的文件缓存部分是灰色的,目前官方还不支持此功能,下面我们会通过源码逐步分析加载流程及如何通过修改源码补全文件缓存功能。
源码分析
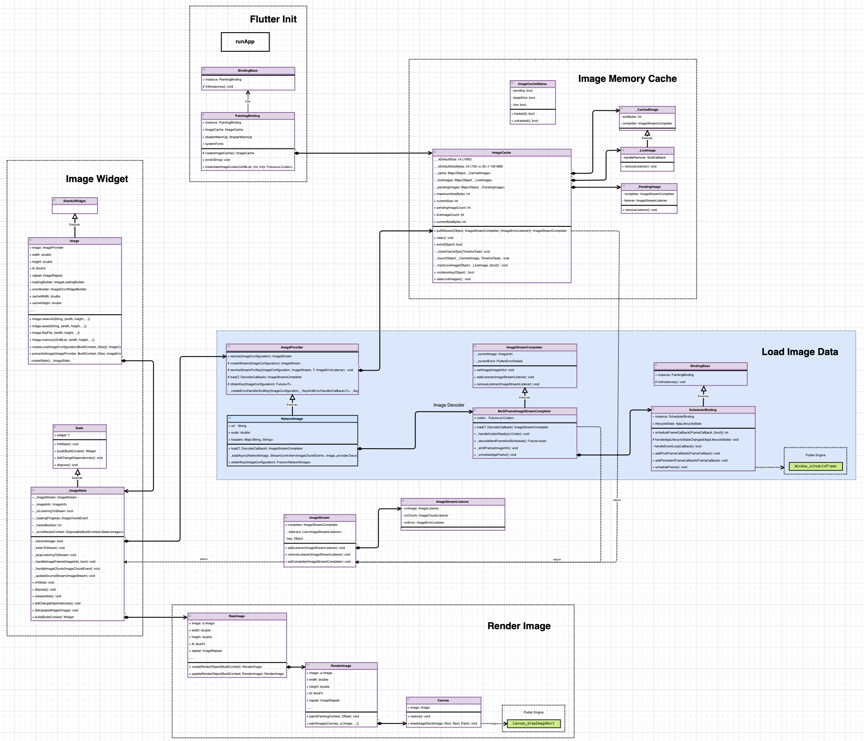
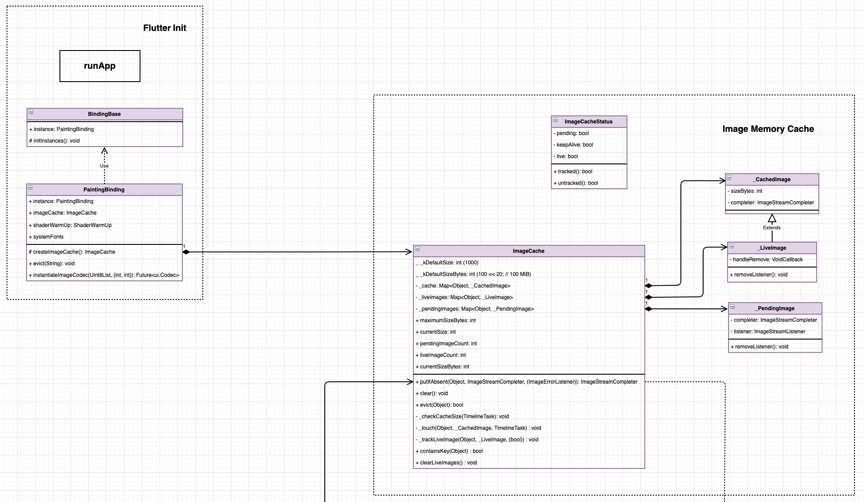
下面将通过流程图结合UML类图分析图片加载流程:

这个UML类图看起来稍微有点儿复杂,但仔细看会发现已将图片数据加载流程分成几大模块,下面将按照模块进行逐步分析,下面将以网络图片加载方式为例讲解核心类和核心方法功能。
核心类及方法介绍
启动缓存相关类
PaintingBinding:图片缓存类和着色器预加载,该类是基于框架的应用程序启动时绑定到Flutter引擎的胶水类,在启动入口main.dart的runApp方法中创建WidgetsFlutterBinding类时被初始化的,通过覆盖父类的initInstances()方法初始化内部的着色器预加载(Skia第一次在GPU上绘制需要编译相应的着色器,这个过程大概20ms~200ms)及图片缓存等,图片缓存以单例的方式(PaintingBinding.instance.imageCache)对外提供方法使用,也就是说这个图片缓存在APP中是全局的,并在这个类中还提供了图像解码(instantiateImageCodec)、缓存清除(evict)等功能。


