【rust/egui】(一)从编译运行template开始
说在前面
- rust新手,egui没啥找到啥教程,这里自己记录下学习过程
- 环境:windows11 22H2
- rust版本:rustc 1.71.1
- egui版本:0.22.0
- eframe版本:0.22.0
- rust windows安装参考:这里
- 本文默认读者已安装相关环境(git、vscode等)
关于egui
- egui github
- demo online


- 关于
immediate mode
wikipedia
microsoft learn
开始吧
- 先
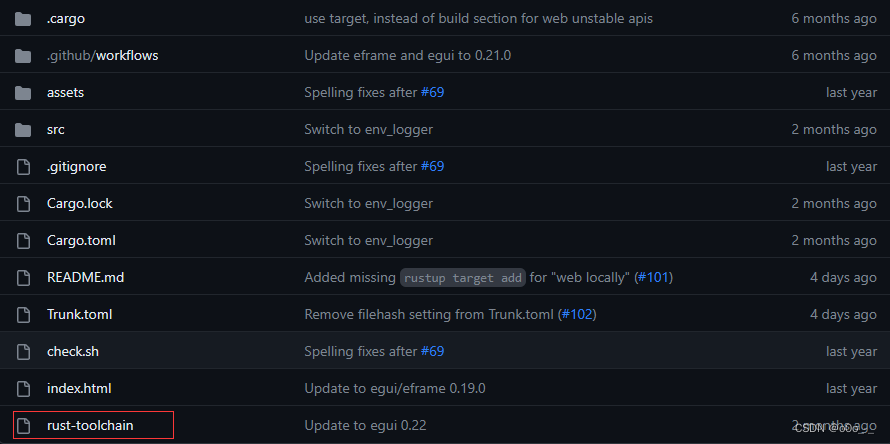
clone下这个项目(也可以使用github提供的Use this template功能),这是官方说明中的一个template。git clone https://github.com/emilk/eframe_template.git - 删除项目中的
toolchain文件

