touch手势事件及功能封装
文章目录
- 基本概念
- 事件类型
- 事件对象的属性
- touch事件封装
- 单击,双击
- 滑动方向(上下左右)
- 距离
- 角度
- 缩放
- 旋转
- 常用功能封装
- 滑动图片浏览
- 实现拖拽操作
- 游戏角色移动、跳跃
- 封装手写板功能
在现代Web开发中,移动设备的普及使得触摸屏交互成为了一个重要的方面。
JavaScript中的Touch事件为开发者提供了处理触摸屏输入的能力,从而实现更丰富的用户体验。
本文将深入探讨JavaScript中的Touch事件,涵盖基本概念、事件类型、事件属性以及实际应用。
基本概念
首先,要注意touch事件是在移动设备上使用的,如智能手机和平板电脑,以及支持触摸的笔记本电脑。
Touch事件是指移动设备上用户通过触摸屏幕进行交互所触发的事件。这些事件包括触摸开始、移动、结束以及取消等。
通过监听这些事件,开发者可以捕捉并处理触摸交互的细节。它允许捕捉用户在触摸设备上的操作,例如点击、滑动、缩放等。
事件类型
-
touchstart:当用户开始触摸屏幕时触发,标识触摸操作的开始。
-
touchmove:在用户触摸屏幕后,随着手指的移动持续触发,表示手指在屏幕上的滑动操作。
-
touchend:当用户从屏幕上移开手指时触发,表示触摸操作的结束。
-
touchcancel:在某些情况下(如系统级的中断),触摸操作可能被取消,此时会触发这个事件。
事件对象的属性
每个touch事件都有一个事件对象,其中包含关于触摸的各种信息。以下是一些常见的事件对象属性:
-
touches:一个包含所有当前处于活动状态的触摸点的列表,是一个Touch对象数组。
-
targetTouches:一个包含当前事件目标上的所有触摸点的列表,是一个Touch对象数组。
-
changedTouches:一个包含最近发生变化的触摸的列表(比如在touchstart中,它只会包含一个新的触摸,而在touchmove和touchend中,它会包含有变化的触摸),无论它们是否位于当前事件目标元素上。也是一个Touch对象数组。
每个Touch对象都有一些属性,如:
- identifier:触摸点的唯一标识符。一次触摸动作(我们指的是手指的触摸)在平 面上移动的整个过程中,该标识符不变。
- target:与触摸点关联的DOM元素。
- clientX 和 clientY:触摸点相对于浏览器窗口的坐标。
- pageX 和 pageY:触摸点相对于整个页面的坐标。
- screenX 和 screenY:触摸点相对于屏幕的坐标。
下面是一个简单的代码示例,演示如何使用touch事件来处理触摸操作
// 获取元素
const touchElement = document.getElementById('touch-element');// 添加事件监听器
touchElement.addEventListener('touchstart', handleTouchStart);
touchElement.addEventListener('touchmove', handleTouchMove);
touchElement.addEventListener('touchend', handleTouchEnd);// 处理touchstart事件
function handleTouchStart(event) {event.preventDefault(); // 阻止默认的触摸行为const touch = event.touches[0]; // 获取第一个触摸点console.log('Touch started at:', touch.clientX, touch.clientY);
}// 处理touchmove事件
function handleTouchMove(event) {const touch = event.touches[0];console.log('Touch moved to:', touch.clientX, touch.clientY);
}// 处理touchend事件
function handleTouchEnd(event) {console.log('Touch ended');
}
在这个示例中,我们首先获取一个DOM元素(在这里假设有一个id为touch-element的元素),然后为touchstart、touchmove和touchend事件添加了相应的事件监听器。每个事件处理函数都会提取事件对象中的触摸信息,并进行适当的操作。
请注意,实际应用中可能需要更复杂的逻辑来处理触摸操作,例如跟踪多个触摸点、处理滑动手势等。
总之,使用JavaScript中的touch事件,可以轻松地在移动设备上实现各种触摸操作的响应和处理。
touch事件封装
单击,双击
click事件在移动端300ms延迟问题:当你click一次之后,会经过300ms之后检测是否再有一次click,如果有的话,就会缩放页面,否则的话就是一个click事件。由此我们可以封装h5端的单击,双击事件。
// 获取触摸目标元素
const touchElement = document.getElementById('your-element-id');let lastClickTime = 0;
let touchTimeout;// 触摸事件处理函数
function handleTouch(event) {const currentTime = new Date().getTime();if (currentTime - lastClickTime < 300) { // 判断两次点击的时间间隔clearTimeout(touchTimeout);// 处理双击事件console.log('Double click');} else {// 处理单击事件touchTimeout = setTimeout(() => {console.log('Single click');}, 300);}lastClickTime = currentTime;
}// 为目标元素绑定触摸事件处理函数
touchElement.addEventListener('touchend', handleTouch);
在这个例子中,我们创建了一个handleTouch函数来处理触摸事件。通过记录上一次点击的时间戳,我们可以计算两次点击之间的时间间隔,从而判断是单击还是双击事件。如果两次点击的时间间隔小于300毫秒,则认为是双击,否则认为是单击。
滑动方向(上下左右)
距离
可以根据触摸点的坐标变化来判断滑动的方向。
// 获取触摸目标元素
const touchElement = document.getElementById('your-element-id');let startX = 0;
let startY = 0;// 触摸事件处理函数
function handleTouchStart(event) {const touch = event.touches[0];startX = touch.clientX;startY = touch.clientY;
}function handleTouchEnd(event) {const touch = event.changedTouches[0];const deltaX = touch.clientX - startX;const deltaY = touch.clientY - startY;if (Math.abs(deltaX) > Math.abs(deltaY)) {if (deltaX > 0) {console.log('向右滑动');} else {console.log('向左滑动');}} else {if (deltaY > 0) {console.log('向下滑动');} else {console.log('向上滑动');}}
}// 为目标元素绑定触摸事件处理函数
touchElement.addEventListener('touchstart', handleTouchStart);
touchElement.addEventListener('touchend', handleTouchEnd);
在这个例子中,我们使用了touchstart事件来记录滑动开始时的触摸点坐标,然后在touchend事件中计算触摸点的坐标变化(即滑动的距离),并根据坐标变化的方向来判断滑动的方向(左右或上下)。
角度
-
坐标系:
原点通常位于屏幕左上角(0, 0)。水平方向向右增加,垂直方向向下增加。与常规的数学坐标系的垂直方向有差异。
-
Math.atan2(y,x)函数,计算角度的弧度值-
angel=Math.atan2(y,x)
-
x 指定点的 x 坐标,y 指定点的 y 坐标
-
angel是一个弧度值(可以比喻为直角三角形对角的角,其中 x 是邻边边长,而 y 是对边边长)
-
-
Math.atan2(y,x)*180/Math.PI转换为角度
// 获取触摸目标元素
const touchElement = document.getElementById('your-element-id');let startX = 0;
let startY = 0;// 触摸事件处理函数
function handleTouchStart(event) {const touch = event.touches[0];startX = touch.clientX;startY = touch.clientY;
}function handleTouchEnd(event) {const touch = event.changedTouches[0];const endX = touch.clientX;const endY = touch.clientY;const deltaX = endX - startX;const deltaY = endY - startY;// 计算滑动角度const angle = Math.atan2(deltaY, deltaX) * (180 / Math.PI);// 判断滑动方向if (angle >= -45 && angle < 45) {console.log('向右滑动');} else if (angle >= 45 && angle < 135) {console.log('向下滑动');} else if (angle >= -135 && angle < -45) {console.log('向上滑动');} else {console.log('向左滑动');}