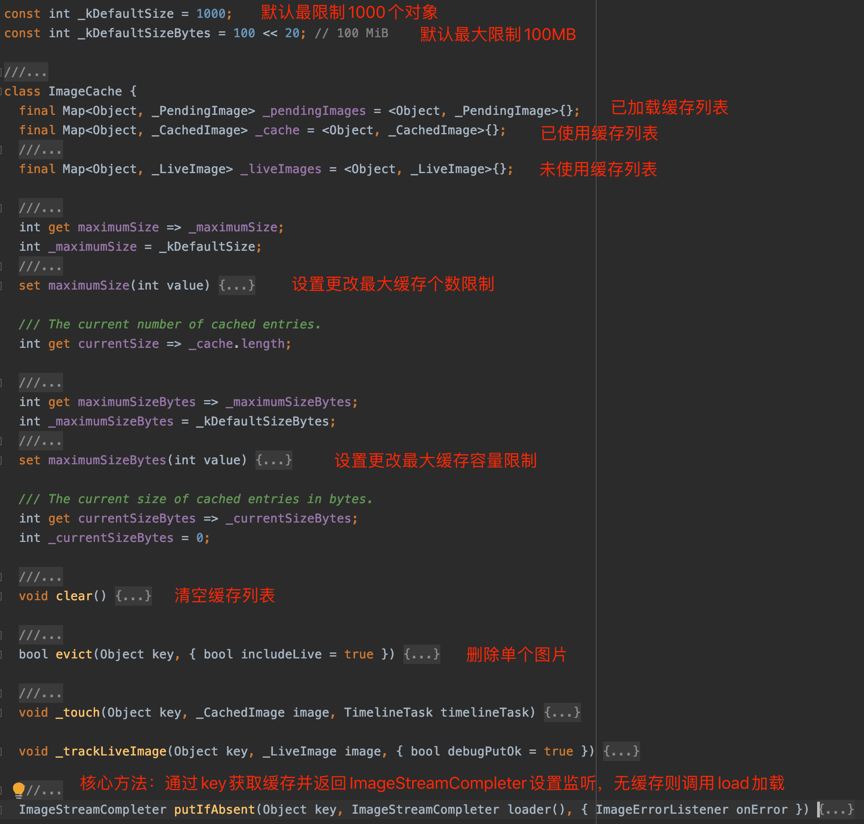
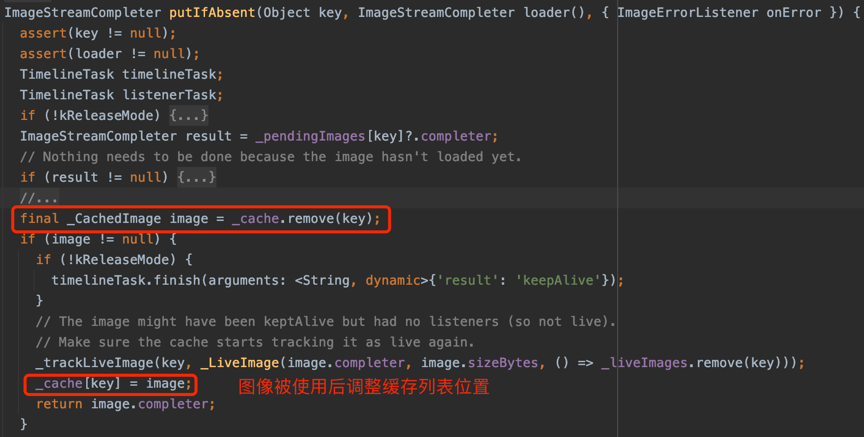
**ImageCache:**图片缓存类,默认提供缓存最大个数限制1000个对象和最大容量限制100MB,由于图片加载过程是一个异步操作,所以缓存的图片分为三种状态:已使用、已加载、未使用,分别对应三个图片缓存列表,当图片列表超限时会将图片缓存列表中最近最少使用图片进行删除,缓存列表分别是:活跃中图片缓存列表(_cache)、已加载图片缓存列表(_pendingImages)、未活跃图片缓存列表(_liveImages),并对外提供以下方法:获取缓存(putIfAbsent)、清空缓存(clear、clearLiveImages)、驱逐单个图片(evict)、最大缓存个数限制(maximumSize)、最大缓存大小限制(maximumSizeBytes)等方法。

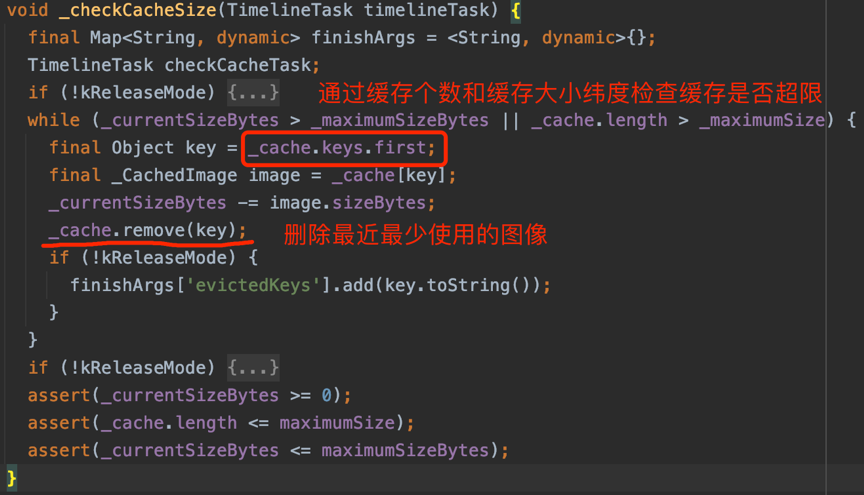
从源码中我们可以看到缓存列表是Map类型,Flutter中的Map创建的对象是LinkedHashMap是有序的,按键值插入顺序迭代,Flutter使用LinkedHashMap存储图片数据并实现类似LRU算法的缓存,当缓存列表中的图片被使用后会将图片数据重新插入到缓存列表的末尾,这样最近最少使用的图片始终会被放在列表的头部。