- 编译运行(cargo换源见安装参考)
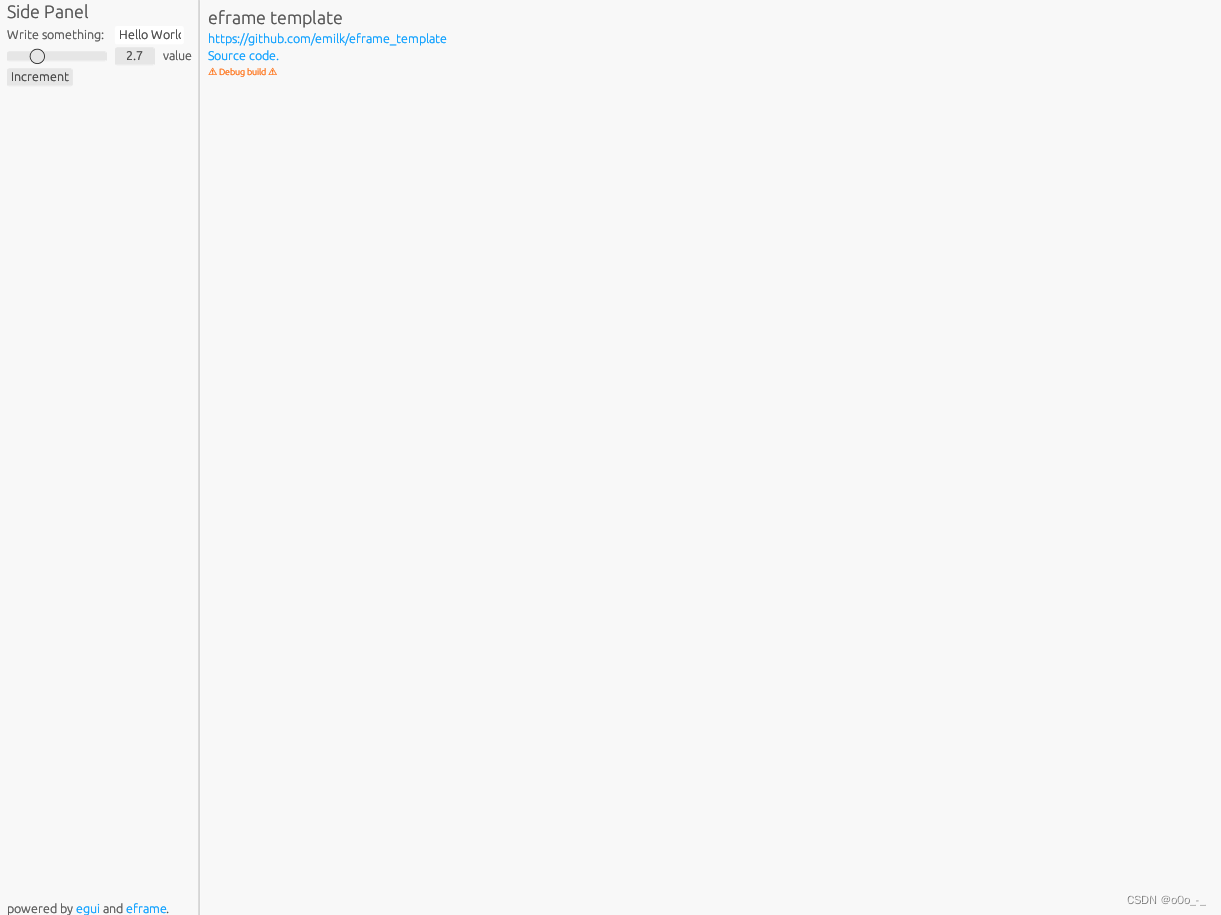
可以看到我们的应用窗口打开了PS E:\eframe_template-master> cargo run Updating `rsproxy` index remote: Counting objects: 32254, done. remote: Compressing objects: 100% (14081/14081), done. remote: Total 32254 (delta 23946), reused 25317 (delta 17601) Receiving objects: 100% (32254/32254), 7.70 MiB | 7.47 MiB/s, done. Resolving deltas: 100% (23946/23946), completed with 2726 local objects. From https://rsproxy.cn/crates.io-index+ 69b92ab647...84fdefbd80 HEAD -> origin/HEAD (forced update)Downloaded ...Downloaded 21 crates (14.4 MB) in 12.60s (largest was `windows` at 11.9 MB)Compiling ...Compiling egui-winit v0.22.0Compiling eframe v0.22.0Compiling eframe_template v0.1.0 (E:\Workspace\eframe_template-master)Finished dev [unoptimized + debuginfo] target(s) in 1m 12sRunning `target\debug\eframe_template.exe`

小小的尝试
- 根据
readme中的内容,我们可以修改下工程的名字,现在我们的应用名称是eframe template,我们将它改成demo app - 修改
Cargo.toml[package] name = "demo_app" // 修改这里 version = "0.1.0" authors = ["o0olele <o0o@lele.com>"] // 修改这里 edition = "2021" rust-version = "1.71" // 这里可以替换成我们使用的rust版本 - 修改
src/main.rs#![warn(clippy::all, rust_2018_idioms)] #![cfg_attr(not(debug_assertions), windows_subsystem = "windows")] // hide console window on Windows in release// When compiling natively: #[cfg(not(target_arch = "wasm32"))] fn main() -> eframe::Result<()> {env_logger::init(); // Log to stderr (if you run with `RUST_LOG=debug`).let native_options = eframe::NativeOptions::default();eframe::run_native("demo app", // `eframe template` to `demo app`native_options,Box::new(|cc| Box::new(demo_app::TemplateApp::new(cc))), // `eframe_template::TemplateApp` to `demo_app::TemplateApp`) }// When compiling to web using trunk: #[cfg(target_arch = "wasm32")] fn main() {// Redirect `log` message to `console.log` and friends:eframe::WebLogger::init(log::LevelFilter::Debug).ok();let web_options = eframe::WebOptions::default();wasm_bindgen_futures::spawn_local(async {eframe::WebRunner::new().start("the_canvas_id", // hardcode itweb_options,Box::new(|cc| Box::new(demo_app::TemplateApp::new(cc))), // `eframe_template::TemplateApp` to `demo_app::TemplateApp`).await.expect("failed to start eframe");}); } - 再次
cargo run,可以看到我们的应用名称已经变成了demo app

