微信小程序:模板使用
目录
模板的优点:
一、静态模板创建
二、静态模板使用
1.*.wxml引入模板
2.模板使用
3.*.wxss引入模板的样式
三、动态模板创建
四、动态模板使用
1.*.wxml引入模板
2.模板使用
3.*.js定义动态数据
五、结果展示
总结
模板的优点:
- 有利于保持网页风格的一致;提高工作效率。
- 减少代码的复用性
一、静态模板创建
//唯一标识name
<template name="mytemp"> <view><view class="title">这是我自定义的模板</view></view>
</template>
<!-- 引入模板 -->
二、静态模板使用
1.*.wxml引入模板
<import src="/temp/mytemp/mytemp"></import>2.模板使用
注意点:利用is属性,写入上边定义模板的name字段,两个字段要统一
<!-- 引入模板 -->
<import src="/temp/mytemp/mytemp"></import>
<view class="otherContainer"><!-- 测试模板 --><view>测试使用模板</view><template is='mytemp'></template>
</view>3.*.wxss引入模板的样式
/* 样式引入 */
@import "/temp/mytemp/mytemp.wxss";三、动态模板创建
注意点:依旧利用 {{}} 形式来进行数据绑定
<!-- 定义模板 -->
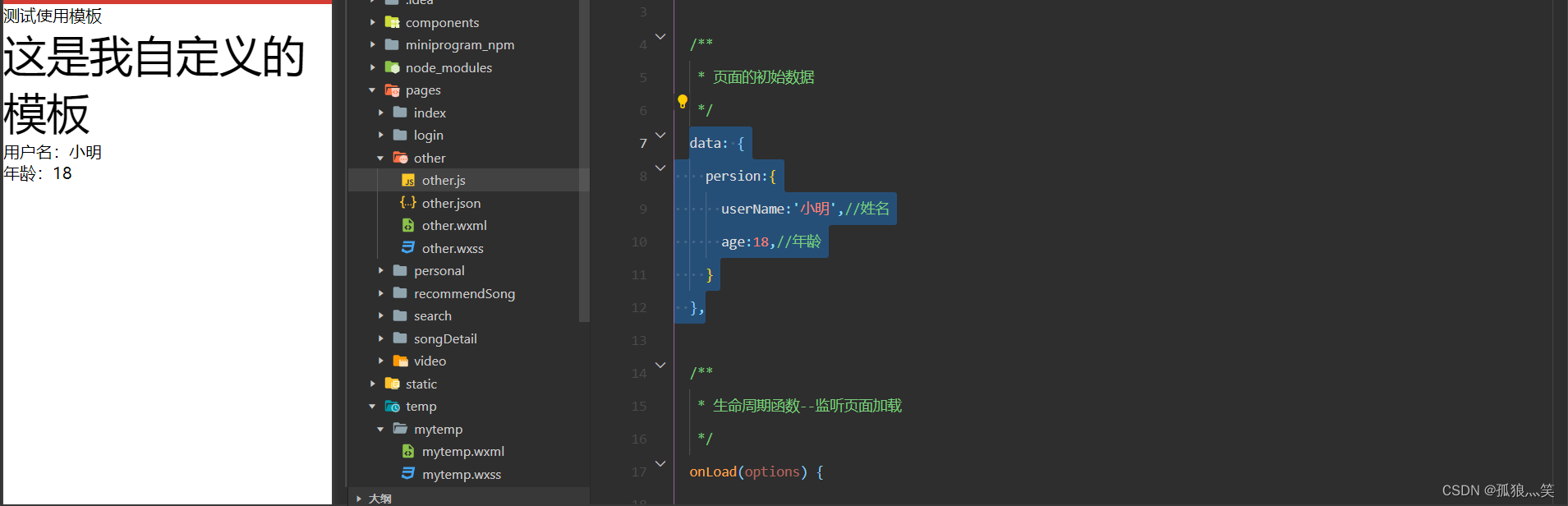
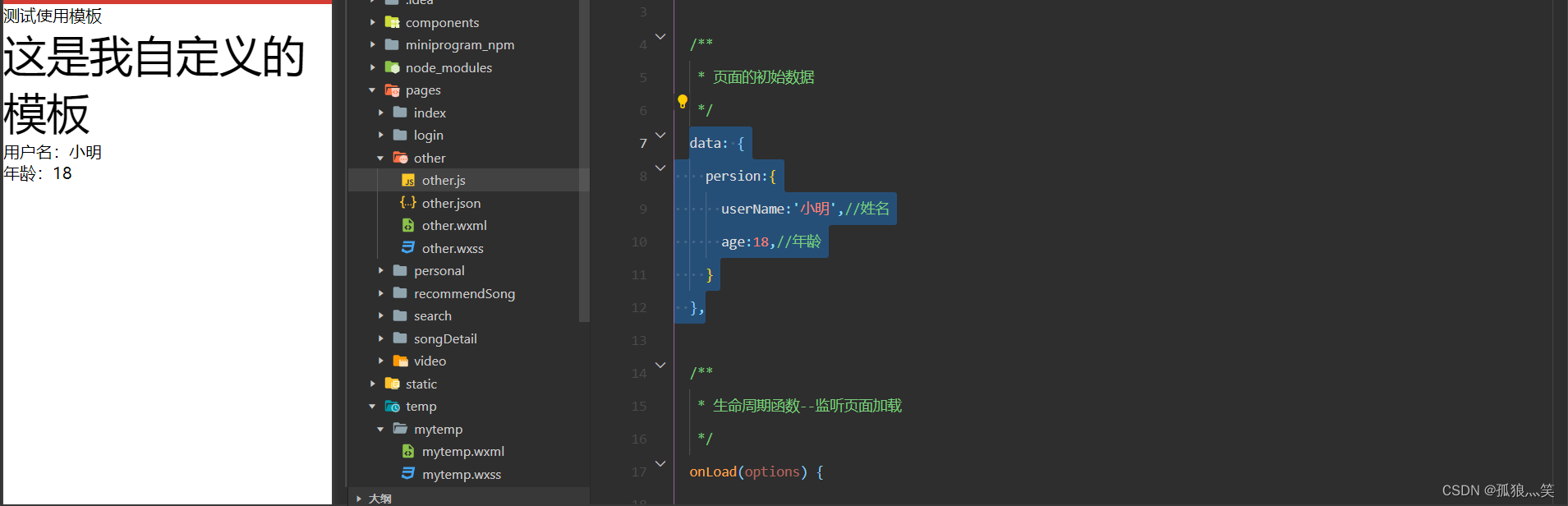
<template name="mytemp"><view><view class="title">这是我自定义的模板</view></view><view class="userInfo"><view class="userName">用户名:{{userName}}</view><view class="age">年龄:{{age}}</view></view>
</template>四、动态模板使用
1.*.wxml引入模板
<!-- 引入模板 -->
<import src="/temp/mytemp/mytemp"></import>
<view class="otherContainer"><!-- 测试模板 --><view>测试使用模板</view><template is='mytemp' data="{{...persion}}"></template>
</view>2.模板使用
注意点:利用 data="{{}}" 标签传入数据,并利用 ... 进行拆包
3.*.js定义动态数据
注意点:这字段的名称需要与模板字段一致
data: {persion:{userName:'小明',//姓名age:18,//年龄}},五、结果展示