当缓存列表增加图片数据后,会通过最大缓存个数和最大缓存大小两个纬度进行检查缓存列表是否超限,若存在超限情况则通过Map的keys.first方法获取缓存列表头部最近最少使用的图片对象进行删除,直到满足缓存限制。


启动缓存小结:
Flutter启动后在PaintingBinding中创建ImageCache缓存,图片缓存是全局的并以单例方式对外提供使用方法,缓存默认最大个数限制1000个对象、最大容量限制100MB,缓存中的Map列表通过key/value方式存储图片信息,并通过keys.first方法实现的类似LRU算法管理图片缓存列表,对外提供putIfAbsent()方法获取已缓存图像,若缓存中不存在则通过回调图片加载类中的load()方法加载图片数据,另外图片缓存中还提供clear()和evict()方法用来删除缓存。
图片数据加载相关类
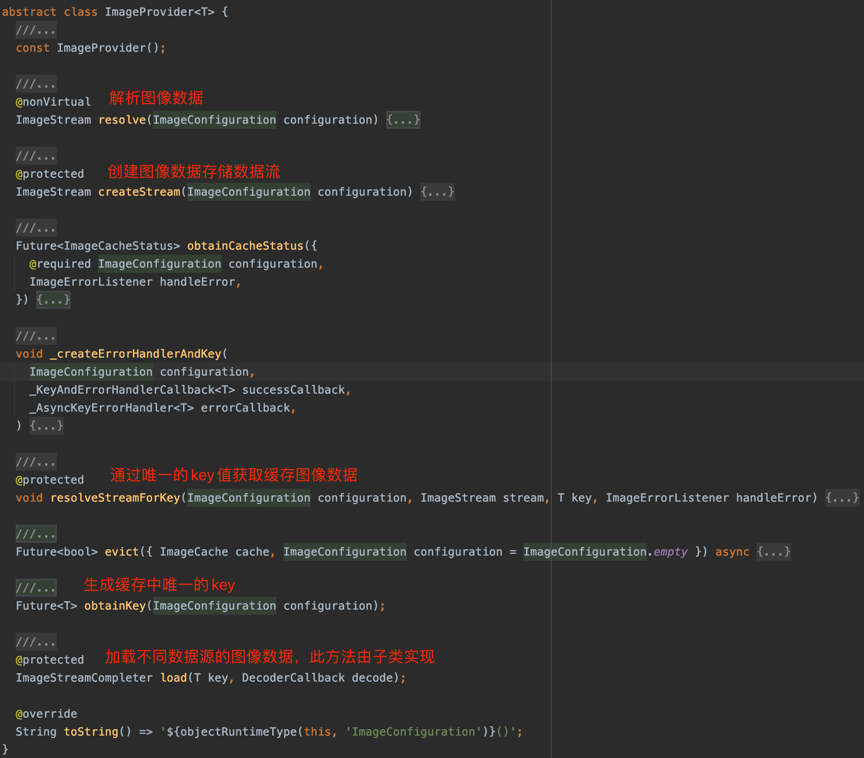
**ImageProvider:**图片数据提供抽象类,该类定义了图像数据解析方法(resolve)、唯一key生成方法(obtainKey)、数据加载方法(load),obtainKey 和load方法均由子类实现,obtainKey方法生成的对象用于内存缓存的key值使用,load方法将按照不同数据源加载图像数据,常用的Provider子类有:NetworkImage、AssetImage、FileImage、MemoryImage,我们可以看到resolve方法返回的是图片加载对象类(ImageStream),load方法返回的是ImageStreamCompleter类用来管理图像加载状态及图像数据(ImageInfo)。

