CSS中的transform属性有哪些值?并分别描述它们的作用。
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ translate()
- ⭐ rotate()
- ⭐ scale()
- ⭐ skew()
- ⭐ matrix()
- ⭐ scaleX() 和 scaleY()
- ⭐ rotateX()、rotateY() 和 rotateZ()
- ⭐ translateX() 和 translateY()
- ⭐ skewX() 和 skewY()
- ⭐ perspective()
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
transform 是CSS中的一个属性,用于应用2D和3D转换效果,如旋转、缩放、平移等。以下是transform 属性的各种取值及其作用的描述:
⭐ translate()
移动元素的位置。参数:translate(x, y),x和y分别表示水平和垂直方向的位移。
⭐ rotate()
旋转元素。参数:rotate(angle),angle表示旋转角度,正值为顺时针,负值为逆时针。
⭐ scale()
缩放元素。参数:scale(x, y),x和y分别表示水平和垂直方向的缩放因子。
⭐ skew()
倾斜元素。参数:skew(x-angle, y-angle),x-angle和y-angle分别表示水平和垂直方向的倾斜角度。
⭐ matrix()
通过一个2D变换矩阵来实现多个变换效果。参数:matrix(a, b, c, d, tx, ty),a、b、c、d是缩放和旋转的参数,tx、ty是平移的参数。
⭐ scaleX() 和 scaleY()
分别沿着水平和垂直方向缩放元素。参数:scaleX(factor) 和 scaleY(factor),factor表示缩放因子。
⭐ rotateX()、rotateY() 和 rotateZ()
分别绕X轴、Y轴和Z轴旋转元素。参数:rotateX(angle)、rotateY(angle) 和 rotateZ(angle),angle表示旋转角度。
⭐ translateX() 和 translateY()
分别沿水平和垂直方向移动元素。参数:translateX(distance) 和 translateY(distance),distance表示位移距离。
⭐ skewX() 和 skewY()
分别沿水平和垂直方向倾斜元素。参数:skewX(angle) 和 skewY(angle),angle表示倾斜角度。
⭐ perspective()
设置元素的透视效果,用于创建3D变换效果。参数:perspective(length),length表示透视距离。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

CSS中的transform属性有哪些值?并分别描述它们的作用。
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ translate()⭐ rotate()⭐ scale()⭐ skew()⭐ matrix()⭐ scaleX() 和 scaleY()⭐ rotateX()、rotateY() 和 rotateZ()⭐ translateX() 和 translateY()⭐ skewX() 和 skewY()⭐ perspective()⭐ 写在最后 ⭐ 专栏简介 前端入门之旅&…...

vue3跳转页面后 海康监控实例不销毁
第一个页面是这样的 跳转到新的页面 只有海康的监控没有消失 使用控制台审查元素也审查不到 解决方法:在vue3的销毁周期把海康的监控销毁掉 import { reactive, onDeactivated} from "vue"; const state reactive({oWebControl: null as any, //监控绑…...

