SD WebUI 扩展:prompt-all-in-one
sd-webui-prompt-all-in-one 是一个基于 Stable Diffusion WebUI 的扩展,旨在提高提示词/反向提示词输入框的使用体验。它拥有更直观、强大的输入界面功能,它提供了自动翻译、历史记录和收藏等功能,它支持多种语言,满足不同用户的需求,尤其给英文不好但又想玩 AI 绘画的用户带来极大的便利。
一、安装
https://github.com/Physton/sd-webui-prompt-all-in-one
官网提供了详细的安装与使用说明。此处建议使用下列方法安装。

比如,在 SD WebUI 的界面中,选择“扩展”选项卡并点击“可下载”选项卡中的“加载扩展列表”按钮,在“搜索”栏中搜索 prompt-all-in-one,并点击右侧的“安装”按钮。
安装完成后,请点击“已安装”选项卡,并点击“应用更改并重启”按钮。
二、使用
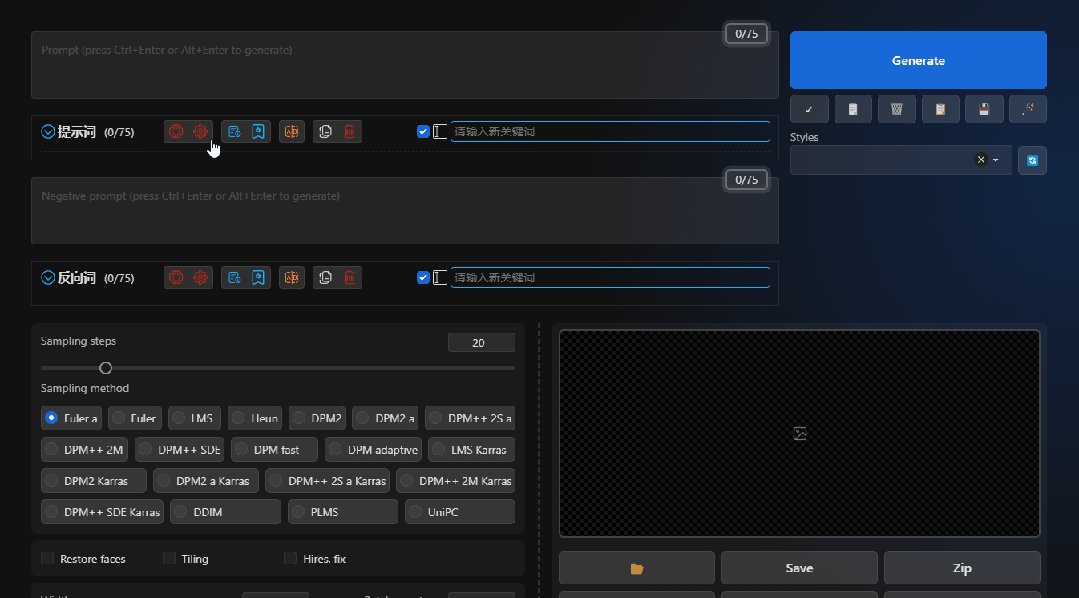
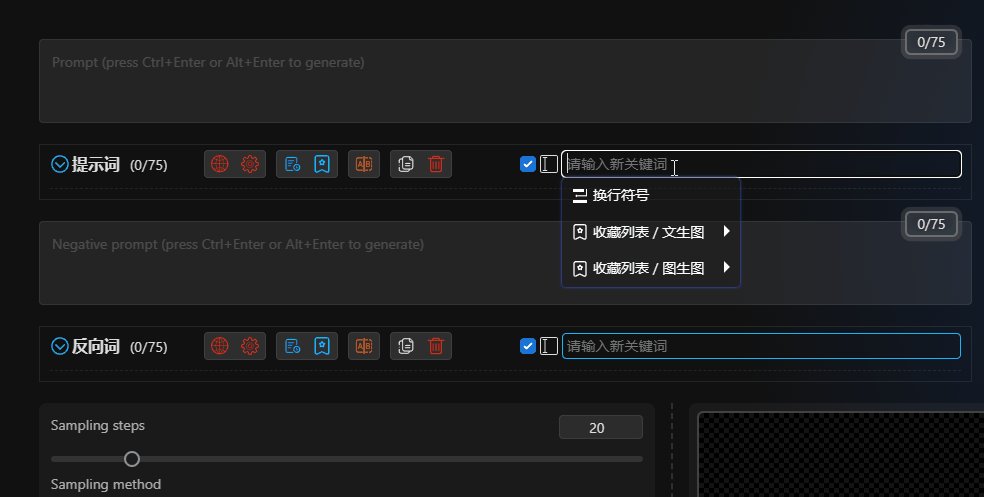
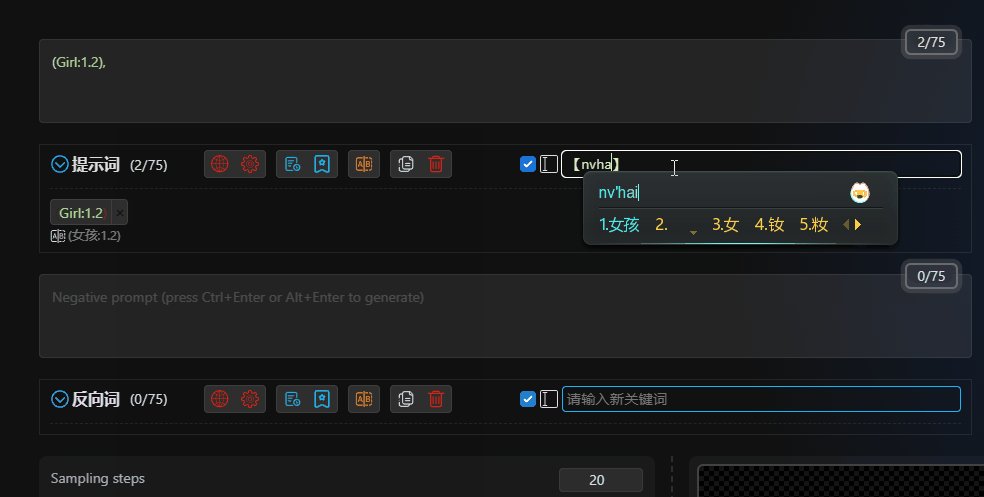
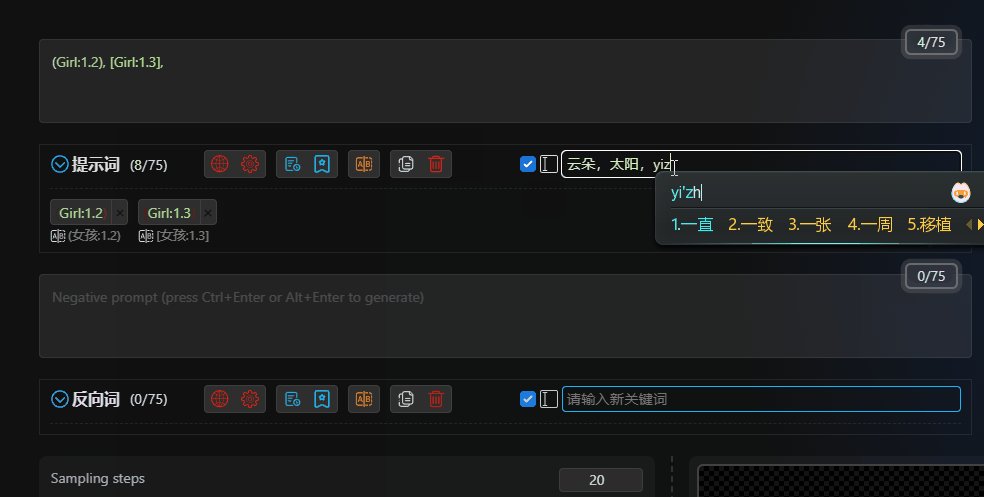
