Android 组件
TextView 文本框
- 用于显示文本的一个控件。
- 文本的字体尺寸单位为 sp 。
- sp: scaled pixels(放大像素). 主要用于字体显示。
文本常用属性
| 属性名 | 说明 |
|---|---|
| id | 为TextView设置一个组件id,根据id,我们可以在Java代码中通过 findViewById()的方法获取到该对象,然后进行相关属性的设置 |
| layout_width | 设置组件的宽度 |
| layout_height | 设置组件的高度 |
| gravity | 设置控件中内容的对齐方向,TextView中是文字,ImageView中是图片 等等 |
| text | 设置显示的文本内容,一般我们是把字符串写到string.xml文件中,然后 通过@String/xxx取得对应的字符串内容的 |
| textColor | 设置字体颜色,同上text一样,通过colors.xml资源来引用 |
| textStyle | 设置字体风格,三个可选值:normal(无效果),bold(加粗),italic(斜 体) |
| textSize | 字体大小,单位一般是用sp |
| background | 控件的背景颜色,可以理解为填充整个控件的颜色,可以是图片 |
| autoLink | 识别链接类型 (web, email, phone ,map ,none, all) |
text设置示例

文本边框设置可以使用 shape。
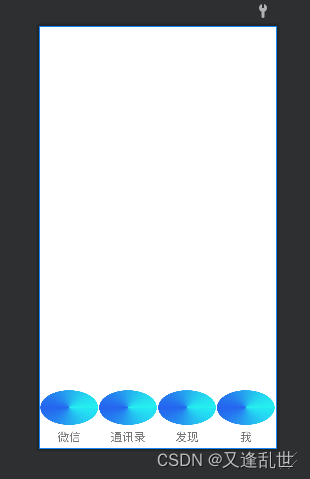
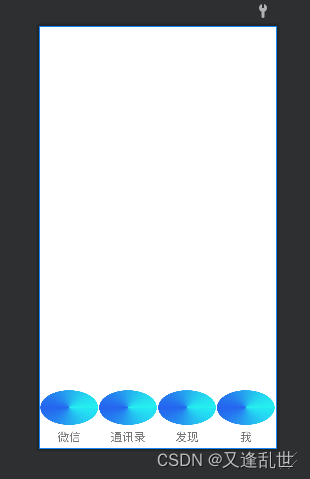
带图片的TextView
示例图

