Python实时监控键盘的输入并打印出来
要实现Python实时监控键盘的输入并打印出来,可以使用`pynput`模块。
首先,需要安装`pynput`模块:
pip install pynput
然后,可以编写以下代码来实现实时监控键盘输入并打印出来的功能:
```
from pynput import keyboard# 定义一个处理键盘输入的回调函数
def on_press(key):print('{0} pressed'.format(key))# 监听键盘输入事件
with keyboard.Listener(on_press=on_press) as listener:listener.join()
```这段代码会创建一个`keyboard.Listener`对象,并指定`on_press`函数作为回调函数来处理键盘输入事件。当有键盘输入事件发生时,`on_press`函数会被调用,并将按下的键作为参数传递给它。在`on_press`函数中,我们可以使用`print`语句将按下的键打印出来。最后,我们使用`listener.join()`方法来启动监听器,它会一直运行直到手动停止程序。
如果要循环这个功能,可以将上述代码放在一个无限循环中,例如:
```
while True:from pynput import keyboard# 定义一个处理键盘输入的回调函数def on_press(key):print('{0} pressed'.format(key))# 监听键盘输入事件with keyboard.Listener(on_press=on_press) as listener:listener.join()
```这段代码会不断地循环监听键盘输入事件,并在每次事件发生时打印出按下的键。注意,这个无限循环可能会导致程序占用过多的CPU资源,因此需要谨慎使用。
相关文章:

Python实时监控键盘的输入并打印出来
要实现Python实时监控键盘的输入并打印出来,可以使用pynput模块。 首先,需要安装pynput模块: pip install pynput 然后,可以编写以下代码来实现实时监控键盘输入并打印出来的功能: from pynput import keyboard# 定…...

LaWGPT零基础部署win10+anaconda
准备代码,创建环境 # 下载代码 git clone https://github.com/pengxiao-song/LaWGPT cd LaWGPT # 创建环境 conda create -n lawgpt python3.10 -y conda activate lawgpt pip install -r requirements.txt # 启动可视化脚本(自动下载预训练模型约15GB…...

糖尿病视网膜病变,黄斑病变,年龄相关检测研究(Matlab代码)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

管理类联考——逻辑——真题篇——按知识分类——汇总篇——一、形式逻辑——选言——相容选言——或——第一节 推结论
第五章 选言命题:相容选言-或;不相容选言-要么要么 第一节 相容选言-或-推结论-A或B为真,则非A→B,非B→A(否一则肯一) 真题(2010-28)-相容选言-或-推结论-(1)A或B为真,A为假:得B为真(否一则肯一); 28.域控制器储存了域内的账户、密码和属于这个城市的计算机三…...

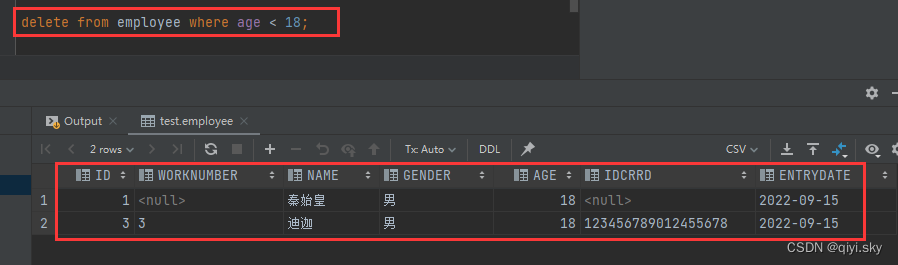
MySQL数据库——图形化界面工具(DataGrip),SQL(2)-DML(插入、修改和删除数据)
目录 图形化界面工具(DataGrip) 下载及安装 启动及连接 使用 创建数据库 创建表结构 编写SQL DML 插入 更新和删除 1.修改数据 2.删除数据 总结 图形化界面工具(DataGrip) 下载及安装 DataGrip下载链接:…...
切换分支)
【Git】(五)切换分支
1、切换分支 git checkout newBranch 2、如果需要保留本地修改 git status git add . git commit --amend git checkout newBranch 3、强制切换分支 放弃本地修改,强制切换。 git checkout -f newBranch...

