【制作npm包5】npm包制作完整教程,我的第一个npm包
制作npm包目录
本文是系列文章, 作者一个橙子pro,本系列文章大纲如下。转载或者商业修改必须注明文章出处
一、申请npm账号、个人包和组织包区别
二、了解 package.json 相关配置
三、 了解 tsconfig.json 相关配置
四、 api-extractor 学习
五、npm包制作完整教程,我的第一个npm包
本文涉及知识较多,建议认真阅读前面的文章。
认识node_modules
我们打开任意一个项目的node_modules文件夹

这里.bin是一些可执行文件,npm run xxx之所以能运行,是这里面的bin文件发挥了作用。.cache 是一个缓存文件夹,通常是打包工具为了提高项目再次启动的效率创建的。vite 搭建的项目还可以看到 .vite 文件夹,这个是.vite是它的缓存。有时候在包升级或者降级时,发现并没有更新,可能就是这里的缓存出了问题,删除缓存,重新启动即可。而无需删除整个node_modules文件夹。
找到我们熟悉的vue,看到他的所有文件。

这个项目包含了dist,是vue官方打包文件
LICENSE是证书文件
README.md是文档说明
package.json 是配置文件
这几个项目通常是一个npm包当中必须存在的一些配置。
点开他的package.json, 如下配置
"main": "dist/vue.runtime.common.js","module": "dist/vue.runtime.esm.js","name": "vue","typings": "types/index.d.ts", // typings 有时写成 types
可以看得到分别导出了commonjs,es,ts类型这几个配置。当我们在一个项目当中执行import { xxx } from "vue" 的时候,实际上是从package.json文件当中找到他的name这个属性,这里 from “vue”这个vue就是配置文件当中的名字。
制作第一个npm包
在制作包之前,强烈建议将前几部分的文章巩固一下。
初始化package.json配置
这里以制作组织安装包为例,由于普通安装包和组织包在外观上只有包名上的区别。所以学会制作组织包,就等于学会了制作一般的安装包。
-
找个合适的文件夹,我这里取名叫做
npm-pkg-by-vite。 -
在文件夹打开
cmd命令行输入npm init --yes
用vscode打开当前文件夹,可以看到package.json文件如下,按如下描述,对这个包进行一定的修改。
{"name": "npm-pkg-by-vite","version": "1.0.0", // 暂且修改为0.0.0"description": "", // 修改为自己合适的描述"main": "index.js", "scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "", // 修改为自己的名字"license": "ISC"
}
-
申请一个
git仓库,我这里github为例。用途在这篇文章《【制作npm包2】了解 package.json 相关配置》进行了详细描述 -
初始化仓库
- 在
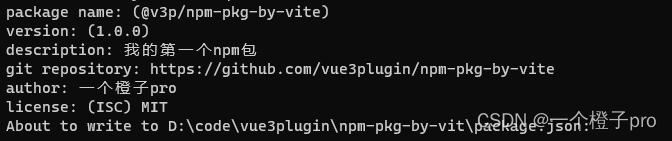
cmd输入命令npm init --scope=v3p,这里的v3p是我申请的组织的名称,这里需要更换成自己申请的名字。 - package name:首先看到控制台提示
@组织/npm-pkg-by-vite的字样,如果需要修改,输入自定义名字就可以了。无需修改,直接回车键。 - version:版本号提示
1.0.0,看心情,我这里直接回车即可 - description:输入描述,我这里输入
我的第一个npm包 - git repository:
git分支,我这里输入https://github.com/vue3plugin/npm-pkg-by-vite - author:我这里输入,
一个橙子pro - license:我这里输入,
MIT - Is this OK? :直接回车就行。

