django实现文件上传
在django中实现文件上传有三种方法可以实现:
- 自己手动写
- 使用Form组件
- 使用ModelForm组件
其中使用ModelForm组件实现是最简单的。
1、自己手写
先写一个上传的页面 upload_file.html
enctype="multipart/form-data 一定要加这个,不然只会上传文件名,不会上传文件内容。
{% extends 'layout.html' %}{% block content %}<div class="container"><form method="post" enctype="multipart/form-data">{% csrf_token %}<input type="text" name="username"><input type="file" name="avatar"><input type="submit" value="提交"></form></div>{% endblock %}
在写一个视图函数:
在这个视图函数中如果是get 请求就展示上传的页面,如果是post 请求,就将获取到的文件对象在项目跟目录创建一个相同的文件名保存起来。
from django.shortcuts import render, HttpResponsedef upload_list(request):if request.method == 'GET':return render(request,'upload_file.html')print(request.POST) # 请求体中的数据print(request.FILES) # 请求发过来的文件 {}file_object = request.FILES.get("avatar")f = open(file_object.name,mode='wb')for chunk in file_object.chunks():f.write(chunk)f.close()return HttpResponse('上传成功')
简单的页面效果:

2、使用Form组件
提交页面时: 用户输入数据 + 文件(输入不能为空,报错)
- Form生成HTML标签 :type=file
- 表单的验证
- form.cleaned_data 获取数据 + 文件对象
将上传的图片保存到static目录,并且在数据库保存文件存储的路径
models.py 中创建一个数据库
class Boss(models.Model):"""保存图片"""name = models.CharField(verbose_name="姓名",max_length=32)age = models.IntegerField(verbose_name="年龄")img = models.CharField(verbose_name="图片",max_length=128)
视图函数
from django.shortcuts import render, HttpResponse
from django import forms
import os
from app01 import modelsclass UpForm(forms.Form):name = forms.CharField(label='姓名')age = forms.IntegerField(label='年龄')img = forms.FileField(label='头像')def upload_form(request):if request.method == 'GET':form = UpForm()return render(request,'upload_form.html',{'form':form})form = UpForm(data=request.POST,files=request.FILES)if form.is_valid():# 1、读取图片内容,写入文件夹中并获取文件的路径image_object = form.cleaned_data.get('img')# 创建文件路径db_file_path = os.path.join('static','img',image_object.name)file_path = os.path.join('app01',db_file_path)f = open(file_path,mode='wb')for chunk in image_object.chunks():f.write(chunk)f.close()# 2、 将图片文件路径写入到数据库models.Boss.objects.create(name=form.cleaned_data['name'],age = form.cleaned_data['age'],img = db_file_path,)return HttpResponse('上传成功')return render(request,'upload_form.html',{'form':form})
upload_form.html 文件内容:
{% extends 'layout.html' %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading">图片上传</div><div class="panel-body"><form method="post" enctype="multipart/form-data" novalidate>{% csrf_token %}{% for field in form %}<div class="form-group"><label >{{ field.label }}</label>{{ field }}<span style="color:red">{{ field.errors.0 }}</span></div>{% endfor %}<button type="submit" class="btn btn-primary">提交</button></form></div></div></div>
{% endblock %}
页面效果:

3、使用ModelForm组件
使用ModelForm的前提条件要设置好media 目录
启用media 目录
在django的开发中有两个特殊的文件夹:
- static , 存放静态文件的路径,包括: css、js 、项目图片。
- media , 用户上传的数据目录。
1、在urls.py中的配置
from django.urls import path,re_path
from django.views.static import serve
from django.conf import settingsurlpatterns = [re_path(r'^media/(?P<path>.*)$', serve, {'document_root':settings.MEDIA_ROOT},name='media'),]
2、在settings.py中配置:
import osMEDIA_ROOT = os.path.join(BASE_DIR,"media")
MEDIA_URL = "/media/"models.py 重新创建一个表来存储文件路径
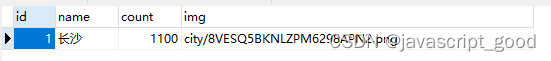
class City(models.Model):"""城市"""name = models.CharField(verbose_name="名称",max_length=32)count = models.IntegerField(verbose_name="人口")# 本质上数据库也是charField ,自动保存数据,upload_to 表示会保存到media目录下的cityimg = models.FileField(verbose_name='Logo',max_length=128,upload_to='city/')
视图函数:
通过 form.save() django 自动将文件存储到media目录下的city目录,并且把文件路径保存到数据库
from django.shortcuts import render, HttpResponse
from app01 import models
from app01.utils.bootstrap import BootStrapModelFormclass UploadModelForm(BootStrapModelForm):bootstrap_exclude_name = ['img']class Meta:model = models.Cityfields = "__all__"def upload_modelform(request):if request.method == 'GET':form = UploadModelForm()return render(request,'upload_form.html',{'form':form})form = UploadModelForm(data=request.POST,files=request.FILES)if form.is_valid():form.save()return HttpResponse('上传成功')return render(request, 'upload_form.html', {'form': form})
upload_form.html
{% extends 'layout.html' %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading">图片上传</div><div class="panel-body"><form method="post" enctype="multipart/form-data" novalidate>{% csrf_token %}{% for field in form %}<div class="form-group"><label >{{ field.label }}</label>{{ field }}<span style="color:red">{{ field.errors.0 }}</span></div>{% endfor %}<button type="submit" class="btn btn-primary">提交</button></form></div></div></div>
{% endblock %}
效果:

数据库存储的:

相关文章:

django实现文件上传
在django中实现文件上传有三种方法可以实现: 自己手动写使用Form组件使用ModelForm组件 其中使用ModelForm组件实现是最简单的。 1、自己手写 先写一个上传的页面 upload_file.html enctype"multipart/form-data 一定要加这个,不然只会上传文件名…...

Java地图专题课 基本API BMapGLLib 地图找房案例 MongoDB
本课程基于百度地图技术,由基础入门开始到应用实战,适合零基础入门学习。将企业项目中地图相关常见应用场景的落地实战,包括有地图找房、轻骑小程序、金运物流等。同时讲了基于Netty实现高性能的web服务,来处理高并发的问题。还讲…...

vue实现可缩放拖拽盒子(亲测可用)
特征 没有依赖 使用可拖动,可调整大小或两者兼备定义用于调整大小的句柄限制大小和移动到父元素或自定义选择器将元素捕捉到自定义网格将拖动限制为垂直或水平轴保持纵横比启用触控功能使用自己的样式为句柄提供自己的样式 安装和基本用法 npm install --save vue-d…...

python一次性导出项目用到的依赖
导出依赖列表 如果你用到了Anaconda,记得先激活环境!!!! 下载pipreqs pip install pipreqs 在项目的根目录新建一个run_pipreqs.py文件,复制一下代码: # -*- coding: utf-8 -*- import os import subprocessos.environ["PYTHONIOE…...

移动端网页中的前端视频技术探索
引言 随着移动设备的普及和网络速度的提升,移动端网页中的视频播放已经成为了越来越重要的功能需求。本篇博客将介绍一些在移动端网页中实现前端视频播放的技术探索,并提供详细的代码示例。 1. 基本视频标签 在移动端网页中实现视频播放最基本的方法就…...

题解:ABC277C - Ladder Takahashi
题解:ABC277C - Ladder Takahashi 题目 链接:Atcoder。 链接:洛谷。 难度 算法难度:普及。 思维难度:入门。 调码难度:入门。 综合评价:简单。 算法 深度优先搜索简单图论 思路 把每…...

7.11 Java方法重写
7.11 Java方法重写 这里首先要确定的是重写跟属性没有关系,重写都是方法的重写,与属性无关 带有关键字Static修饰的方法的重写实例 父类实例 package com.baidu.www.oop.demo05;public class B {public static void test(){System.out.println("这…...

