CSS自己实现一个步骤条
前言
步骤条是一种用于引导用户按照特定流程完成任务的导航条,在各种分步表单交互场景中广泛应用。例如:在HIS系统-门诊医生站中的接诊场景中,我们就可以使用步骤条来实现。她的执行步骤分别是:门诊病历=>遗嘱录入=>完成接诊。

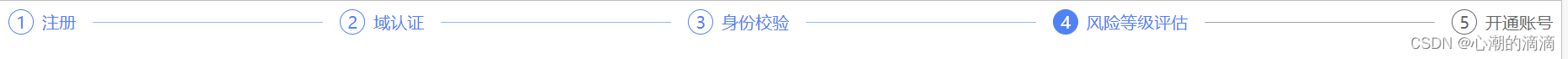
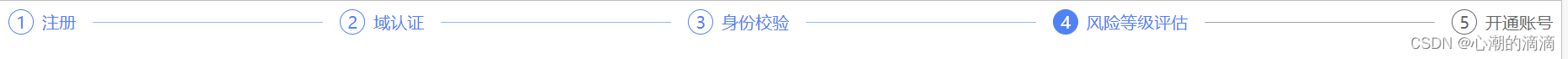
我们发现,步骤条通常由编号、名称和引导线三个基本要素组成。接下来,我们来根据这三个基本要素来进行实现
确定结构
对于步骤条这种呈现顺序的列表结构,在HTML标签选择上,使用ul或ol标签可以让语义更加清晰。
<ol class="steps"><li>注册</li><li>域认证</li><li>身份校验</li><li class="active">风险等级评估</li><li>开通账号</li>
</ol>
样式
.steps {display: flex;/* 按水平均匀分布,行首行尾两端靠齐 */justify-content: space-between;margin: 0;padding: 0;/* 定义CSS计数器 */counter-reset: order;list-style: none;--normal-color: #666;--active-color: #5082f5;
}.steps>li {counter-increment: order;/* 弹性宽度(根据其内容来调整) */flex: auto;/* 内联块级弹性伸缩盒子 */display: inline-flex;align-items: center;color: var(--active-color)
}.steps>li::before {content: counter(order);width: 1.4em;line-height: 1.4em;margin-right: 0.5em;vertical-align: middle;text-align: center;border-radius: 50%;border: 1px solid;/* 布局宽度不够时禁止收缩 */flex-shrink: 0;
}.steps>li:not(:last-child)::after {content: '';/* width: 60px; *//* 让引导线和文本垂直居中 *//* vertical-align: middle; *//* 占满 li 中的剩余宽度 */flex: 1;margin: 0 1em;/* 不指定颜色,则自动继承自身color或父级color */border-bottom: 1px solid;opacity: .6;
}.steps>li:last-child {flex: none;
}
/* "已完成"和“进行中”的样式定义 */.steps>.active {color: var(--active-color)
}.steps>.active::before {color: #fff;background: var(--active-color);border-color: var(--active-color);
}.steps>.active::after,
.steps>.active~li {/* “进行中”后面的引导线按普通色显示 */color: var(--normal-color);
}
交互
const listItems = document.querySelectorAll(".steps li")
listItems.forEach(li => {li.addEventListener("click", () => {listItems.forEach(smalLi => {smalLi.classList.remove('active')})li.classList.toggle("active")})
})
最终效果

知识点总结
- flex容器的 justify-content: space-between; 可令子元素按显示方向均匀分布,两端分散对齐;
- inline-flex: 盒子既能像flex容器那样轻松拿捏其子元素的布局,又能像行内块元素一样平易近人;
- flex: number; 对于宽度(或高度)能占尽占;
- flex: auto; 从自身实际情况出发应占尽占,共同富裕;
- flex-shrink: 用来设置flex元素的可压榨基准,与它对应的是flex-basis,用来设置可膨胀基准
相关文章:

CSS自己实现一个步骤条
前言 步骤条是一种用于引导用户按照特定流程完成任务的导航条,在各种分步表单交互场景中广泛应用。例如:在HIS系统-门诊医生站中的接诊场景中,我们就可以使用步骤条来实现。她的执行步骤分别是:门诊病历>遗嘱录入>完成接诊…...

