前端框架学习-ES6新特性(尚硅谷web笔记)
ECMASript是由 Ecma 国际通过 ECMA-262 标准化的脚本程序设计语言。javaScript也是该规范的一种实现。
新特性目录
- 笔记出处:b站
- ES6
- let 关键字
- const关键字
- 变量的解构赋值
- 模板字符串
- 简化对象写法
- 箭头函数
- rest参数
- spread扩展运算符
- Promise
- 模块化
- ES8
- async 和 await
- ES9
- Rest/Spread属性
笔记出处:b站
尚硅谷Web前端ES6教程,涵盖ES6-ES11
阮一峰大佬的:ECMAScript 6 入门
ES6
let 关键字
使用let关键字声明变量的特点:
- 不允许重复声
- 块儿级别作用域
- 不存在变量提升
- 不影响作用域链
const关键字
const关键字用来声明常量,const声明由以下特点
- 声明必须赋初始值
- 标识符一般为大写
- 不允许重复声明
- 值不允许修改
- 块儿级作用域
变量的解构赋值
ES6允许按照一定的模式,从数组和对象中提取值,对变量进行赋值
//数组的解构赋值const arr = ['张学友', '刘德华', '黎明', '郭富城'];let [zhang, liu, li, guo] = arr;//对象的解构赋值const lin = {name: '林志颖',tags: ['车手', '歌手', '小旋风', '演员']};let {name, tags} = lin;
模板字符串
模板字符串(template string)是增强版的字符串,用反引号(`)标识,特点:
- 字符串中可以出现换行符
- 可以使用 ${xxx} 形式输出变量
// 定义字符串let str = `<ul><li>沈腾</li><li>玛丽</li><li>魏翔</li><li>艾伦</li></ul>`;// 变量拼接let star = '王宁';let result = `${star}在前几年离开了开心麻花`;
简化对象写法
ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。这
样的书写更加简洁。
let name = '尚硅谷';
let slogon = '永远追求行业更高标准';
let improve = function () {console.log('可以提高你的技能');
}
//属性和方法简写
let atguigu = {name,// 属性名和变量名相同可以简写slogon,// 属性名和变量名相同可以简写improve,// 属性名和函数变量名相同可以简写change() {// change:function(){}的简写方式console.log('可以改变你')}
};
箭头函数
ES6 允许使用「箭头」(=>)定义函数。
// 1. 通用写法
let fn = (arg1, arg2, arg3) => {return arg1 + arg2 + arg3;
}
// 2. 省略小括号的情况,只有一个参数
let fn2 = num => {return num * 10;
};
// 3. 省略花括号,省略花括号的同时要省略`return`
let fn3 = score => score * 20;
// 4. this指向2声明所在作用域中this的值
let fn4 = () => {console.log(this);//Windows
}
let school = {name: '尚硅谷',getName(){let fn5 = () => {console.log(this);// this指向school}fn5();}
};
箭头函数不会更改 this 指向,用来指定回调函数会非常合适
rest参数
ES6 引入 rest 参数,用于获取函数的实参,用来代替 arguments
// 类似java中的可变参数
function add(...args){console.log(args);
}
add(1,2,3,4,5);
// rest参数必须是最后一个形参,在其他参数都确定之后才是rest参数
function minus(a,b,...args){console.log(a,b,args);
}
minus(100,1,2,3,4,5,19);
spread扩展运算符
扩展运算符(spread)也是三个点(…)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列,对数组进行解包。在ES9之后也可对对象进行扩展
// 展开数组
let tfboys = ['德玛西亚之力','德玛西亚之翼','德玛西亚皇子'];