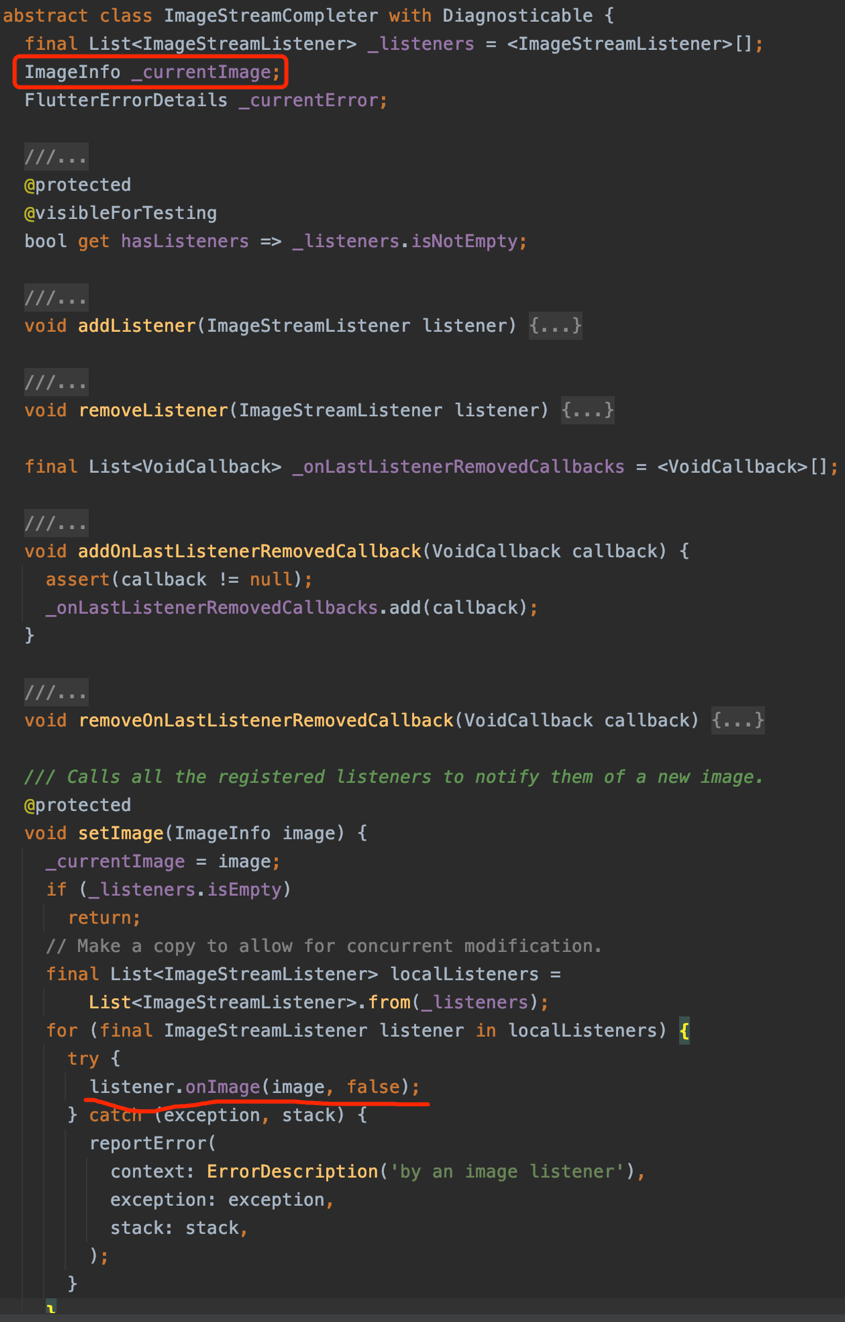
**ImageStreamCompleter:**是一个抽象类,用于管理加载图像对象(ImageInfo)加载过程的一些接口,Image控件中正是通过它来监听图片加载状态的。

**ImageStream:**图像的加载对象,可监听图像数据加载状态,由ImageStreamCompleter返回一个ImageInfo对象用于图像显示

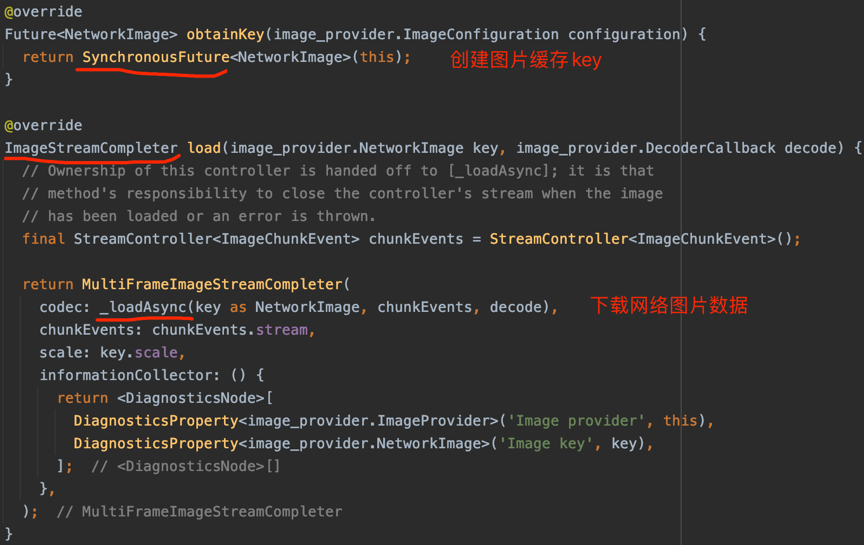
**NetworkImage:**网络图片加载类,ImageProvider的实现类,通过URL加载网络图像,覆盖load()方法返回ImageStreamCompleter的实现类MultiFrameImageStreamCompleter,构建该类需要一个codec参数类型是Future<ui.Codec>,通过调用_loadAsync()方法下载网络图片数据获得字节流后通过调用PaintingBinding.instance.instantiateImageCodec方法对数据进行解码后获得Future<ui.Codec>对象,obtainKey方法我们发现返回的是SynchronousFuture(this)对象,正是NetworkImage 自己本身,我们通过该类的==方法可以看到判断两个NetworkImage类是否相等通过runtimeType 、url 、scale 这三个参数来判断,所以图片缓存中的key相等判断取决于图片的url、scale、runtimeType参数。

**MultiFrameImageStreamCompleter:**是ImageStreamCompleter的子类是Flutter SDK的预置类,构建该类需要一个codec参数类型是Future<ui.Codec>,Codec 是处理图像编解码器的句柄也是Flutter Engine API的包装类,可通过其内部的frameCount变量获取图像帧数,分别处理单帧和多帧(动态图)图像,内部的getNextFrame()方法获取每帧的图像数据并创建Image控件中渲染需要的ImageInfo数据,调用onImage方法将ImageInfo返回给Image控件。