readme中的另外两个修改是web 应用构建相关的,后面再说
尝试下web
- 添加
wasm相关资源set $RUSTUP_DIST_SERVER=https://mirrors.tuna.tsinghua.edu.cn/rustup; rustup target add wasm32-unknown-unknown - 安装
trunk(真tm吃cpu)cargo install --locked trunk - 开启
trunk server(真tm吃cpu)trunk serve - 浏览器打开
http://127.0.0.1:8080

- 可以看到我们的应用名称还是
eframe_template,这个时候我们可以进行一些修改 - 修改
index.html... <title>demo app</title> ... - 修改
assets/sw.jsvar cacheName = 'egui-template-pwa'; var filesToCache = ['./','./index.html','./demo_app.js','./demo_app_bg.wasm', ];/* Start the service worker and cache all of the app's content */ self.addEventListener('install', function (e) {e.waitUntil(caches.open(cacheName).then(function (cache) {return cache.addAll(filesToCache);})); });/* Serve cached content when offline */ self.addEventListener('fetch', function (e) {e.respondWith(caches.match(e.request).then(function (response) {return response || fetch(e.request);})); });
一些相关数据
- 该桌面应用内存占用(
cargo run --release),有点高啊

- 可执行程序大小(
.eframe_template-master\target\release目录下)

相关文章:

【rust/egui】(一)从编译运行template开始
说在前面 rust新手,egui没啥找到啥教程,这里自己记录下学习过程环境:windows11 22H2rust版本:rustc 1.71.1egui版本:0.22.0eframe版本:0.22.0rust windows安装参考:这里本文默认读者已安装相关环…...

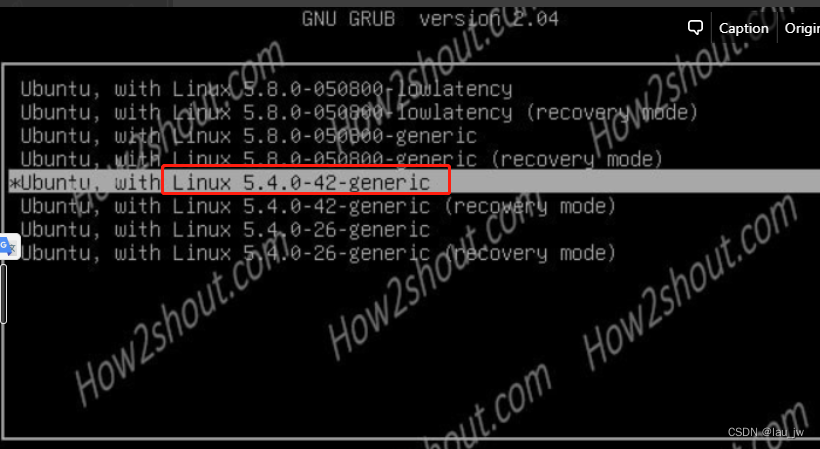
VMware虚拟安装Ubuntu,然后切换Ubuntu内核版本
无论你选择哪种方法,一旦进入 GRUB 引导菜单,你应该能够选择需要的内核版本并启动系统。 打开终端:你可以通过按下 Ctrl Alt T 快捷键来打开终端。 使用 sudo:切换内核需要管理员权限,因此你需要使用 sudo 命令。首…...

爆肝整理,Python自动化测试-Pytest参数化实战封装,一篇打通...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 参数化࿱…...
)
西门子AI面试问答(STAR法则回答实例)
0.试题情况 0.未来三到五年的职业规划(不计入成绩,测试用); 1.一些基本问题,目前所在城市目标薪资意向工作城市(手动输入,非视频录制); 2.宝洁8大问的问题1个英文回答…...

