selenium语法进阶+常用API
目录
浏览器操作
浏览器回退,前进 与刷新
浏览器窗口设置大小
浏览器设置宽高
浏览器窗口最大化
浏览器控制滚动条
信息打印
打印页面的标题和当前页面的URL
定位一组元素
鼠标和键盘事件
键盘
鼠标
下拉框操作
通过索引定位(selectByIndex(索引值(从0开始)))
通过value属性定位(selectByValue)
通过文本内容定位(selectByVisibleText)
文件上传
多级框架/窗口定位 (switchTo())
弹窗
警告弹窗与确认弹窗
提示弹窗
截图
关闭页面(quit和close)
浏览器操作
浏览器回退,前进 与刷新
浏览器的回退指的是从当前页面退回上一个页面,如下图:

这里要注意页面和新建标签页的区别。
这里比如说我们打开百度搜索,然后搜索软件测试后进行回退:
private static void test02() throws InterruptedException {WebDriver webDriver=new ChromeDriver();webDriver.get("https://www.baidu.com/");WebElement element= webDriver.findElement(By.cssSelector("#kw"));element.sendKeys("软件测试");Thread.sleep(3000);webDriver.navigate().back();}回退的时候需要使用驱动提供的navigate中的back方法,当然,如果想要回到回退前的页面则可以使用navigate下的forward方法:
private static void test02() throws InterruptedException {WebDriver webDriver=new ChromeDriver();webDriver.get("https://www.baidu.com/");WebElement element= webDriver.findElement(By.cssSelector("#kw"));element.sendKeys("软件测试");Thread.sleep(3000);webDriver.navigate().back();Thread.sleep(3000);webDriver.navigate().forward();}
当然,如果想刷新页面的话可以使用navigate下的refresh方法:
private static void test02() throws InterruptedException {WebDriver webDriver=new ChromeDriver();webDriver.get("https://www.baidu.com/");WebElement element= webDriver.findElement(By.cssSelector("#kw"));element.sendKeys("软件测试");Thread.sleep(3000);webDriver.navigate().back();Thread.sleep(3000);webDriver.navigate().forward();Thread.sleep(3000);webDriver.navigate().refresh();}浏览器窗口设置大小
浏览器窗口可以设置大小,可以设置窗口的宽,高,也可以使得窗口最大化
浏览器设置宽高
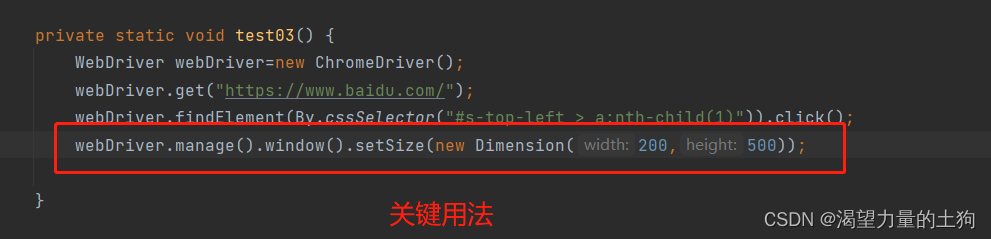
如点击百度搜索页面的新闻按钮后的窗口设置宽高
webDriver.manage().window().setSize(new Dimension(200,500));

同时也可以最大化
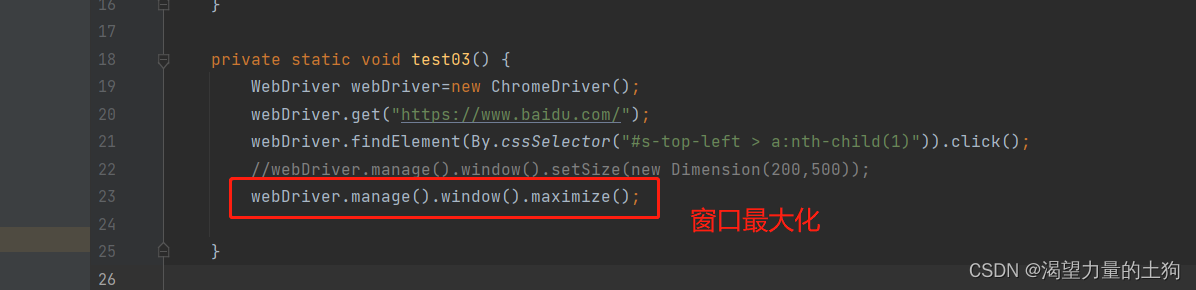
浏览器窗口最大化
webDriver.manage().window().maximize();