图像数据加载小结:
上面以网络图像加载流程分析,首先通过ImageProvider的resolve()方法创建ImageStream对象,obtainKey()方法创建图像缓存列表中的唯一key(取决于图像url和scale),通过load()方法加载图像数据并返回MultiFrameImageStreamCompleter对象,并将其设置给ImageStream中的setCompleter()方法添加监听图像加载完成状态,图像数据通过Codec 处理帧数分别处理最终创建ImageInfo对象通过ImageStreamListener的onImage方法返回给Image控件。
图片渲染相关类
**_ImageState:**是Image控件创建的State类,通过调用ImageProvider的resolve()方法解析图片数据,resolve()方法返回的ImageStream对象,通过addListener()增加图片解析状态监听,通过ImageStreamListener的onImage回调中获取图片数据(ImageInfo)加载完成状态,onChunk回调监听数据加载进度,onError监听图片加载错误状态,最终通过调用setState进行数据更新绘制。

细心的同学会发现ImageProvider的实例对象(widget.image)被ScrollAwareImageProvider包装了一下又重新创建了一个provider,在ScrollAwareImageProvider内部主要是重写了其中的resolveStreamForKey()方法,Flutter SDK 1.17版本中对图片解析增加了快速滚动优化,当判断当前屏幕处在快速滚动状态时,则将图片解析过程延迟下一帧帧尾进行。

**RawImage:**RenderObjectWidget的子类,重写createRenderObject方法创建RenderObject子类。
**RenderImage:**渲染树中RenderObject的实现类,Flutter的三棵树Widget、Element、RenderObject ,而RenderObject这是负责绘制渲染的,RenderImage重写performLayout()方法度量渲染尺寸并布局,重写paint()方法获取画布Canvas,Canvas是记录图片操作的接口类,通过参数处理图片镜像、裁剪、平铺等逻辑后调用的drawImageNine()和drawImageRect()方法将图片合成到画布上最终调用Skia引擎API进行绘制。


图片渲染小结:
Image控件中通过调用ImageProvider的resolve()方法获取图片数据ImageInfo对象,通过setState方法将数据更新给图片渲染控件(RenderImage),RenderImage中重写paint()方法根据传入参数对图片数据处理后绘制到Canvas画布上并调用Skia引擎API进行绘制。
总结
以上是 Image 图片加载原理及源码分析,那么我们在翻阅了Image源码后能做些什么呢?使用过程中有哪些可以优化的部分呢?让我们继续往下看。
图片缓存池大小限制优化
Flutter本身提供了定制化Cache的能力,所以优化ImageCache的第一步就是要根据机型的实际物理内存去做缓存大小的适配,通过PaintingBinding.instance.imageCache调用的maximumSize和maximumSizeBytes动态设置合理的图片缓存大小限制避免因图片过多导致OOM。
未显示图像内存优化
可结合StatefulWidget控件生命周期中的deactive()、dispose()等方法,在页面控件中的图片未显示在屏幕上或控件已销毁时调用图片缓存中的evict()方法进行资源释放。
图片预缓存处理
Image控件中提供了precacheImage()方法可以将需要显示的图片预先加载到ImageCache的缓存列表中,缓存列表中通过key值区分相同图片,在页面打开后直接从内存缓存获取,可快速显示图片。
图片文件缓存
通过查看网络图片加载类NetworkImage源码可以发现,图片数据下载和解码过程都是通过_loadAsync()方法完成的,所以我们可以通过改造这个方法中图片文件下载、读取、保存过程去增加图片文件本地存储、获取原生图片库缓存、图片下载DNS处理等功能。
自定义占位图、错误图效果

Image控件中的frameBuilder和errorBuilder参数分别为我们提供了占位图和错误图的自定义方式,也可使用FadeInImage控件提供的占位图(placeholder)、错误图imageErrorBuilder等参数,FadeInImage内部实现也是Image控件,感兴趣的同学可以查看其源码实现。
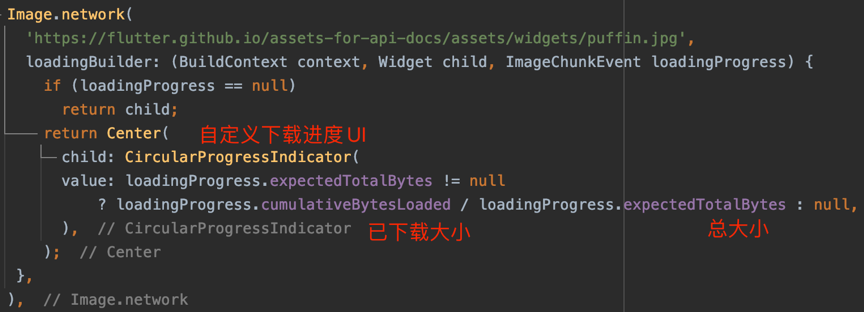
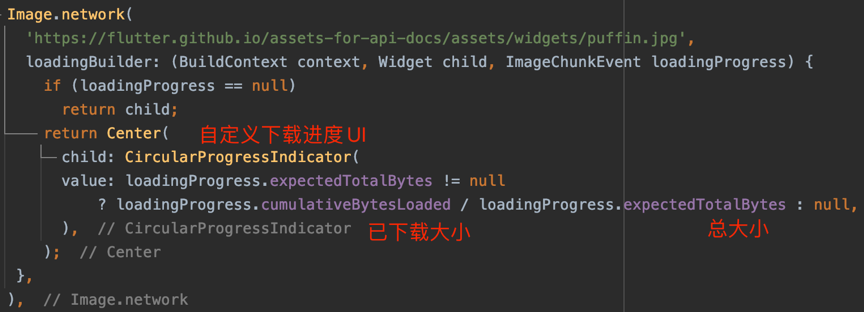
大图下载进度自定义显示

