Vue CLI创建Vue项目详细步骤
🚀 一、安装Node环境(建议使用LTS版本)
在开始之前,请确保您已经安装了Node.js环境。您可以从Node.js官方网站下载LTS版本,以确保稳定性和兼容性。
中文官网下载

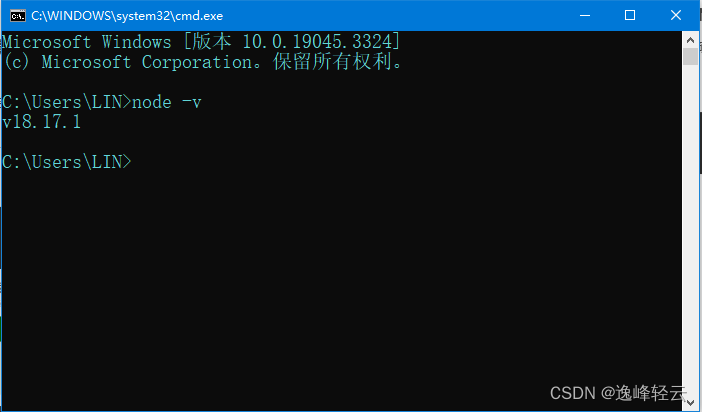
确认已安装 Node.js。可以在终端中运行 node -v 命令来检查是否已安装。

⚙️ 二、下载Vue和Vue CLI脚手架
打开命令行终端,执行以下命令来全局安装Vue和Vue CLI:
npm install -g vue @vue/cli
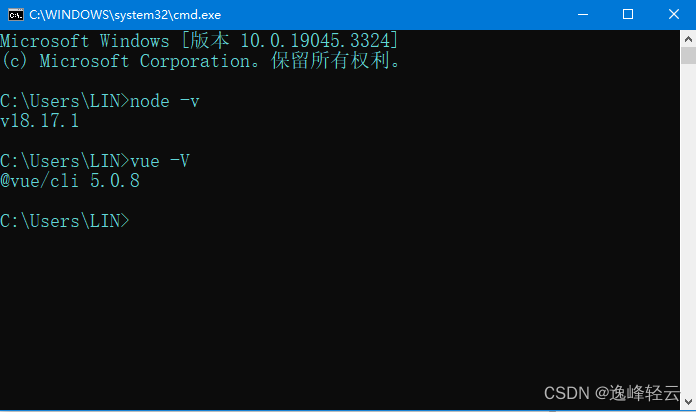
在终端中运行 vue -V 命令来检查是否已安装(这里要大写的V)

👣 三、创建Vue项目
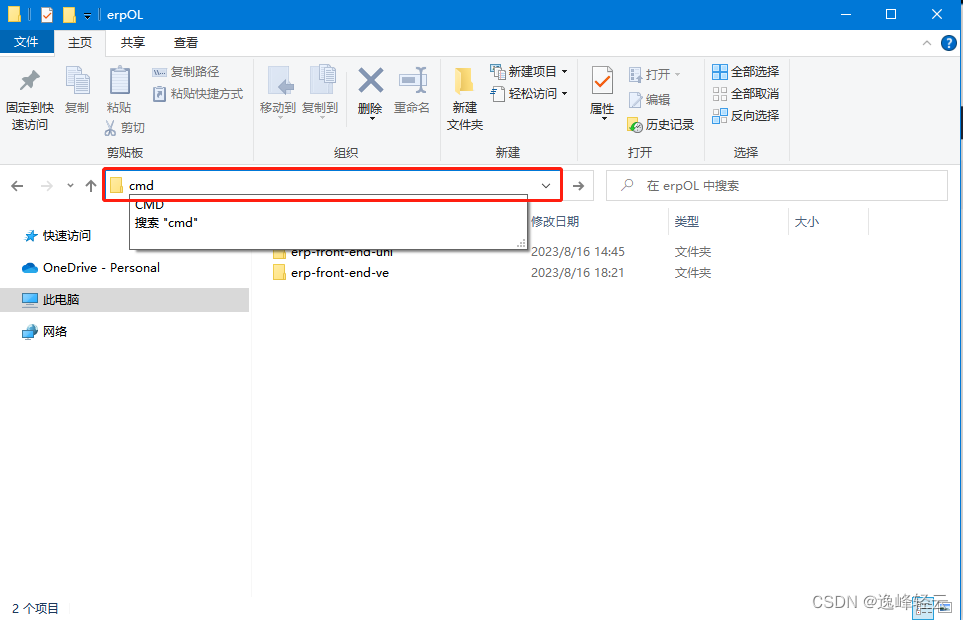
在想要创建的位置路径下打开cmd(直接点击路径输入cmd即可打开当前位置的终端)