浏览器控制滚动条
浏览器滚动条的控制需要依靠js脚本才能实现
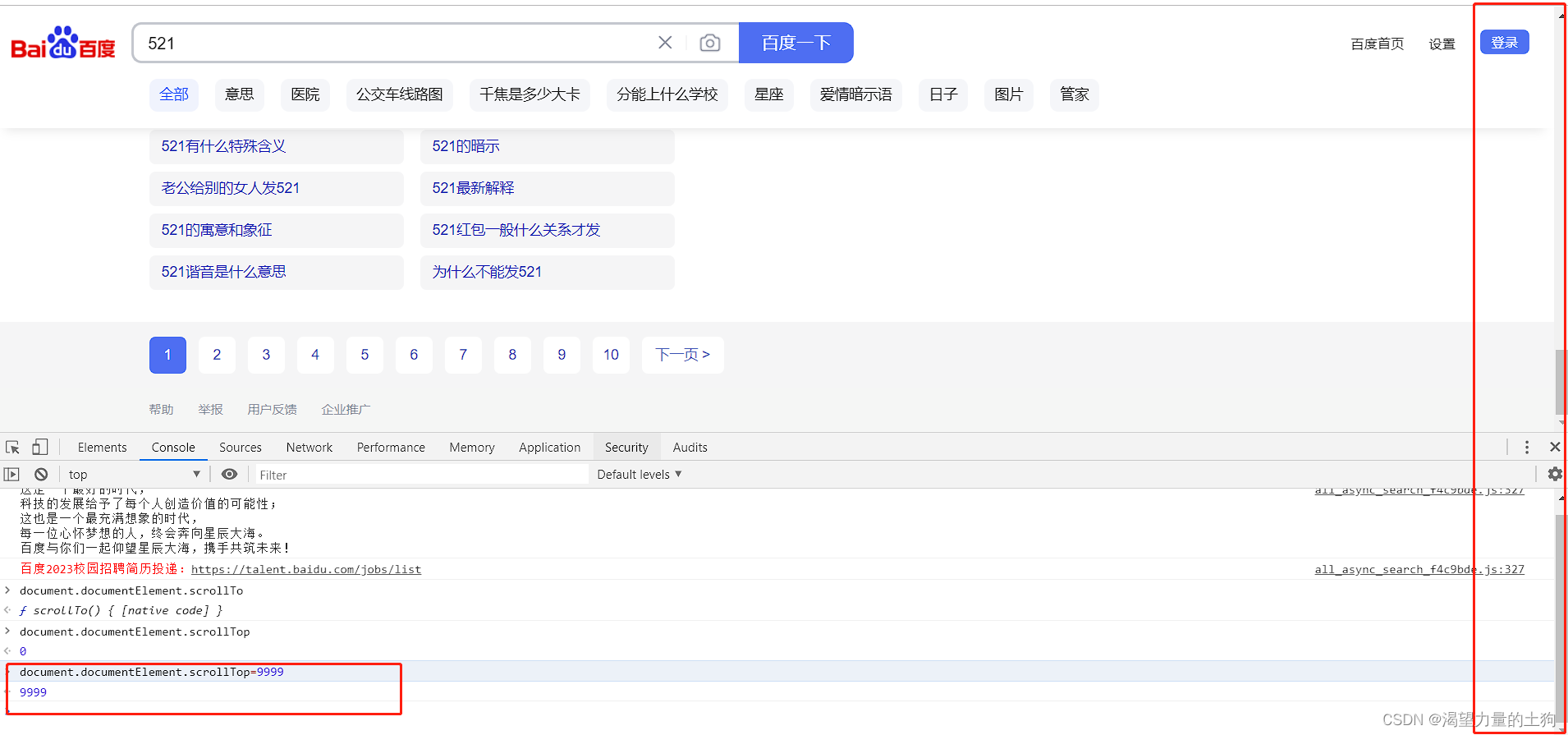
如在前端页面中输入:
document.documentElement.scrollTop=9999 滚动条就会往下移动。那么我们在idea中如何实现:
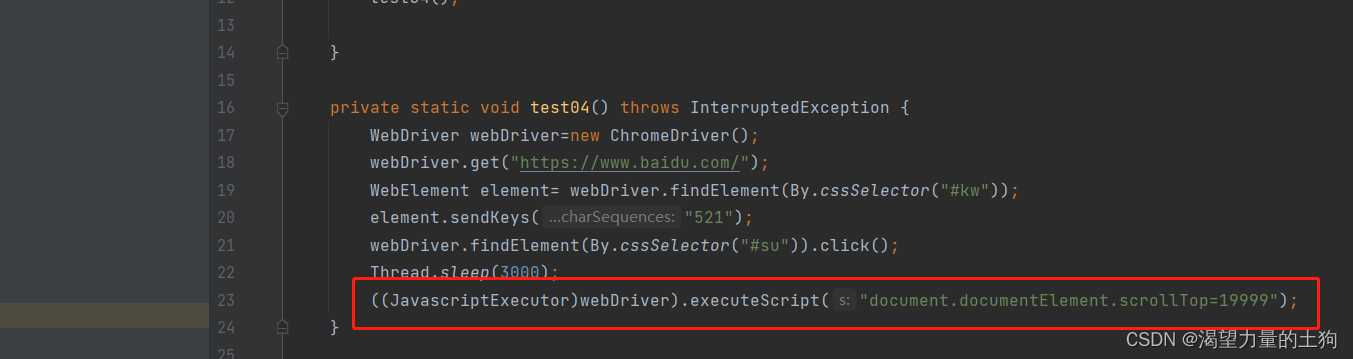
滚动条就会往下移动。那么我们在idea中如何实现:
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=19999");

信息打印
打印页面的标题和当前页面的URL
获取百度搜索页面的标题:
String title= webDriver.getTitle();获取百度搜索页面的URL:
String url=webDriver.getCurrentUrl(); private static void test05() {WebDriver webDriver=new ChromeDriver();webDriver.get("https://www.baidu.com/");//获取当前页面的标题String title= webDriver.getTitle();//获取当前页面的URLString url=webDriver.getCurrentUrl();System.out.println("当前页面的标题为"+title);System.out.println("当前页面的url为"+url);}
定位一组元素
定位一组元素,就比如一些选项,他有几种标签类型,我们需要选中所有input的标签中type值为context的选项:
private static void test06() {WebDriver webDriver=new ChromeDriver();webDriver.get("你要打开的页面");//获取所有的input标签List<WebElement> elements= webDriver.findElements(By.cssSelector("input"));//选中符合type的值为context的选项for (int i = 0; i <elements.size() ; i++) {if(elements.get(i).getAttribute("type").equals("context")){elements.get(i).click();}else {;//什么也不干}}}鼠标和键盘事件
键盘
比如我们在百度搜索框中输入软件测试后进行搜索,然后使用Ctrl+A选中搜索框中的软件测试,进行Ctrl+X,然后再Ctrl+V进行复制搜索
private static void test07() throws InterruptedException {WebDriver webDriver=new ChromeDriver();webDriver.get("https://www.baidu.com/");//搜索软件测试//WebElement element=webDriver.findElement(By.cssSelector("#kw"));webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");sleep(3000);//webDriver.manage().timeouts().implicitlyWait(1, TimeUnit.DAYS);//选中搜索框+ctrl+AwebDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"A");sleep(3000);//webDriver.manage().timeouts().implicitlyWait(1, TimeUnit.DAYS);//ctrl+xwebDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"X");sleep(3000);//webDriver.manage().timeouts().implicitlyWait(1, TimeUnit.DAYS);//ctrl+vwebDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"V");//webDriver.manage().timeouts().implicitlyWait(1, TimeUnit.DAYS);sleep(3000);}使用键盘输入使用的是sendKeys中的参数keys调用相关的按键(如SHIFT,CONTROL等等)+对应的按键(需要用双引号)
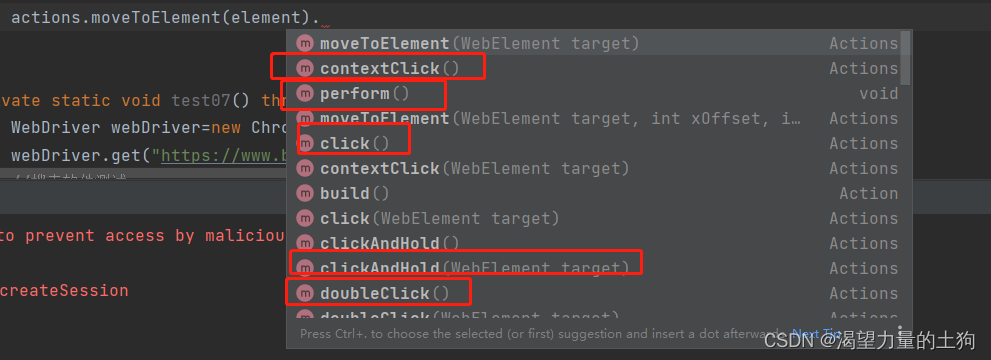
鼠标
比如我们在搜索软件测试后在图片处进行右击:

private static void test08() throws InterruptedException {WebDriver webDriver=new ChromeDriver();webDriver.get("https://www.baidu.com/");webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);//将鼠标移动到图片位置进行右击WebElement element= webDriver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic"));//借助ActionsActions actions=new Actions(webDriver);//进行右击并展示actions.moveToElement(element).contextClick().perform();}使用鼠标进行点击的时候需要借助Actions对象,使用时候使用perform来展示出效果。
常用的鼠标操作还有:

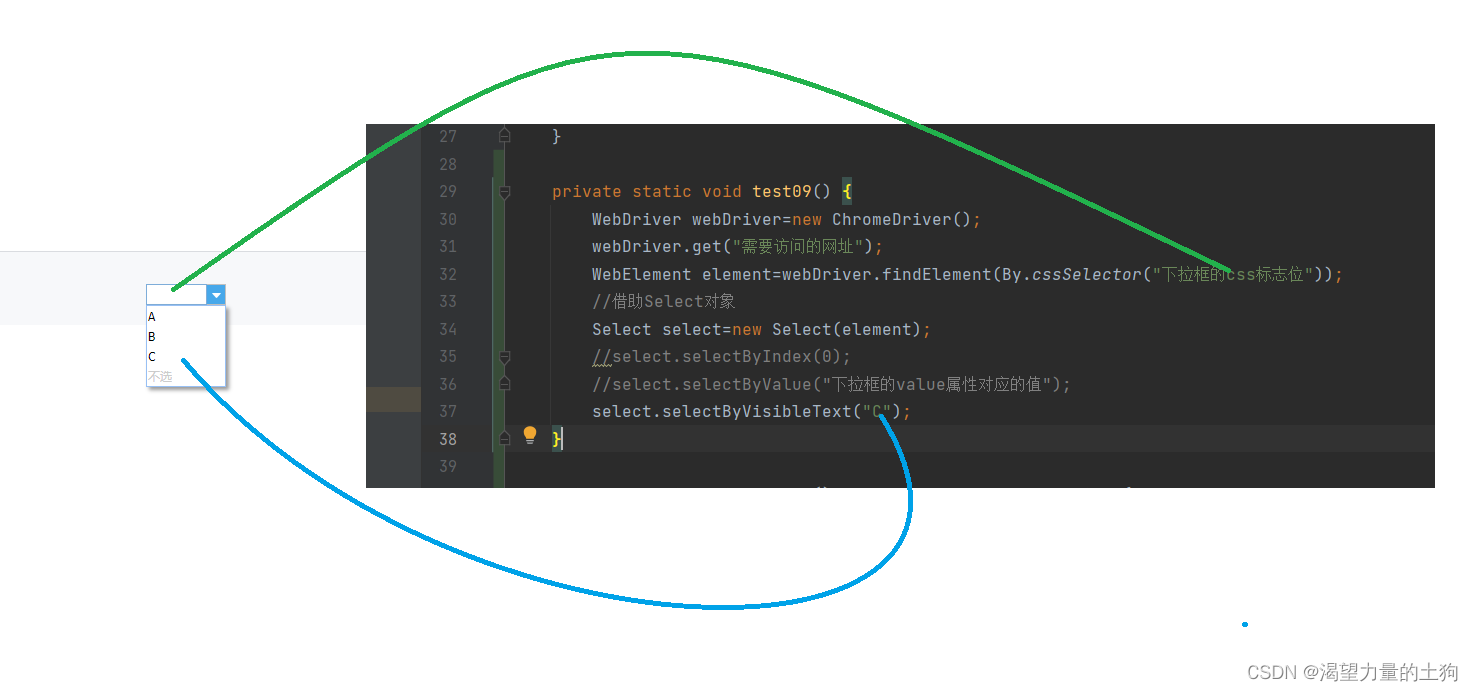
下拉框操作
下拉框的操作需要借助Select的对象进行操作
通过索引定位(selectByIndex(索引值(从0开始)))

private static void test09() {WebDriver webDriver=new ChromeDriver();webDriver.get("需要访问的网址");WebElement element=webDriver.findElement(By.cssSelector("下拉框的css标志位"));//借助Select对象Select select=new Select(element);select.selectByIndex(0);}通过value属性定位(selectByValue)
private static void test09() {WebDriver webDriver=new ChromeDriver();webDriver.get("需要访问的网址");WebElement element=webDriver.findElement(By.cssSelector("下拉框的css标志位"));//借助Select对象Select select=new Select(element);//select.selectByIndex(0);select.selectByValue("下拉框的value属性对应的值");}通过文本内容定位(selectByVisibleText)

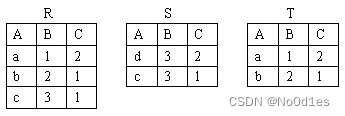
private static void test09() {WebDriver webDriver=new ChromeDriver();webDriver.get("需要访问的网址");WebElement element=webDriver.findElement(By.cssSelector("下拉框的css标志位"));//借助Select对象Select select=new Select(element);//select.selectByIndex(0);//select.selectByValue("下拉框的value属性对应的值");select.selectByVisibleText("C");}文件上传
文件上传就是选择文件上传的按钮的文章,使用sendKeys将文件所在的路径导入进行上传文件

private static void test10() {WebDriver webDriver=new ChromeDriver();webDriver.get("需要访问的网址");WebElement element=webDriver.findElement(By.cssSelector("文件上传框的css标志位"));element.sendKeys("文件路径,如E://xxx.xxx");}多级框架/窗口定位 (switchTo())
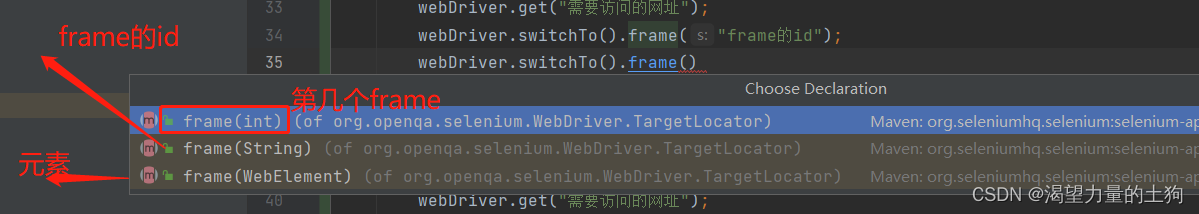
由于我们直接使用选择器进行定位是在div下进行的,对于一些在frame下的标签我们是无法获得定位的,所以就要用到了多级框架和窗口定位, 对于frame使用:

private static void test11() {WebDriver webDriver=new ChromeDriver();webDriver.get("需要访问的网址");webDriver.switchTo().frame("frame的id");//找到标志所在的frame之后就可以正常使用了webDriver.findElement(By.cssSelector("选中元素的css标志位")).click();}多级窗口定位与框架相似,使用 switchTo().window。
弹窗
警告弹窗与确认弹窗
需要使用Alert对象,dismiss为取消,accept为确认
private static void test12() {WebDriver webDriver=new ChromeDriver();webDriver.get("需要访问的网址");Alert alert= webDriver.switchTo().alert();//取消弹窗alert.dismiss();//确认弹窗alert.accept();//提示弹窗中输入内容alert.sendKeys("输入的内容");//进行确认alert.accept();}提示弹窗
需要我们输入内容后点击确认:
private static void test12() {WebDriver webDriver=new ChromeDriver();webDriver.get("需要访问的网址");Alert alert= webDriver.switchTo().alert();//取消弹窗alert.dismiss();//确认弹窗alert.accept();//提示弹窗中输入内容alert.sendKeys("输入的内容");//进行确认alert.accept();}截图
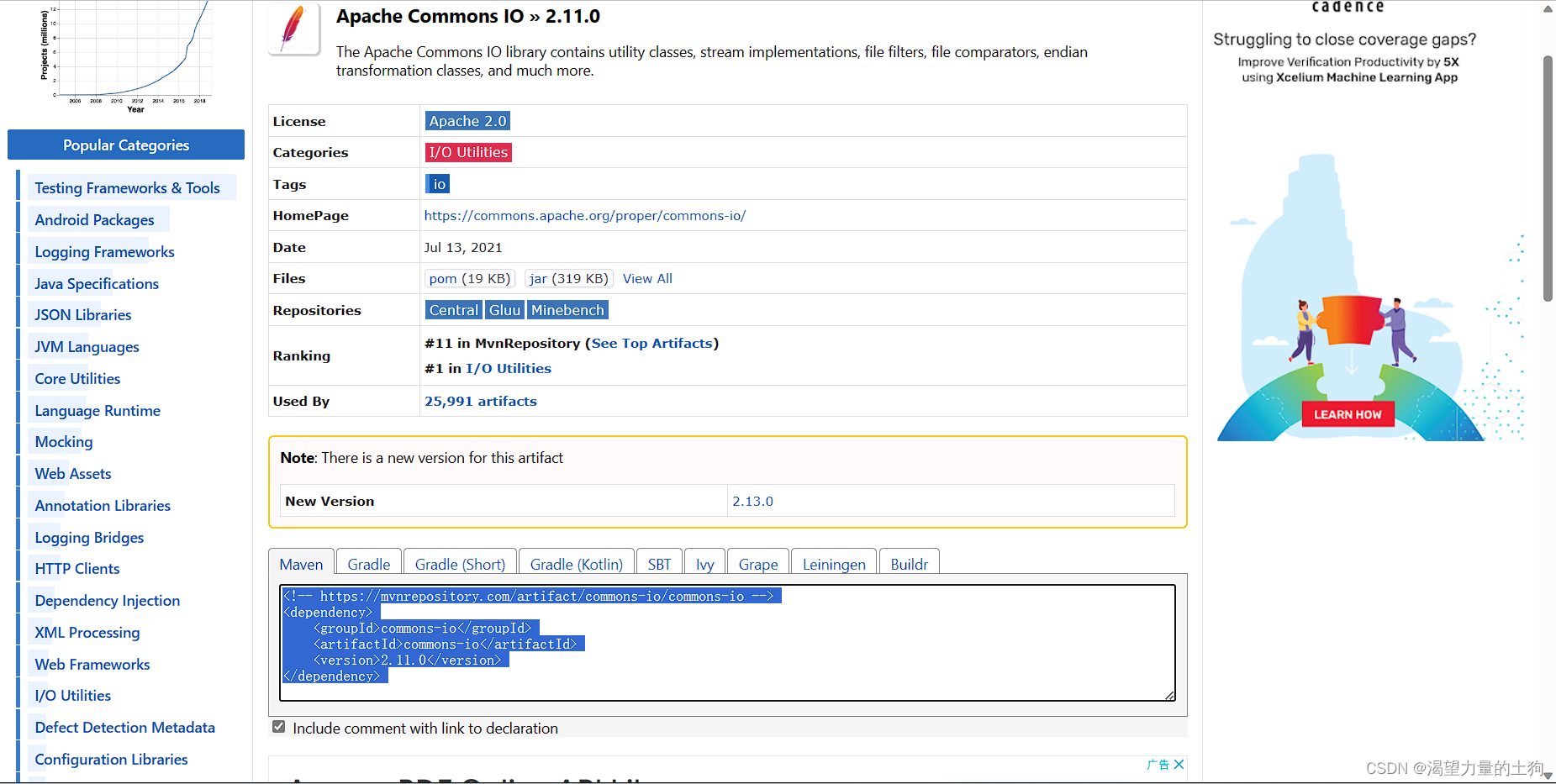
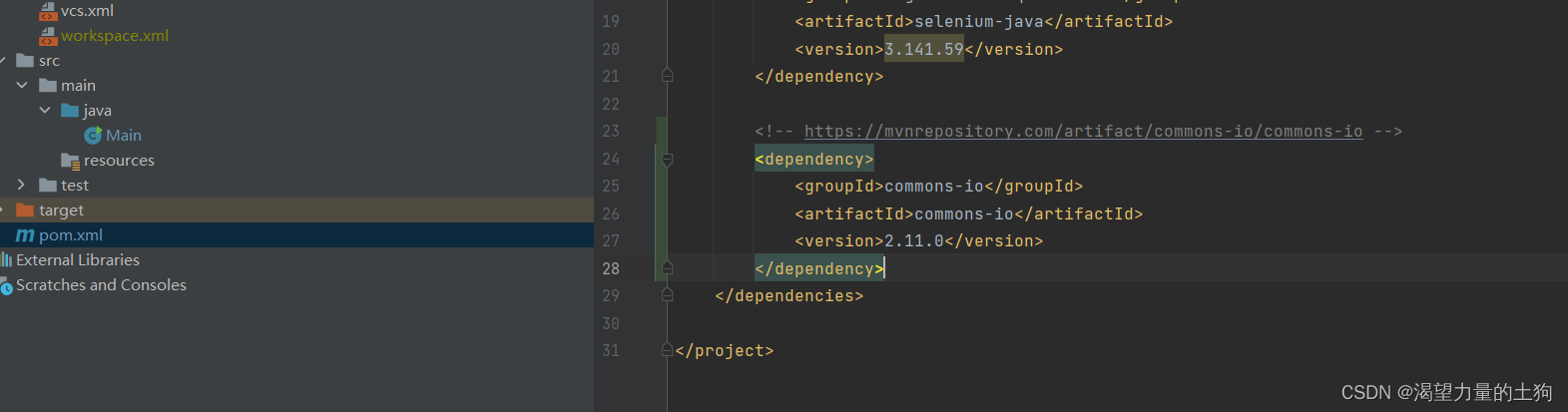
对于测试的结果,我们有的需要使用截图来进行查看,使用自动化截图首先要在maven仓库中使用相关的依赖,在maven仓库搜索common-io