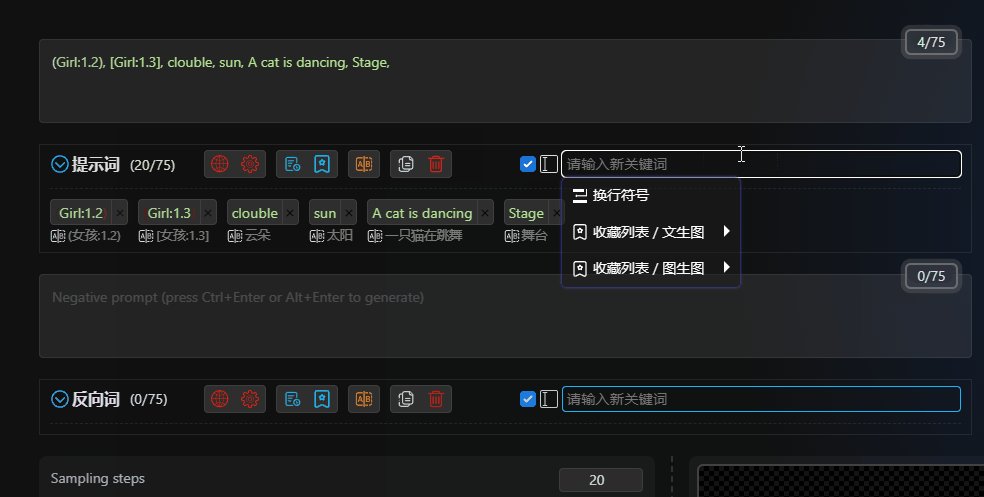
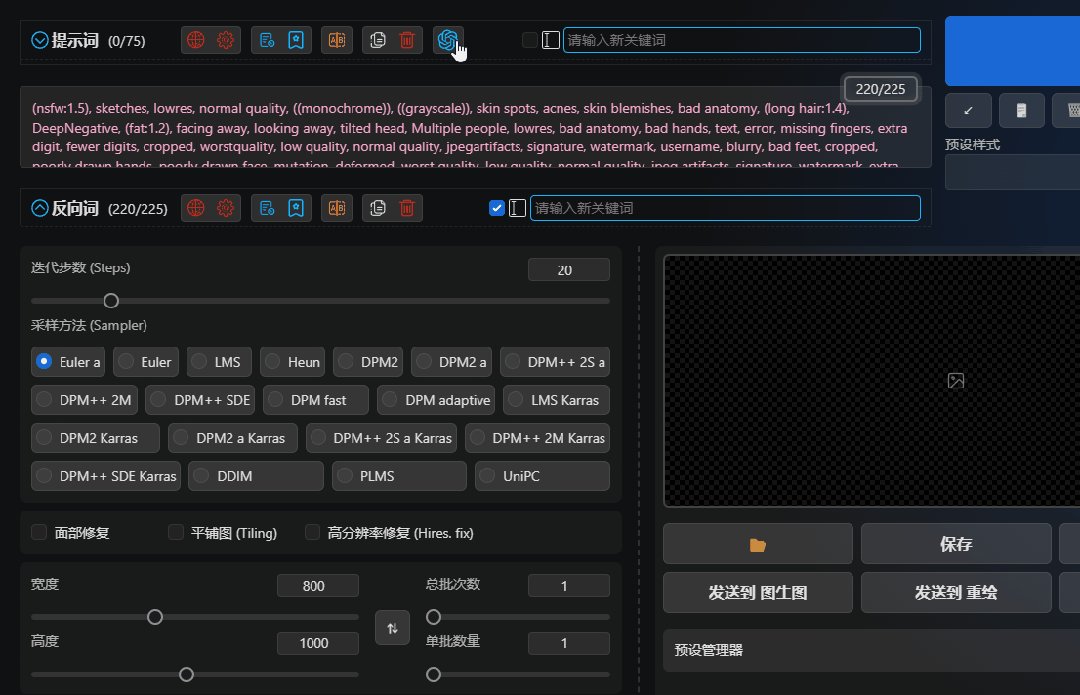
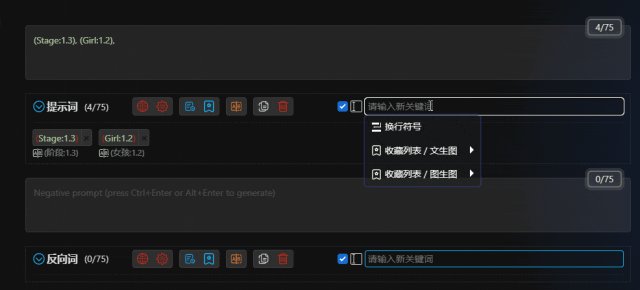
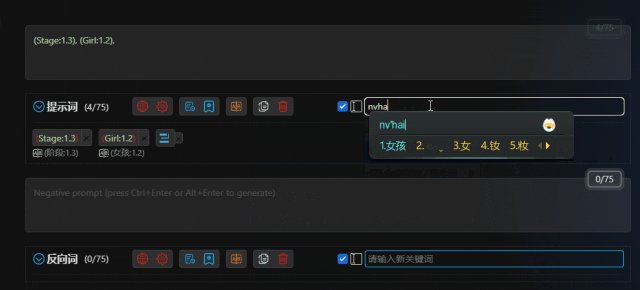
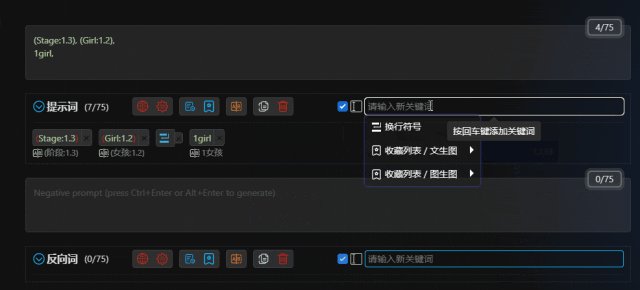
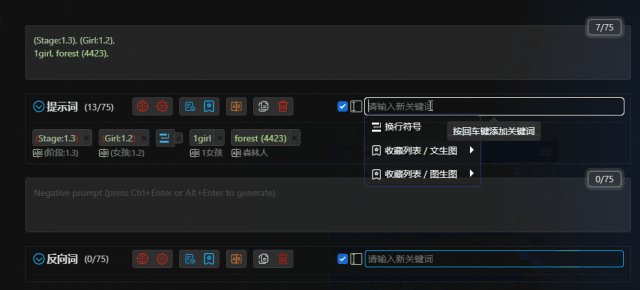
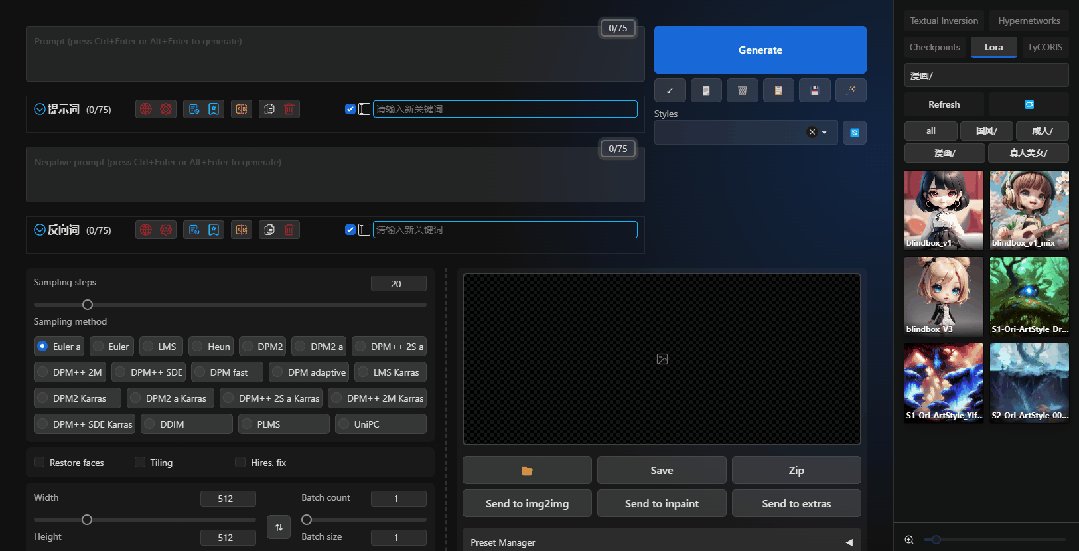
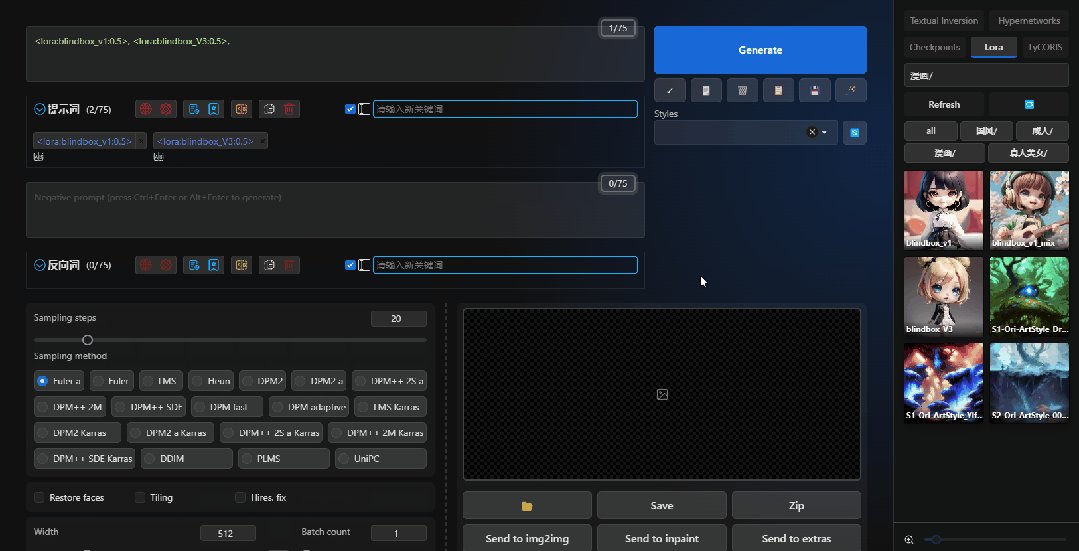
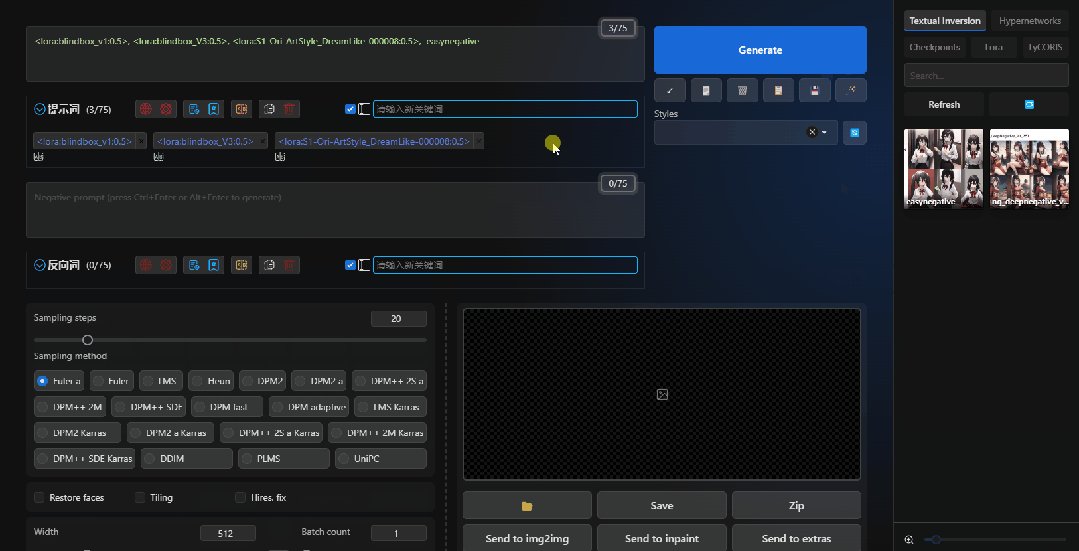
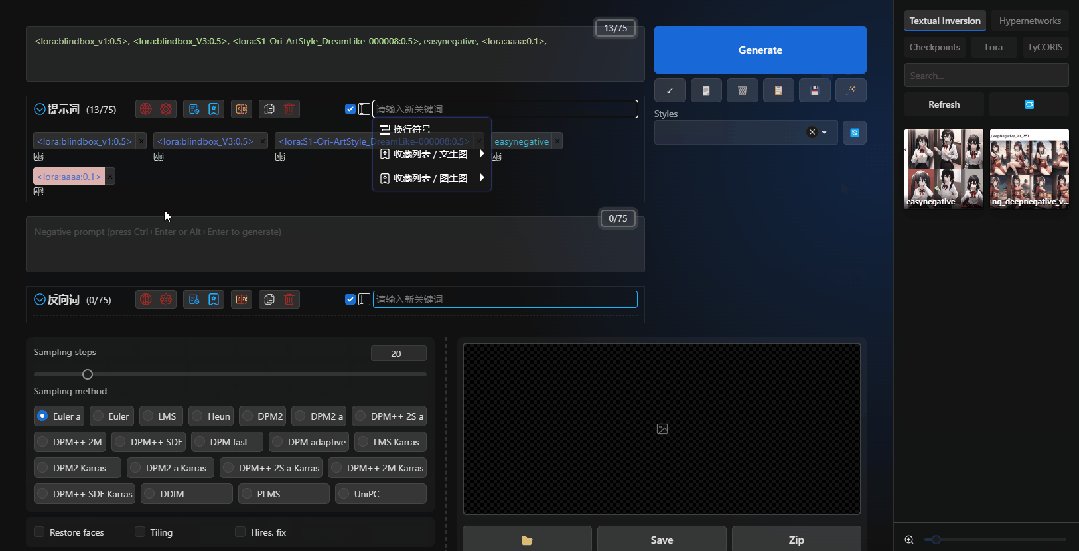
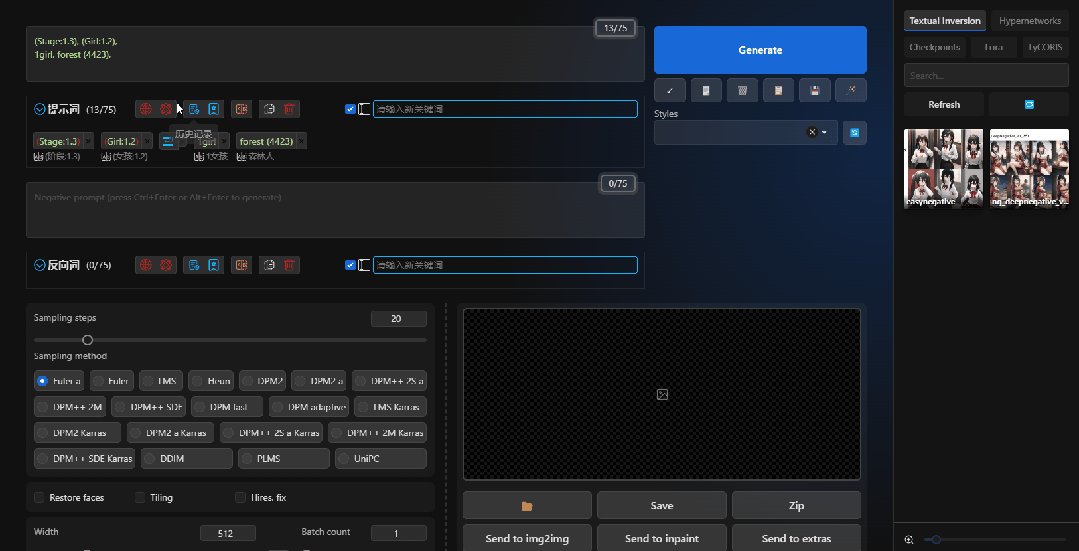
sd-webui-prompt-all-in-one 使用起来非常简单,在输入框中直接输入中文就可得到英文提示符,也可在分组标签(通过右侧带圈的 ∨ 或 ∧ 按钮展开或折叠)上直接选择。只需将鼠标在按钮上悬停,就可得到该按钮的功能提示。