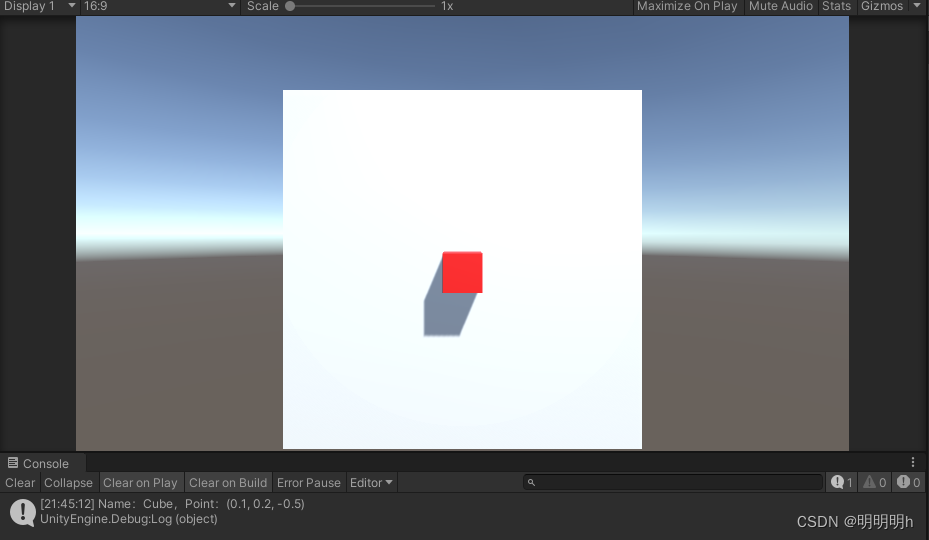
Unity 射线检测
文章目录 1. 定义2. 重要类和方法2.1 Ray2.2 从屏幕发出射线:2.3 Raycast2.4 RaycastAll2.5 RaycastHit 碰撞信息2.6 layerMask 让射线检测只检测指定层级的对象 1. 定义 在Unity中,射线检测(Raycasting)是一种常用的技术&#x…...

微信支付报非法的密钥大小: Caused by: java.security.InvalidKeyException: Illegal key size
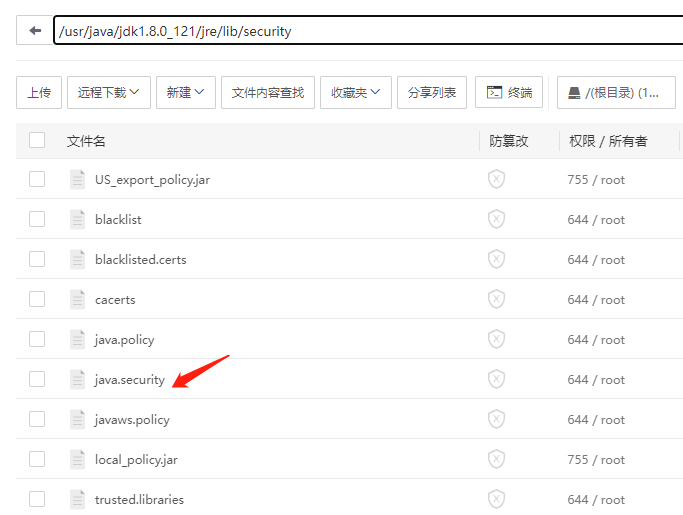
在Linux环境中出现 java.security.InvalidKeyException: Illegal key size 异常通常是由于Java默认的加密限制引起的。Java默认的加密强度限制了加密算法密钥的最大长度 方式一 1. 找到该目录 /usr/java/jdk1.8.0_121/jre/lib/security 2. 替换local_policy.jar 和 US_export_…...

React 调试开发插件 React devtools 的使用
可以在谷歌扩展应用商店里获取这个插件。如果不能访问谷歌应用商店,可以点此下载最新版 安装插件后,控制台出现 “Components” 跟 “Profiler” 菜单选项。 查看版本,步骤: 下面介绍 react devtools 的使用方式。 在 Component…...

linux 搜索命令
搜索命令 locate命令 搜索速度快,是按照数据库进行搜索的(数据库位置在/var/lib/mlocate/mlocate.db) locate abc.txt 这个数据库是在半夜通过cron执行updatedb建立的,有时候新创建的文件使用locate来搜索文件搜索不到,可能是因为文件的索引还…...

