uni-app引入sortable列表拖拽,兼容App和H5,拖拽排序。
效果:
拖拽排序
背景:
作为一名前端开发人员,在工作中难免会遇到拖拽功能,分享一个github上一个不错的拖拽js库,能满足我们在项目开发中的需要,下面是我在uniapp中使用SortableJS的使用详细流程;
vue开发的web项目可以参考我的另一篇文章
Vue中拖动排序功能,引入SortableJs,前端拖动排序。![]() https://blog.csdn.net/weixin_64530670/article/details/132328122?spm=1001.2014.3001.5501
https://blog.csdn.net/weixin_64530670/article/details/132328122?spm=1001.2014.3001.5501
开始前先下载好Sortable至项目中,可直接下载min包,官方文档:
SortableJs中文文档![]() http://www.sortablejs.com
http://www.sortablejs.com
- sortable下载到本地 renderjs只支持H5和App-vue,不支持小程序和App-nvue开发
- 下载好后,在html代码处,找到你要拖拽排序的元素的父元素,给它设置一个id,我这边设置的就是'sort' ,然后 给要拖拽的元素设置:data-id 它的作用是,决定了拖拽结束后返回给你一个怎样的数组,传item.id,它就会自动在拖拽结束后返回给你一个拖拽后排序好的id数组. 然后我们就可以拿去处理数据,发请求保存顺序啦!
<view class="appList" id="sort"><view class="appItem" v-for="(item,index) in usualist" :key='item.appId' :data-id="item.appId"><view class="remove" @tap="remove(item)"><u-icon name="minus-circle-fill"></u-icon></view><image class="img" :src='getimgUrl(item.overImgUrl)' v-if="Boolean(item.overImgUrl)"></image><view class="first" v-else>{{getfirst(item.name)}}</view><view class="appIntroduction"><text>{{item.name}}</text></view><view class="totop"><u-icon name="list"></u-icon></view></view></view> -
css:
.sort {display: flex;align-items: center;flex-wrap: wrap;&-item {width: 200rpx;height: 100rpx;display: flex;align-items: center;justify-content: center;border-radius: 15rpx;background: #f5f5f5;margin: 5rpx;}} -
js代码 再写一个script标签:
<script module='sortable' lang="renderjs"> import Sortable from 'static/Sortable.min.js' export default {mounted() {this.initSortable()},methods: {initSortable() {if (typeof window.Sortable === 'function') {this.setSortable()} else {const script = document.createElement('script')script.src = '/static/Sortable.min.js'script.onload = this.setSortable.bind(this)document.head.appendChild(script)}},setSortable() {let option = {animation: 150,delay:300,onEnd: (e) => {// 拖拽完成后回调this.$ownerInstance.callMethod('changeSort', sortable.toArray());}}let sortable = Sortable.create(document.getElementById('sort'), option);},} } </script>以上代码中,在执行完拖拽后会执行changeSort方法,这个方法需要写到原本的那个script中:
changeSort(e) {console.log(e)this.flag = truethis.updatelist = e.join(',')},拖拽后打印出来的e就是有已经排序好的每一项的id组成的数组。
相关文章:
uni-app引入sortable列表拖拽,兼容App和H5,拖拽排序。
效果: 拖拽排序 背景: 作为一名前端开发人员,在工作中难免会遇到拖拽功能,分享一个github上一个不错的拖拽js库,能满足我们在项目开发中的需要,下面是我在uniapp中使用SortableJS的使用详细流程; vue开发…...

Redis-内存淘汰算法
Redis可以存多少数据 32位的操作系统默认3G 谁现在用32位啊?我们说64位的 一般来讲是不设上限的 但是我们也可以主动配置maxmemory, maxmemory支持各单位: maxmemory 1024 (默认字节) maxmemory 1024KB maxmemory 1024MB maxmemory 1204GB 当Redis存储超过这个配置值&#…...

Git 合并分支时允许合并不相关的历史
git fetch git fetch 是 Git 的一个命令,用于从远程仓库中获取最新的提交和数据,同时更新本地仓库的远程分支指针。 使用 git fetch 命令可以获取远程仓库的最新提交,但并不会自动合并或修改本地分支。它会将远程仓库的提交和引用ÿ…...