三、演示
下面的演示动图由原作者制作,可帮助用户快速了解 sd-webui-prompt-all-in-one 扩展的主要功能和使用方法。
切换语言

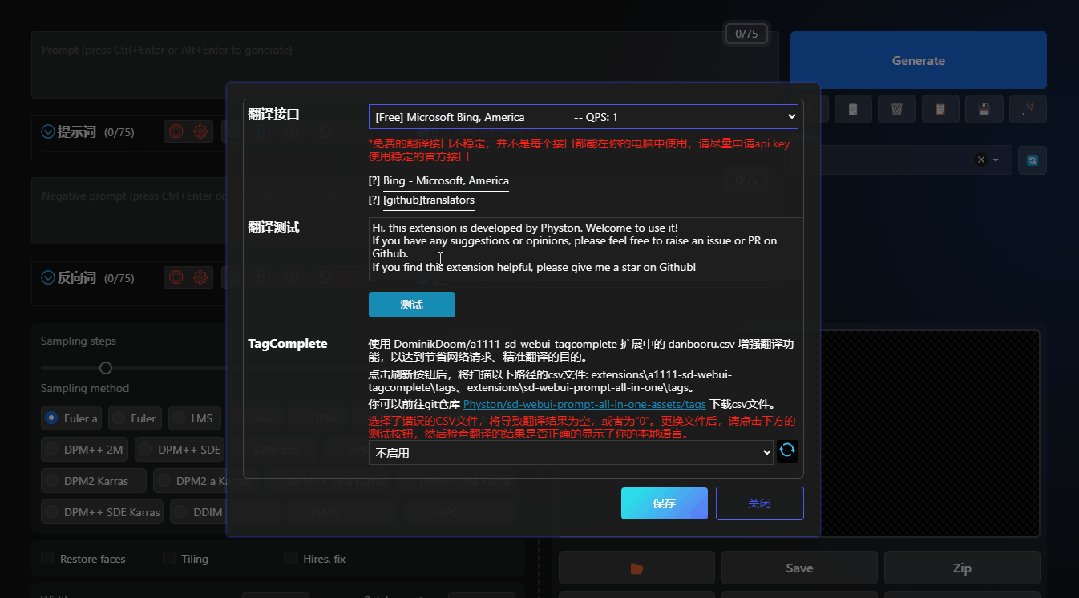
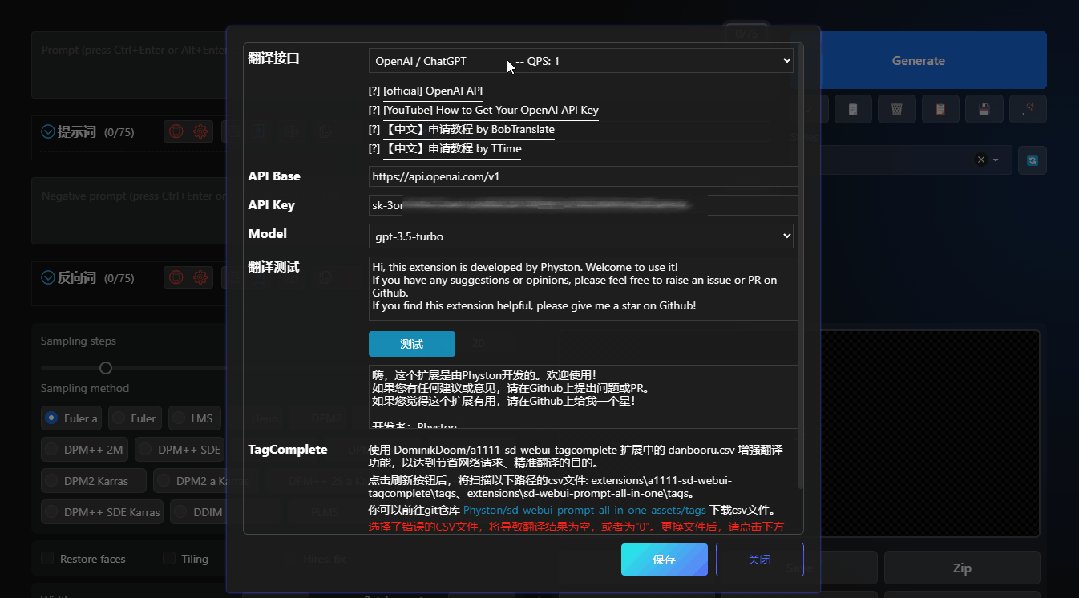
翻译 API 设置