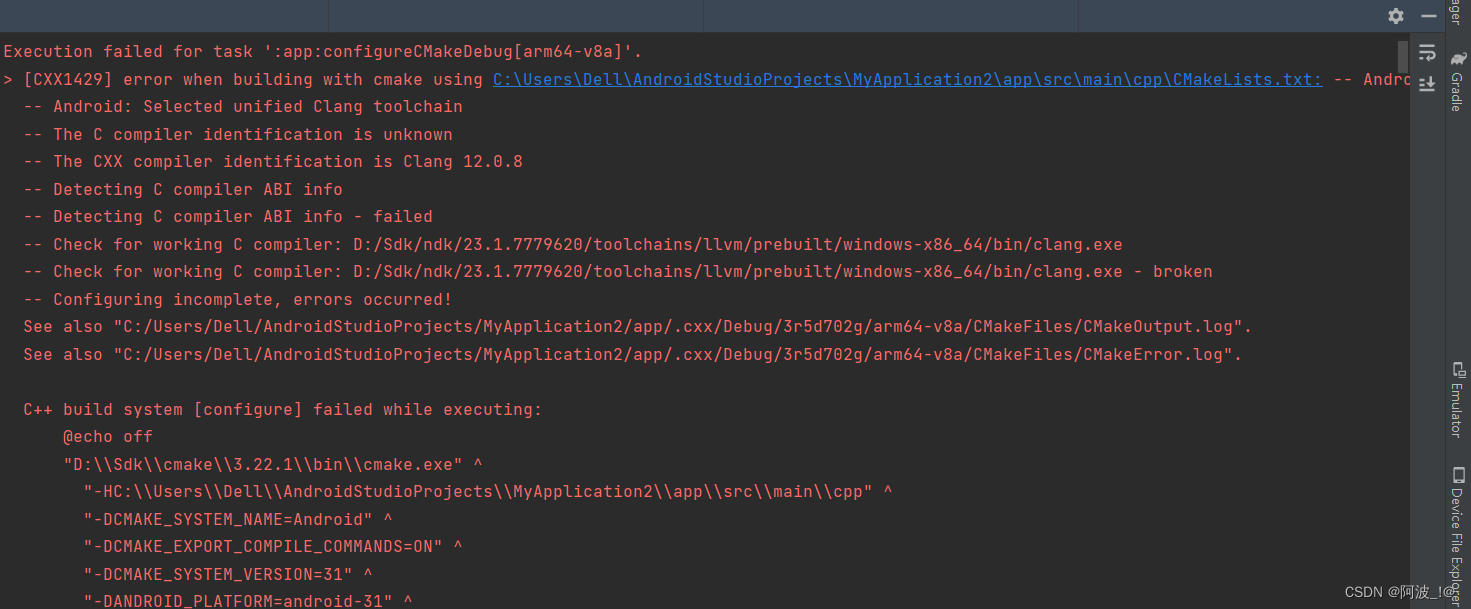
Android Stodio编译JNI项目,Cmake出错:Detecting C compiler ABI info - failed
在使用Android Stodio编译JNI项目时出现Cmake错误,报错如下: Execution failed for task :app:configureCMakeDebug[arm64-v8a]. > [CXX1429] error when building with cmake using C:\Users\Dell\AndroidStudioProjects\MyApplication2\app\src\ma…...

6.2 Spring Boot整合MyBatis
1、基于Spring BootMyBatis的学生信息系统的设计与实现案例 基于Spring BootMyBatis实现学生信息的新增、修改、删除、查询功能,并实现MySQL数据库的操作。 MySQL数据库创建学生表(t_student),有主键、姓名、年龄、性别、出生日…...

在CentOS 7上使用kubeadm部署Kubernetes集群
如有错误,敬请谅解! 此文章仅为本人学习笔记,仅供参考,如有冒犯,请联系作者删除!! 前言: Kubernetes是一个开源的容器编排平台,用于管理和自动化部署容器化的应用程序。…...

这6个免费设计素材网站,设计师都在用,马住
新手设计师不知道去哪里找素材,那就看看这几个设计师都在用的网站吧,免费、付费、商用素材都有,可根据需求选择,赶紧收藏~ 菜鸟图库 https://www.sucai999.com/?vNTYxMjky 菜鸟图库是一个非常大的素材库,站内包含设…...
uni-app引入sortable列表拖拽,兼容App和H5,拖拽排序。
效果: 拖拽排序 背景: 作为一名前端开发人员,在工作中难免会遇到拖拽功能,分享一个github上一个不错的拖拽js库,能满足我们在项目开发中的需要,下面是我在uniapp中使用SortableJS的使用详细流程; vue开发…...

Redis-内存淘汰算法
Redis可以存多少数据 32位的操作系统默认3G 谁现在用32位啊?我们说64位的 一般来讲是不设上限的 但是我们也可以主动配置maxmemory, maxmemory支持各单位: maxmemory 1024 (默认字节) maxmemory 1024KB maxmemory 1024MB maxmemory 1204GB 当Redis存储超过这个配置值&#…...