世界上最著名的密码学夫妻的历史
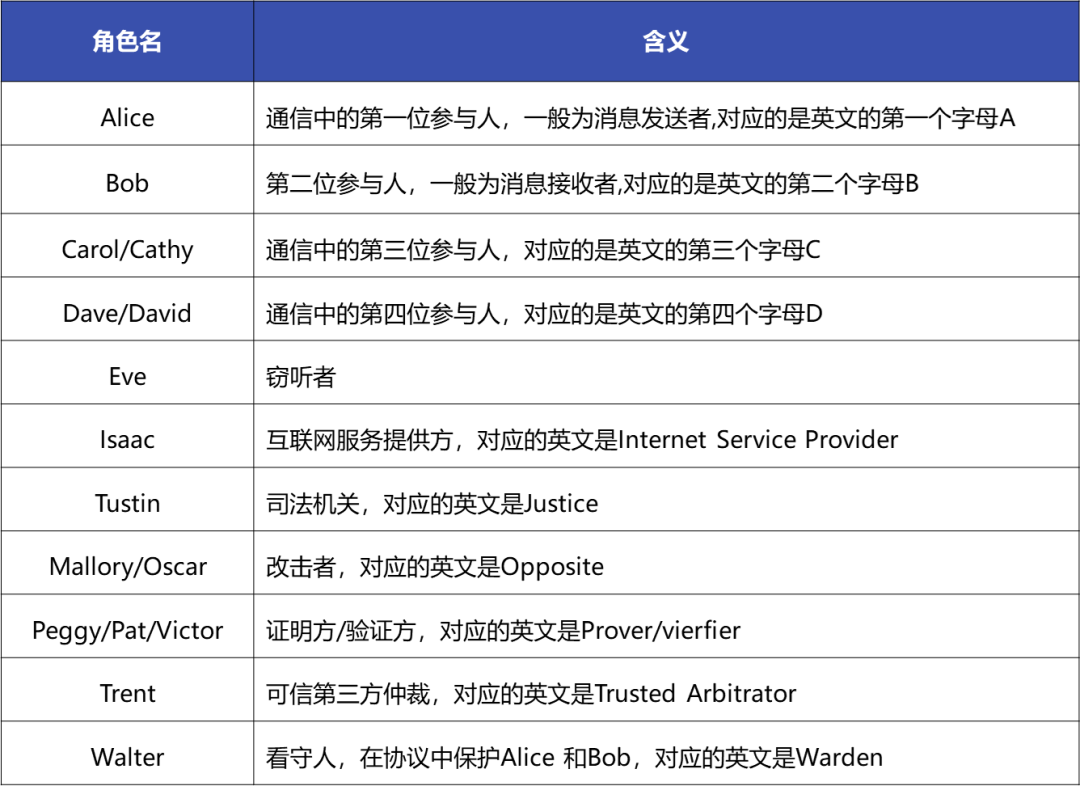
Alice和Bob是密码学领域里最著名的虚拟夫妻,自1978年“诞生”以来,到走进二十一世纪的移动互联网时代,作为虚构的故事主角,Alice和Bob不仅在计算机理论、逻辑学、量子计算等与密码学相关的领域中得到应用,他们的名字也…...

二维码网络钓鱼攻击泛滥!美国著名能源企业成主要攻击目标
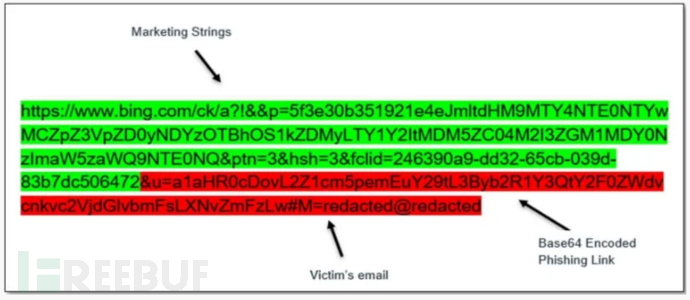
近日,Cofense发现了一次专门针对美国能源公司的网络钓鱼攻击活动,攻击者利用二维码将恶意电子邮件塞进收件箱并绕过安全系统。 Cofense 方面表示,这是首次发现网络钓鱼行为者如此大规模的使用二维码进行钓鱼攻击,这表明他们可能正…...