显示/折叠内容

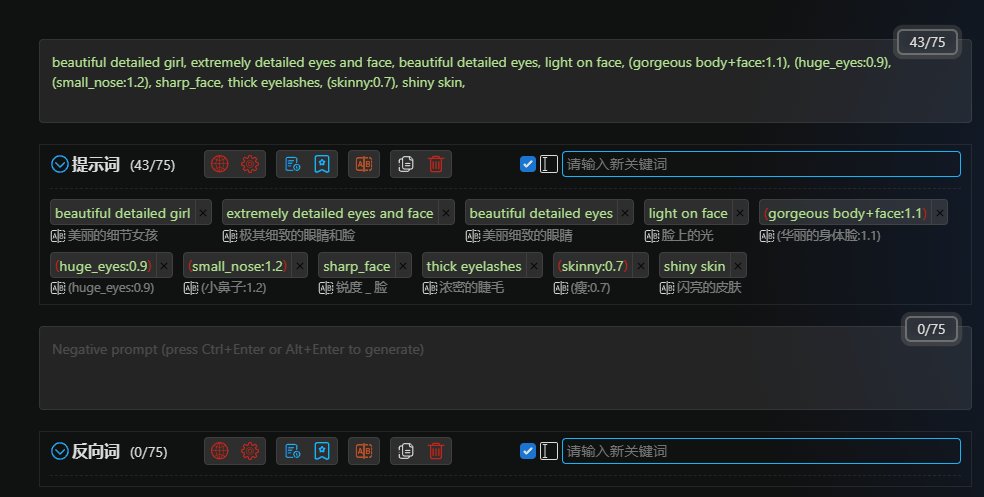
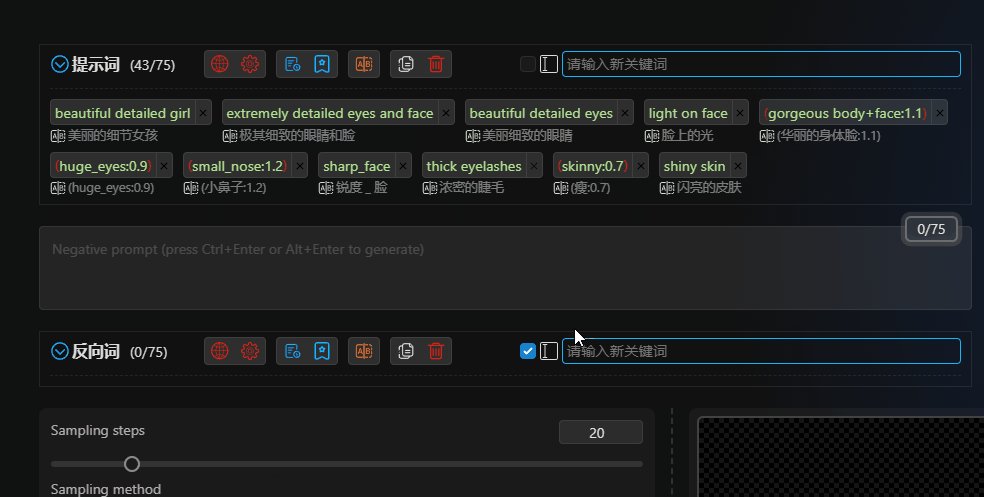
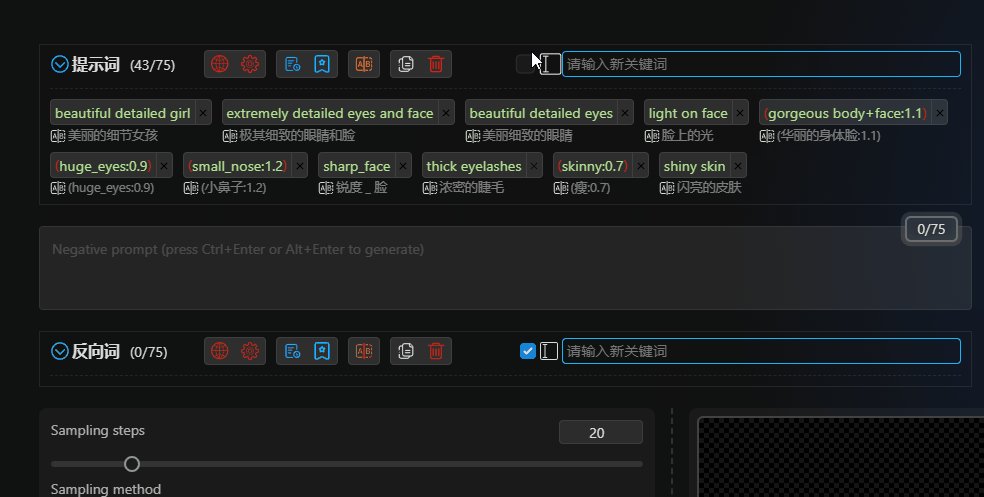
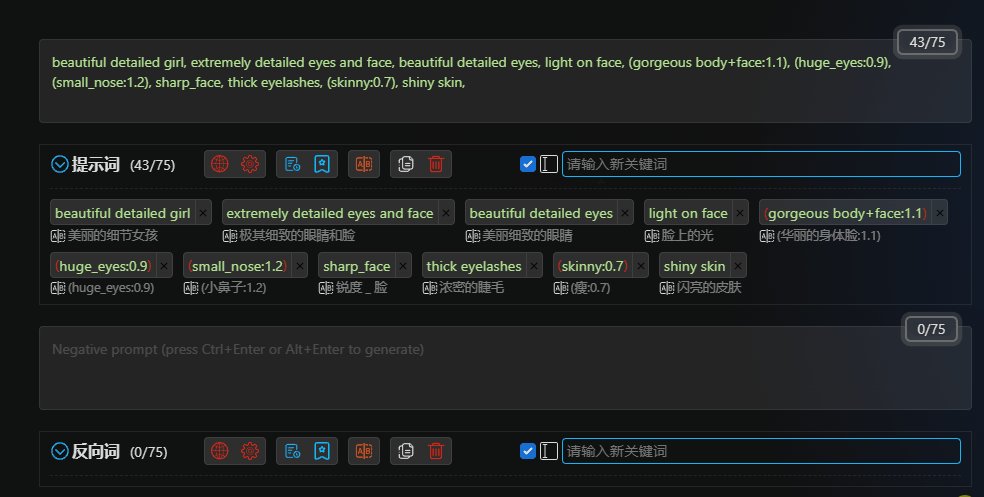
显示/隐藏 WebUI 输入框

