CSS变形与动画(三):animation帧动画详解(用法 + 四个例子)
文章目录
- animation 帧动画
- 使用
- 定义
- 例子1 字母
- 例子2 水滴
- 例子3 会动的边框
- 例子4 旋转木马
animation 帧动画
定义好后作用于需要变化的标签上。
使用
animation-name 设置动画名称
animation-duration: 设置动画的持续时间
animation-timing-function 设置动画渐变速度
animation-delay 设置动画延迟时间
animation-iteration-count 设置动画执行次数 无穷次(infinite)
animation-direction 设置动画的方向 值有alternate(交替)
animation-play-state 设置动画播放的状态 值 paused(暂停)
也可以向 transiton 那样多种属性写在一起,如:
animation: dh 4s linear 0s infinite alternate;
定义
@keyframes 动画的名称{ 百分数 | to | from { ..... }
}
例子1 字母

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@keyframes dh {30% {width:200px;margin-left: 5px;background: blue;border-radius: 10%;border: 5px solid yellow;}50% {height: 300px;margin-left: 100px;background: yellow;border-radius: 50%;border: 5px solid white;}100% {height: 200px;margin-left: 500px;background: white;border-radius: 100%;border: 5px solid blue;}}.mb{height:600px;padding:50px ;display: flex;background: pink;align-items: center;}.b{border: 5px solid black;width:150px;background: red;height: 150px;animation: 4s linear 0s infinite alternate dh;}</style>
</head>
<body><div class="mb"><div class="b"></div></div>
</body>
</html>
例子2 水滴
水滴:除了不太像,还是挺像的。。。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;padding: 0;}body{height:100vh;background: #81ecec;display: flex;justify-content: center;align-items: center;}body .sd{width:300px;height: 300px;background: rgb(255,255,255,0.1);border-radius: 36% 64% 73% 27% / 37% 57% 43% 63% ;box-shadow: 10px 10px 20px #518a8a, 5px 5px 20px #518a8a inset,-10px -10px 30px #c5f2f2 inset;padding: 20px;animation: dh 5s ease alternate infinite;} body .sd::after{margin-top: 10px;margin-left: 70px;float: left;content:" ";width:40px;height:40px;background: rgb(255,255,255,0.1);border-radius: 36% 64% 73% 27% / 37% 57% 43% 63% ;box-shadow: -2px -2px 30px #cff6f6 inset;}body .sd::before{margin-top: 40px;margin-left: 70px;float: left;content:" ";width:20px;height:20px;background: rgba(145, 237, 237, 0.1);border-radius: 36% 64% 73% 27% / 37% 57% 43% 63% ;box-shadow: -2px -2px 30px #cff3f3 inset;}@keyframes dh {30%{border-radius: 65% 35% 56% 44% / 48% 41% 59% 52% ;width:350px;height: 350px;}50%{border-radius: 40% 60% 28% 72% / 70% 71% 29% 30% ;width:325px;height: 320px;}80%{border-radius: 40% 60% 70% 30% / 74% 48% 52% 26% ;width:320px;height: 270px;}100%{border-radius: 46% 54% 17% 83% / 54% 38% 62% 46% ;width:275px;height: 300px;}}</style>
</head>
<body><div class="sd"></div>
</body>
</html>
例子3 会动的边框

