动态动画弹窗样式css
点击下载图片素材
html
<div class="popWin">
</div>
<div class="popPic"><div class="popWinBtn01">查看证书</div><div class="wintips01">恭喜您已完成训练营学习任务,荣誉证书已发放,快去看看吧。</div><img class="close01" src="../img/star/close01.png" alt="" /><img class="popimg5" src="../img/star/pop05.png" alt="" /><img class="popimg4" src="../img/star/pop04.png" alt="" /><img class="popimg1" src="../img/star/pop01.png" alt="" /><img class="popimg2" src="../img/star/pop02.png" alt="" /><img class="popimg98" src="../img/star/popwin02.png" alt="" /><img class="popimg3" src="../img/star/pop03.png" alt="" /><img class="popimg99" src="../img/star/popwin01.png" alt="" />
</div>
css
.popWin{width: 100vw;height: 100vh;position: fixed;top: 0;left: 0;background: #000;opacity: 0.5;z-index: 999;
}
.popPic{position: fixed;top: 55%;left: 50%;transform: translate(-50%,-50%);z-index: 9999;width: 75.467vw;height: 76.267vw;
}
.popPic .popimg99{width: 100%;height: 100%;
}
.popimg98{position: absolute;top: -9%;left: 15%;transform: translate(6%,-15%);width: 49.333vw;height: 46.133vw;
}
.popimg1{position: absolute;top: -33%;left: 16%;transform: translate(6%,-15%);width: 52.533vw;height: 32.267vw;animation: popimg1 1.5s infinite;
}
@keyframes popimg1 {0% {opacity: 1;transform: scale(1);}100% {opacity: 0;transform: scale(1);}
}.popimg2{position: absolute;/* top: -16%;left: 15%; */top: -28%;left: 10%;/* transform: translate(-2%,-15%); */width: 57.867vw;height: 57.333vw;-webkit-transform: rotate(360deg); animation: popimg2 5s linear infinite; -moz-animation: popimg2 5s linear infinite; -webkit-animation: popimg2 5s linear infinite; -o-animation: popimg2 5s linear infinite;
}
@-webkit-keyframes popimg2{ from {-webkit-transform: rotate(0deg);} to {-webkit-transform: rotate(360deg);}
}.popimg3{position: absolute;top: 6%;left: 71%;/* transform: translate(-2%,-15%); */width: 6.933vw;height: 6.933vw;/* animation: popimg3 2s ease-in-out infinite; */animation: popimg3 2s infinite;
}
/* @keyframes popimg3 {0% {transform: rotate(0deg);}50% {transform:rotate(10deg);}100% {transform: rotate(0deg);}
} */
@keyframes popimg3 {0% {transform: rotateY(0deg);}100% {transform: rotateY(360deg);}
}.popimg4{position: absolute;top: 15%;left: -8%;transform: translate(-2%,-15%);width: 24.267vw;height: 26.667vw;/* animation: popimg4 2s infinite;-webkit-animation: popimg4 2s infinite; */animation: popimg4 1.5s ease-in-out infinite;
}
/* @keyframes popimg4 {25% {top: 9.333vw;}100%{top: 13.333vw;}
} */
@keyframes popimg4 {0% {transform: rotate(0deg);}50% {transform:rotate(15deg);}100% {transform: rotate(0deg);}
}.popimg5{position: absolute;top: 39%;left: 83%;transform: translate(-2%,-15%);width: 18.133vw;height: 18.133vw;/* animation: popimg5 3s infinite;-webkit-animation: popimg5 3s infinite; */animation: popimg5 1.5s ease-in-out infinite;
}
/* @keyframes popimg5 {25% {top: 25.333vw;}100%{top: 26.667vw;}
} */
@keyframes popimg5 {0% {transform: rotate(0deg);}50% {transform:rotate(15deg);}100% {transform: rotate(0deg);}
}.close01{position: absolute;top: -21%;left: 93%;transform: translate(-2%,-15%);width: 5.333vw;height: 5.333vw;
}
.wintips01{position: absolute;top: 39%;left: 17%;transform: translate(-2%,-15%);width: 53.867vw;height: 15.467vw;font-size: 3.733vw;font-family: PingFang SC-Regular, PingFang SC;font-weight: 400;color: #F45F38;line-height: 7.733vw;
}
.popWinBtn01{/* display: none; */position: absolute;top: 74.5%;left: 16%;transform: translate(-2%,-15%);width: 53.333vw;height: 13.333vw;/* background: #f0f;opacity: 0.4; */display: flex;justify-content: center;align-items: center;font-size: 5.067vw;font-family: PingFang SC-Medium, PingFang SC;font-weight: 500;color: #FFFFFF;line-height: 5.867vw;padding-bottom: 1.6vw;box-sizing: border-box;
}
相关文章:

动态动画弹窗样式css
点击下载图片素材 html <div class"popWin"> </div> <div class"popPic"><div class"popWinBtn01">查看证书</div><div class"wintips01">恭喜您已完成训练营学习任务,荣誉证书已发放…...

