Vue+ElementUI实现选择指定行导出Excel
这里记录一下,今天写项目时 的一个需求,就是通过复选框选中指定行然后导出表格中选中行的Excel表格
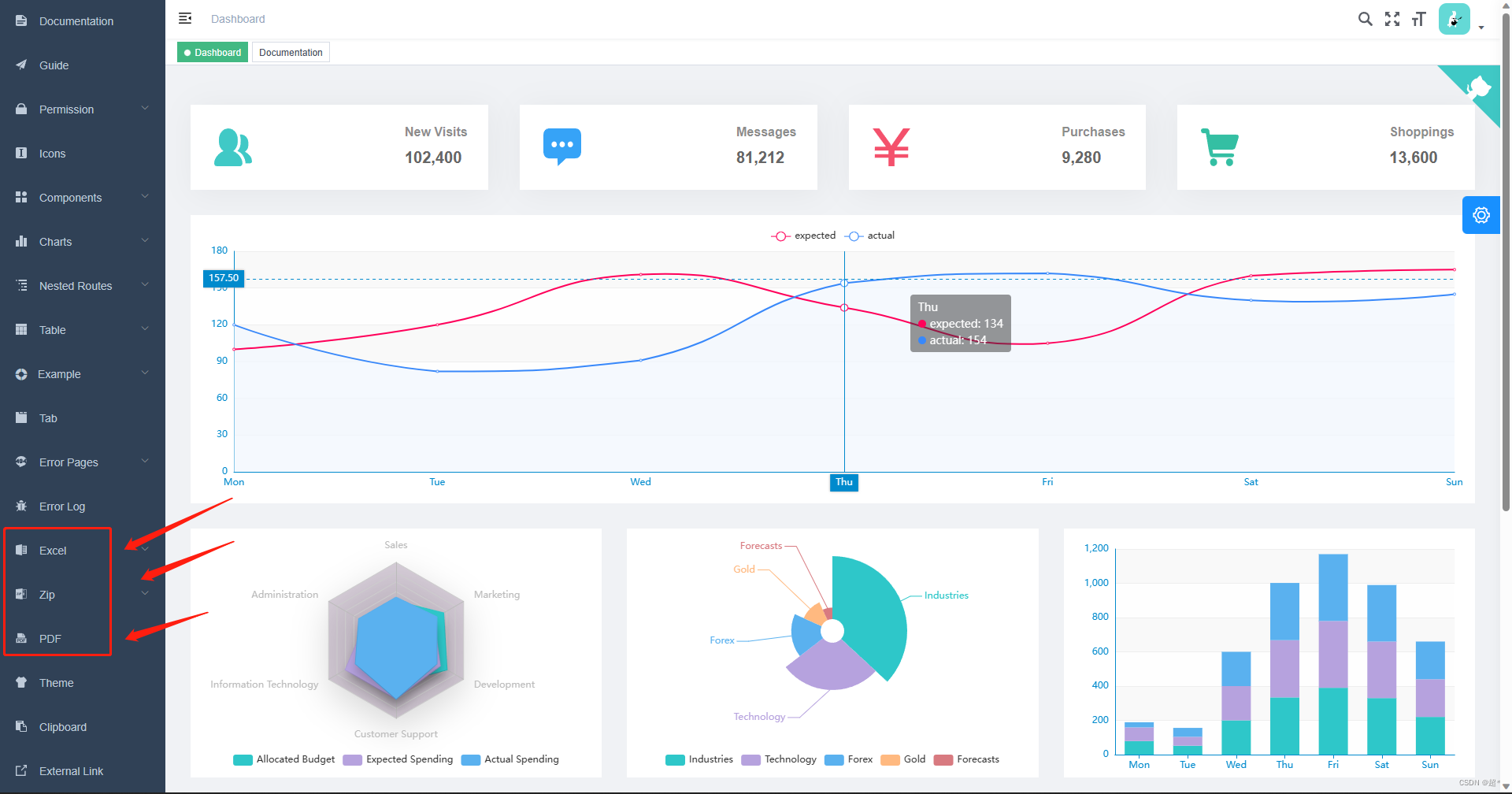
然后这里介绍一个工具箱(模板):vue-element-admin
将它拉取后,运行就可以看到如下界面:

这里面的很多功能都已经实现了,比如上图我标记的导出Excel、Zip、PDF等。。。
然后这里我们实现的是导出Excel,我们拷贝所要实现功能的代码、文件。

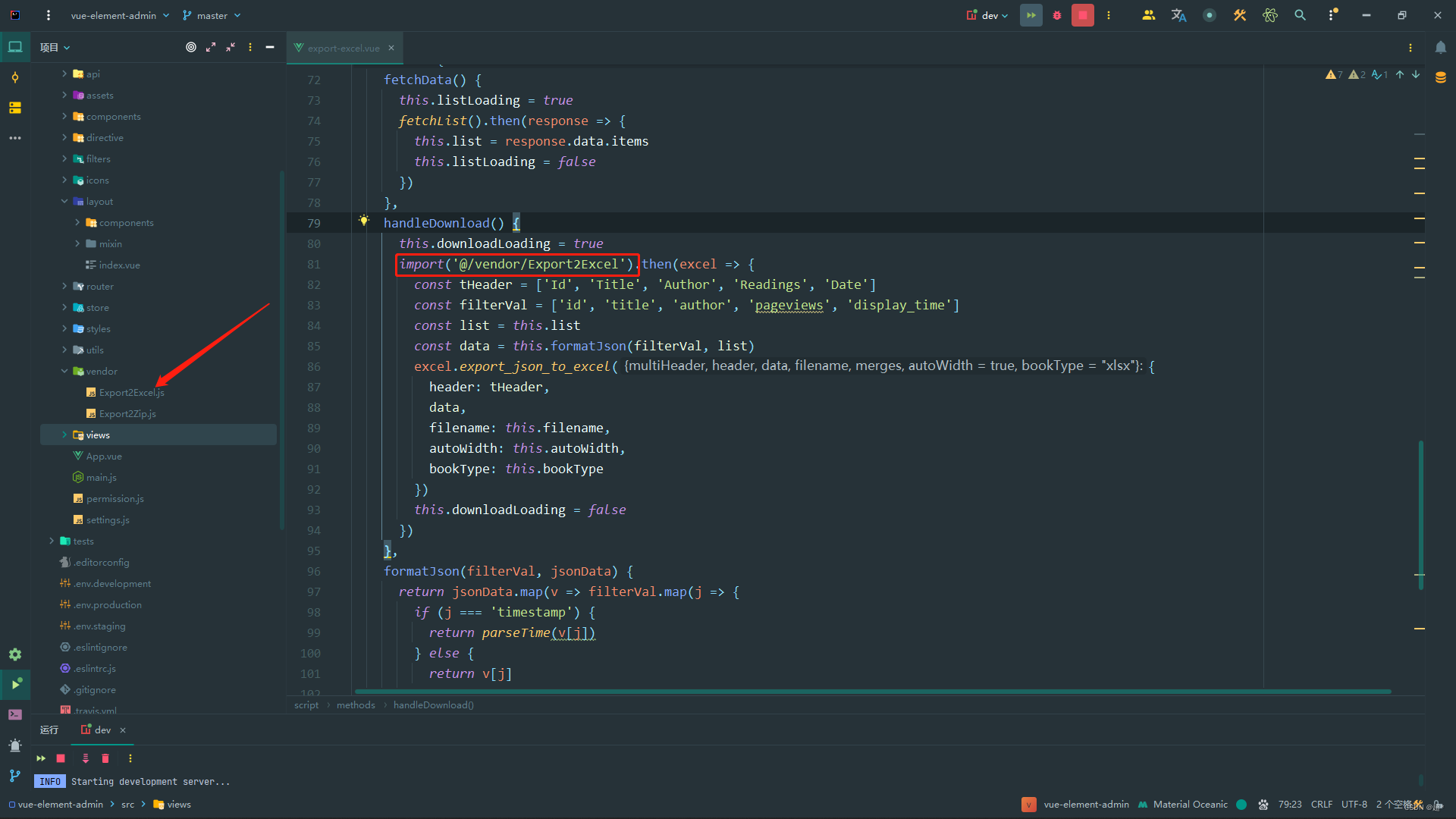
拷贝这两个方法到你的项目中需要导出Excel的组件中,将handleDownload方法绑定到导出按钮上