总结
- 模板的引入减少代码的复用性
- 模板可以方便后期管理,统一整改
相关文章:

微信小程序:模板使用
目录 模板的优点: 一、静态模板创建 二、静态模板使用 1.*.wxml引入模板 2.模板使用 3.*.wxss引入模板的样式 三、动态模板创建 四、动态模板使用 1.*.wxml引入模板 2.模板使用 3.*.js定义动态数据 五、结果展示 总结 模板的优点: 有利于保持网…...

AUTOSAR NvM Block的三种类型
Native NVRAM block Native block是最基础的NvM Block,可以用来存储一个数据,可以配置长度、CRC等。 Redundant NVRAM block Redundant block就是在Native block的基础上再加一个冗余块,当Native block失效(读取失败或CRC校验失…...

Vue+ElementUI实现选择指定行导出Excel
这里记录一下,今天写项目时 的一个需求,就是通过复选框选中指定行然后导出表格中选中行的Excel表格 然后这里介绍一个工具箱(模板):vue-element-admin 将它拉取后,运行就可以看到如下界面: 这里面的很多功能都已经实现…...

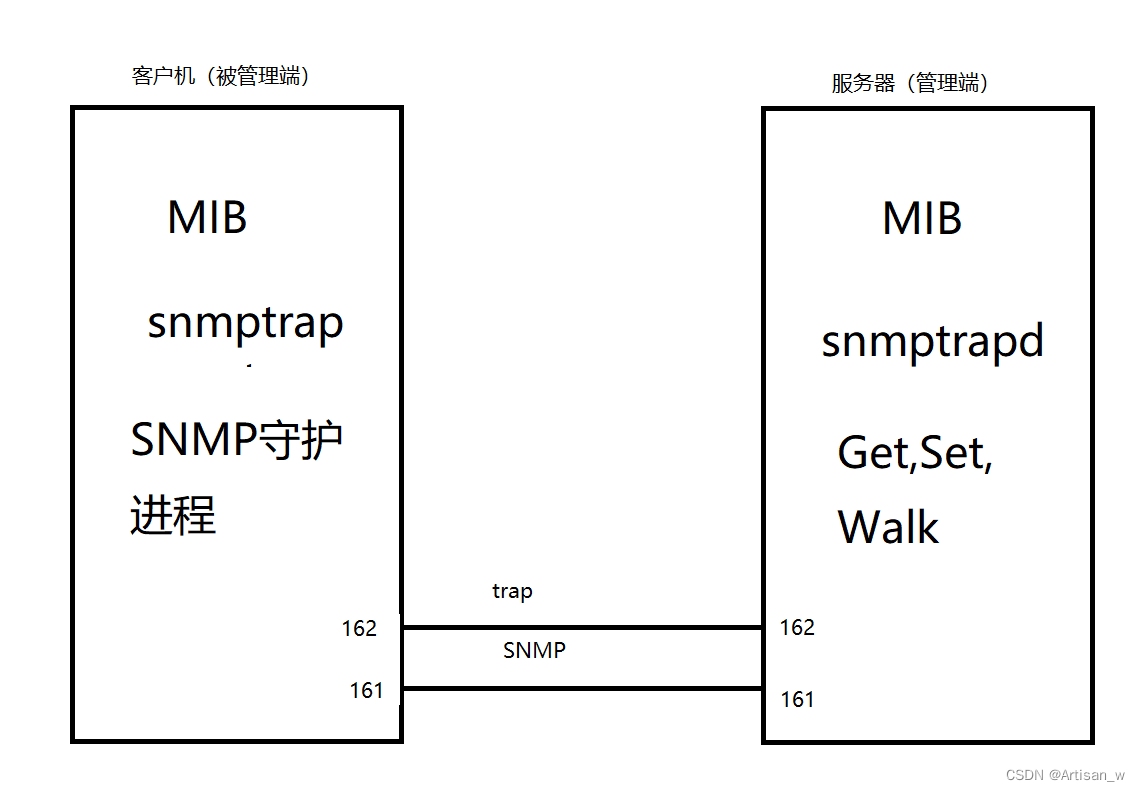
SNMP简单介绍
SNMP SNMP是广泛应用于TCP/IP网络的网络管理标准协议,该协议能够支持网络管理系统,用以监测连接到网络上的设备是否有任何引起管理上关注的情况。SNMP采用轮询机制,提供最基本的功能集,适合小型、快速、低价格的环境使用…...

使用python对图像加噪声
加上雨点噪声 import cv2 import numpy as npdef get_noise(img, value10):#生成噪声图像>>> 输入: img图像value 大小控制雨滴的多少 >>> 返回图像大小的模糊噪声图像noise np.random.uniform(0, 256, img.shape[0:2])# 控制噪声水平ÿ…...