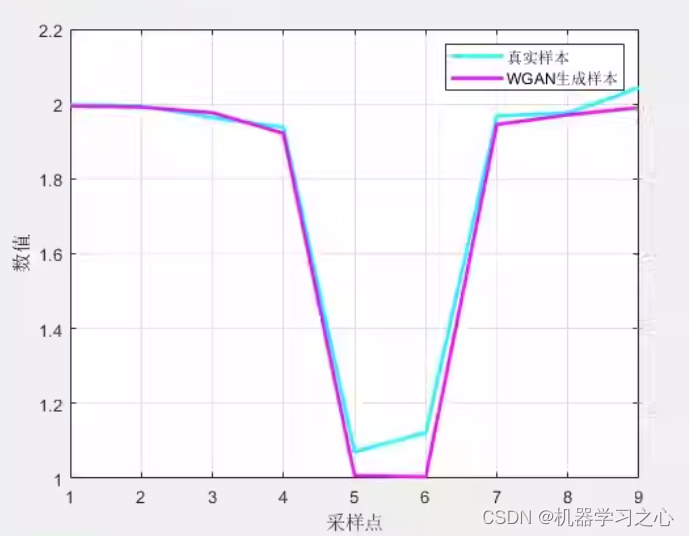
数据生成 | MATLAB实现WGAN生成对抗网络数据生成
数据生成 | MATLAB实现WGAN生成对抗网络数据生成 目录 数据生成 | MATLAB实现WGAN生成对抗网络数据生成生成效果基本描述程序设计参考资料 生成效果 基本描述 1.WGAN生成对抗网络,数据生成,样本生成程序,MATLAB程序; 2.适用于MATL…...

PHP实现每日蛋白质摄入量计算器
1.laravel 路由 //每日蛋白质摄入计算器Route::get(api/protein/intake, FormulaControllerproteinIntakeCal); 2.代码 /*** 每日蛋白质摄入计算器*/public function proteinIntakeCal(){$number intval($this->request(number));$goalFactor array(0.8, 1.16, 0.8, 1.16,…...

vue elment 表格内表单校验代码
<p v-if"scope.row.id">{{ scope.row.bidderCode }}</p><el-form-itemclass"formitem"v-else:prop"bidderCode scope.row.id":rules"getValidationRules(投标人/供应商代码, scope.row.id)"><el-input v-model&…...

如何在Stream流中分组统计
上面是今天碰到需求,之前就做过类似的分组统计,这个相对来说比较简单,统计的也少,序号和总预约人数这两部分交给前端了,不需要由后端统计,后端统计一下预约日期和检查项目和预约人数就行; Overridepublic List<ItemStatisticsVo> statistics(ItemStatisticsModel itemSta…...