<!-- https://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.11.0</version>
</dependency>导入到pom.xml中
 在百度搜索软件测试并进行截图保存:
在百度搜索软件测试并进行截图保存:
private static void test13() throws InterruptedException, IOException {WebDriver webDriver=new ChromeDriver();webDriver.get("https://www.baidu.com/");webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);//对搜索结果进行截图File file=((TakesScreenshot)(webDriver)).getScreenshotAs(OutputType.FILE);//将文件放到硬盘FileUtils.copyFile(file,new File("C:\\Users\\ht\\2023-0816jietu.png"));}

截图完成。
关闭页面(quit和close)
对于测试后关闭页面使用driver.quit和driver.close
quit和close是有区别的,quit关闭页面后会清除掉缓存,而close则不清除缓存
相关文章:

selenium语法进阶+常用API
目录 浏览器操作 浏览器回退,前进 与刷新 浏览器窗口设置大小 浏览器设置宽高 浏览器窗口最大化 浏览器控制滚动条 信息打印 打印页面的标题和当前页面的URL 定位一组元素 鼠标和键盘事件 键盘 鼠标 下拉框操作 通过索引定位(se…...

iOS UIAlertController控件
ios 9 以后 UIAlertController取代UIAlertView和UIActionSheet UIAlertControllerStyleAlert和UIAlertControllerStyleActionSheet。 在UIAlertController中添加按钮和关联输入框 UIAlertAction共有三种类型,默认(UIAlertActionStyleDefault࿰…...

C语言好题解析(二)
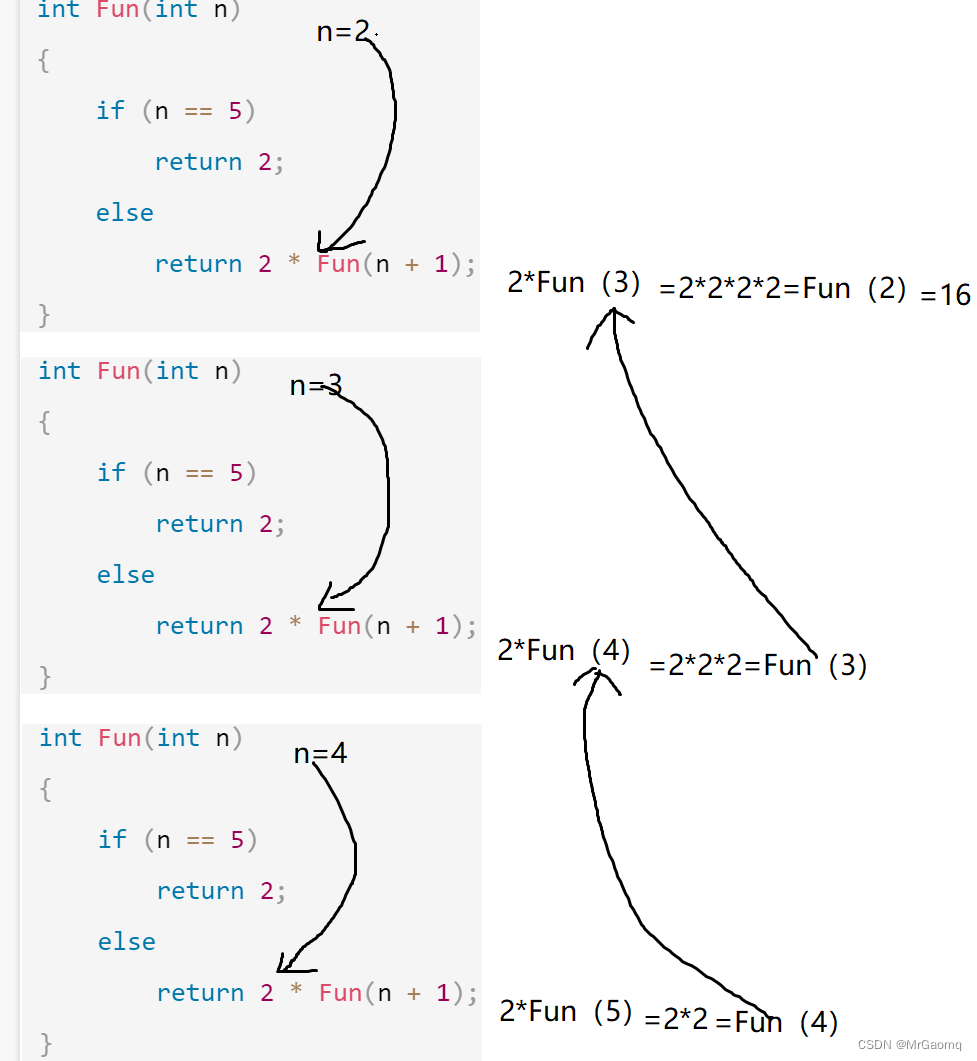
目录 递归类型例题1例题2例题3例题4例题5例题6 递归类型 例题1 根据下面递归函数:调用函数Fun(2),返回值是多少( )int Fun(int n) {if (n 5)return 2;elsereturn 2 * Fun(n 1); } A.2 B.4 C.8 D.16【答案】 D 【分析】 …...