Git 合并分支时允许合并不相关的历史
git fetch git fetch 是 Git 的一个命令,用于从远程仓库中获取最新的提交和数据,同时更新本地仓库的远程分支指针。 使用 git fetch 命令可以获取远程仓库的最新提交,但并不会自动合并或修改本地分支。它会将远程仓库的提交和引用ÿ…...

世界上最著名的密码学夫妻的历史
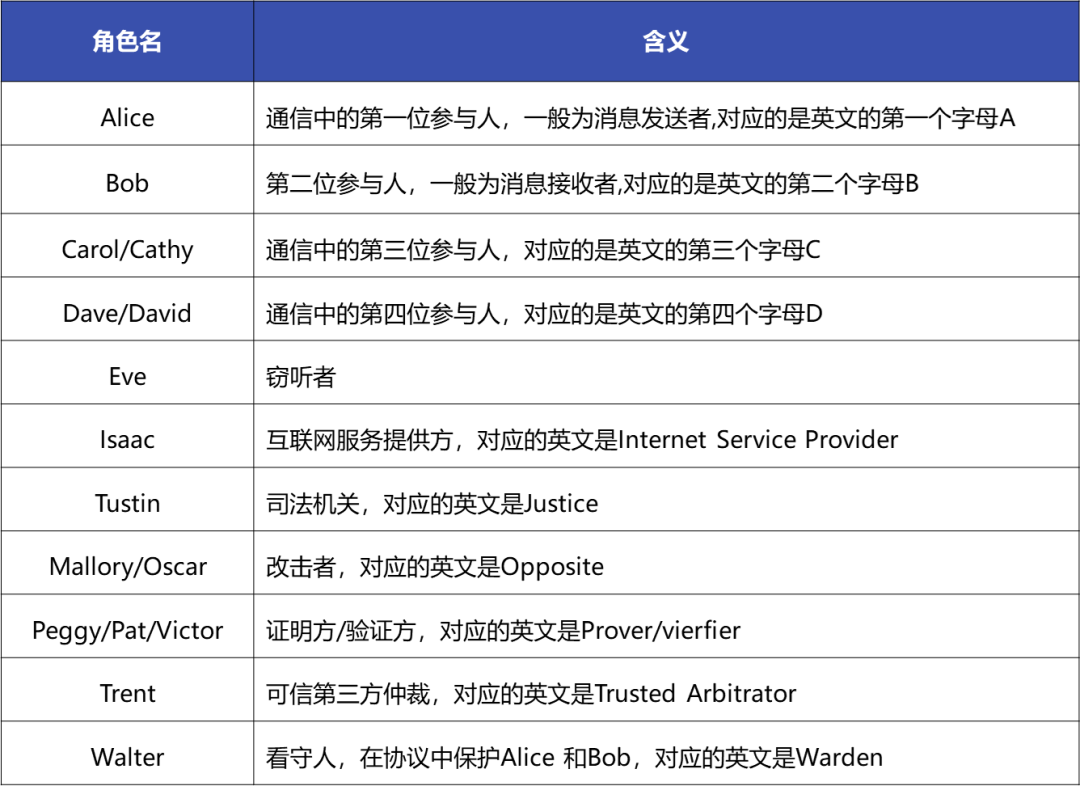
Alice和Bob是密码学领域里最著名的虚拟夫妻,自1978年“诞生”以来,到走进二十一世纪的移动互联网时代,作为虚构的故事主角,Alice和Bob不仅在计算机理论、逻辑学、量子计算等与密码学相关的领域中得到应用,他们的名字也…...

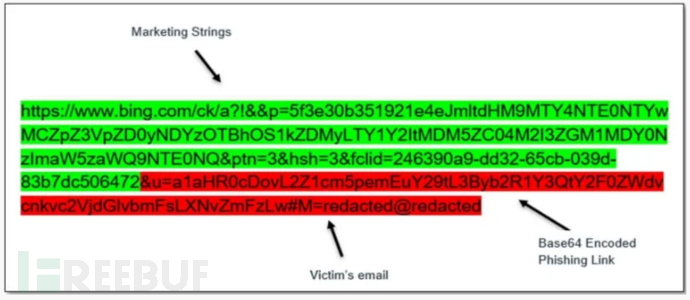
二维码网络钓鱼攻击泛滥!美国著名能源企业成主要攻击目标
近日,Cofense发现了一次专门针对美国能源公司的网络钓鱼攻击活动,攻击者利用二维码将恶意电子邮件塞进收件箱并绕过安全系统。 Cofense 方面表示,这是首次发现网络钓鱼行为者如此大规模的使用二维码进行钓鱼攻击,这表明他们可能正…...