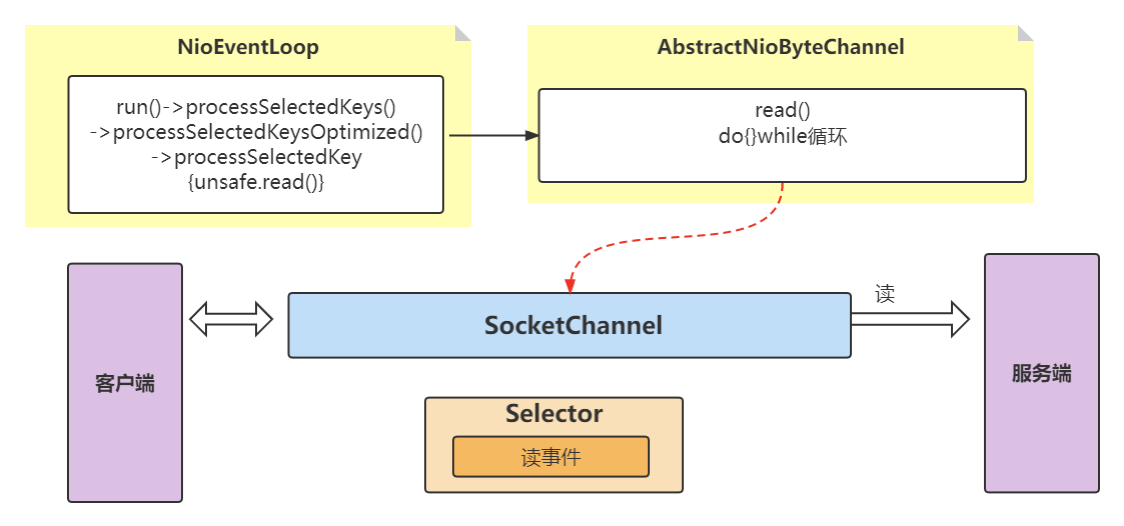
以 Java NIO 的角度理解 Netty
文章目录 前言Java NIO 工作原理Selector 的创建ServerSocketChannel 的创建ServerSocketChannel 注册 Selector对事件的处理总结 前言 上篇文章《Netty 入门指南》主要涵盖了 Netty 的入门知识,包括 Netty 的发展历程、核心功能与组件,并且通过实例演示…...

Maven自定义脚手架(多module模块)+自定义参数
脚手架 视频教程: Maven保姆级教程 脚手架是一个项目模板,包含常用的工程结构、代码。 1 自定义脚手架 脚手架创建的步骤如下,先创建一个工程,把常用的代码写好,进入工程根目录,进行如下操作: …...

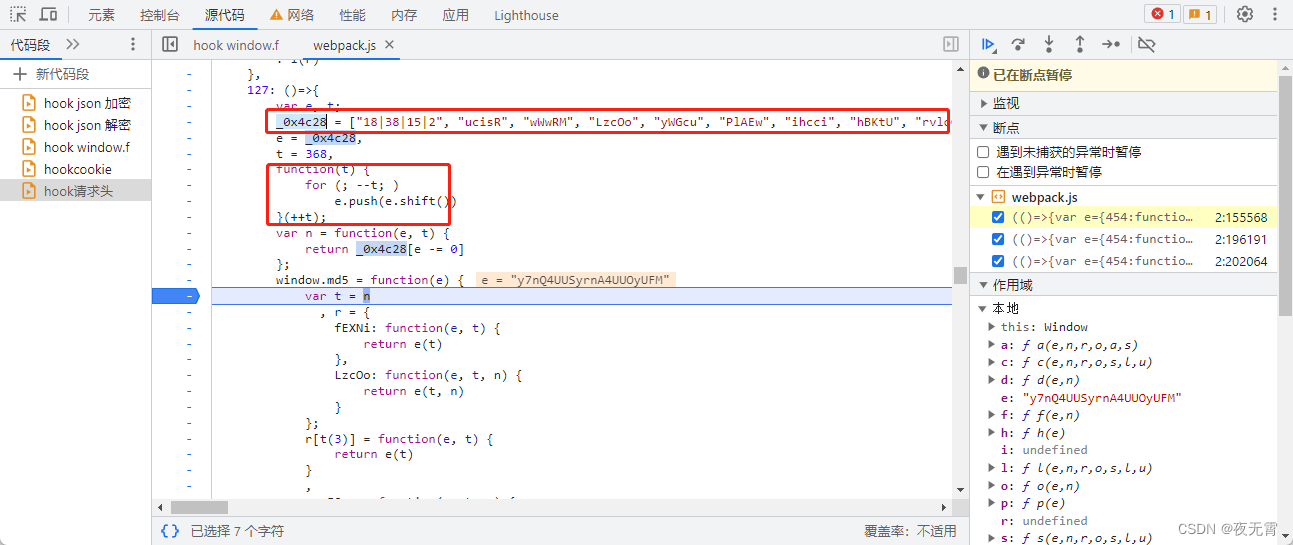
爬虫逆向实战(七)--猿人学第十六题
一、数据接口分析 主页地址:猿人学第十六题 1、抓包 通过抓包可以发现数据接口是api/match/16 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以看出m是加密参数 请求头是否加密? 无响应是否加密? 无cook…...