代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><TextViewandroid:id="@+id/a"android:layout_width="100dp"android:layout_height="100dp"android:text="微信"android:gravity="center"android:textSize="20sp"app:drawableTopCompat="@drawable/abc_name"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintEnd_toStartOf="@+id/b" /><TextViewandroid:id="@+id/b"android:layout_width="100dp"android:layout_height="100dp"android:text="通讯录"android:gravity="center"android:textSize="20sp"app:drawableTopCompat="@drawable/abc_name"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toEndOf="@+id/a"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintEnd_toStartOf="@+id/c" /><TextViewandroid:id="@+id/c"android:layout_width="100dp"android:layout_height="100dp"android:text="发现"android:gravity="center"android:textSize="20sp"app:drawableTopCompat="@drawable/abc_name"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toEndOf="@+id/b"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintEnd_toStartOf="@+id/d" /><TextViewandroid:id="@+id/d"android:layout_width="100dp"android:layout_height="100dp"android:text="我"android:gravity="center"android:textSize="20sp"app:drawableTopCompat="@drawable/abc_name"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toEndOf="@+id/c"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintEnd_toEndOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>EditText 输入框
EditText 输入框,集成TextView, 也继承其属性
EditText 属性
| 属姓名 | 说明 |
|---|---|
| android:hint | 默认提示文本 |
| android:textColorHint | 默认提示文本的颜色 |
| android:selectAllOnFocus | 布尔值。点击输入框获得焦点后,选中输入框中所有的文本内容 |
| android:inputType | 对输入的数据进行限制 |
| android:minLines | 设置最小行数 |
| android:maxLines | 设置最大行数,当输入内容超过maxline,文字会自动向上 滚动!! |
| android:singleLine | 只允许单行输入,而且不会滚动 |
| android:textScaleX | 设置字与字的水平间隔 |
| android:textScaleY | 设置字与字的垂直间隔 |
| android:capitalize | sentences:仅第一个字母大写 ;words:每一个单词首 字母大小,用空格区分单词;characters:每一个英文字母 都大写 |
输入框类型
文本类型,大写、小写、数字符合
android:inputType="none"
android:inputType="text"
android:inputType="textCapCharacters"
android:inputType="textCapWords"
android:inputType="textCapSentences"
android:inputType="textAutoCorrect"
android:inputType="textAutoComplete"
android:inputType="textMultiLine"
android:inputType="textImeMultiLine"
android:inputType="textNoSuggestions"
android:inputType="textUri"
android:inputType="textEmailAddress"
android:inputType="textEmailSubject"
android:inputType="textShortMessage"
android:inputType="textLongMessage"
android:inputType="textPersonName"
android:inputType="textPostalAddress"
android:inputType="textPassword" // 密码类型
android:inputType="textVisiblePassword"
android:inputType="textWebEditText"
android:inputType="textFilter"
android:inputType="textPhonetic"数值类型
android:inputType="number"
android:inputType="numberSigned"
android:inputType="numberDecimal"
android:inputType="phone"//拨号键盘
android:inputType="datetime"
android:inputType="date"//日期键盘
android:inputType="time"//时间键盘 @Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);EditText editText = findViewById(R.id.edName);editText.requestFocus(); // 自动过去光标editText.setSelection(2); // 光标自动显示在指定的下标的位置editText.clearFocus(); // 清除光标}相关文章:

Android 组件
TextView 文本框 用于显示文本的一个控件。文本的字体尺寸单位为 sp 。sp: scaled pixels(放大像素). 主要用于字体显示。 文本常用属性 属性名说明id为TextView设置一个组件id,根据id,我们可以在Java代码中通过 findViewById()的方法获取到该对象&…...

kotlin的数据类型和类型转换
在 Kotlin 中,数据类型是变量或表达式的属性,确定了存储的数据类型以及可以在该数据上执行的操作。Kotlin 支持与 Java 类似的基本数据类型,但还引入了一些增强的数据类型和类型安全的特性。 一,基本数据类型 Byte:8…...

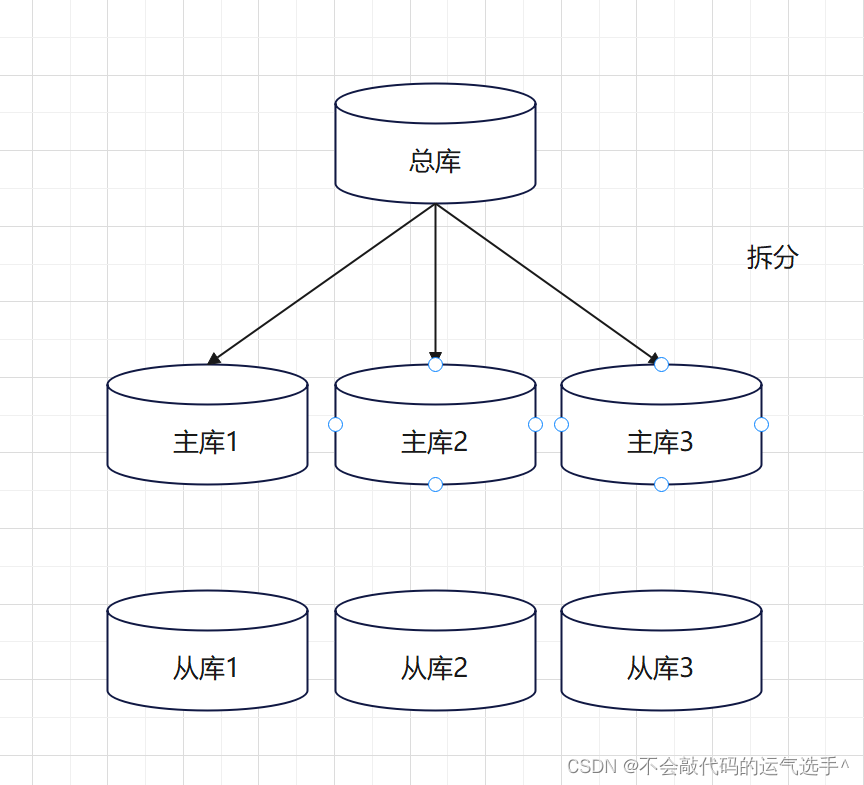
常见架构类型
目录 1.单机架构 2.应用数据分离架构 3.读写分离架构 4.冷热分离架构 5.垂直分库架构 6.微服务架构 7.容器编排架构 1.单机架构 单机架构是简单的将应用服务和数据库服务部署到同一台机器上。 缺点:存在很大的性能限制。 2.应用数据分离架构 引入负载均衡&a…...