}// 为目标元素绑定触摸事件处理函数
touchElement.addEventListener('touchstart', handleTouchStart);
touchElement.addEventListener('touchend', handleTouchEnd);
使用Math.atan2函数来计算滑动的角度,然后根据角度范围来判断滑动的方向。具体来说:
- 角度在 -45 到 45 度之间,判断为向右滑动。
- 角度在 45 到 135 度之间,判断为向下滑动。
- 角度在 -135 到 -45 度之间,判断为向上滑动。
- 其他情况判断为向左滑动。
缩放
// 获取需要缩放的元素
const targetElement = document.getElementById('yourElementId');// 初始触摸点间的距离和初始缩放比例
let initialDistance = 0;
let initialScale = 1;// 开始触摸时的处理函数
function handleTouchStart(event) {const touches = event.touches;if (touches.length >= 2) {const dx = touches[0].clientX - touches[1].clientX;const dy = touches[0].clientY - touches[1].clientY;initialDistance = Math.sqrt(dx * dx + dy * dy);}
}// 触摸移动时的处理函数
function handleTouchMove(event) {const touches = event.touches;if (touches.length >= 2) {const dx = touches[0].clientX - touches[1].clientX;const dy = touches[0].clientY - touches[1].clientY;const currentDistance = Math.sqrt(dx * dx + dy * dy);// 计算缩放比例const scale = currentDistance / initialDistance;// 应用缩放targetElement.style.transform = `scale(${scale})`;}
}// 触摸结束时的处理函数
function handleTouchEnd() {// 重置缩放targetElement.style.transform = 'scale(1)';
}// 添加触摸事件监听器
targetElement.addEventListener('touchstart', handleTouchStart);
targetElement.addEventListener('touchmove', handleTouchMove);
targetElement.addEventListener('touchend', handleTouchEnd);
在这个示例中,我们定义了三个处理函数来处理不同的触摸事件。
- handleTouchStart 函数在触摸开始时获取初始触摸点间的距离和初始缩放比例。
- handleTouchMove 函数在触摸移动时计算当前触摸点间的距离并应用缩放。
- handleTouchEnd 函数在触摸结束时重置缩放。然后,我们通过添加监听器将这些处理函数绑定到相应的触摸事件上。
旋转
旋转手势通常涉及到两个触摸点的移动变化,类似于之前提到的缩放功能。
// 获取需要旋转的元素
const targetElement = document.getElementById('yourElementId');// 初始触摸点的角度
let initialAngle = 0;// 开始触摸时的处理函数
function handleTouchStart(event) {const touches = event.touches;if (touches.length >= 2) {const dx = touches[0].clientX - touches[1].clientX;const dy = touches[0].clientY - touches[1].clientY;initialAngle = Math.atan2(dy, dx);}
}// 触摸移动时的处理函数
function handleTouchMove(event) {const touches = event.touches;if (touches.length >= 2) {const dx = touches[0].clientX - touches[1].clientX;const dy = touches[0].clientY - touches[1].clientY;const currentAngle = Math.atan2(dy, dx);// 计算旋转角度const angleDelta = currentAngle - initialAngle;// 应用旋转targetElement.style.transform = `rotate(${angleDelta}rad)`;}
}// 触摸结束时的处理函数
function handleTouchEnd() {// 重置旋转targetElement.style.transform = 'rotate(0)';
}// 添加触摸事件监听器
targetElement.addEventListener('touchstart', handleTouchStart);
targetElement.addEventListener('touchmove', handleTouchMove);
targetElement.addEventListener('touchend', handleTouchEnd);
在这个示例中,我们使用 Math.atan2 函数来计算触摸点与 x 轴的夹角,从而得到旋转角度。
- handleTouchStart 函数获取初始触摸点的角度,
- 而 handleTouchMove 函数计算当前触摸点的角度变化,并将其应用于元素的旋转变换。
- 最后,handleTouchEnd 函数用于重置旋转效果。
常用功能封装
滑动图片浏览
假设有一个包含多张图片的画廊,希望用户可以在移动设备上滑动浏览这些图片。
HTML 结构:
<div id="gallery"><img src="image1.jpg" alt="Image 1"><img src="image2.jpg" alt="Image 2"><img src="image3.jpg" alt="Image 3">
</div>
CSS 样式(简化):
#gallery {display: flex;overflow: hidden;white-space: nowrap;
}#gallery img {width: 100%;height: auto;display: inline-block;
}
JavaScript 代码:
const gallery = document.getElementById('gallery');
let startX = 0;
let scrolling = false;gallery.addEventListener('touchstart', handleTouchStart);
gallery.addEventListener('touchmove', handleTouchMove);
gallery.addEventListener('touchend', handleTouchEnd);function handleTouchStart(event) {if (event.touches.length === 1) {startX = event.touches[0].pageX;scrolling = true;}
}function handleTouchMove(event) {if (!scrolling) return;const touch = event.touches[0];const distanceX = touch.pageX - startX;gallery.scrollLeft -= distanceX;startX = touch.pageX;
}function handleTouchEnd() {scrolling = false;
}
在这个案例中,我们使用touch事件来实现了一个简单的图片浏览器。用户可以在画廊中水平滑动以浏览不同的图片。
- 在
touchstart事件中,我们记录了触摸开始时的横坐标,并设置了一个标志来表示正在滑动。 - 在
touchmove事件中,我们计算当前触摸点与上一个触摸点之间的距离,并根据这个距离来调整画廊的滚动位置,实现图片的平滑滑动。 - 在
touchend事件中,我们将滑动标志设置为false,表示滑动已经结束。
请注意,这只是一个简化的案例,实际中可能需要处理更多的细节,例如边界检查、惯性滚动等。
实现拖拽操作
实现拖拽操作是touch事件中的一个常见应用。下面是一个简单的示例,演示如何使用touch事件来实现基本的拖拽操作。
const draggableElement = document.getElementById('draggable-element');
let initialX = 0;
let initialY = 0;
let distanceX = 0;
let distanceY = 0;
let isDragging = false;draggableElement.addEventListener('touchstart', handleTouchStart);
draggableElement.addEventListener('touchmove', handleTouchMove);