前端面试题-CSS
1. 盒模型 ⻚⾯渲染时, dom 元素所采⽤的 布局模型。可通过 box-sizing 进⾏设置。根据计算宽⾼的区域可分为 content-box ( W3C 标准盒模型)border-box ( IE 盒模型)padding-boxmargin-box (浏览器未实现) 2. BFC 块级格式化上下⽂,是⼀个独⽴的渲染…...

6.1 安全漏洞与网络攻击
数据参考:CISP官方 目录 安全漏洞及产生原因信息收集与分析网络攻击实施后门设置与痕迹清除 一、安全漏洞及产生原因 什么是安全漏洞 安全漏洞也称脆弱性,是计算机系统存在的缺陷 漏洞的形式 安全漏洞以不同形式存在漏洞数量逐年递增 漏洞产生的…...

STM32--EXTI外部中断
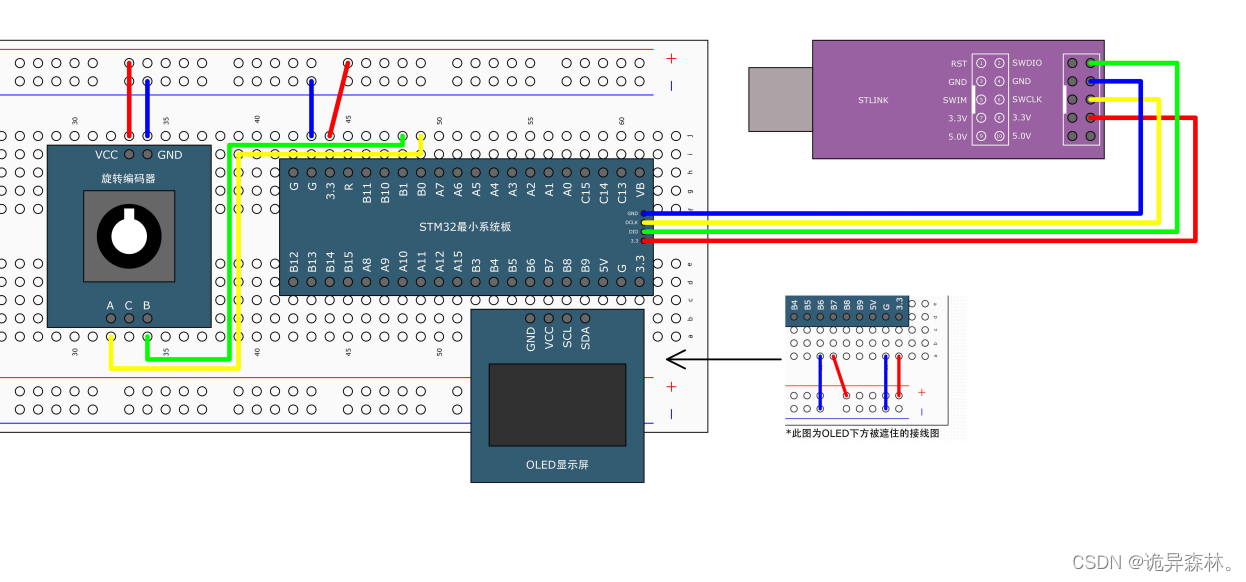
前文回顾---STM32--GPIO 相关回顾--有关中断系统简介 目录 STM32中断 NVIC EXTI外部中断 AFIO EXTI框图 旋转编码器简介 对射式红外传感器工程 代码: 旋转编码器工程 代码: STM32中断 先说一下基本原理: 1.中断请求发生:…...

Python + Selenium 处理浏览器Cookie
工作中遇到这么一个场景:自动化测试登录的时候需要输入动态验证码,由于某些原因,需要从一个已登录的机器上,复制cookie过来,到自动化这边绕过登录。 浏览器的F12里复制出来的cookie内容是文本格式的: uui…...

文件的导入与导出
文章目录 一、需求二、分析1. Excel 表格数据导出2. Excel 表格数据导入一、需求 在我们日常开发中,会有文件的导入导出的需求,如何在 vue 项目中写导入导出功能呢 二、分析 以 Excel 表格数据导出为例 1. Excel 表格数据导出 调用接口将返回的数据进行 Blob 转换,附: 接…...

