vue项目根据word模版导出word文件
一、安装依赖
//1、docxtemplaternpm install docxtemplater pizzip -S//2、jszip-utilsnpm install jszip-utils -S//3、pizzipnpm install pizzip -S//4、FileSaver
npm install file-saver --save
二、创建word模版
也就是编辑一个word文档,文档中需要动态取值的地方用{变量}取值;表格数据可以进行循环,以{#数组变量名}开始,以{/数组变量名}结束,如果数组变量是字符串而非对象则{#table}{.}{/table}。图片以{%图片base64变量名}展示,{%%图片base64变量名}表示图片居中。word模版放在public下。


word模版占位符用法

三、导出方法
//导入包
import PizZip from 'pizzip'
import docxtemplater from 'docxtemplater'
import JSZipUtils from 'jszip-utils'
import { saveAs } from 'file-saver'data() {return {form: {userName: "杰克",value: "666", },// 表格信息tableData: [],//图片img1: '',img2: ''};
},methods:{
// 导出echarts图片,格式转换,官方自带,不需要修改
base64DataURLToArrayBuffer(dataURL) {const base64Regex = /^data:image\/(png|jpg|svg|svg\+xml);base64,/;if (!base64Regex.test(dataURL)) {return false;}const stringBase64 = dataURL.replace(base64Regex, "");let binaryString;if (typeof window !== "undefined") {binaryString = window.atob(stringBase64);} else {binaryString = new Buffer(stringBase64, "base64").toString("binary");}const len = binaryString.length;const bytes = new Uint8Array(len);for (let i = 0; i < len; i++) {const ascii = binaryString.charCodeAt(i);bytes[i] = ascii;}return bytes.buffer;
},
// 点击导出word
exportWord() {//这里要引入处理图片的插件,下载docxtemplater后,引入的就在其中了var ImageModule = require('docxtemplater-image-module-free');var fs = require("fs");const expressions = require("angular-expressions");let _this = this;// 读取并获得模板文件的二进制内容,放在项目中即可(wordTemplate.docx是public文件下的word模版)JSZipUtils.getBinaryContent("wordTemplate.docx", function(error, content) {if (error) {throw error;};expressions.filters.size = function (input, width, height) {return {data: input,size: [width, height],};};function angularParser(tag) {const expr = expressions.compile(tag.replace(/’/g, "'"));return {get(scope) {return expr(scope);},};}// 图片处理let opts = {}opts = { centered: false };opts.getImage = (chartId)=> {return _this.base64DataURLToArrayBuffer(chartId);}opts.getSize = function(img, tagValue, tagName) {console.log(tagName)//自定义指定图像大小,此处可动态调试各别图片的大小if (tagName === "chartImg1") return [249,200];return [300,200];}// 创建一个PizZip实例,内容为模板的内容let zip = new PizZip(content);// 创建并加载docxtemplater实例对象let doc = new docxtemplater();// 去除未定义值所显示的undefineddoc.setOptions({nullGetter: function() { return ""; }});doc.attachModule(new ImageModule(opts));doc.loadZip(zip);// 设置模板变量的值(键是word模版中用的值,值是vue文件data中的变量)doc.setData({..._this.form,table: _this.tableData,img1: _this.img1,img2: _this.img2});try {// 用模板变量的值替换所有模板变量doc.render();} catch (error) {// 抛出异常let e = {message: error.message,name: error.name,stack: error.stack,properties: error.properties};console.log(JSON.stringify({ error: e }));throw error;}// 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示)let out = doc.getZip().generate({type: "blob",mimeType:"application/vnd.openxmlformats-officedocument.wordprocessingml.document"});// 将目标文件对象保存为目标类型的文件,并命名saveAs(out, "测试.docx");});
},
}ECHARTS图表的图片并转为base64格式,在图表加载完成时
this.img2 = myChart2.getDataURL({pixelRatio: 2, // 导出的图片分辨率比例,默认为 1。backgroundColor: '#fff' // 导出的图片背景色,默认使用 option 里的 backgroundColor
});如果是需要动态添加的背景图,可以直接将图片的base64码赋值给img1变量。
相关文章:

vue项目根据word模版导出word文件
一、安装依赖 //1、docxtemplaternpm install docxtemplater pizzip -S//2、jszip-utilsnpm install jszip-utils -S//3、pizzipnpm install pizzip -S//4、FileSaver npm install file-saver --save二、创建word模版 也就是编辑一个word文档,文档中需要动态取值的…...