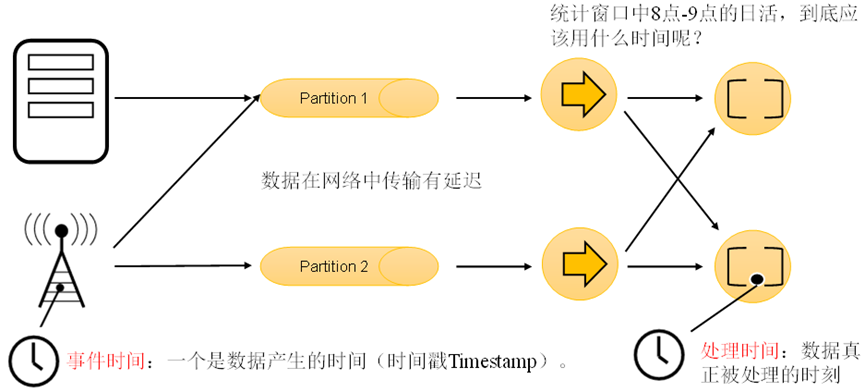
如何使用Spark/Flink等分布式计算引擎做网络入侵检测
如何使用Spark/Flink等分布式计算引擎做网络入侵检测 引言16 Distributed Abnormal Behavior Detection Approach Based on Deep Belief Network and Ensemble SVM Using Spark17 Spark configurations to optimize decision tree classification on UNSW-NB1518 A dynamic spa…...

基于php驾校驾驶理论考试模拟系统
驾校驾驶理论考试模拟系统,是基于php编程语言,mysql数据库进行开发,本系统分为用户和管理员两个角色,其中用户可以注册登陆系统,查看考试规则,进行驾照考试,查看考试得分,考试错题&a…...

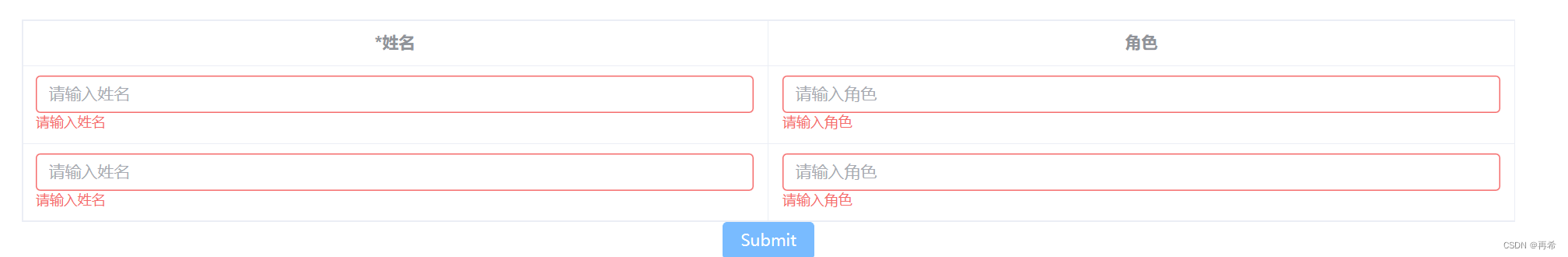
vue3+elementPlus table里添加输入框并提交校验
<template><div><el-form :model"info" ref"forms"><el-tableref"tableRef":data"info.data"border><el-table-column align"center" property"name" label"*姓名"><…...