draggableElement.addEventListener('touchend', handleTouchEnd);function handleTouchStart(event) {isDragging = true;const touch = event.touches[0];initialX = touch.clientX - distanceX;initialY = touch.clientY - distanceY;
}function handleTouchMove(event) {if (!isDragging) return;const touch = event.touches[0];distanceX = touch.clientX - initialX;distanceY = touch.clientY - initialY;updateElementPosition();
}function handleTouchEnd() {isDragging = false;
}function updateElementPosition() {draggableElement.style.transform = `translate(${distanceX}px, ${distanceY}px)`;
}
在这个示例中,我们使用
touchstart事件来记录初始触摸点的位置,touchmove事件来更新元素的位置,touchend事件来标记拖拽结束。
当用户触摸元素并滑动手指时,元素将会跟随手指的移动而移动。注意,这只是一个简单的示例,实际中可能需要更多的功能,如边界限制、惯性效果等。
在这个基础上,可以根据需要添加更多的交互特性,例如限制拖拽范围、添加释放动画等,以实现更好的用户体验。
游戏角色移动、跳跃
使用touch事件来实现角色的移动、跳跃等动作可以为移动端游戏提供交互性。以下是一个示例,展示如何使用touch事件来控制角色的移动和跳跃动作。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Touch Control Example</title><style>body {margin: 0;overflow: hidden;}#character {width: 50px;height: 50px;background-color: blue;position: absolute;}</style>
</head>
<body><div id="character"></div><script>const character = document.getElementById('character');let characterX = 0;let characterY = 0;let isJumping = false;document.addEventListener('touchstart', handleTouchStart);document.addEventListener('touchend', handleTouchEnd);function handleTouchStart(event) {const touchX = event.touches[0].clientX;const touchY = event.touches[0].clientY;if (touchX < window.innerWidth / 2) {moveLeft();} else {moveRight();}}function handleTouchEnd() {if (!isJumping) {jump();}}function moveLeft() {characterX -= 10;updateCharacterPosition();}function moveRight() {characterX += 10;updateCharacterPosition();}function jump() {isJumping = true;characterY -= 100;updateCharacterPosition();setTimeout(() => {characterY += 100;updateCharacterPosition();isJumping = false;}, 1000);}function updateCharacterPosition() {character.style.left = characterX + 'px';character.style.top = characterY + 'px';}</script>
</body>
</html>
在这个示例中,我们创建了一个简单的角色元素,当触摸屏幕左半部分时,角色向左移动;触摸屏幕右半部分时,角色向右移动;触摸屏幕时角色跳跃。请注意,这只是一个基础示例,实际中可能需要更多的逻辑和交互细节。
可以根据的需求扩展此示例,例如添加更多的控制选项、调整角色移动速度、添加背景、碰撞检测等。这个示例提供了一个基本的框架,可以根据游戏的需求进行定制和扩展。
封装手写板功能
当希望实现一个能够应对复杂情况的手写板时,可能需要添加更多的功能和交互细节。以下是一个更完整的手写板案例,其中包括不同画笔样式、颜色选择、清除画布、保存图像等功能。
HTML 结构:
<canvas id="canvas" width="600" height="400"></canvas>
<div id="controls"><button id="clear-button">Clear</button><input type="color" id="color-picker" value="#000000"><select id="brush-size"><option value="2">Thin</option><option value="5" selected>Medium</option><option value="10">Thick</option></select>
</div>
CSS 样式(可选):
#canvas {border: 1px solid black;
}#controls {margin-top: 10px;
}
JavaScript 代码:
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
let isDrawing = false;function updateCanvasSize() {canvas.width = window.innerWidth;canvas.height = window.innerHeight;
}window.addEventListener('resize', updateCanvasSize);
updateCanvasSize();canvas.addEventListener('touchstart', startDrawing);
canvas.addEventListener('touchmove', draw);
canvas.addEventListener('touchend', stopDrawing);function startDrawing(event) {isDrawing = true;const touch = event.touches[0];const x = touch.pageX - canvas.offsetLeft;const y = touch.pageY - canvas.offsetTop;ctx.beginPath();ctx.moveTo(x, y);
}function draw(event) {if (!isDrawing) return;const touch = event.touches[0];const x = touch.pageX - canvas.offsetLeft;const y = touch.pageY - canvas.offsetTop;const brushSize = parseInt(document.getElementById('brush-size').value);const color = document.getElementById('color-picker').value;ctx.lineWidth = brushSize;ctx.strokeStyle = color;ctx.lineTo(x, y);ctx.stroke();
}function stopDrawing() {isDrawing = false;ctx.closePath();
}// 清除画布按钮
const clearButton = document.getElementById('clear-button');
clearButton.addEventListener('click', clearCanvas);function clearCanvas() {ctx.clearRect(0, 0, canvas.width, canvas.height);
}// 保存图像按钮
const saveButton = document.getElementById('save-button');
saveButton.addEventListener('click', saveCanvas);function saveCanvas() {const image = canvas.toDataURL('image/png');const link = document.createElement('a');link.href = image;link.download = 'drawing.png';link.click();
}
在这个手写板案例中,我们添加了如下:
- 画笔颜色和粗细的选择
- 清除画布功能
- 保存绘制图像功能
- 窗口大小调整的事件监听器
通过在颜色选择器、画笔粗细选择器和按钮上添加事件监听器,我们可以实现更灵活的绘图操作。用户可以根据需求选择画笔颜色、粗细,清除画布,以及将绘制结果保存为图像文件。通过在窗口大小发生变化时重新设置画布的宽度和高度,我们可以避免屏幕旋转带来的绘制问题。
相关文章:

touch手势事件及功能封装
文章目录 基本概念事件类型事件对象的属性touch事件封装单击,双击滑动方向(上下左右)距离角度 缩放旋转 常用功能封装滑动图片浏览实现拖拽操作游戏角色移动、跳跃 封装手写板功能 在现代Web开发中,移动设备的普及使得触摸屏交互成…...

面试问题记录
1.多线程,线程池 1.如何创建线程 实现 Runnable 接口,重写run方法;实现 Callable 接口,重写call方法;继承 Thread 类,重写run方法。 2.基础线程机制 Executors:可以创建四种类型的线程池&am…...

ZooKeeper的应用场景(集群管理、Master选举)
5 集群管理 随着分布式系统规模的日益扩大,集群中的机器规模也随之变大,因此,如何更好地进行集群管理也显得越来越重要了。 所谓集群管理,包括集群监控与集群控制两大块,前者侧重对集群运行时状态的收集,后…...

面试算法编程题
面试算法编程题记录 题目 : 羊圈里的狼 题目背景 : 一到了晚上,草原牧民的羊就会被赶进羊圈里。这时,野外的狼群就会打羊羔的主意。为了保护羊羔,牧民需要将羊圈里的狼赶走或杀死。由于来的狼很多,他需要快速甄别哪些狼在羊圈里面…...