function fn(){console.log(arguments);// 输出不是数组对象而是,'德玛西亚之力', '德玛西亚之翼', '德玛西亚皇子'
}
fn(...tfboys)
// 展开对象
/**
* 展开对象
*/
let skillOne = { q: '致命打击',};
let skillTwo = { w: '勇气'};
let skillThree = { e: '审判'};
let skillFour = { r: '德玛西亚正义'};
let gailun = {...skillOne, ...skillTwo,...skillThree,...skillFour};
Promise
Promise 是 ES6 引入的异步编程的新解决方案。语法上 Promise 是一个构造函数,
用来封装异步操作并可以获取其成功或失败的结果.
//实例化 Promise 对象const p = new Promise(function(resolve, reject){resolve(data);// 成功时使用这个方法reject(err);// 失败时使用这个方法});//调用 promise 对象的 then 方法p.then(function(value){// then后面的第一个函数是成功的回调,第二个函数是失败时的回调console.log(value);}, function(reason){console.error(reason);})// 程序发生错误的时候调用p.catch(function(reason){console.warn(reason);});
模块化
模块化是指将一个大的程序文件,拆分成许多小的文件,然后将小文件组合起来。
好处:
- 防止命名冲突
- 提高代码复用
- 增强维护性,出问题只需要调整对应模块即可
模块化功能主要由两个命令构成:
- export 命令用于规定模块的对外接口
- import 命令用于输入其它模块提供的功能
// 在m1.js中导出// 分别暴露export let school = '尚硅谷';export function teach() {console.log("我们可以教给你开发技能");}// 统一暴露export {school, teach};// 默认暴露export default {school: 'ATGUIGU',change: function(){console.log("我们可以改变你!!");}}
// 在app.js中使用import {school, teach} from "./src/js/m1.js";// 针对默认暴露可以这样写import m1 from "./src/js/m1.js";
ES8
async 和 await
async 和await 目的是为了简化promise中api的使用,两种语法结合可以让异步代码和同步代码一样。
解决回调地狱问题
async函数
async 函数的返回值为 promise 对象
promise 对象的结果由 async 函数执行的返回值决定
await 函数
- await 必须写在 async 函数中
- await 右侧的表达式一般为 promise 对象
- await 返回的是 promise 成功的值
- await 的 promise 失败了, 就会抛出异常, 需要通过 try…catch 捕获处理
async function main() {try {let result = await p;console.log(result);} catch (e) {console.log(e);}}
ES9
Rest/Spread属性
Rest 参数与 spread 扩展运算符在 ES6 中已经引入,不过 ES6 中只针对于数组,
在 ES9 中为对象提供了像数组一样的 rest 参数和扩展运算符
function connect({host, port, ...user}) {console.log(host);console.log(port);console.log(user);// 可以直接将后三个参数封装到user中
}
connect({host: '127.0.0.1',port: 3306,username: 'root',password: 'root',type: 'master'
});
相关文章:
)
前端框架学习-ES6新特性(尚硅谷web笔记)
ECMASript是由 Ecma 国际通过 ECMA-262 标准化的脚本程序设计语言。javaScript也是该规范的一种实现。 新特性目录 笔记出处:b站ES6let 关键字const关键字变量的解构赋值模板字符串简化对象写法箭头函数rest参数spread扩展运算符Promise模块化 ES8async 和 await E…...

