electron的使用和操作
文章目录
- 先创建一个基本的electron应用
- electron生命周期事件
先创建一个基本的electron应用
先安装
npm install --save-dev electron
然后在package.json里面创建如下内容
{"name": "my-electron-app","version": "1.0.0","description": "Hello World!","main": "main.js", //这里是主入口"author": "萧寂","license": "MIT","scripts": {"start": "electron ." //运行的命令},"devDependencies": {"electron": "^26.0.0"}
}
在同级创建main.js,然后在main.js中插入以下内容
const { app, BrowserWindow } = require("electron");
const createWindow = () => {// 创建窗口const win = new BrowserWindow({width: 800,height: 600,});//当前窗口显示的页面win.loadFile("index.html");
};// app启动之后创建窗口
app.whenReady().then(() => {createWindow();
});// 生命周期
// 通过on监听事件// 监听关闭的
app.on("closed", () => {console.log("当前窗口关闭");
});app.on("window-all-closed", () => {console.log("所有窗口关闭");//退出应用app.quit();
});
同级下创建index.html文件
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><!-- https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP --><metahttp-equiv="Content-Security-Policy"content="default-src 'self'; script-src 'self'"/><title>萧寂</title></head><body><h1>你好!</h1>我们正在使用 Node.js <span id="node-version"></span>, Chromium<span id="chrome-version"></span>, 和 Electron<span id="electron-version"></span>.</body>
</html>
然后直接运行
npm start
electron生命周期事件
ready:app初始化完成
dom-ready:一个窗口中的文本加载完成
did-finsh-load:导航完成时触发
window-all-closed:所有窗口都被关闭时触发
before-quit:在关闭窗口之前触发
will-quit:在窗口关闭并且应用退出时触发
quit:当所有窗口被关闭时触发
closed:当窗口关闭时触发,此时应删除窗口引用
相关文章:

electron的使用和操作
文章目录 先创建一个基本的electron应用electron生命周期事件 先创建一个基本的electron应用 先安装 npm install --save-dev electron然后在package.json里面创建如下内容 {"name": "my-electron-app","version": "1.0.0","d…...
的使用方法)
Python最重要的数据结构是列表(list)的使用方法
列表是一种有序的集合,可以包含任意类型的元素,包括数字、字符串、布尔值、元组等。列表使用方括号[]来表示,元素之间用逗号,分隔。 以下是一些使用列表的例子: 1. 创建一个空列表: my_list []2. 创建一个包含元素的…...

二开ChatGPT微信小程序源码 AI聊天微信小程序源码 适配H5和WEB端 支持AI聊天次数限制
ChatGPT-MP是一款基于的微信小程序,同时适配H5和WEB端。它提供了前后台二开的能力,支持打字效果的流式输出,以及限制AI聊天次数和分享增加次数等功能。该开源版本仅供学习交流使用,禁止商业用途和倒卖。感谢大家的关注与支持!技术栈方面,我们使用了JDK8、SpringBoot、Vue…...

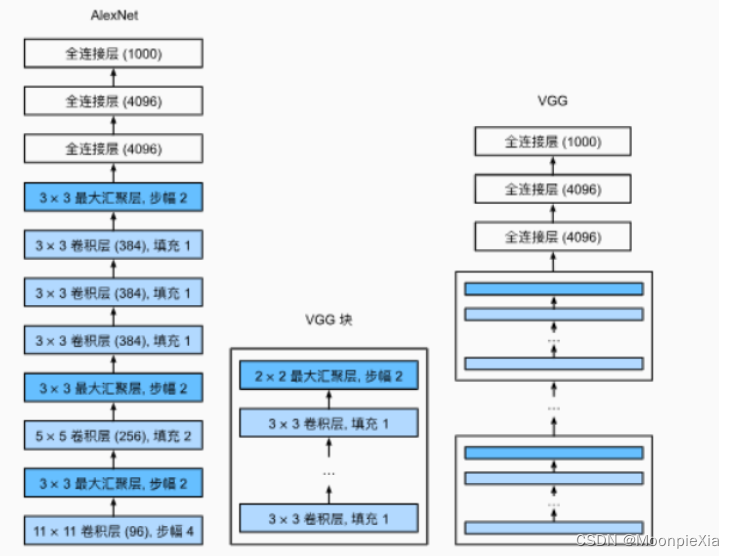
VGG简单学习
VGG简单学习 简单介绍 在AlexNet网络的基础上,为了设计深层神经网络,牛津大学设计了VGG网络,采用块的设计理念,将AlexNet中多个重复的卷积层和池化层组成一个块 论文中,使用3x3卷积核,padding1的卷积层 和带有2x2的汇…...

