Vue 2自定义指令入门
Vue 2自定义指令入门
Vue自定义指令允许我们在DOM元素上添加自己想要的行为来扩展Vue的功能。
一个自定义指令需要一个名称和一个定义对象。在定义对象中,你可以使用一些钩子函数来控制指令的行为:
- bind:在指令被绑定到元素上时使用,只调用一次。可以用来初始化一些值。
- inserted:在被绑定元素插入父节点时调用。可以用来执行初始的DOM操作,比如设置焦点/绑定事件。
- update:在被绑定元素的值更新时调用,无论绑定值是否改变。可以用来响应值的更新。可能发生在其子VNode更新之前。
- componentUpdated:指令所在组件的VNode及其子VNode全部更新后调用。
- unbind:指令与元素解绑时调用,清除绑定的一些事件监听器。
下面给出一个简单的示例:
<!DOCTYPE html>
<html><head><title>Vue Custom Directive Demo</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head><body><div id="app"><input v-model="colorValue" v-change-color style="width: 50px;" /></div><script>Vue.directive('change-color', {inserted: function (el) {el.addEventListener('input', function () {el.style.color = el.value})}})var vm = new Vue({el: '#app',data: {colorValue: 'black'}});</script>
</body></html>

Vue自定义指令的钩子函数接受一些参数,这些参数提供了有关指令的上下文信息及对应的DOM元素:
- bind(el,binding,vnode):
- el:绑定指令的元素。
- binding:一个对象,包含以下属性:
- name:指令名称,不包括
v-前缀。 - value:指令的绑定值,可以是一个表达式或变量。
- oldValue:指令之前的绑定值。
- expression:绑定值的表达式字符串形式。
- arg:指令参数,例如
v-my-directive:arg中的arg。 - modifiers:修饰符对象,例如
v-my-directive.modifier1.modifier2中,修饰符对象为{modifier1:true,modifier2:true}。
- name:指令名称,不包括
- vnode:Vue编译生成的虚拟节点。
- inserted(el,binding,vnode)
- update(el,binding,vnode,oldVnode):
- oldVnode:之前的虚拟节点,用于比较更新。
- componentUpdated(el,binding,vnode,oldVnode)
- unbind(el,binding,vnode)
我们也可以使用v-my-directive:[arg]="value"的形式来使用动态参数。
<!DOCTYPE html>
<html><head><title>Vue Custom Directive with Dynamic Argument</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head><body><div id="app"><p v-mydirective:[arg1]>Hello World</p></div><script>Vue.directive('mydirective', {bind: function(el, binding, vnode) {console.log(binding.arg);el.style[binding.arg] = '5px solid red';}});var vm = new Vue({el: '#app',data: {arg1: 'border'}});</script>
</body></html>

bind和update的函数简写
同时定义bind和update而不考虑其他钩子函数:
Vue.directive('mydirective',function(el,binding){//...
})
相关文章:

Vue 2自定义指令入门
Vue 2自定义指令入门 Vue自定义指令允许我们在DOM元素上添加自己想要的行为来扩展Vue的功能。 一个自定义指令需要一个名称和一个定义对象。在定义对象中,你可以使用一些钩子函数来控制指令的行为: bind:在指令被绑定到元素上时使用&#…...
)
【Sklearn】基于AdaBoost算法的数据分类预测(Excel可直接替换数据)
【Sklearn】基于AdaBoost算法的数据分类预测(Excel可直接替换数据) 1.模型原理2.模型参数3.文件结构4.Excel数据5.下载地址6.完整代码7.运行结果1.模型原理 AdaBoost(Adaptive Boosting)是一种集成学习算法,它通过组合多个弱分类器来构建一个更强大的分类器。下面是AdaBo…...

Docker+Selenium Grid搭建自动化测试平台
安装docker yum install -y yum-utils device-mapper-persistent-data lvm2 yum-config-manager –add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo yum install docker-ce -y Create a Docker Network docker network create grid 下载镜像 hu…...

Django图书商城系统实战开发-总结经验之后端开发
Django图书商城系统实战开发-总结经验之后端开发 简介 在这篇博客中,我将总结经验分享后端开发Django图书商城系统的过程。在开发过程中,我遇到了各种挑战和问题,并且通过实践获得了宝贵的经验和教训。通过本文,我希望能帮助读者…...