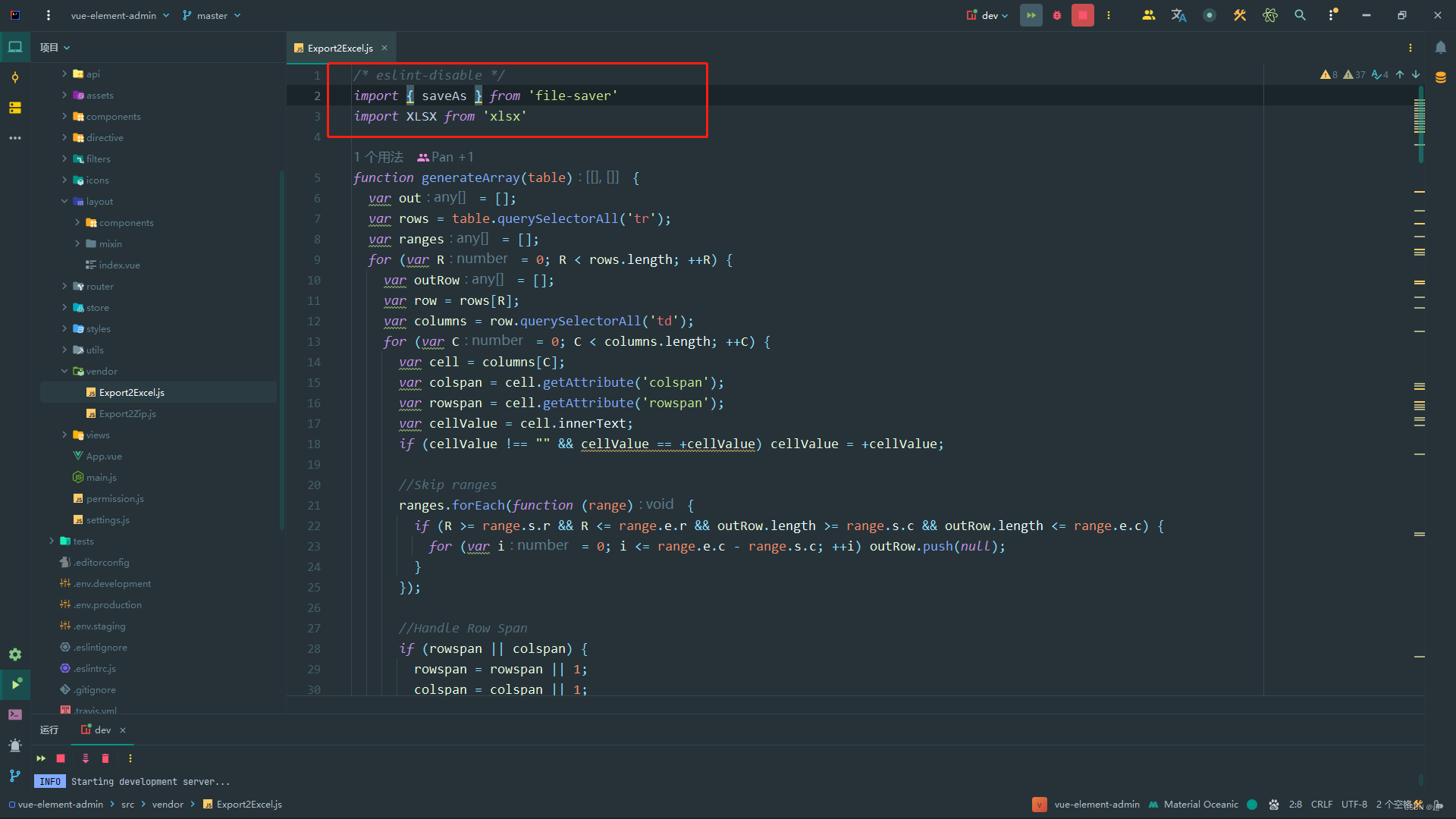
拷贝这个js文件到你的项目中


然后需要安装这两个依赖
npm install xlsx@0.14.1
npm install file-saver@2.0.1
通过了解,xlsx和file-saver是通过将JSON数据转为Excel。那这个就好说了!!!

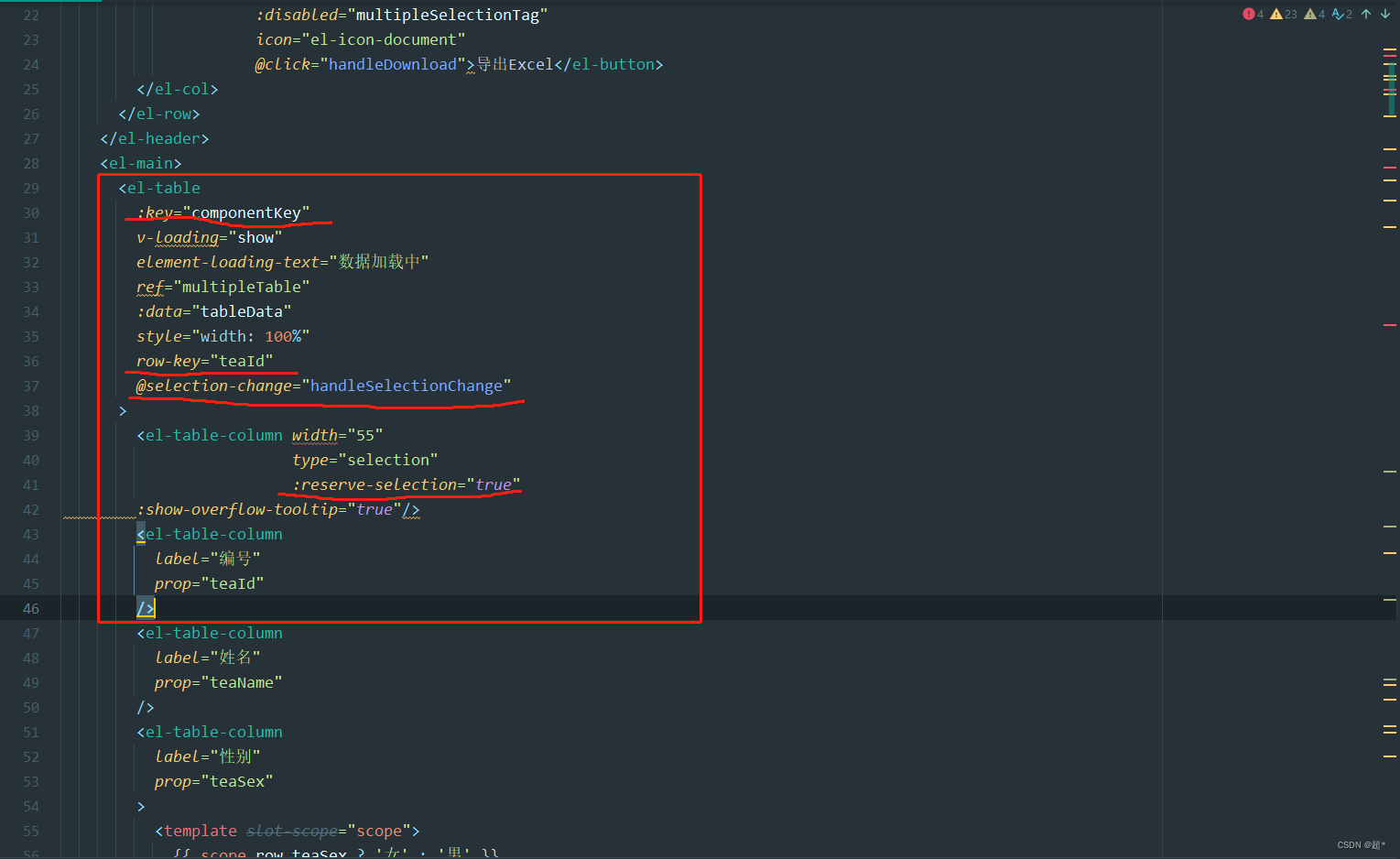
这里解释一下:


可以去Element官方文档查看多选表格: 组件 | Element
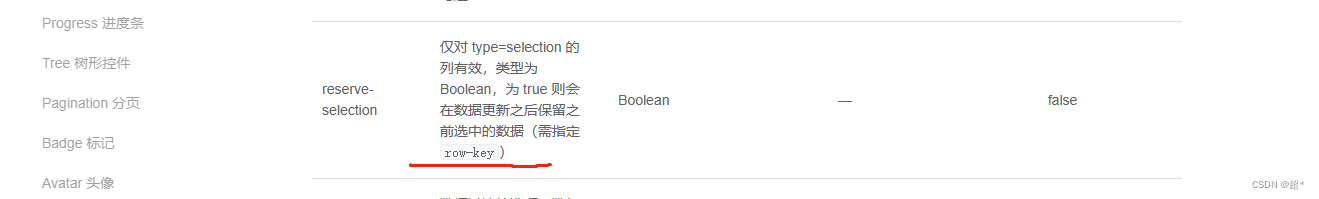
:key 很重要!!! 本人踩的坑
如果你的项目表格中,没有删除功能、修改功能的话,那就可以不写它(:key)!!!
因为设置reserve-selection为true:在数据更新之后保留之前选中的数据。如果你的项目需求只是要求当前页导出的话,那可以不设置它!
如果需求是:后端是一页一页的返回数据。当选中第一页的某些行,点击第二页再选中第二页的行,最后点击按钮将第一页和第二页选中的行都导出!这样的话就必须设置这个属性为true。将它设置为true之后表格中又有删除、修改操作,就必须为表格写上:key,然后在修改、删除方法内更新这个值,否则你先选中某行,然后对该行进行了修改操作,此时你导出Excel它的数据还是你修改前的数据。你先选中一些行,然后删除这些行中的其中一行,此时你导出Excel它的数据还是会保留已经删除的数据

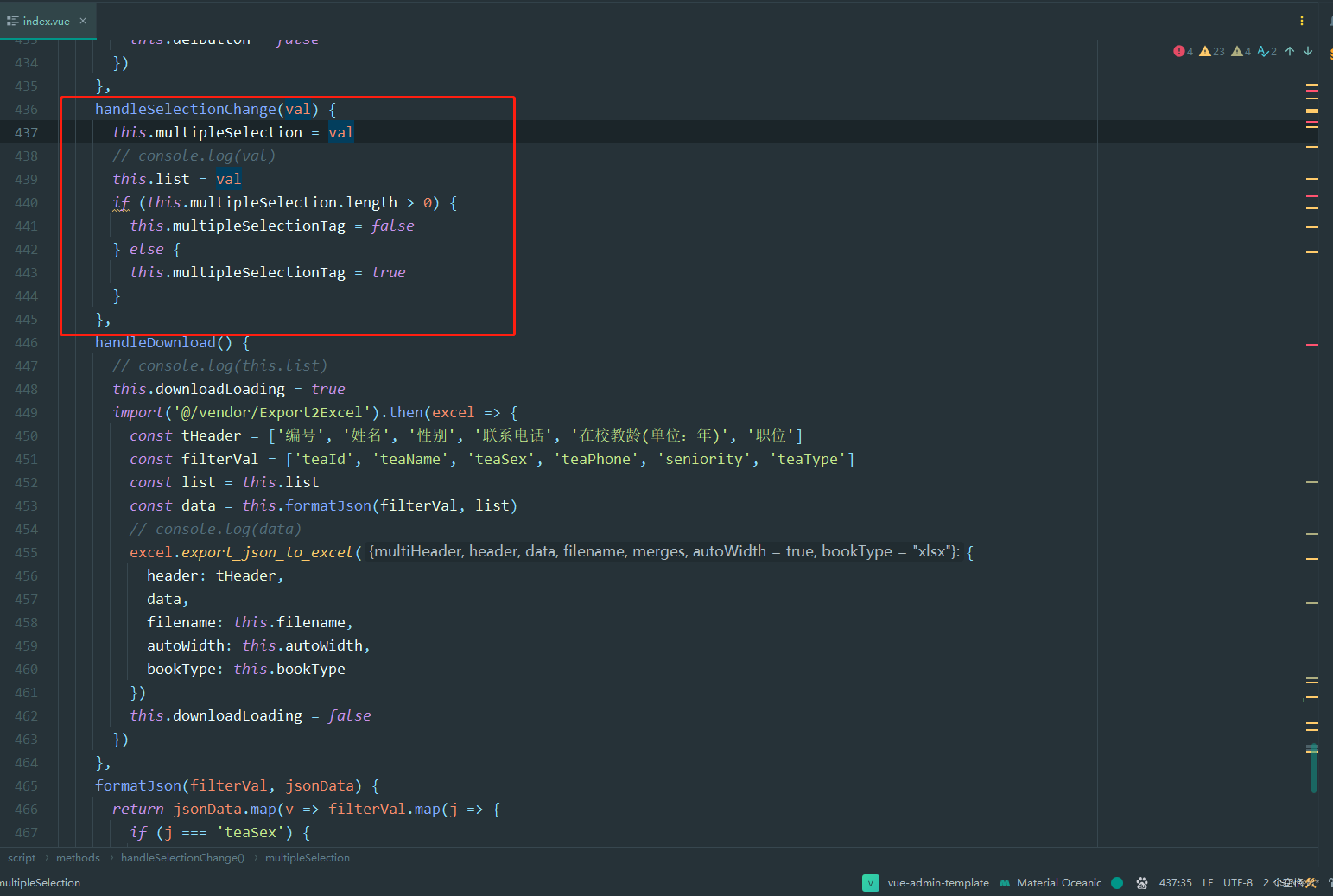
val就是你当前选中行的数据
handleDownload() {// console.log(this.list)this.downloadLoading = trueimport('@/vendor/Export2Excel').then(excel => {const tHeader = ['编号', '姓名', '性别', '联系电话', '在校教龄(单位:年)', '职位']const filterVal = ['teaId', 'teaName', 'teaSex', 'teaPhone', 'seniority', 'teaType']const list = this.listconst data = this.formatJson(filterVal, list)// console.log(data)excel.export_json_to_excel({header: tHeader,data,filename: this.filename,autoWidth: this.autoWidth,bookType: this.bookType})this.downloadLoading = false})},formatJson(filterVal, jsonData) {return jsonData.map(v => filterVal.map(j => {if (j === 'teaSex') {if (v[j]) {return '女'}return '男'}if (j === 'teaType') {if (v[j]) {return '教员'}return '班主任'}return v[j]}))}这里我的代码,由于性别和类型是Boolean类型所以加了一个if判断。
tHeader就是你导出去的列名称,filterVal就是你要导出的列名
效果