LVS集群和nginx负载均衡
目录 1、基于 CentOS 7 构建 LVS-DR 群集。 2、配置nginx负载均衡。 1、基于 CentOS 7 构建 LVS-DR 群集。 1.部署LVS负载调度器 1>安装配置工具 [rootnode6 ~]# yum install -y ipvsadm 2>配置LVS虚拟IP(VIP地址) [rootnode6 ~]# ifconfig ens…...

mysql 03.查询(重点)
先准备测试数据,代码如下: -- 创建数据库 DROP DATABASE IF EXISTS mydb; CREATE DATABASE mydb; USE mydb;-- 创建student表 CREATE TABLE student (sid CHAR(6),sname VARCHAR(50),age INT,gender VARCHAR(50) DEFAULT male );-- 向student表插入数据…...

arcpy读取csv、txt文件
目录 前置:文件读写模式步骤一:设置工作空间和文件路径步骤二:创建要素类步骤三:读取CSV文件并导入数据步骤四:读取txt文件并导入数据总结 当涉及到地理信息系统(GIS)数据处理时,有时…...

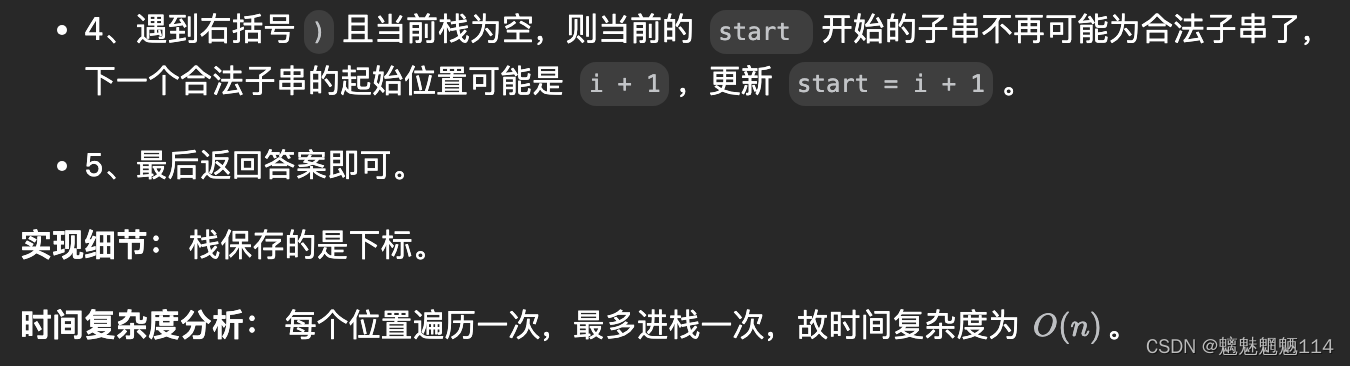
Leetcode32 最长有效括号
给你一个只包含 ( 和 ) 的字符串,找出最长有效(格式正确且连续)括号子串的长度。 代码如下: class Solution {public int longestValidParentheses(String str) {Stack<Integer> s new Stack<>();int res 0;int st…...

【Android】Dagger和Hilt新手快速入门
什么是Dagger和Hilt Dagger和Hilt都是安卓端的依赖注入框架 通过注解生成的方式,来取代手动创建对象的方式,来管理对象和其作用域 Dagger是Square公司出品的,而Hilt是由Google公司在Dagger的基础上优化而来 配置项目级别gradle buildscri…...

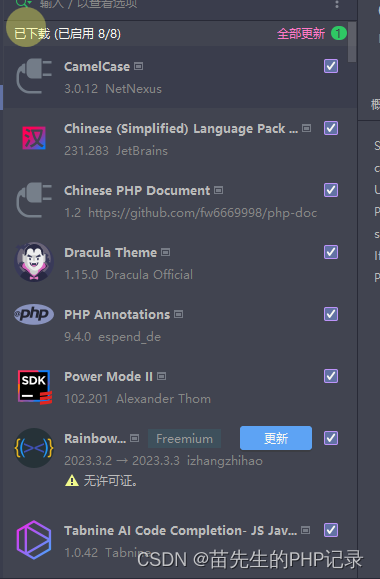
phpstorm 推荐插件
...