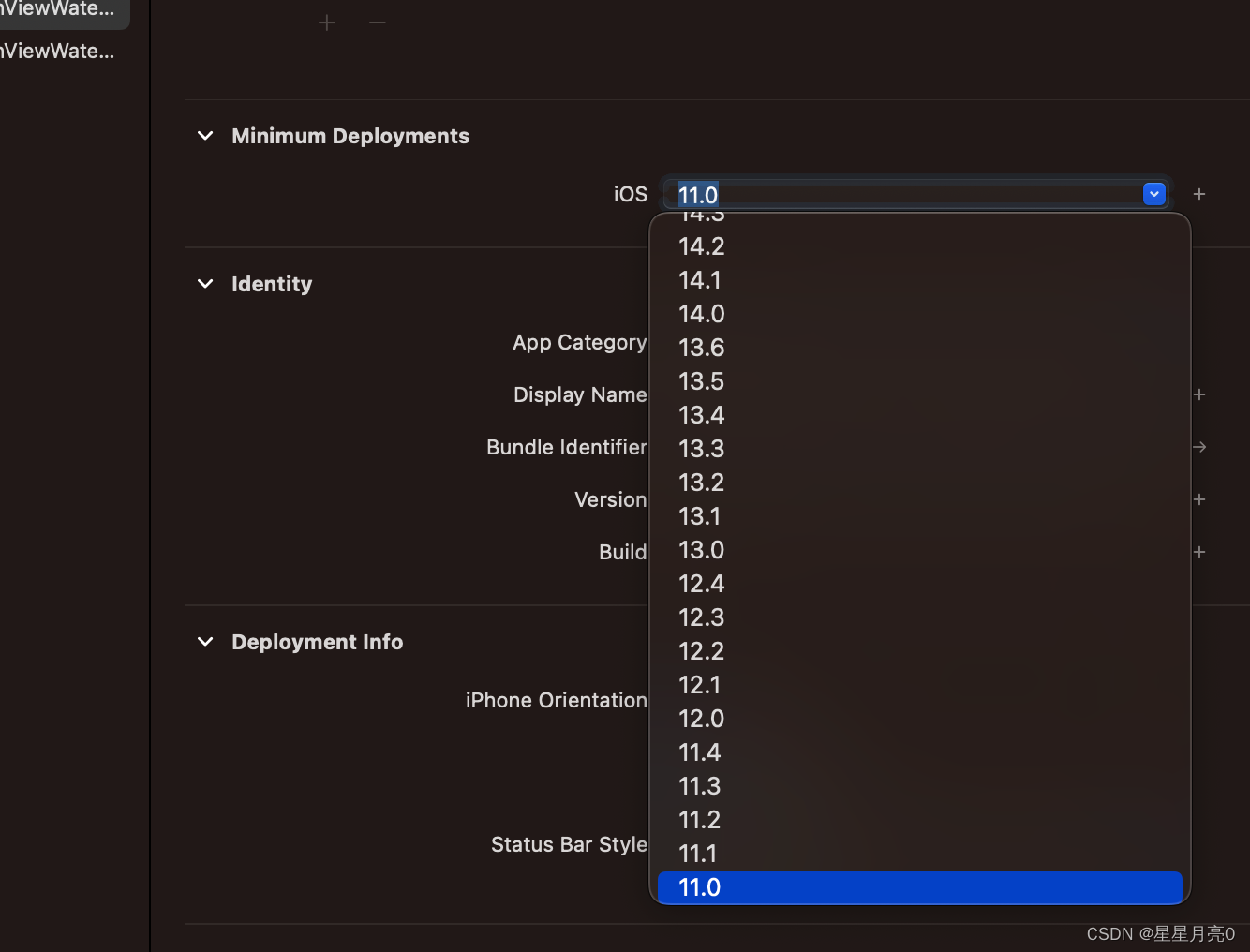
ios swift5 collectionView 瀑布流(两列)
文章目录 1.瀑布流1.1 demo地址1.2 记得把部署的最低版本由8改成11,13甚至更高。不然编译会报错 2.动态计算图片和文字的高度 1.瀑布流 1.1 demo地址 CollectionViewWaterfallLayout - github 1.2 记得把部署的最低版本由8改成11,13甚至更高。不然编译会报错 2.动态计算图片和…...