自动翻译

一键翻译

优雅的输入

快速调整

收藏和历史记录

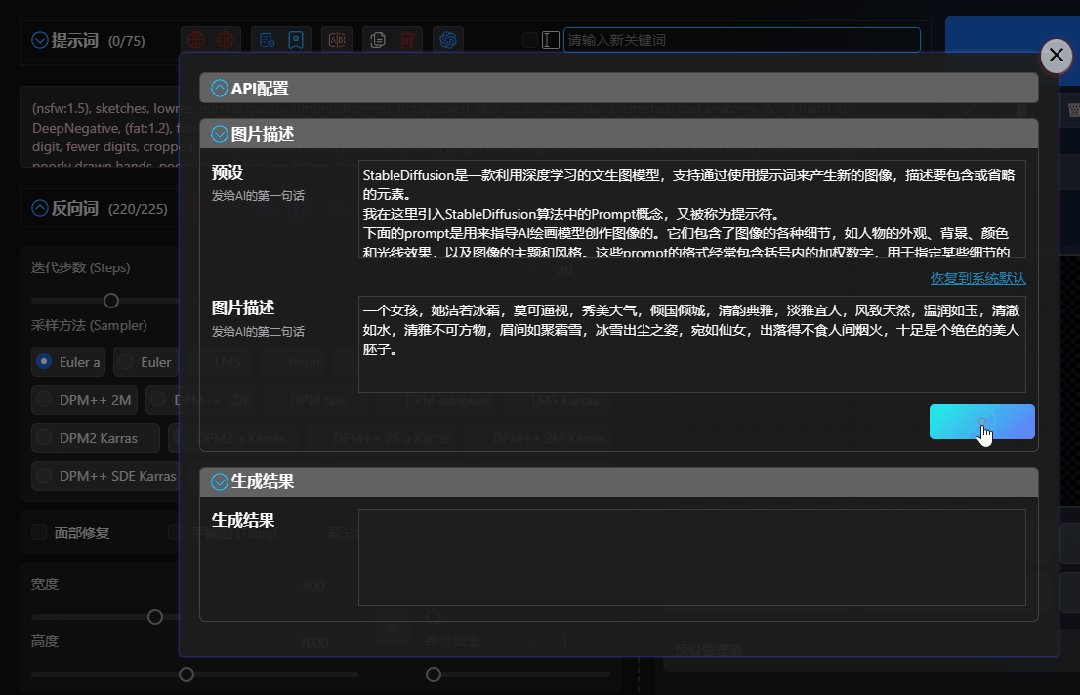
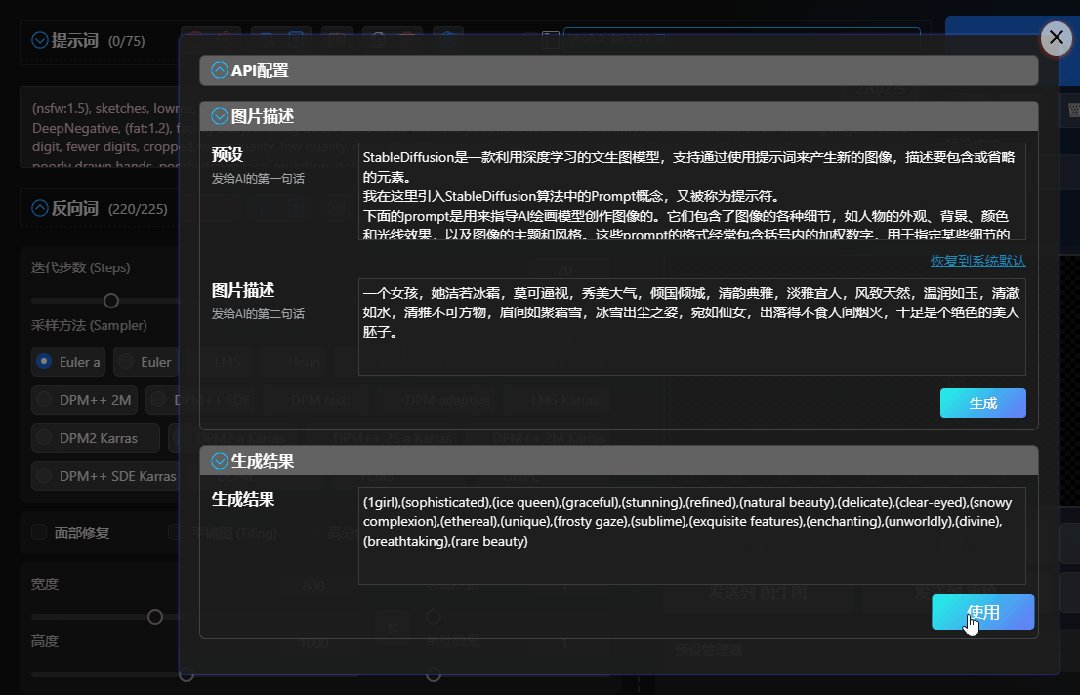
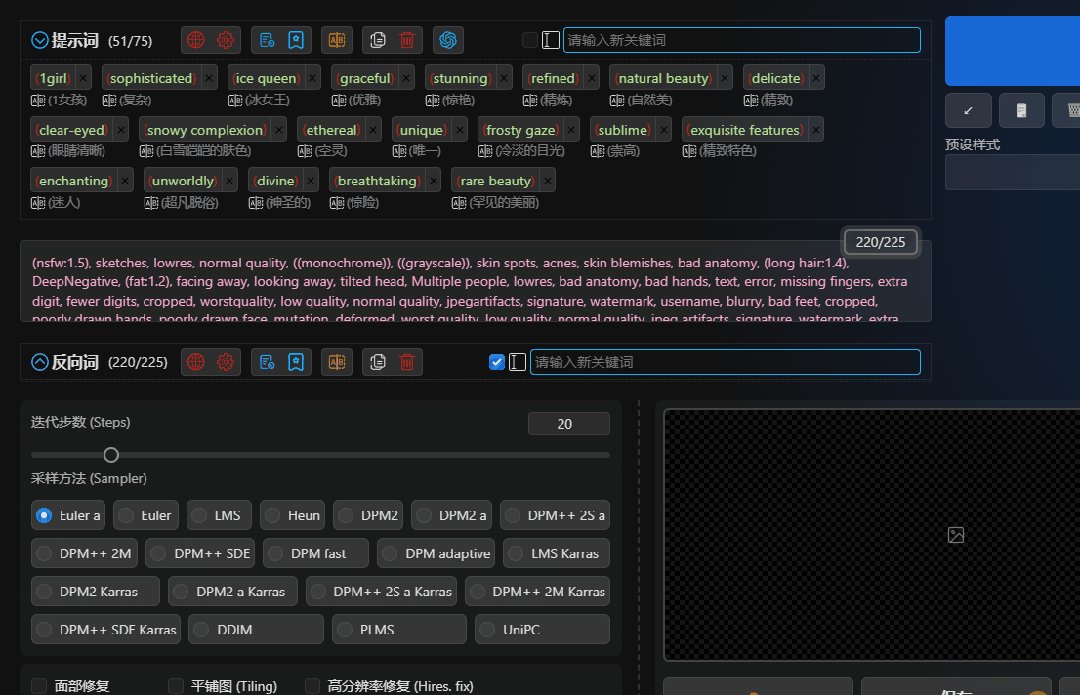
使用 ChatGPT 生成 Prompt

在 WebUI 的输入框中编写

支持 a1111-sd-webui-tagcomplete

Lora、LyCORIS、Textual Inversion 高亮和检测

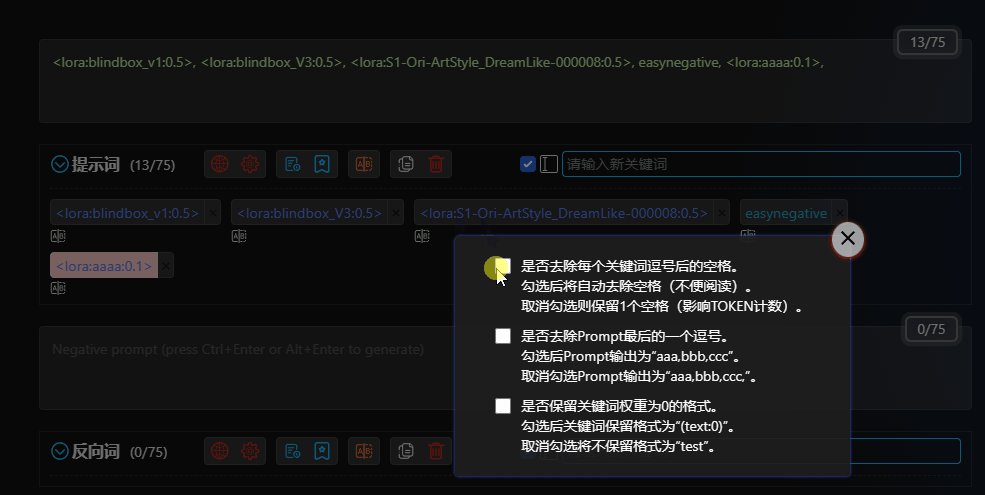
Prompt 提示词格式

批量操作

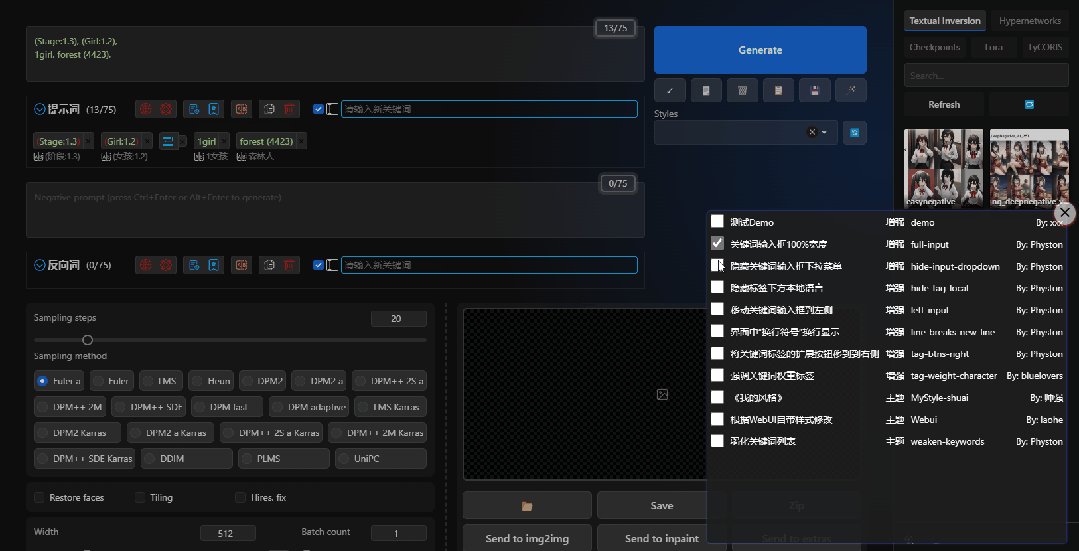
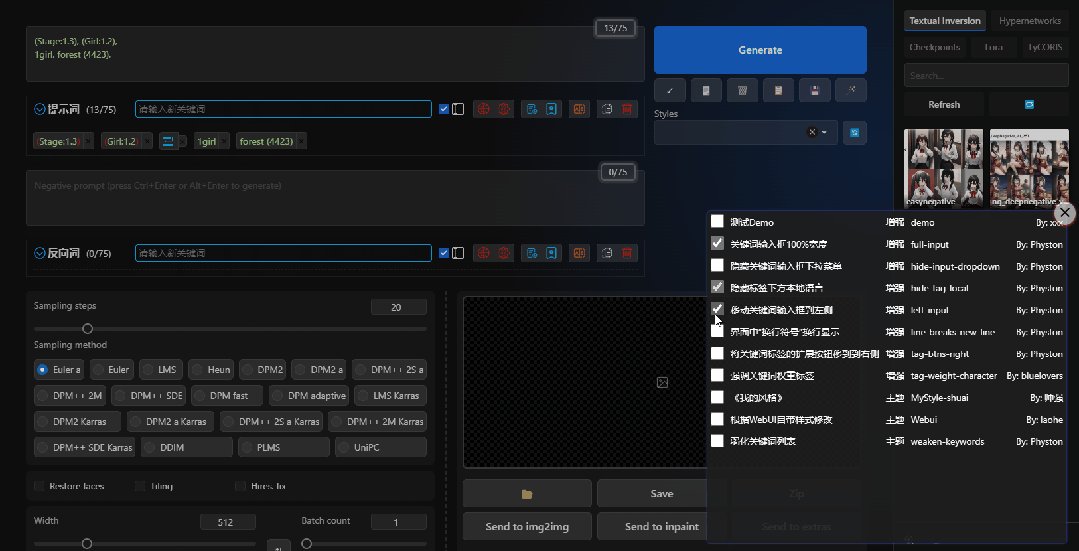
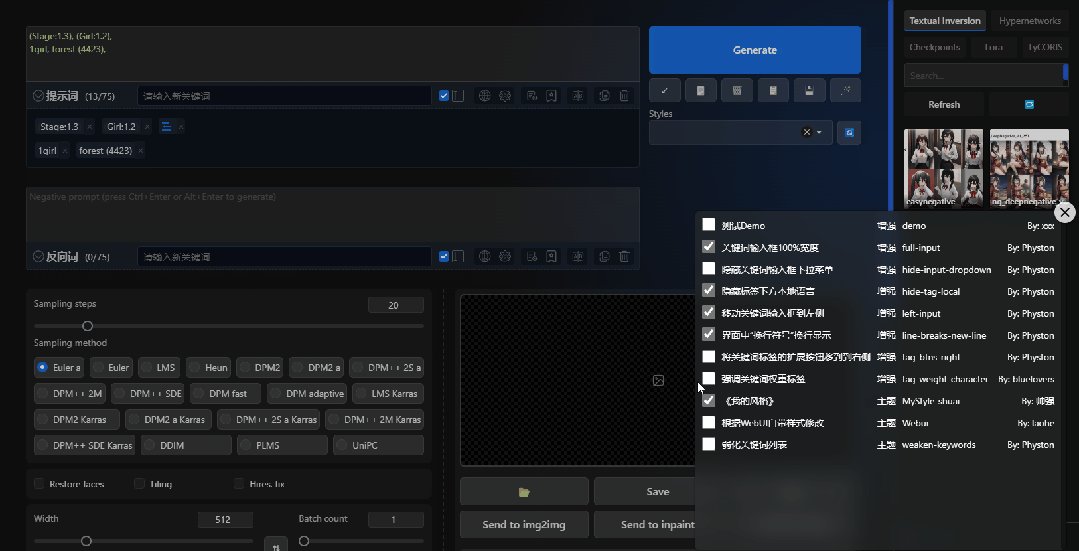
自定义主题/扩展风格