中间平台工具 - graylog
graylog是非常好用的数据处理平台,可以对数据进行:streams分类、pipeline、正则匹配、统计汇总、定制化配置Alerts 等处理。 graylog的一些概念: 索引(消息存储的位置,默认indices default) streams(从inputs里面,通…...

VectorStyler for Mac: 让你的创意无限绽放的全新设计工具
VectorStyler for Mac是一款专为Mac用户打造的矢量设计工具,它结合了功能强大的矢量编辑器和创意无限的样式编辑器,让你的创意无限绽放。 VectorStyler for Mac拥有直观简洁的用户界面,让你能够轻松上手。它提供了丰富的矢量绘图工具&#x…...

轻松转换TS视频为MP4,实现优质视频剪辑体验
如果你是一个视频剪辑爱好者,你一定会遇到各种视频格式之间的转换问题,特别是将TS视频转换为MP4格式。别担心,我们的视频剪辑软件将为你提供最简单、高效的解决方案! 首先第一步,我们要进入媒体梦工厂主页面ÿ…...

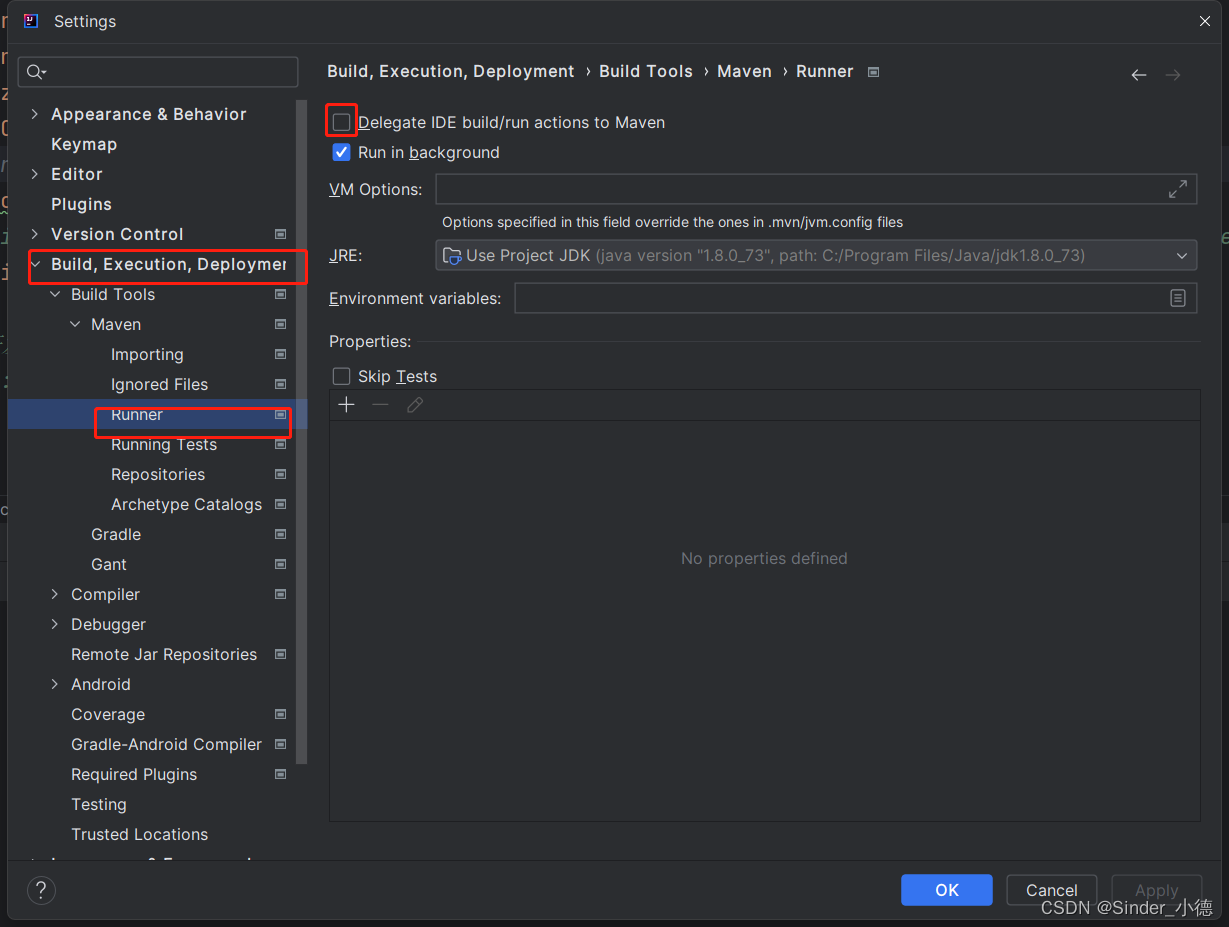
IDEA关闭项目,但是后台程序没有关闭进程(解决方案)
最近遇到一个很奇怪的问题,idea关闭项目后,系统进程没有杀死进程,再次执行的时候会提示端口占用,并提示Process exited with an error: 1 (Exit value: 1) 错误原因:应用程序关闭后,进程不能同步关闭 解决方…...