普陀发布新规服务元宇宙企业 和数软件发展元宇宙场景落地
近日,数智中国AIGC科技周2023全球元宇宙大会上海站活动现场“半马苏河”元宇宙企业科创政策包正式发布。政策包在普陀原有科创政策基础上进行了叠加升级,一共涵盖了十条专项服务元宇宙企业的专项政策,简称普陀“元十条”。 普陀“元十条”从…...

Kotlin差异化分析,let,run,with,apply及also
作用域函数是Kotlin比较重要的一个特性,共分为以下5种:let、run、with、apply 以及 also,这五个函数的工作方式可以说非常相似,但是我们需要了解的是这5种函数的差异,以便在不同的场景更好的利用它。 读完这篇文章您将…...

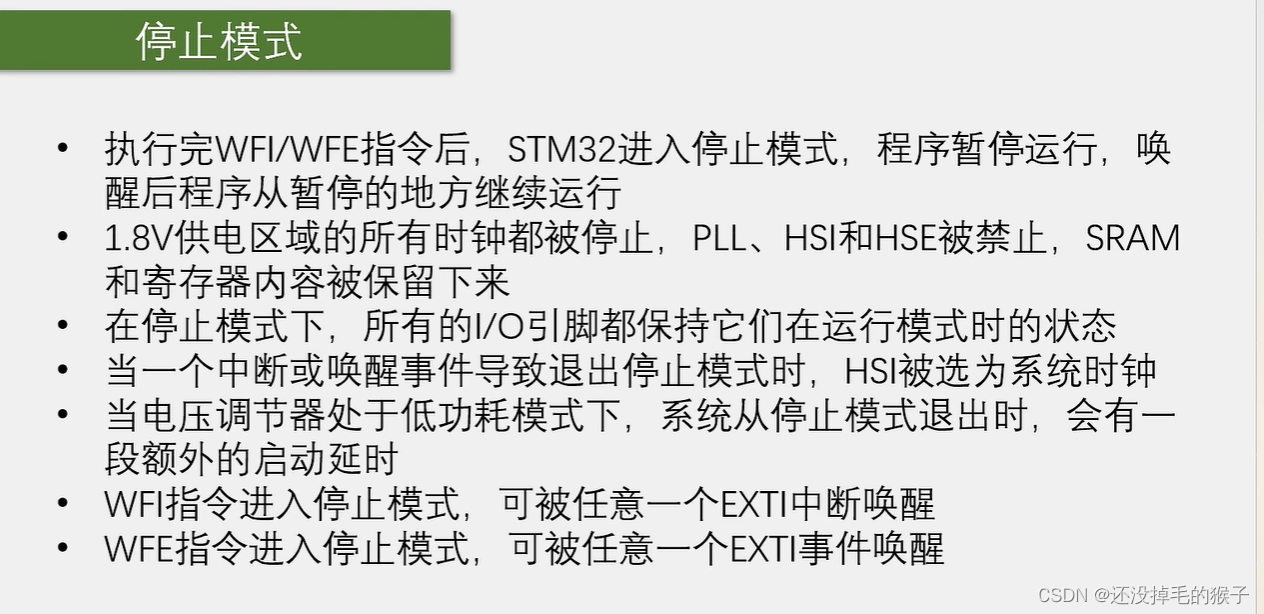
(stm32)低功耗模式
低功耗模式 执行哪个低功耗模式的程序判断流程 标志位设置操作一定要在WFI/WFE之前,调用此指令后立即进入睡眠判断流程 模式对比 睡眠模式 停止模式 待机模式...

【C++学习手札】一文带你认识C++虚函数(内层剖析)
食用指南:本文在有C基础的情况下食用更佳 🍀本文前置知识: C初识继承 ♈️今日夜电波:No title —REOL 1:02 ━━━━━━️💟──────── 4:03 …...

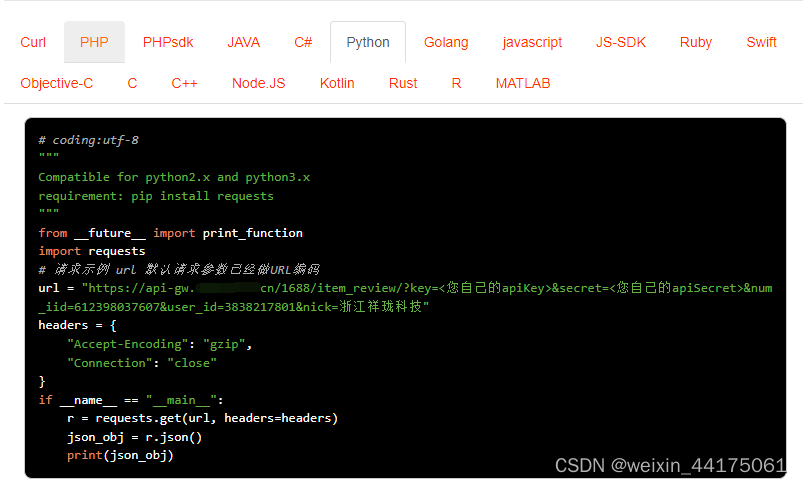
Python“牵手”1688商品评论数据采集方法,1688API申请指南
1688平台API接口是为开发电商类应用程序而设计的一套完整的、跨浏览器、跨平台的接口规范,1688API接口是指通过编程的方式,让开发者能够通过HTTP协议直接访问1688平台的数据,包括商品信息、店铺信息、物流信息等,从而实现1688平台…...

“深入解析JVM内部机制:探秘Java虚拟机的奥秘“
标题:深入解析JVM内部机制:探秘Java虚拟机的奥秘 摘要:本文将深入解析JVM(Java虚拟机)的内部机制,从字节码执行到垃圾回收,逐步揭示Java程序运行的奥秘。通过理论分析和示例代码,读…...