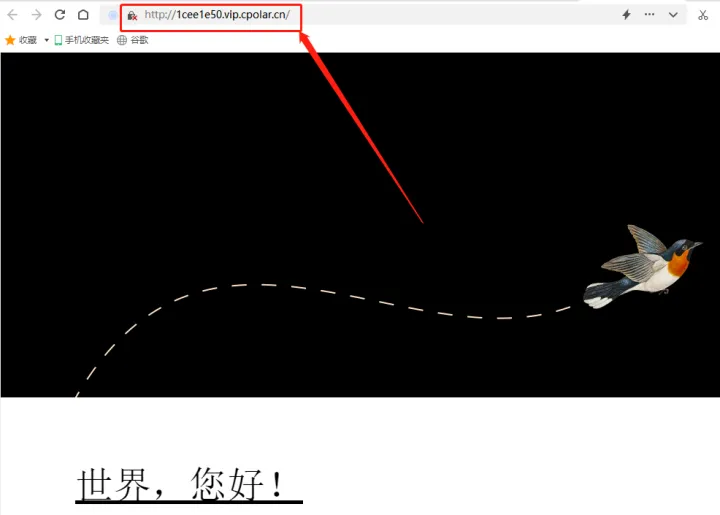
搭建Web服务器并用cpolar发布至公网访问
本地电脑搭建Web服务器并用cpolar发布至公网访问 文章目录 本地电脑搭建Web服务器并用cpolar发布至公网访问前言1. 首先在电脑安装PHPStudy、WordPress、cpolar2. 安装cpolar,进入Web-UI界面3. 安装wordpress4. 进入wordpress网页安装程序5. 利用cpolar建立的内网穿…...