Visual Studio 2019 解决scanf函数报错问题
前言 Visual Studio 2019 解决scanf函数报错问题 博主博客链接:https://blog.csdn.net/m0_74014525 关注博主,后期持续更新系列文章 *****感谢观看,希望对你有所帮助***** 系列文章 第一篇:Visual Studio 2019 详细安装教程&…...

亚马逊无限买家号如何注册?
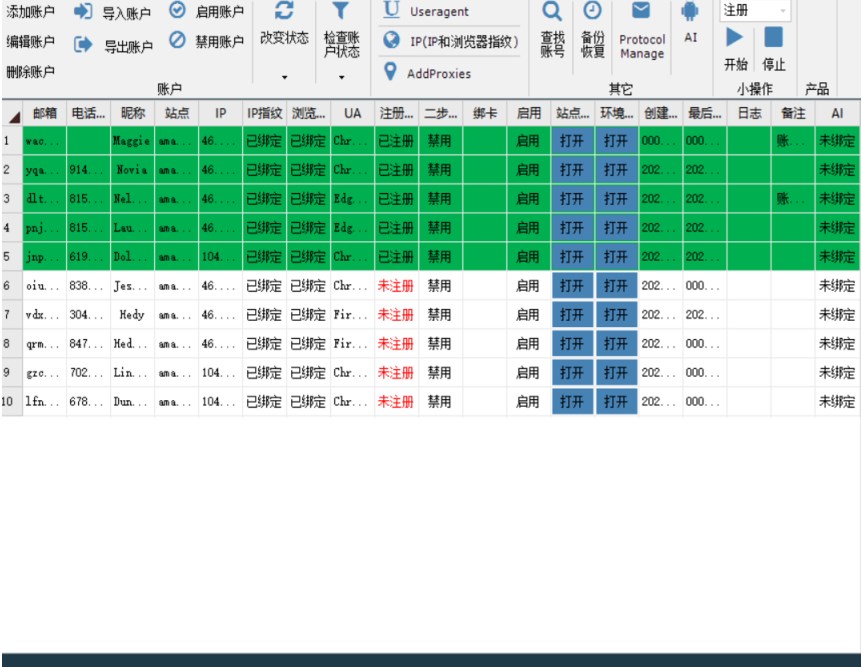
如果想要拥有大批量的亚马逊买家号,可以使用亚马逊鲲鹏系统进行自动注册操作。在注册之前我们需要先准备好账号所需要的资料; 1、Ip:软件系统支持11个亚马逊站点使用,因此注册哪一个国家的买家号时就需要购买相应国家的ip&#x…...
)
前端框架学习-ES6新特性(尚硅谷web笔记)
ECMASript是由 Ecma 国际通过 ECMA-262 标准化的脚本程序设计语言。javaScript也是该规范的一种实现。 新特性目录 笔记出处:b站ES6let 关键字const关键字变量的解构赋值模板字符串简化对象写法箭头函数rest参数spread扩展运算符Promise模块化 ES8async 和 await E…...

普陀发布新规服务元宇宙企业 和数软件发展元宇宙场景落地
近日,数智中国AIGC科技周2023全球元宇宙大会上海站活动现场“半马苏河”元宇宙企业科创政策包正式发布。政策包在普陀原有科创政策基础上进行了叠加升级,一共涵盖了十条专项服务元宇宙企业的专项政策,简称普陀“元十条”。 普陀“元十条”从…...

Kotlin差异化分析,let,run,with,apply及also
作用域函数是Kotlin比较重要的一个特性,共分为以下5种:let、run、with、apply 以及 also,这五个函数的工作方式可以说非常相似,但是我们需要了解的是这5种函数的差异,以便在不同的场景更好的利用它。 读完这篇文章您将…...