在终端中进入要创建项目的目录,运行以下命令创建新的项目:vue create 。
vue create <project-name>
其中 是要创建的项目名称

3.2 🛠️ 进入详细选择
创建过程中,您将进入一个交互式的选择界面,根据您的需求进行配置。
3.2.1 📦 选择创建模式
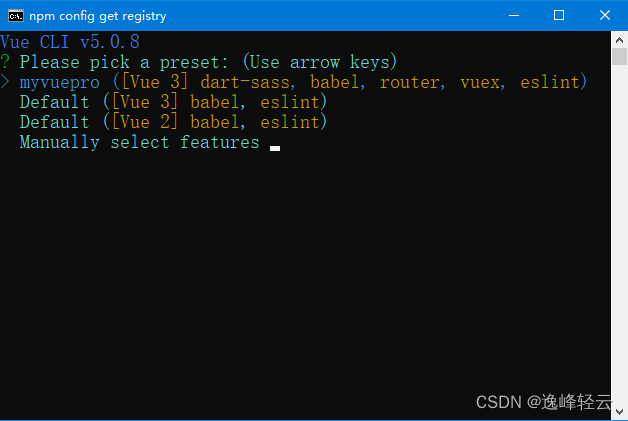
选择Vue的创建模式:Vue 2.x、Vue 3.x 或自定义。

Vue CLI v5.0.8
? Please pick a preset: (Use arrow keys)
myvuepro ([Vue 3] dart-sass, babel, router, vuex, eslint)
Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features
3.2.2 🛠️ 选择需要支持的特性
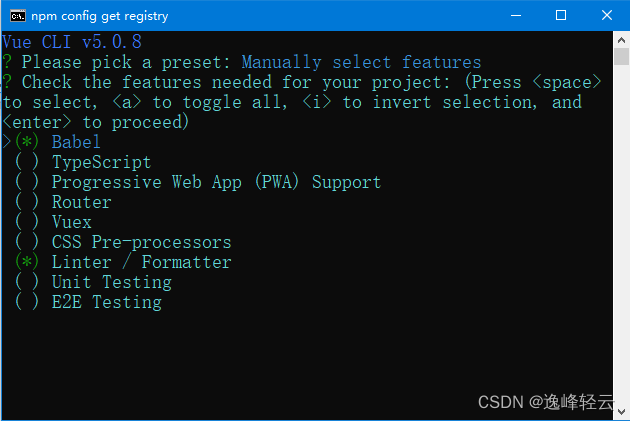
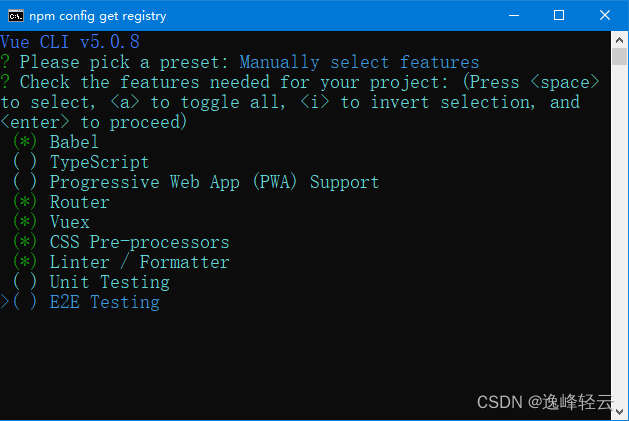
根据项目需求,选择需要支持的特性,如Babel、Router、Vuex等。

Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press
to select, to toggle all, to invert selection, and
to proceed)
() Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router
( ) Vuex
( ) CSS Pre-processors
() Linter / Formatter
( ) Unit Testing
( ) E2E Testing
我的配置:

3.2.3 🌟 选择Vue版本
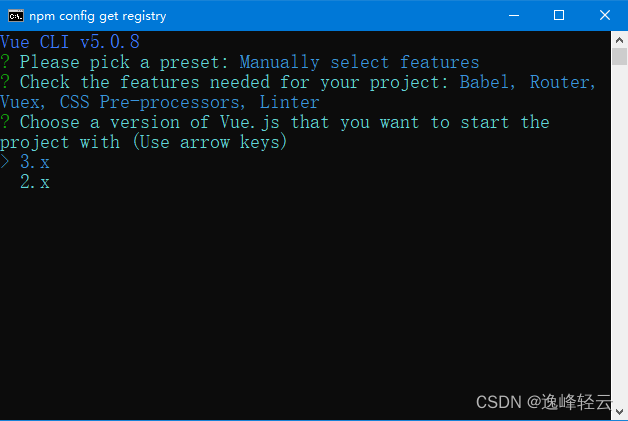
选择您希望使用的Vue版本,例如2.x或3.x。

Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router,
Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the
project with (Use arrow keys)
3.x
2.x
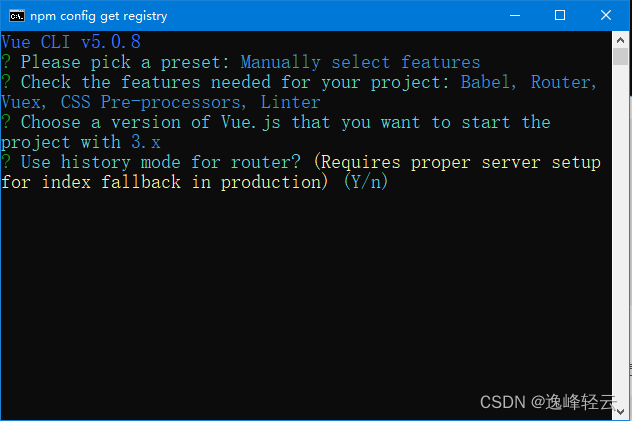
3.2.4 🚦 是否选择history路由模式
根据需求选择是否使用history路由模式,这会影响路由的URL显示方式。

Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router,
Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the
project with 3.x
? Use history mode for router? (Requires proper server setup
for index fallback in production) (Y/n)
这里的意思是问你本次项目是否采用history模式,如果选择Y,需要后台配置具体看vueRouter官网解释,这里我门选择 n
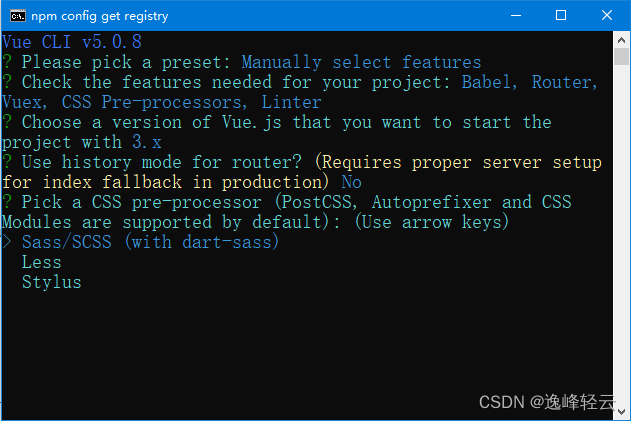
3.2.5 🎨 选择CSS预处理器
选择是否使用CSS预处理器,如Sass、Less等。