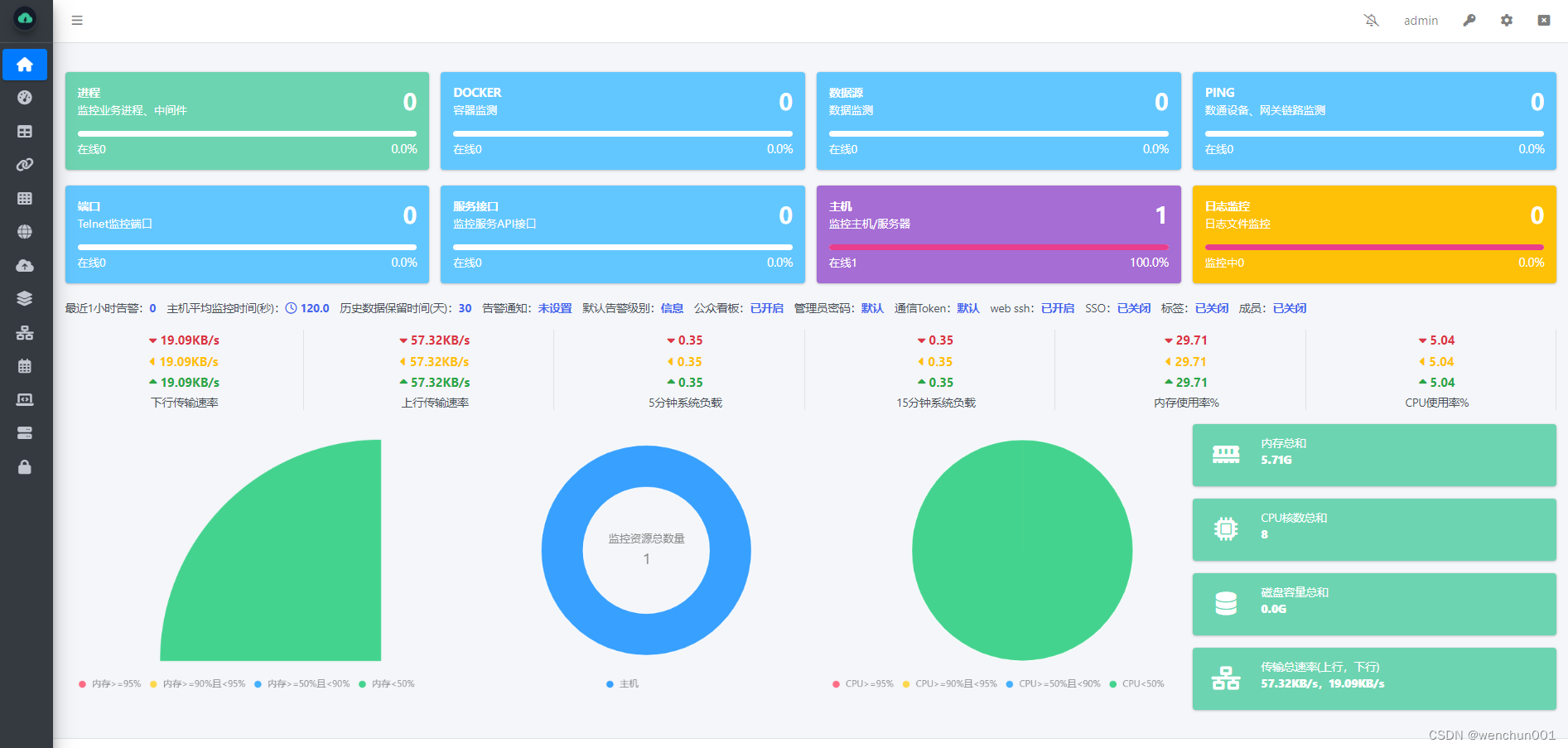
【系统工具】开源服务器监控工具WGCLOUD初体验
经常看到服务器上传下载流量一直在跑,也不知道是啥软件在偷偷联网~~~官网地址:www.wgstart.com,个人使用是免费的。 WGCLOUD官网介绍 "WGCLOUD支持主机各种指标监测(cpu使用率,cpu温度,内存使用率&am…...

powerBI应用技巧
power BI应用技巧 持续跟新 1.函数日期表 使用高级编辑器—M函数(把下面代码直接复制即可) 版本1:前单位写的M函数,日期是2021年开始的 letdate(optional 请输入开始年份 as number,optional 请输入结束年份 as number)>l…...

RK3568背光调试分享
一.PWM 驱动 驱动文件所在位置: drivers/pwm/pwm-rockchip.c 3.10 和 4.4 及以上版本内核下驱动文件名字是同一个, pwm-rockchip.c 只支持 Continuous mode , 但是里面的代码有些差别。 4.4 及以上内核版本将 pwm_config() , pwm_enable()...
—随机数)
Numpy入门(2)—随机数
随机数np.random 主要知识点: 创建ndarray随机数组随机打乱ndarray元素顺序随机选取元素 2.1 创建随机ndarray数组 创建随机ndarray数组主要包含设置随机种子、均匀分布和正态分布三部分内容,具体代码如下所示。 设置随机数种子 # 可以多次运行&am…...