LeetCode[1288]删除被覆盖区间
难度:Medium 题目: 给你一个区间列表,请你删除列表中被其他区间所覆盖的区间。 只有当 c < a 且 b < d 时,我们才认为区间 [a,b) 被区间 [c,d) 覆盖。 在完成所有删除操作后,请你返回列表中剩余区间的数目。 示…...

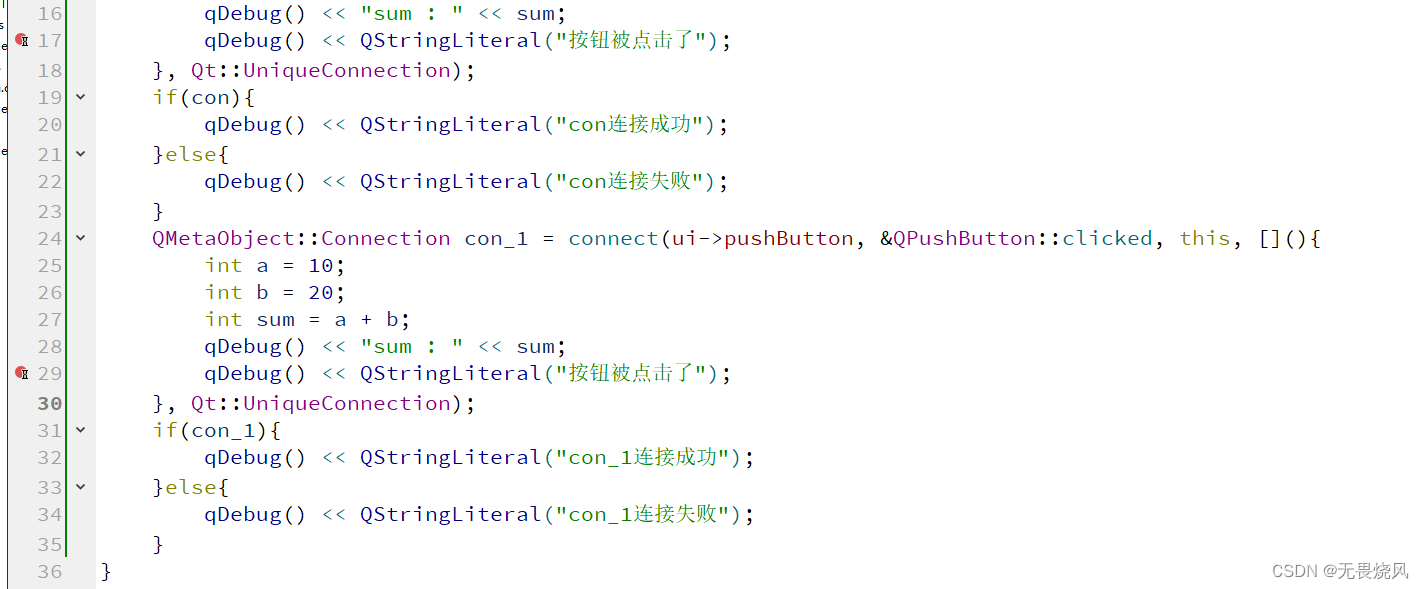
QT connect使用简单介绍
如图,首先 connect是线程安全的。其次它有很多重载,当然最重要的还是QT4连接和QT5连接的区别,这个函数重载表示connect函数也是支持lambda函数的。 connect(const QObject *sender, PointerToMemberFunction signal, Functor functor)connec…...