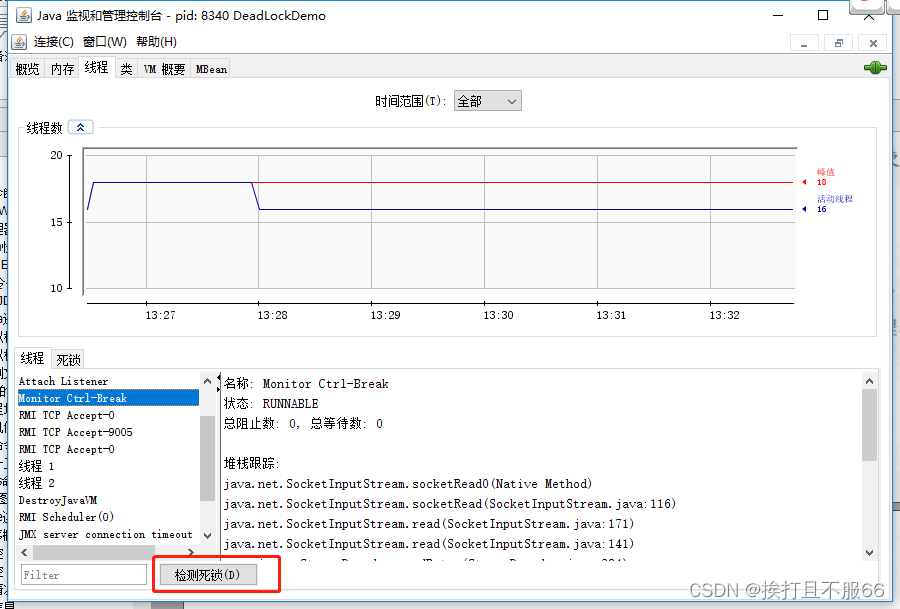
JVM——JDK 监控和故障处理工具总结
文章目录 JDK 命令行工具jps:查看所有 Java 进程jstat: 监视虚拟机各种运行状态信息 jinfo: 实时地查看和调整虚拟机各项参数jmap:生成堆转储快照**jhat**: 分析 heapdump 文件**jstack** :生成虚拟机当前时刻的线程快照 JDK 可视化分析工具JConsole:Java 监视与管理控制台连接…...

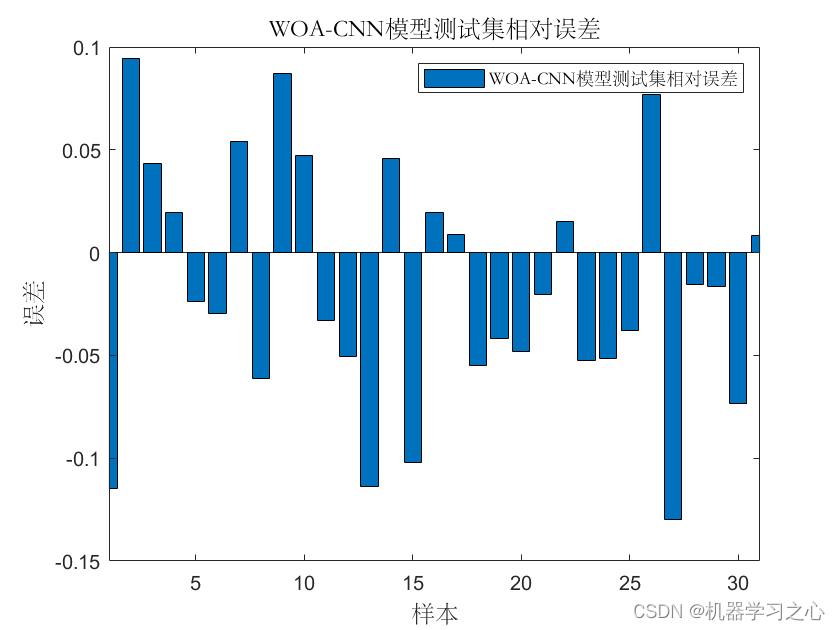
多维时序 | MATLAB实现WOA-CNN鲸鱼算法优化卷积神经网络的数据多变量时间序列预测
多维时序 | MATLAB实现WOA-CNN鲸鱼算法优化卷积神经网络的数据多变量时间序列预测 目录 多维时序 | MATLAB实现WOA-CNN鲸鱼算法优化卷积神经网络的数据多变量时间序列预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 多维时序 | MATLAB实现WOA-CNN鲸鱼算法优化卷积神经…...

ZoomIt v7.1
ZoomIt 是用于技术展示和演示的屏幕缩放、注释和录制工具。 还可以使用 ZoomIt 将屏幕截图截取到剪贴板或文件。 ZoomIt 在系统托盘中不显眼地运行,可使用可自定义的热键激活,它能够放大屏幕区域,在缩放时四处移动,并在缩放后的图…...