显示效果:https://flutter.github.io/assets-for-api-docs/assets/widgets/loading_progress_image.mp4
图片可拉伸区域设置(.9图片)
RenderImage的paint方法中我们发现在调用Canvas API绘制前会判断centerSlice参数分别调用drawImageNine()和drawImageRect()方法,Image正式通过centerSlice参数配置图片的可拉伸区域,参考代码:centerSlice: Rect.fromLTWH(20, 20, 1, 1),L:横向可拉伸区域左边起始点位置,T:纵向可拉伸区域上边起始点位置,W:横向可拉伸区域宽度,H:纵向可拉伸区域宽度。
未来规划
本文介绍了京东APP中Flutter探索遇到的问题以及图片的加载原理和使用过程中的一些技巧,随着Flutter SDK版本迭代更新,我们将继续对图片加载框架进行优化,原生开发中的多个优秀图片框架已经经历了大量用户的考验这也一直是我们渴望在Flutter上复用的能力,所以我们也在积极探索原生和Flutter中图片内存共享方案,我们希望这个增强能力是非侵入式的,我们也在尝试外接纹理等方案,这块技术细节进展将在后续文章中继续和大家一起探讨。
参考资料
1、http://storage.360buyimg.com/pub-image/Image-source.jpg
2、https://book.flutterchina.club/chapter14/image_and_cache.html
3、https://api.flutter-io.cn/flutter/painting/ImageCache-class.html
作者:京东零售 徐宏伟
来源:京东云开发者社区
相关文章:

深入理解 Flutter 图片加载原理 | 京东云技术团队
前言 随着Flutter稳定版本逐步迭代更新,京东APP内部的Flutter业务也日益增多,Flutter开发为我们提供了高效的开发环境、优秀的跨平台适配、丰富的功能组件及动画、接近原生的交互体验,但随之也带来了一些OOM问题,通过线上监控信息…...

Spring Boot 支持多种环境,包括开发环境、测试环境、预发布环境和生产环境。
Spring Boot 支持多种环境,包括开发环境、测试环境、预发布环境和生产环境。不同的环境具有不同的配置,可以在不同的环境中对应用程序进行测试、验证和部署。以下是每种环境的用途和相应的代码案例。 开发环境 开发环境是开发人员在本地进行开发的环境&…...

Ctfshow web入门 命令执行RCE篇 web29-web77 与 web118-web124 详细题解 持续更新中(预计8.18完成)~
Ctfshow 命令执行 web29 pregmatch是正则匹配函数,匹配是否包含flag,if(!preg_match("/flag/i", $c)),/i忽略大小写 可以利用system来间接执行系统命令 flag采用f*绕过,或者mv fl?g.php 1.txt修改文件名,…...

合宙Air724UG LuatOS-Air script lib API--wifiRil
wifiRil Table of Contents wifiRil wifiRil.regRsp(head, fnc, typ, formt) wifiRil.regUrc(prefix, handler) wifiRil.deRegUrc(prefix) wifiRil.request(cmd, arg, onrsp, delay, param) wifiRil 模块功能:esp8266 wifi模块AT命令交互管理 wifiRil.regRsp(head,…...

python读取word/pdf文档,指定文字内容和图片
读编号转文件夹目录然后放图片进去那个 一 先将word转为PDF pdf 读起来比较方便, 按页码读取文件: import pdfplumber from PIL import Image import cv2 import numpy as np import re import os import logging import iodef create_folder(folder_name):if not…...

零售行业供应链管理核心KPI指标(二) – 线上订单履行周期
一般品牌零售商有一个大的渠道就是全国连锁的商超、大卖场,非常重要的渠道,要去铺货。同类型的产品都在竞争这个大渠道,但商超、大卖场在这类产品的容量是有限的,所以各个品牌就要去争夺整个容量,看谁在有限的容量里占…...

