自定义表格组件:实现表格中有固定列的功能逻辑
目录
- 1,效果图
- 2,实现思路
- 3,实现方式
1,效果图
可以拖动纵向滑块,最左边一列固定住。
以同样的道理,可以在右面固定一列

2,实现思路
作为一个table组件,要接受父组件中的对table的数据定义以及对每一个列的数据定义。
因此要实现固定列,就要对父组件传来的每一列的数据进行筛选。
主要的步骤:
1, 用fixed来标记每一列的固定状态。
2,对父组件传来的每一列的数据进行筛选
3,将左固定列,右固定列,主列分别保存在数组里面。
4,将左固定列,右固定列,主列分别用 table标签包装起来,就相当于三个table放在一个div盒子里面。并用左固定列,主列,右固定列的顺序排布。
5,为了产生滚动条,在写主列table的时候外层需要用div去包裹起来,给这个div添加样式,让其可以在一定宽度下进行滚动。
6,并根据左固定列或者右固定列的类型去设置不同的样式,让其固定在左右两边。
3,实现方式
render: function (createElement) {
// 用来设置左边右边列以及主列的数组var vm = this,mainCols = [],leftCols = [],rightCols = [],
// 对父组件传过来的的所有列插槽进行过滤,去分别左固定列,右固定列,主列。
this.$slots.default.forEach((columnSlot) => {var opt = columnSlot.componentOptions;if (!opt || opt.tag !== "cvn-table-column") return;if (opt.propsData.type === "expand") {expandCol = columnSlot;return;}if (opt.propsData.fixed === "right") {return rightCols.push(columnSlot);} else if (opt.propsData.fixed !== undefined) {return leftCols.push(columnSlot);} else {return mainCols.push(columnSlot);}});// 将固定列使用fixed参数进行标记leftCols.forEach((col) => (col.componentOptions.propsData["position"] = "fixed"));rightCols.forEach((col) => (col.componentOptions.propsData["position"] = "fixed"));mainCols = leftCols.concat(mainCols, rightCols);
}
// 构造table表格的函数代码function parseTable(cols, fixed) {if (fixed === "right") mark = "right";return createElement("table",{class: {"cvn-table-inner": true,"cvn-table-simple": vm.theme === "simple","cvn-table-main": fixed === undefined,"cvn-table-fixed-left": fixed === "left","cvn-table-fixed-right": fixed === "right","cvn-table-oneline": vm.validOneline,},attrs: {"cvn-table-id": vm.tableID,name:fixed === "left"? "cvn-table-fixed-left": fixed === "right"? "cvn-table-fixed-right": "cvn-table-main",},},[createElement("thead",{class: {"cvn-table-row-container": true,"cvn-table-head-row": vm.height,},},[parseHeader(cols)]),createElement("tbody",{class: {"cvn-table-row-container": true,},attrs: {name: "cvn-table-body",},},},vm.validData.length === 0? [parseEmptyRow(cols.length, fixed === undefined ? true : false)]: expandCol? parseRowPairs(cols,fixed === undefined ? expandCol : null,vm.validData): vm.validData.map((rowData, index) =>parseRow(cols, rowData, index))),]);}
使用下面的方法将 整个table表格渲染出来,并给主列外面的div添加了滚动事件。通过leftCols.length的长度来判断是否要构造左固定列所对应的表格。右固定列同理。
function parseMainView() {return [leftCols.length > 0 ? parseTable(leftCols, "left") : undefined,rightCols.length > 0 ? parseTable(rightCols, "right") : undefined,createElement("div",{class: "cvn-table-view",on: {scroll: () => {vm.throttlenScrollWatch && vm.throttlenScrollWatch();},},attrs: {name: "cvn-table-view",},},[parseTable(mainCols)]),];}
相关css代码:
.cvn-table-new .cvn-table-inner.cvn-table-fixed-left,
.cvn-table-new .cvn-table-inner.cvn-table-fixed-right {position: absolute;z-index: 1;
}.cvn-table-new .cvn-table-inner.cvn-table-fixed-left {left: 0;top: 0;transition: box-shadow ease 0.2s;border-right: none !important;
}.cvn-table-new .cvn-table-inner.cvn-table-fixed-right {right: 0;top: 0;transition: box-shadow ease 0.2s;border-left: none !important;
}.cvn-table-new .cvn-table-inner.cvn-table-main .cvn-table-fixed-column {visibility: hidden;
}
相关文章:

自定义表格组件:实现表格中有固定列的功能逻辑
目录 1,效果图2,实现思路3,实现方式 1,效果图 可以拖动纵向滑块,最左边一列固定住。 以同样的道理,可以在右面固定一列 2,实现思路 作为一个table组件,要接受父组件中的对table的…...

uni-app弹窗列表滚动, 弹框下面的内容也跟随滚动解决方案
滑动弹窗里的列表,弹框下面的内容也会跟着滑动,导致弹窗中的列表不能正常滚动 1.弹窗组件代码,需要在最外层的view中加入touchmove.stop.prevent"moveHandle",且弹窗中需要滚动的列表要使用scroll-view标签包裹起来&…...

Django操作cookie、Django操作session、Django中的Session配置、CBV添加装饰器、中间件、csrf跨站请求
一、Django操作cookie cookie的原理cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上Cookie,这样服务器就能通过Cookie的内容来判断这个是“谁”了。1.设置cook…...

内网穿透——使用Windows自带的网站程序建立网站
文章目录 1.前言2.Windows网页设置2.1 Windows IIS功能设置2.2 IIS网页访问测试 3. Cpolar内网穿透3.1 下载安装Cpolar3.2 Cpolar云端设置3.3 Cpolar本地设置 4.公网访问测试5.结语 1.前言 在网上各种教程和介绍中,搭建网页都会借助各种软件的帮助,比如…...

JavaScript请求数据的4种方法总结(Ajax、fetch、jQuery、axios)
JavaScript请求数据有4种主流方式,分别是Ajax、fetch、jQuery和axios。 一、Ajax、fetch、jQuery和axios的详细解释: 1、 Ajax Ajax(Asynchronous JavaScript and XML)是一种使用JavaScript在用户的浏览器上发送请求的技术&…...

js中的break和continue中的区别
js中break和continue有着一些差别。 首先,虽然break和continue都有跳出循环的作用,但break是完全跳出循环,而continue则是跳出一次循环,然后开启下一次的循环。 下面我就来举几个例子吧。 var num 0;for(var i 1;i < 10;i){i…...

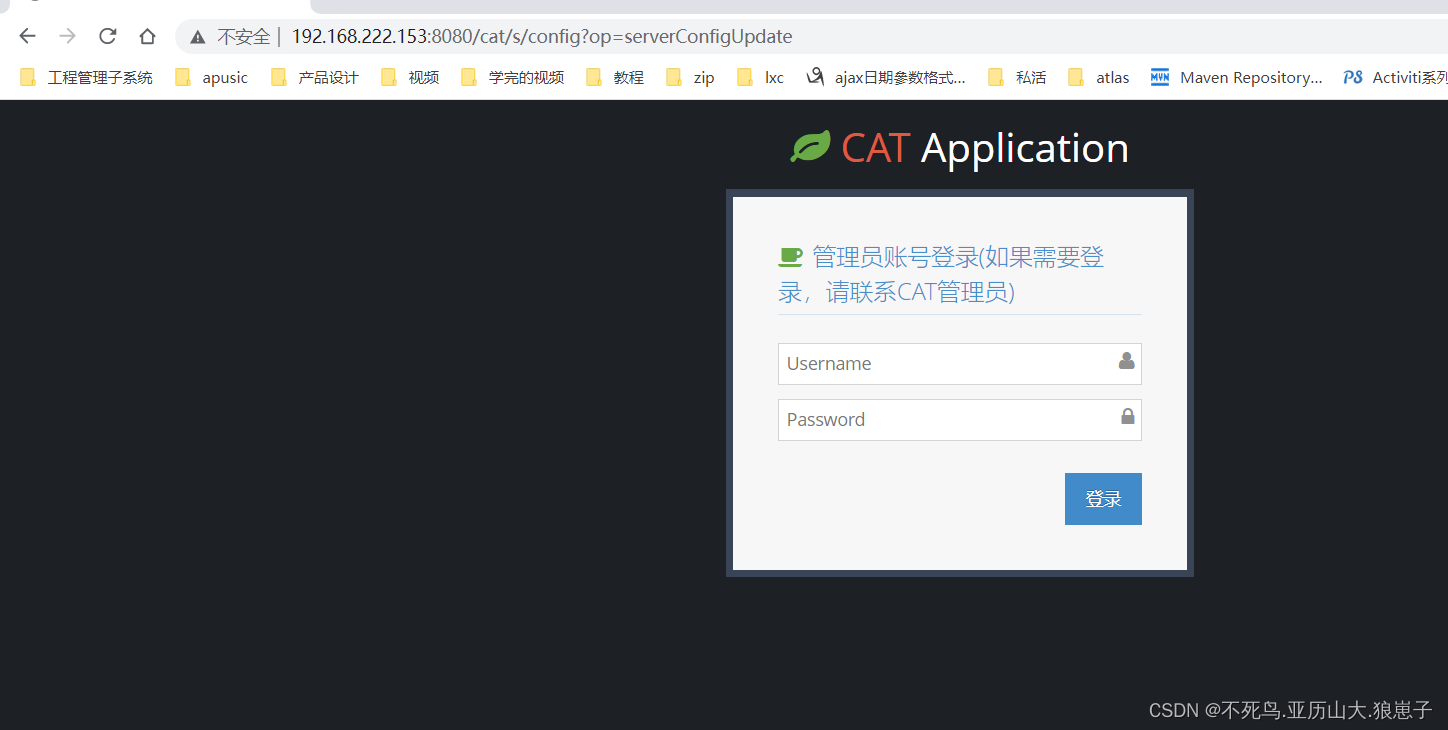
Cat(2):下载与安装
1 github源码下载 要安装CAT,首先需要从github上下载最新版本的源码。 官方给出的建议如下: 注意cat的3.0代码分支更新都发布在master上,包括最新文档也都是这个分支注意文档请用最新master里面的代码文档作为标准,一些开源网站…...