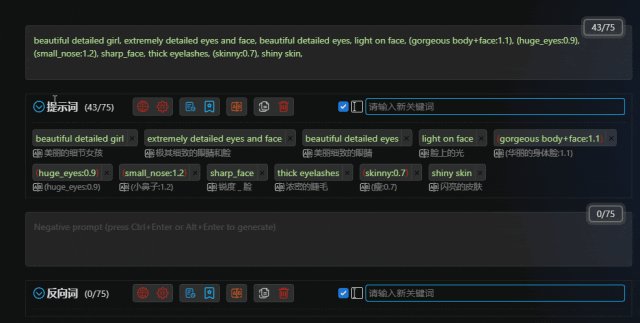
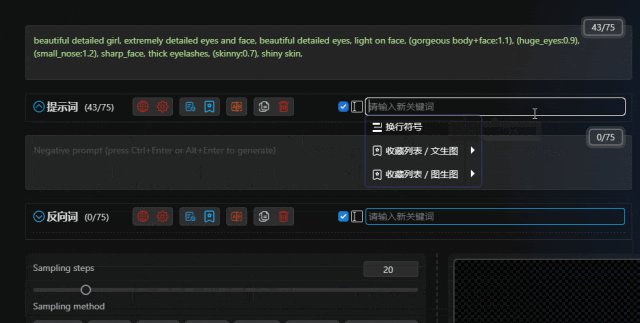
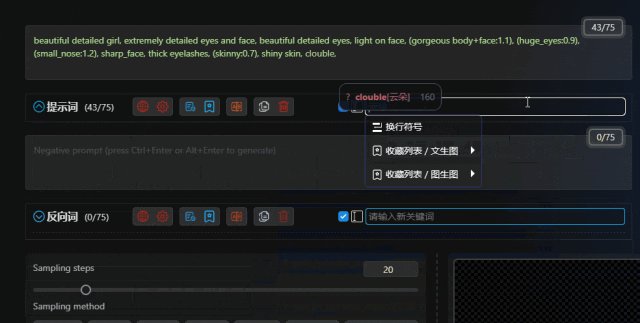
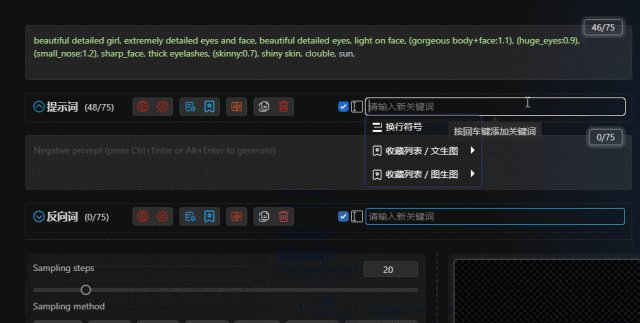
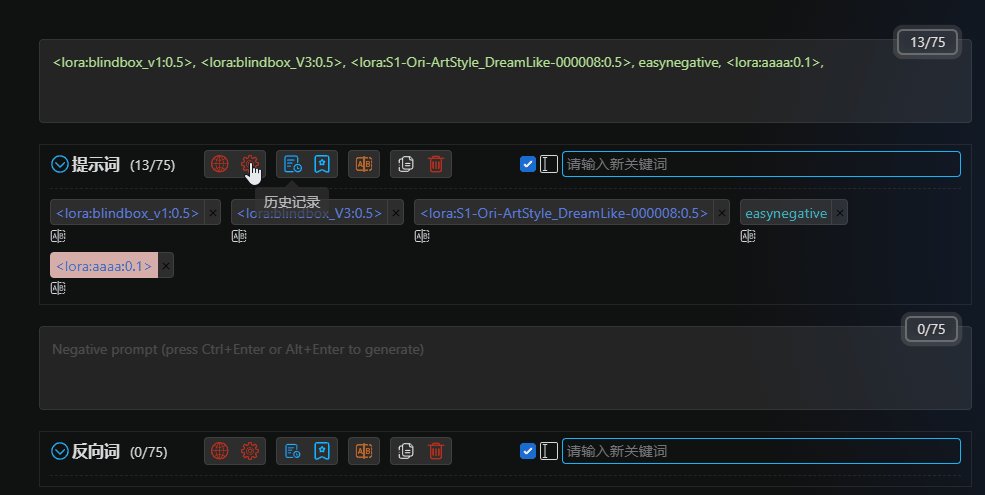
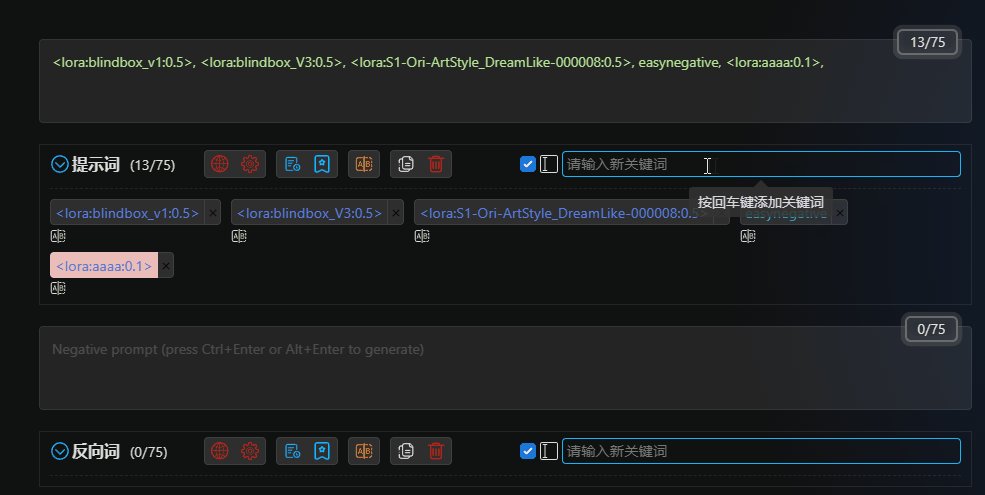
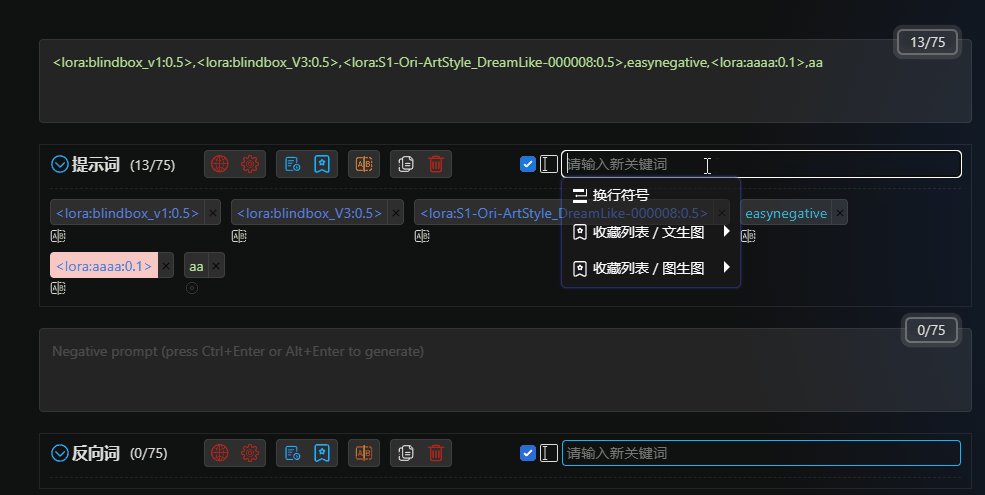
一键添加关键词


“点赞有美意,赞赏是鼓励”
相关文章:

SD WebUI 扩展:prompt-all-in-one
sd-webui-prompt-all-in-one 是一个基于 Stable Diffusion WebUI 的扩展,旨在提高提示词/反向提示词输入框的使用体验。它拥有更直观、强大的输入界面功能,它提供了自动翻译、历史记录和收藏等功能,它支持多种语言,满足不同用户的…...