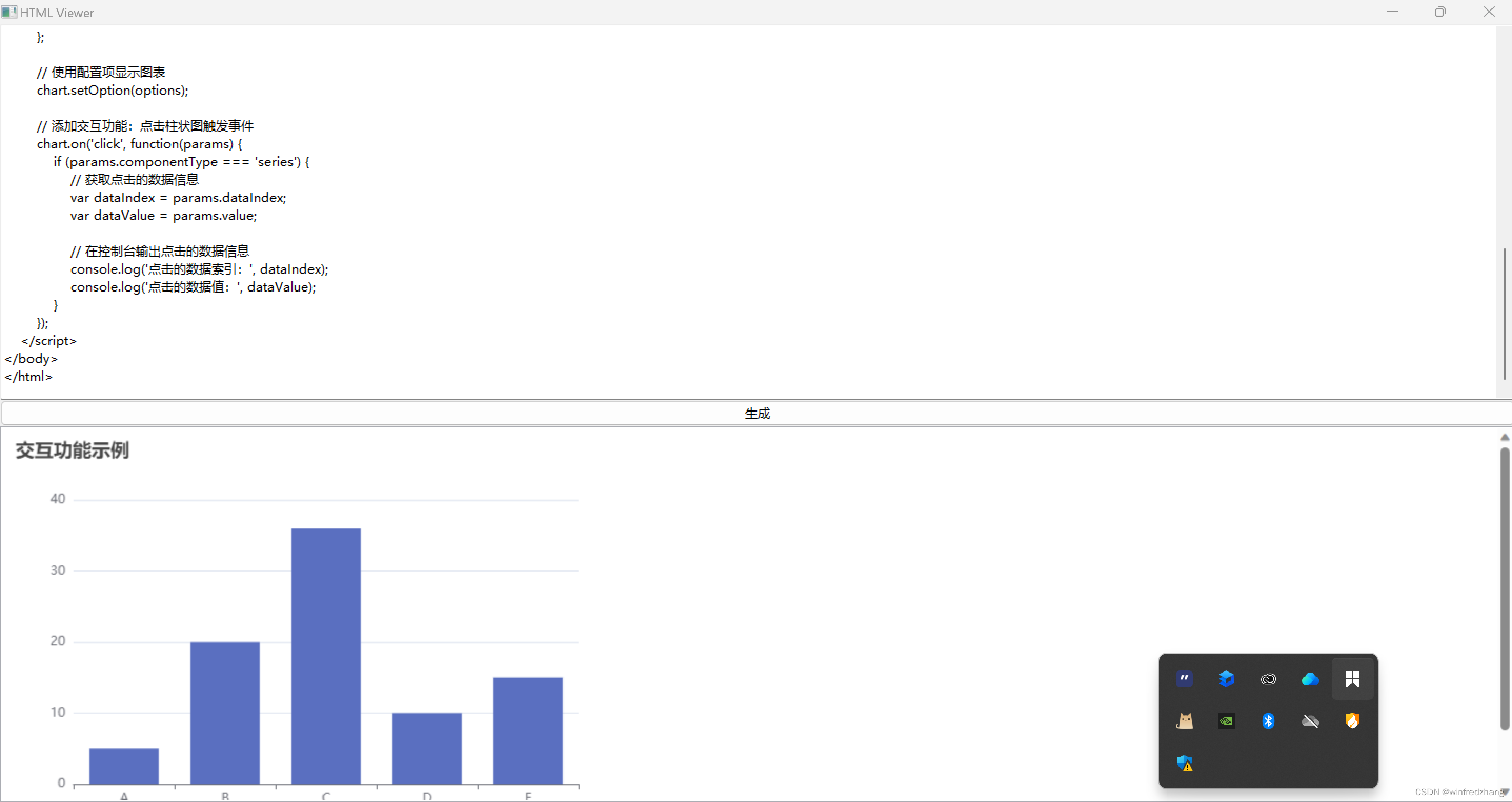
创建一个简单的HTML Viewer应用程序
使用wxPython和内嵌浏览器来创建一个简单的HTML Viewer应用程序。 在本篇文章中,我们将使用Python和wxPython模块来创建一个简单的HTML Viewer应用程序。这个应用程序可以让用户输入HTML内容,并在内嵌浏览器中显示该内容的效果。 准备工作 在开始之前…...