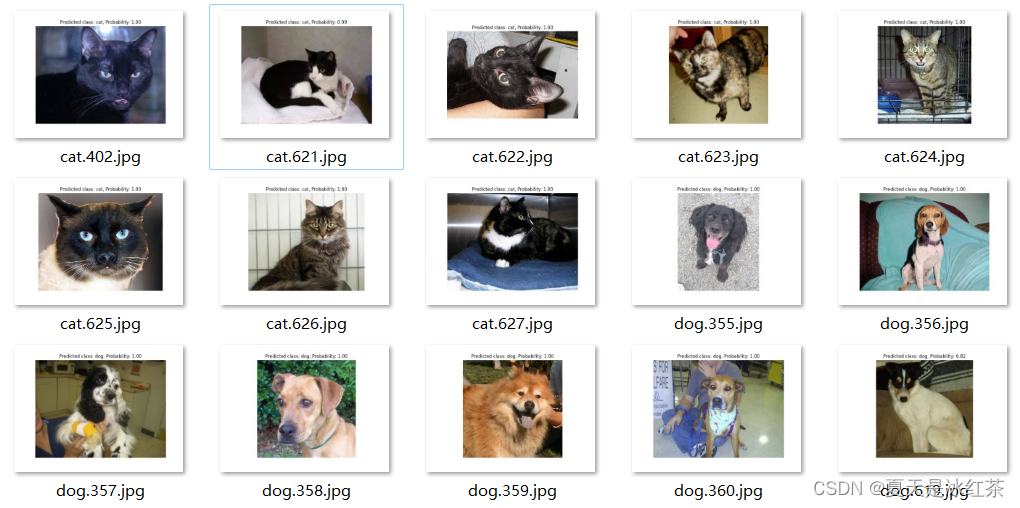
VGG分类实战:猫狗分类
关于数据集 数据集选择的是Kaggle上的Cat and Dog,猫狗图片数量上达到了上万张。你可以通过这里进入Kaggle下载数据集Cat and Dog | Kaggle。 在我的Github仓库当中也放了猫狗图片各666张。 VGG网络 VGG的主要特点是使用了一系列具有相同尺寸 3x3 大小的卷积核进…...

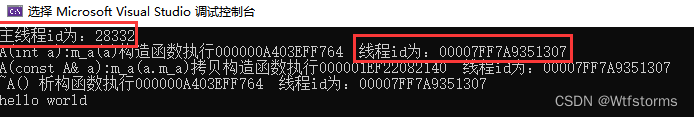
C++11并发与多线程笔记(3)线程传参详解,detach()大坑,成员函数做线程函数
C11并发与多线程笔记(3)线程传参详解,detach 大坑,成员函数做线程函数 1、传递临时对象作为线程参数1.1 要避免的陷阱11.2 要避免的陷阱21.3 总结 2、临时对象作为线程参数2.1 线程id概念2.2 临时对象构造时机抓捕 3、传递类对象…...

说几个常见的语法糖
目录 面试回答 知识扩展 如何解语法糖? 糖块一、swith 支持 String 与枚举 糖块二、泛型 糖块三、自动装箱与拆箱 糖块四、枚举 糖块五、条件编译 糖块六、断言 糖块七、数值字面量 糖块八、for-each 糖块九、try-with-resource 可能遇到的坑 泛型 自…...

Python文件操作与输入输出:从基础到高级应用
文章目录 🍀引言🍀文件操作基础🍀上下文管理器与文件自动关闭🍀文件的迭代与逐行读取🍀文件的其他常见操作🍀输入输出基础🍀 文件输入输出🍀格式化输出🍀高级文件操作&am…...

leetcode算法题--找出最安全路径
原题链接:https://leetcode.cn/problems/find-the-safest-path-in-a-grid/description/ func maximumSafenessFactor(grid [][]int) int {n : len(grid)type pair struct {x inty int}p : make([]pair, 0)dis : make([][]int, n)for i : range dis {dis[i] make([…...

神经网络基础-神经网络补充概念-34-正则化
概念 正则化是一种用于控制模型复杂度并防止过拟合的技术,在机器学习和深度学习中广泛应用。它通过在损失函数中添加一项惩罚项来限制模型的参数,从而使模型更倾向于选择简单的参数配置。 理解 L1 正则化(L1 Regularization)&a…...

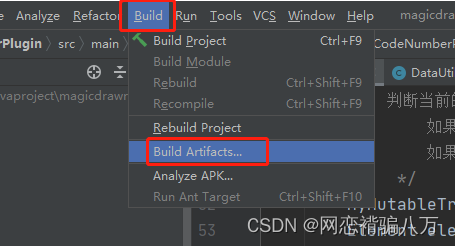
idea打jar包
目录 1、打包设置 2、打包介绍 3、开始打包 1、打包设置 先设置要打包的模块信息,即打包进去的内容。如下图所示:File --> Project Structure --> Artifacts,点击+号完成模块创建,其中有两种方式:…...
开展旅游景区度假区明察暗访复核检查服务)
民安汇智(第三方旅游服务暗访)开展旅游景区度假区明察暗访复核检查服务
近日,民安汇智受客户委托对该市某旅游景区度假区进行明察暗访复核检查工作。 民安汇智通过实地调研、体验式暗访等各种方式对该市范围内3A级以上旅游景区、旅游度假区及2022年新创建的3A级以上旅游景区、旅游度假区进行明察暗访复核检查,对照《旅游景区…...
单例模式 Singleton Pattern)
《游戏编程模式》学习笔记(六)单例模式 Singleton Pattern
单例模式的定义 保证一个类只有一个实例,并且提供了访问该实例的全局访问点。 定义这种东西一般都是不说人话的,要想要理解这句话的意思,我们得把它揉开了才能搞明白。 我们先看前半句 “保证一个类只有一个实例”,单例一般使用…...
)
《Go 语言第一课》课程学习笔记(二)
初窥门径:一个 Go 程序的结构是怎样的? 创建“hello,world”示例程序 在 Go 语言中编写一个可以打印出“hello,world”的示例程序,我们只需要简单两步,一是创建文件夹,二是开始编写和运行。通…...