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding: 0;margin: 0;}body{display: flex;height: 100vh;justify-content: center;align-items: center;background:#000;}.box{position: relative;overflow: hidden;}.box .txt{display: flex;font-size: 300px;background: linear-gradient(45deg, red, blue, green,pink);-webkit-background-clip: text;color:transparent;justify-content: center;align-items: center;padding:0 40px;}.box .xz{width:150px;height: 600px;position: absolute;top:50%;left: 50%;/* transform: translate(-50%, -50%); */background: linear-gradient(red, blue, green,pink);animation: dh 4s linear 0s infinite;transform-origin: 0 0 ;z-index: -2;}.box .txt::before{content:"";position:absolute;display: block;width:96%;height:94%;background: #000;z-index: -1;}@keyframes dh {0%{rotate: 0deg;}100%{rotate: 360deg;}}</style>
</head>
<body><div class="box"><div class="txt">Hello</div><div class="xz"></div></div>
</body>
</html>
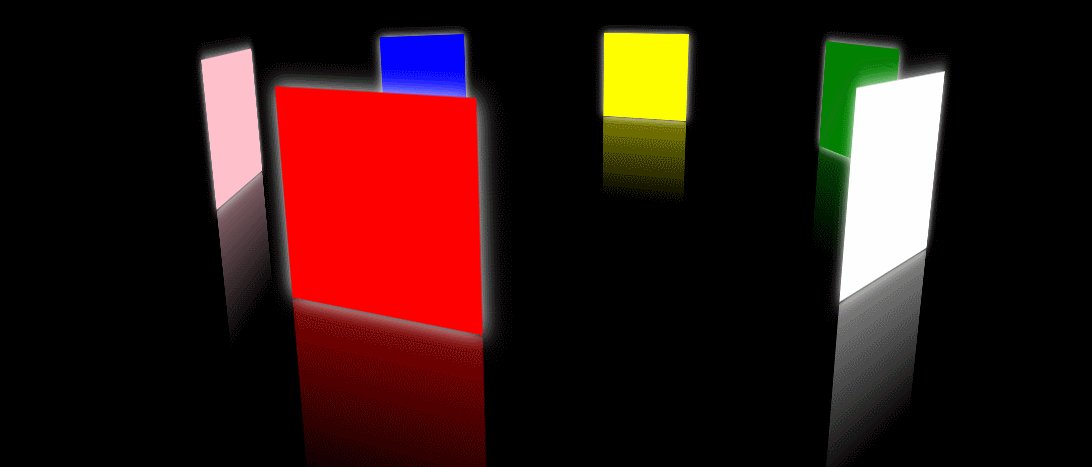
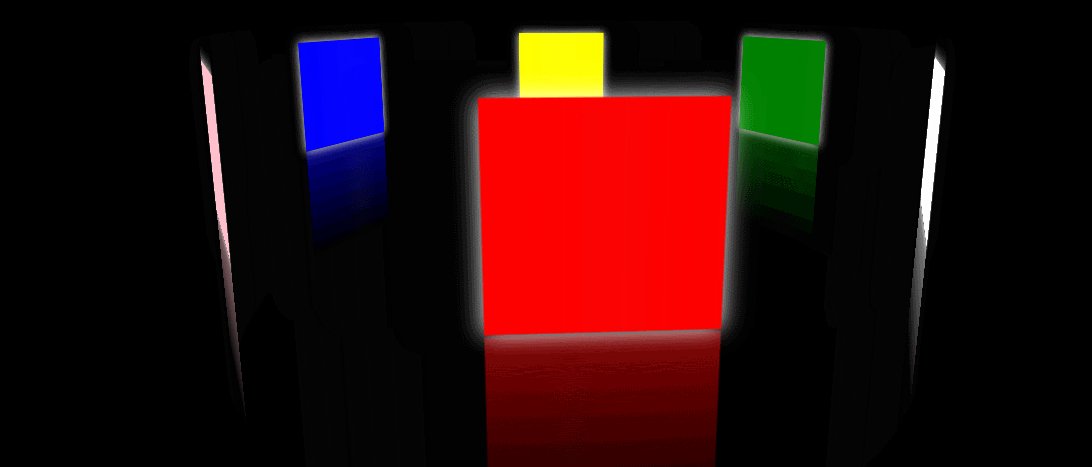
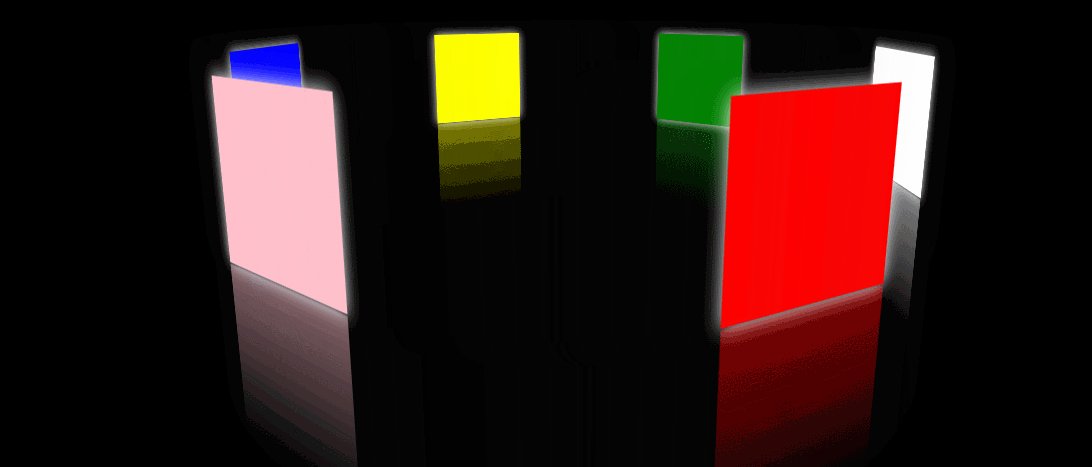
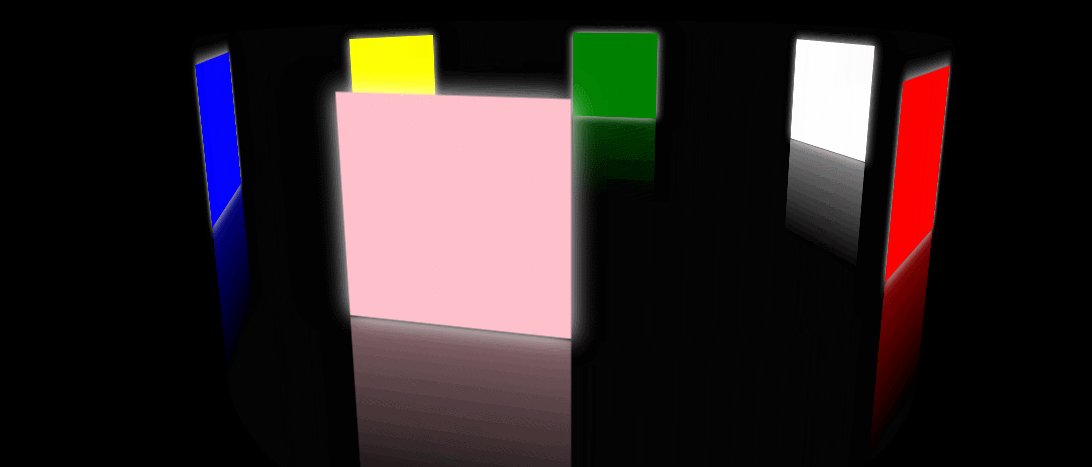
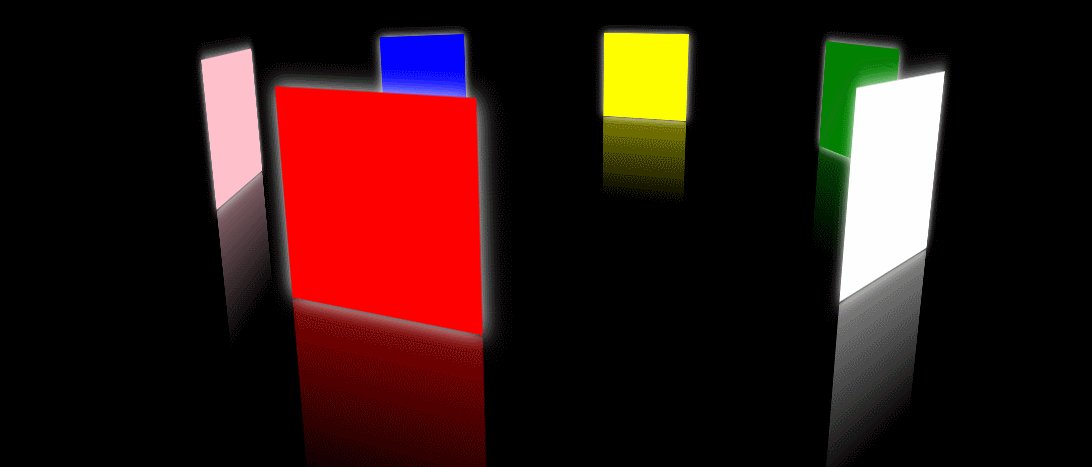
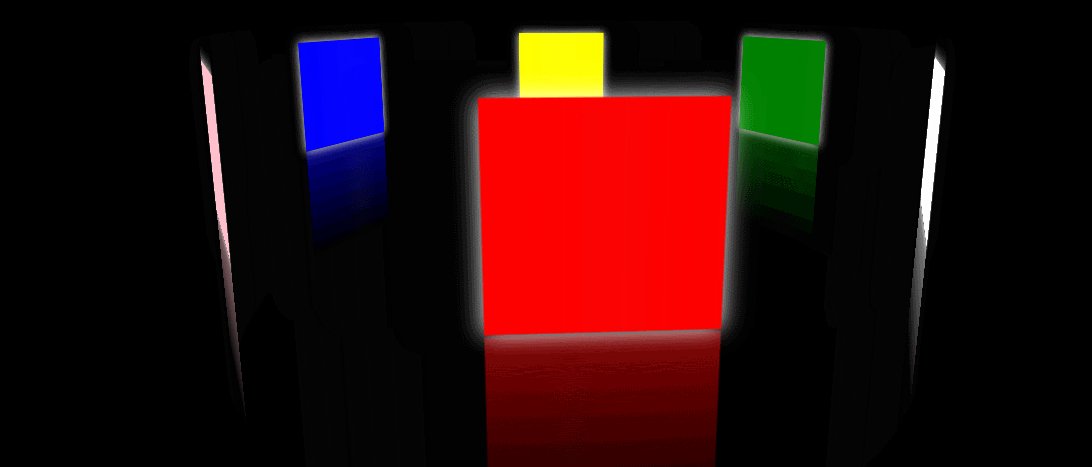
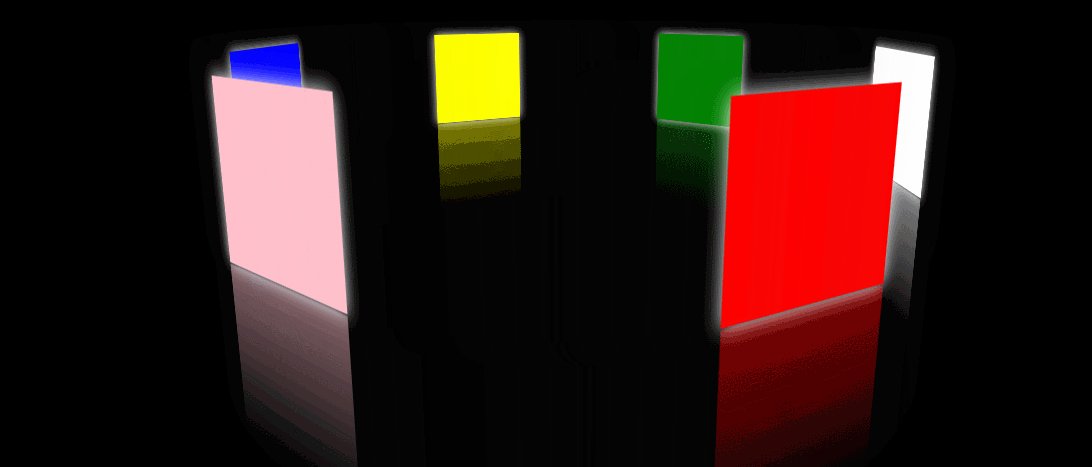
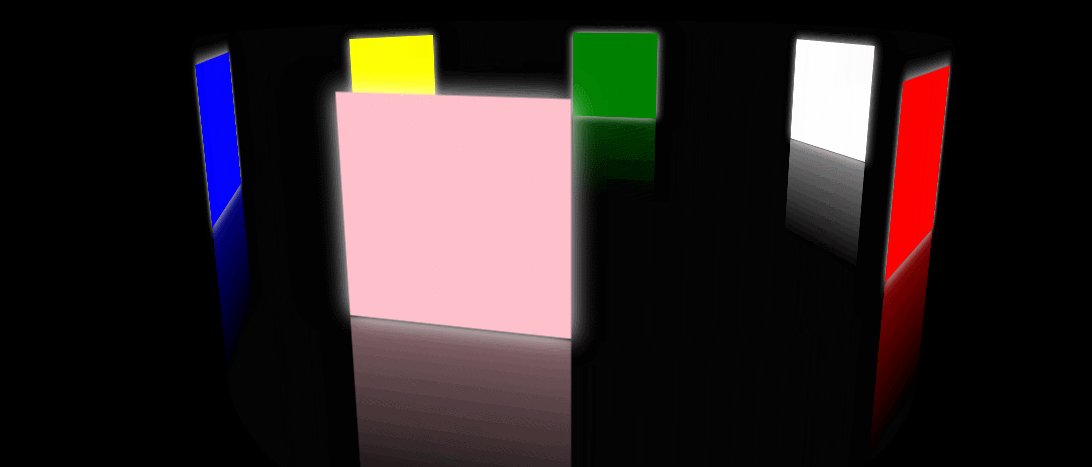
例子4 旋转木马