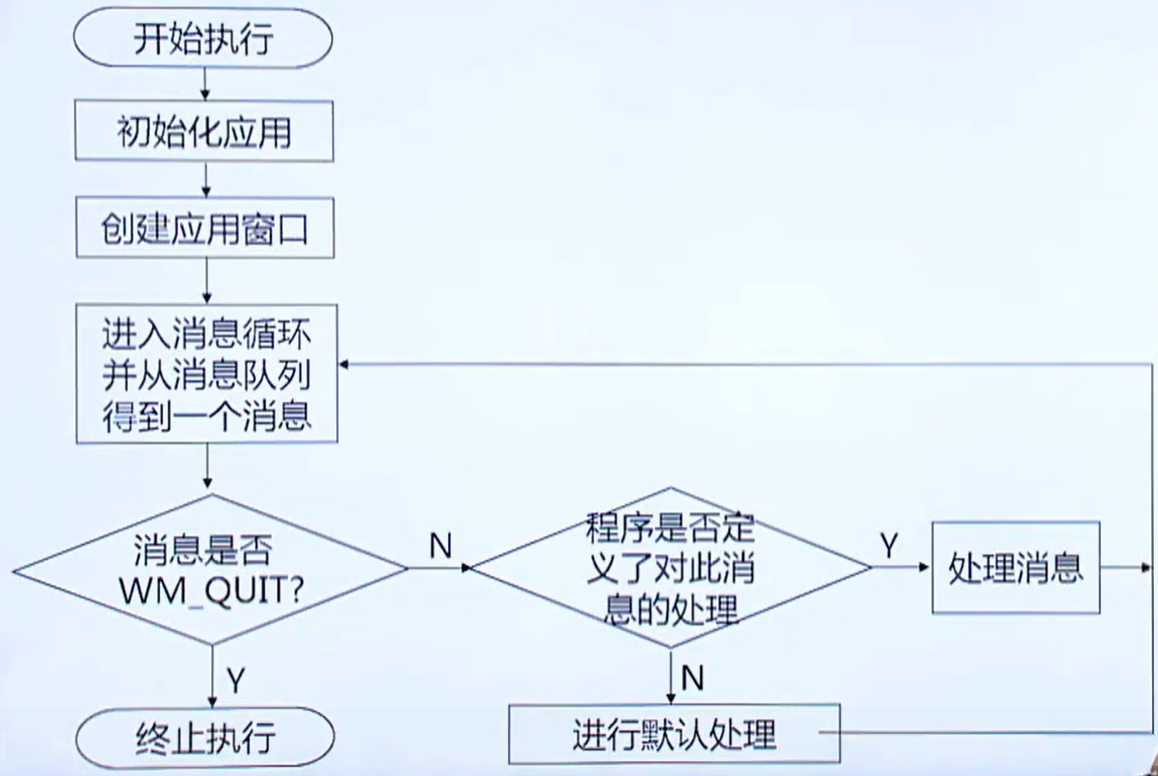
windows程序基础
一、windows程序基础 1. Windows程序的特点 1)用户界面统一、友好 2)支持多任务:允许用户同时运行多个应用程序(窗口) 3)独立于设备的图形操作 使用图形设备接口( GDI, Graphics Device Interface )屏蔽了不同硬件设备的差异&#…...

【LeetCode】买卖股票的最佳时机最多两次购买机会
买卖股票的最佳时机 题目描述算法分析程序代码 链接: 买卖股票的最佳时机 题目描述 算法分析 程序代码 class Solution { public:int maxProfit(vector<int>& prices) {int n prices.size();vector<vector<int>> f(n,vector<int>(3,-0x3f3f3f))…...

【C++ 记忆站】命名空间
文章目录 命名空间概念命名空间的定义1、正常的命名空间定义2、命名空间可以嵌套3、同一个工程中允许存在多个相同名称的命名空间,编译器最后会合成同一个命名空间中 命名空间的使用1、加命名空间名称及作用域限定符2、使用using将命名空间中某个成员引入3、使用using namespac…...

《离散数学及其应用(原书第8版)》ISBN978-7-111-63687-8 第11章 11.1.3 树的性质 节 第664页的例9说明
《离散数学及其应用(原书第8版)》ISBN978-7-111-63687-8 第11章 11.1.3 树的性质 节 第664页的定理3的引申 定理3 带有i个内点的m叉树含有nmi1个顶点 见本人博文 内点定义不同的讨论 如果对于一个m叉正则树,即任意分支节点的儿子恰好有m个&am…...

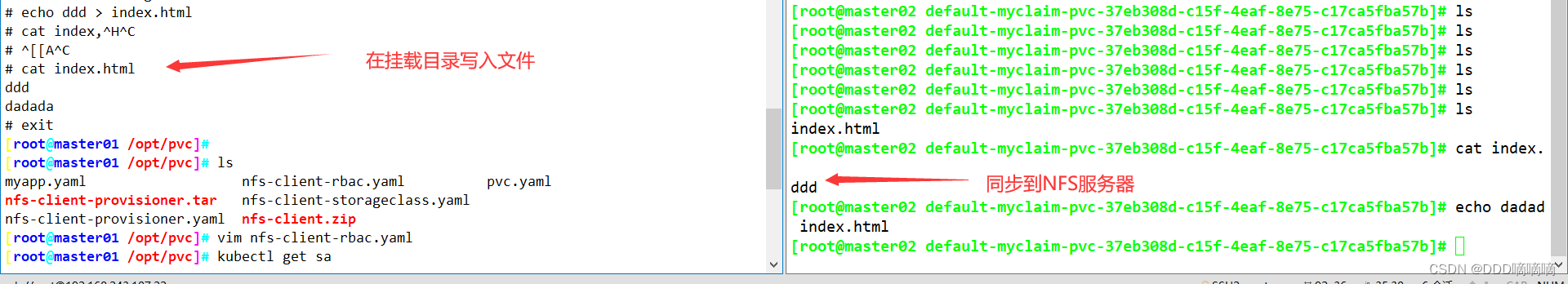
【云原生】K8S存储卷:PV、PVC详解
目录 一、emptyDir存储卷二、hostPath存储卷三、nfs共享存储卷四、PVC 和 PV4.1 NFS使用PV和PVC4.2创建动态PV 一、emptyDir存储卷 容器磁盘上的文件的生命周期是短暂的,这就使得在容器中运行重要应用时会出现一些问题。首先,当容器崩溃时,ku…...