[C++] string类的介绍与构造的模拟实现,进来看吧,里面有空调
文章目录 1、string类的出现1.1 C语言中的字符串 2、标准库中的string类2.1 string类 3、string类的常见接口说明及模拟实现3.1 string的常见构造3.2 string的构造函数3.3 string的拷贝构造3.4 string的赋值构造 4、完整代码 1、string类的出现 1.1 C语言中的字符串 C语言中&…...

【Apollo】赋能移动性:阿波罗自动驾驶系统的影响
前言 Apollo (阿波罗)是一个开放的、完整的、安全的平台,将帮助汽车行业及自动驾驶领域的合作伙伴结合车辆和硬件系统,快速搭建一套属于自己的自动驾驶系统。 开放能力、共享资源、加速创新、持续共赢是 Apollo 开放平台的口号。百度把自己所拥有的强大、…...

Camunda 7.x 系列【19】表达式语言
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot 版本 2.7.9 本系列Camunda 版本 7.19.0 源码地址:https://gitee.com/pearl-organization/camunda-study-demo 文章目录 1. 概述2. 变量与函数2.1 流程变量2.2 内置环境变量2.3 Spring、CDI Bean2.4 内置上下文函数…...

详解RFC 793文档-4
3.7 数据通信 一旦连接建立,数据就通过交换数据段进行通信。由于错误(校验和错误)或网络拥塞可能导致数据段丢失,TCP使用重传(超时后)来确保每个段的交付。由于网络或TCP重传,可能会到达重复的段。对于重复段,TCP对段中的SEQ和ACK号执行某些检测,以验证它们的可接受性…...

ubuntu16编译内核源码并替换
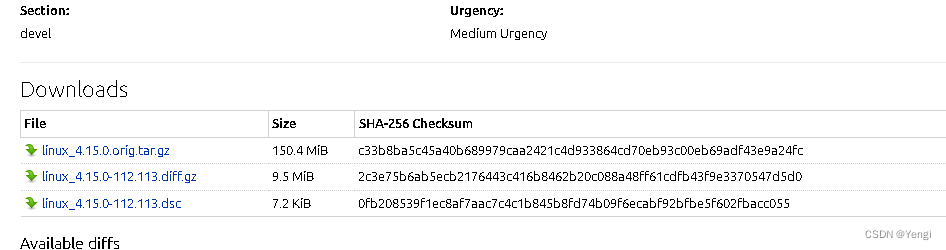
文章目录 1.找到和ubuntu内核版本相同的内核源码包2.下载下面三个文件3.相关步骤4.安装编译环境软件参考: 1.找到和ubuntu内核版本相同的内核源码包 4.15.0-112.113 : linux package : Ubuntu (launchpad.net) 2.下载下面三个文件 3.相关步骤 uname -r #查看内核…...

AI 绘画Stable Diffusion 研究(九)sd图生图功能详解-老照片高清修复放大
大家好,我是风雨无阻。 通过前面几篇文章的介绍,相信各位小伙伴,对 Stable Diffusion 这款强大的AI 绘图系统有了全新的认知。我们见识到了借助 Stable Diffusion的文生图功能,利用简单的几个单词,就可以生成完美的图片…...

Linux系统安装Google Chrome
1.进入谷歌浏览器官网 Google Chrome - Download the Fast, Secure Browser from GoogleGet more done with the new Google Chrome. A more simple, secure, and faster web browser than ever, with Google’s smarts built-in. Download now.http://www.google.cn/intl/en_…...

带你了解SpringBoot支持的复杂参数--自定义对象参数-自动封装
😀前言 本篇博文是关于SpringBoot 在响应客户端请求时支持的复杂参数和自定义对象参数,希望您能够喜欢😊 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章…...

Raspberry Pi Pico RP2040制作低成本FPGA JTAG工具
目录 1 准备工作和前提条件 1.1 Raspberry Pi Pico RP2040板子一个 1.2 xvcPico.uf2固件 1.3 Vivado USB驱动 2 操作指南 2.1 按住Raspberry Pi Pico开发板的BOOTSEL按键,再接上USB接口到电脑 2.2 刷入固件 2.3 Vivado USB 驱动 2.3.1 打开Zadig驱动工具 2.3…...

【工具】Python从临时邮箱获取验证码
安装好依赖库之后代码可直接运行, captcha re.search(r您的验证码为: \*(\w)\*, response.json()[body][html])正则表达式部分改成自己的。 import random import requests import re from faker import Fakerdomain "https://api.mail.cx/api/v1" # 临…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