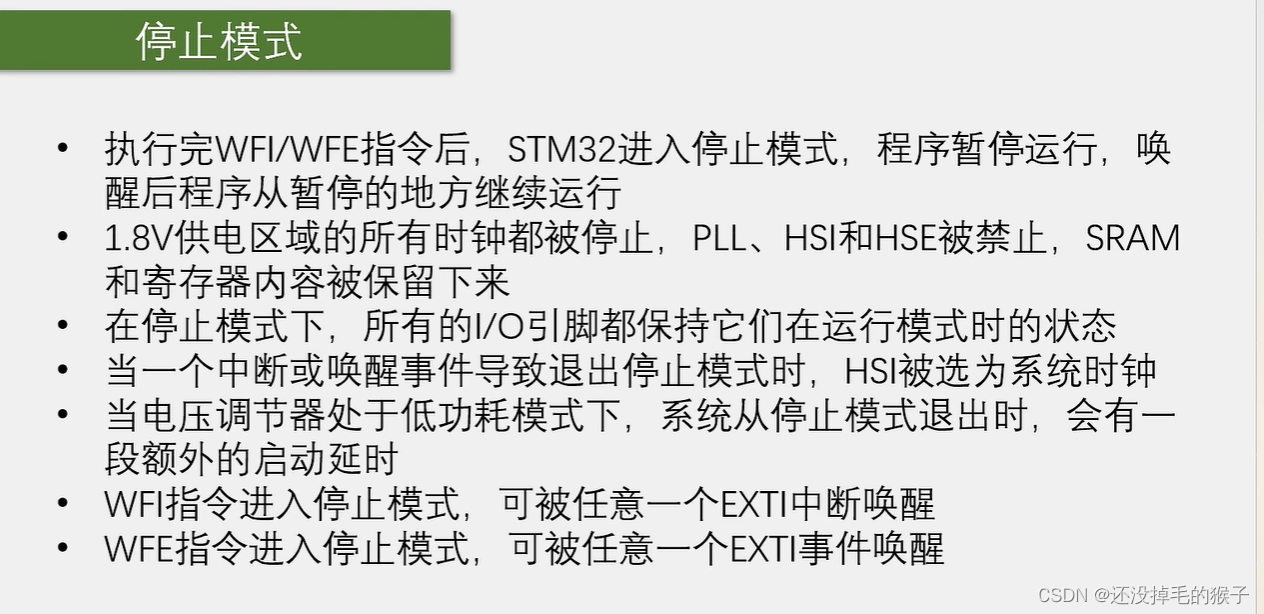
(stm32)低功耗模式
低功耗模式 执行哪个低功耗模式的程序判断流程 标志位设置操作一定要在WFI/WFE之前,调用此指令后立即进入睡眠判断流程 模式对比 睡眠模式 停止模式 待机模式...

【C++学习手札】一文带你认识C++虚函数(内层剖析)
食用指南:本文在有C基础的情况下食用更佳 🍀本文前置知识: C初识继承 ♈️今日夜电波:No title —REOL 1:02 ━━━━━━️💟──────── 4:03 …...

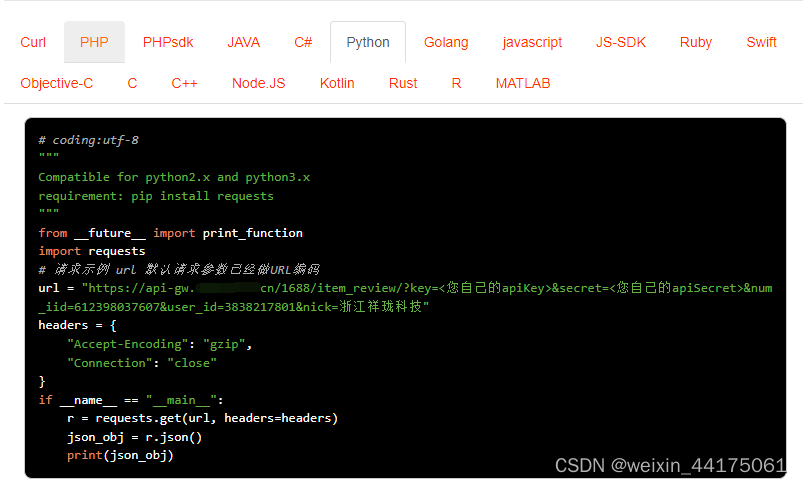
Python“牵手”1688商品评论数据采集方法,1688API申请指南
1688平台API接口是为开发电商类应用程序而设计的一套完整的、跨浏览器、跨平台的接口规范,1688API接口是指通过编程的方式,让开发者能够通过HTTP协议直接访问1688平台的数据,包括商品信息、店铺信息、物流信息等,从而实现1688平台…...