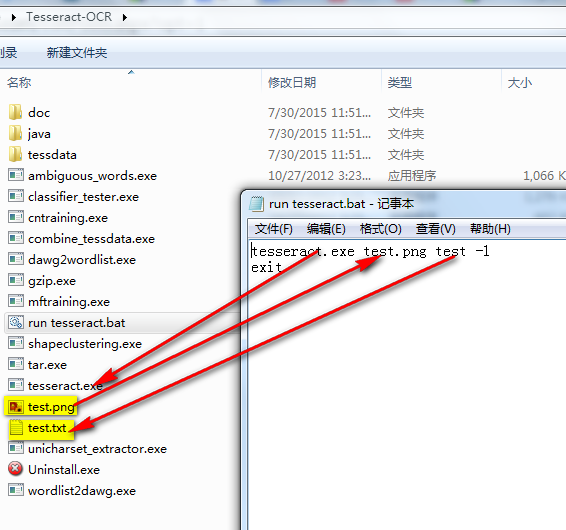
在进行自动化测试,遇到验证码的问题,怎么办?
1.找开发去掉验证码或者使用万能验证码 2.使用OCR自动识别 使用OCR自动化识别,一般识别率不是太高,处理一般简单验证码还是没问题 这里使用的是Tesseract-OCR,下载地址:https://github.com/A9T9/Free-Ocr-Windows-Desktop/releases 怎么使…...

C语言刷题训练DAY.6
1.进制AB 解题思路: 这里我们按照备注的提示,调整输入格式。 注意:%x是十六进制的数字 %o是八进制的数字 解题代码: #include<stdio.h> int main() {int a 0;int b 0;scanf("0x%x 0%o", &a, &b);pri…...

Java进阶篇--数据结构
目录 一.数组(Array): 1.1 特点: 1.2 基本操作: 1.3 使用数组的好处包括: 1.4 数组也有一些限制: 二.集合框架(Collections Framework): 2.1 列表…...
使用Facebook Pixel 埋点
在投放广告的时候,一般需要知道广告的产生的效益,所以就需要通过埋点去记录,这里使用到的是Facebook Pixel。 首先安装 npm install --save react-facebook-pixel然后进行封装了一下 /*** * param {事件类型默认为标准事件} eventType * pa…...
)
《Go 语言第一课》课程学习笔记(七)
代码块与作用域:如何保证变量不会被遮蔽? 什么是变量遮蔽呢?package mainimport ("fmt""github.com/google/uuid""github.com/sirupsen/logrus" )func main() {fmt.Println("hello, world")logrus.…...

Docker Nginx 运行前端项目
运行Nginx容器: docker run -itd --name nginx -p 80:80 nginx:latest--name是容器名称变量,nginx是创建容器的名称 copy 打包后的前端项目到容器的/usr/share/nginx目录下,拷贝后的目录一定要是:/usr/share/nginx/html否则无法运…...

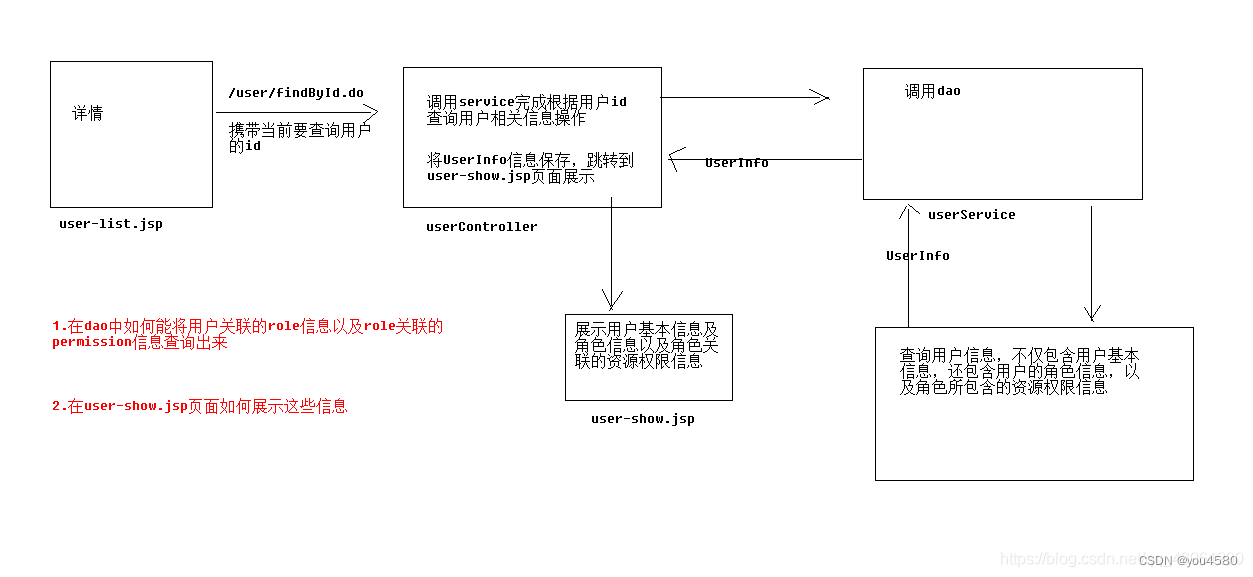
企业权限管理(十)-用户详情
用户详情 UserController findById方法 Controller RequestMapping("/user") public class UserController {Autowiredprivate IUserService userService;//查询指定id的用户RequestMapping("/findById.do")public ModelAndView findById(String id) thro…...