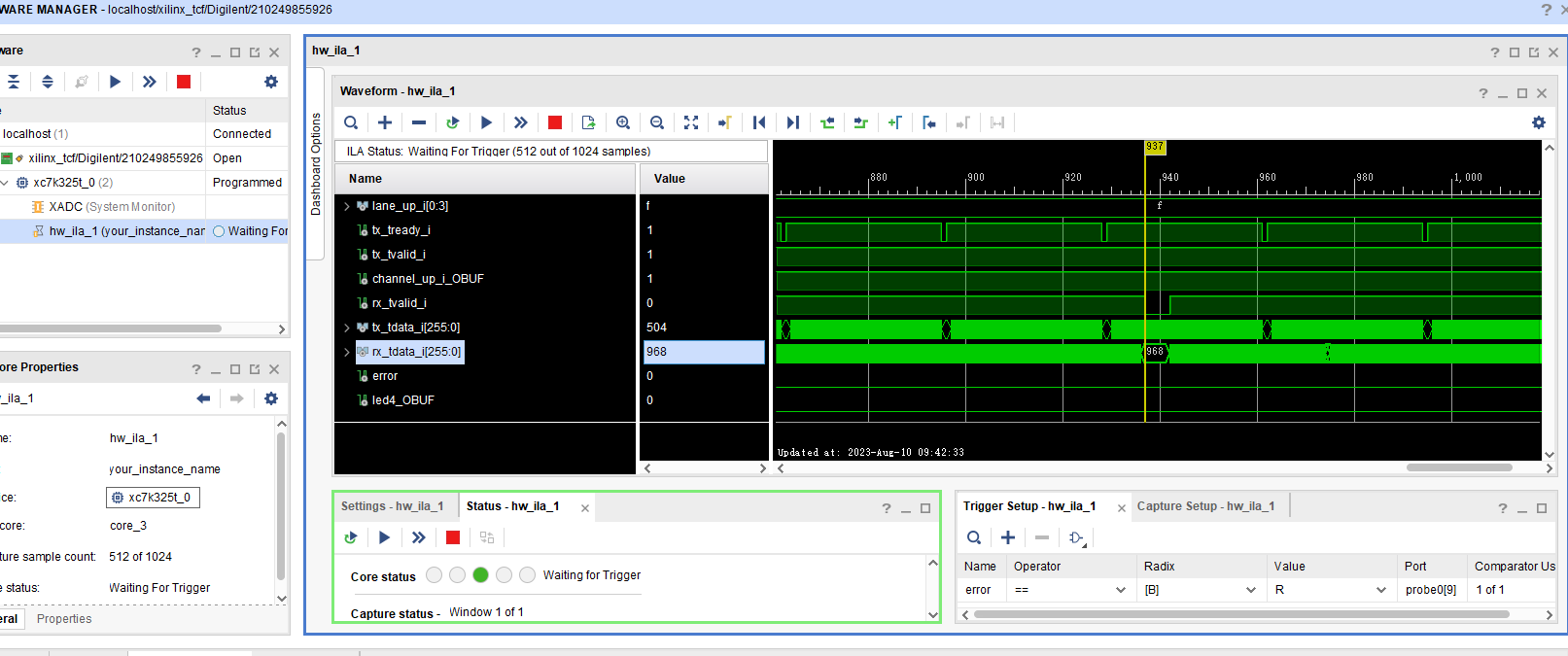
E8—Aurora 64/66B ip实现GTX与GTY的40G通信2023-08-12
1. 场景 要在贴有K7系列FPGA芯片的板子和贴有KU系列FPGA芯片的板子之间通过光模块光纤QSFP实现40G的高速通信。可以选择的方式有多种,但本质的方案就一种,即实现4路GTX与GTY之间的通信。可以选择8B/10B编码通过GT IP核实现,而不能通过Aurora…...

js下载后端返回的文件
文件流下载 后端返回文件流形式,前端下载 // res 为请求返回的数据对象const file_data res.data // 后端返回的文件流const blob new Blob([file_data]) const href window.URL.createObjectURL(blob) // 创建下载的链接 const file_name decodeURI(res.header…...

计组 | 并行操作
前言 记录一些计组相关联的题集与知识点,方便记忆与理解。 并行 什么是并行处理 广义地讲,并行性有两种含义:一是同时性,指两个或多个事件在同一时刻发生;二是并发性,指两个或多个事件在同一时间间隔内发生…...

rabbitmq容器启动后修改连接密码
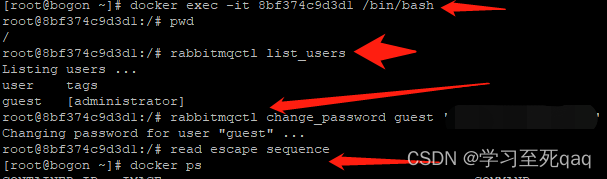
1、进入容器 docker exec -it rabbitmq bash 2、查看当前用户列表 rabbitmqctl list_users 3、修改密码 rabbitmqctl change_password [username] ‘[NewPassword]’ 4、修改后退出容器 ctrlpq 5、退出容器后即可生效,不需要重启容器...

PHP中的curl详细解析和常见大坑
这篇文章主要介绍了 PHP 中使用 CURL 之 php curl 详细解析和常见大坑 ,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧。好啦,长话短说再长说,祭出今天的工具——CURL(Client URL Library),当然今天以 PHP…...