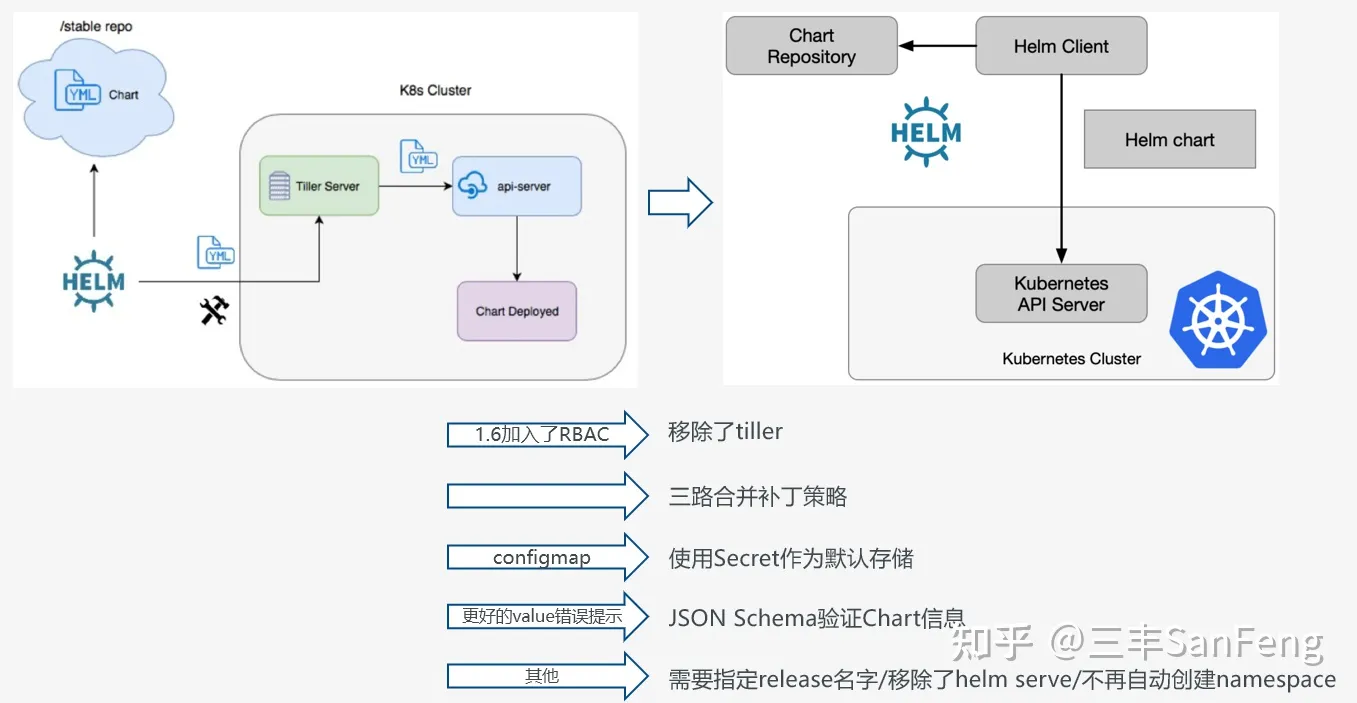
【云原生】kuberneter中Helm入门到实践
引言 helm是k8s的包管理工具,使用helm,可以使用更为简化和系统化的方式对k8s应用进行部署、升级。 helm是CNCF已毕业的项目,社区也是相当活跃的,在 https://artifacthub.io/ 上,能找到很多现成的helm chartÿ…...

编译鸿蒙codelabs安装时报错
学习鸿蒙ArkTS时编译codelabs样例代码,发现编译完成报错。目前鸿蒙的资料比较少,且官方文档路径很深,遂记录下来,以资来者。 error: failed to start ability. Error while Launching activity修改module.json5中的exported为tru…...