再打开package.json文件查看,这里,在main下方加一个type参数
{"name": "@v3p/npm-pkg-by-vite","version": "1.0.0","description": "我的第一个npm包","main": "index.js","type": "module", // 修改为module,我们的目标包文件使用`ts`语法。"scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "一个橙子pro","license": "MIT","repository": {"type": "git","url": "git+https://github.com/vue3plugin/npm-pkg-by-vite.git"},"bugs": {"url": "https://github.com/vue3plugin/npm-pkg-by-vite/issues"},"homepage": "https://github.com/vue3plugin/npm-pkg-by-vite#readme"
}
- 安装依赖,我这里使用
vite这个打包工具,同时插件需要打包.vue的文件。直接上命令
npm i vite vue vue-tsc typescript tslib howtools @vitejs/plugin-vue @types/node @tsconfig/node18 @microsoft/api-extractor -D
配置ts环境
创建tsconfig.json 以及tsconfig.types.json文件。将第章节【制作npm包3】了解 tsconfig.json 相关配置中相关配置复制进去。
配置api-extractor
参照章节【制作npm包4】api-extractor 学习
创建scripts文件夹,创建cleanup.js文件
内容如下
// This file is executed from npm script with project root as cwd.
import fs from 'node:fs'// 这个是我们在tsconfig.types.json设置的输出目录
fs.rmSync('dist/types', { recursive: true }) // 这个操作是把npm-pkg-by-vite.d.ts 换成 index.d.ts 便于package.json通用设置
fs.renameSync('dist/npm-pkg-by-vite.d.ts', 'dist/index.d.ts')
初始化vite配置
创建vite.config.ts,将以下内容复制进去,vite更多配置参照官网。
import { defineConfig } from "vite";
import vue from '@vitejs/plugin-vue';export default defineConfig({build: {lib: {entry: "./src/index.ts", // 入口文件fileName: (format) => `index.${format}.js`,formats: ['es', "cjs"], // 打包同时支持`es`和`commonjs`},rollupOptions: {external: ['vue'], // 这里表示不进行打包的文件},cssCodeSplit: false, // css 文件不分割outDir: "dist", // 打包输出目录minify: "esbuild", // 压缩模式},plugins: [vue(), // 支持`.vue`文件]
})
项目相关文件创建
- 创建src文件夹并创建
index.ts文件,随意写入文件内容即可。创建demo文件夹,写一个简单的vue项目即可。 - package.json文件
scripts设置如下
"scripts": {"dev:demo": "cd example && vite", // 运行demo"build:demo": "cd example && vite build", // 创建demo"build": "vite build", // 库打包// 打包类型文件,vue-tsc 相当于 ts的 `tsc`命令,效果相同"build-types": "vue-tsc -p ./tsconfig.types.json && api-extractor run -c api-extractor.json && node scripts/cleanup.js", // 打包库文件和类型文件"build-all": "npm run build && npm run build-types" },
执行npm run build-all,dist目录输出文件。
项目发布
一个完整的npm包至少包含,main入口文件配置,dist打包的文件包,README.md文件。这样才能保证我们的项目发布到npm之后可以被正常使用。
这个时候,用到前边章节的内容。在package.json文件当中增加files配置。
"files": ["dist"],
表示只有dist文件夹上传到npm,其他的会忽略。这里不必担心的是,我们的开源证书、README.md文件、package.json 文件不会因为这个设置,而不进行上传。这个也是合理的,毕竟这些文件都是npm包必须的文件。
由于经过上述打包之后,我们生成了commonjs、es、ts类型这几类文件,可以像vue项目那样进行配置。
除了这几个配置,还好细细说下exports这个配置。这个在前面章节有提及,还有一些细节需要在这里进行补充。有时我们打包之后的文件是需要分模块导出的,而不是全部直接导出。这里举个例子:
https://www.npmjs.com/package/howuse?activeTab=code