神经网络基础-神经网络补充概念-26-前向和反向传播
简单比较 前向传播(Forward Propagation): 前向传播是神经网络中的正向计算过程,用于从输入数据开始,逐层计算每个神经元的输出值,直到得到最终的预测值。在前向传播过程中,我们按以下步骤进行…...

Gin路由组
Gin路由组 文章目录 Gin路由组接收任意请求的路由接收没有被定义的路由路由组完整代码 接收任意请求的路由 区别于以往的GET()函数只能处理一种请求,Any()函数可以处理各种函数 语法: func (group *RouterGroup) Any(relativePath string, handlers ...HandlerFunc){} 案例: …...

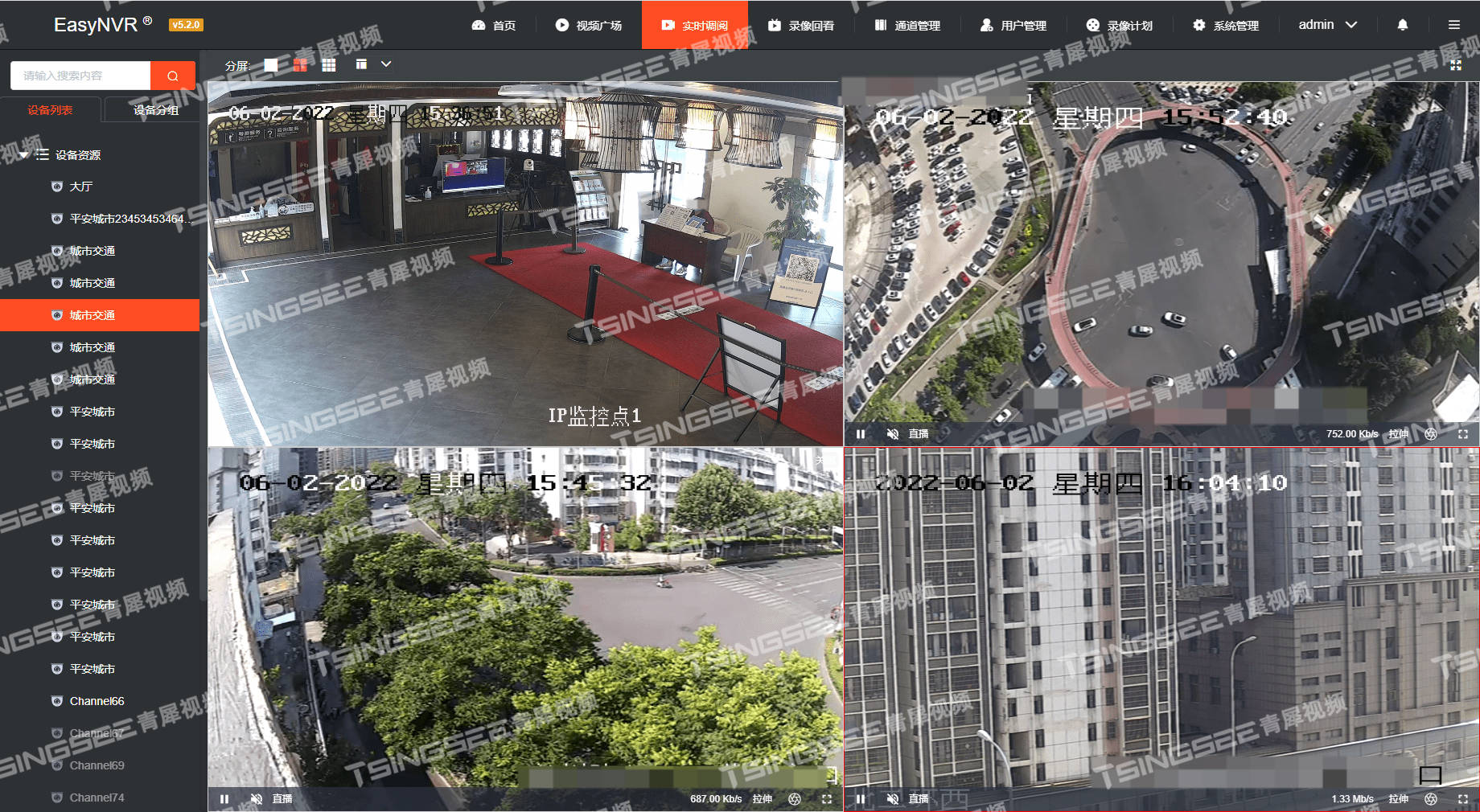
安防监控视频云存储平台EasyNVR通道频繁离线的原因排查与解决
安防视频监控汇聚EasyNVR视频集中存储平台,是基于RTSP/Onvif协议的安防视频平台,可支持将接入的视频流进行全平台、全终端分发,分发的视频流包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等格式。为了满足用户的集成与二次开发需求…...

Redis-分布式锁!
分布式锁,顾名思义,分布式锁就是分布式场景下的锁,比如多台不同机器上的进程,去竞争同一项资源,就是分布式锁。 分布式锁特性 互斥性:锁的目的是获取资源的使用权,所以只让一个竞争者持有锁,这…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