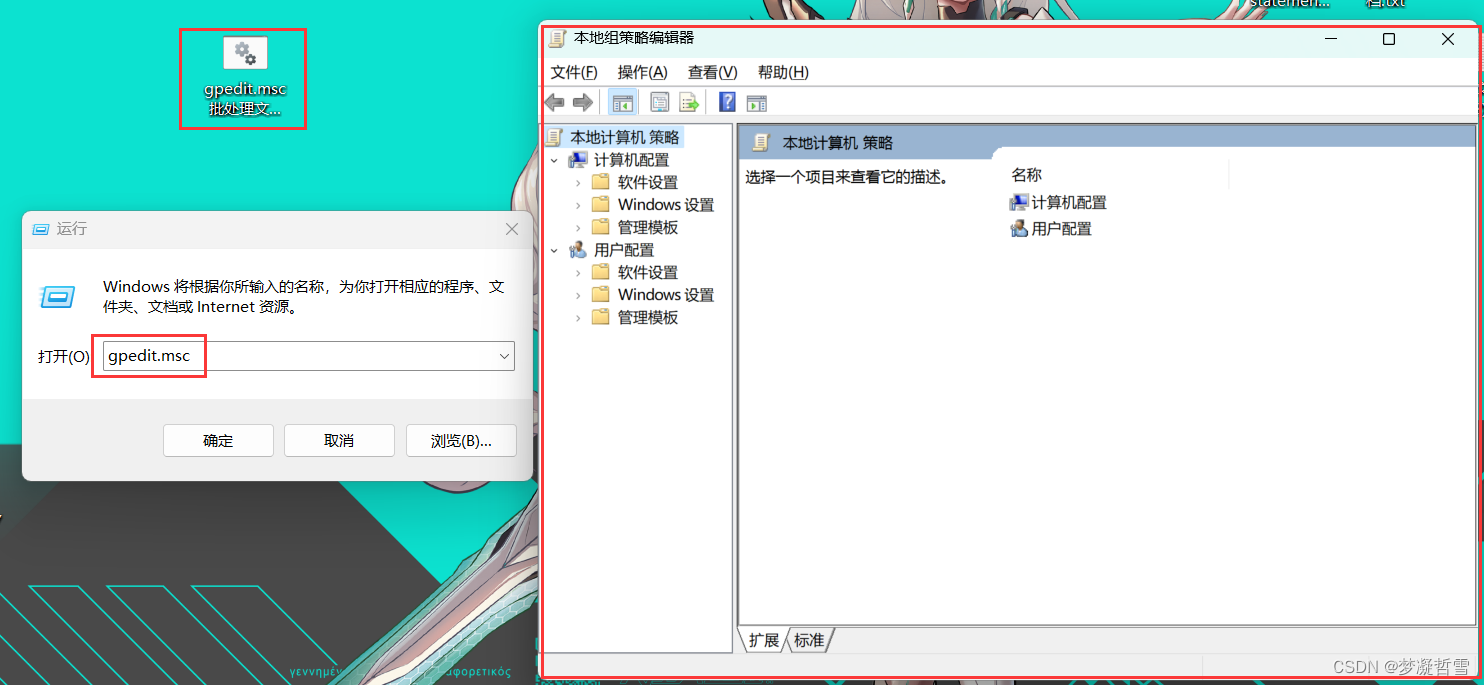
Windows 11 家庭中文版找不到组策略文件gpedit.msc
最近因为调整日期问题需要用到组策略文件gpedit.msc,但是发现找不到文件 在按键盘 winR 打开运行界面输入 gpedit.msc 回车 Windows找不到文件’gpedit.msc’。请确定文件名是否正确后,再试-次。 检查电脑Windows系统版本 是 Windows 11 家庭中文版 果断早网上搜…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