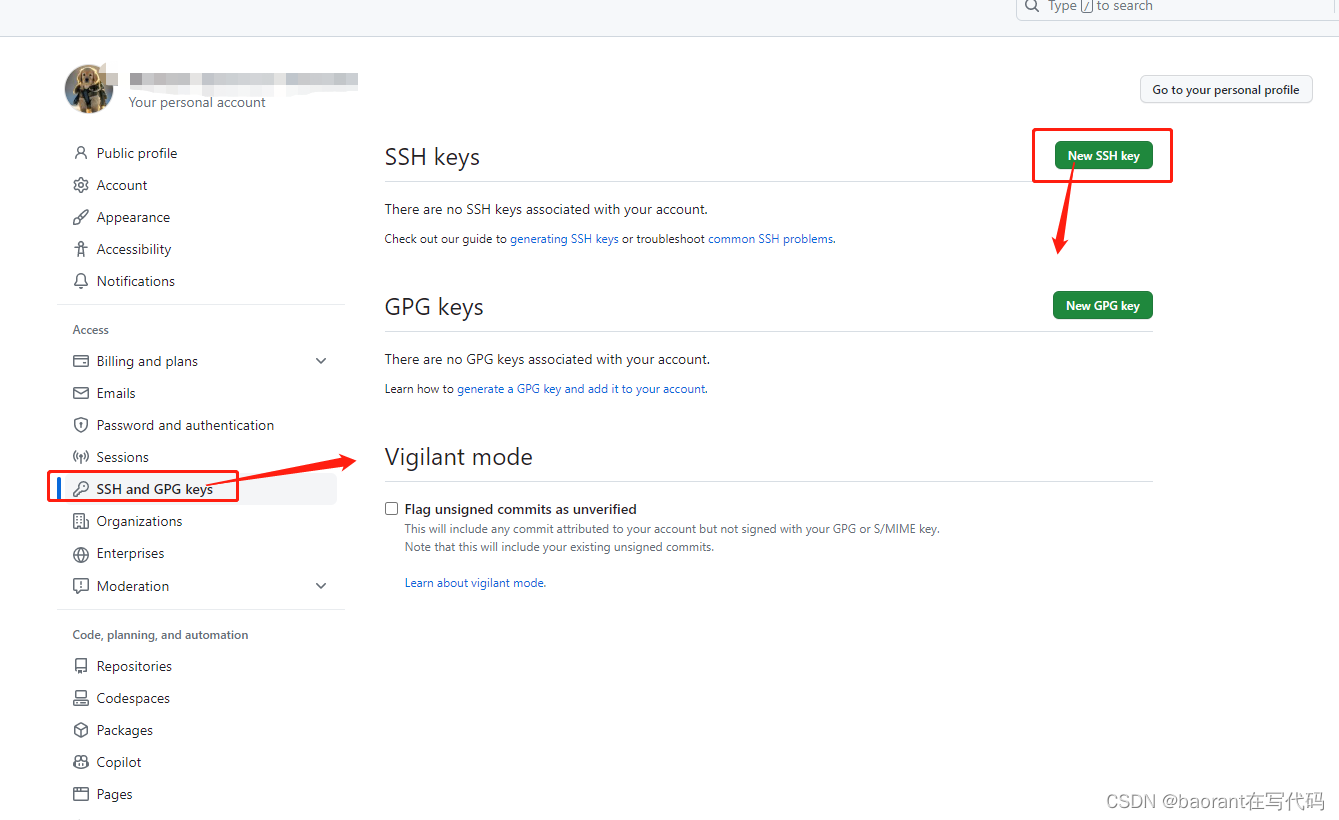
github拉取自己的私有仓库(Token方式、本地秘钥方式)
github拉取自己的私有仓库(Token方式、本地秘钥方式) 问题背景 日常开发和学习过程中,经常碰到需要从GitHub或者其他类似网站,拉取私有仓代码的需求。本文将总结常用的两种方式,Token方式和本地秘钥方式,方便后续查阅和优化。 …...