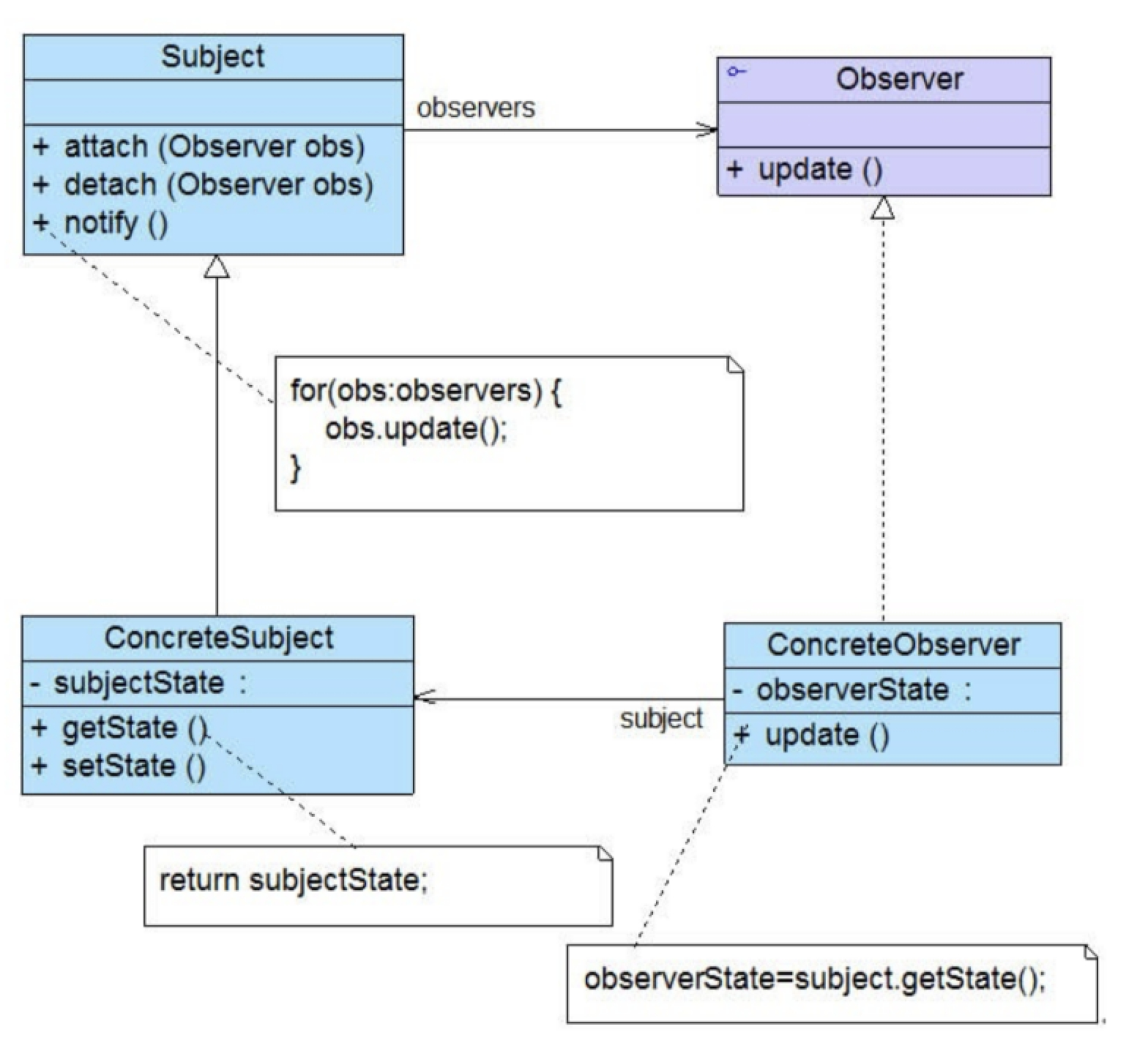
设计模式
本文主要介绍设计模式的主要设计原则和常用设计模式。 一、UML画图 1.类图 2.时序图 二、设计模式原则 1.单一职责原则 就是一个方法、一个类只做一件事; 2.开闭原则 就是软件的设计应该对拓展开放,对修改关闭,这在java中体现最明显的就…...

用gdal库读取tif影像并填充边缘,并根据窗口大小滑动裁剪裁剪(包含gdal转PIL)
相关文章 PIL,OPENCV之间的转换关系_pil cvtcolor(image)_番茄就要炒鸡蛋的博客-CSDN博客 python GDAL和PIL图像转换_gdal.readasarray和pil_llc的足迹的博客-CSDN博客 一、原始数据 二、分别读取数据 1、gdal读取的array 2、pil读取的array 三、 gdal转pil image …...

sqlserver数据库导出到mysql
爱到分才显珍贵,很多人都不懂珍惜拥有,只到失去才看到,其实那最熟悉的才最珍贵的。 这里只介绍一种方式,有很多的方式。 1.使用Navicat 安装 下载 2.工具 数据传输 3.选择源和目标 然后开始 4.最好导入前备份一下库...