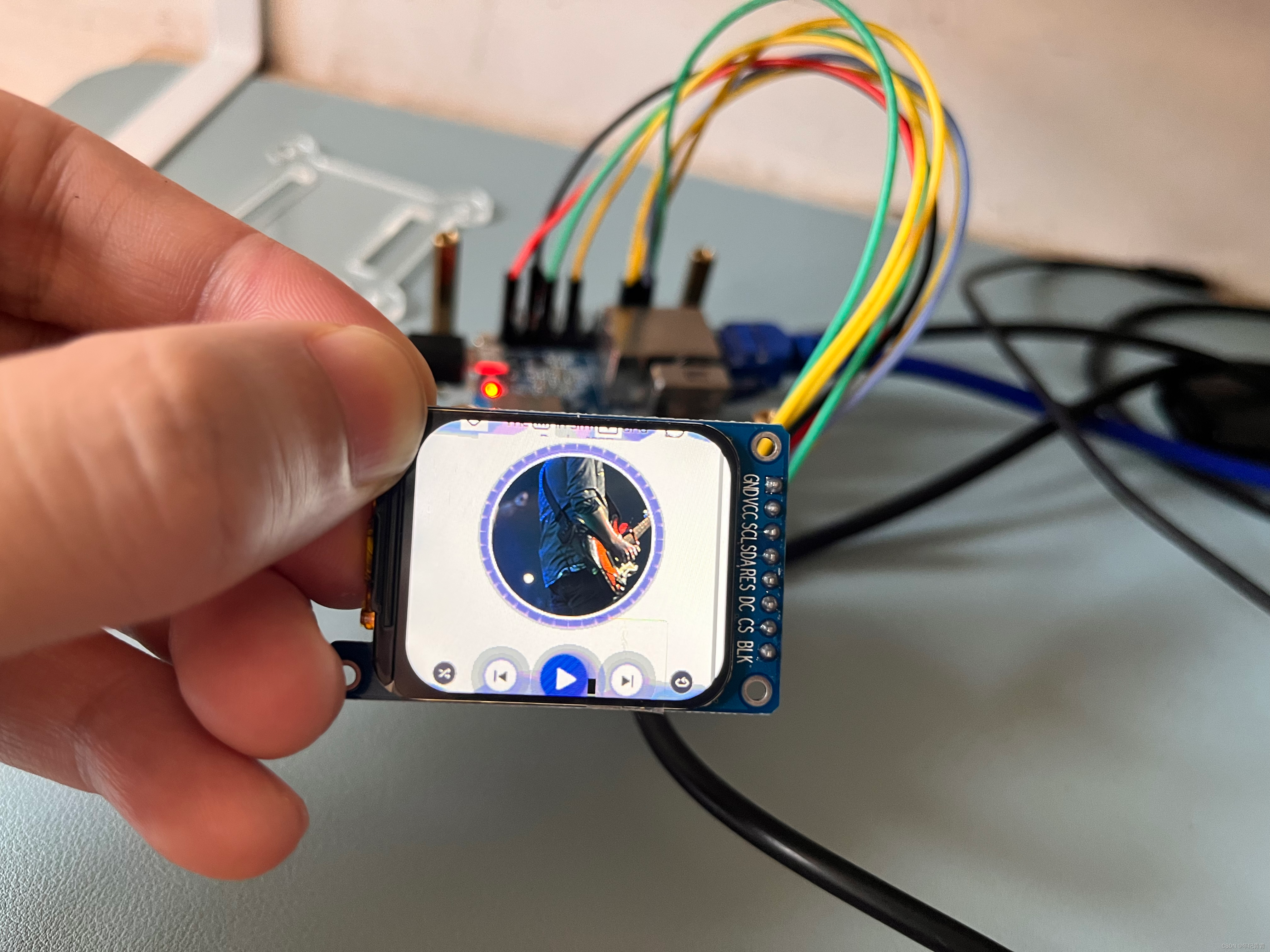
NanoPi NEO移植LVGL8.3.5到1.69寸ST7789V屏幕
移植前准备 移植好fbtft屏幕驱动 参考链接:友善之臂NanoPi NEO利用fbtft驱动点亮1.69寸ST7789V2屏幕 获取源码 名称地址描述lvglhttps://github.com/lvgl/lvgl.gitlvgl-8.3.5lv_drivershttps://github.com/lvgl/lv_drivers.gitlv_drivers-6.1.1 创建工程目录 创…...