聊聊非科班转IT
我这算是妥妥的非科班转计算机的了,先介绍下自己的情况吧。 14年大专毕业,学的汽车运用专业。(什么?你说啥是汽车运用专业?那机械设计总知道吧,这个专业接本后就是机械设计了。) 毕业后服役&…...

NET域名的优势
NET域名是互联网上最常见的顶级域名之一,其开放使用日期远比其他主要顶级域名早,始于1985年。其作为商业网络服务提供者的域名,主要用于企业、组织和个人等在网络上建立自己的网站。本文将从以下三个方面介绍NET域名。 一、NET域名的历史 N…...

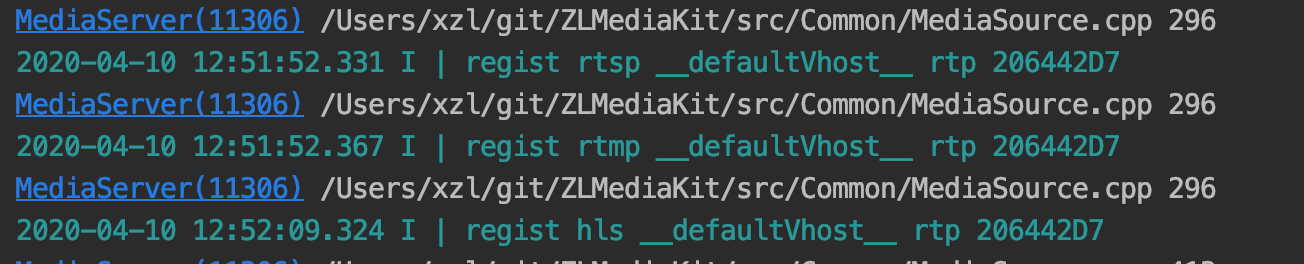
ZLMediaKit推流测试
推流测试 ZLMediaKit支持rtsp/rtmp/rtp推流,一般通常使用obs/ffmpeg推流测试,其中FFmpeg推流命令支持以下: 1、使用rtsp方式推流 # h264推流 ffmpeg -re -i "/path/to/test.mp4" -vcodec h264 -acodec aac -f rtsp -rtsp_transp…...

高防服务器的防御机制
高防服务器的防御机制 易受到GJ的网站选择接入高防服务更安全,大家对于这个都清楚!但是对于高防服务如何实现防御来保障安全的,又了解多少呢?今天壹基比小源(贰伍壹叁壹叁壹贰玖捌)就来说说高防服务实现防御的常规方法一般有以下…...