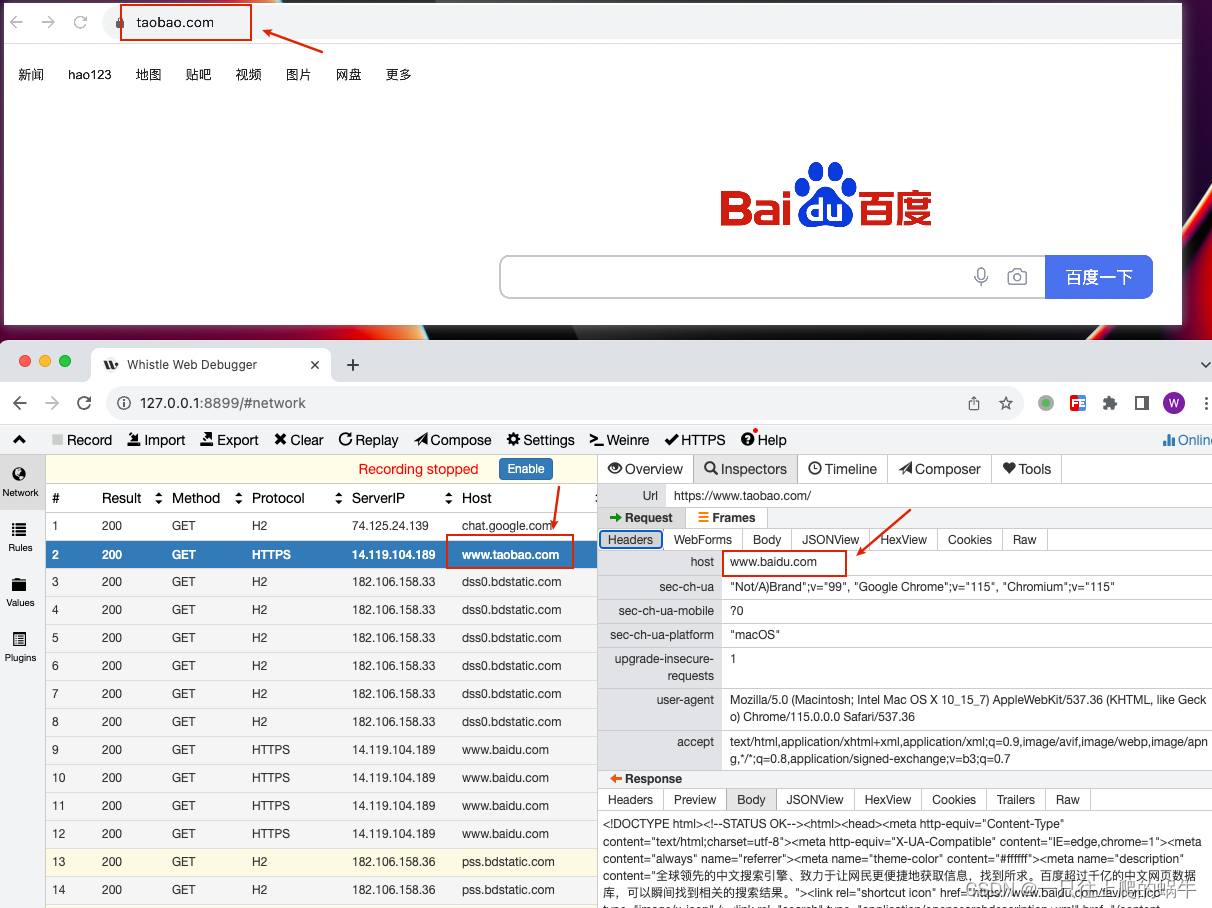
【抓包工具】whistle抓包工具分享
一、使用场景 抓包请求转发 二、基础篇 官网:http://wproxy.org/whistle/ github: https://github.com/avwo/whistle 简介: whistle(读音[ˈwɪsəl],拼音[wēisǒu])基于Node实现的跨平台web调试代理工具,类似的工具有Window…...