PHP 从 URL(链接) 字符串中获取参数
PHP 从 URL(链接) 字符串中获取参数 //URL(链接)字符串 $url https://www.baidu.com/?name小洪帽i&sex男&age999; //parse_url 函数从一个 URL 字符串中获取参数 $urlparse_url($url); //输出获取到的内容 echo "<pre>"; pri…...

第一百三十一天学习记录:数据结构与算法基础:栈和队列(下)(王卓教学视频)
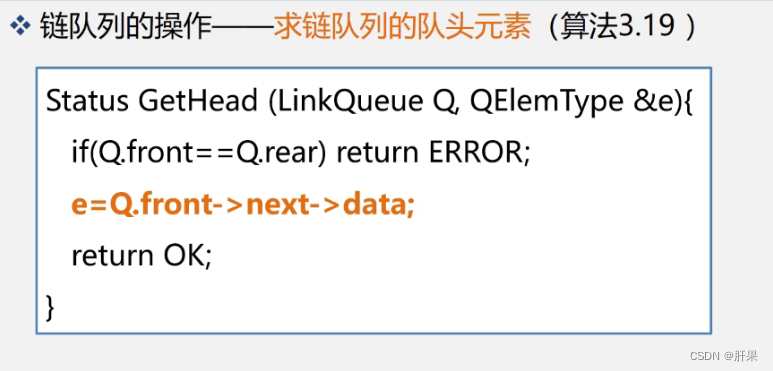
队列的表示和操作的实现 循环顺序队列是一种使用数组来实现的队列结构,其中头指针和尾指针表示队列的头部和尾部位置。 当队列为空时,头指针和尾指针都指向同一个位置,即数组的第一个位置。这是因为在空队列中,没有任何元素可以作…...

全球磁强计市场价值约为16.2亿美元,预测期内将以超过5.21%的增长率增长
磁强计是一种用于测量磁场强度和方向的仪器。它可以检测和测量地球磁场、物体的磁性、地下矿藏、磁性材料等。磁强计在地球科学、物理学、地质学、勘探、矿业等领域具有广泛的应用。 根据阿谱尔(APO)的统计及预测,2022年全球磁强计市场价值约…...

WebGL游戏站优化实录【myshmup.com】
myshmup.com 允许在浏览器中创建 shmup(射击)游戏。 你可以使用具有创意通用许可证的资源或上传自己的艺术作品和声音。 创建的游戏可以在网站上发布。 该平台不需要编码,游戏对象的配置是在用户界面的帮助下执行的。 后端是使用Django框架开…...

6、Mysql免安装版本的配置与使用(2023-08)
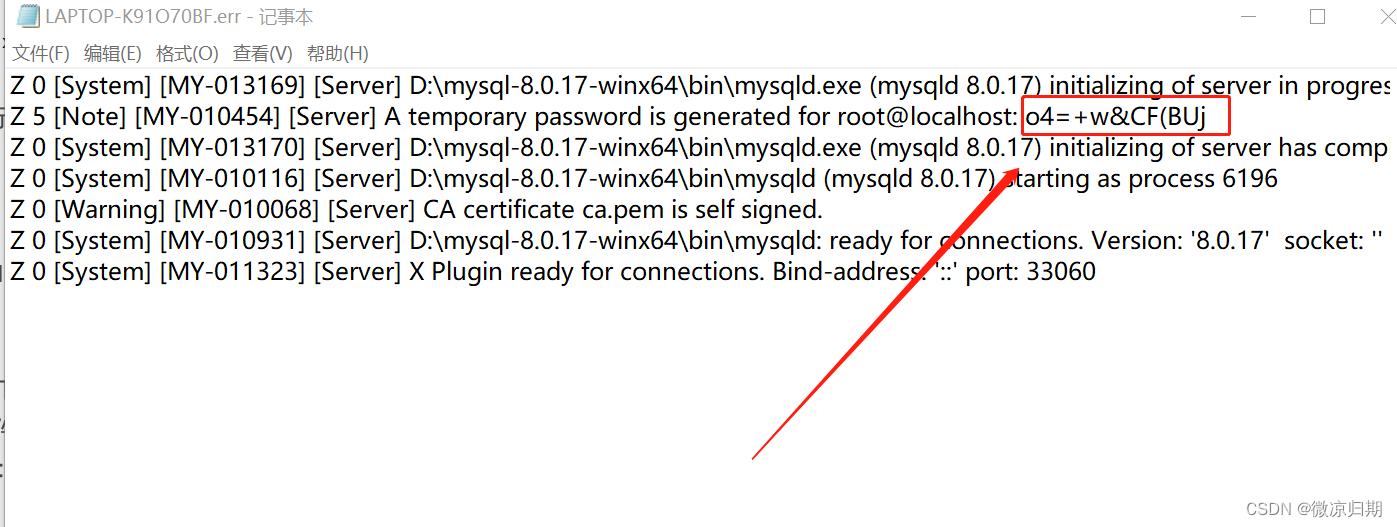
1、下载 官网:https://www.mysql.com/downloads/ 点击前往 1.1 官网首页 1.2 首页往下翻,到达下图点击 1.3 选择如图Mysql Cimmunity Server 1.4 选择版本 1.5 点击开始下载 2、安装 2.1 配置环境变量 打开电脑环境变量,在环境变量path中…...