数据结构介绍
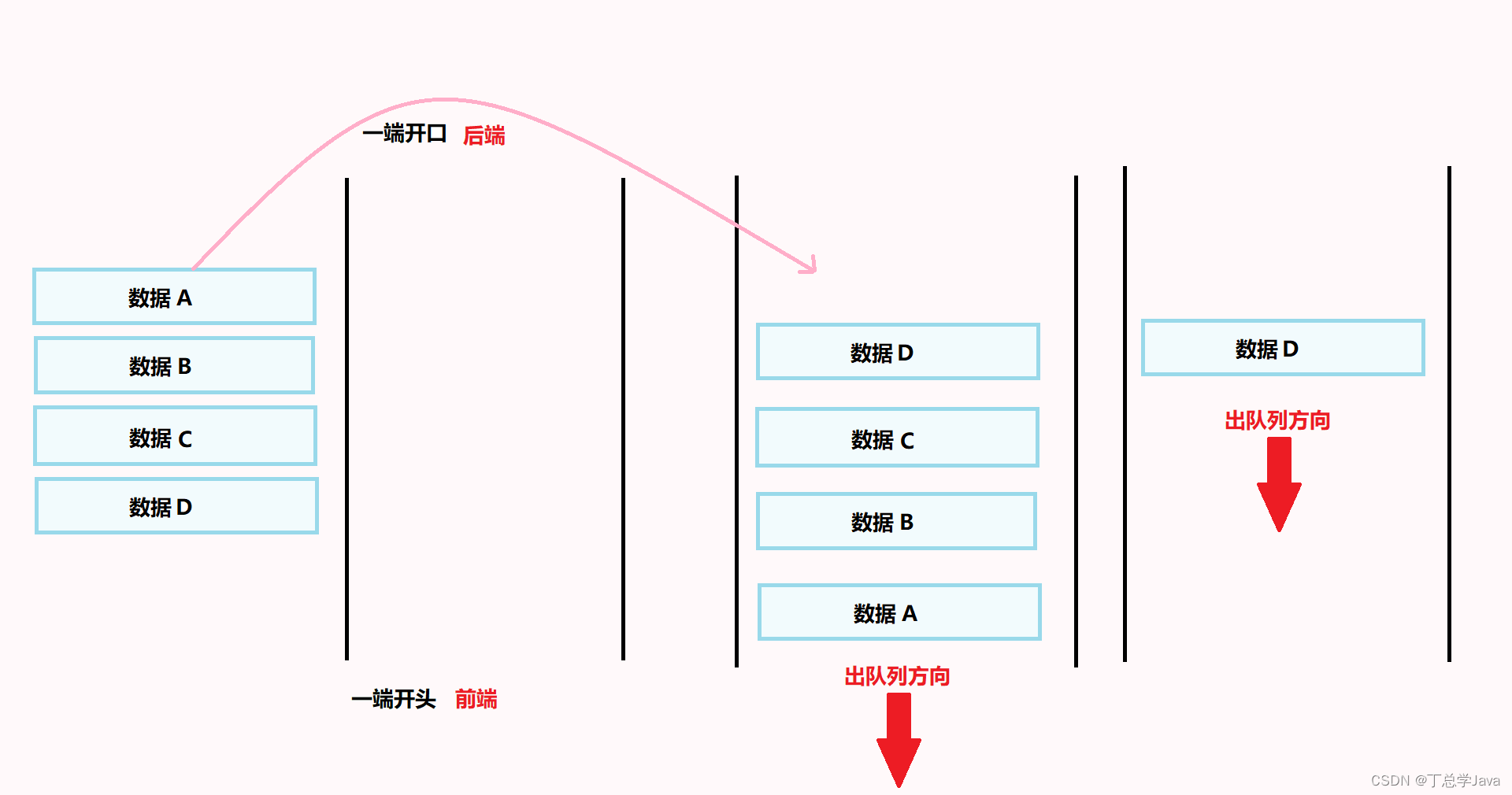
1、什么是数据结构呢? 计算机底层存储、组织数据的方式。是指数据相互之间是以什么方式排列在一起的。数据结构是为了更方便的管理和使用数据,需要结合具体的业务来进行选择。一般情况下,精心选择的数据结构可以带来更高的运行或者存储效率。…...

Kafka基础及常见面试题
1. 用途 1. 流量削峰 2. 流计算 2. Kafka的核心组件 在Kafka中,Producer、Broker和Consumer是三个关键的角色,它们在整个消息传递过程中扮演不同的角色和功能:1. **Producer(生产者)**:生产者是消息的发…...

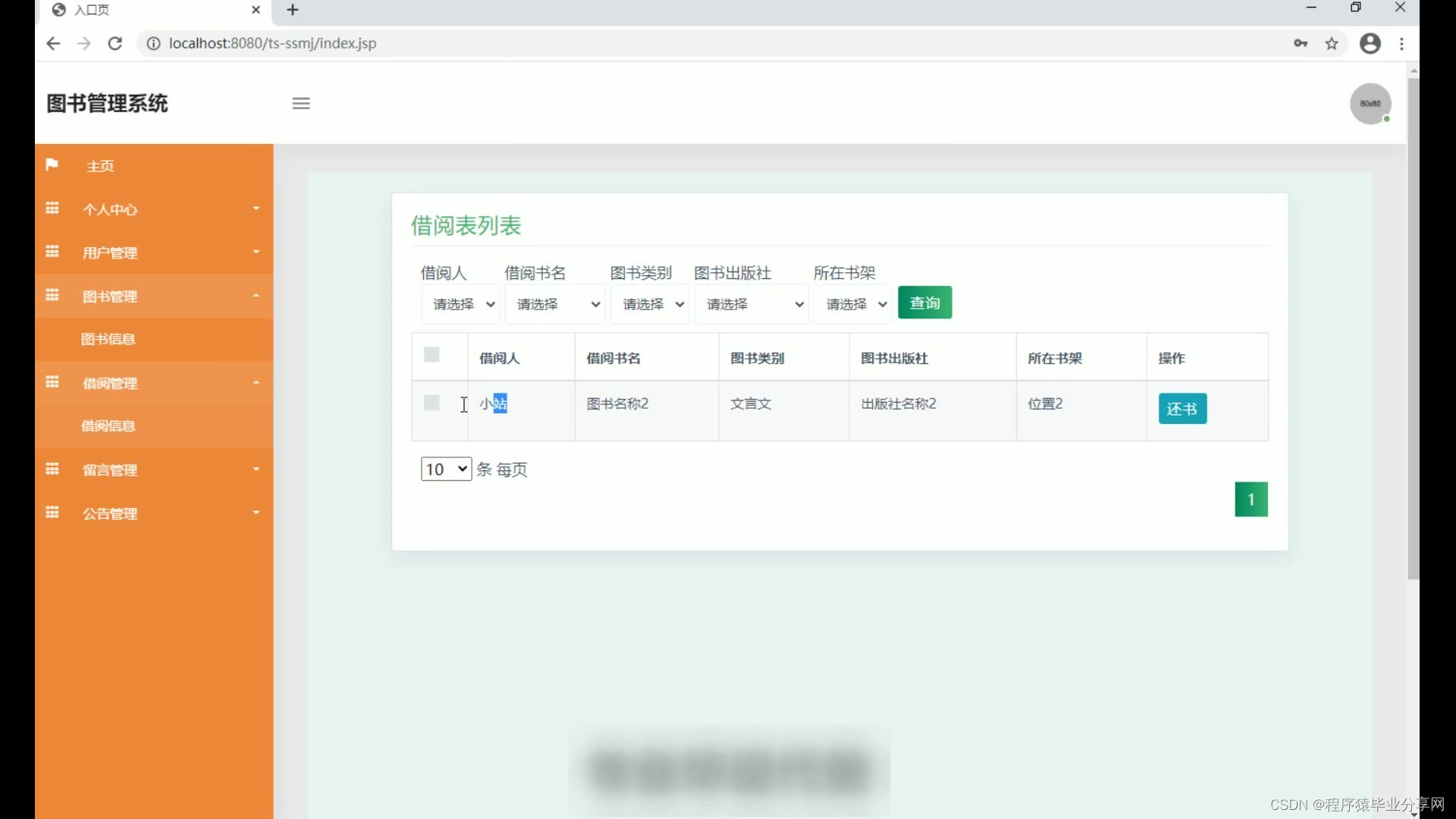
基于Java的ssm图书管理系统源码和论文
基于Java的ssm图书管理系统036 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm 当今时代是飞速发展的信息时代。在各行各业中离不开信息处理,计算机被广泛应用于信息管理系统的环境。计算机的最大好…...