“深入解析JVM内部机制:探秘Java虚拟机的奥秘“
标题:深入解析JVM内部机制:探秘Java虚拟机的奥秘 摘要:本文将深入解析JVM(Java虚拟机)的内部机制,从字节码执行到垃圾回收,逐步揭示Java程序运行的奥秘。通过理论分析和示例代码,读…...

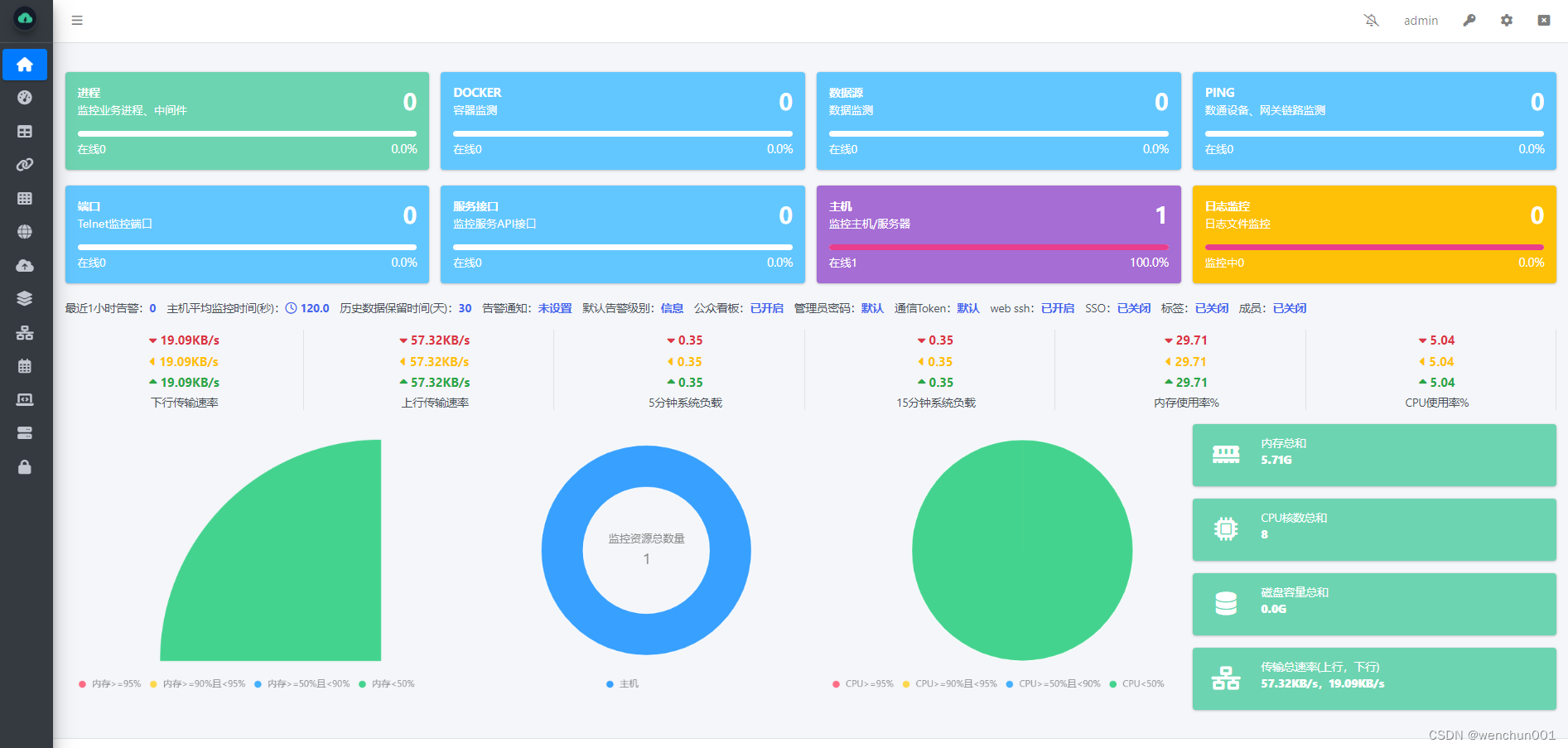
【系统工具】开源服务器监控工具WGCLOUD初体验
经常看到服务器上传下载流量一直在跑,也不知道是啥软件在偷偷联网~~~官网地址:www.wgstart.com,个人使用是免费的。 WGCLOUD官网介绍 "WGCLOUD支持主机各种指标监测(cpu使用率,cpu温度,内存使用率&am…...

powerBI应用技巧
power BI应用技巧 持续跟新 1.函数日期表 使用高级编辑器—M函数(把下面代码直接复制即可) 版本1:前单位写的M函数,日期是2021年开始的 letdate(optional 请输入开始年份 as number,optional 请输入结束年份 as number)>l…...