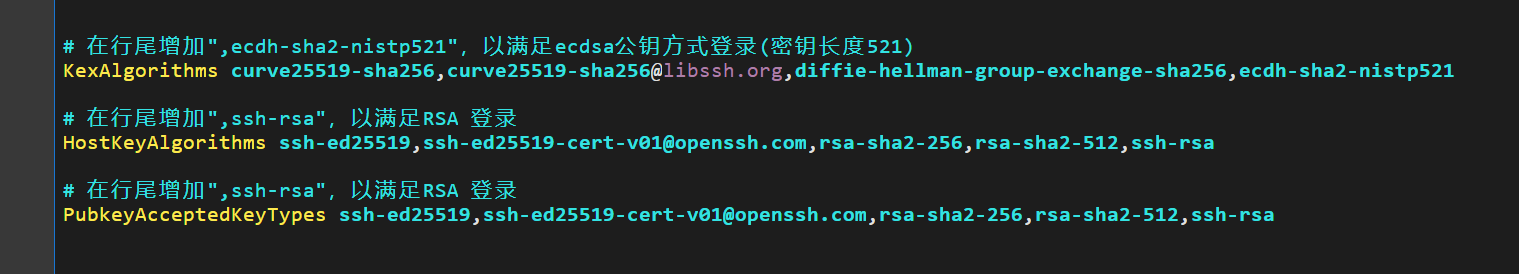
阿里云服务区ECS,申请免费的服务器之后,如何使用xshell 登陆,找不到匹配的host key 算法
目录 1 问题2 解决 1 问题 当在阿里云免费领取服务器之后,使用xshell 登陆不上,提示 找不到匹配的host key 算法 或者 找不到匹配的keyexchange算法 咋解决 2 解决 在在服务器端配置文件:/etc/ssh/sshd_config # 在行尾增加",ecdh…...

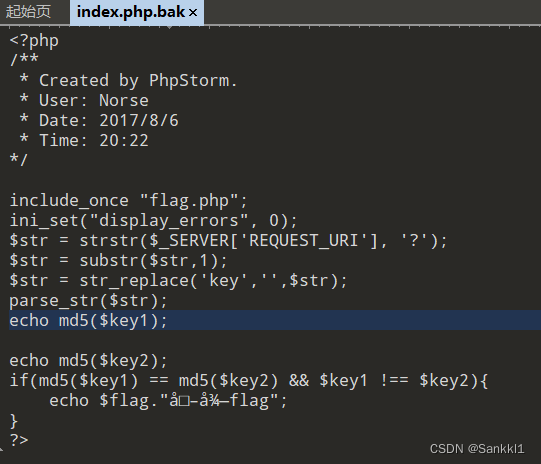
【CTF-web】备份是个好习惯(查找备份文件、双写绕过、md5加密绕过)
题目链接:https://ctf.bugku.com/challenges/detail/id/83.html 经过扫描可以找到index.php.bak备份文件,下载下来后打开发现是index.php的原代码,如下图所示。 由代码可知我们要绕过md5加密,两数如果满足科学计数法的形式的话&a…...

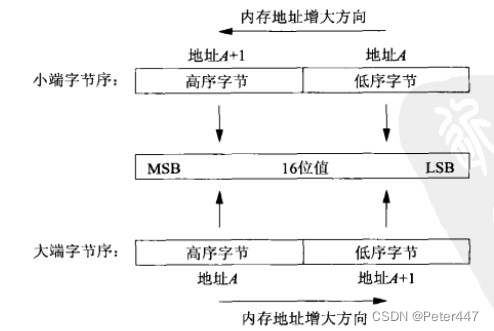
C#和Java的大端位和小端位的问题
C#代码里就是小端序,Java代码里就是大端序, 大端位:big endian,是指数据的高字节保存在内存的低地址中,而数据的低字节保存在内存的高地址中,也叫高尾端 小端位:little endian,是指数据的高字节保存在内存的高地址中,而数据的低字节保存在内存…...

如何在 iOS 上安装并使用 ONLYOFFICE 文档
借助 iOS 版文档应用,您可在移动端设备上访问存储于 ONLYOFFICE 账户中的文件,查看和编辑现有文本文档、电子表格和演示文稿,创建新文档并对其进行整理,以及连接第三方云存储服务。您可与其他门户网站用户协作编辑文档,…...