2020年9月全国计算机等级考试真题(C语言二级)
2020年9月全国计算机等级考试真题(C语言二级) 第1题 有下列程序: #include<stdio.h> main() { FILE*fp;int k,n,a[6]{1,2,3,4,5,6}; fpfopen("d2.dat","w"); fprintf(fp,"%d%d%d\n",a[0],…...

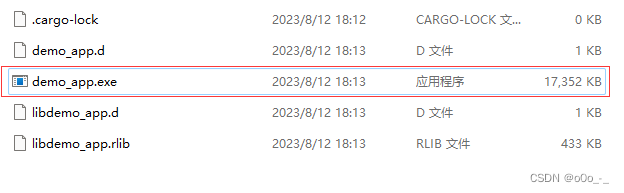
【rust/egui】(一)从编译运行template开始
说在前面 rust新手,egui没啥找到啥教程,这里自己记录下学习过程环境:windows11 22H2rust版本:rustc 1.71.1egui版本:0.22.0eframe版本:0.22.0rust windows安装参考:这里本文默认读者已安装相关环…...

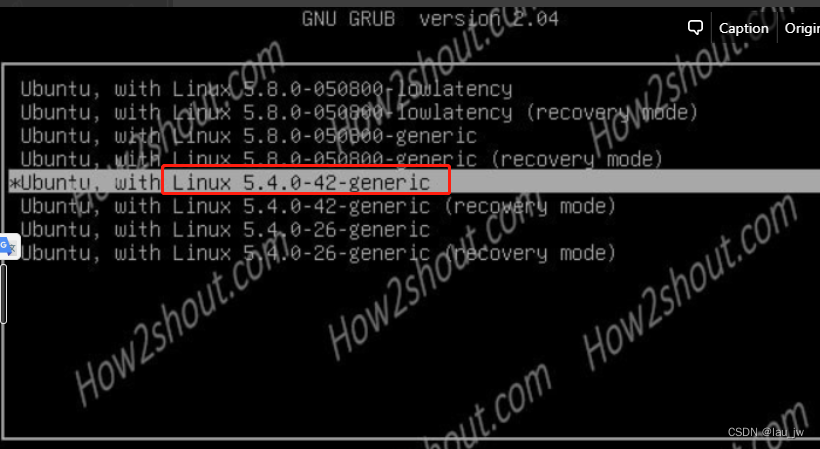
VMware虚拟安装Ubuntu,然后切换Ubuntu内核版本
无论你选择哪种方法,一旦进入 GRUB 引导菜单,你应该能够选择需要的内核版本并启动系统。 打开终端:你可以通过按下 Ctrl Alt T 快捷键来打开终端。 使用 sudo:切换内核需要管理员权限,因此你需要使用 sudo 命令。首…...

爆肝整理,Python自动化测试-Pytest参数化实战封装,一篇打通...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 参数化࿱…...
)
西门子AI面试问答(STAR法则回答实例)
0.试题情况 0.未来三到五年的职业规划(不计入成绩,测试用); 1.一些基本问题,目前所在城市目标薪资意向工作城市(手动输入,非视频录制); 2.宝洁8大问的问题1个英文回答…...

中间平台工具 - graylog
graylog是非常好用的数据处理平台,可以对数据进行:streams分类、pipeline、正则匹配、统计汇总、定制化配置Alerts 等处理。 graylog的一些概念: 索引(消息存储的位置,默认indices default) streams(从inputs里面,通…...

VectorStyler for Mac: 让你的创意无限绽放的全新设计工具
VectorStyler for Mac是一款专为Mac用户打造的矢量设计工具,它结合了功能强大的矢量编辑器和创意无限的样式编辑器,让你的创意无限绽放。 VectorStyler for Mac拥有直观简洁的用户界面,让你能够轻松上手。它提供了丰富的矢量绘图工具&#x…...

轻松转换TS视频为MP4,实现优质视频剪辑体验
如果你是一个视频剪辑爱好者,你一定会遇到各种视频格式之间的转换问题,特别是将TS视频转换为MP4格式。别担心,我们的视频剪辑软件将为你提供最简单、高效的解决方案! 首先第一步,我们要进入媒体梦工厂主页面ÿ…...

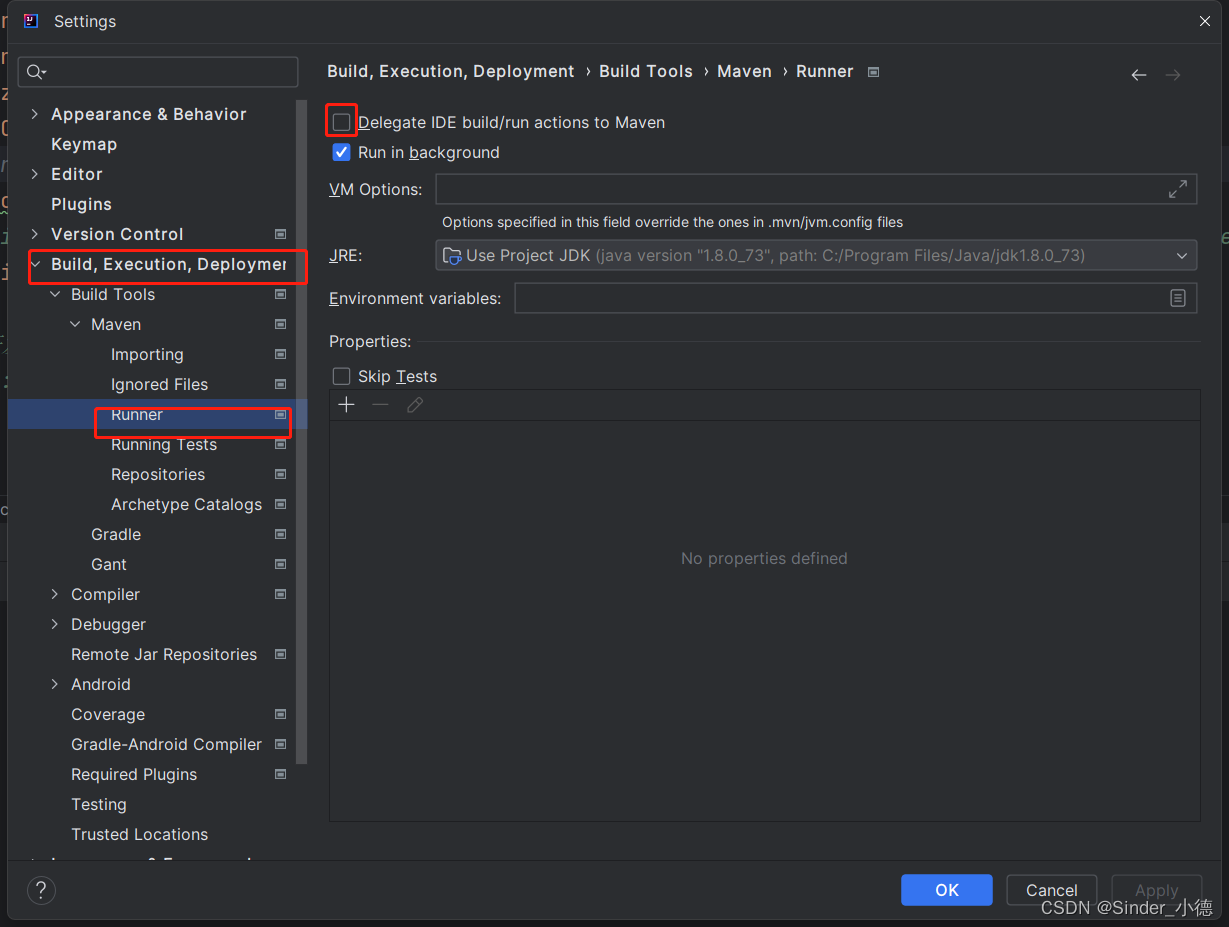
IDEA关闭项目,但是后台程序没有关闭进程(解决方案)
最近遇到一个很奇怪的问题,idea关闭项目后,系统进程没有杀死进程,再次执行的时候会提示端口占用,并提示Process exited with an error: 1 (Exit value: 1) 错误原因:应用程序关闭后,进程不能同步关闭 解决方…...