Go和Java实现中介者模式
Go和Java实现中介者模式 下面通过一个同事之间相互通信的例子来说明中介者模式的使用。 1、中介者模式 中介者模式是用来降低多个对象和类之间的通信复杂性。这种模式提供了一个中介类,该类通常处理不同类之间的 通信,并支持松耦合,使代码…...

CentOS系统环境搭建(十五)——CentOS安装Kibana
centos系统环境搭建专栏🔗点击跳转 关于Elasticsearch的安装请看CentOS系统环境搭建(十二)——CentOS7安装Elasticsearch。 CentOS安装Kibana 文章目录 CentOS安装Kibana1.下载2.上传3.解压4.修改kibana配置文件5.授予es用户权限6.kibana 后台…...

简单的洗牌算法
目录 前言 问题 代码展现及分析 poker类 game类 Text类 前言 洗牌算法为ArrayList具体使用的典例,可以很好的让我们快速熟系ArrayList的用法。如果你对ArrayList还不太了解除,推荐先看本博主的ArrayList的详解。 ArrayList的详解_WHabcwu的博客-CSD…...

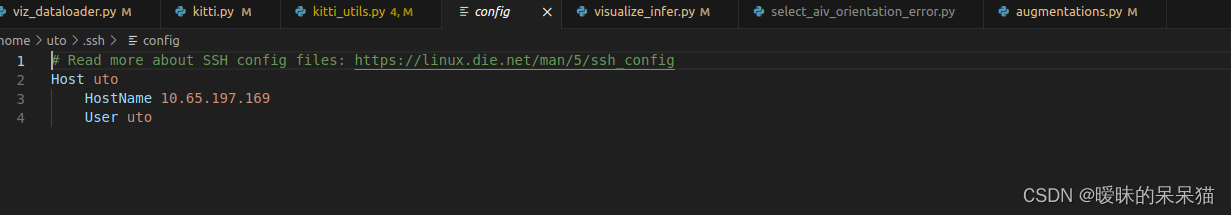
vscode用ssh远程连接linux
1、vscode是利用ssh远程连接linux的,所以首先确保vscode已经安装了这两个插件 2、点击左下角的连接 3、选择Connect to Host…… 5、按格式输入 ssh 主机名ip 比如我的:ssh mnt192.168.198.128 6、选择第一个打开配置文件,确保输入正确 7、…...

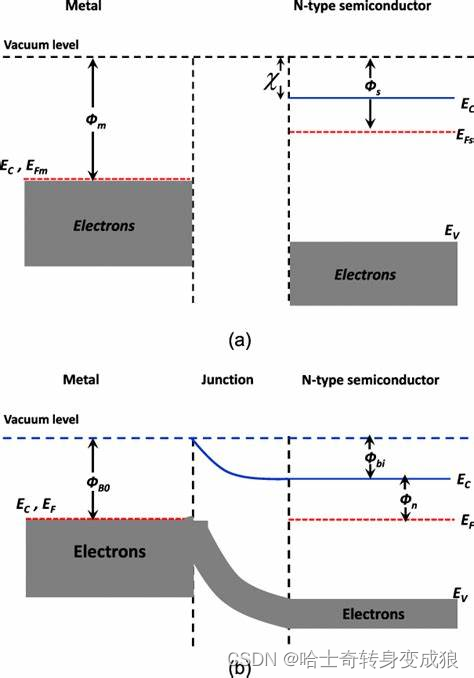
chapter 3 Free electrons in solid - 3.2 量子自由电子理论对一些现象的解释
3.2 自由电子气的热容 Heat capacity of free electron gas 3.2.1 计算自由电子的热容 Calculation of Heat Capacity of free Electrons T>0K, total energy of free electrons: E ∫ E d N 3 5 N e E F 0 [ 1 5 12 π 2 ( k B T E F 0 ) 2 ] E \int EdN \frac{3}{5}…...

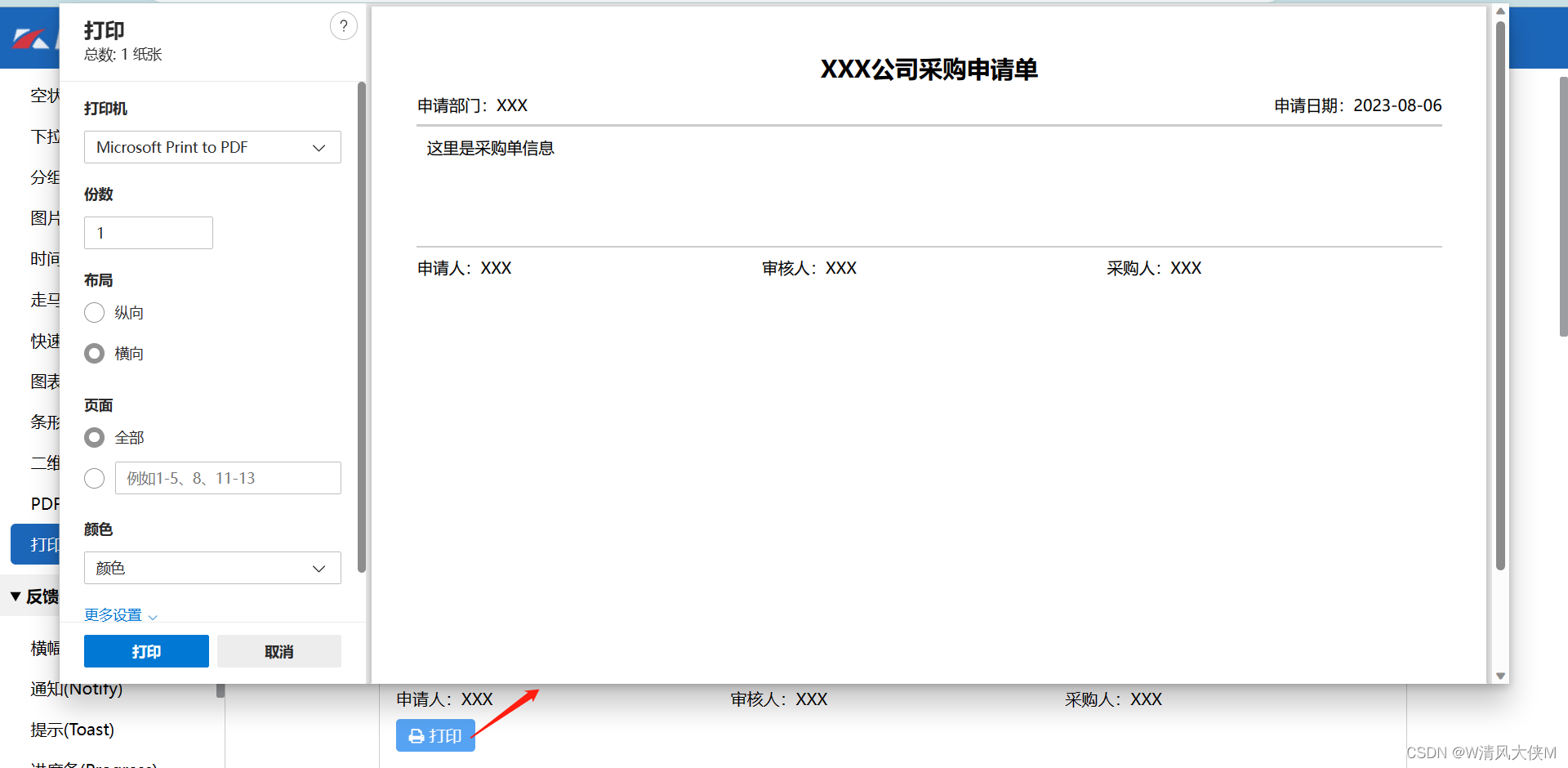
vue实现打印功能
在Vue应用中调用打印机功能,可以使用JavaScript的window.print()方法。这个方法会打开打印对话框,然后让我们选择打印设置并打印文档,但是尼这种方法依赖于浏览器的打印功能。 以下是一个简单的示例,演示如何在Vue组件中调用打印…...

golang—面试题大全
目录标题 sliceslice和array的区别slice扩容机制slice是否线程安全slice分配到栈上还是堆上扩容过程中是否重新写入go深拷贝发生在什么情况下?切片的深拷贝是怎么做的copy和左值进行初始化区别slice和map的区别 mapmap介绍map的key的类型map对象如何比较map的底层原…...

Spring、Springboot、SpringCloud--包含的知识点大全
类型难度AOPspring-自定义AOP面向切面注解--统一切面处理-登陆信息采集快速入门SpringbootAOP实现切面处理请求Demo线程池通俗易懂的线程池底层原理,一文知所有数据结构数据结构-链表篇数据结构--数组篇数据结构之-concurrentHashMap源码分析JVMJVM调优及各种问题处…...