如有帮助到你,请点一个关注。相互学习!!!
相关文章:

Vue+ElementUI实现选择指定行导出Excel
这里记录一下,今天写项目时 的一个需求,就是通过复选框选中指定行然后导出表格中选中行的Excel表格 然后这里介绍一个工具箱(模板):vue-element-admin 将它拉取后,运行就可以看到如下界面: 这里面的很多功能都已经实现…...

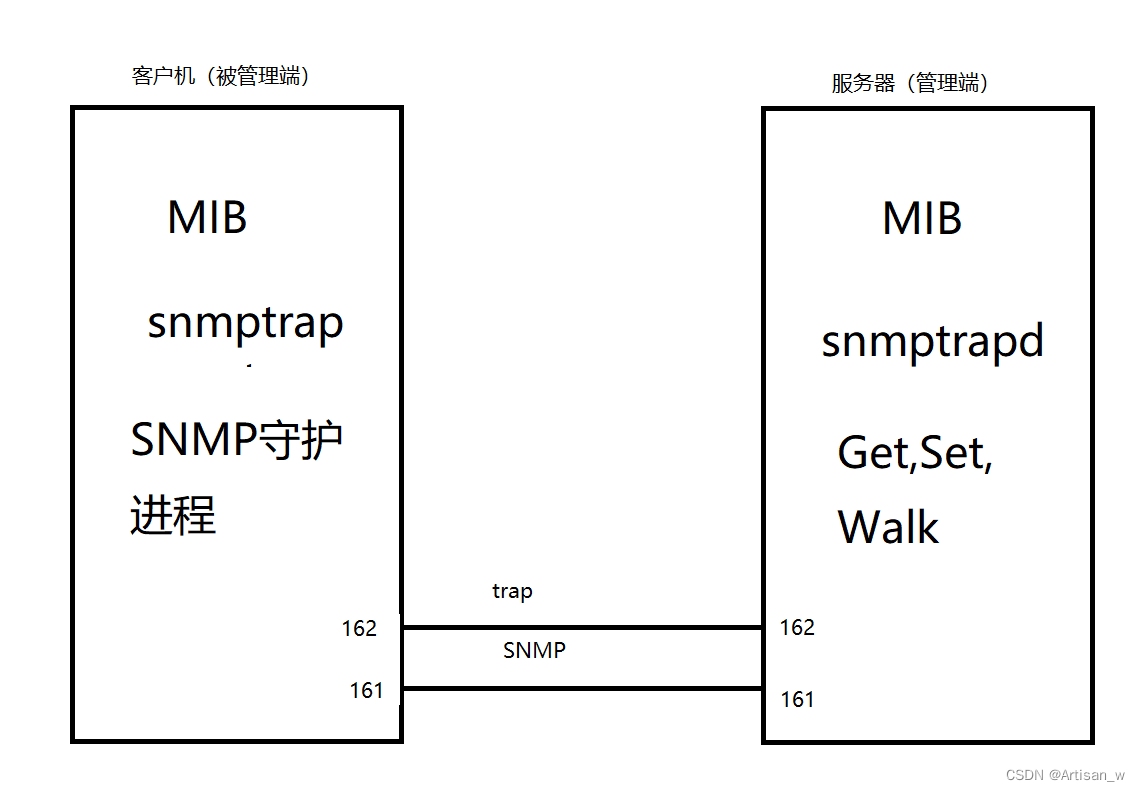
SNMP简单介绍
SNMP SNMP是广泛应用于TCP/IP网络的网络管理标准协议,该协议能够支持网络管理系统,用以监测连接到网络上的设备是否有任何引起管理上关注的情况。SNMP采用轮询机制,提供最基本的功能集,适合小型、快速、低价格的环境使用…...

使用python对图像加噪声
加上雨点噪声 import cv2 import numpy as npdef get_noise(img, value10):#生成噪声图像>>> 输入: img图像value 大小控制雨滴的多少 >>> 返回图像大小的模糊噪声图像noise np.random.uniform(0, 256, img.shape[0:2])# 控制噪声水平ÿ…...