Stable Diffusion - 人物坐姿 (Sitting) 的提示词组合 与 LoRA 和 Embeddings 配置
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/132201960 拍摄人物坐姿时,需要注意: 选择一个舒适和自然的坐姿,符合个性和心情。可以坐在椅子、沙发、长凳、…...

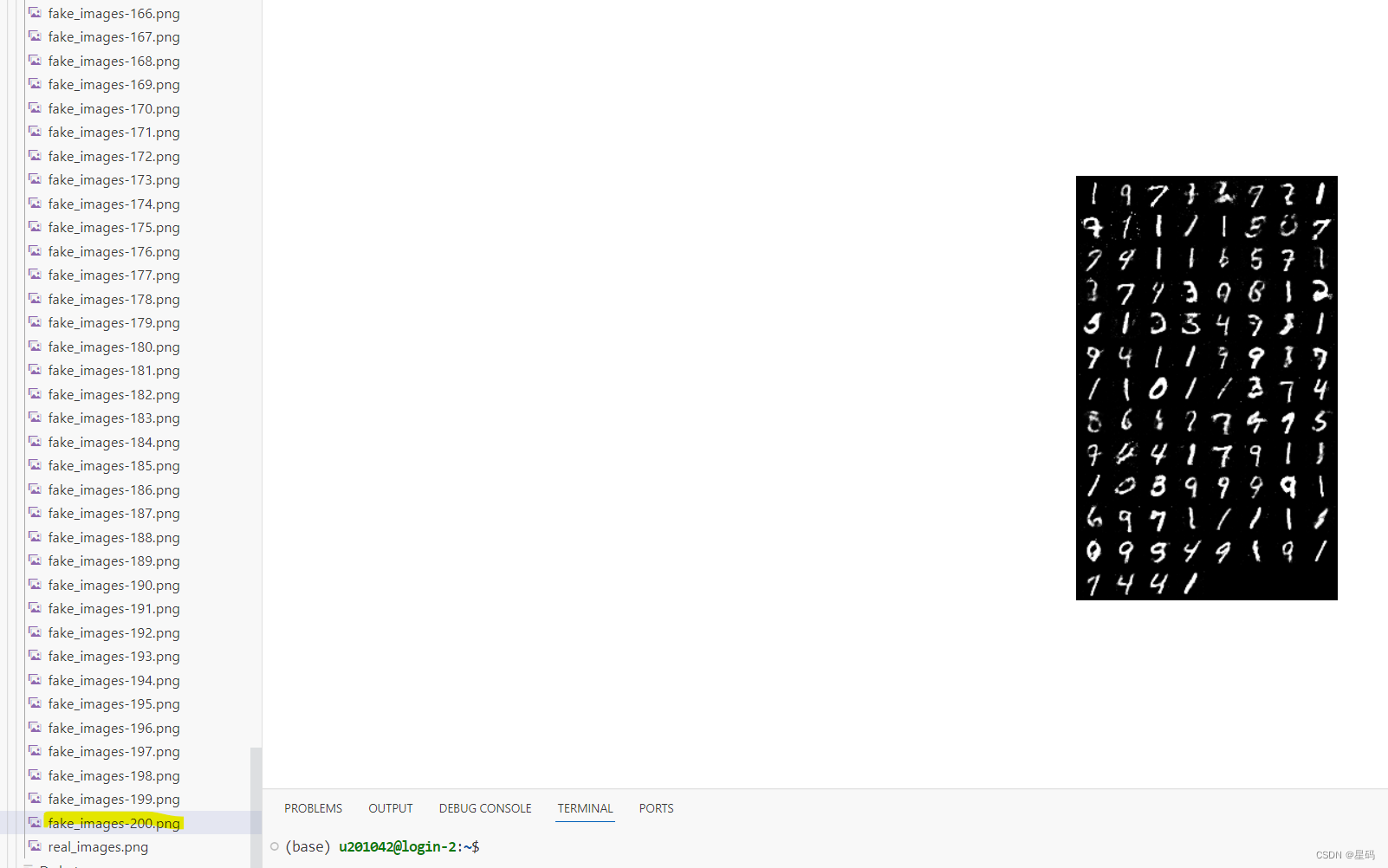
[oneAPI] 手写数字识别-GAN
[oneAPI] 手写数字识别-GAN 手写数字识别参数与包加载数据模型训练过程结果 oneAPI 比赛:https://marketing.csdn.net/p/f3e44fbfe46c465f4d9d6c23e38e0517 Intel DevCloud for oneAPI:https://devcloud.intel.com/oneapi/get_started/aiAnalyticsToolki…...