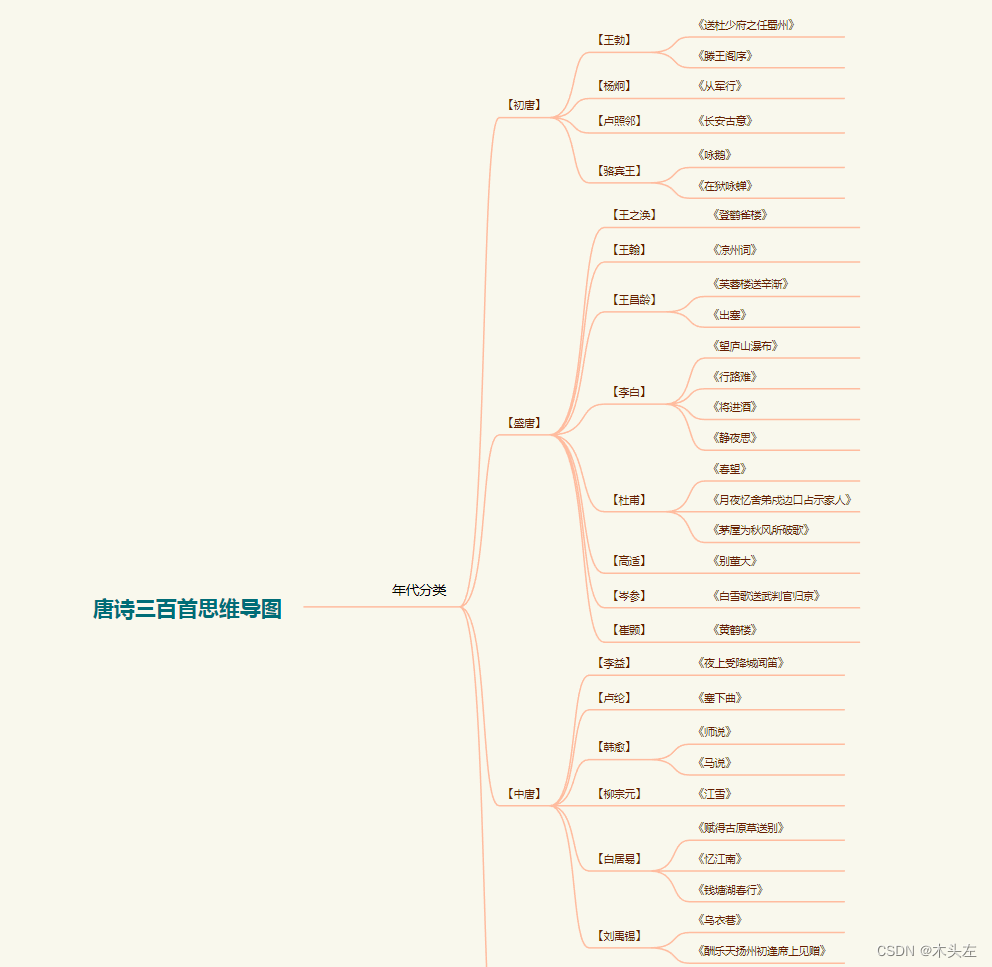
【AI】如何用AI生成XMind思维导图
哈喽,大家好,我是木头左,物联网搬砖工一名,致力于为大家淘出更多好用的AI工具! 背景 随着人工智能技术的不断发展,越来越多的应用场景开始涉及到AI技术。在办公软件领域,XMind是一款非常受欢迎…...

k8s问题汇总
作者前言 本文章为记录使用k8s遇到的问题和解决方法,文章持续更新中… 目录 作者前言正常配置ingress,但是访问错误添加工作节点报错安装k8s报错使用kubectl命令报错container没有运行安装会出现kubelet异常,无法识别删除k8s集群访问dashboa…...