[python] 使用Jieba工具中文分词及文本聚类概念
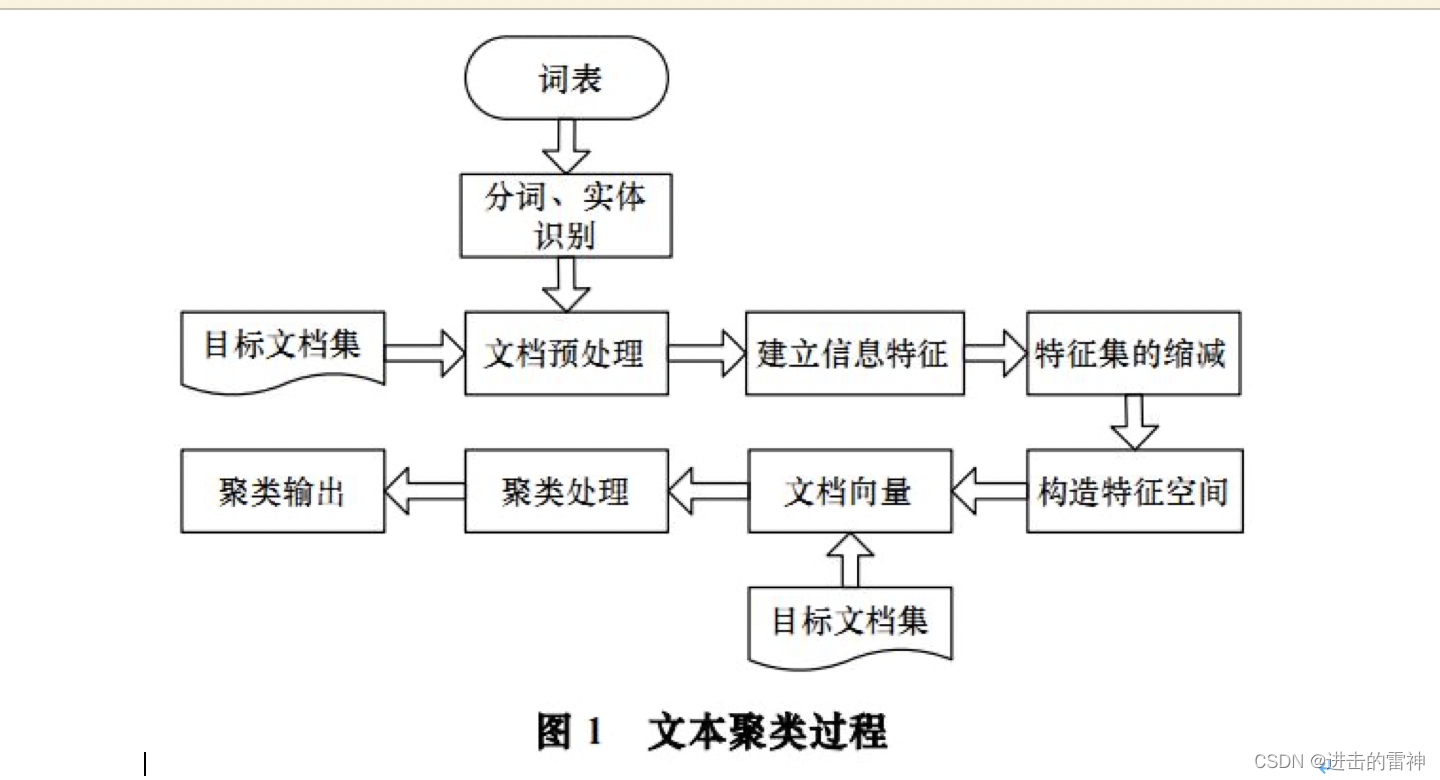
前面讲述了很多关于Python爬取本体Ontology、消息盒InfoBox、虎扑图片等例子,同时讲述了VSM向量空间模型的应用。但是由于InfoBox没有前后文和语义概念,所以效果不是很好,这篇文章主要是爬取百度5A景区摘要信息,再利用Jieba分词工…...

常见程序搜索关键字转码
个别搜索类的网站因为用户恶意搜索出现误拦截情况,这类网站本身没有非法信息,只是因为把搜索关键字显示在网页中(如下图),可以参考下面方法对输出的关键字进行转码 DEDECMS程序 本文针对Dedecms程序进行搜索转码&…...

细谈商品详情API接口设计
一、引言 随着互联网技术的发展,商品详情信息的展示和交互变得越来越重要。为了提供更好的用户体验,我们需要设计一套高效、稳定且易于扩展的商品详情API接口。本文将详细探讨商品详情API接口的设计,包括接口的通用性、安全性和扩展性等方面…...
详解)
Go 1.21新增的内置函数(built-in functions)详解
Go 1.21新增的内置函数分别是 min、max 和 clear,接下来看下这几个函数的用途和使用示例。 在编程过程中,需要知道一组值中的最大或最小值的场景是很常见的,比如排序、统计等场景。之前都需要自己写代码来实现这个功能,现在 Go 1…...

【云原生,k8s】基于Helm管理Kubernetes应用
第四阶段 时 间:2023年8月18日 参加人:全班人员 内 容: 基于Helm管理Kubernetes应用 目录 一、Kubernetes部署方式 (一)minikube (二)二进制包 (三)Kubeadm …...

字符设备驱动分布注册
驱动文件: 脑图: 现象:...