在这个文件夹当中看到很多的子包,从名称来看,每个子包都有自己的依赖,如果从index.js直接导出,未免这个包会很重。如果只想使用pdf这个包,无缘无故的把其他的项目也会打包到我们项目当中,对treeshaking优化十分不利。
它的package.json 文件是这样配置的
"exports": {"./axios": {"import": "./axios/axios.es.js","require": "./axios/axios.cjs.js","types": "./axios/index.d.ts"},"./echarts": {"import": "./echarts/echarts.es.js","require": "./echarts/echarts.cjs.js","types": "./echarts/index.d.ts"},// ... },
那么在使用的时候,可以这样使用了import { xx } from 'howuse/echarts'或者require('howuse/echarts'),项目名加上子路径的名称,就可以直接识别到项目下面的文件目录了。这样以来,就比上边main、module、typings这种散装的配置灵活不少。
【完结】
相关文章:

【制作npm包5】npm包制作完整教程,我的第一个npm包
制作npm包目录 本文是系列文章, 作者一个橙子pro,本系列文章大纲如下。转载或者商业修改必须注明文章出处 一、申请npm账号、个人包和组织包区别 二、了解 package.json 相关配置 三、 了解 tsconfig.json 相关配置 四、 api-extractor 学习 五、npm包…...

QT:定时器事件
定时器第一种办法: 1.利用事件timerEvent,在帮助文档中找到该字段:[override virtual protected] void QTimer::timerEvent(QTimerEvent *e) 重写该虚函数 //重写定时器事件void timerEvent(QTimerEvent *e);2.启动定时器startTimer(1000); …...

GitHub Actions自动化部署+定时百度链接推送
前言 最近用VuePress搭建了一个静态网站,由于是纯静态的东西,每次修改完文章都要重新打包上传很是麻烦。虽然vuepress-theme-vdoing主题作者提供了GitHub Actions自动化部署的教程文章,但是过于简陋且是19年发布的。。 1. 创建一个GitHub仓…...

PHP学习心得:如何编写可维护的代码
PHP学习心得:如何编写可维护的代码 引言: 在现代的软件开发中,编写可维护的代码是非常重要的。无论是个人项目还是团队项目,可维护的代码可以提高开发效率,减少维护成本,确保代码的质量和可扩展性。本文将…...

使用vscode进行远程调试
官方调试手册:vscode官方调试手册 1.安装python扩展 如果是远程连接的话,一定要在ssh上启用扩展。不然创建基于python的配置文件时就会提示,无python扩展。 2.新建配置文件,并修改参数 点击左侧第四个按钮,运行与调试…...

LinuxC编程——进程
目录 一、概念1.1 程序1.2 进程 二、特点⭐⭐⭐三、进程段四、进程分类五、进程状态六、进程状态转换图七、函数接口1. 创建子进程2. 回收进程资源3. 退出进程4. 获取进程号 八、守护进程 一、概念 进程和程序是密不可分的两组概念,相对比,便于理解。 1.…...

深入理解设计模式-结构型之适配器
适配器模式(Adapter Pattern): 适配器模式用于将一个类的接口转换成另一个类的接口,以使两者能够一起工作。适配器模式通常用于处理已经存在的类,让它们能够与其他类协同工作,而不需要修改原始类的代码。&…...

桥梁结构健康监测系统,智能预警降低桥梁安全隐患
桥梁通常位于现代综合交通网络中的咽喉部位,对区域经济发展起着重要的推进作用,然而在为社会经济发展做出巨大贡献的同时,它们不可避免地会在荷载作用、环境侵蚀和自然灾害等影响下出现材料腐蚀劣化、结构损伤开裂、性能退化和功能失效等损伤…...

夏威夷等全球多地深陷「末日狂烧」,关键时刻 AI 监测能否跑赢野火?
内容一览:当地时间 8 月 8 日,美国夏威夷州突发野火,当地居民和游客不得不跳入太平洋中躲避火势。截至 8 月 17 日,这场野火已经造成110 人死亡,超过 1000人失踪。与此同时,美国、加拿大、法国等地也正遭遇…...