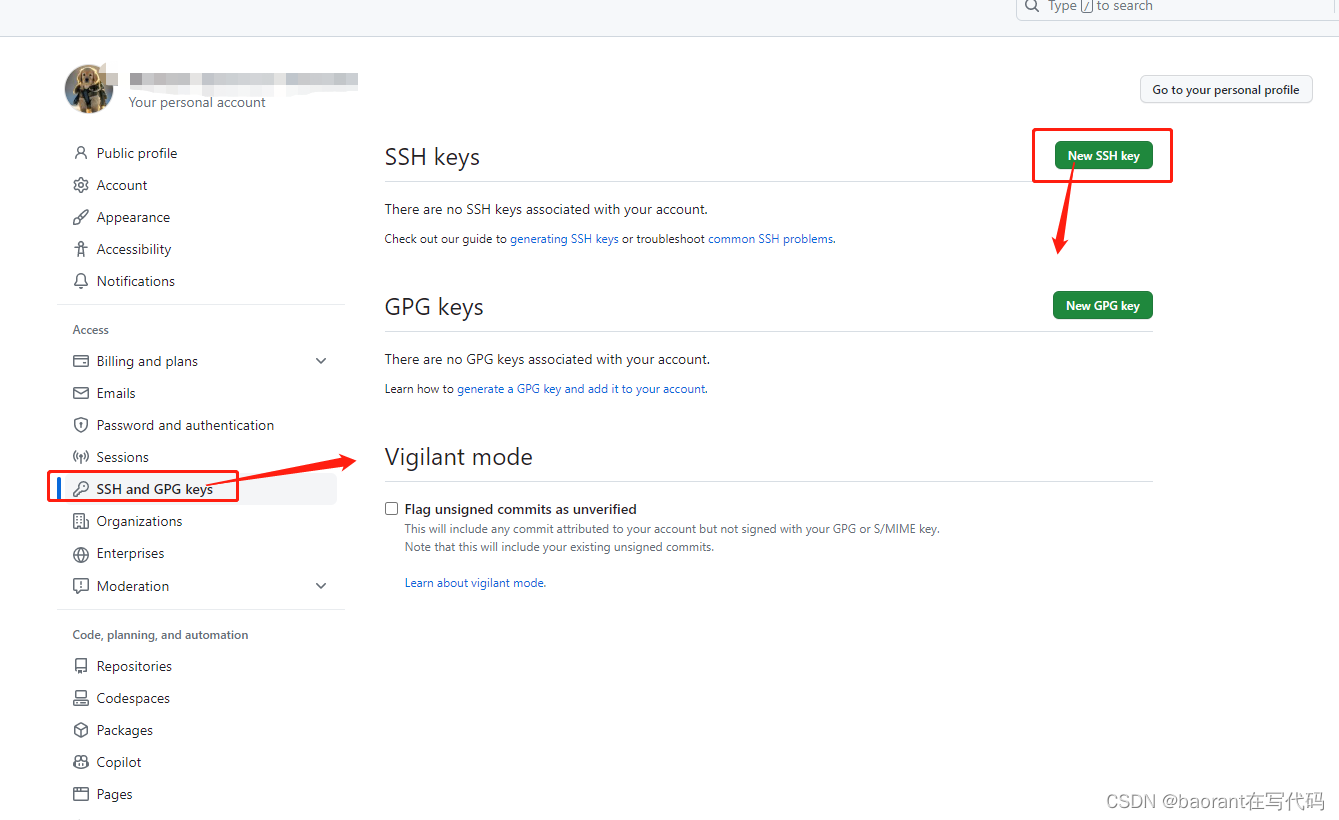
github拉取自己的私有仓库(Token方式、本地秘钥方式)
github拉取自己的私有仓库(Token方式、本地秘钥方式) 问题背景 日常开发和学习过程中,经常碰到需要从GitHub或者其他类似网站,拉取私有仓代码的需求。本文将总结常用的两种方式,Token方式和本地秘钥方式,方便后续查阅和优化。 …...

聊聊非科班转IT
我这算是妥妥的非科班转计算机的了,先介绍下自己的情况吧。 14年大专毕业,学的汽车运用专业。(什么?你说啥是汽车运用专业?那机械设计总知道吧,这个专业接本后就是机械设计了。) 毕业后服役&…...

NET域名的优势
NET域名是互联网上最常见的顶级域名之一,其开放使用日期远比其他主要顶级域名早,始于1985年。其作为商业网络服务提供者的域名,主要用于企业、组织和个人等在网络上建立自己的网站。本文将从以下三个方面介绍NET域名。 一、NET域名的历史 N…...

ZLMediaKit推流测试
推流测试 ZLMediaKit支持rtsp/rtmp/rtp推流,一般通常使用obs/ffmpeg推流测试,其中FFmpeg推流命令支持以下: 1、使用rtsp方式推流 # h264推流 ffmpeg -re -i "/path/to/test.mp4" -vcodec h264 -acodec aac -f rtsp -rtsp_transp…...

高防服务器的防御机制
高防服务器的防御机制 易受到GJ的网站选择接入高防服务更安全,大家对于这个都清楚!但是对于高防服务如何实现防御来保障安全的,又了解多少呢?今天壹基比小源(贰伍壹叁壹叁壹贰玖捌)就来说说高防服务实现防御的常规方法一般有以下…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