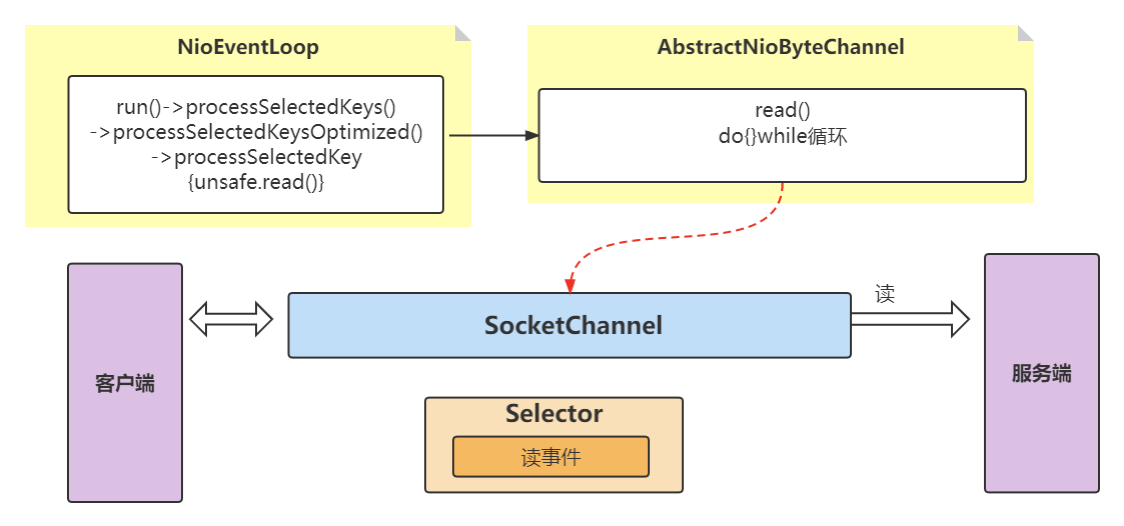
以 Java NIO 的角度理解 Netty
文章目录 前言Java NIO 工作原理Selector 的创建ServerSocketChannel 的创建ServerSocketChannel 注册 Selector对事件的处理总结 前言 上篇文章《Netty 入门指南》主要涵盖了 Netty 的入门知识,包括 Netty 的发展历程、核心功能与组件,并且通过实例演示…...

Maven自定义脚手架(多module模块)+自定义参数
脚手架 视频教程: Maven保姆级教程 脚手架是一个项目模板,包含常用的工程结构、代码。 1 自定义脚手架 脚手架创建的步骤如下,先创建一个工程,把常用的代码写好,进入工程根目录,进行如下操作: …...

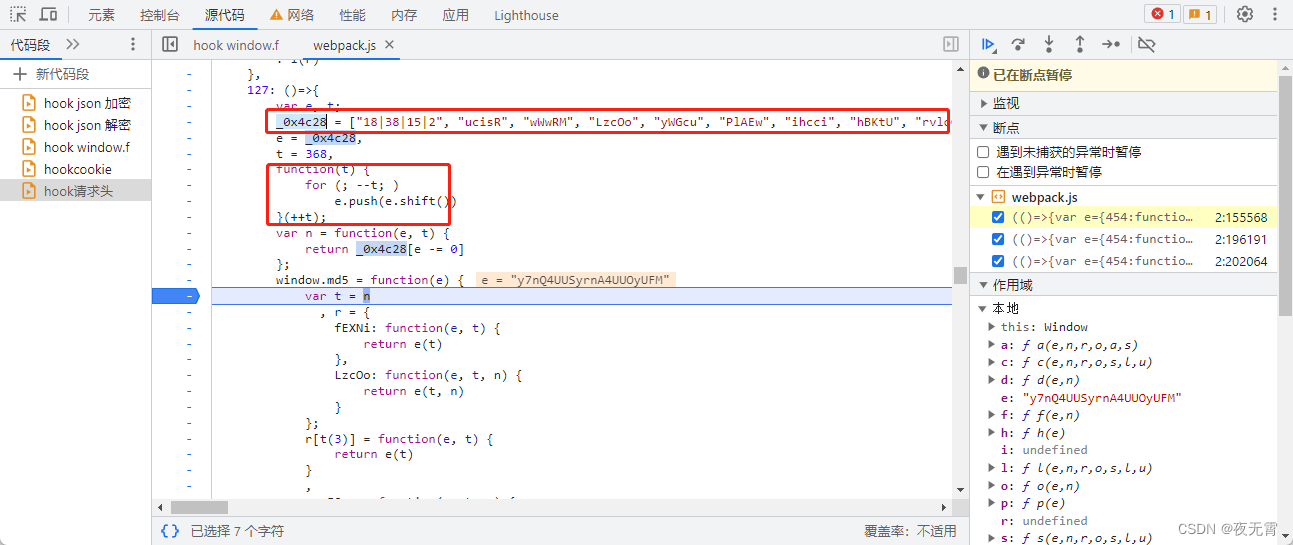
爬虫逆向实战(七)--猿人学第十六题
一、数据接口分析 主页地址:猿人学第十六题 1、抓包 通过抓包可以发现数据接口是api/match/16 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以看出m是加密参数 请求头是否加密? 无响应是否加密? 无cook…...