解决多模块内核心模块有接口打包成jar后被依赖并调用遇到的问题(springcloud集成ruoyi.quartz)
项目准备开发个新功能,刚好很喜欢ruoyi写的任务调度,因此想到了集成ruoyi.quartz模块 ,遇到了很多问题: 首先因为ruoyi.quartz模块依赖了ruoyi.common模块,因此第一步我需要把common模块一部分依赖项复制到了quartz模块内…...

【kubernetes系列】Kubernetes之Kubelet运行机制和状态更新机制
Kubelet运行机制 Kubelet是Kubernetes中的一个重要组件,在每个 Node 节点上都会启动 kubelet 服务。 该服务主要用于处理 Master 节点下发到本节点的任务,管理 Pod及Pod 中的容器。每个kubelet 进程会在 API Server 上注册节点自身信息,定期…...

(学习笔记-进程管理)怎么避免死锁?
死锁的概念 在多线程编程中,我们为了防止多线程竞争共享资源而导致数据错乱,都会在操作共享资源之前加上互斥锁,只有成功获得到锁的线程,才能操作共享资源,获取不到锁的线程就只能等待,直到锁被释放。 那…...
)
【golang】链表(List)
List实现了一个双向链表,而Element则代表了链表中元素的结构。 可以把自己生成的Element类型值传给链表吗? 首先来看List的四种方法。 MoveBefore方法和MoveAfter方法,它们分别用于把给定的元素移动到另一个元素的前面和后面。 MoveToFro…...

android平台的语音聊天助手源码
目录 1 android平台的语音聊天助手源码 1.1 //js处理工具类 1.1.1 openImage 1.2 LoadWebDetails android平台的语音聊天助手源码package com.shrimp.xiaoweirobot.net; import java.util.ArrayList;...

Python读取Word统计词频输出到Excel
1.安装依赖的包 "# 读取docx\n", "!pip install python-docx\n", "!pip install -i https://pypi.tuna.tsinghua.edu.cn/simple python-docx\n", "# 中英文分词\n", "!pip install jieba\n", "!pi…...

windows docker mysql8.0 挂载配置文件不生效的问题
原因 mysql 8.0 遇到sql_modeonly_full_group_by的问题,于是就自定义my.cnf 去掉only_full_group_by,修改my.cnf 文件后,进行映射启动 docker run 命令 docker run -p 3306:3306 --privilegedtrue --restartalways -d --name axsc-mysql -…...

openGauss学习笔记-42 openGauss 高级数据管理-触发器
文章目录 openGauss学习笔记-42 openGauss 高级数据管理-触发器42.1 语法格式42.2 参数说明42.3 示例 openGauss学习笔记-42 openGauss 高级数据管理-触发器 触发器会在指定的数据库事件发生时自动执行函数。 42.1 语法格式 创建触发器 CREATE TRIGGER trigger_name { BEFORE…...

Leetcode33 搜索旋转排序数组
题解: /*** 旋转排序数组可分为N1 N2两个部分,如:[4,5,6,7,1,2,3],N1为[4,5,6,7],N2为[1,2,3]** 必然满足以下两个条件:* 1. N1和N2都是分别递增的;* 2. N1中的所有元素大于N2中的所有元素;** …...

docker 第一章
目录 1.安装 docker 2.镜像、容器 3.总结 1.安装 docker 2.镜像、容器 3.总结 容器在 linux 上的本机运行,与其他容器共享主机的内核。它运行的是一个独立的进程,不占用其他任何可执行文件的内存,非常轻量级。...

注册中心 —— SpringCloud Netflix Eureka
Eureka 简介 Eureka 是一个基于 REST 的服务发现组件,SpringCloud 将它集成在其子项目 spring-cloud-netflix 中,以实现 SpringCloud 的服务注册与发现,同时提供了负载均衡、故障转移等能力,目前 Eureka2.0 已经不再维护…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