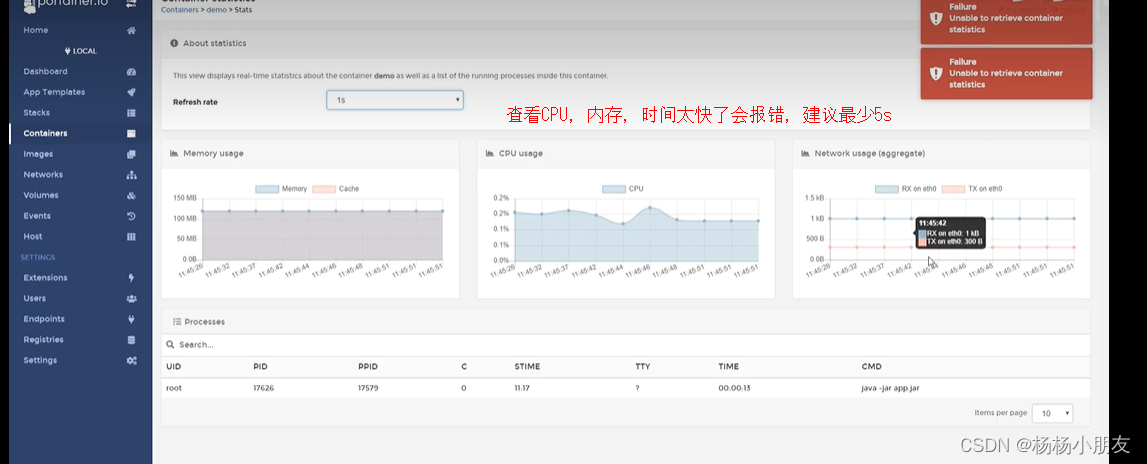
docker可视化工具Portainer
1:Portainer简介 Portainer是一个docker可视化管理工具,可以非常方便地管理docker镜像容器。官网地址:https://www.portainer.io/ 注:现在Portainer有BE(收费)和CE(免费)版本,安装的…...

售后服务管理系统哪家好?云部署的售后服务软件有什么优势?
如今,越来越多的企业开始利用数字化系统来监控他们建造、操作或维护的高科技设备的技术属性。然而,仍然有很多公司依赖于孤立的低技术解决方案,比如使用Excel电子表格和手动流程来管理工作。当然,对于一家公司来说,寻找…...

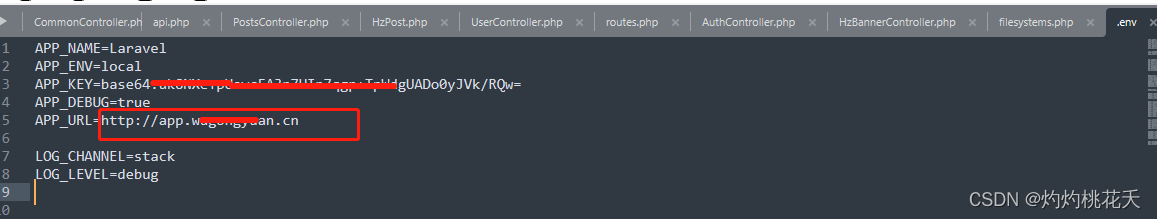
laravel-admin之 解决上传图片不显示 $form->image(‘image‘); 及 $grid->column(‘image‘);
参考 https://blog.csdn.net/u013164285/article/details/106017464 $grid->column(‘image’)->image(‘http://wuyan.cn’, 100, 100); // //设置服务器和宽高 图片上传的域名 上传的图片不显示 在 这里设置了图片的上传路径 在这里设置 域名 就可以回显图片...