可以自己往里面放点图片。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding: 0;margin: 0;}body{display: flex;height:100vh;justify-content: center;align-items: center;background-color: black;perspective: 1000px;}.box{width:200px;height:200px;display: flex;position: relative;transform-style: preserve-3d;animation: action 30s linear infinite; }.box .item{width:200px;height:200px;position: absolute;box-shadow: 0 0 20px white;-webkit-box-reflect: below 2px linear-gradient(transparent, rgba(0, 0, 0, .5));}.box .item:nth-child(1){background-color: blue;transform: rotateY(0deg) translateZ(500px);}.box .item:nth-child(2){background-color: pink;transform: rotateY(60deg) translateZ(500px) ;}.box .item:nth-child(3){background-color: red;transform: rotateY(120deg) translateZ(500px) ;}.box .item:nth-child(4){background-color: white;transform:rotateY(180deg) translateZ(500px) ;}.box .item:nth-child(5){background-color: green;transform:rotateY(240deg) translateZ(500px) ;}.box .item:nth-child(6){background-color: yellow;transform:rotateY(300deg) translateZ(500px) ;}@keyframes action{0%{transform: rotateX(-10deg) rotateY(0deg);}100%{transform: rotateX(-10deg)rotateY(360deg);}}</style>
</head>
<body><div class="box"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div>
</body>
</html>
相关文章:

CSS变形与动画(三):animation帧动画详解(用法 + 四个例子)
文章目录 animation 帧动画使用定义例子1 字母例子2 水滴例子3 会动的边框例子4 旋转木马 animation 帧动画 定义好后作用于需要变化的标签上。 使用 animation-name 设置动画名称 animation-duration: 设置动画的持续时间 animation-timing-function 设置动画渐变速度 anim…...

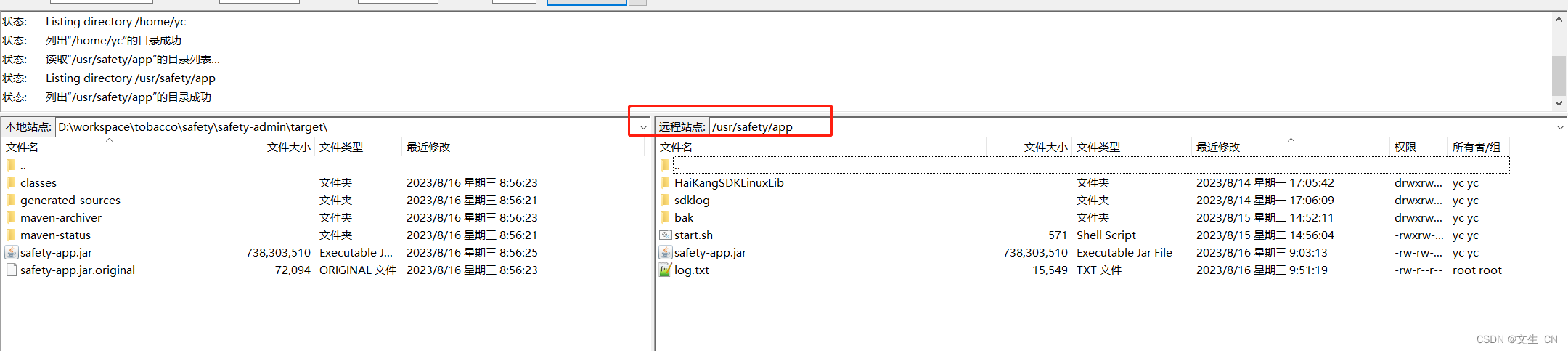
Ubuntu发布java版本
1、连接服务器 2、进入目录 cd /usr/safety/app/3、上传jar文件 4、杀掉原java进程 1. 查看当前java进程 2. ps -ef|grep java 3. ycmachine:/usr/safety/app$ ps -ef|grep java root 430007 1 6 01:11 pts/0 00:02:45 /usr/local/java/jdk1.8.0_341/bin/j…...