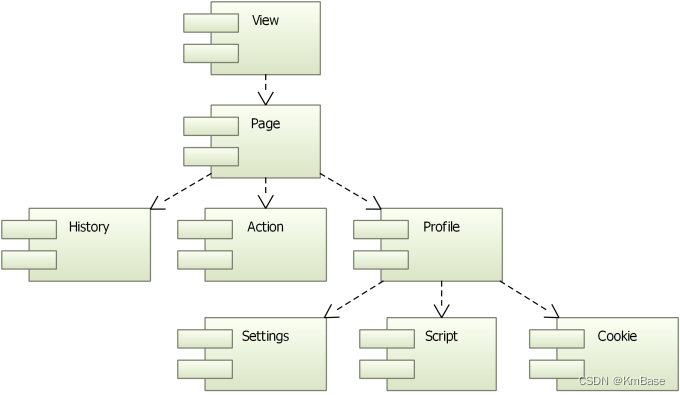
【PySide】QtWebEngine网页浏览器打开Flash网页
QWebEngineView 加载 flash插件,可成功显示Flash,如图 说明 QtWebEngine与Chromium版本对应关系 Chromium对Flash的支持 QtWebEngine模块 Qt WebEngine取代了Qt WebKit模块,后者基于WebKit项目,但自Qt 5.2以来没有主动与上游WebKit代码同步,并且在Qt 5.5中已被弃用。有…...

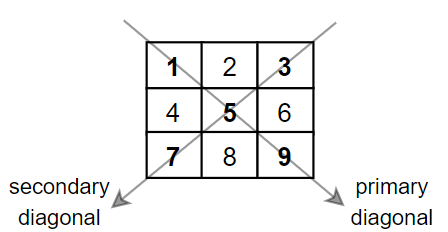
【力扣每日一题】1572. 矩阵对角线元素的和 8.11打卡
文章目录 题目思路代码 题目 1572. 矩阵对角线元素的和 难度: 简单 描述: 给你一个正方形矩阵 mat,请你返回矩阵对角线元素的和。 请你返回在矩阵主对角线上的元素和副对角线上且不在主对角线上元素的和。 返回合并后的二叉树。 注意…...

Wi-Fi 安全在学校中的重要性
Wi-Fi 是教育机构的基础设施,从在线家庭作业门户到虚拟教师会议,应有尽有。大多数 K-12 管理员对自己的 Wi-Fi 网络的安全性充满信心,并认为他们现有的网络安全措施已经足够。 不幸的是,这种信心往往是错误的。Wi-Fi 安全虽然经常…...

若依微服务集成CAS,实现单点登录
若依(RuoYi)微服务是一款基于Spring Cloud Alibaba开发的企业级微服务框架,采用前后端分离方式,使用了常用的微服务组件,如Feign、Nacos、Sentinel、Seata等,提供了丰富的微服务治理功能,如服务…...

解锁园区交通新模式:园区低速自动驾驶
在当今科技飞速发展的时代,自动驾驶技术成为了备受关注的领域之一。尤其是在园区内部交通管理方面,自动驾驶技术的应用正在日益受到重视。 园区低速自动驾驶的实现需要多个技术领域的协同合作,包括自动驾驶技术、计算机视觉技术、通信技术、物…...

SpringBoot-Hello World
SpringBootWeb快速入门 创建Springboot工程,并勾选web开发相关依赖定义HelloController类,添加方法hello,并添加相关注释运行测试 创建新的SpringBoot项目 几个注意的点: Name:基本上不用管,会根据下面的Ar…...

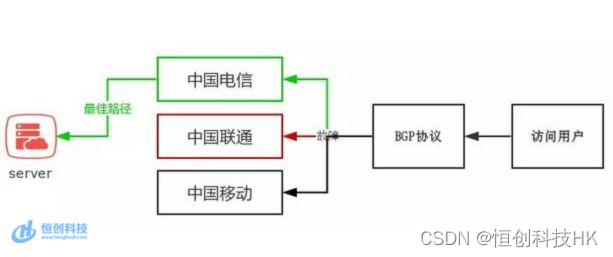
香港服务器三网直连内地线路什么意思?好用吗?
三网直连内地是指香港服务器可以直接连接中国内地的电信、联通和移动三大运营商网络,避免了中间网络干线的支持。这样可以实现直接、快速、稳定的网络访问,提高用户对网络访问的效率,减少网络访问问题和拥堵的现象。 香港服务器直连内地…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