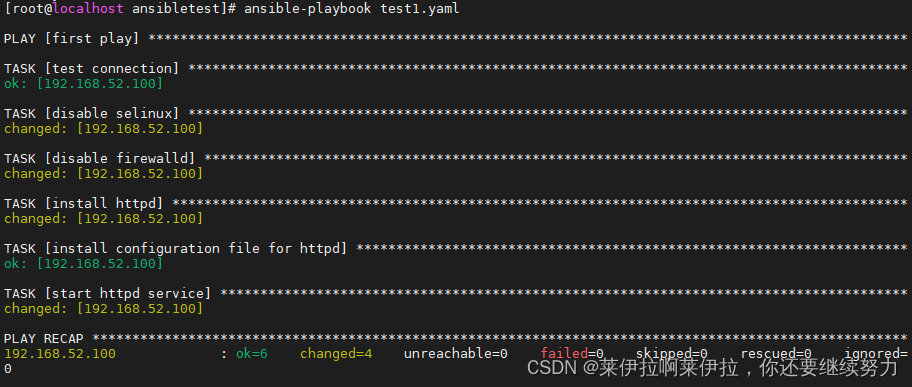
ansible的playbook剧本
playbook剧本 PlayBook1.playbooks 本身由以下各部分组成2.示例:3.运行playbook补充参数: 4.定义、引用变量5.指定远程主机sudo切换用户6.when条件判断7.迭代8.Templates 模块1.先准备一个以 .j2 为后缀的 template 模板文件,设置引用的变量2…...

【03 英语语法:从句(名词从句、定语从句/形容词从句、状语从句/副词从句)】
从句 从句:名词从句、定语从句、状语从句(名定状名形副)1. 名词从句(名词):主语、宾语、表语、同位语、宾补▲名词从句的种类(按引导词): that、whether、疑问词 句子⑴…...

vue动态修改audio地址
问题:点击后替换url地址,实现了,但是播放器依旧没有反应。 解决:vue中动态替换只是替换了地址,并没有告诉audio标签是否要执行,执行什么操作。要load后才能让它知道,是在喊他,他需求…...

CF113A Grammar Lessons 题解
一道模拟题。 题目传送门 题目意思: 给你一个句子,让你检查这个句子的语法是否正确。(语法请自行在题目中查看) 思路: 就是模拟。依次判断这个句子是否符合每一条语法即可。但是细节很多就因为细节我错了好多次&…...

puzzle(0414)六边形拼图
目录 六边形拼图 简单 中等 困难 六边形拼图 taptap小游戏 简单 (3) (4) 中等 (3) (4) 困难 (2) (3) (4ÿ…...

回归预测 | MATLAB实现基于SAE堆叠自编辑器多输入单输出回归预测
回归预测 | MATLAB实现基于SAE堆叠自编辑器多输入单输出回归预测 目录 回归预测 | MATLAB实现基于SAE堆叠自编辑器多输入单输出回归预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.MATLAB实现基于SAE堆叠自编辑器多输入单输出回归预测; 2.运行环…...

BEV感知实时构建路口拓扑 觉非科技基于MapTR的优化与实践
近期,觉非科技通过在车端与路端的大规模数据积累,基于MapTR(Map TRansformer)方法提出了创新与优化:①对车道信息的表达方式进行优化,并简化了模型结构;②在MapTR的基础上加入了地图先验信息&am…...

如何在TikTok“点火”?用时下最流行的工具解码赚钱
抖音电商飞速发展到今天,训练出一帮极具紧张感、高效性,和“数据特征”凸显的电商从业者。 注意,这里的"数据特征"不单单是数据分析、数据导向那么简单,而是被竟对、平台、市场的现实教育出来的“数据工具意识”。 “…...

set NOCOUNT on
SET NOCOUNT ON 是一条 SQL 语句,用于禁止在执行查询时返回受影响的行数消息。通常,当执行 INSERT、UPDATE、DELETE 等操作时,数据库会返回一个消息,表示受影响的行数。但在某些情况下,你可能希望禁用这些消息…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