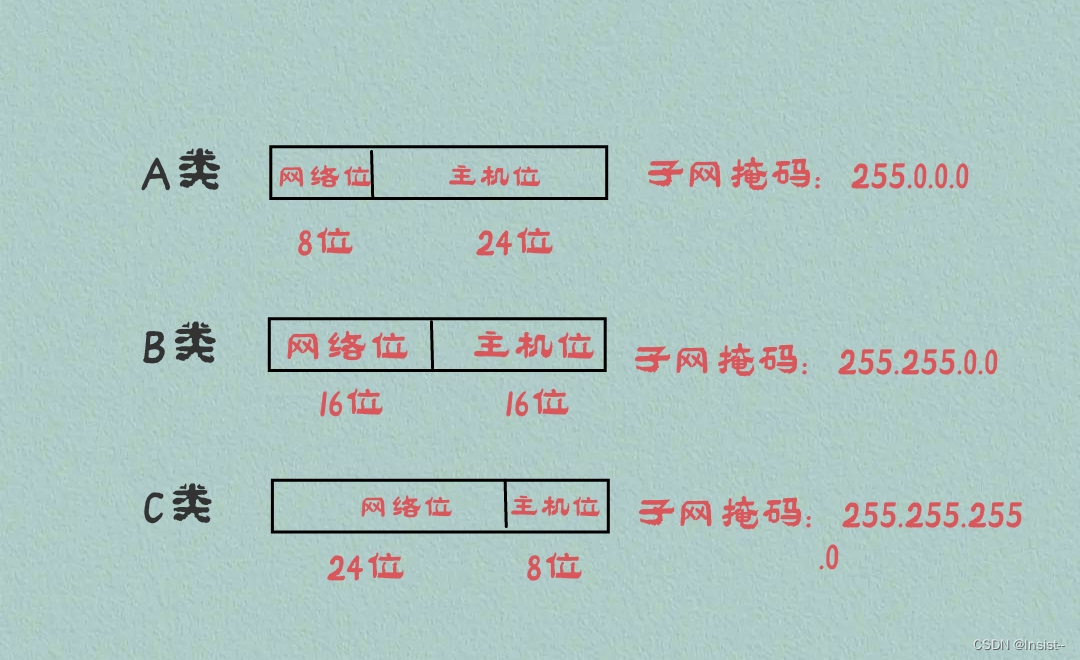
谈谈IP地址和子网掩码的概念及应用
个人主页:insist--个人主页 本文专栏:网络基础——带你走进网络世界 本专栏会持续更新网络基础知识,希望大家多多支持,让我们一起探索这个神奇而广阔的网络世界。 目录 一、IP地址的概念 二、IP地址的分类 1、A类 …...

vue2 如何监听数组的变化
在Vue 2中,底层是通过重写数组的原型方法来实现对数组变化的监听。具体来说,Vue 2使用了一个名为Observer的类来劫持数组的原型方法,使其在调用这些方法时能够触发相应的变化通知。 当Vue 2初始化一个响应式对象时,如果对象是一个…...

CSS中的transform属性有哪些值?并分别描述它们的作用。
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ translate()⭐ rotate()⭐ scale()⭐ skew()⭐ matrix()⭐ scaleX() 和 scaleY()⭐ rotateX()、rotateY() 和 rotateZ()⭐ translateX() 和 translateY()⭐ skewX() 和 skewY()⭐ perspective()⭐ 写在最后 ⭐ 专栏简介 前端入门之旅&…...

vue3跳转页面后 海康监控实例不销毁
第一个页面是这样的 跳转到新的页面 只有海康的监控没有消失 使用控制台审查元素也审查不到 解决方法:在vue3的销毁周期把海康的监控销毁掉 import { reactive, onDeactivated} from "vue"; const state reactive({oWebControl: null as any, //监控绑…...