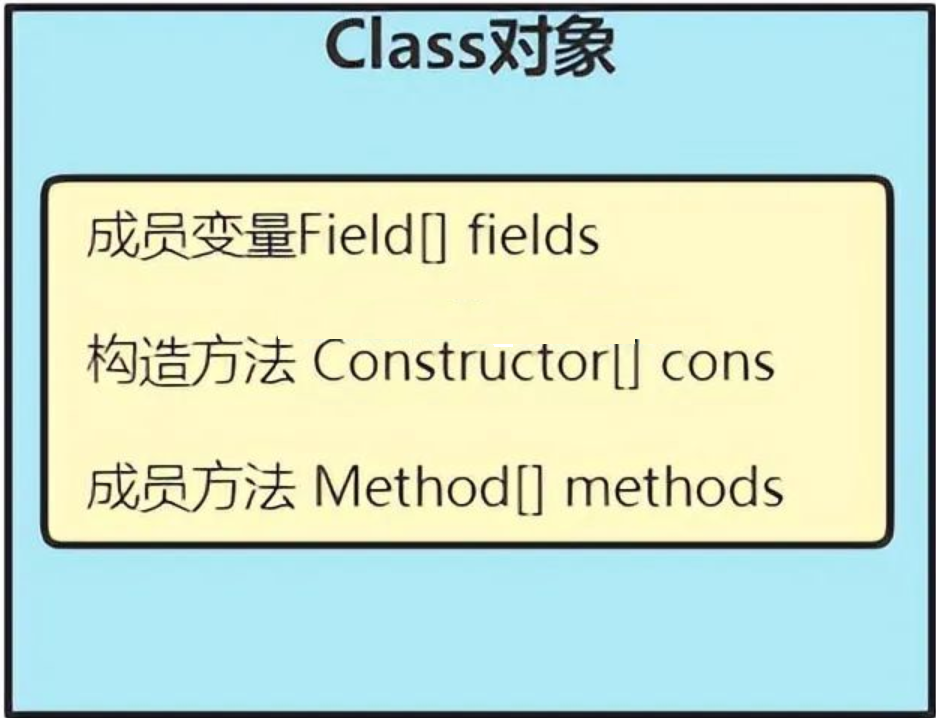
Java反射机制是什么?
Java反射机制是 Java 语言的一个重要特性。 在学习 Java 反射机制前,大家应该先了解两个概念,编译期和运行期。 编译期是指把源码交给编译器编译成计算机可以执行的文件的过程。在 Java 中也就是把 Java 代码编成 class 文件的过程。编译期只是做了一些…...