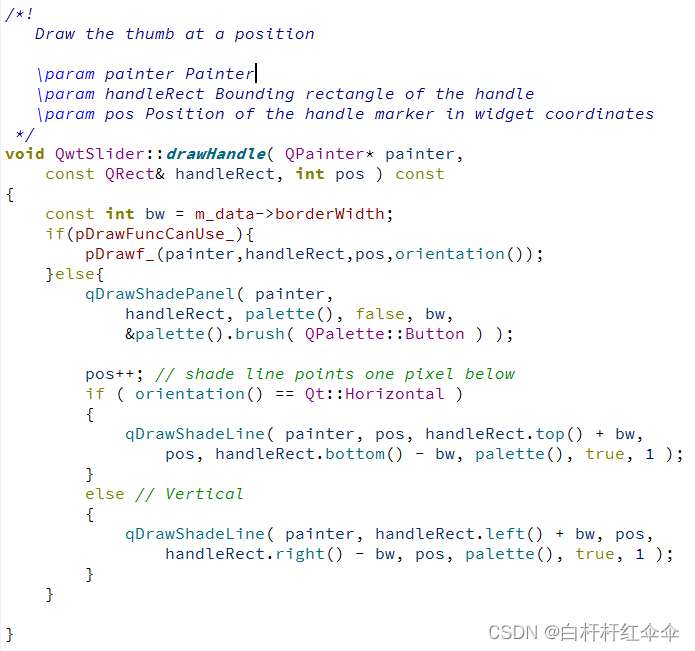
Qt 杂项(Qwt、样式等)
Qt隐藏窗口边框 this->setWindowFlags(Qt::FramelessWindowHint);Qt模态框 this->setWindowModality(Qt::ApplicationModal);QLable隐藏border 代码中设置 lable->setStyleSheet("border:0px");或者UI中直接设置样式:“border:0px” Qwt开源…...

Python程序设计——列表
一、引言 关键点:一个列表可以存储任意大小的数据集合。 程序一般都需要存储大量的数值。假设,举个例子,需要读取100个数字,计算出它们的平均值,然后找出多少个数字是高于这个平均值的。程序首先读取100个数字并计算它…...

NPDP含金量高吗?难考吗?
一,什么是NPDP认证? NPDP认证中文名为产品经理国际资格认证,New Product Development Professional (NPDP) ,是由美国 产品开发与管理协会 (PDMA) 所发起, 是国际公认的唯一的新产品开发专业认证,集理论、方…...