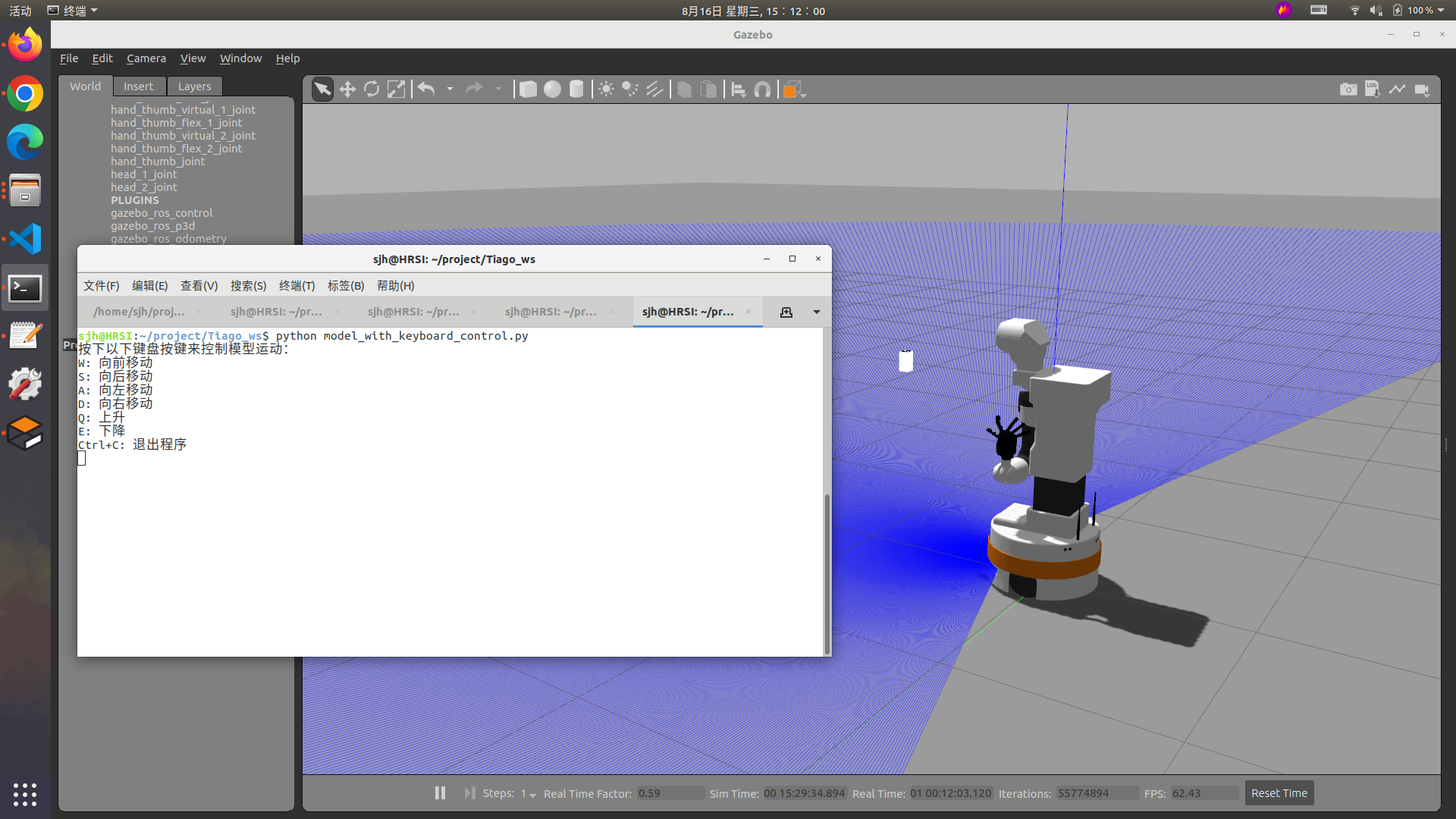
在Gazebo中添加悬浮模型后,利用键盘控制其移动方法
前段时间写了文章,通过修改sdf、urdf模型的方法,在Gazebo中添加悬浮模型方法 / Gazebo中模型如何不因重力下落:在Gazebo中添加悬浮模型方法 / Gazebo中模型如何不因重力下落:修改sdf、urdf模型_sagima_sdu的博客-CSDN博客 今天讲…...
 模板方法设计模式)
Java设计模式 (一) 模板方法设计模式
什么是模板方法设计模式? 模板方法设计模式是一种行为型设计模式,它定义了一个算法的骨架,并将一些步骤的具体实现延迟到子类中。模板方法模式可以帮助确保在算法的不同部分中保持一致性,同时也允许子类根据需要进行具体实现。 模板方法模式…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

k8s从入门到放弃之HPA控制器
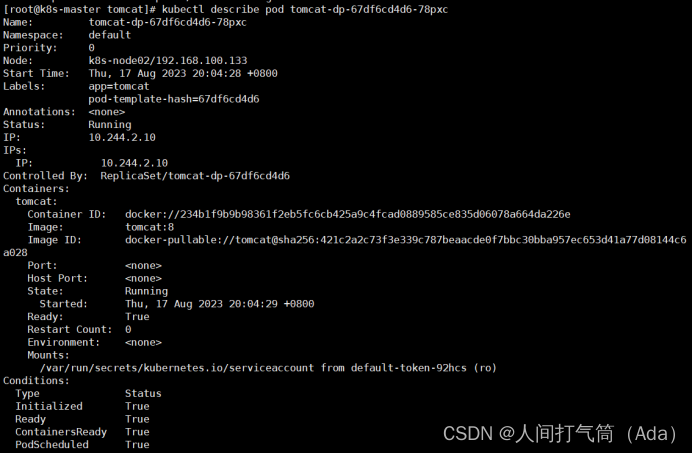
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

FTXUI::Dom 模块
DOM 模块定义了分层的 FTXUI::Element 树,可用于构建复杂的终端界面,支持响应终端尺寸变化。 namespace ftxui {...// 定义文档 定义布局盒子 Element document vbox({// 设置文本 设置加粗 设置文本颜色text("The window") | bold | color(…...