legacy-peer-deps的作用
加入ui组件库,以element-ui为例子 安装命令: npm i element-ui -S 如果安装不上,是因为npm版本问题报错,那么就使用以下命令 npm i element-ui -S --legacy-peer-deps那么legacy-peer-deps的作用是? 它是用于绕过pee…...

卷积操作后特征图尺寸,感受野,参数量的计算
文章目录 1、输出特征图的尺寸大小2、感受野的计算3、卷积核的参数量 1、输出特征图的尺寸大小 如果包含空洞卷积,即扩张率dilation rate不为1时: 2、感受野的计算 例如,图像经过两个3*3,步长为2的卷积后感受野为: co…...

C/C++ 注意点补充
C/C 注意点补充 地址与指针函数缺省 地址与指针 p的值是a的地址值,p的类型是int*,p的值是十六进制表示的地址值 所以可以直接把地址值通过强制转换 转换为地址p 如上图!!! int a10; int *p&a; printf("%#p\n&…...

Python实时监控键盘的输入并打印出来
要实现Python实时监控键盘的输入并打印出来,可以使用pynput模块。 首先,需要安装pynput模块: pip install pynput 然后,可以编写以下代码来实现实时监控键盘输入并打印出来的功能: from pynput import keyboard# 定…...

LaWGPT零基础部署win10+anaconda
准备代码,创建环境 # 下载代码 git clone https://github.com/pengxiao-song/LaWGPT cd LaWGPT # 创建环境 conda create -n lawgpt python3.10 -y conda activate lawgpt pip install -r requirements.txt # 启动可视化脚本(自动下载预训练模型约15GB…...

糖尿病视网膜病变,黄斑病变,年龄相关检测研究(Matlab代码)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

管理类联考——逻辑——真题篇——按知识分类——汇总篇——一、形式逻辑——选言——相容选言——或——第一节 推结论
第五章 选言命题:相容选言-或;不相容选言-要么要么 第一节 相容选言-或-推结论-A或B为真,则非A→B,非B→A(否一则肯一) 真题(2010-28)-相容选言-或-推结论-(1)A或B为真,A为假:得B为真(否一则肯一); 28.域控制器储存了域内的账户、密码和属于这个城市的计算机三…...

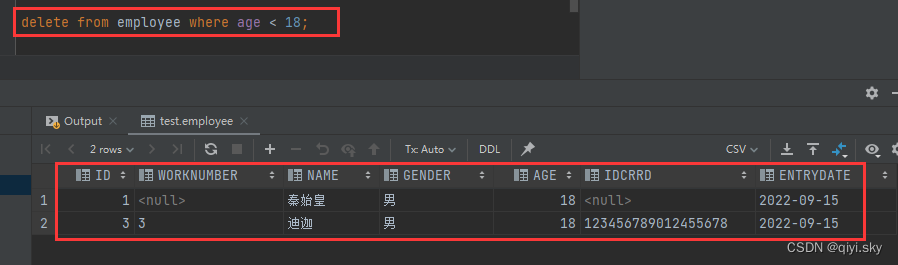
MySQL数据库——图形化界面工具(DataGrip),SQL(2)-DML(插入、修改和删除数据)
目录 图形化界面工具(DataGrip) 下载及安装 启动及连接 使用 创建数据库 创建表结构 编写SQL DML 插入 更新和删除 1.修改数据 2.删除数据 总结 图形化界面工具(DataGrip) 下载及安装 DataGrip下载链接:…...
切换分支)
【Git】(五)切换分支
1、切换分支 git checkout newBranch 2、如果需要保留本地修改 git status git add . git commit --amend git checkout newBranch 3、强制切换分支 放弃本地修改,强制切换。 git checkout -f newBranch...