docker之简介与安装
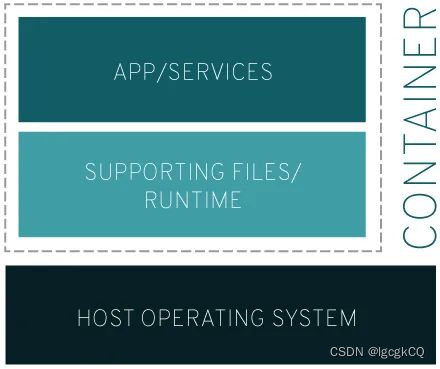
环境配置问题 没有虚拟机,我们往往是打包代码发给对方,然后让对方安装相应的环境,比如node、数据库,要是配置不同,项目很有可能无法运行,还会报错,如果多个人想要运行这份代码,那还得…...

vue之动态表单(优化)
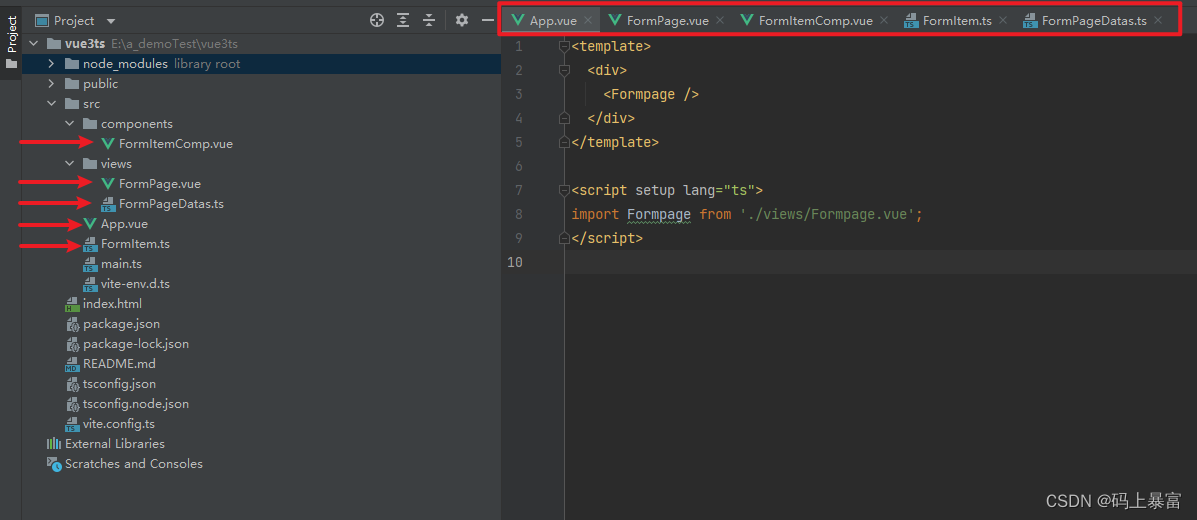
代码资源在这儿 ↑ vue之动态表单优化 vue2js动态表单优化vue3ts动态表单优化 vue2js动态表单优化 效果图 目录结构 五个文件的完整代码: 以下是App.vue <template><div><router-view></router-view><Formpage /></div> </templa…...