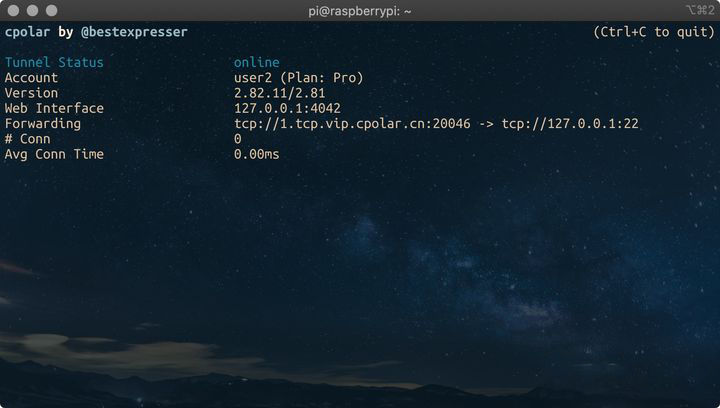
无公网IP,公网SSH远程访问家中的树莓派教程
文章目录 前言 如何通过 SSH 连接到树莓派步骤1. 在 Raspberry Pi 上启用 SSH步骤2. 查找树莓派的 IP 地址步骤3. SSH 到你的树莓派步骤 4. 在任何地点访问家中的树莓派4.1 安装 Cpolar内网穿透4.2 cpolar进行token认证4.3 配置cpolar服务开机自启动4.4 查看映射到公网的隧道地…...

「UG/NX」Block UI 超级截面SuperSection
✨博客主页何曾参静谧的博客📌文章专栏「UG/NX」BlockUI集合📚全部专栏「UG/NX」NX二次开发「UG/NX」BlockUI集合「VS」Visual Studio「QT」QT5程序设计「C/C+&#...

高层建筑全景vr火灾隐患排查模拟培训软件助力群众防范火灾伤害
随着城市化进程的加快,楼宇建筑的数量也在不断增加。然而,楼宇消防安全问题也日益突出。为了提高楼宇员工和居民的消防安全意识,楼宇VR消防安全教育培训应运而生。VR安全培训公司深圳华锐视点制作的楼宇vr消防安全教育培训,包括消…...

【WPF】 本地化的最佳做法
【WPF】 本地化的最佳做法 资源文件英文资源文件 en-US.xaml中文资源文件 zh-CN.xaml 资源使用App.xaml主界面布局cs代码 App.config辅助类语言切换操作类资源 binding 解析类 实现效果 应用程序本地化有很多种方式,选择合适的才是最好的。这里只讨论一种方式&#…...

VS2017编译同事VS2022创建的库,报错无法运行rc.exe
项目场景: 项目场景:有一个qt的版本,迁移到VS中进行开发编译,同事使用的是VS2022已经编译成功。但是拷贝到我电脑,我使用VS2017打开编译,却报错:报错无法运行rc.exe。 原因分析: 1.…...