RK3568背光调试分享
一.PWM 驱动 驱动文件所在位置: drivers/pwm/pwm-rockchip.c 3.10 和 4.4 及以上版本内核下驱动文件名字是同一个, pwm-rockchip.c 只支持 Continuous mode , 但是里面的代码有些差别。 4.4 及以上内核版本将 pwm_config() , pwm_enable()...
—随机数)
Numpy入门(2)—随机数
随机数np.random 主要知识点: 创建ndarray随机数组随机打乱ndarray元素顺序随机选取元素 2.1 创建随机ndarray数组 创建随机ndarray数组主要包含设置随机种子、均匀分布和正态分布三部分内容,具体代码如下所示。 设置随机数种子 # 可以多次运行&am…...

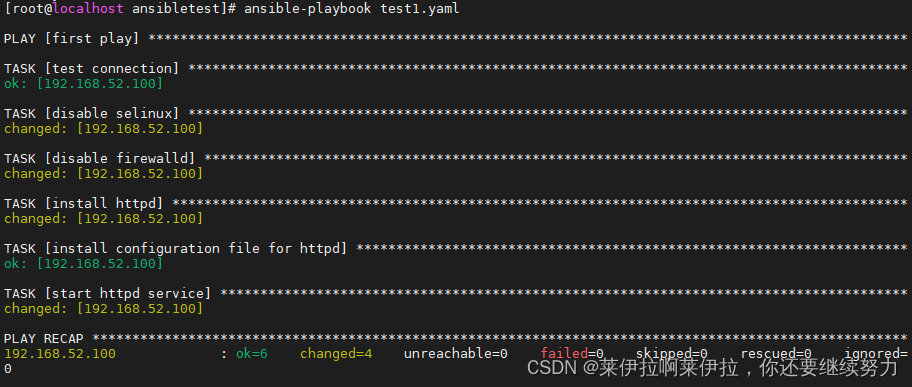
ansible的playbook剧本
playbook剧本 PlayBook1.playbooks 本身由以下各部分组成2.示例:3.运行playbook补充参数: 4.定义、引用变量5.指定远程主机sudo切换用户6.when条件判断7.迭代8.Templates 模块1.先准备一个以 .j2 为后缀的 template 模板文件,设置引用的变量2…...

【03 英语语法:从句(名词从句、定语从句/形容词从句、状语从句/副词从句)】
从句 从句:名词从句、定语从句、状语从句(名定状名形副)1. 名词从句(名词):主语、宾语、表语、同位语、宾补▲名词从句的种类(按引导词): that、whether、疑问词 句子⑴…...

vue动态修改audio地址
问题:点击后替换url地址,实现了,但是播放器依旧没有反应。 解决:vue中动态替换只是替换了地址,并没有告诉audio标签是否要执行,执行什么操作。要load后才能让它知道,是在喊他,他需求…...

CF113A Grammar Lessons 题解
一道模拟题。 题目传送门 题目意思: 给你一个句子,让你检查这个句子的语法是否正确。(语法请自行在题目中查看) 思路: 就是模拟。依次判断这个句子是否符合每一条语法即可。但是细节很多就因为细节我错了好多次&…...

puzzle(0414)六边形拼图
目录 六边形拼图 简单 中等 困难 六边形拼图 taptap小游戏 简单 (3) (4) 中等 (3) (4) 困难 (2) (3) (4ÿ…...

回归预测 | MATLAB实现基于SAE堆叠自编辑器多输入单输出回归预测
回归预测 | MATLAB实现基于SAE堆叠自编辑器多输入单输出回归预测 目录 回归预测 | MATLAB实现基于SAE堆叠自编辑器多输入单输出回归预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.MATLAB实现基于SAE堆叠自编辑器多输入单输出回归预测; 2.运行环…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