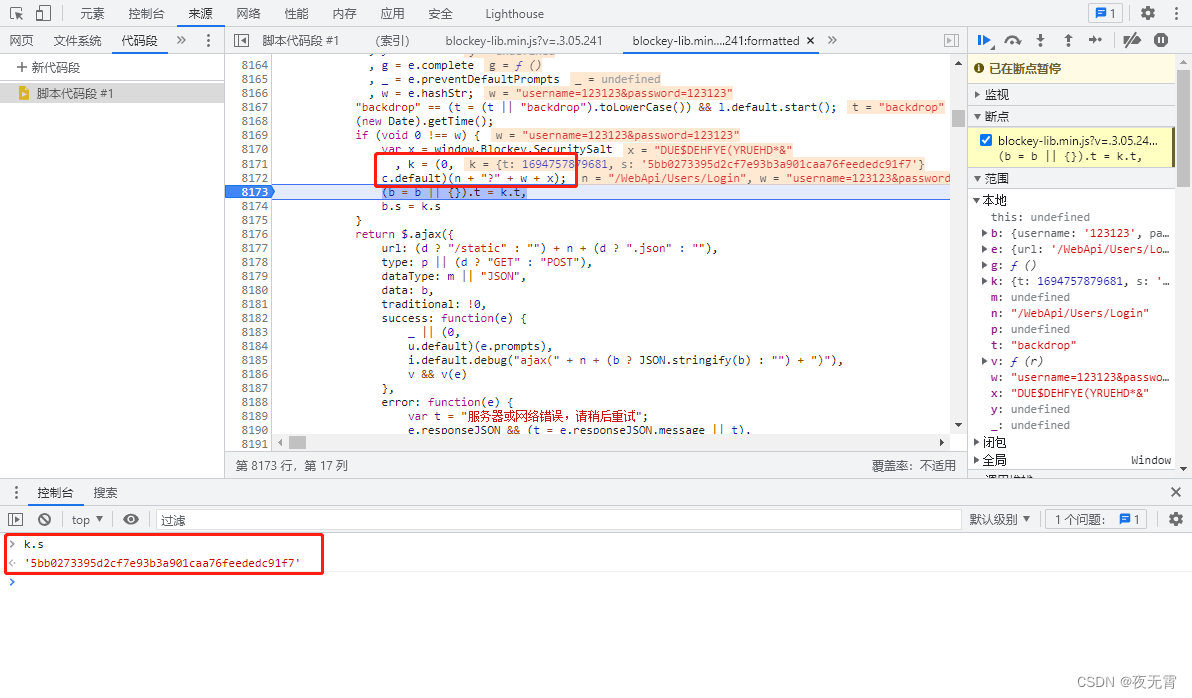
爬虫逆向实战(十五)--阿某某营登录
一、数据接口分析 主页地址:阿某某营 1、抓包 通过抓包可以发现登录接口是Users/Login 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现有一个s加密参数 请求头是否加密? 无响应是否加密? 无cookie是…...
【计组】校验码(奇偶校验码、海明校验码、CRC)
前言 1、小提示:本篇博文是参考王道,在复习 ASCII 码的基础上,总结校验码的相关学习知识点,并在最后搭配习题(含408真题)进行巩固练习。(对重点内容进行划线、标色) 2、适用人群&…...