这里的意思是问你选择哪一种CSS预处理语言,我的项目中一般使用的是SCSS我选择第一个
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router,
Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the
project with 3.x
? Use history mode for router? (Requires proper server setup
for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS
Modules are supported by default): (Use arrow keys)
Sass/SCSS (with dart-sass)
Less
Stylus
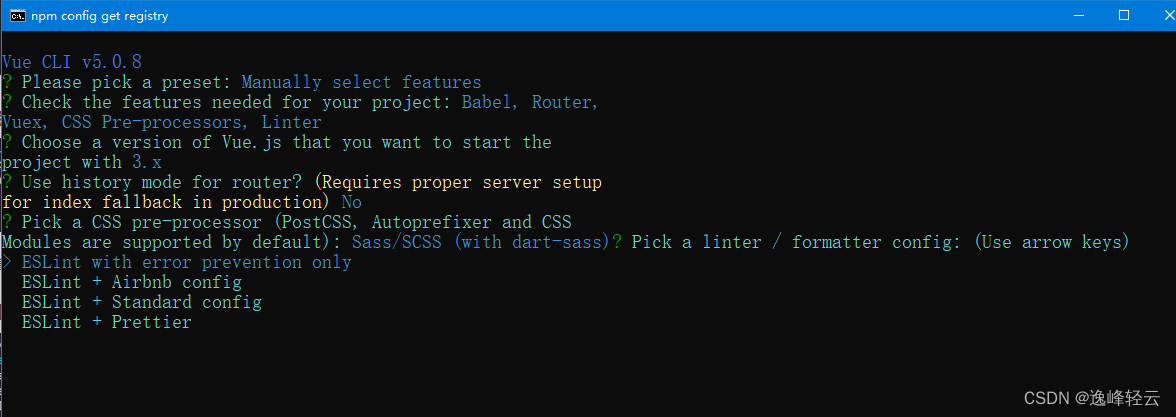
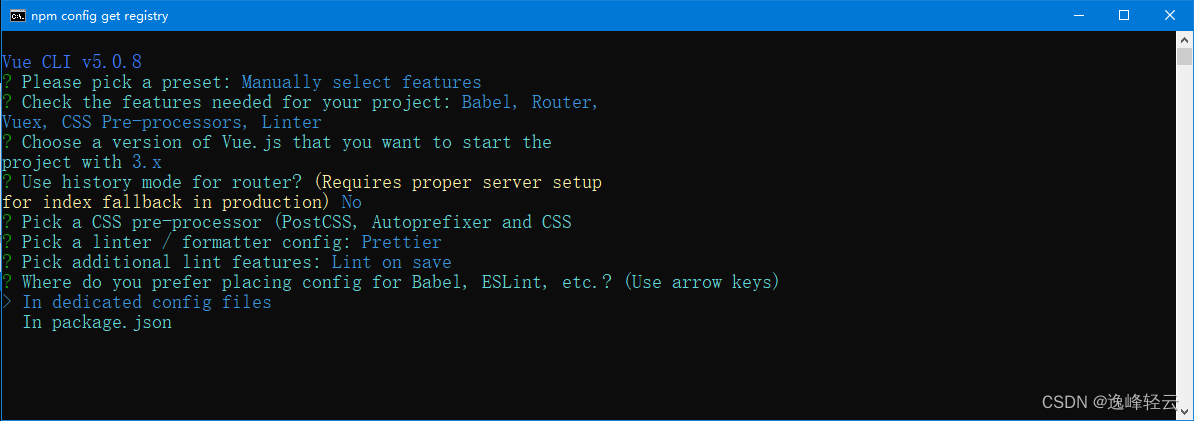
3.2.6 📂 格式化代码方式

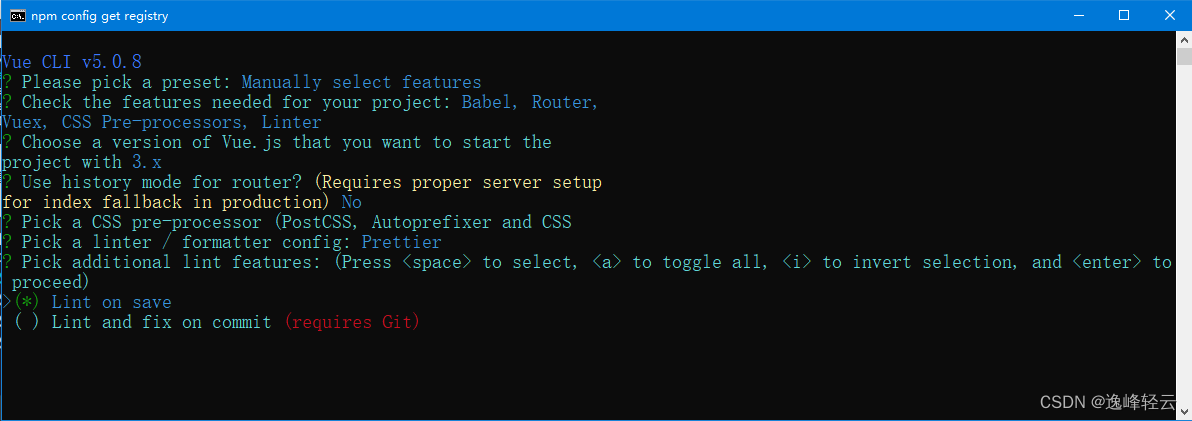
3.2.7 💾代码规则检测
这里的意思是问你什么时候进行代码规则检测,我一般会选择保存就检测,也就是Lint on Save

3.2.8
这里的意思是将Babel,PostCSS,ESLint这些配置文件放哪,通常我们会选择放到独立位置,让package.json文件干净点,所以选择第一个