LVS集群和nginx负载均衡
目录 1、基于 CentOS 7 构建 LVS-DR 群集。 2、配置nginx负载均衡。 1、基于 CentOS 7 构建 LVS-DR 群集。 1.部署LVS负载调度器 1>安装配置工具 [rootnode6 ~]# yum install -y ipvsadm 2>配置LVS虚拟IP(VIP地址) [rootnode6 ~]# ifconfig ens…...

mysql 03.查询(重点)
先准备测试数据,代码如下: -- 创建数据库 DROP DATABASE IF EXISTS mydb; CREATE DATABASE mydb; USE mydb;-- 创建student表 CREATE TABLE student (sid CHAR(6),sname VARCHAR(50),age INT,gender VARCHAR(50) DEFAULT male );-- 向student表插入数据…...

arcpy读取csv、txt文件
目录 前置:文件读写模式步骤一:设置工作空间和文件路径步骤二:创建要素类步骤三:读取CSV文件并导入数据步骤四:读取txt文件并导入数据总结 当涉及到地理信息系统(GIS)数据处理时,有时…...

Leetcode32 最长有效括号
给你一个只包含 ( 和 ) 的字符串,找出最长有效(格式正确且连续)括号子串的长度。 代码如下: class Solution {public int longestValidParentheses(String str) {Stack<Integer> s new Stack<>();int res 0;int st…...

【Android】Dagger和Hilt新手快速入门
什么是Dagger和Hilt Dagger和Hilt都是安卓端的依赖注入框架 通过注解生成的方式,来取代手动创建对象的方式,来管理对象和其作用域 Dagger是Square公司出品的,而Hilt是由Google公司在Dagger的基础上优化而来 配置项目级别gradle buildscri…...

phpstorm 推荐插件
...

在进行自动化测试,遇到验证码的问题,怎么办?
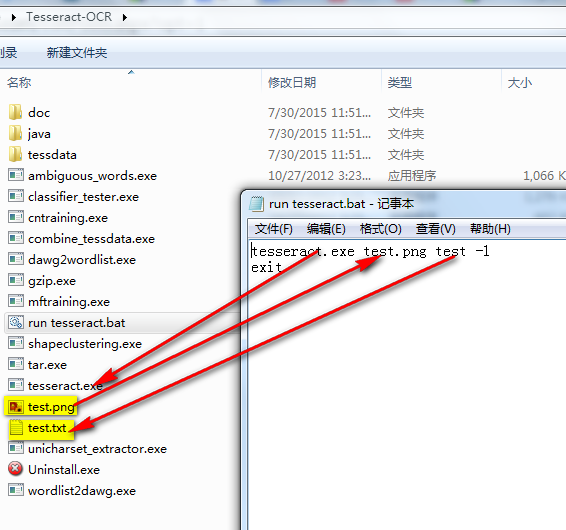
1.找开发去掉验证码或者使用万能验证码 2.使用OCR自动识别 使用OCR自动化识别,一般识别率不是太高,处理一般简单验证码还是没问题 这里使用的是Tesseract-OCR,下载地址:https://github.com/A9T9/Free-Ocr-Windows-Desktop/releases 怎么使…...

C语言刷题训练DAY.6
1.进制AB 解题思路: 这里我们按照备注的提示,调整输入格式。 注意:%x是十六进制的数字 %o是八进制的数字 解题代码: #include<stdio.h> int main() {int a 0;int b 0;scanf("0x%x 0%o", &a, &b);pri…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