前端面试题-CSS
1. 盒模型 ⻚⾯渲染时, dom 元素所采⽤的 布局模型。可通过 box-sizing 进⾏设置。根据计算宽⾼的区域可分为 content-box ( W3C 标准盒模型)border-box ( IE 盒模型)padding-boxmargin-box (浏览器未实现) 2. BFC 块级格式化上下⽂,是⼀个独⽴的渲染…...

6.1 安全漏洞与网络攻击
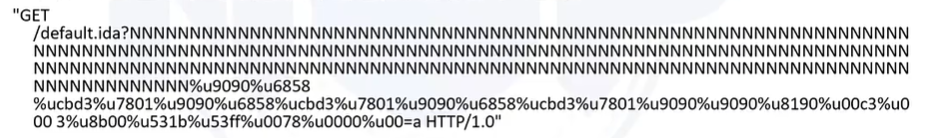
数据参考:CISP官方 目录 安全漏洞及产生原因信息收集与分析网络攻击实施后门设置与痕迹清除 一、安全漏洞及产生原因 什么是安全漏洞 安全漏洞也称脆弱性,是计算机系统存在的缺陷 漏洞的形式 安全漏洞以不同形式存在漏洞数量逐年递增 漏洞产生的…...

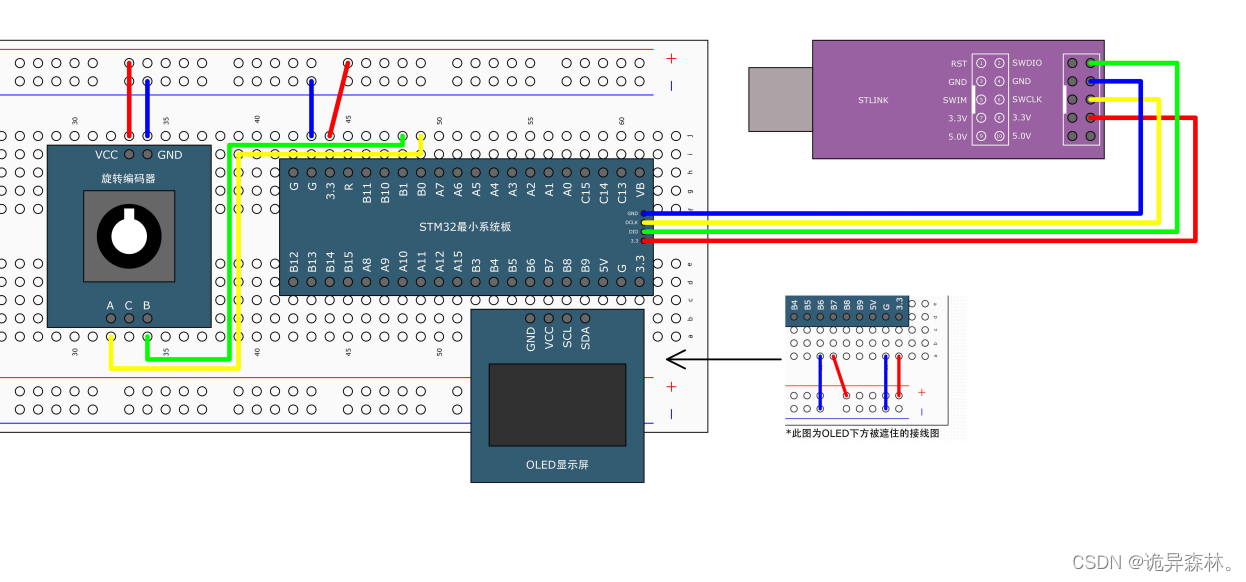
STM32--EXTI外部中断
前文回顾---STM32--GPIO 相关回顾--有关中断系统简介 目录 STM32中断 NVIC EXTI外部中断 AFIO EXTI框图 旋转编码器简介 对射式红外传感器工程 代码: 旋转编码器工程 代码: STM32中断 先说一下基本原理: 1.中断请求发生:…...

Python + Selenium 处理浏览器Cookie
工作中遇到这么一个场景:自动化测试登录的时候需要输入动态验证码,由于某些原因,需要从一个已登录的机器上,复制cookie过来,到自动化这边绕过登录。 浏览器的F12里复制出来的cookie内容是文本格式的: uui…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