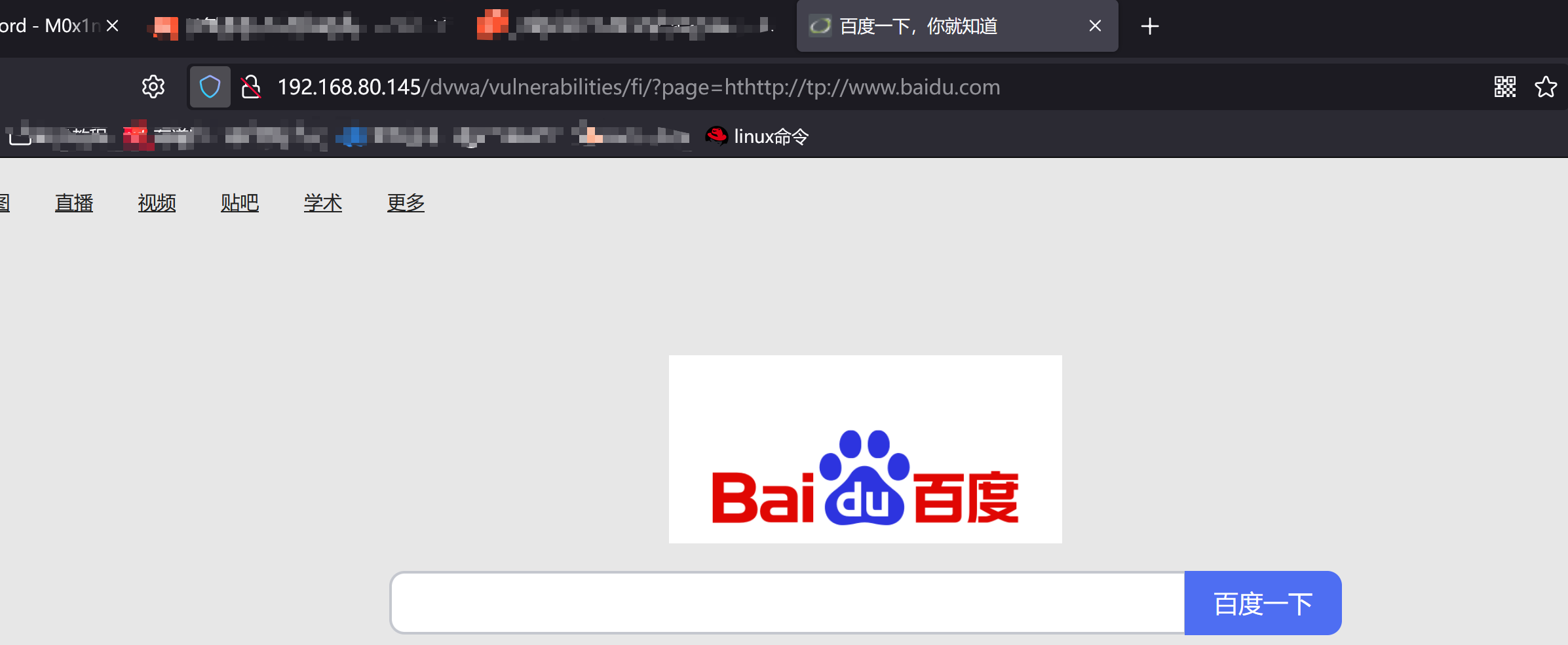
File Inclusion
File Inclusion 服务器执行PHP文件时,可以通过文件包含函数加载另一个文件中的PHP代码,并且当PHP来执行,这会为开发者节省大量的时间。这意味着您可以创建供所有网页引用的标准页眉或菜单文件。当页眉需要更新时,您只更新一个包含…...

