JavaScript请求数据的4种方法总结(Ajax、fetch、jQuery、axios)
JavaScript请求数据有4种主流方式,分别是Ajax、fetch、jQuery和axios。
一、Ajax、fetch、jQuery和axios的详细解释:
1、 Ajax
Ajax(Asynchronous JavaScript and XML)是一种使用JavaScript在用户的浏览器上发送请求的技术,可以在不重新加载整个网页的情况下从服务器获取数据。它允许网页在后台与服务器进行少量数据交换,从而实现网页的异步更新。这意味着可以在不干扰用户浏览体验的情况下,从服务器获取数据并更新网页的部分内容。
2、fetch
fetch API是现代浏览器提供的一种用于发起网络请求的新方法。它返回一个Promise对象,可以用来替代传统的XMLHttpRequest。fetch API提供了一个更现代、更强大的方式来处理网络请求,并支持包括CORS在内的更多功能。
3、jQuery
jQuery是一种流行的JavaScript库,旨在简化HTML文档遍历和操作、事件处理、动画和Ajax操作。它提供了一组简单易用的API,使得JavaScript编程更为简单、快速和有趣。jQuery大大简化了跨浏览器的DOM操作、事件处理和动画效果,同时它也提供了一些工具函数,使得JavaScript编程更加高效。
4、axios
axios是一个基于Promise的HTTP客户端,用于浏览器和node.js。它提供了一种简单且灵活的方式来进行HTTP请求,包括XMLHttpRequests和HTTP请求。axios返回的是一个包含响应数据的Promise对象,这使得异步处理更加简单和直观。axios还支持拦截请求和响应、转换请求和响应数据、取消请求等功能,使得HTTP请求的管理更加方便。
二、Ajax、fetch、jQuery和axios的主要区别:
1、Ajax 数据请求:
原生js提供的(内置),核心使用XMLHttpRequest对象,多个请求之间如果有先后关系的话,就会出现回调地狱。
2、fetch 数据请求:
原生js提供的(内置),和ajax同级,使用promise形式,关注分离思想,但兼容性不太好,所以用的不是很多。
3、jquery数据请求:
第三方库提供的,封装原生的ajax请求,使用回调形式,可能出现回调地狱。
4、axios数据请求:
第三方库提供的,封装原生的ajax请求,使用promise的形式,并且可以在请求和响应阶段进行拦截。
三、Ajax、fetch、jQuery和axios的代码详解:
在测试Ajax、fetch、jQuery和axios的示例代码之前,这里使用nodejs写一个简单的web服务器(server.js)做响应。
启动命令:node server.jsajax的get请求示例:http://127.0.0.1:8000/ajax_get.htmlajax的post请求示例:http://127.0.0.1:8000/ajax_post.htmlfetch的get请求示例:http://127.0.0.1:8000/fetch_get.htmlfetch的post请求示例:http://127.0.0.1:8000/fetch_post.htmljQuery的get请求示例:http://127.0.0.1:8000/jQuery_get.htmljQuery的post请求示例:http://127.0.0.1:8000/jQuery_post.htmlaxios的get请求示例:http://127.0.0.1:8000/axios_get.htmlaxios的post请求示例:http://127.0.0.1:8000/axios_post.htmlaxios请求(高级用法)示例:http://127.0.0.1:8000/axios_other.htmlaxios请求(实例用法)示例:http://127.0.0.1:8000/axios_instance.html代码如下:
const http = require('http');
const path = require('path');
const url = require('url')
const fs = require('fs');const server = http.createServer()
server.on('request',(req,res)=>{const urlObj = url.parse(req.url, true);if(urlObj.pathname === '/test'){if(req.method === 'GET'){const str = JSON.stringify(urlObj.query);res.end(str);}if(req.method === 'POST'){let params = '';req.on('data', chunk=>{params += chunk;});req.on('end', ()=>{res.end(params);});}}else{fs.readFile(path.join(__dirname, urlObj.pathname), 'utf8', function(err, dataStr){if(err){return console.log(err.message)}res.setHeader('Content-type', 'text/html; charset=utf-8');res.end(dataStr);})}
})
server.listen(8000, ()=>{console.log('server running at http://127.0.0.1:8000')
})