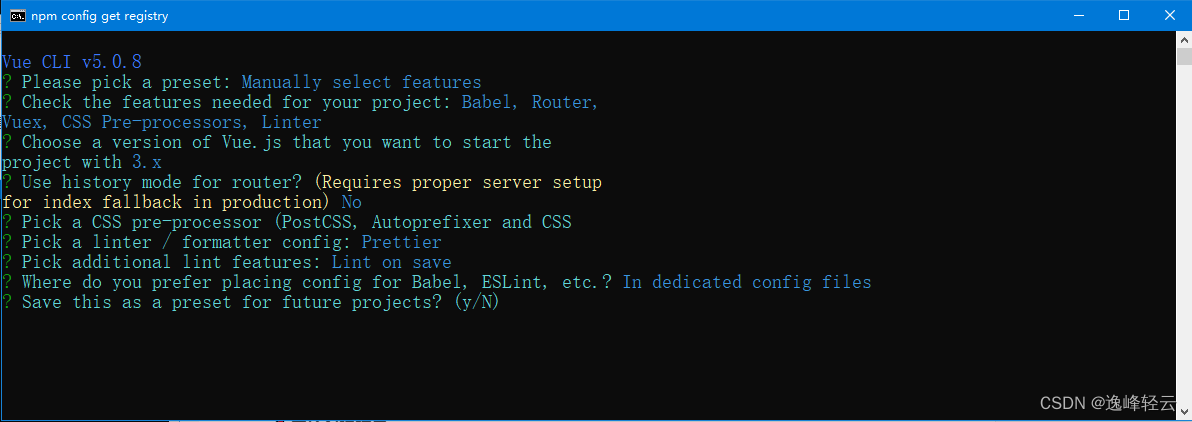
3.2.9

这里是问你是否记录这次配置选择,选择之后会让你为这次配置起一个名字,这样下次可以直接快速配置选择,最后回车后就会初始化项目了

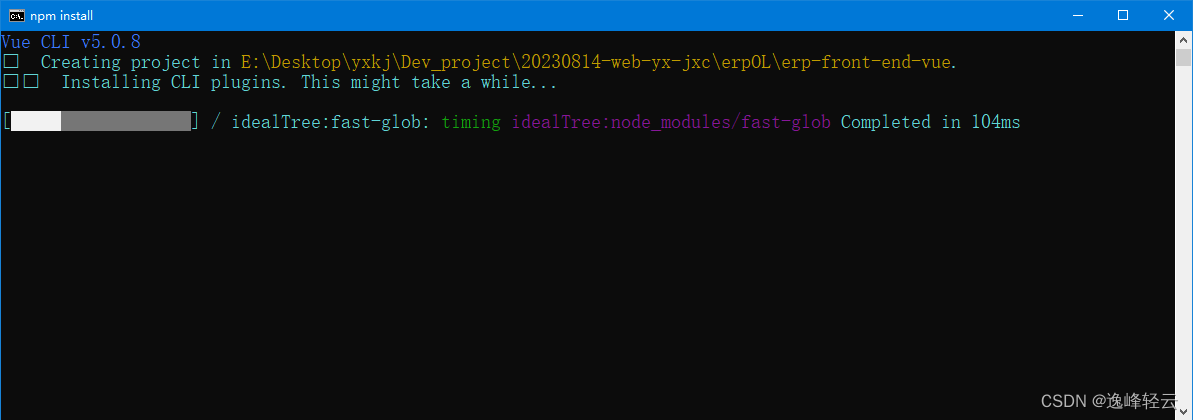
完成后如下图:
3.4 🌐 打开项目文件
使用命令行进入项目目录:
cd project-name
3.5 ▶️ 运行项目并查看页面
运行以下命令以启动开发服务器:
npm run serve
在浏览器中打开显示的URL,即可看到Vue应用的页面。
通过这些步骤,您已经成功地使用Vue CLI创建了一个新的Vue项目,根据项目需求进行了相应的配置。接下来,您可以根据需要进行开发和定制。 Vue CLI的强大功能将为您的项目带来便利和效率!🚀
相关文章:

Vue CLI创建Vue项目详细步骤
🚀 一、安装Node环境(建议使用LTS版本) 在开始之前,请确保您已经安装了Node.js环境。您可以从Node.js官方网站下载LTS版本,以确保稳定性和兼容性。 中文官网下载 确认已安装 Node.js。可以在终端中运行 node -v 命令…...

机器学习算法之-逻辑回归(2)
为什么需要逻辑回归 拟合效果太好 特征与标签之间的线性关系极强的数据,比如金融领域中的 信用卡欺诈,评分卡制作,电商中的营销预测等等相关的数据,都是逻辑回归的强项。虽然现在有了梯度提升树GDBT,比逻辑回归效果更…...

【业务功能篇65】maven加速 配置settings.xml文件 镜像
maven加速 添加阿里镜像仓 <?xml version"1.0" encoding"UTF-8"?><!-- Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements. See the NOTICE file distributed with this work for additi…...