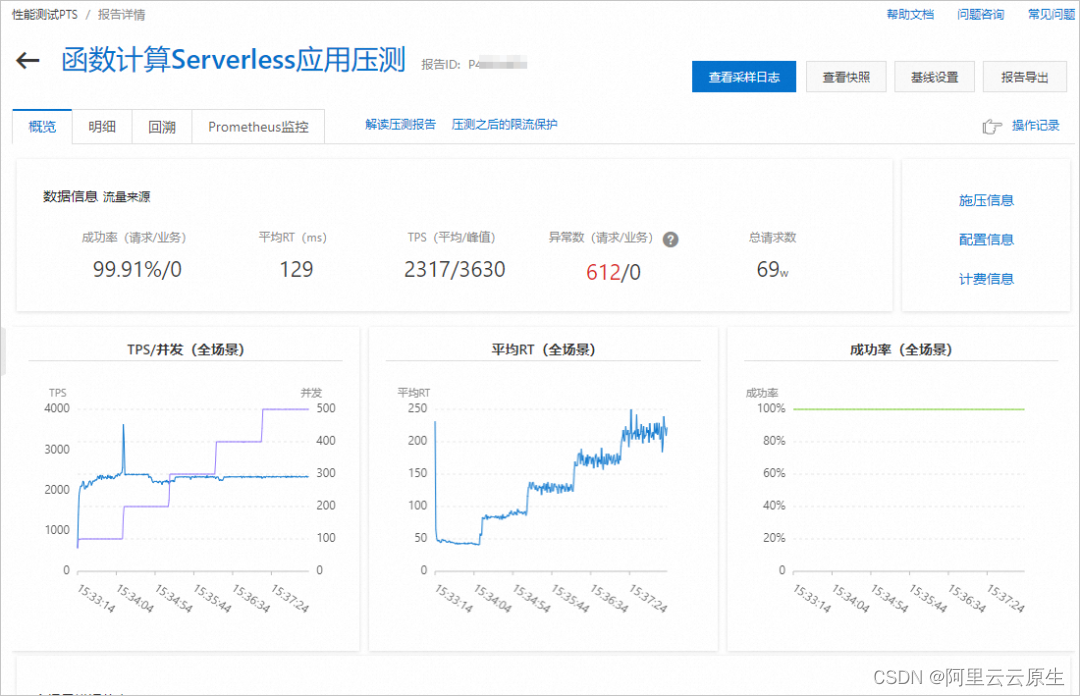
函数性能探测:更简单高效的 Serverless 规格选型方案
作者:拂衣、丛霄 2019 年 Berkeley 预测 Serverless 将取代 Serverful 计算成为云计算新范式。Serverless 为应用开发提供了一种全新系统架构。借助 2023 年由 OpenAI 所带来的 AIGC 风潮,以阿里云函数计算 FC、AWS Lambda 为代表的 Serverless 以其更高…...
开发栏目概述)
嵌入式Linux Qt5 (C++)开发栏目概述
本栏目开始介绍Linux系统下的Qt C程序开发,资源是以嵌入式为切入点(现在Linux系统下的Qt C程序开发好像就是应用于嵌入式),那就跟着一起学习Linux系统下的Qt C程序开发知识,再扩展一下嵌入式的知识吧。我这里默认已经熟…...

C语言“牵手”微店商品详情数据方法,微店商品详情API接口申请指南
微店平台的商品详情通常包括以下信息: 商品名称:展示商品的名称,用于描述商品的特性和分类。 商品图片:展示商品的图片,可以有多张图片以展示不同角度和细节。 商品价格:显示商品的销售价格,可…...

C++ volatile
volatile 一、volatile 使用场景 volatile 是 C 和 C 中的一个关键字,用于告诉编译器不要对标记为 volatile 的变量进行优化,以确保每次访问都从内存中读取变量的最新值。主要用于以下情况: 硬件寄存器和内存映射设备:在访问硬…...

空洞卷积学习笔记
文章目录 1. 扩张卷积的提出2. 理解的难点 本片博客的主题思路来自于这篇文章——如何理解Dilated Convolutions(空洞卷积),但是作者似乎是很久之前写的,文字的排版很混乱,自己来写一个新的。 1. 扩张卷积的提出 Multi-Scale Context Aggre…...
WPF中的UseLayoutRounding和SnapsToDevicePixels
WPF中的UseLayoutRounding和SnapsToDevicePixels 最近在调试项目中的UI时发现几个诡异问题: Grid容器里的GridSplitter设置粗细一样, 但截屏放大后发现线条不一样粗并且明暗不一致,导致打印出来有问题。 自定义控件的边缘在某些窗体中显示模…...

Windows权限维持—自启动映像劫持粘滞键辅助屏保后门WinLogon
Windows权限维持—自启动&映像劫持&粘滞键&辅助屏保后门&WinLogon 1. 前置2. 自启动2.1. 路径加载2.1.1. 放置文件2.1.2. 重启主机 2.2. 服务加载2.2.1. 创建服务2.2.2. 查看服务2.2.3. 重启主机 2.3. 注册表加载2.3.1. 添加启动项2.3.2. 查看注册表2.3.3. 重启…...