1、Ajax请求
Ajax使用五个步骤:
步骤1:创建一个XMLHttpRequest对象
var xmlhttp=new XMLHttpRequest();
步骤2:设置请求方式和请求地址(使用open(method,url,async)方法)
method:请求方式,get或者post。(默认为get)
url:请求路径,文件在服务器上的位置
async:是否为异步请求。(默认为true,异步请求)
步骤3:发送send() 请求
若为post方式时需要使用setRequestHeader()来添加http头
步骤4:监听状态的变化
每当readyState状态改变时,就会触发 onreadystatechange事件,执行回调函数。readyState存有XMLHttpRequest的5种状态。从 0 到 4 发生变化。
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
步骤5:处理返回的结果
根据请求服务器返回状态码(status),大于200,小于300,或等于304,则表示请求成功, 否则服务器请求失败。获取服务器中响应,使用XMLHttpRequest对象的responseText或responseXML属性。
responseText:获得字符串形式的响应数据。
responseXML:获得 XML 形式的响应数据。
ajax的get请求示例代码:
<button>ajax的get请求</button>
<script>
const btn = document.querySelector("button");
btn.onclick = function () {var xmlhttp = new XMLHttpRequest();xmlhttp.open("GET", "http://127.0.0.1:8000/test?param1=ajax¶m2=get¶m3=公众号:愤怒的it男", true);xmlhttp.send();xmlhttp.onreadystatechange = function () {if (xmlhttp.readyState === 4) {if (xmlhttp.status >= 200 && xmlhttp.status < 300 || xmlhttp.status === 304) {console.log(JSON.parse(xmlhttp.responseText));} else {console.log("没有接收到服务器的数据");}}}
}
</script>ajax的post请求示例代码:
<button>ajax的post请求</button>
<script>
const btn = document.querySelector("button");
btn.onclick = function () {var xmlhttp=new XMLHttpRequest();xmlhttp.open("POST","http://127.0.0.1:8000/test",true);xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");xmlhttp.send(JSON.stringify({'param1':'ajax','param2':'post','param3':'公众号:愤怒的it男'}));xmlhttp.onreadystatechange=function () {if (xmlhttp.readyState === 4) {if (xmlhttp.status>=200 && xmlhttp.status<300 ||xmlhttp.status===304 ){console.log(JSON.parse(xmlhttp.responseText));}else{console.log("没有接收到服务器的数据");}}}
}
</script>2、fetch请求
(1)POST请求的2种内容类型:
//如果是application/x-www-form-urlencoded,body请求体内容为FormData对象:
var formData = new FormData()
formData.append('param1','fetch')
formData.append('param1','post')
formData.append('param1','公众号:愤怒的it男')
//如果是application/json,body请求体内容为JSON字符串:
JSON.stringify({'param1':'fetch','param2':'post','param3':'公众号:愤怒的it男'})(2)response返回的3种数据格式:
//如果是json格式
fetch(url [,options]).then(rsp => {return rsp.json()}).then(data => {console.log(data)})
//如果是文本格式
fetch(url [,options]).then(rsp => {return rsp.text()}).then(data => {console.log(data)})
//如果是二进制流
fetch(url [,options]).then(rsp => {return rsp.blob()}).then(data => {console.log(data)})fetch的get请求示例代码:
<button>fetch的get请求</button>
<script>const btn = document.querySelector("button");btn.onclick = function() {fetch('http://127.0.0.1:8000/test?param1=fetch¶m2=get¶m3=公众号:愤怒的it男', {'method': 'GET','body': null,'headers': {"accept": "*/*","sec-fetch-dest": "empty","sec-fetch-mode": "cors","sec-fetch-site": "none",'content-type': 'application/json, text/plain, */*'}}).then(res => {return res.json()}).then(data => {console.log(data)});}
</script>
fetch的post请求示例代码:
<button>fetch的post请求</button>