题目:售货员的难题(状压dp)
售货员的难题 题目描述输入输出格式输入格式:输出格式: 输入输出样例输入样例#1:输出样例#1: 思路AC代码: 题目描述 某乡有n个村庄( 1 < n < 16 ),有一个售货员,他要到各个村庄去售货&am…...
文件,报错问题集锦)
Linux 的 MySQL 5.x - 关于 Windows 10 的 Navicat Premium 导入 Excel (.xlsx)文件,报错问题集锦
问题 [ERR] 1292 - Incorrect datetime value: ‘0000-00-00 00:00:01’ for column ‘xxx_time’ 解决方法: Windows 则是 my.ini Linux 系统则是 /etc/my.cnf 修改my.ini配置文件,建议修改前新备份下, my.ini中查找sql-mode࿰…...

基于IP网络的存储协议——iSCSI
文章首发地址 iSCSI(Internet Small Computer System Interface)是一种基于IP网络的存储协议,它能够在TCP/IP网络上实现SCSI协议,使得不同的主机可以通过网络共享存储设备。iSCSI可以将存储设备映射到本地主机上,使得主…...

神经网络基础-神经网络补充概念-27-深层网络中的前向传播
概念 深层神经网络中的前向传播是指从输入数据开始,逐层计算每个神经元的输出值,直到得到最终的预测值。 一般步骤 1输入数据传递: 将输入数据传递给网络的输入层。输入数据通常是一个特征矩阵,每一列代表一个样本,…...

用cpolar生成的公网地址,对位于本地的Cloudreve网盘进行访问
文章目录 1、前言2、本地网站搭建2.1 环境使用2.2 支持组件选择2.3 网页安装2.4 测试和使用2.5 问题解决 3、本地网页发布3.1 cpolar云端设置3.2 cpolar本地设置 4、公网访问测试5、结语 1、前言 自云存储概念兴起已经有段时间了,各互联网大厂也纷纷加入战局&#…...

docker compose部署zookeeper
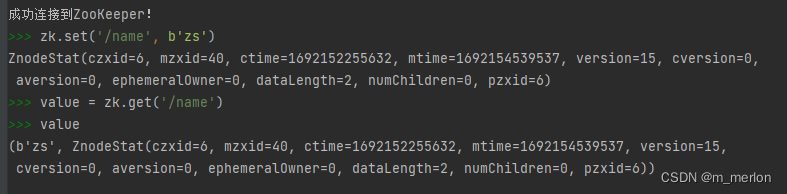
单机部署 新建docker-compose.yaml version: 3 services:zookeeper:image: zookeeper:3.5.7container_name: base-zookeeperhostname: zookeeperprivileged: truerestart: alwaysports:- 2181:2181environment:TZ: "Asia/Shanghai"volumes:- ./volumes/zookeeper/d…...

【SA8295P 源码分析】77 - QNX Camera 之 ais_server 服务 源码分析
【SA8295P 源码分析】77 - QNX Camera 之 ais_server 服务 源码分析 一、QNX 侧 AIS 摄像头服务启动命令1.1 ais_server:在 ifs_camera.img 中启动1.2 ais_be_server:在 startup.sh 中启动二、ais_server 源码分析2.1 ais_server 编译脚本分析2.2 ais_server.c:监听 ais_cli…...

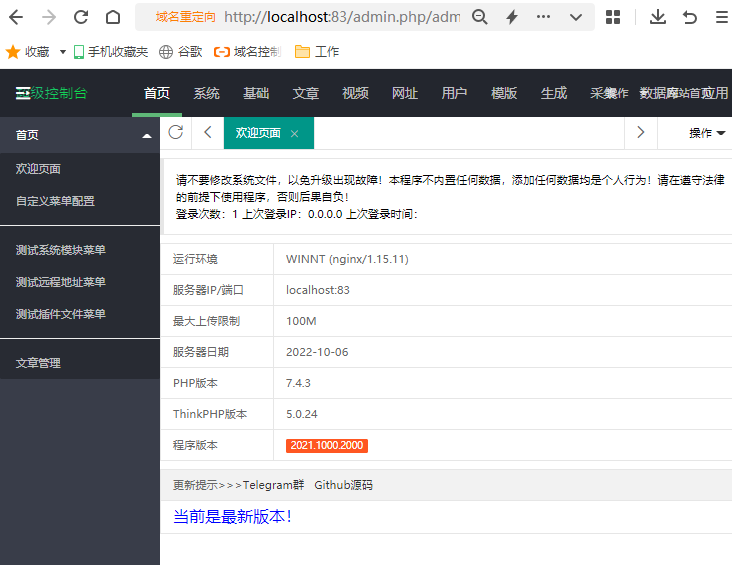
内网搭建电影网站的实现和进行公网访问
如何实现内网搭建电影网站并进行公网访问 文章目录 如何实现内网搭建电影网站并进行公网访问前言1. 把软件分别安装到本地电脑上1.1 打开PHPStudy软件,安装一系列电影网站所需的支持软件1.2 设置MacCNS10的运行环境1.3 进入电影网页的安装程序1.4 对运行环境进行检测…...