web连接桌面打开gptmap
一:环境配置 需要的材料: python-3.10.4 我使用的是这个版本的,3.8.10 该版本和以下版本组件组合,验证过能正常运行(python 3.6.8测试异常) websockify 该项目有python版本和node js版本 noVNC 形式的app…...
做好需求分析的4大关键认知
探索如何正确的需求分析?本文详细介绍了4大关键点,帮助您明确用户与产品需求、深入挖掘用户动机,并为产品经理提供筛选需求的实用建议。 一、什么是需求分析以及重要性 需求分析指的是在建立一个新的或改变一个现存的产品时,确定新…...

Max Compute 操作记录
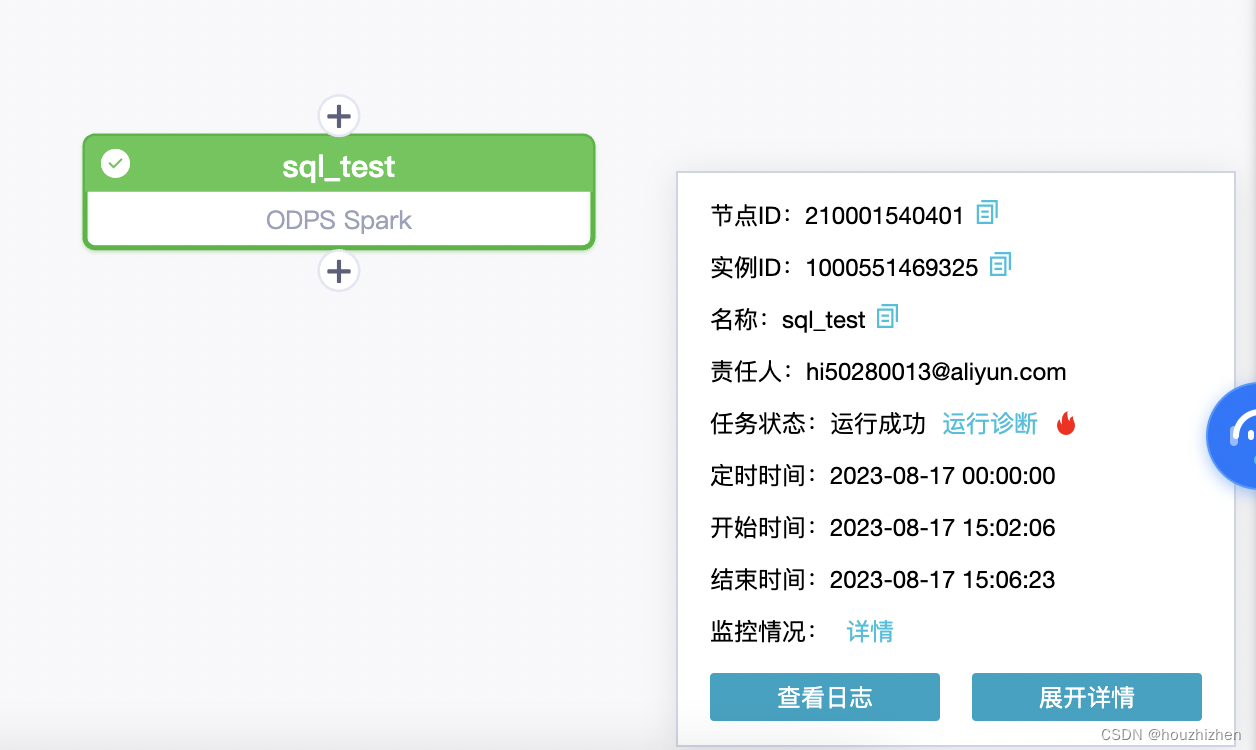
编译 max compute-spark git clone https://github.com/aliyun/MaxCompute-Spark cd spark-3.x mvn clean package -DskipTests在 target 目录下生成 以下两个文件。 spark-examples_2.12-1.0.0-SNAPSHOT-shaded.jar spark-examples_2.12-1.0.0-SNAPSHOT.jar2. DataWorks 上传…...