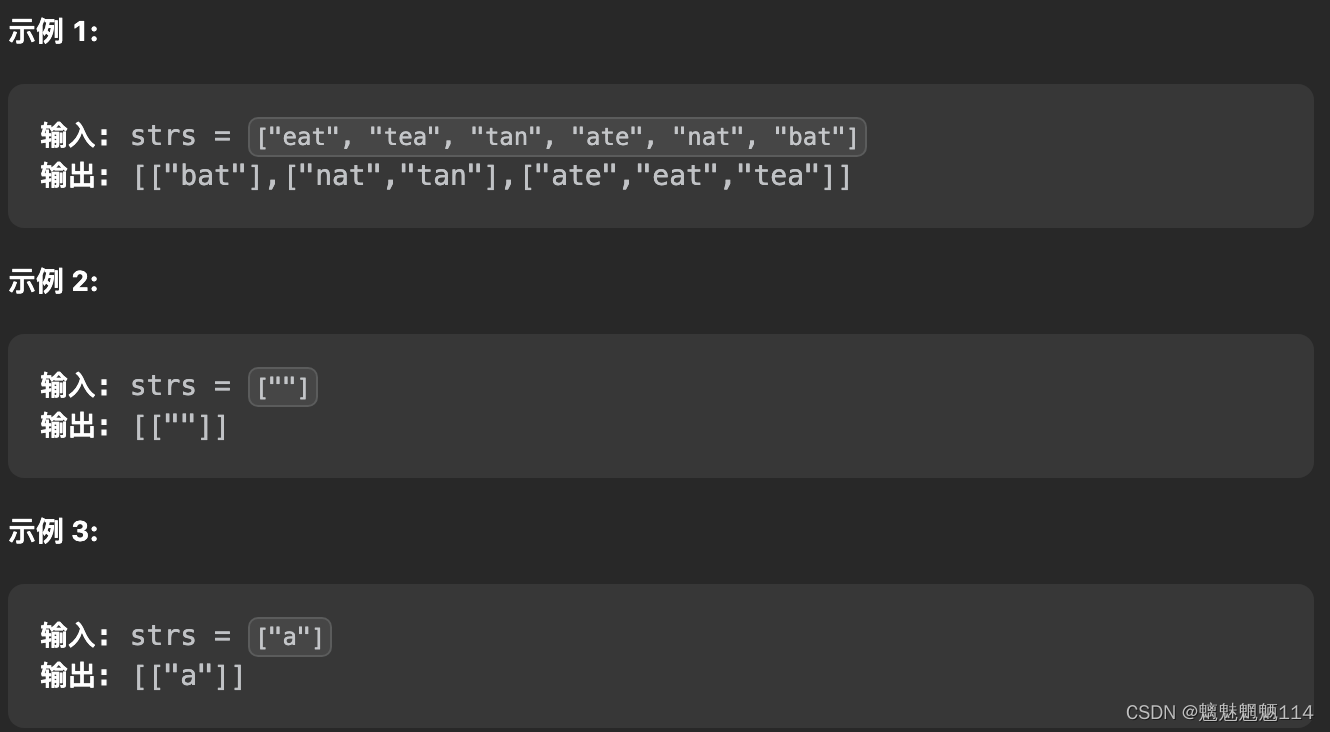
Leetcode49. 字母异位词分组
给你一个字符串数组,请你将 字母异位词 组合在一起。可以按任意顺序返回结果列表。 字母异位词 是由重新排列源单词的所有字母得到的一个新单词。 解题思路:计数 思路:题意是字符串的字符都是小写,可以对每个字符串统计其中字符的…...

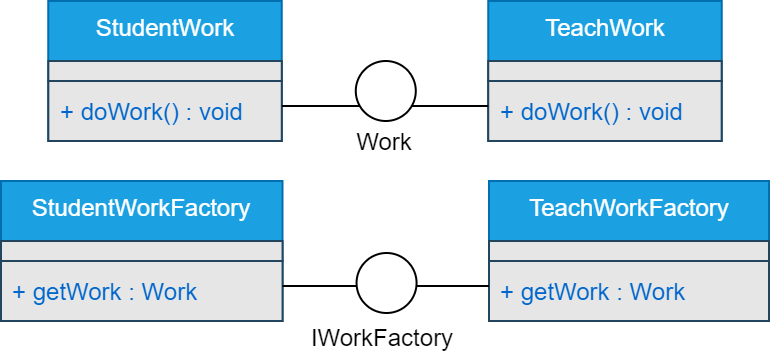
设计模式之工厂方法模式(FactoryMethod)
一、概述 定义一个用于创建对象的接口,让子类决定实例化哪一个类。FactoryMethod使一个类的实例化延迟到其子类。 二、适用性 1.当一个类不知道它所必须创建的对象的类的时候。 2.当一个类希望由它的子类来指定它所创建的对象的时候。 3.当类将创建对象的职责委…...

python的进度条tqdm库,显示时进度条不换行设置
问题描述 tqdm库,显示时进度条不要换行,直接在一行里显示当前进度 换行显示: 不换行显示 解决方案(参考链接) 添加参数position0 和 leaveTrue 举例: 修改前: import tqdm import time f…...

spark的使用
spark的使用 spark是一款分布式的计算框架,用于调度成百上千的服务器集群。 安装pyspark # os.environ[PYSPARK_PYTHON]解析器路径 pyspark_python配置解析器路径 import os os.environ[PYSPARK_PYTHON]"D:/dev/python/python3.11.4/python.exe"pip inst…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