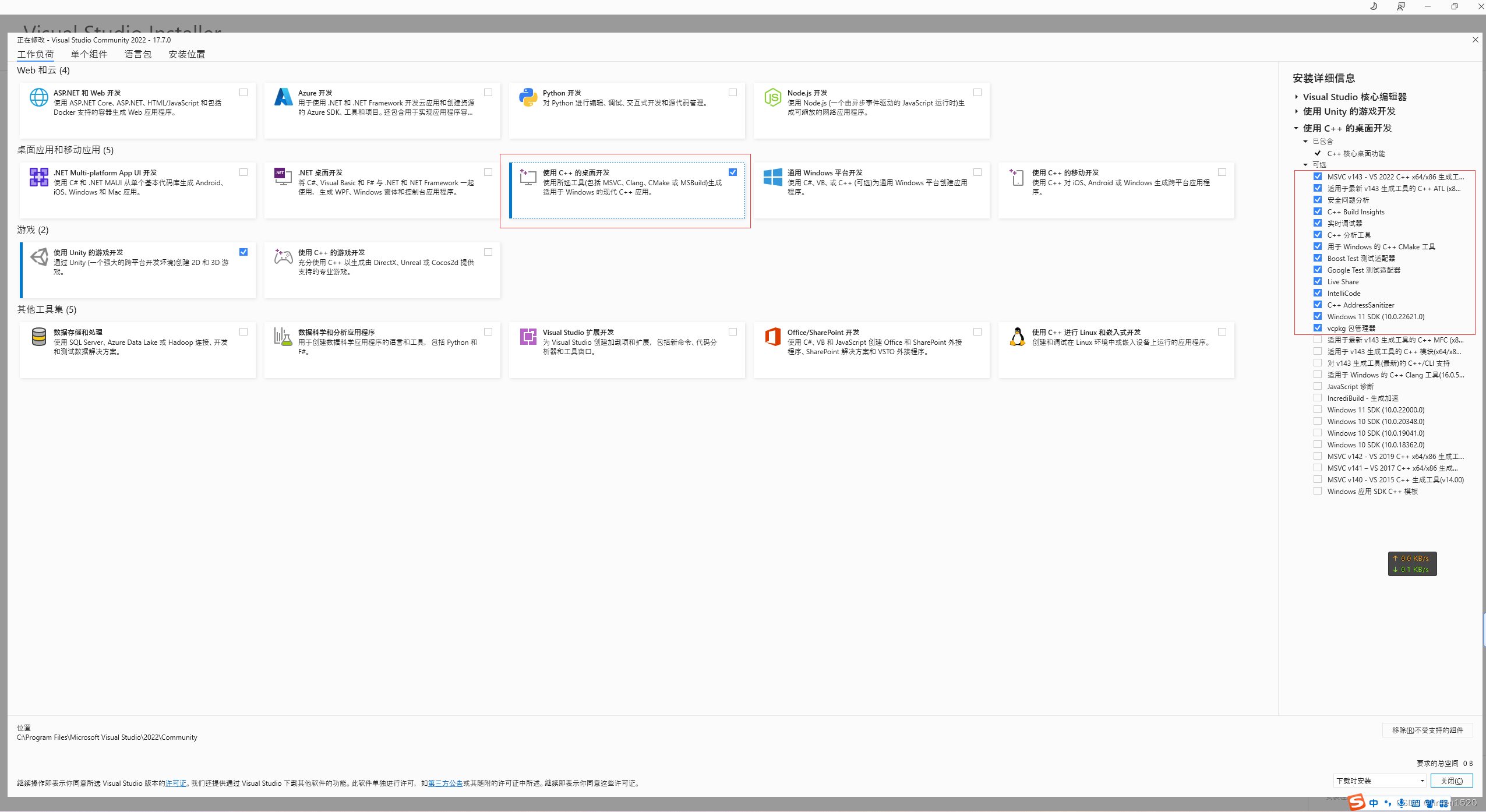
windows pip安装出现 error: Microsoft Visual C++ 14.0 is required
可参考:如何解决 Microsoft Visual C 14.0 or greater is required. Get it with “Microsoft C Build Tools“_不吃香菜的小趴菜的博客-CSDN博客 一、安装Visual Studio2022 1、下载:下载 Visual Studio Tools - 免费安装 Windows、Mac、Linux 我这使…...