5.4 常用滤波算法
文章目录 代码filter.cfilter.h 代码 filter.c #include <stdio.h> #include "stm32f429xx.h" #include <string.h> /* 限幅滤波A方法: 根据经验判断,确定两次采样允许的最大偏差值(设为A),每…...

【算法系列篇】双指针
文章目录 前言什么是双指针算法1.移动零1.1 题目要求1.2 做题思路1.3 Java代码实现 2.复写零2.1 题目要求2.2 做题思路2.3 Java代码实现 3.快乐数3.1 题目要求3.2 做题思路3.3 Java代码实现 4.盛最多水的容器4.1 题目要求4.2 做题思路4.3 Java代码实现 5.有效三角形的个数5.1 题…...

Web和云开发,Rust会起飞?
Web和云开发,Rust会起飞? 一、前言 二、大厂偏爱,Rust的未来 三、Rust做Web的雄心 四、有必要换Rust做Web? 1.效率和性能 2.可靠性和可维护性 五、Rust先苦后甜 六、用Rust前的几个问题 七、开发界的强者 一、前言 去年…...

深度学习项目学习
文章目录 torchvisiontorchvision.transforms.Compose()类 DataLoader类torch.nntorch.nn.Moudletorch.nn.Sequential模型容器nn.CrossEntropyLoss()交叉熵损失函数 numpynumpy.random. shuffle(x) torchvision torchvision和pytorch的关系: torchvision是PyTorch的…...

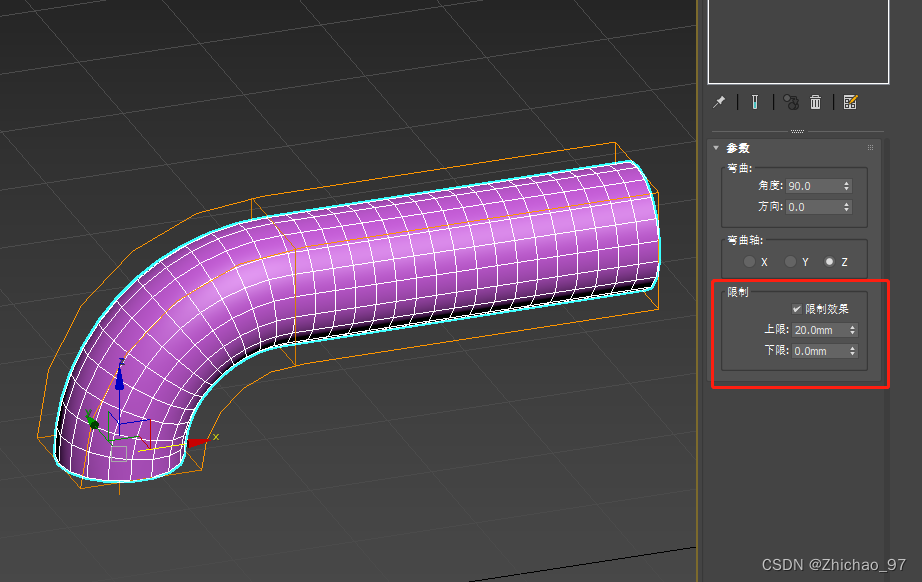
【3Ds Max】弯曲命令的简单使用
简介 在3ds Max中,"弯曲"(Bend)是一种用于在平面或曲面上创建弯曲效果的建模命令。使用弯曲命令,您可以将对象沿特定轴向弯曲,从而创建出各种弯曲的几何形状。以下是使用3ds Max中的弯曲命令的基本步骤&…...

opencv基础:几个常用窗口方法
开始说了一些opencv中的一些常用方法。 namedWindow方法 在OpenCV中,namedWindow函数用于创建一个窗口,并给它指定一个名字。这个函数的基本语法如下: import cv2cv2.namedWindow(窗口名称, 标识 )窗口名称:其实窗口名称&…...