<script>const btn = document.querySelector("button"); btn.onclick = function() {fetch('http://127.0.0.1:8000/test', {'method': 'POST','body': JSON.stringify({'param1':'fetch','param2':'post','param3':'公众号:愤怒的it男'}),'headers': {"accept": "*/*","sec-fetch-dest": "empty","sec-fetch-mode": "cors","sec-fetch-site": "none",'content-type': 'application/json; charset=UTF-8'}}).then(res => {return res.json()}).then(data => {console.log(data)});}
</script>3、jQuery请求
jQuery的get请求示例代码:
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<button>jQuery的get请求</button>
<script>const btn = document.querySelector("button");btn.onclick = function() {$.get("http://127.0.0.1:8000/test?param1=jQuery¶m2=get¶m3=公众号:愤怒的it男",function(data,status){console.log(JSON.parse(data));});}
</script>jQuery的post请求示例代码:
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<button>jQuery的post请求</button>
<script>const btn = document.querySelector("button"); btn.onclick = function() {data = JSON.stringify({'param1':'fetch','param2':'post','param3':'公众号:愤怒的it男'});$.post("http://127.0.0.1:8000/test", data, function(data,status){console.log(JSON.parse(data));});}
</script>$.get等价于jQuery.get,$.post等价于jQuery.post。
4、axios请求
axios的get请求基础使用示例代码:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<button>axios的get请求</button>
<script>const btn = document.querySelector("button");btn.onclick = function() {axios.get("http://127.0.0.1:8000/test?param1=axios¶m2=get¶m3=公众号:愤怒的it男").then(response => {console.log(response.data)});}
</script>axios的post请求基础使用示例代码:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<button>axios的post请求</button>
<script>const btn = document.querySelector("button"); btn.onclick = function() {data={param1:'axios',param2:'post',param3:'公众号:愤怒的it男'}axios.post('http://127.0.0.1:8000/test',data).then(response => {console.log(response.data)});}
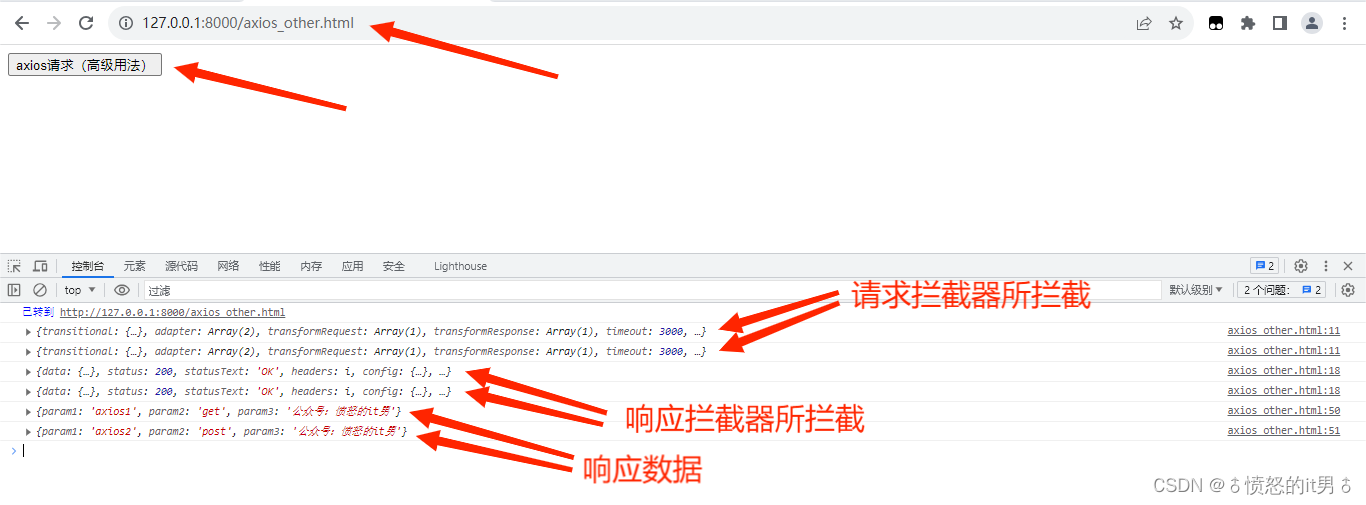
</script>axios支持多请求并发,可以添加全局或局部配置,也可以添加请求拦截器和响应拦截器。拦截器会在发生响应请求之前和收到响应数据之后第一时间被调用,其中请求拦截器是先发的请求先拦截,而响应拦截器则是先发的请求后拦截。如下代码涉及axios的多个高级用法:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<button>axios请求(高级用法)</button>
<script>const btn = document.querySelector("button");btn.onclick = function() {// 全局配置baseURL和timeoutaxios.defaults.baseURL = 'http://127.0.0.1:8000';axios.defaults.timeout = 3000;// 添加请求拦截器axios.interceptors.request.use(config =>{ console.log(config);return config;},err => {console.log(err);})// 添加响应拦截器axios.interceptors.response.use(res=>{console.log(res);return res;},err=>{console.log(err);})// 多个请求并发axios.all([axios({method:"get", // 请求方式不写则默认为get请求//单个axios配置baseURL和timeout//baseURL:'http://127.0.0.1:8000',//timeout:3000,url:"/test",params:{ // get请求中,url后面的参数可以分开单独放在params中param1:'axios1',param2:'get',param3:'公众号:愤怒的it男'}}),axios({method:"post",//单个axios配置baseURL和timeout//baseURL:'http://127.0.0.1:8000',//timeout:3000,url:"/test",data:{param1:'axios2',param2:'post',param3:'公众号:愤怒的it男'}}),]).then(response => {console.log(response[0].data);console.log(response[1].data);});}
</script>
输出结果如下:

有时候请求不想使用全局的配置或者拦截器,则我们可以创建axios实例,在该axios实例中配置或者添加拦截器,则之后只在该实例内有效。具体示例代码如下:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<button>axios请求(实例用法)</button>
<script>const btn = document.querySelector("button");btn.onclick = function() {// 创建实例并为实例配置const instance = axios.create({baseURL:'http://127.0.0.1:8000',timeout:3000,});// 为实例添加请求拦截器instance.interceptors.request.use(config =>{ console.log(config);return config;},err => {console.log(err);});// 为实例添加响应拦截器instance.interceptors.response.use(res=>{console.log(res);return res;},err=>{console.log(err);});// 发起get请求instance({method:"get",url:"/test",params:{param1:'axios1',param2:'get',param3:'公众号:愤怒的it男'}}).then(response => {console.log(response.data);});// 发起post请求instance({method:"post",url:"/test",data:{param1:'axios2',param2:'post',param3:'公众号:愤怒的it男'}}).then(response => {console.log(response.data);});}
</script>
输出结果如下:

更多爬虫知识以及实例源码,可关注微信公众号【愤怒的it男】
相关文章:

JavaScript请求数据的4种方法总结(Ajax、fetch、jQuery、axios)
JavaScript请求数据有4种主流方式,分别是Ajax、fetch、jQuery和axios。 一、Ajax、fetch、jQuery和axios的详细解释: 1、 Ajax Ajax(Asynchronous JavaScript and XML)是一种使用JavaScript在用户的浏览器上发送请求的技术&…...

js中的break和continue中的区别
js中break和continue有着一些差别。 首先,虽然break和continue都有跳出循环的作用,但break是完全跳出循环,而continue则是跳出一次循环,然后开启下一次的循环。 下面我就来举几个例子吧。 var num 0;for(var i 1;i < 10;i){i…...

Cat(2):下载与安装
1 github源码下载 要安装CAT,首先需要从github上下载最新版本的源码。 官方给出的建议如下: 注意cat的3.0代码分支更新都发布在master上,包括最新文档也都是这个分支注意文档请用最新master里面的代码文档作为标准,一些开源网站…...

程序崩溃生成dump文件定位到崩溃处
#include <DbgHelp.h> #pragma comment(lib,"Dbghelp.lib")long __stdcall CrashInfocallback(_EXCEPTION_POINTERS* pexcp) {// 创建dmp文件HANDLE hDumpFile ::CreateFile(L"Memory.DMP",GENERIC_WRITE,0,NULL,CREATE_ALWAYS,FILE_ATTRIBUTE_NORM…...

安卓获取当前的IP地址
文章目录 获取IP地址完整示例代码 获取IP地址 在安卓中,我们使用静态方法NetworkInterface.getNetworkInterfaces() 来获取当前设备上所有的网络接口。 网络接口是指设备上用于进行网络通信的硬件或软件。这些接口可以是物理接口(如以太网接口、无线网…...

Pyqt5-自动化电池监测工具
开源第二篇,书接上回,上回的工具用起来着实不方便,功能也少,不能满足大部分需求,体现在:钉钉发送数据,数据处理,以及接收数据,定时任务等这部分。 随后对其进行了优化 数…...

Struts2一次请求参数问题的记录
最近,一次前端正常请求,但后台出现请求参数值的变化,导致报错,问题如下: 从入参request中查看请求参数,是一个Json字符串,其中有个description的键值对; 但是,接下来调用…...

ctfshow-web9
0x00 前言 CTF 加解密合集CTF Web合集 0x01 题目 0x02 Write Up 拿到一个站的时候一定要看robots.txt文件 访问一下 看到一个phps,然后下载一下 看到md5,参考这个https://blog.csdn.net/HAI_WD/article/details/132345156?spm1001.2014.3001.5501 …...