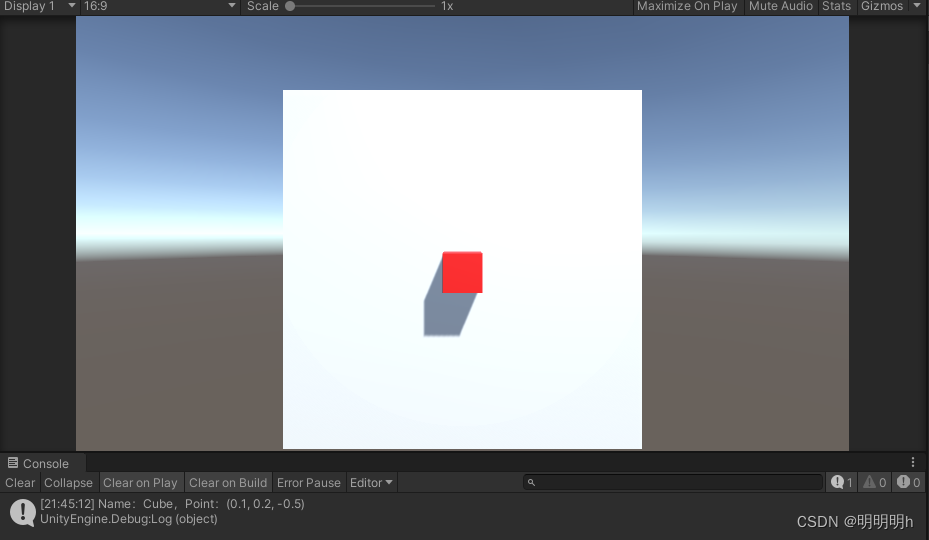
Unity 射线检测
文章目录 1. 定义2. 重要类和方法2.1 Ray2.2 从屏幕发出射线:2.3 Raycast2.4 RaycastAll2.5 RaycastHit 碰撞信息2.6 layerMask 让射线检测只检测指定层级的对象 1. 定义 在Unity中,射线检测(Raycasting)是一种常用的技术&#x…...

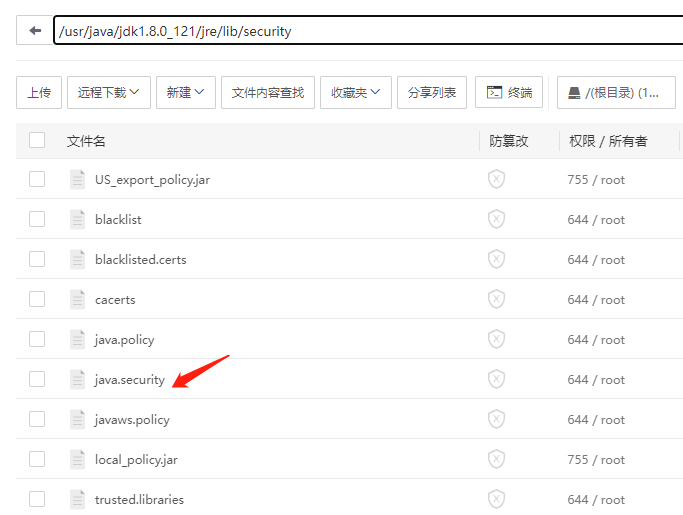
微信支付报非法的密钥大小: Caused by: java.security.InvalidKeyException: Illegal key size
在Linux环境中出现 java.security.InvalidKeyException: Illegal key size 异常通常是由于Java默认的加密限制引起的。Java默认的加密强度限制了加密算法密钥的最大长度 方式一 1. 找到该目录 /usr/java/jdk1.8.0_121/jre/lib/security 2. 替换local_policy.jar 和 US_export_…...

React 调试开发插件 React devtools 的使用
可以在谷歌扩展应用商店里获取这个插件。如果不能访问谷歌应用商店,可以点此下载最新版 安装插件后,控制台出现 “Components” 跟 “Profiler” 菜单选项。 查看版本,步骤: 下面介绍 react devtools 的使用方式。 在 Component…...

linux 搜索命令
搜索命令 locate命令 搜索速度快,是按照数据库进行搜索的(数据库位置在/var/lib/mlocate/mlocate.db) locate abc.txt 这个数据库是在半夜通过cron执行updatedb建立的,有时候新创建的文件使用locate来搜索文件搜索不到,可能是因为文件的索引还…...

如何使用Spark/Flink等分布式计算引擎做网络入侵检测
如何使用Spark/Flink等分布式计算引擎做网络入侵检测 引言16 Distributed Abnormal Behavior Detection Approach Based on Deep Belief Network and Ensemble SVM Using Spark17 Spark configurations to optimize decision tree classification on UNSW-NB1518 A dynamic spa…...

基于php驾校驾驶理论考试模拟系统
驾校驾驶理论考试模拟系统,是基于php编程语言,mysql数据库进行开发,本系统分为用户和管理员两个角色,其中用户可以注册登陆系统,查看考试规则,进行驾照考试,查看考试得分,考试错题&a…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...