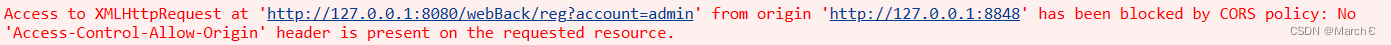
web后端解决跨域问题
目录 什么是跨域问题 为什么限制访问 解决 什么是跨域问题 域是指从一个域名的网页去请求另一个域名的资源。比如从www.baidu.com 页面去请求 www.google.com 的资源。但是一般情况下不能这么做,它是由浏览器的同源策略造成的,是浏览器对js施加的安全…...

06 json数据解析和列表控件
内容回顾 json数据解析 json ----- 对要传输的数据进行封装的工具 json是由json数组([]) 和 json对象({})在qt中,对JSON数据进行处理(解析和打包) JSON数据处理所要包含的类: QJsonDocument -----它的作用是将数据转换成json文档 QJsonArray ---- json数组,就是封装多个…...

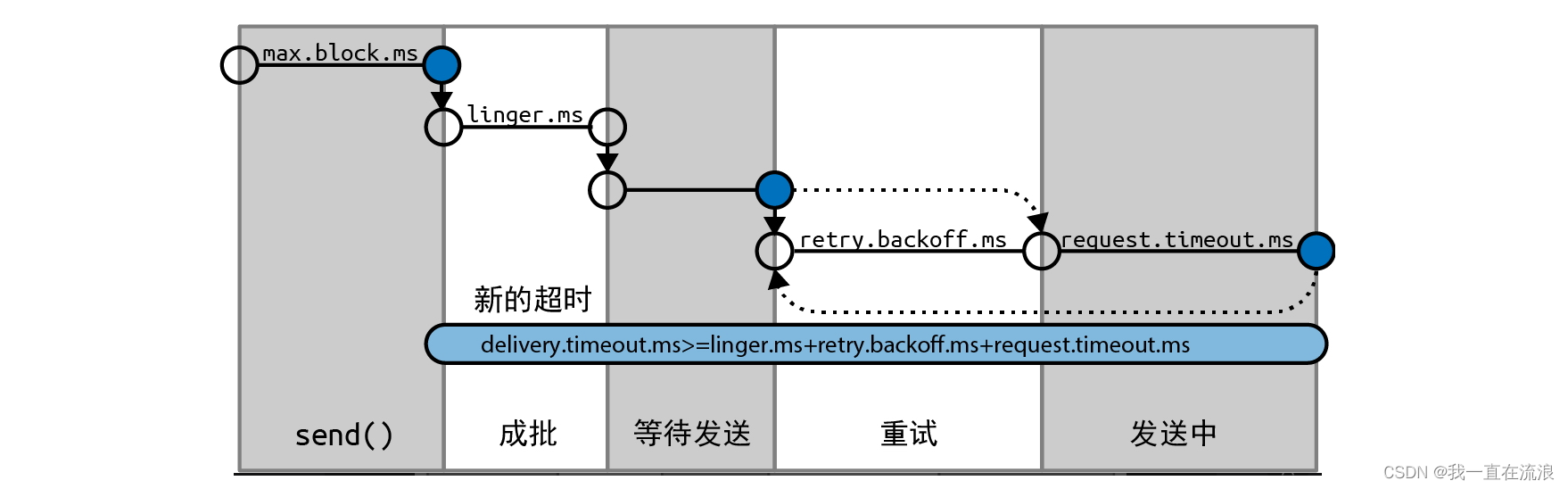
分布式 - 消息队列Kafka:Kafka生产者架构和配置参数
文章目录 1. kafka 生产者发送消息整体架构2. Kafka 生产者重要参数配置01. acks02. 消息传递时间03. linger.ms04. buffer.memory05. batch.size06. max.in.flight.requests.per.connection07. compression.type08. max.request.size09. receive.buffer.bytes和 send.buffer.b…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...

前端打包工具简单介绍
前端打包工具简单介绍 一、Webpack 架构与插件机制 1. Webpack 架构核心组成 Entry(入口) 指定应用的起点文件,比如 src/index.js。 Module(模块) Webpack 把项目当作模块图,模块可以是 JS、CSS、图片等…...

【RabbitMQ】- Channel和Delivery Tag机制
在 RabbitMQ 的消费者代码中,Channel 和 tag 参数的存在是为了实现消息确认机制(Acknowledgment)和精细化的消息控制。 Channel 参数 作用 Channel 是 AMQP 协议的核心操作接口,通过它可以直接与 RabbitMQ 交互: 手…...