Windows 11 + Ubuntu20.04 双系统 坑里爬起来
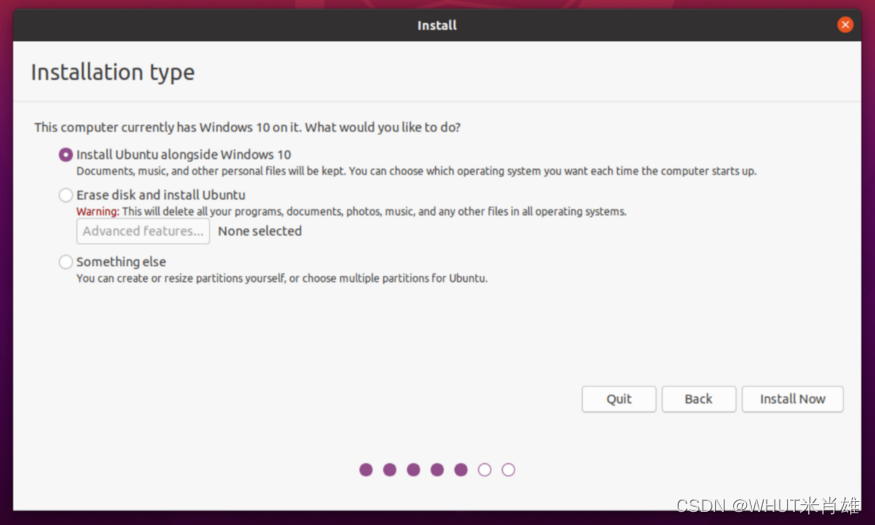
ThinkPad x390 安装双系统,原有的磁盘太小,扩充了磁盘重新装系统,出现的问题,加以记录。 1. windows和ubuntu谁先安装,两个都可以,一般建议先安装windows,后安装ubuntu 2. 安装windows后&…...

touch手势事件及功能封装
文章目录 基本概念事件类型事件对象的属性touch事件封装单击,双击滑动方向(上下左右)距离角度 缩放旋转 常用功能封装滑动图片浏览实现拖拽操作游戏角色移动、跳跃 封装手写板功能 在现代Web开发中,移动设备的普及使得触摸屏交互成…...

面试问题记录
1.多线程,线程池 1.如何创建线程 实现 Runnable 接口,重写run方法;实现 Callable 接口,重写call方法;继承 Thread 类,重写run方法。 2.基础线程机制 Executors:可以创建四种类型的线程池&am…...

ZooKeeper的应用场景(集群管理、Master选举)
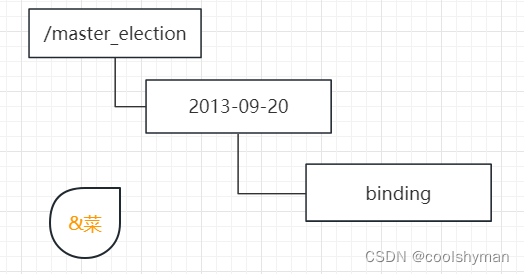
5 集群管理 随着分布式系统规模的日益扩大,集群中的机器规模也随之变大,因此,如何更好地进行集群管理也显得越来越重要了。 所谓集群管理,包括集群监控与集群控制两大块,前者侧重对集群运行时状态的收集,后…...

面试算法编程题
面试算法编程题记录 题目 : 羊圈里的狼 题目背景 : 一到了晚上,草原牧民的羊就会被赶进羊圈里。这时,野外的狼群就会打羊羔的主意。为了保护羊羔,牧民需要将羊圈里的狼赶走或杀死。由于来的狼很多,他需要快速甄别哪些狼在羊圈里面…...