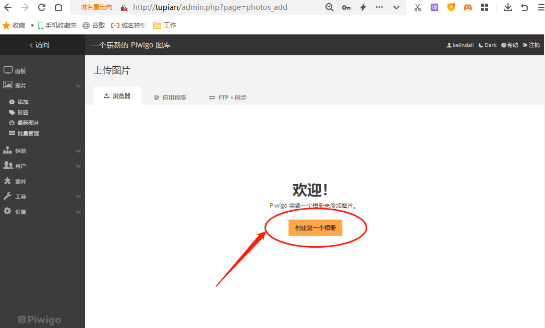
打造专属照片分享平台:快速上手Piwigo网页搭建
文章目录 通过cpolar分享本地电脑上有趣的照片:部署piwigo网页前言1.Piwigo2. 使用phpstudy网页运行3. 创建网站4. 开始安装Piwogo 总结 🍀小结🍀 🎉博客主页:小智_x0___0x_ 🎉欢迎关注:&#x…...

OpenAI全球招外包大军,手把手训练ChatGPT取代码农 ; 码农:我自己「杀」自己
目录 前言 OpenAI招了一千多名外包人员,训练AI学会像人类一样一步步思考。如果ChatGPT「学成归来」,码农恐怕真的危了? 码农真的危了! 当时OpenAI也说,ChatGPT最合适的定位,应该是编码辅助工具。 用Cha…...

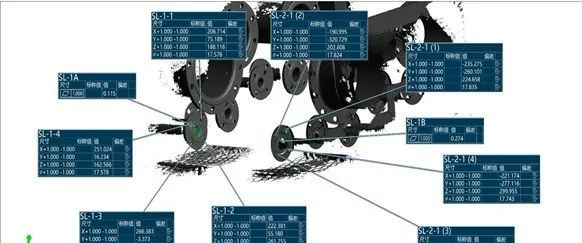
船舶法兰盘法兰管件3D扫描尺寸测量|三维扫描检测|CAV测量-CASAIM
第一章 服务背景 船舶建造多采用分段建造法,即将零件、预装好的部件在胎架上组合焊接成分段或总段,然后由船台装配成整船的建造方法。而当船体合拢组装时,在船体上遍布着各种各样的管道,这些管道都需要互相完全适配以确保船体安装…...

每天一道leetcode:1218. 最长定差子序列(动态规划中等)
今日份题目: 给你一个整数数组 arr 和一个整数 difference,请你找出并返回 arr 中最长等差子序列的长度,该子序列中相邻元素之间的差等于 difference 。 子序列 是指在不改变其余元素顺序的情况下,通过删除一些元素或不删除任何…...

C#的 Settings.Settings配置文件的使用方法
1、定义 在Settings.settings文件中定义配置字段。把作用范围定义为:User则运行时可更改(用户范围的字段数据更改存储在用户信息中,不在该程序文件中),Applicatiion则运行时不可更改。可以使用数据网格视图(VS软件的Properties 下面的Setting…...

神经网络基础-神经网络补充概念-35-为什么正则化可以减少过拟合
概念 正则化可以减少过拟合的原因在于它通过限制模型的复杂性来约束参数的取值范围,从而提高了模型的泛化能力。过拟合是指模型在训练集上表现很好,但在未见过的数据上表现不佳,这通常是因为模型过于复杂,过多地拟合了训练数据中…...

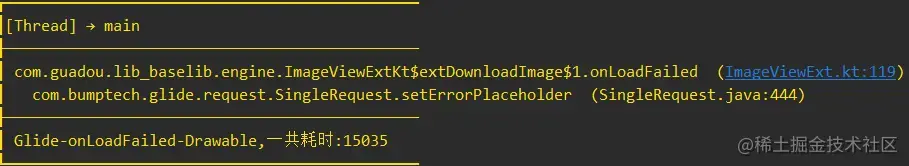
Glide 的超时控制相关处理
作者:newki 前言 Glide 相信大家都不陌生,各种源码分析,使用介绍大家应该都是烂熟于心。但是设置 Glide 的超时问题大家遇到过没有。 我遇到了,并且掉坑里了,情况是这样的。 调用接口从网络拉取用户头像,…...