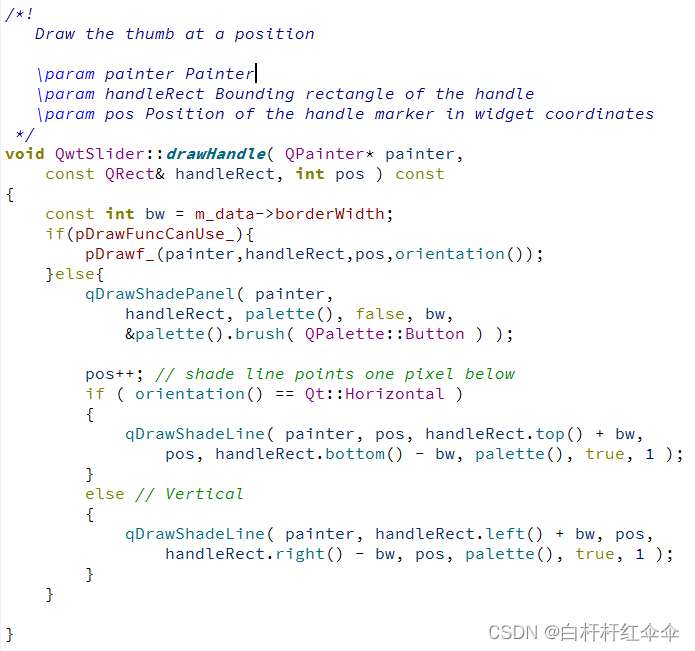
Qt 杂项(Qwt、样式等)
Qt隐藏窗口边框 this->setWindowFlags(Qt::FramelessWindowHint);Qt模态框 this->setWindowModality(Qt::ApplicationModal);QLable隐藏border 代码中设置 lable->setStyleSheet("border:0px");或者UI中直接设置样式:“border:0px” Qwt开源…...

Python程序设计——列表
一、引言 关键点:一个列表可以存储任意大小的数据集合。 程序一般都需要存储大量的数值。假设,举个例子,需要读取100个数字,计算出它们的平均值,然后找出多少个数字是高于这个平均值的。程序首先读取100个数字并计算它…...

NPDP含金量高吗?难考吗?
一,什么是NPDP认证? NPDP认证中文名为产品经理国际资格认证,New Product Development Professional (NPDP) ,是由美国 产品开发与管理协会 (PDMA) 所发起, 是国际公认的唯一的新产品开发专业认证,集理论、方…...

windows pip安装出现 error: Microsoft Visual C++ 14.0 is required
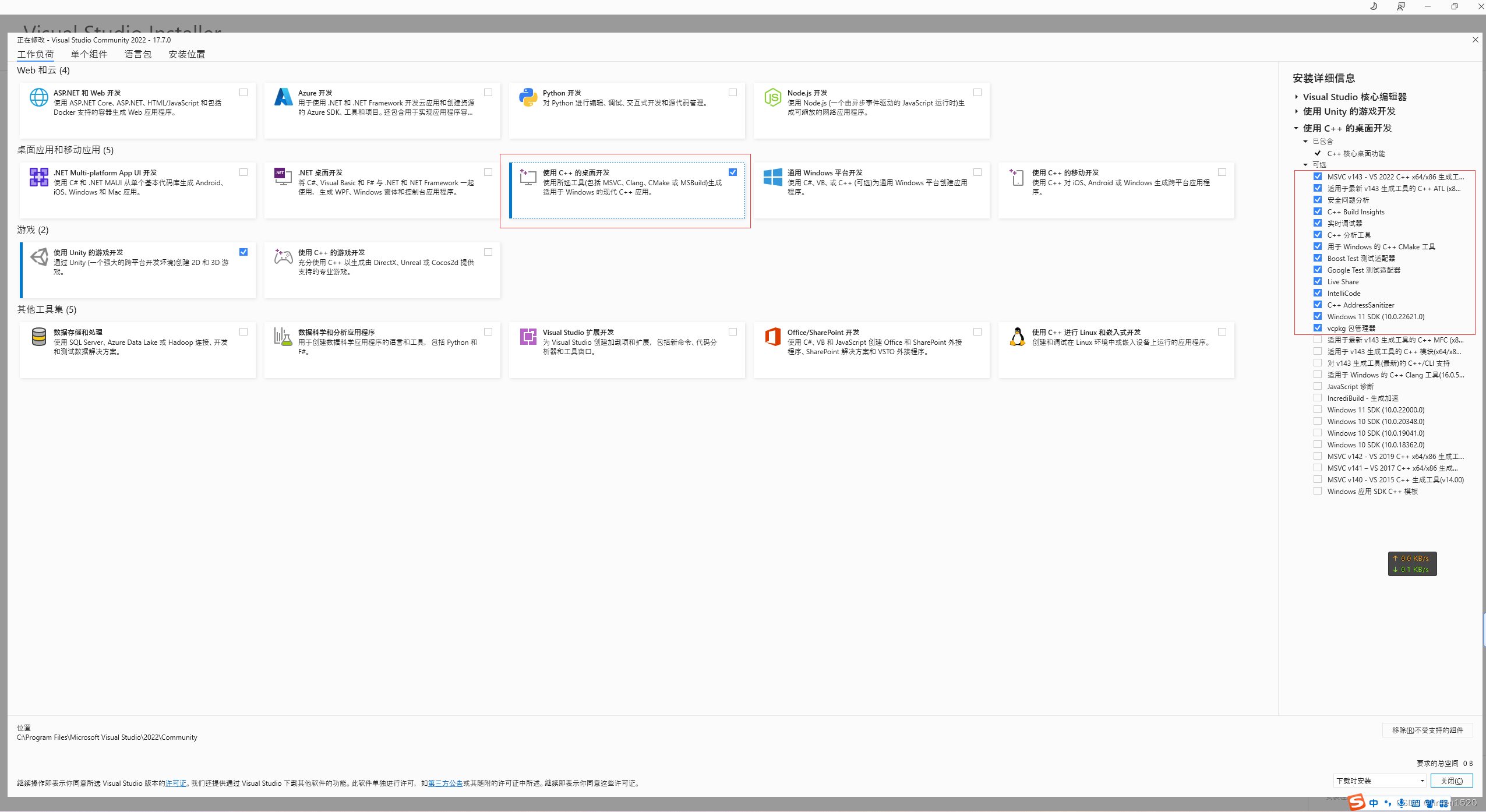
可参考:如何解决 Microsoft Visual C 14.0 or greater is required. Get it with “Microsoft C Build Tools“_不吃香菜的小趴菜的博客-CSDN博客 一、安装Visual Studio2022 1、下载:下载 Visual Studio Tools - 免费安装 Windows、Mac、Linux 我这使…...