JVM——JDK 监控和故障处理工具总结
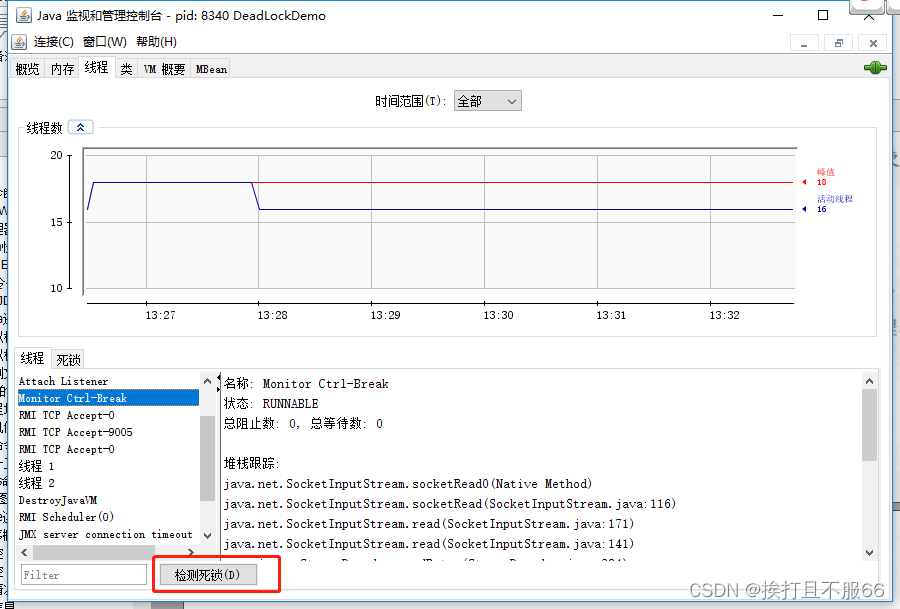
文章目录 JDK 命令行工具jps:查看所有 Java 进程jstat: 监视虚拟机各种运行状态信息 jinfo: 实时地查看和调整虚拟机各项参数jmap:生成堆转储快照**jhat**: 分析 heapdump 文件**jstack** :生成虚拟机当前时刻的线程快照 JDK 可视化分析工具JConsole:Java 监视与管理控制台连接…...

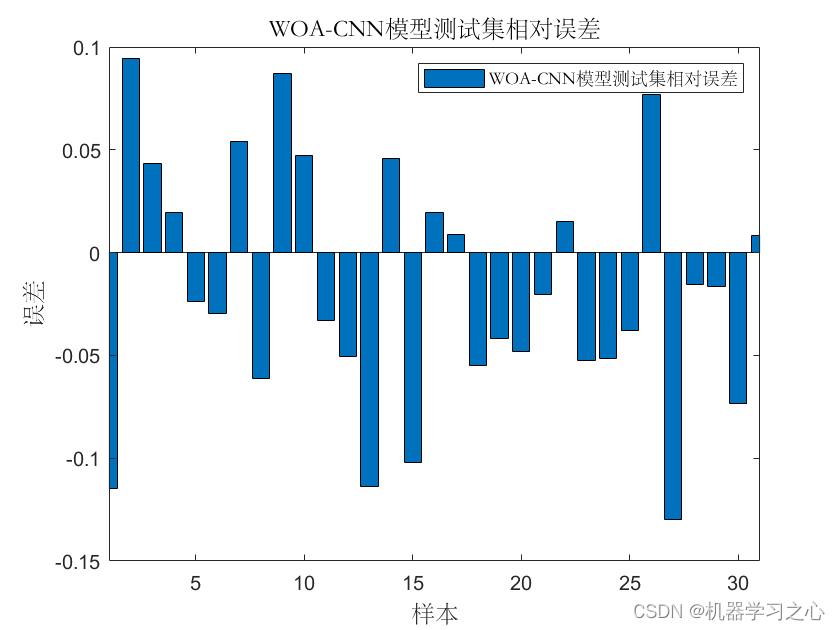
多维时序 | MATLAB实现WOA-CNN鲸鱼算法优化卷积神经网络的数据多变量时间序列预测
多维时序 | MATLAB实现WOA-CNN鲸鱼算法优化卷积神经网络的数据多变量时间序列预测 目录 多维时序 | MATLAB实现WOA-CNN鲸鱼算法优化卷积神经网络的数据多变量时间序列预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 多维时序 | MATLAB实现WOA-CNN鲸鱼算法优化卷积神经…...