网络安全(黑客)自学路线/笔记
想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客! 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全…...

Vim基本使用
Vim基本使用 概念模式类型常规模式编辑模式命令模式 概念 vim 是一款功能丰富、高度可定制和高效的文本编辑器,适用于处理各种文本文件和编程任务。熟练使用vim帮助提高编辑效率,并为用户提供更多的操作选项。 模式类型 常规模式 使用vim打开一个文件…...

二 根据用户行为数据创建ALS模型并召回商品
二 根据用户行为数据创建ALS模型并召回商品 2.0 用户行为数据拆分 方便练习可以对数据做拆分处理 pandas的数据分批读取 chunk 厚厚的一块 相当大的数量或部分 import pandas as pd reader pd.read_csv(behavior_log.csv,chunksize100,iteratorTrue) count 0; for chunk in …...

SpringBoot ⽇志⽂件
日志 1. 作用2. 日志的使用3. 日志的级别4. 日志的持久化 1. 作用 日志最主要的⽤途就是排除和定位问题。 除了发现和定位问题之外,我们还可以通过⽇志实现以下功能: 记录⽤户登录⽇志,⽅便分析⽤户是正常登录还是恶意破解⽤户。记录系统的…...

SpringBoot案例-部门管理-查询
查看页面原型,明确需求需求 页面原型 需求分析 阅读接口文档 接口文档链接如下: https://docs.qq.com/doc/DUkRiTWVaUmFVck9N 思路分析 用户发送请求,交由对应的Controller类进行处理,Controller类调用service实现查询部门功…...

Java中处理表格
大家好 , 我是苏麟 , 也是很久没有更新了 , 今天带来一个很好使用的一个库 easyexcel. JAVA后端开发中可能会遇到一个问题 , 就是处理Execel表格 , 当然不一定非要用Java 我们在这里只说在Java里怎么去处理表格 . Easy Excel 我们今天要说到就是 Easy Excel , 这个是阿里的项…...
代码(包含7个数据集))
指静脉开集测试(OpenSet-test)代码(包含7个数据集)
七个数据集:sdu、mmc、hkpu、scut、utfvp、vera、nupt 一、SDU 80%用于训练,20%用于作为开集测试 1.数据集分割代码 ①先把636个类别提取出来 func: 创建temp_sdu,将636个类划分出来。下一个代码块将进行openset_sdu的分割import os from shutil import copy, rmtre…...

okcc对接ASR平台,okcc客户投诉的安全问题
客户投诉: 客户为什么要投诉?实际上分为两种情况,一是客户被冒犯到不能容忍导致的投诉,二是恶意投诉。降低客户被冒犯投诉的概率,无非就是选择客户、规范用语、降低频度;减少恶意投诉,回避是实践证明最有效…...

JVM中判定对象是否回收的的方法
引用计数法 引用计数法是一种垃圾回收(Garbage Collection)算法,用于自动管理内存中的对象。在引用计数法中,每个对象都有一个关联的引用计数器,用于记录对该对象的引用数量。 当一个新的引用指向对象时,…...
)
macos 使用vscode 开发python 爬虫(开发二)
以下是一个示例,用于爬取一个公开的示例网站(http://books.toscrape.com),并提取书籍的标题和价格: import requests from bs4 import BeautifulSoup# 发起请求并获取网页内容 url 可以用上面的链接🔗 re…...
redis.get报错com.alibaba.fastjson.JSONException: autoType is not support)
(已解决)redis.get报错com.alibaba.fastjson.JSONException: autoType is not support
redis存取值问题,存自定义实体对象; 第一次取的时候报错:com.alibaba.fastjson.JSONException: autoType is not support。 GenericFastJsonRedisSerializer序列化和反序列化redis的value值,需要bean对象含有无参构造方法。 解决…...

控价可以这样做
品牌为什么要做控价,因为渠道中的低价、假货、窜货链接不仅会影响品牌价值和发展,还会影响经销商的合作,长期销售受阻的经销商,会选择低价更价,或者不合作,这无疑是在使品牌渠道走向更为混乱的局面。同时低…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