程序崩溃生成dump文件定位到崩溃处
#include <DbgHelp.h> #pragma comment(lib,"Dbghelp.lib")long __stdcall CrashInfocallback(_EXCEPTION_POINTERS* pexcp) {// 创建dmp文件HANDLE hDumpFile ::CreateFile(L"Memory.DMP",GENERIC_WRITE,0,NULL,CREATE_ALWAYS,FILE_ATTRIBUTE_NORM…...

安卓获取当前的IP地址
文章目录 获取IP地址完整示例代码 获取IP地址 在安卓中,我们使用静态方法NetworkInterface.getNetworkInterfaces() 来获取当前设备上所有的网络接口。 网络接口是指设备上用于进行网络通信的硬件或软件。这些接口可以是物理接口(如以太网接口、无线网…...

Pyqt5-自动化电池监测工具
开源第二篇,书接上回,上回的工具用起来着实不方便,功能也少,不能满足大部分需求,体现在:钉钉发送数据,数据处理,以及接收数据,定时任务等这部分。 随后对其进行了优化 数…...

Struts2一次请求参数问题的记录
最近,一次前端正常请求,但后台出现请求参数值的变化,导致报错,问题如下: 从入参request中查看请求参数,是一个Json字符串,其中有个description的键值对; 但是,接下来调用…...