威胁分析风险评估(TARA)影响和攻击可行性评估参考
在威胁分析风险评估(TARA)过程中,风险等级由对资产安全属性侵害造成后果的影响等级和威胁的可能性两方面综合评估。 备注:以上内容的评估皆是建立在由信息安全问题引起并导致的前提下。 影响等级评估 影响等级说明,影响从安全&a…...

【教程】H5匿名信源码下载一封来信系统安装流程搭建教程
1、下载源码 匿名信2.0:匿名信h5源码 - 万策云盘 提取码:hOC4 2、查看搭建和使用教程 1,准备授权好的域名和服务器还有源码 2,创建网站和数据库,版本选择7.1【不可以选7.2】 3,上传源码并解压,导入数据…...

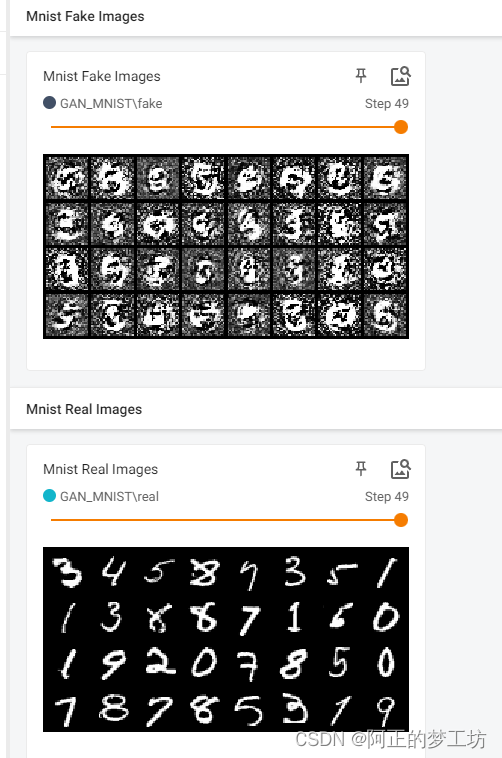
PyTorch训练简单的生成对抗网络GAN
文章目录 原理代码结果参考 原理 同时训练两个网络:辨别器Discriminator 和 生成器Generator Generator是 造假者,用来生成假数据。 Discriminator 是警察,尽可能的分辨出来哪些是造假的,哪些是真实的数据。 目的:使…...

django实现文件上传
在django中实现文件上传有三种方法可以实现: 自己手动写使用Form组件使用ModelForm组件 其中使用ModelForm组件实现是最简单的。 1、自己手写 先写一个上传的页面 upload_file.html enctype"multipart/form-data 一定要加这个,不然只会上传文件名…...

Java地图专题课 基本API BMapGLLib 地图找房案例 MongoDB
本课程基于百度地图技术,由基础入门开始到应用实战,适合零基础入门学习。将企业项目中地图相关常见应用场景的落地实战,包括有地图找房、轻骑小程序、金运物流等。同时讲了基于Netty实现高性能的web服务,来处理高并发的问题。还讲…...

vue实现可缩放拖拽盒子(亲测可用)
特征 没有依赖 使用可拖动,可调整大小或两者兼备定义用于调整大小的句柄限制大小和移动到父元素或自定义选择器将元素捕捉到自定义网格将拖动限制为垂直或水平轴保持纵横比启用触控功能使用自己的样式为句柄提供自己的样式 安装和基本用法 npm install --save vue-d…...

python一次性导出项目用到的依赖
导出依赖列表 如果你用到了Anaconda,记得先激活环境!!!! 下载pipreqs pip install pipreqs 在项目的根目录新建一个run_pipreqs.py文件,复制一下代码: # -*- coding: utf-8 -*- import os import subprocessos.environ["PYTHONIOE…...

移动端网页中的前端视频技术探索
引言 随着移动设备的普及和网络速度的提升,移动端网页中的视频播放已经成为了越来越重要的功能需求。本篇博客将介绍一些在移动端网页中实现前端视频播放的技术探索,并提供详细的代码示例。 1. 基本视频标签 在移动端网页中实现视频播放最基本的方法就…...

题解:ABC277C - Ladder Takahashi
题解:ABC277C - Ladder Takahashi 题目 链接:Atcoder。 链接:洛谷。 难度 算法难度:普及。 思维难度:入门。 调码难度:入门。 综合评价:简单。 算法 深度优先搜索简单图论 思路 把每…...

7.11 Java方法重写
7.11 Java方法重写 这里首先要确定的是重写跟属性没有关系,重写都是方法的重写,与属性无关 带有关键字Static修饰的方法的重写实例 父类实例 package com.baidu.www.oop.demo05;public class B {public static void test(){System.out.println("这…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