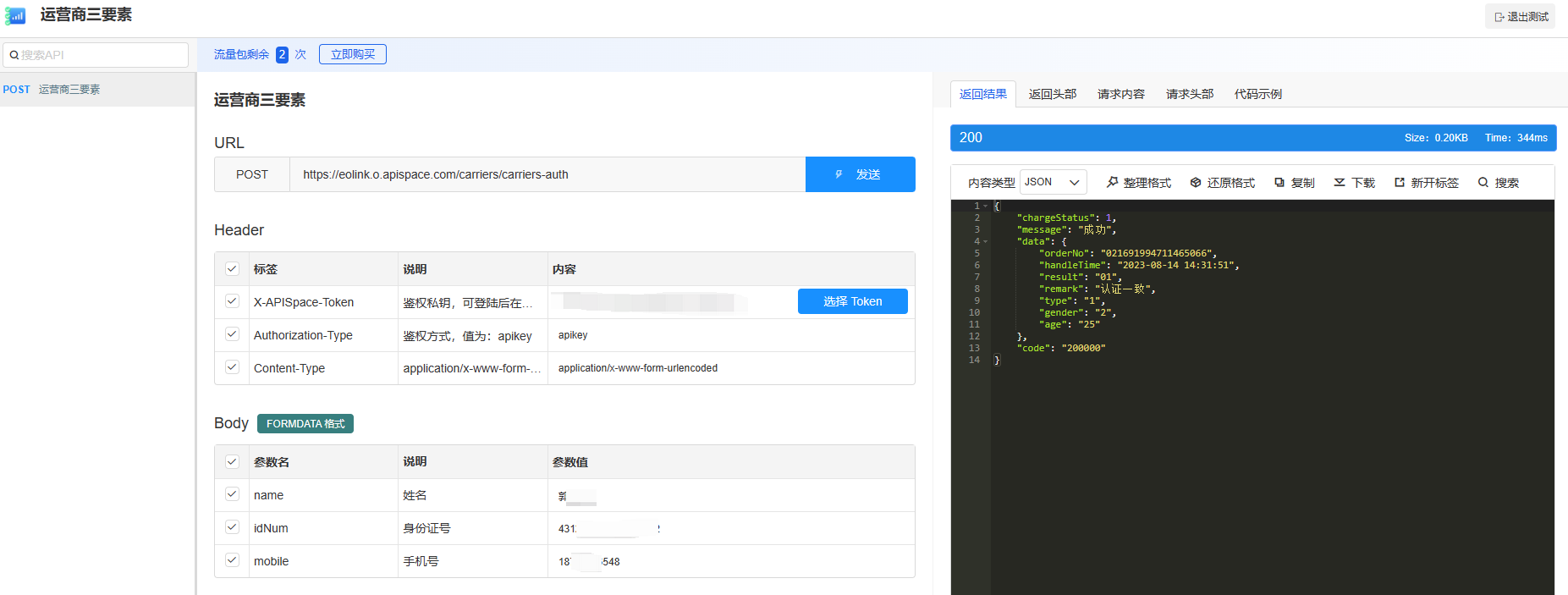
运营商三要素 API:构建安全高效的身份验证系统
当今数字化的世界中,身份验证是各行各业中至关重要的一环。为了保护用户的隐私和数据安全,企业需要寻求一种既安全可靠又高效便捷的身份验证方式。运营商三要素 API 应运而生,为构建安全高效的身份验证系统提供了有力的解决方案。 运营商三要…...

使用 BERT 进行文本分类 (01/3)
摄影:Max Chen on Unsplash 一、说明 这是使用 BERT 语言模型的一系列文本分类演示的第一部分。以文本的分类作为例,演示它们的调用过程。 二、什么是伯特? BERT 代表 来自变压器的双向编码器表示。 首先,转换器是一种深度学习模…...

layui第三方组件cron的使用
1. 首先上代码 <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>cron表达式生成</title><meta name"renderer" content"webkit" /><meta http-equiv"X-UA-Compatible" con…...

Linux 信号的基本概念
信号的基本概念 1. 信号的概念 信号是Linux系统响应某些条件产生的一些事件。接收到信号的进程会相应地采取一些行动。 2. 信号的生成 信号是由于某些错误条件而生成的,如内存段冲突、浮点处理器错误或非法指令等。信号的生成其实就是一种软件层次的中断&#x…...

神经网络基础-神经网络补充概念-31-参数与超参数
概念 参数(Parameters): 参数是模型内部学习的变量,它们通过训练过程自动调整以最小化损失函数。在神经网络中,参数通常是连接权重(weights)和偏置(biases),…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