ZoomIt v7.1
ZoomIt 是用于技术展示和演示的屏幕缩放、注释和录制工具。 还可以使用 ZoomIt 将屏幕截图截取到剪贴板或文件。 ZoomIt 在系统托盘中不显眼地运行,可使用可自定义的热键激活,它能够放大屏幕区域,在缩放时四处移动,并在缩放后的图…...

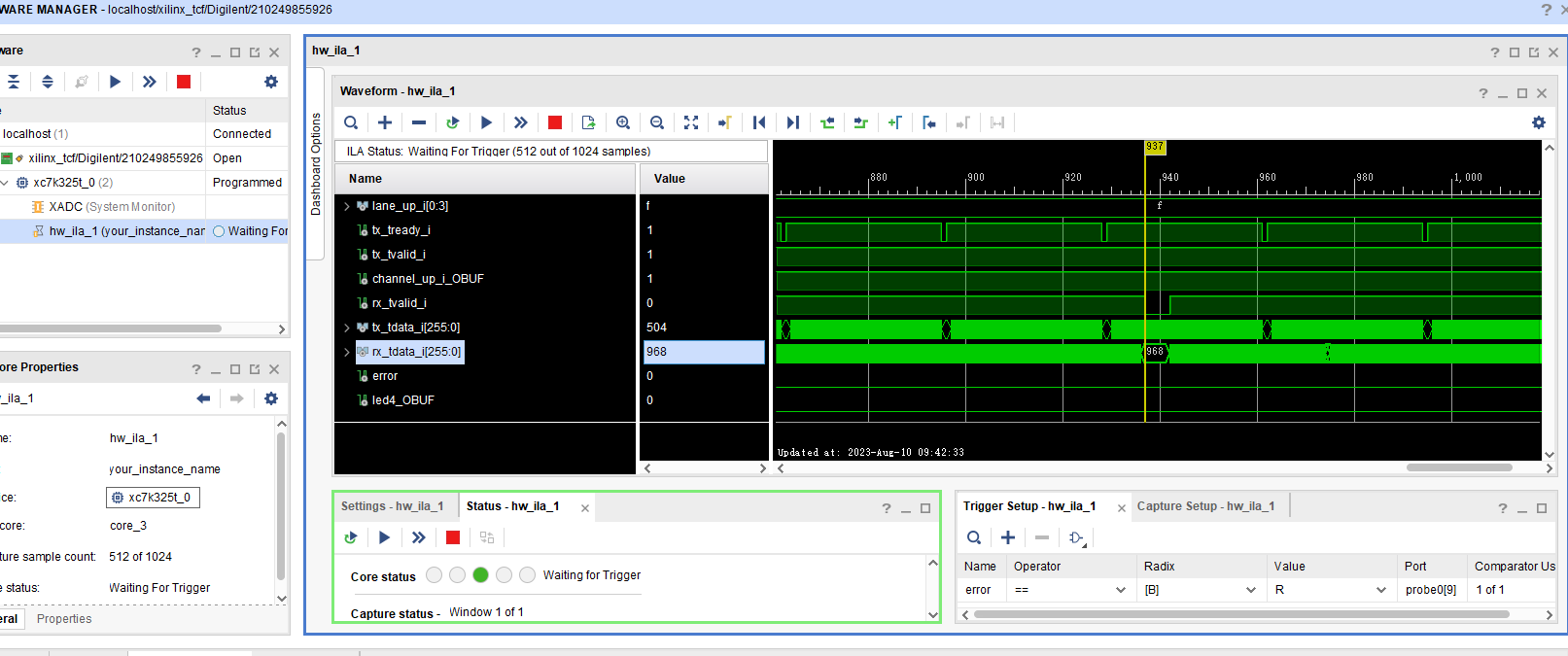
E8—Aurora 64/66B ip实现GTX与GTY的40G通信2023-08-12
1. 场景 要在贴有K7系列FPGA芯片的板子和贴有KU系列FPGA芯片的板子之间通过光模块光纤QSFP实现40G的高速通信。可以选择的方式有多种,但本质的方案就一种,即实现4路GTX与GTY之间的通信。可以选择8B/10B编码通过GT IP核实现,而不能通过Aurora…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...