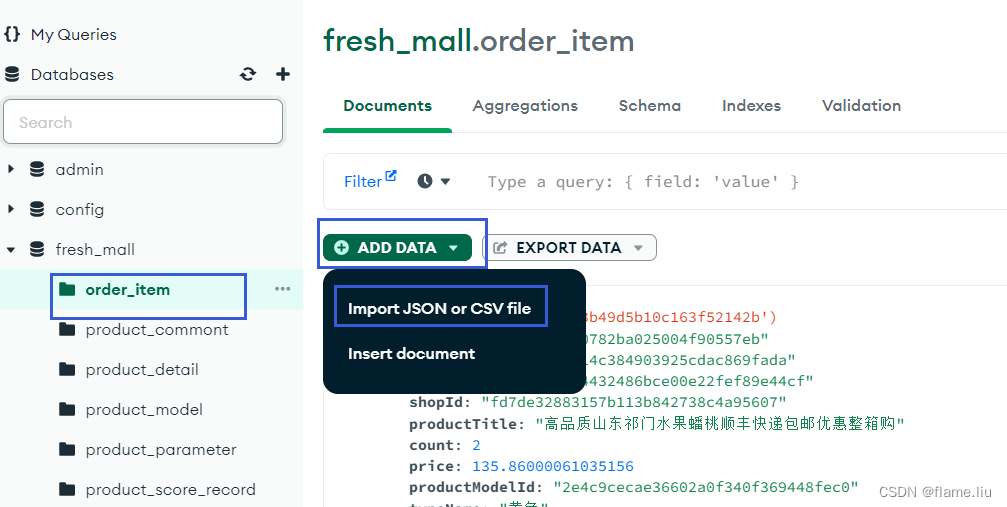
MongoDB:数据库初步应用
一.连接MongoDB 1.MongoDBCompass连接数据库 连接路径:mongodb://用户名:密码localhost:27017/ 2.创建数据库(集合) MongoDB中数据库被称为集合. MongoDBCompass连接后,点击红色框加号创建集合,点击蓝色框加号创建文档(数据表) 文档中的数据结构(相当于表中的列)设计不用管…...

C#之枚举中的按位与()按位或(|)。
一些基础定义: 按位或运算符(|)是一种位运算符,用来对两个二进制数进行操作。对于每个位上的1,如果至少有一个二进制数中的对应位为1,则结果为1;否则,结果为0。按位与运算符&#x…...

Blazor前后端框架Known-V1.2.12
V1.2.12 Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。 Gitee: https://gitee.com/known/KnownGithub:https://github.com/known/Known 概述 基于C#和Blazo…...

bug记录:微信小程序 给button使用all: initial重置样式
场景:通过uniapp开发微信小程序 ,使用uview的u-popup弹窗,里面内嵌了一个原生button标签,因为微信小程序的button是有默认样式的,所以通过all: initial重置样式 。但是整个弹窗的点击事件都会被button上面的点击事件覆…...

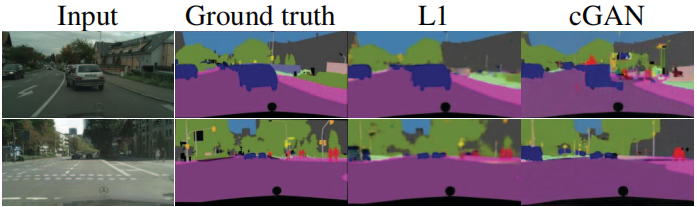
【计算机视觉|生成对抗】带条件的对抗网络进行图像到图像的转换(pix2pix)
本系列博文为深度学习/计算机视觉论文笔记,转载请注明出处 标题:Image-to-Image Translation with Conditional Adversarial Networks 链接:Image-to-Image Translation with Conditional Adversarial Networks | IEEE Conference Publicati…...

[时序数据库]:InfluxDB进阶
文章目录 1 摘要2 背景2.1 问题一:针对Influx V2.0工具2.2 问题二:针对Influx查询语言 3 需求分析4 快速入门4.1 客户端驱动版本选择4.2 连接influx4.2.1 influx配置信息4.2.2 influx连接配置4.2.3 测试连通情况 5 Influx工具类5.1 InfluxQL工具类5.1.1 …...

uniapp编写微信小程序遇到的坑总结
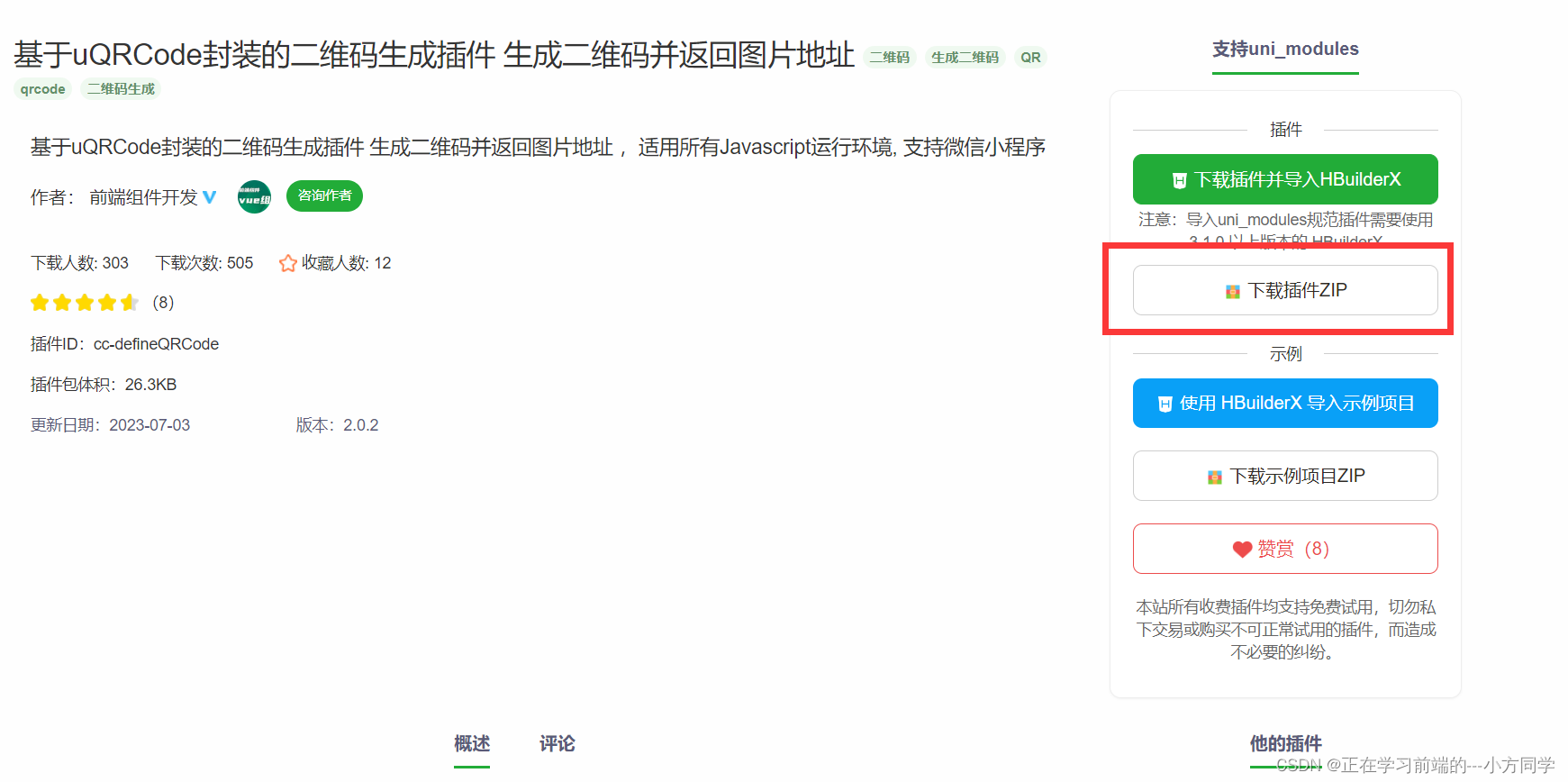
1、阻止事件冒泡 使用uniapp开发微信小程序的时候,发现使用click.stop来阻止事件冒泡没有作用,点击了之后发现仍然会触发父组件或者祖先组件的事件。 在网上查阅,发现使用tap.stop才能阻止事件冒泡。 2、二维码生成 在网上找了很多&…...

Binary operator ‘*‘ cannot be applied to two ‘Double?‘ operands
在 swift 中声明 Double 类型参数变量在进行运算处理时抛出了如下异常 Binary operator * cannot be applied to two Double? operands 情况一 参数类型不匹配,需将参数类型进行匹配 self.max height / (length * width) // 初始 self.max height / (length * Double(wid…...

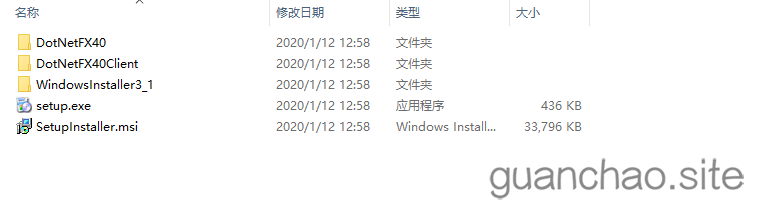
C#如何打包EXE程序生成setup安装文件
项目结束之后,有需要将winForm程序打包成.exe文件提供给用户。 这里记录一下打包过程。 1:首先获取打包插件,如果你的VS已经安装,忽略此步骤。 点击 工具->扩展和更新,选择联机,搜索installer&#x…...

【python实现向日葵控制软件功能】手机远程控制电脑
大家好,我是csdn的博主:lqj_本人 这是我的个人博客主页: lqj_本人_python人工智能视觉(opencv)从入门到实战,前端,微信小程序-CSDN博客 最新的uniapp毕业设计专栏也放在下方了: https://blog.csdn.net/lbcy…...

手机系统录屏怎么录?有什么其他录制方法和注意事项?
手机系统录屏是一种很方便的方式,可以用于录制游戏、教程视频,或者是跟别人分享一些操作。在不同的手机系统中,录制方法可能会有所不同,以下是一些通用的步骤分享以及其他录制工具的分享,有需要的小伙伴们快来看一看吧…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...