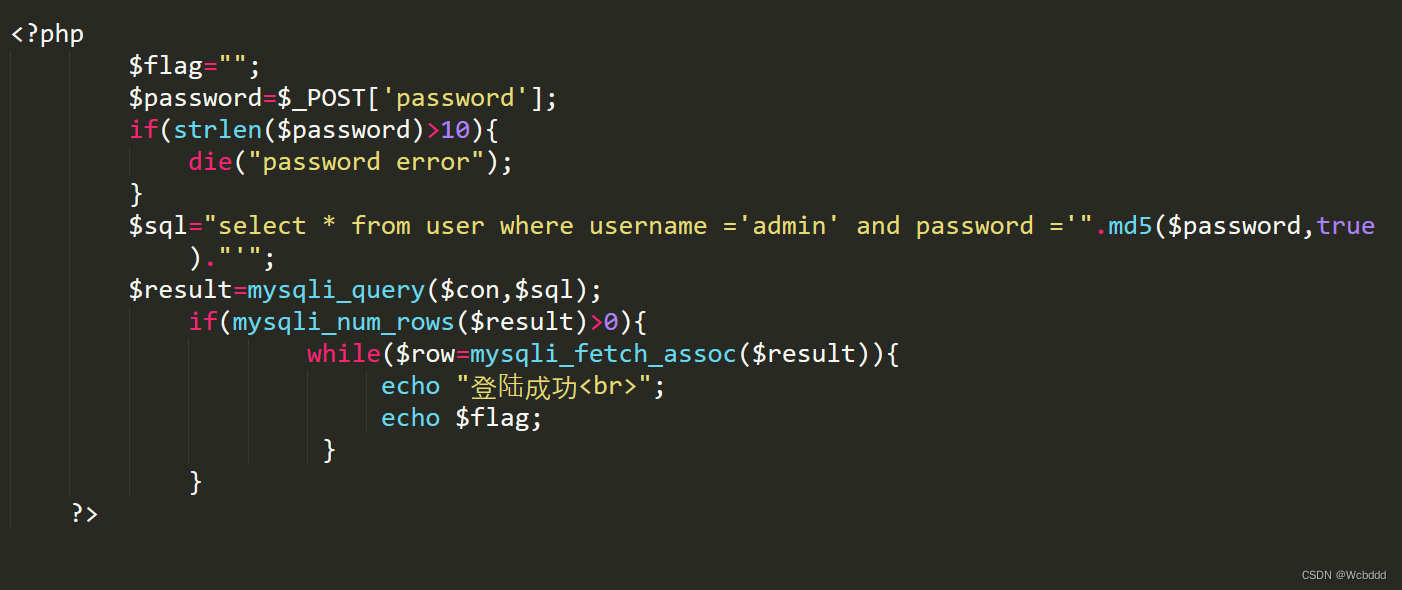
ctfshow-web9
0x00 前言 CTF 加解密合集CTF Web合集 0x01 题目 0x02 Write Up 拿到一个站的时候一定要看robots.txt文件 访问一下 看到一个phps,然后下载一下 看到md5,参考这个https://blog.csdn.net/HAI_WD/article/details/132345156?spm1001.2014.3001.5501 …...

网络安全(黑客)自学路线/笔记
想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客! 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全…...

Vim基本使用
Vim基本使用 概念模式类型常规模式编辑模式命令模式 概念 vim 是一款功能丰富、高度可定制和高效的文本编辑器,适用于处理各种文本文件和编程任务。熟练使用vim帮助提高编辑效率,并为用户提供更多的操作选项。 模式类型 常规模式 使用vim打开一个文件…...

二 根据用户行为数据创建ALS模型并召回商品
二 根据用户行为数据创建ALS模型并召回商品 2.0 用户行为数据拆分 方便练习可以对数据做拆分处理 pandas的数据分批读取 chunk 厚厚的一块 相当大的数量或部分 import pandas as pd reader pd.read_csv(behavior_log.csv,chunksize100,iteratorTrue) count 0; for chunk in …...

SpringBoot ⽇志⽂件
日志 1. 作用2. 日志的使用3. 日志的级别4. 日志的持久化 1. 作用 日志最主要的⽤途就是排除和定位问题。 除了发现和定位问题之外,我们还可以通过⽇志实现以下功能: 记录⽤户登录⽇志,⽅便分析⽤户是正常登录还是恶意破解⽤户。记录系统的…...

SpringBoot案例-部门管理-查询
查看页面原型,明确需求需求 页面原型 需求分析 阅读接口文档 接口文档链接如下: https://docs.qq.com/doc/DUkRiTWVaUmFVck9N 思路分析 用户发送请求,交由对应的Controller类进行处理,Controller类调用service实现查询部门功…...

Java中处理表格
大家好 , 我是苏麟 , 也是很久没有更新了 , 今天带来一个很好使用的一个库 easyexcel. JAVA后端开发中可能会遇到一个问题 , 就是处理Execel表格 , 当然不一定非要用Java 我们在这里只说在Java里怎么去处理表格 . Easy Excel 我们今天要说到就是 Easy Excel , 这个是阿里的项…...
代码(包含7个数据集))
指静脉开集测试(OpenSet-test)代码(包含7个数据集)
七个数据集:sdu、mmc、hkpu、scut、utfvp、vera、nupt 一、SDU 80%用于训练,20%用于作为开集测试 1.数据集分割代码 ①先把636个类别提取出来 func: 创建temp_sdu,将636个类划分出来。下一个代码块将进行openset_sdu的分割import os from shutil import copy, rmtre…...

okcc对接ASR平台,okcc客户投诉的安全问题
客户投诉: 客户为什么要投诉?实际上分为两种情况,一是客户被冒犯到不能容忍导致的投诉,二是恶意投诉。降低客户被冒犯投诉的概率,无非就是选择客户、规范用语、降低频度;减少恶意投诉,回避是实践证明最有效…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