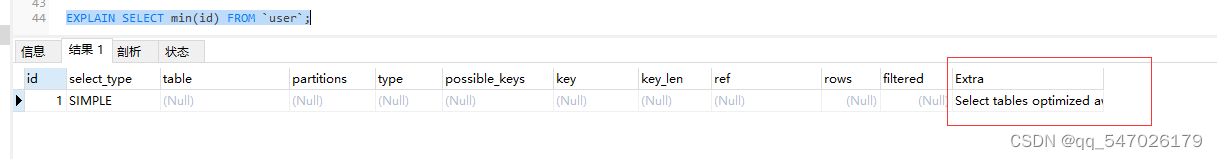
Mysql之explain详解
1. explain作用 使用explain可以展示出sql语句的执行计划,再根据sql的执行计划去判断这条sql有哪些点可以进行优化,从而让sql的效率达到最大化。 2. 执行计划各列含义 (1)id:id列是select的序列号,这个…...

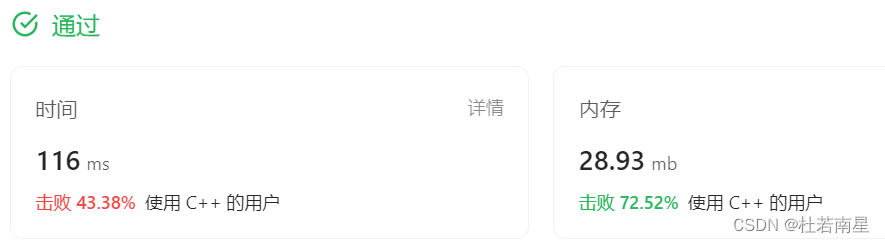
每天一道leetcode:1926. 迷宫中离入口最近的出口(图论中等广度优先遍历)
今日份题目: 给你一个 m x n 的迷宫矩阵 maze (下标从 0 开始),矩阵中有空格子(用 . 表示)和墙(用 表示)。同时给你迷宫的入口 entrance ,用 entrance [entrancerow, …...

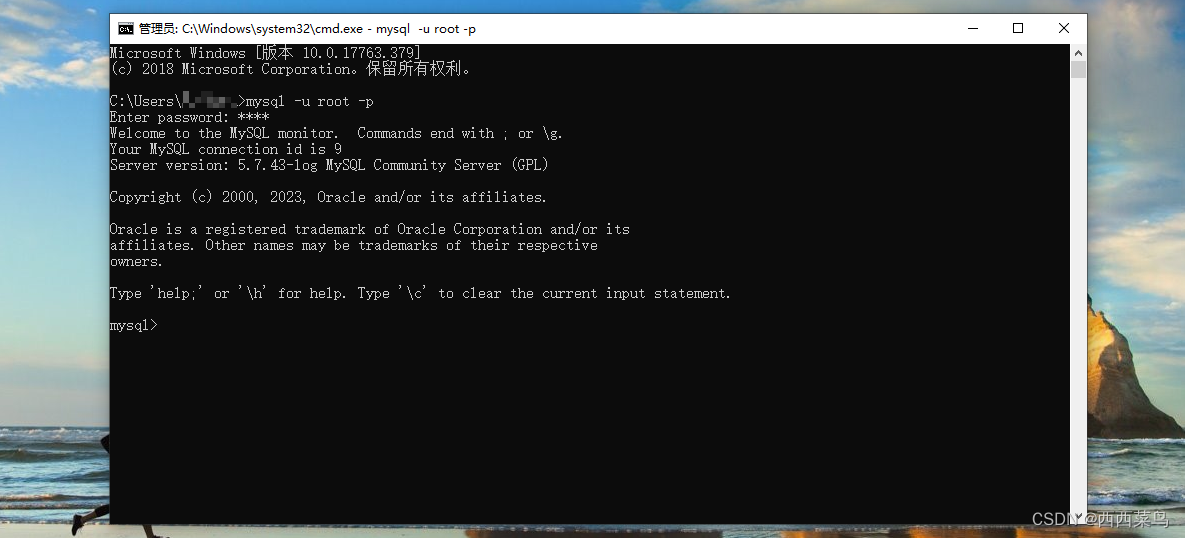
Mysql_5.7下载安装与配置基础操作教程
目录 一、Mysql57下载与安装 二、尝试登录Mysql 三、配置Mysql环境变量 一、Mysql57下载与安装 首先,进入Mysql下载官网:MySQL Community Downloads 随后,选择版本5.7.43,系统选择Windows,随后下方会出现两个下载选…...

【业务功能篇68】电商项目相关核心设计
https证书 http 超文本传输协议: 超文本:包括:文字,图片,音频,视频等。 传输:客户端向服务端发东西,服务端向客户端发东西。 协议:三方协议。怎么传,错误…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...