威胁分析风险评估(TARA)影响和攻击可行性评估参考
在威胁分析风险评估(TARA)过程中,风险等级由对资产安全属性侵害造成后果的影响等级和威胁的可能性两方面综合评估。 备注:以上内容的评估皆是建立在由信息安全问题引起并导致的前提下。 影响等级评估 影响等级说明,影响从安全&a…...

【教程】H5匿名信源码下载一封来信系统安装流程搭建教程
1、下载源码 匿名信2.0:匿名信h5源码 - 万策云盘 提取码:hOC4 2、查看搭建和使用教程 1,准备授权好的域名和服务器还有源码 2,创建网站和数据库,版本选择7.1【不可以选7.2】 3,上传源码并解压,导入数据…...

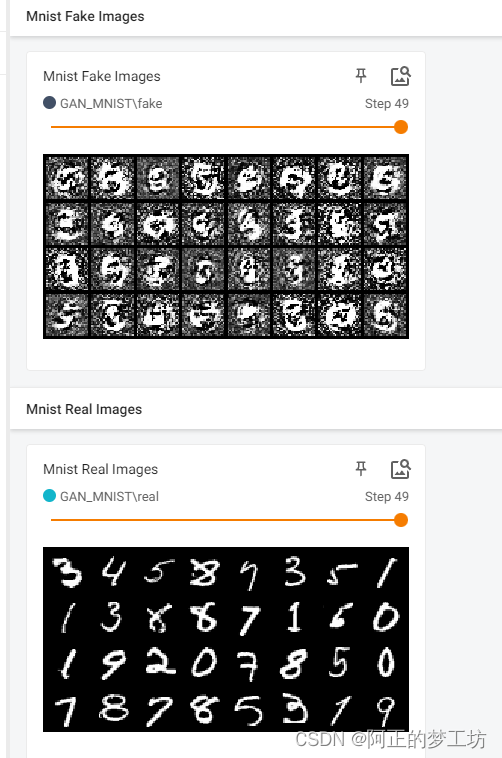
PyTorch训练简单的生成对抗网络GAN
文章目录 原理代码结果参考 原理 同时训练两个网络:辨别器Discriminator 和 生成器Generator Generator是 造假者,用来生成假数据。 Discriminator 是警察,尽可能的分辨出来哪些是造假的,哪些是真实的数据。 目的:使…...

django实现文件上传
在django中实现文件上传有三种方法可以实现: 自己手动写使用Form组件使用ModelForm组件 其中使用ModelForm组件实现是最简单的。 1、自己手写 先写一个上传的页面 upload_file.html enctype"multipart/form-data 一定要加这个,不然只会上传文件名…...

Java地图专题课 基本API BMapGLLib 地图找房案例 MongoDB
本课程基于百度地图技术,由基础入门开始到应用实战,适合零基础入门学习。将企业项目中地图相关常见应用场景的落地实战,包括有地图找房、轻骑小程序、金运物流等。同时讲了基于Netty实现高性能的web服务,来处理高并发的问题。还讲…...

vue实现可缩放拖拽盒子(亲测可用)
特征 没有依赖 使用可拖动,可调整大小或两者兼备定义用于调整大小的句柄限制大小和移动到父元素或自定义选择器将元素捕捉到自定义网格将拖动限制为垂直或水平轴保持纵横比启用触控功能使用自己的样式为句柄提供自己的样式 安装和基本用法 npm install --save vue-d…...

python一次性导出项目用到的依赖
导出依赖列表 如果你用到了Anaconda,记得先激活环境!!!! 下载pipreqs pip install pipreqs 在项目的根目录新建一个run_pipreqs.py文件,复制一下代码: # -*- coding: utf-8 -*- import os import subprocessos.environ["PYTHONIOE…...

移动端网页中的前端视频技术探索
引言 随着移动设备的普及和网络速度的提升,移动端网页中的视频播放已经成为了越来越重要的功能需求。本篇博客将介绍一些在移动端网页中实现前端视频播放的技术探索,并提供详细的代码示例。 1. 基本视频标签 在移动端网页中实现视频播放最基本的方法就…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