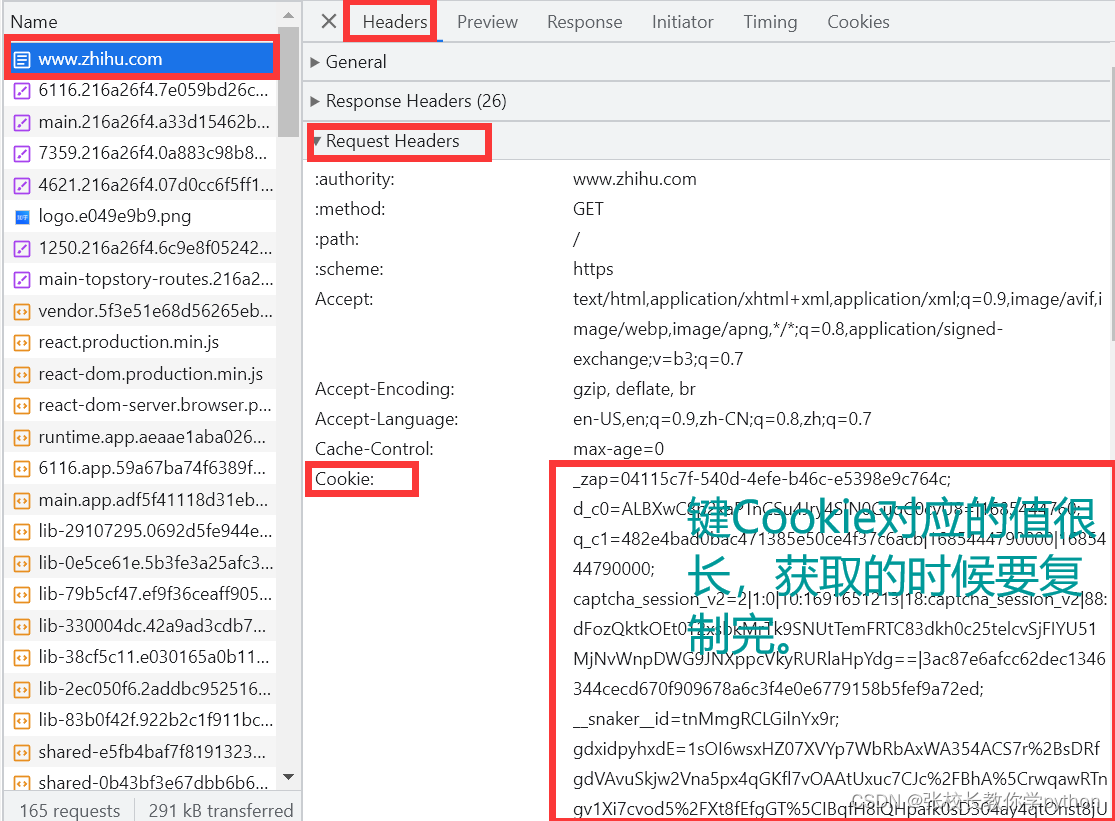
使用requests如何实现自动登录
不知道大家有没有注意到,好多网站我们登录过后,在之后的某段时间内访问该网页时,不会给出请登录的提示,时间到期后就会提示请登录!这样在使用爬虫访问网页时还要登录,打乱我们的节奏,那么如何使…...

【代码随想录-Leetcode第六题:209. 长度最小的子数组】
209. 长度最小的子数组 题目思路代码实现 题目 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其和 ≥ target 的长度最小的 连续子数组 [numsl, numsl1, …, numsr-1, numsr] ,并返回其长度。如果不存在符合条件的子数组,返回…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
